怎么通过docker/portainer部署vue项目
这篇文章分享一下如何通过docker将vue项目打包成镜像文件,并使用打包的镜像在docker/portainer上部署运行,写这篇文章参考了vue-cli和docker的官方文档。
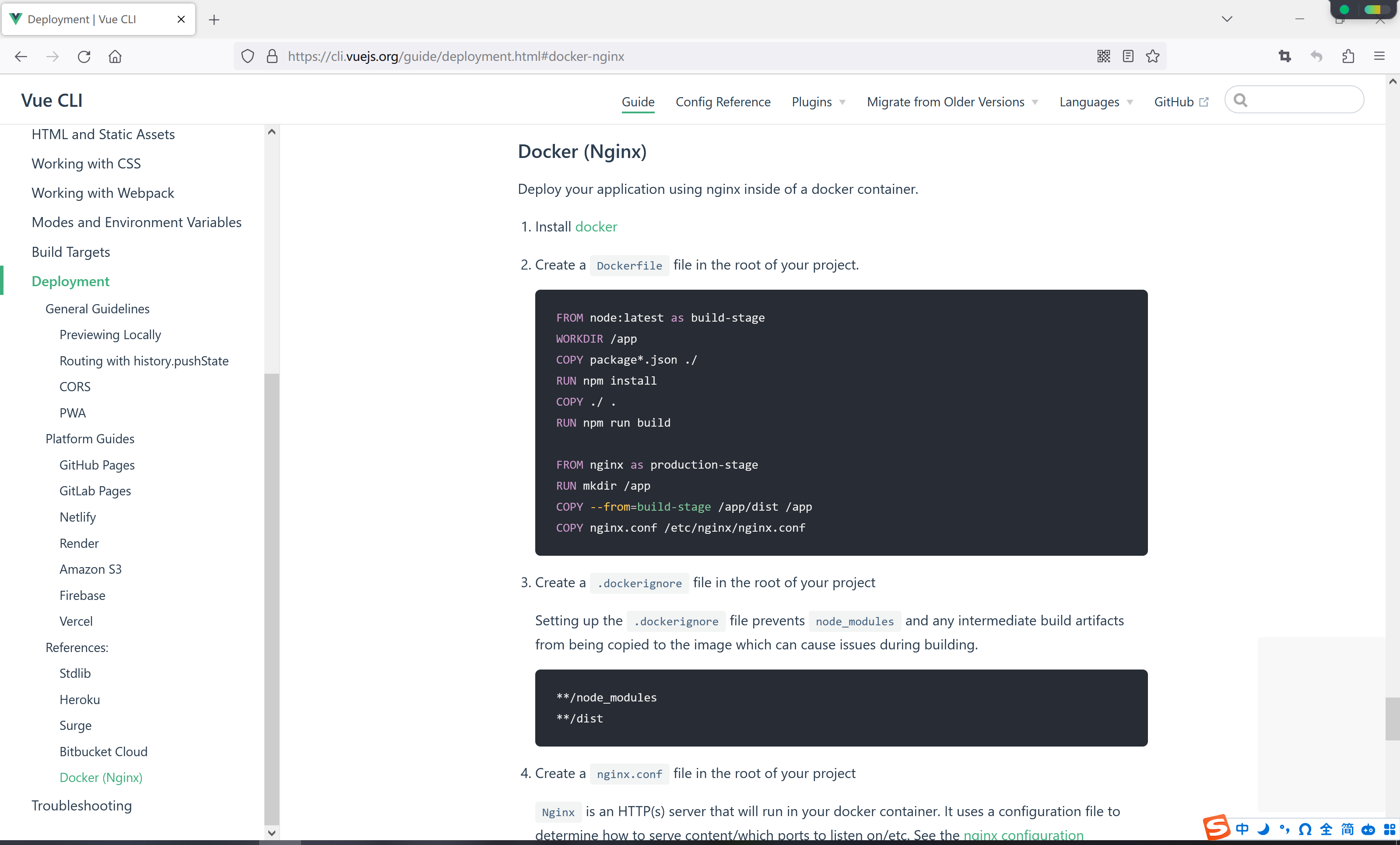
首先,阅读vue-cli关于docker部署的说明,上面提供了关键的几个步骤。

从上面的页面内容中,得出了以下结论:前端项目需要依赖http服务器来部署,比如tomcat、apache、nginx等。
接下来开始进入正题,通过自己的天天生鲜商城的前端vue项目,手把手教大家一步一步地构建自己的vue项目的前端镜像,并在docker上启动起来。
目录
第一步、通过git拉取vue前端项目
第二步、下载项目依赖
第三步、创建Dockerfile
安装npm
下载nginx的镜像
下载node.js的镜像
第四步、创建.dockerignore文件
第五步:修改项目里使用的ip地址
第六步、编译项目
第七步、构建前端镜像
第八步、在docker/portainer上部署
docker上部署
portainer上部署
第九步:挂载nginx配置文件
确认挂载路径
创建挂载路径
复制挂载文件
开启文件挂载
第一步、通过git拉取vue前端项目
在ubuntu的任意目录下执行以下命令拉取git项目的代码,建议在ubuntu的根目录/下操作。
1、切换到根目录
cd /2、克隆项目
git clone https://gitee.com/he-yunlin/ttsx.git
第二步、下载项目依赖
进入项目的根目录下
cd /ttsx下载项目依赖
npm install
第三步、创建Dockerfile
在ttsx项目的根目录下创建一个Dockerfile文件,文件内容如下:
FROM node:14.16.0 as build-stage
WORKDIR /app
COPY package*.json ./
COPY ./ .
FROM nginx as production-stage
RUN mkdir /app/
COPY --from=build-stage /app/dist /app
COPY nginx.conf /etc/nginx/nginx.conf这个Dockerfile文件做了以下几件事:
- 基于node.js构建一个docker容器A,在这个容器内部创建工作目录/app
- 把项目ttsx的根目录下的文件
复制到容器内部工作目录/app下- 基于nginx构建一个容器B,在这个容器内部创建工作目录/app
- 把容器A的/app/dist目录下的文件复制到容器B的/app目录下
- 把项目ttsx根目录下的nginx.conf复制为容器B的/etc/nginx/nginx.conf文件
接下来需要下载Dockerfile文件里要用到的命令和docker镜像:
安装npm
需要安装node.js或者npm工具,因为构建前端镜像的时候要用到。
apt install npm
下载nginx的镜像
下载最新版本的即可
docker pull nginx下载node.js的镜像
docker pull node:14.16.0
第四步、创建.dockerignore文件
在项目根目录下创建名为.dockerignore的文件。
.dockerignore文件配置在Dockerfile中执行COPY命令时忽略的文件,比如
COPY ./ .这条命令会把当前项目根目录下的所有文件(除了配置在了.dockerignore文件里的)都复制到docker容器内部。注意:上面的Dockerfile会从容器A中复制/app/dist,所以这里不能忽略/dist,否则就找不到了,镜像会构建失败。
**/node_modules
README.md
.gitignore
.dockerignore
Dockerfile
.idea第五步:修改项目里使用的ip地址
既然是在服务器上运行,就不能再用localhost了,应该改成对应的服务器ip地址。修改项目里用到的ip地址及端口号。
第六步、编译项目
npm run build
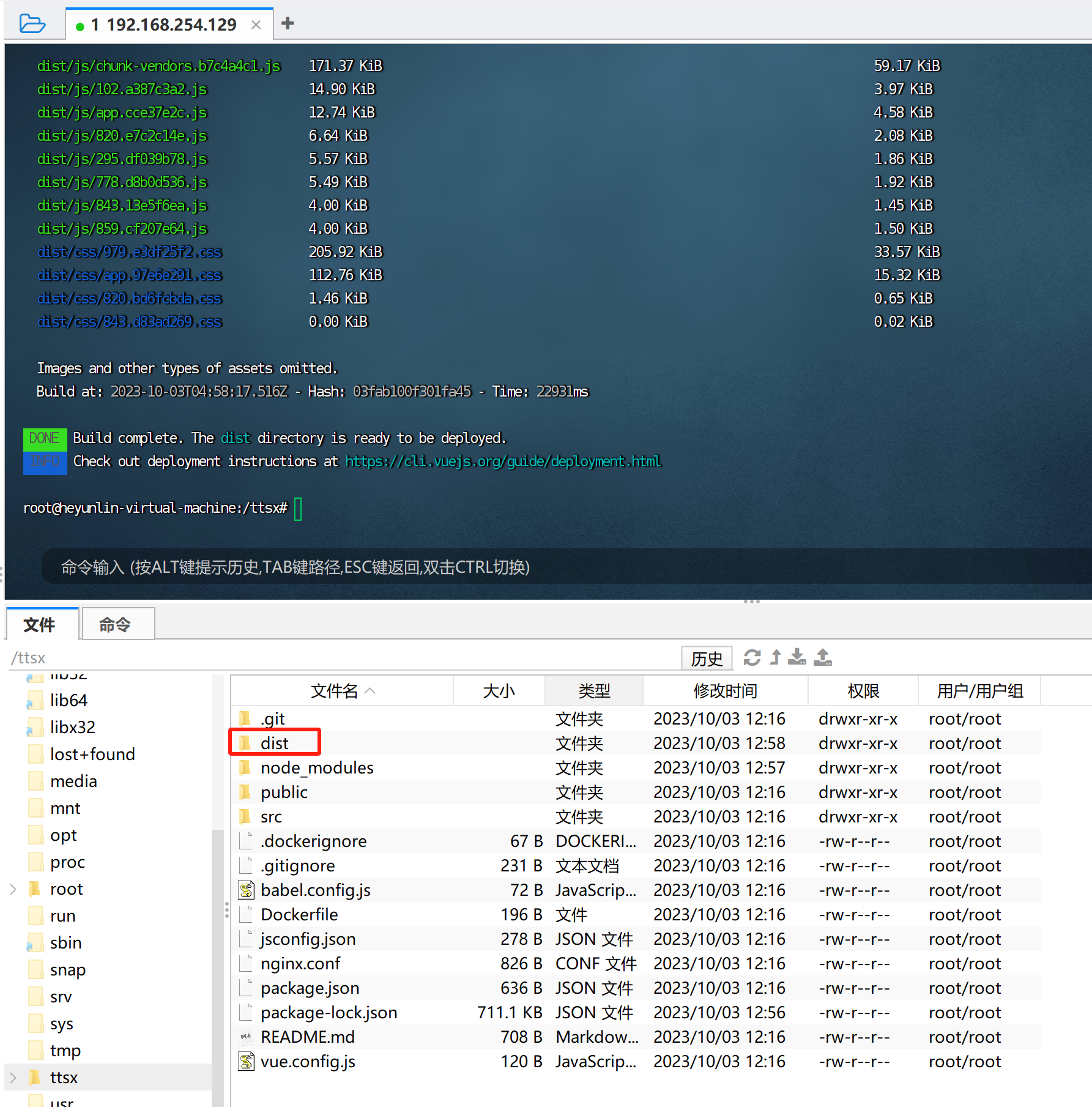
编译完成后,生成了一个dist目录

第七步、构建前端镜像
docker build . -t ttsx:20231003hyl第八步、在docker/portainer上部署
docker上部署
只需要通过docker的run命令运行刚刚打包的镜像,命令如下:
docker run ttsx:20231003hylportainer上部署
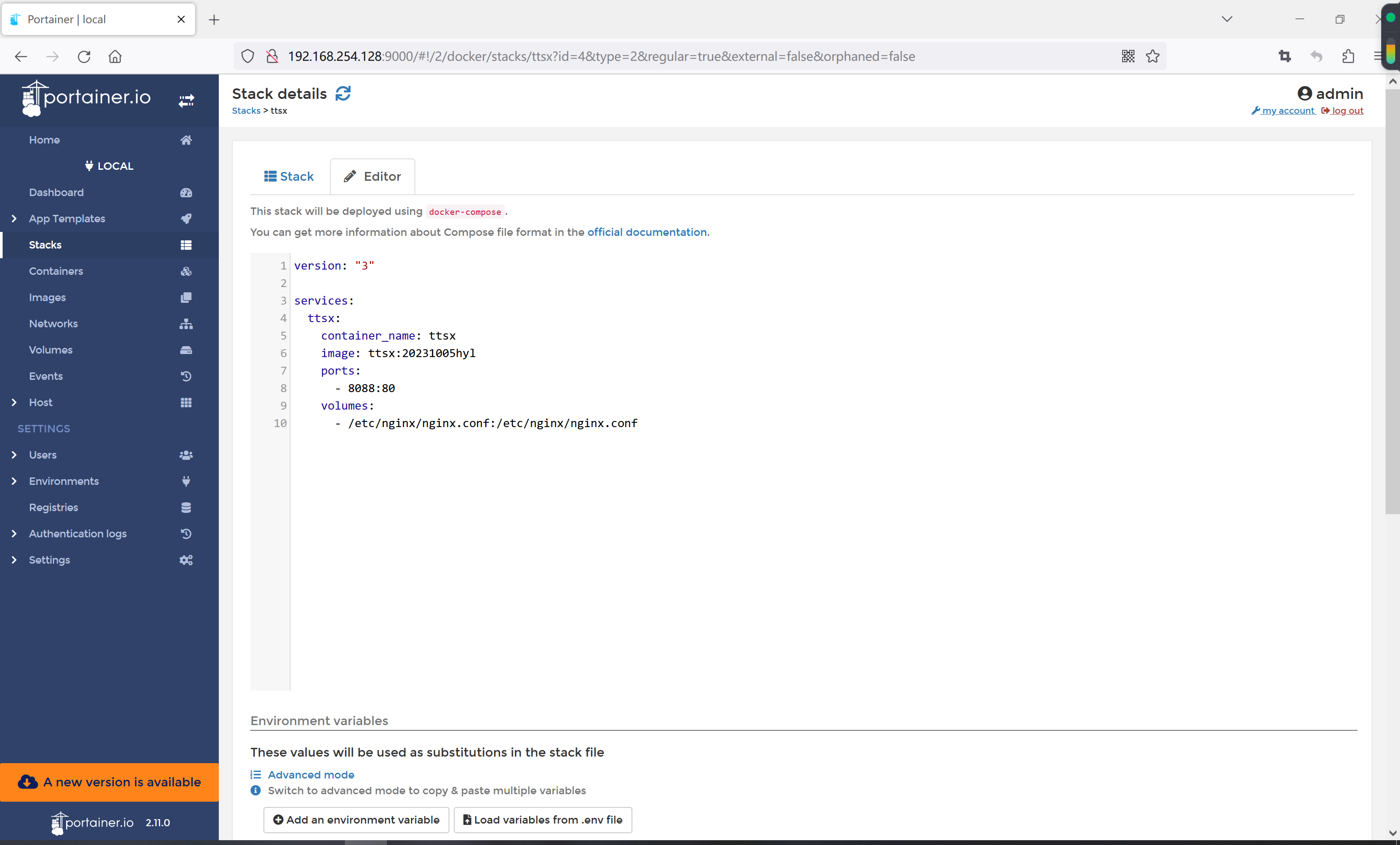
在portainer中添加一个应用程序栈stack,填写docker-compose.yml
version: "3"
services:ttsx:container_name: ttsximage: ttsx:20231003hylports:- 8088:80填写完成后页面下拉,找到并点击Depoly the stack按钮,portainer就会帮我们通过指定的镜像和端口信息创建并运行一个docker容器。
第九步:挂载nginx配置文件
一般情况下,nginx.conf是可能被频繁修改的,为了能够方便地修改前端镜像中的nginx.conf,需要让其和宿主机的文件简历一个挂载关系。
注意:以下操作的前提是你没有在docker的宿主机ubuntu上面安装nginx,如果安装了nginx,需要考虑需要修改一下挂载路径,否则从容器内部复制出来的配置文件会覆盖原来的nginx.conf的内容。
确认挂载路径
第一步,就是要确认挂载路径,就是你要把docker容器内的nginx.conf放在什么路径下面。
比如就挂载在和docker容器内部的nginx.conf一样的位置
/etc/nginx/nginx.conf创建挂载路径
如果你的ubuntu上如果没有安装过nginx的话,需要在宿主机ubuntu上面创建对应的挂载路径,路径没有要求。
mkdir -p /etc/nginx然后要在这个目录下创建nginx.conf文件,内容为空
cd /etc/nginxtouch nginx.conf复制挂载文件
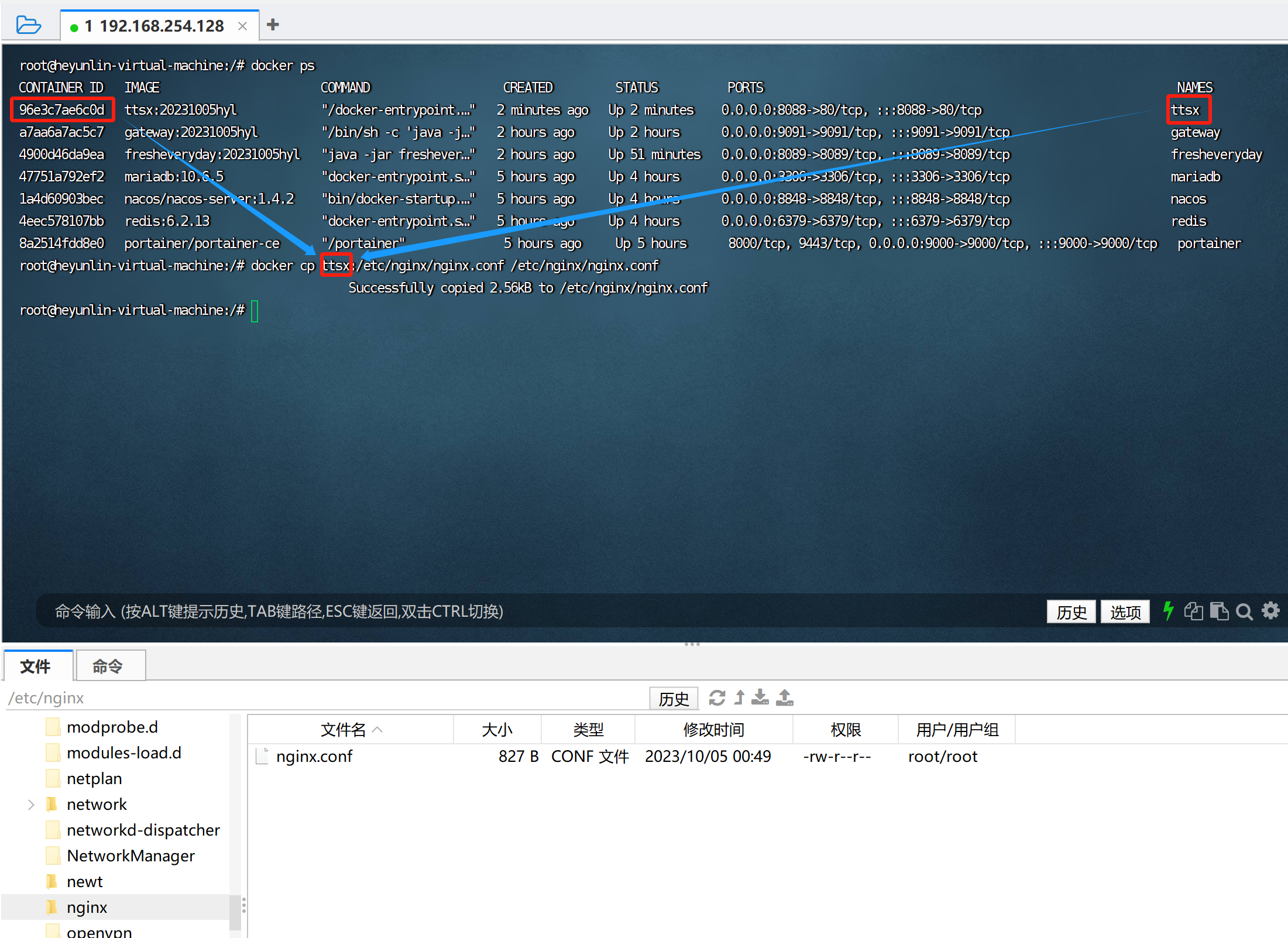
接下来就是把nginx.conf文件从docker容器内部复制文件出来,使用docker的cp命令。
docker cp 容器ID/容器名:容器内的文件路径 宿主机的文件路径所以这篇文章中,复制nginx.conf的命令为
docker cp ttsx:/etc/nginx/nginx.conf /etc/nginx/nginx.conf如图,执行完以上命令之后,刷新/etc/nginx目录,nginx.conf文件变成了827B,复制成功。

开启文件挂载
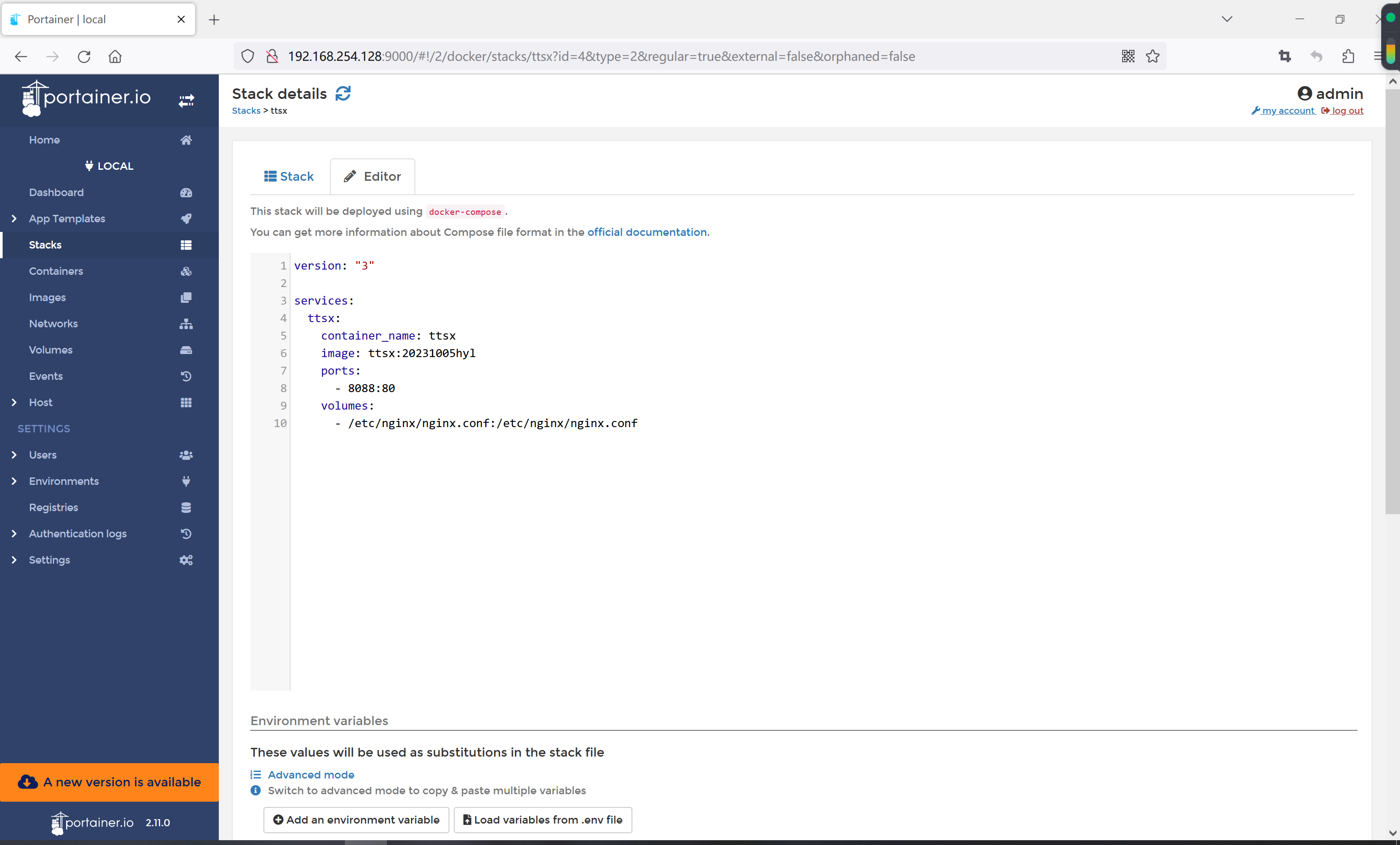
这也是最后一步,在ttsx的stack的docker-compose.xml,添加挂载设置
version: "3"services:ttsx:container_name: ttsximage: ttsx:20231005hylports:- 8088:80volumes:- /etc/nginx/nginx.conf:/etc/nginx/nginx.conf
好了,docker部署vue前端项目的全部过程都介绍完了,看完不要忘了点赞+收藏哦~
相关文章:

怎么通过docker/portainer部署vue项目
这篇文章分享一下如何通过docker将vue项目打包成镜像文件,并使用打包的镜像在docker/portainer上部署运行,写这篇文章参考了vue-cli和docker的官方文档。 首先,阅读vue-cli关于docker部署的说明,上面提供了关键的几个步骤。 从上面…...

【面试经典150 | 矩阵】旋转图像
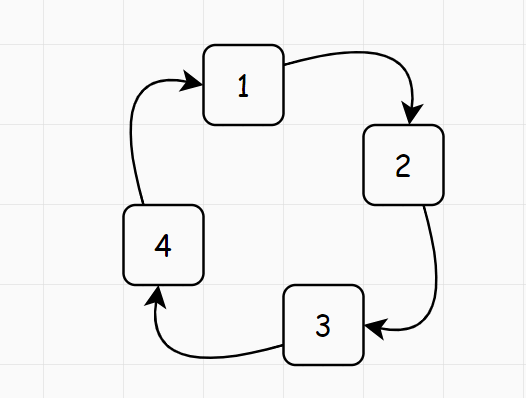
文章目录 写在前面Tag题目来源题目解读解题思路方法一:原地旋转方法二:翻转代替旋转 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带…...

机器人制作开源方案 | 家庭清扫拾物机器人
作者:罗诚、李旭洋、胡旭、符粒楷 单位:南昌交通学院 人工智能学院 指导老师:揭吁菡 在家庭中我们有时无法到一些低矮阴暗的地方进行探索,比如茶几下或者床底下,特别是在部分家庭中,如果没有及时对这些阴…...

C++算法 —— 动态规划(8)01背包问题
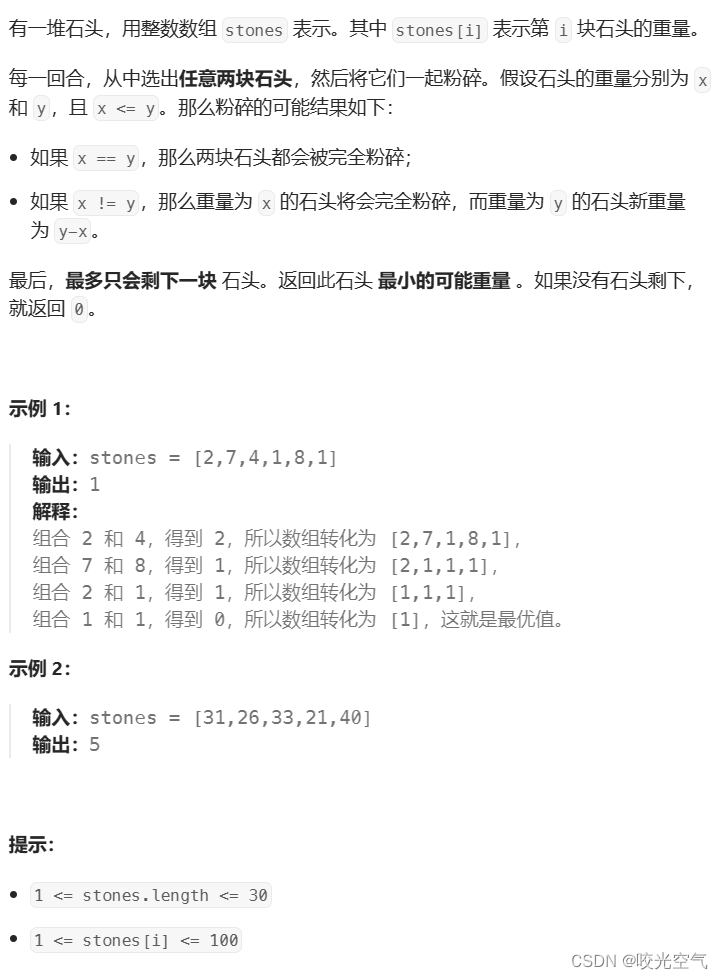
文章目录 1、动规思路简介2、模版题:01背包第一问第二问优化 3、分割等和子集4、目标和5、最后一块石头的重量Ⅱ 背包问题需要读者先明白动态规划是什么,理解动规的思路,并不能给刚接触动规的人学习。所以最好是看了之前的动规博客࿰…...

ASUS华硕天选4笔记本FA507NU7735H_4050原装出厂Win11系统
下载链接:https://pan.baidu.com/s/1puxQOxk4Rbno1DqxhkvzXQ?pwdhkzz 系统自带网卡、显卡、声卡等所有驱动、出厂主题壁纸、Office办公软件、MyASUS华硕电脑管家、奥创控制中心等预装程序...

金蝶OA server_file 目录遍历漏洞
漏洞描述 金蝶OA server_file 存在目录遍历漏洞,攻击者通过目录遍历可以获取服务器敏感信息 漏洞影响 金蝶OA 漏洞复现 访问漏洞url: 漏洞POC Windows服务器: appmonitor/protected/selector/server_file/files?folderC://&suffi…...

read_image错误
File is no BMP-File(Halcon 错误代码5560)类似的错误一般都是图片内部封装的格式与外部扩展名不一致导致(也就是扩展名并不是真实图片的格式扩展)。 通过软件“UltraEdit”(http://www.onlinedown.net/soft/7752.htm)使用16进制查看&#x…...

文本分词排序
文本分词 在这个代码的基础上 把英语单词作为一类汉语,作为一类然后列出选项 1. 大小排序 2. 小大排序 3. 不排序打印保存代码 import jieba# 输入文本,让我陪你聊天吧~ lines [] print("请输入多行文本,以\"2333.3\"结束&am…...

SQL与关系数据库基本操作
SQL与关系数据库基本操作 文章目录 第一节 SQL概述一、SQL的发展二、SQL的特点三、SQL的组成 第二节 MySQL预备知识一、MySQL使用基础二、MySQL中的SQL1、常量(1)字符串常量(2)数值常量(3)十六进制常量&…...

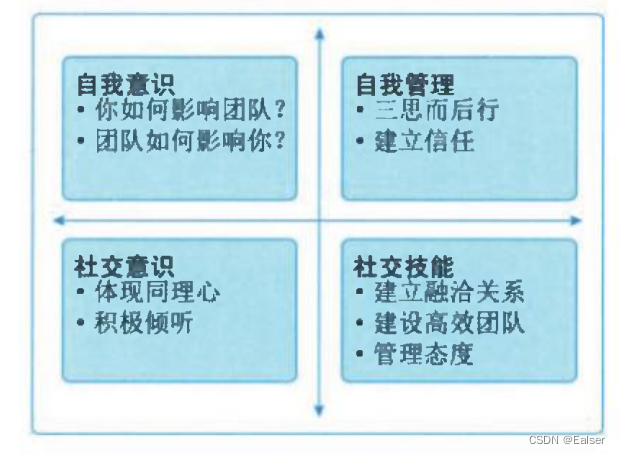
【2023年11月第四版教材】第18章《项目绩效域》(第一部分)
第18章《项目绩效域》(第一部分) 1 章节内容2 干系人绩效域2.1 绩效要点2.2 执行效果检查2.3 与其他绩效域的相互作用 3 团队绩效域3.1 绩效要点3.2 与其他绩效域的相互作用3.3 执行效果检查3.4 开发方法和生命周期绩效域 4 绩效要点4.1 与其他绩效域的相…...

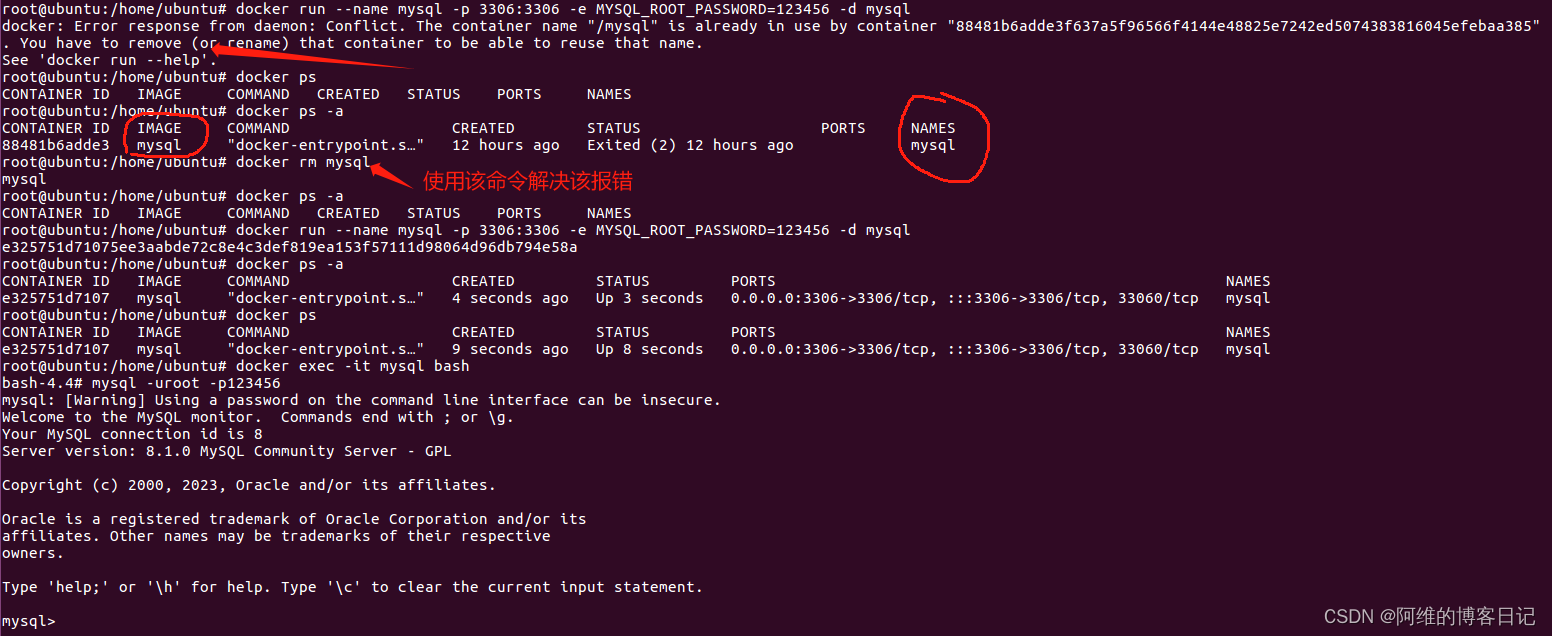
Docker启动Mysql
如果docker里面没有mysql需要先pull一个mysql镜像 docker pull mysql其中123456是mysql的密码 docker run --name mysql -p 3306:3306 -e MYSQL_ROOT_PASSWORD123456 -d mysql可以使用如下命令进入Mysql的命令行界面 docker exec -it mysql bash登录mysql使用如下命令,root是…...

QScrollArea样式
简介 QScrollBar垂直滚动条分为sub-line、add-line、add-page、sub-page、up-arrow、down-arrow和handle几个部分。 QScrollBar水平滚动条分为sub-line、add-line、add-page、sub-page、left-arrow、right-arrow和handle几个部分。 部件如下图所示: 样式详…...

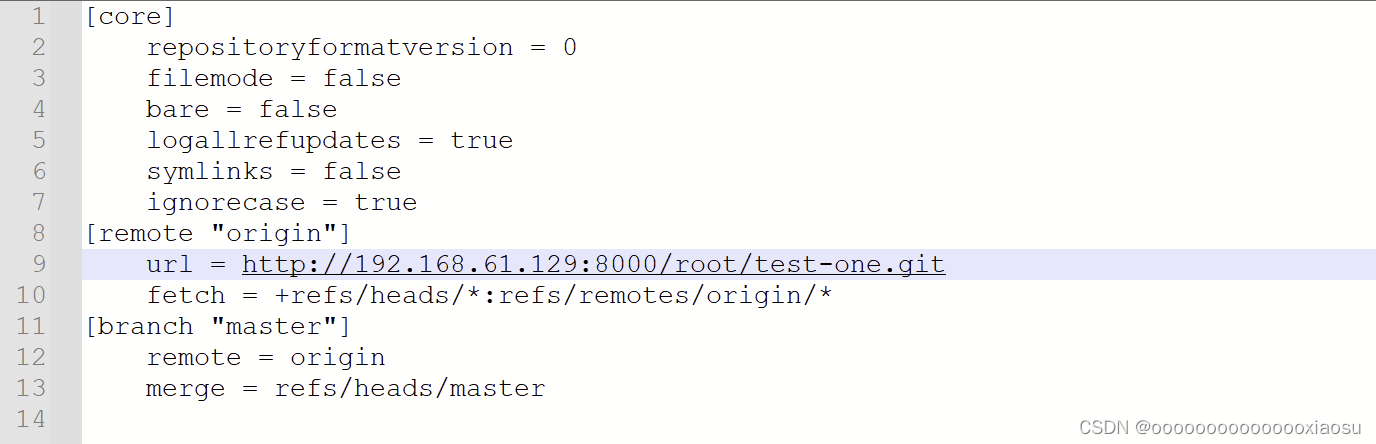
【gitlab】git push -u origin master 报403
问题描述 gitlab版本:14.0.5 虚拟机版本:centos7 项目:renren-fast 原因分析 .git -> config目录下 url配错 但这个url不是手动配置的,还不知道怎么生成。 解决方法 把配置错误的url改成gitlab的project的url 这样&#…...

第二篇:矩阵的翻转JavaScript
一维数组的翻转 // 一维矩阵翻转 // 实例: arr [1,2,3,4,5] > [5,4,3,2,1] let n readline() let arr readline().split( ).map(Number) // console.log(n,arr) let temp 0 for(let i 0; i < n/2;i){temp arr[i]arr[i] arr[n-i-1]arr[n-i-1] temp }…...

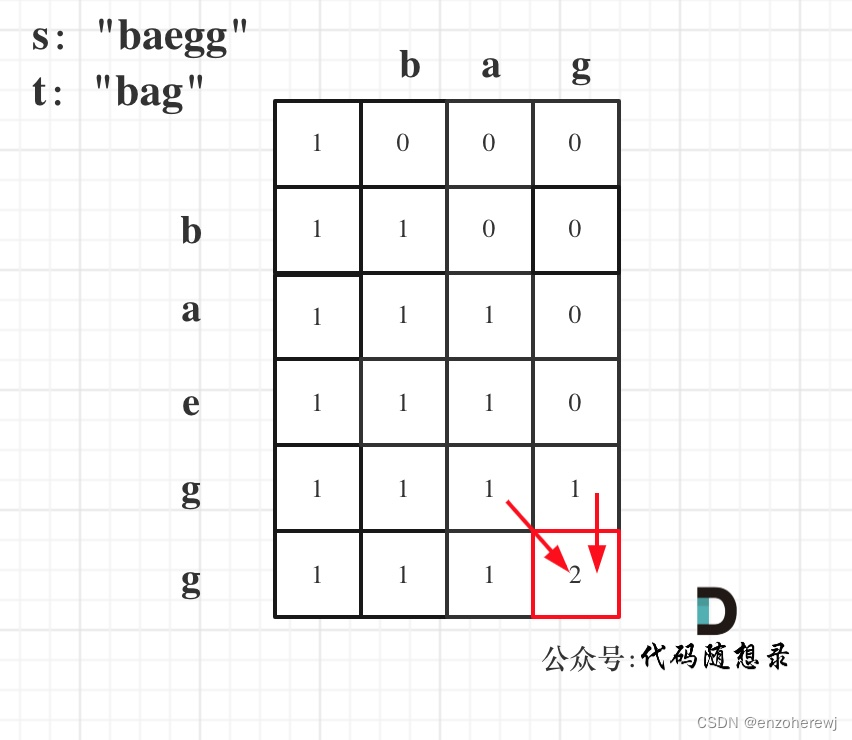
代码随想录算法训练营第五十七天 | 动态规划 part 15 | 392.判断子序列、115.不同的子序列
目录 392.判断子序列思路代码 115.不同的子序列思路代码 392.判断子序列 Leetcode 思路 dp[i][j] 表示以下标i-1为结尾的字符串s,和以下标j-1为结尾的字符串t,相同子序列的长度为dp[i][j]递推公式: 初始化:为0遍历顺序ÿ…...

【国漫逆袭】人气榜,小医仙首次上榜,霍雨浩排名飙升,不良人热度下降
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 为了提升作品和角色的讨论度,增加平台的用户活跃度,小企鹅推出了动漫角色榜,该榜单以【年】【周】【日】为单位,通过角色的点赞量和互动量进行排名 上周的动漫角…...

国庆中秋特辑(七)Java软件工程师常见20道编程面试题
以下是中高级Java软件工程师常见编程面试题,共有20道。 如何判断一个数组是否为有序数组? 答案:可以通过一次遍历,比较相邻元素的大小。如果发现相邻元素的大小顺序不对,则数组不是有序数组。 public boolean isSort…...

长剖与贪心+树上反悔贪心:1004T4
长剖的本质是一种贪心。(启发式合并本质也是类似哈夫曼树的过程) 在此题中,首先肯定变直径,然后选端点为根。然后选叶子。而每个叶子为了不重复计算,可以只计算其长剖后所在链的贡献。(本题精髓࿰…...

二叉树经典例题
前言: 本文主要讲解了关于二叉树的简单经典的例题。 因为二叉树的特性,所以关于二叉树的大部分题目,需要利用分治的思想去递归解决问题。 分治思想: 把大问题化简成小问题(根节点、左子树、右子树)&…...

什么是指针的指针和指向函数的指针?
理解指针的指针和指向函数的指针对于C语言初学者来说可能会有些挑战,但它们都是非常重要的概念,可以帮助你更好地理解和利用C语言的强大功能。在本文中,我将详细解释这两个概念,包括它们的概念、用途和示例。 指针的指针…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
