【匠心打造】从0打造uniapp 可视化拖拽设计 c_o 第十篇
一、click one for uniapp置顶:
全部免费开源 (你商业用途也没关系,不过可以告诉我公司名或者项目名,放在官网上好看点。哈哈-_-)
二、写在之前
距离上一篇更新已经大约4个月了,公司的事情,自己的一些琐事一直没时间来更新。
好消息是:最近闲下来一两周基础的框架已经完善的差不多了。剩下的只是复用组件和搭建组件了。
三、架构方向和定位
设计端:用于拖拽设计(uniapp实现)
服务端:用户实现json转换成页面。(java实现(后续会提供python,go,nodejs),当然最终客户端给的是一个json,也支持任何其他服务端语言对接转换)
转换的框架库:
uview2.x (第一个版本会加入)、
colorui,uni官方的组件框架(后续加入)
定位:
1、在线UI拖拽实现 (辅助前端或者后端解决80%的页面问题,最终用户肯定还是会根据页面需求去修修改改。细微调整。)
2、店铺装修模板
3、产品设计使用模板
四、自定义属性和手写属性
因为css的属性样式实在太多,该版本不会一个一个展示出来,只会展示常用属性。看着那浩如繁星的属性,还不如自己手写。
五、设计逻辑和基础属性
1、控件全部自定义实现
此处以uswiper举例
在fields.js中引入
import uswiper from './compoment/uswiper'//轮播图uswiper中显示的就是这个的样式了
其中怎么显示他的预览样式和方法呢?
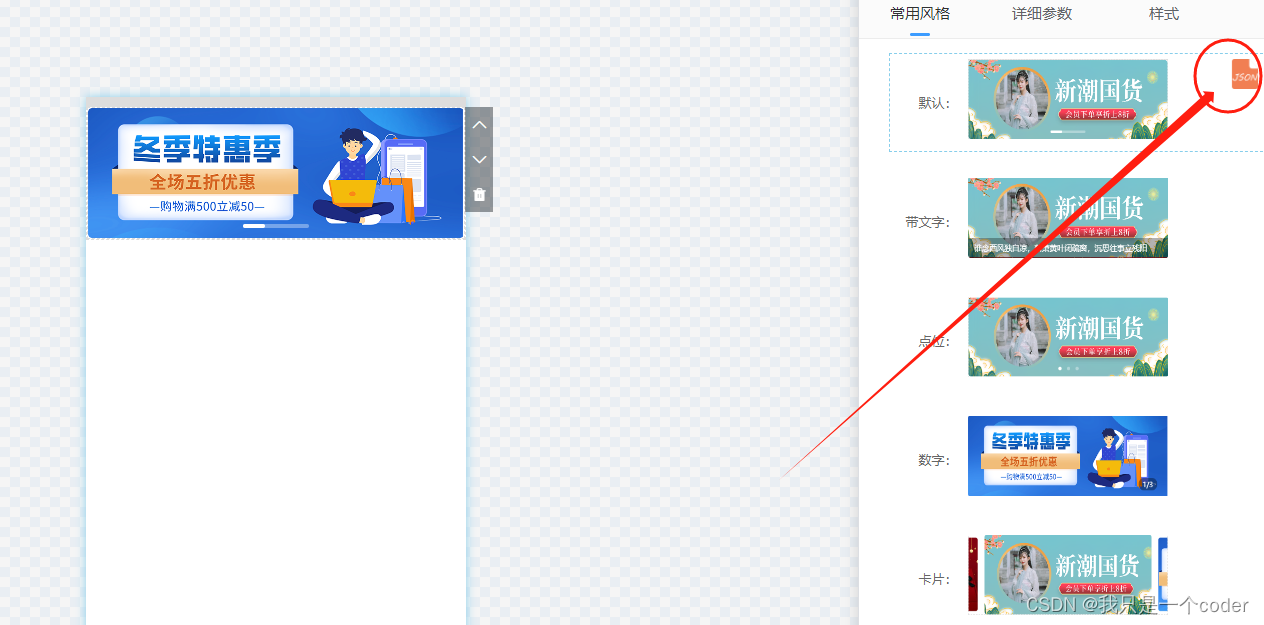
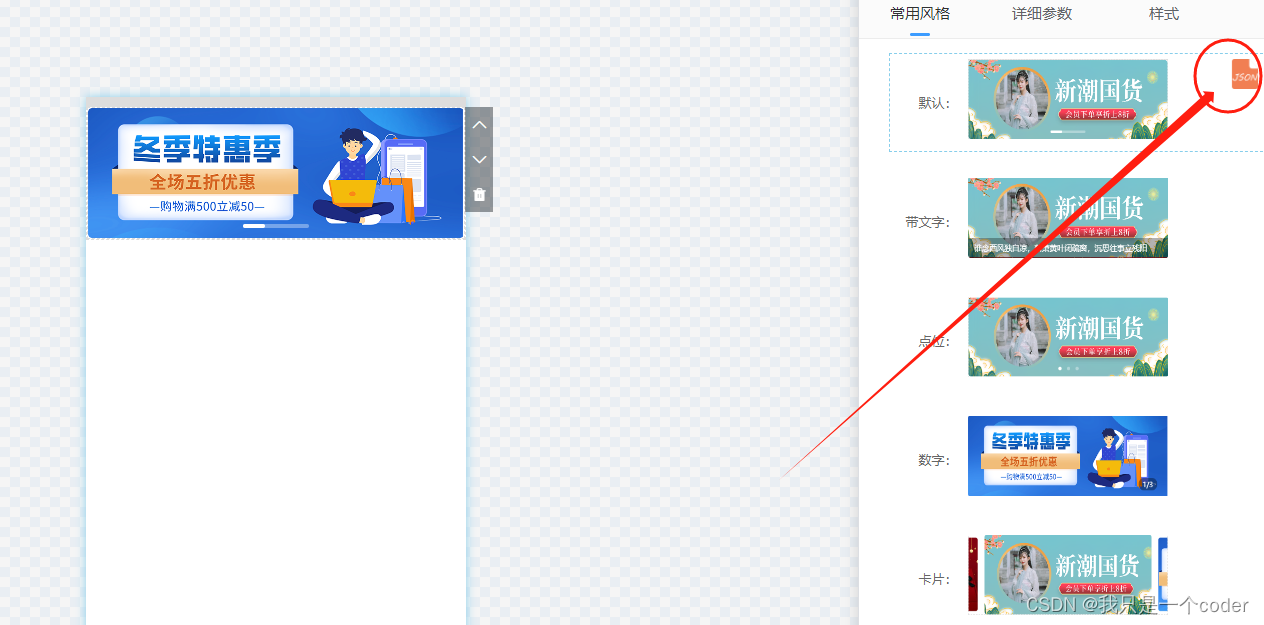
uswiper: {title: "轮播",tabs: [{name: "常用风格", props: [{type: "style", value: "1", sources: [{label: "默认", value: "1", url: " /d4443b71e13c4fb29023c8a0d187222e.png",properties: [{ showTitle: false }, { autoplay: true }, { circular: true }, { show_dot: false }, { show_zb: true }, { show_num: false }, { indicatorStyle: "" }, { previousMargin: "" }, { nextMargin: "" }]},{label: "带文字", value: "2", url: " /fe4ddbeda92e498c82b7465b8b5278a2.png",properties: [{ showTitle: true }, { autoplay: true }, { circular: true }, { show_dot: false }, { show_zb: true }, { show_num: false }, { indicatorStyle: "" }, { previousMargin: "" }, { nextMargin: "" }]},{label: "点位", value: "3", url: "https://dev.mzhkit.com/qyyimgs/f32555a5b024467694a9fa7ad0902ebe.png",properties: [{ showTitle: false }, { autoplay: true }, { circular: true }, { show_dot: true }, { show_zb: true }, { show_num: false }, { indicatorStyle: "" }, { previousMargin: "" }, { nextMargin: "" }]},{label: "数字", value: "4", url: " 5318817aa6ae4d97b2a44c98e402a6ef.png",properties: [{ showTitle: false }, { autoplay: true }, { circular: true }, { show_dot: false }, { show_zb: true }, { show_num: true }, { indicatorStyle: "{'right':'5%'}" }, { previousMargin: "" }, { nextMargin: "" }]},{label: "卡片", value: "5", url: " 034d50f2753f4ab9a2313d13a548949c.png",properties: [{ zb_stype: "1" }, { showTitle: false }, { autoplay: true }, { circular: true }, { show_dot: false }, { show_zb: false }, { show_num: false }, { indicatorStyle: "" }, { previousMargin: "30" }, { nextMargin: "30" }]},]}]},{name: "详细参数", params: true, props: [{label: "显示title", field: "showTitle", type: "select", value: false, sources: [{ label: "是", value: true },{ label: "否", value: false }]},{label: "自动播放", field: "autoplay", type: "select", value: false, sources: [{ label: "是", value: true },{ label: "否", value: false }]},{label: "轮询播放", field: "circular", type: "select", value: true, sources: [{ label: "是", value: true },{ label: "否", value: false }]},{label: "显示指标", field: "show_zb", type: "select", value: true, sources: [{ label: "是", value: true },{ label: "否", value: false }]},{label: "指标样式", field: "zb_stype", parent_id: "5", type: "select", value: "1", sources: [{ label: "横向", value: "1" },{ label: "点位", value: "2" },{ label: "数字", value: "3" }]},{label: "指标位置", field: "indicatorStyle", type: "textarea", value: "", height: "100"},{label: "组件高度", field: "height", value: "130",type:"number", tips: "px"},// tips:"{'top':'xrpx/x%','left':'xrpx/x%'...}]},{ name: "样式" },]},title:标题
tabs:右侧有多少个属性面板
props:属性值(具体的属性值,可自行配置,参考控件本身的属性值)
最终效果如图所示

其中控件所需的json格式,点击此处也可以弹出来。也在上述json中进行配置。后端按此json格式返回即可(因为人力记忆有限,这样做之后,后端也方便)。
后续导出的时候,会按照用户的自定义习配置去导出,例如 click one for uniapp 请求服务端习惯代码是 this.$http.get / post 当然你的习惯可能是 this.xx.xxx 导出也批量替换。当然替换之后,能否运行,可能还需要用户自己在mian.js中 加入自己的代码。
六、click one for uniapp能做什么?
能不能导出taro,Flutter er(dart),android(java),ios(swift) 是否可行?在作者看来是可行的。当然需要用户非常非常熟悉这两端的代码,在导出的json中进行转换生成即可(当然效果肯定也不是100%)。
当然,如果使用者特别精通两端。可以自行配置支持的属性和方式。
作者swift不是特别精通,理想中的最终版本可能会支持 Flutter ,android ,taro,swift(看发展,实在没这个精力。哈哈。)
七:关于生态规划和发布时间/收费问题
作者会默认加入三大框架和一些插件市场比较优秀的好看的模板组件(让用户可免费使用)。
今年肯定会发布一个初始版本,希望大家踊跃stat,哈哈。
完全开源,永久免费。
也会提供服务端搭建好的版本(用git上的源码搭建)线上版本,永久不存在任何社区版和公司版。官网线上版本也和git完全保持一致。
相关文章:

【匠心打造】从0打造uniapp 可视化拖拽设计 c_o 第十篇
一、click one for uniapp置顶: 全部免费开源 (你商业用途也没关系,不过可以告诉我公司名或者项目名,放在官网上好看点。哈哈-_-) 二、写在之前 距离上一篇更新已经大约4个月了,公司的事情,自己的一些琐事一直没时间…...

BIT-5-操作符详解(C语言初阶学习)
1. 各种操作符的介绍。 2. 表达式求值 1. 操作符分类: 算术操作符 移位操作符 位操作符 赋值操作符 单目操作符 关系操作符 逻辑操作符 条件操作符 逗号表达式 下标引用、函数调用和结构成员 2. 算术操作符 - * / % 除了 % 操作符…...

【重拾C语言】三、分支程序设计(双分支和单分支程序设计、逻辑判断、多分支程序设计、枚举类型表示;典型例题:判断闰年和求一元二次方程根)
目录 前言 三、分支程序设计 3.1 判断成绩是否及格——双分支程序设计 3.2 成绩加上获奖信息—单分支程序设计 3.3 逻辑判断——布尔类型 3.4 获奖分等级——多分支程序设计 3.5 表示汽车种类——枚举类型 3.6 例题 3.6.1 例题——判断某个年份是否闰年 3.6.2 例题—…...

Shiro应用到Web Application
一、权限基础 a) 认证(你是谁?) 判断你(被认证者)是谁的过程。通常被认证者提供用户名和密码。 常见的认证包含如下几种: 匿名认证:允许访问资源,不做任何类型的安全检查。表单认证:访问资源之前,需要提…...

【POST请求-腾讯翻译君-爬虫案例】
原因:尝试多个在线翻译平台,由于返回数据存在加密原因(暂时不会解密),最总找到 ”腾讯翻译君“ 完成爬虫案例POST请求测试 案例测试网址 腾讯翻译 :https://fanyi.qq.com/ import requests import jsoncla…...

多卡片效果悬停效果
效果展示 页面结构 从页面的结构上看,在默认状态下毛玻璃卡片是有层次感的效果叠加在一起,并且鼠标悬停在卡片区域后,卡片整齐排列。 CSS3 知识点 transform 属性的 rotate 值运用content 属性的 attr 值运用 实现页面整体布局 <div …...

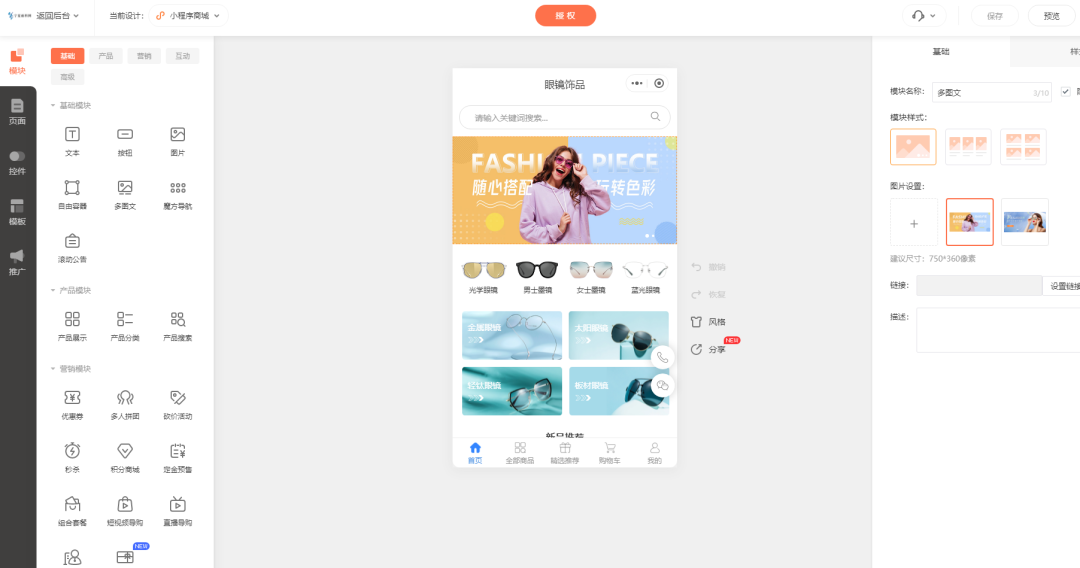
首饰饰品经营商城小程序的作用是什么
首饰如耳钉、戒指、手镯等除了高价值产品外,还有很多低价产品,市场需求客户众多,在实际经营中,商家们也会面临一些痛点。 私域话题越来越多加之线上线下同行竞争、流量匮乏等,更对商家选择自建商城经营平台。 通过【…...

华为OD机试真题【服务器能耗统计】
1、题目描述 【服务器能耗统计】 服务器有三种运行状态:空载、单任务、多任务,每个时间片的能耗的分别为1、3、4; 每个任务由起始时间片和结束时间片定义运行时间; 如果一个时间片只有一个任务需要执行,则服务器处于单任务状志; 如果一个时间片有多个任务需要执行,则服务器处于…...
)
ubuntu按下del却出现空格(命令行下键盘错乱)
问题: 有一天远程我的ubuntu 20.04,发现为何按 del 会产生空格后移的效果,up键也会重叠显示,首先感觉是这个远程软件有问题,于是又换了xshell,发现还是不行,只能打开积灰已久的笔记本࿰…...

Go开始:Go基本元素介绍
目录 标识符与关键字Go中的标识符Go关键字关键字示例 具名的函数常规函数代码示例 方法代码示例 高阶函数代码示例 匿名函数与Lambda表达式代码示例 闭包代码示例 具名的值变量基本数据类型复合数据类型指针类型 常量基本常量类型枚举常量常量表达式 定义类型和类型别名类型定义…...

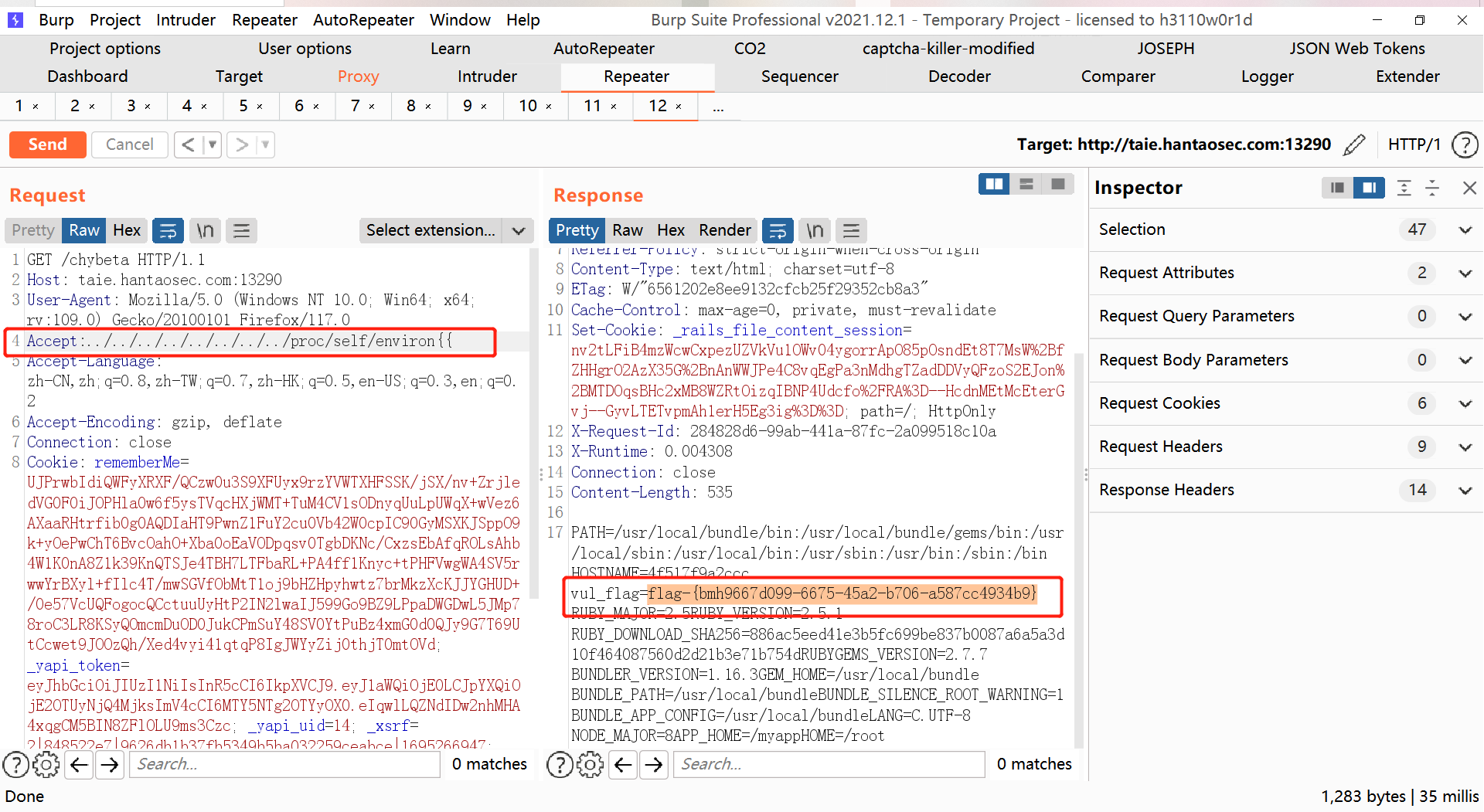
十二、【漏洞复现】Rails任意文件读取(CVE-2019-5418)
十二、【漏洞复现】Rails任意文件读取(CVE-2019-5418) 12.1、漏洞原理 Ruby on Rails是一个使用 Ruby 语言写的开源 Web 应用框架,它是严格按照 MVC 结构开发的。它努力使自身保持简单,来使实际的应用开发时的代码更少,使用最少…...

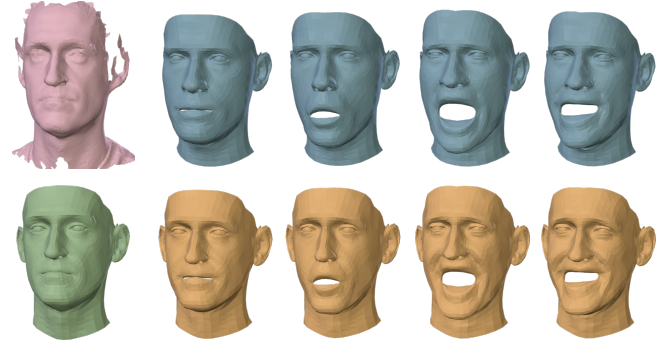
【计算机视觉|人脸建模】学习从4D扫描中获取的面部形状和表情的模型
本系列博文为深度学习/计算机视觉论文笔记,转载请注明出处 标题:Learning a model of facial shape and expression from 4D scans 链接:Learning a model of facial shape and expression from 4D scans | ACM Transactions on Graphics Pe…...

【ADB】蓝牙总结
ADB 打开蓝牙关闭蓝牙打开Setting查看蓝牙地址查看蓝牙名称查看蓝牙是否开启车机蓝牙Setting配置路径wifi 打开蓝牙 adb root adb shell svc bluetooth enable 关闭蓝牙 adb root adb shell bluetooth disable 打开Setting adb shell am start -n com.android.settings/.S…...

嵌入式系统设计与应用---ARM处理器体系结构(学习笔记)
ARM处理器概述 Cortex-A8处理器工作模式 ps:除用户模式以外的其他模式被称为非用户模式或特权模式;除用户模式及系统模式以外的其他模式可称为异常模式 Cortex-A8存储器管理 ARM的基本数据类型 字节(Byte)&#…...

计算机竞赛 身份证识别系统 - 图像识别 深度学习
文章目录 0 前言1 实现方法1.1 原理1.1.1 字符定位1.1.2 字符识别1.1.3 深度学习算法介绍1.1.4 模型选择 2 算法流程3 部分关键代码 4 效果展示5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 毕业设计 图像识别 深度学习 身份证识别…...

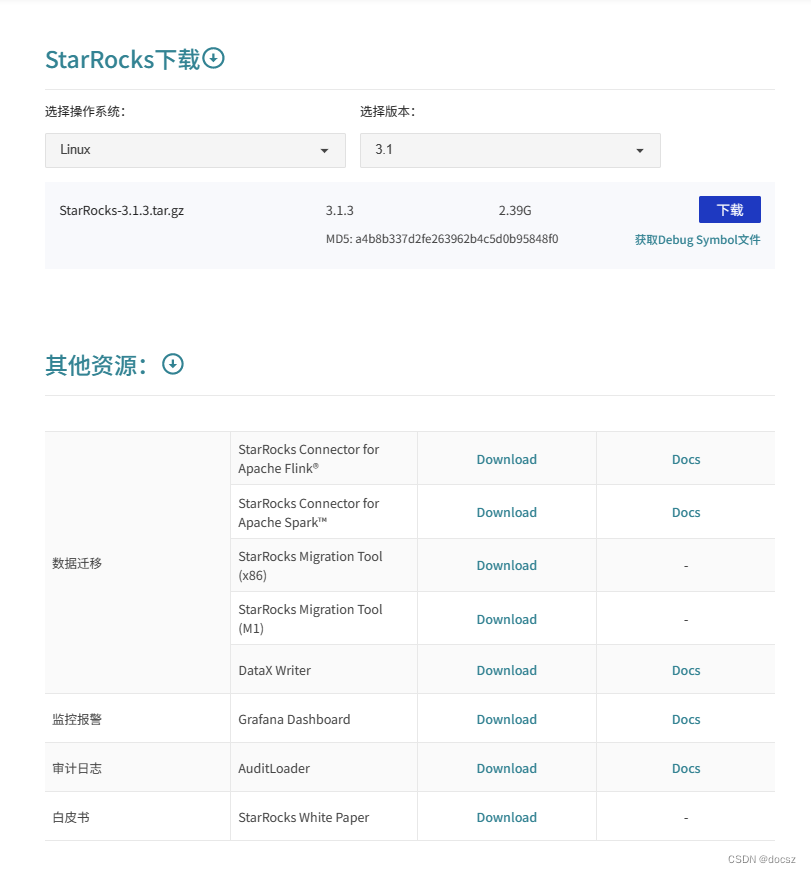
StarRocks数据导入
1、相关环境 Flink作为当前流行的流式计算框架,在对接StarRocks时,若直接使用JDBC的方式"流式"写入数据,对StarRocks是不友好的,StarRocks作为一款MVCC的数据库,其导入的核心思想还是"攒微批降频率&qu…...

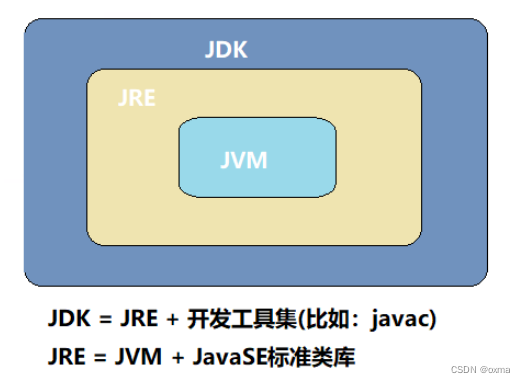
JavaSE | 初识Java(一) | JDK \ JRE \ JVM
Java初识 Java 是一门半编译型、半解释型语言。先通过 javac 编译程序把源文件进行编译,编译后生成的 .class 文件是由字节 码组成的平台无关、面向 JVM 的文件。最后启动 java 虚拟机 来运行 .class 文件,此时 JVM 会将字节码转换成平台能够理…...

6轮面试阿里Android开发offer,薪资却从21k降到17k,在逗我?
一小伙工作快3年了,拿到了阿里云Android开发岗位P6的offer,算HR面一起,加起来有6轮面试了,将近3个月的时间,1轮同级 1轮Android用人部门leader 1轮Android 组leader 1轮项目CTO 1轮HR 1轮HRBP。 一路上各种事件分…...

基于混合蛙跳优化的BP神经网络(分类应用) - 附代码
基于混合蛙跳优化的BP神经网络(分类应用) - 附代码 文章目录 基于混合蛙跳优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.混合蛙跳优化BP神经网络3.1 BP神经网络参数设置3.2 混合蛙跳算法应用 4.测试结果…...

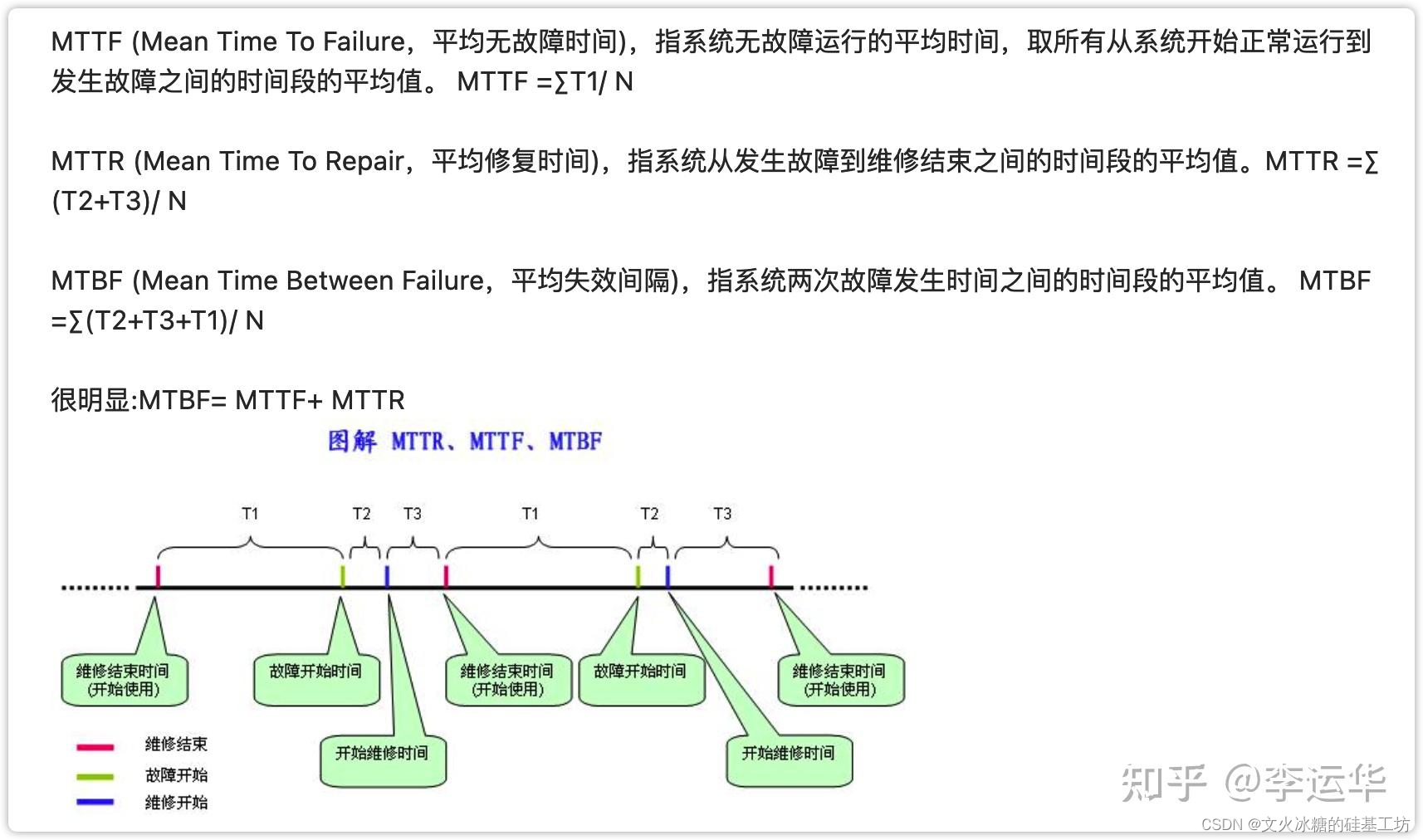
[架构之路-230]:计算机硬件与体系结构 - 可靠性、可用性、稳定性;MTTF、MTTR、MTBF
目录 一、软件质量属性 二、可靠性、可用性、稳定性区别 2.1 比较 2.2 公式比较 2.3 "正常工作时间"和"正常运行时间" 2.4 比较案例 2.5 可用性好但可靠性较差的示例 三、MTTF、MTTR、MTBF 3.1 图示 3.2 定义 (1)MTTF&am…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
