计算机竞赛 身份证识别系统 - 图像识别 深度学习
文章目录
- 0 前言
- 1 实现方法
- 1.1 原理
- 1.1.1 字符定位
- 1.1.2 字符识别
- 1.1.3 深度学习算法介绍
- 1.1.4 模型选择
- 2 算法流程
- 3 部分关键代码
- 4 效果展示
- 5 最后
0 前言
🔥 优质竞赛项目系列,今天要分享的是
🚩 毕业设计 图像识别 深度学习 身份证识别系统
该项目较为新颖,适合作为竞赛课题方向,学长非常推荐!
🥇学长这里给一个题目综合评分(每项满分5分)
- 难度系数:3分
- 工作量:3分
- 创新点:4分
🧿 更多资料, 项目分享:
https://gitee.com/dancheng-senior/postgraduate
1 实现方法
1.1 原理
1.1.1 字符定位
在Android移动端摄像头拍摄的图片是彩色图像,上传到服务器后为了读取到身份证上的主要信息,就要去除其他无关的元素,因此对身份证图像取得它的灰度图并得到二值化图。
对身份证图像的的二值化有利于对图像内的信息的进一步处理,可以将待识别的信息更加突出。在OpenCV中,提供了读入图像接口函数imread,
首先通过imread将身份证图像读入内存中:
id_card_img = cv2.imread(path_img)
之后再调用转化为灰度图的接口函数cvtColor并给它传入参数COLOR_BGR2GRAY,它就可以实现彩色图到灰度图的转换,代码如下
gray_id_card_img = cv2.cvtColor(color_img, cv2.COLOR_BGR2GRAY)
preprocess_bg_mask = PreprocessBackgroundMask(boundary)
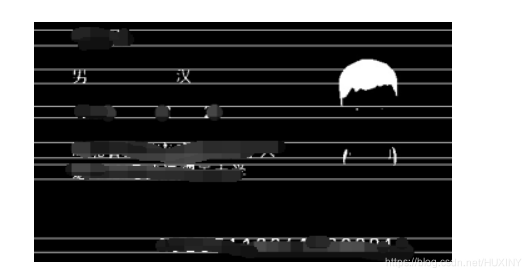
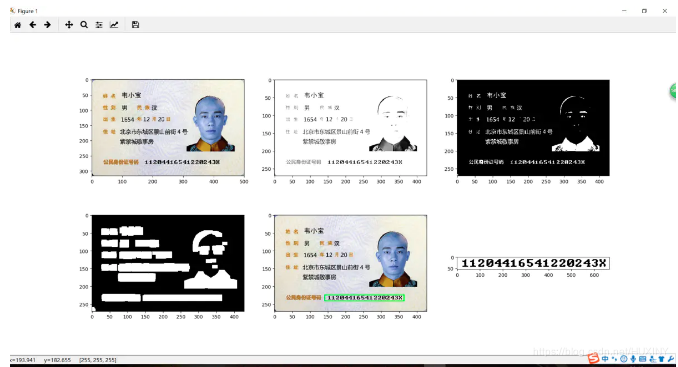
转化为二值化的灰度图后图像如图所示:

转换成灰度图之后要进行字符定位,通过每一行进行垂直投影,就可以找到所有字段的位置,具体如下:

然后根据像素点起始位置,确定字符区域,然后将字符区域一一对应放入存放字符的列表中:
vertical_peek_ranges = extract_peek_ranges_from_array(vertical_sum,minimun_val=40,minimun_range=1)vertical_peek_ranges2d.append(vertical_peek_ranges)
最后的效果图如图所示:

1.1.2 字符识别
身份证识别中,最重要的是能够识别身份证图像中的中文文字(包括数字和英文字母),这里学长采用深度学习的方式来做:
1)身份证图像涉及个人隐私,很难获取其数据训练集。针对此问题,我采用获取身份证上印刷体汉字和数字的数据训练集的方法,利用Python图像库(PIL)将13类汉字印刷体字体转换成6492个类别,建立了较大的字符训练集;
2)如何获取身份证图片上的字符是在设计中一个重要问题。我采用水平和垂直投影技术,首先对身份证图像进行预处理,然后对图片在水平和垂直方向上像素求和,区分字符与空白区域,完成了身份证图像中字符定位与分割工作,有很好的切分效果;
3)在模型训练中模型的选择与设计是一个重要的环节,本文选择Lenet模型,发现模型层次太浅,然后增加卷积层和池化层,设计出了改进的深层Lenet模型,然后采用Caffe深度学习工具对模型进行训练,并在训练好的模型上进行测试,实验表明,模型的测试精度达到96.2%。
1.1.3 深度学习算法介绍
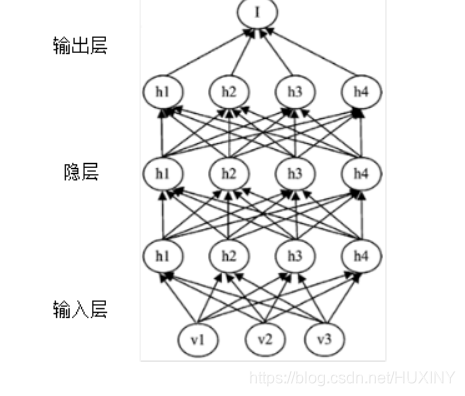
深度学习技术被提出后,发展迅速,在人工智能领域取得了很好的成绩,越来越多优秀的神经网络也应运而生。深度学习通过建立多个隐层的深层次网络结构,比如卷积神经网络,可以用来研究并处理目前计算机视觉领域的一些热门的问题,如图像识别和图像检索。
深度学习建立从输入数据层到高层输出层语义的映射关系,免去了人工提取特征的步骤,建立了类似人脑神经网的分层模型结构。深度学习的示意图如图所示

1.1.4 模型选择
在进行网络训练前另一项关键的任务是模型的选择与配置,因为要保证模型的精度,要选一个适合本文身份证信息识别的网络模型。
首先因为汉字识别相当于一个类别很多的图片分类系统,所以先考虑深层的网络模型,优先采用Alexnet网络模型,对于汉字识别这种千分类的问题很合适,但是在具体实施时发现本文获取到的数据训练集每张图片都是6464大小的一通道的灰度图,而Alexnet的输入规格是224224三通道的RGB图像,在输入上不匹配,并且Alexnet在处理像素较高的图片时效果好,用在本文的训练中显然不合适。
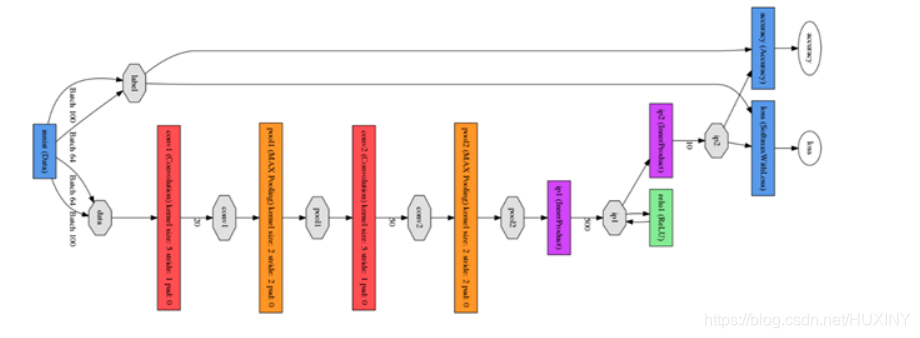
其次是Lenet模型,没有改进的Lenet是一个浅层网络模型,如今利用这个模型对手写数字识别精度达到99%以上,效果很好,在实验时我利用在Caffe下的draw_net.py脚本并且用到pydot库来绘制Lenet的网络模型图,实验中绘制的原始Lenet网络模型图如图所示,图中有两个卷积层和两个池化层,网络层次比较浅。

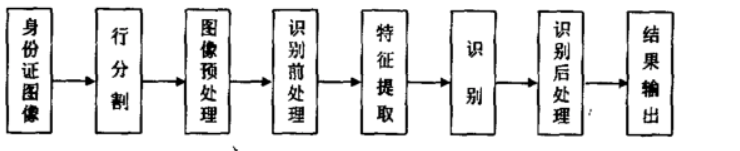
2 算法流程

3 部分关键代码
cv2_color_img = cv2.imread(test_image)##放大图片resize_keep_ratio = PreprocessResizeKeepRatio(1024, 1024)cv2_color_img = resize_keep_ratio.do(cv2_color_img) ##转换成灰度图cv2_img = cv2.cvtColor(cv2_color_img, cv2.COLOR_RGB2GRAY)height, width = cv2_img.shape##二值化 调整自适应阈值 使得图像的像素值更单一、图像更简单adaptive_threshold = cv2.adaptiveThreshold(cv2_img, ##原始图像255, ##像素值上限cv2.ADAPTIVE_THRESH_GAUSSIAN_C, ##指定自适应方法Adaptive Method,这里表示领域内像素点加权和cv2.THRESH_BINARY, ##赋值方法(二值化)11, ## 规定领域大小(一个正方形的领域)2) ## 常数C,阈值等于均值或者加权值减去这个常数adaptive_threshold = 255 - adaptive_threshold## 水平方向求和,找到行间隙和字符所在行(numpy)horizontal_sum = np.sum(adaptive_threshold, axis=1)## 根据求和结果获取字符行范围peek_ranges = extract_peek_ranges_from_array(horizontal_sum)vertical_peek_ranges2d = []for peek_range in peek_ranges:start_y = peek_range[0] ##起始位置end_y = peek_range[1] ##结束位置line_img = adaptive_threshold[start_y:end_y, :]## 垂直方向求和,分割每一行的每个字符vertical_sum = np.sum(line_img, axis=0)## 根据求和结果获取字符行范围vertical_peek_ranges = extract_peek_ranges_from_array(vertical_sum,minimun_val=40, ## 设最小和为40minimun_range=1) ## 字符最小范围为1## 开始切割字符vertical_peek_ranges = median_split_ranges(vertical_peek_ranges)## 存放入数组中vertical_peek_ranges2d.append(vertical_peek_ranges)## 去除噪音,主要排除杂质,小的曝光点不是字符的部分filtered_vertical_peek_ranges2d = []for i, peek_range in enumerate(peek_ranges):new_peek_range = []median_w = compute_median_w_from_ranges(vertical_peek_ranges2d[i])for vertical_range in vertical_peek_ranges2d[i]:## 选取水平区域内的字符,当字符与字符间的间距大于0.7倍的median_w,说明是字符if vertical_range[1] - vertical_range[0] > median_w*0.7:new_peek_range.append(vertical_range)filtered_vertical_peek_ranges2d.append(new_peek_range)vertical_peek_ranges2d = filtered_vertical_peek_ranges2dchar_imgs = []crop_zeros = PreprocessCropZeros()resize_keep_ratio = PreprocessResizeKeepRatioFillBG(norm_width, norm_height, fill_bg=False, margin=4)for i, peek_range in enumerate(peek_ranges):for vertical_range in vertical_peek_ranges2d[i]:## 划定字符的上下左右边界区域x = vertical_range[0]y = peek_range[0]w = vertical_range[1] - xh = peek_range[1] - y## 生成二值化图char_img = adaptive_threshold[y:y+h+1, x:x+w+1]## 输出二值化图char_img = crop_zeros.do(char_img)char_img = resize_keep_ratio.do(char_img)## 加入字符图片列表中char_imgs.append(char_img)## 将列表转换为数组np_char_imgs = np.asarray(char_imgs)## 放入模型中识别并返回结果output_tag_to_max_proba = caffe_cls.predict_cv2_imgs(np_char_imgs)ocr_res = ""## 读取结果并展示for item in output_tag_to_max_proba:ocr_res += item[0][0]print(ocr_res.encode("utf-8"))## 生成一些Debug过程产生的图片if debug_dir is not None:path_adaptive_threshold = os.path.join(debug_dir,"adaptive_threshold.jpg")cv2.imwrite(path_adaptive_threshold, adaptive_threshold)seg_adaptive_threshold = cv2_color_img# color = (255, 0, 0)# for rect in rects:# x, y, w, h = rect# pt1 = (x, y)# pt2 = (x + w, y + h)# cv2.rectangle(seg_adaptive_threshold, pt1, pt2, color)color = (0, 255, 0)for i, peek_range in enumerate(peek_ranges):for vertical_range in vertical_peek_ranges2d[i]:x = vertical_range[0]y = peek_range[0]w = vertical_range[1] - xh = peek_range[1] - ypt1 = (x, y)pt2 = (x + w, y + h)cv2.rectangle(seg_adaptive_threshold, pt1, pt2, color)path_seg_adaptive_threshold = os.path.join(debug_dir,"seg_adaptive_threshold.jpg")cv2.imwrite(path_seg_adaptive_threshold, seg_adaptive_threshold)debug_dir_chars = os.path.join(debug_dir, "chars")os.makedirs(debug_dir_chars)for i, char_img in enumerate(char_imgs):path_char = os.path.join(debug_dir_chars, "%d.jpg" % i)cv2.imwrite(path_char, char_img)4 效果展示



5 最后
🧿 更多资料, 项目分享:
https://gitee.com/dancheng-senior/postgraduate
相关文章:

计算机竞赛 身份证识别系统 - 图像识别 深度学习
文章目录 0 前言1 实现方法1.1 原理1.1.1 字符定位1.1.2 字符识别1.1.3 深度学习算法介绍1.1.4 模型选择 2 算法流程3 部分关键代码 4 效果展示5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 毕业设计 图像识别 深度学习 身份证识别…...

StarRocks数据导入
1、相关环境 Flink作为当前流行的流式计算框架,在对接StarRocks时,若直接使用JDBC的方式"流式"写入数据,对StarRocks是不友好的,StarRocks作为一款MVCC的数据库,其导入的核心思想还是"攒微批降频率&qu…...

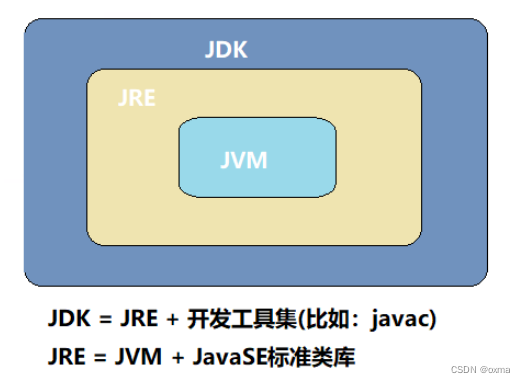
JavaSE | 初识Java(一) | JDK \ JRE \ JVM
Java初识 Java 是一门半编译型、半解释型语言。先通过 javac 编译程序把源文件进行编译,编译后生成的 .class 文件是由字节 码组成的平台无关、面向 JVM 的文件。最后启动 java 虚拟机 来运行 .class 文件,此时 JVM 会将字节码转换成平台能够理…...

6轮面试阿里Android开发offer,薪资却从21k降到17k,在逗我?
一小伙工作快3年了,拿到了阿里云Android开发岗位P6的offer,算HR面一起,加起来有6轮面试了,将近3个月的时间,1轮同级 1轮Android用人部门leader 1轮Android 组leader 1轮项目CTO 1轮HR 1轮HRBP。 一路上各种事件分…...

基于混合蛙跳优化的BP神经网络(分类应用) - 附代码
基于混合蛙跳优化的BP神经网络(分类应用) - 附代码 文章目录 基于混合蛙跳优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.混合蛙跳优化BP神经网络3.1 BP神经网络参数设置3.2 混合蛙跳算法应用 4.测试结果…...

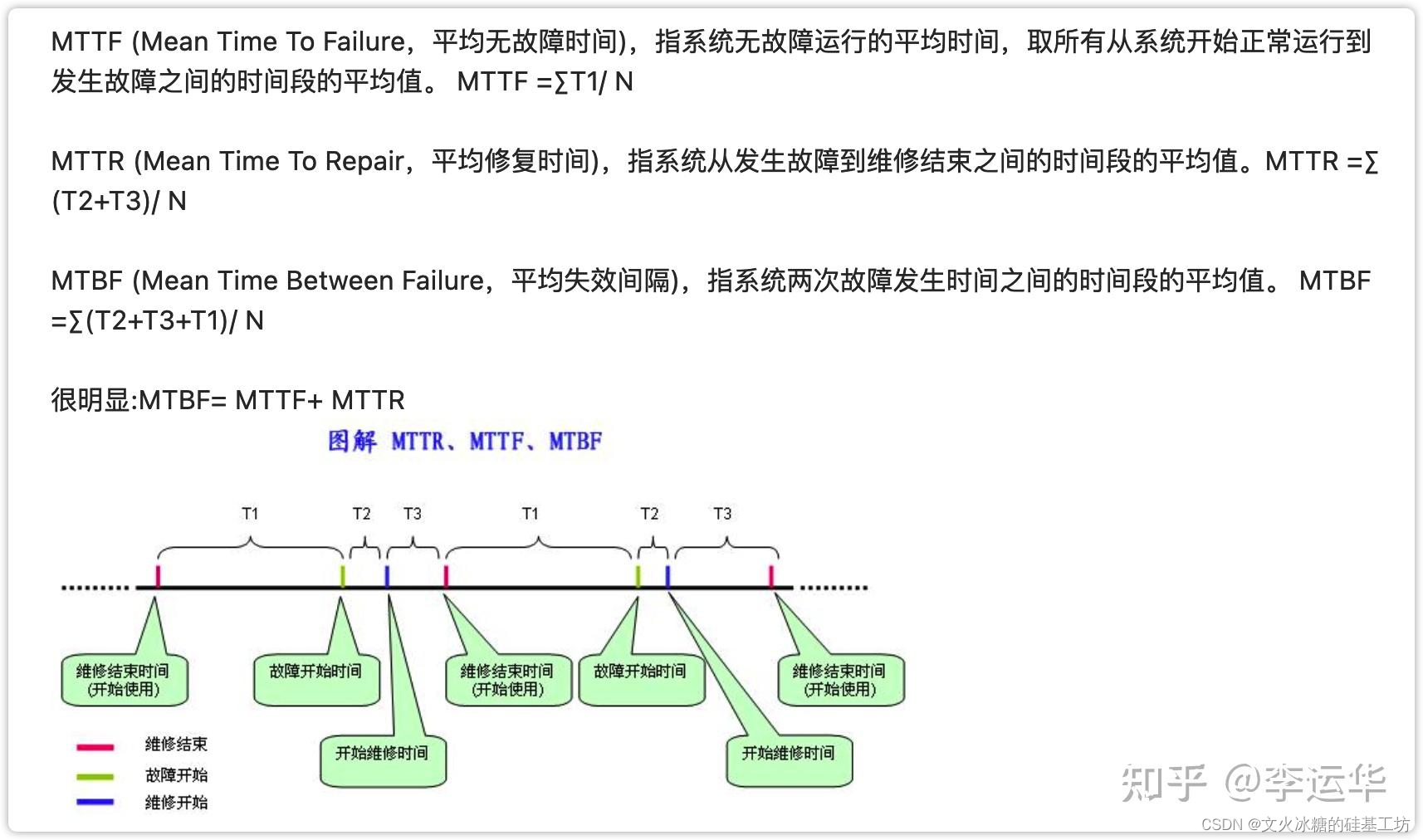
[架构之路-230]:计算机硬件与体系结构 - 可靠性、可用性、稳定性;MTTF、MTTR、MTBF
目录 一、软件质量属性 二、可靠性、可用性、稳定性区别 2.1 比较 2.2 公式比较 2.3 "正常工作时间"和"正常运行时间" 2.4 比较案例 2.5 可用性好但可靠性较差的示例 三、MTTF、MTTR、MTBF 3.1 图示 3.2 定义 (1)MTTF&am…...

selenium自动化测试环境安装教程
0X00前言: Selenium是一个广泛应用于Web应用程序测试的工具。它提供了一组功能强大的API,用于模拟用户与Web浏览器的交互。以下是对Selenium的简要介绍: 功能:Selenium能够自动化执行各种Web浏览器上的操作,如点击、输…...

如何修改springboot项目启动时的默认图标?
如下所示为springboot项目启动时的默认图标,我们可以把它换成我们自己喜欢的图片 方法如下: 第一步:我们需要将图片放置当前项目的resources目录下 如下所示为我自定义的一张照片 第二步: 方法1:在application.properties文件中…...

基于阴阳对优化的BP神经网络(分类应用) - 附代码
基于阴阳对优化的BP神经网络(分类应用) - 附代码 文章目录 基于阴阳对优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.阴阳对优化BP神经网络3.1 BP神经网络参数设置3.2 阴阳对算法应用 4.测试结果&#x…...

Spring bean定义Spring Bean 的作用域
Spring bean定义 目录 Spring bean定义 Spring配置元数据 Spring Bean 的作用域 singleton作用域: 原型作用域: 示例: 形成应用程序的骨干是由Spring IoC容器所管理的对象称为bean。bean被实例化,组装,并通过Sprin…...

代码随想录 动态规划 part16
583. 两个字符串的删除操作 给定两个单词 word1 和 word2 ,返回使得 word1 和 word2 相同所需的最小步数。 每步 可以删除任意一个字符串中的一个字符。 思路:dp[i][j]数组表示使得 word1[:i] 和 word2[:j] 相同所需的最小步数。当word1[i-1]word2[…...

非 Prop 的属性
概念 父组件传给子组件的属性,但该属性没有在子组件 props 属性里定义。 属性继承 非 Prop 的属性默认情况下会被子组件的根节点继承,非 prop 的属性会保存在子组件 $attrs 属性里。 举例 子组件 date-picker 如下 <!-- 我是子组件 date-picker --&…...

初识Java 12-3 流
目录 终结操作 将流转换为一个数组(toArray) 在每个流元素上应用某个终结操作(forEach) 收集操作(collect) 组合所有的流元素(reduce) 匹配(*Match) 选…...
、416. 分割等和子集)
代码随想录算法训练营第42天|动态规划:01背包理论基础、动态规划:01背包理论基础(滚动数组)、416. 分割等和子集
动态规划:01背包理论基础 动态规划:01背包理论基础(滚动数组) 以上两个问题的代码未本地化保存 416. 分割等和子集 https://leetcode.cn/problems/partition-equal-subset-sum/ 复杂的解法 class Solution { public:bool ca…...

(详解)Linux常见基本指令(1)
目录 目录: 1:有关路径文件下的操作(查看,进入) 1.1 ls 1.2 pwd 1.3 cd 2:创建文件或目录 2.1 touch 2.2 mkdir 3:删除文件或目录 3.1 rm与rmdir 4:复制剪切文件 4.1 cp 4.2 mv 1:有关路径的操作 1 ls 指令 语法:ls [选项] [目录或文…...

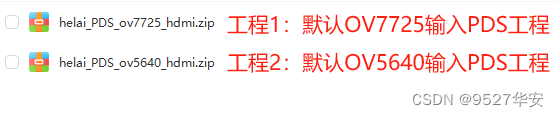
紫光同创FPGA图像视频采集系统,提供2套PDS工程源码和技术支持
目录 1、前言免责声明 2、紫光同创FPGA相关方案推荐3、设计思路框架视频源选择OV7725摄像头配置及采集OV5640摄像头配置及采集动态彩条HDMA图像缓存输入输出视频HDMA缓冲FIFOHDMA控制模块 HDMI输出 4、PDS工程1详解:OV7725输入5、PDS工程2详解:OV5640输入…...
第一章 函数 极限 连续(解题方法须背诵)
(一)求极限的常用方法 方法1 利用有理运算法则求极限 方法2 利用基本极限求极限 方法3 利用等价无穷小求极限 方法4 利用洛必达法则求极限 方法5 利用泰勒公式求极限 方法6 利用夹逼准则求极限 方法7 利用定积分的定义求极限 方法8 利用单调有界…...

selenium +IntelliJ+firefox/chrome 环境全套搭配
1第一步:下载IntelliJ idea 代码编辑器 2第二步:下载浏览器Chrome 3第三步:下载JDK 4第四步:配置环境变量(1JAVA_HOME 2 path) 5第五步:下载Maven 6第六步:配置环境变量&#x…...

CentOS 7 停止维护后如何平替你的生产系统?
Author:rab 目录 前言一、Debian 家族1.1 Debian1.2 Ubuntu 二、RHEL 家族2.1 Red Hat Enterprise Linux2.2 Fedora2.3 CentOS2.4 Rocky Linux2.5 AlmaLinux 三、如何选择?思考? 前言 CentOS 8 系统 2021 年 12 月 31 日已停止维护服务&…...

第81步 时间序列建模实战:Adaboost回归建模
基于WIN10的64位系统演示 一、写在前面 这一期,我们介绍AdaBoost回归。 同样,这里使用这个数据: 《PLoS One》2015年一篇题目为《Comparison of Two Hybrid Models for Forecasting the Incidence of Hemorrhagic Fever with Renal Syndr…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
