GEE16: 区域日均降水量计算
Precipitation
- 1. 区域日均降水量计算
- 2. 降水时间序列
- 3. 降水数据年度时间序列对比分析
1. 区域日均降水量计算
今天分析一个计算区域日均降水量的方法:
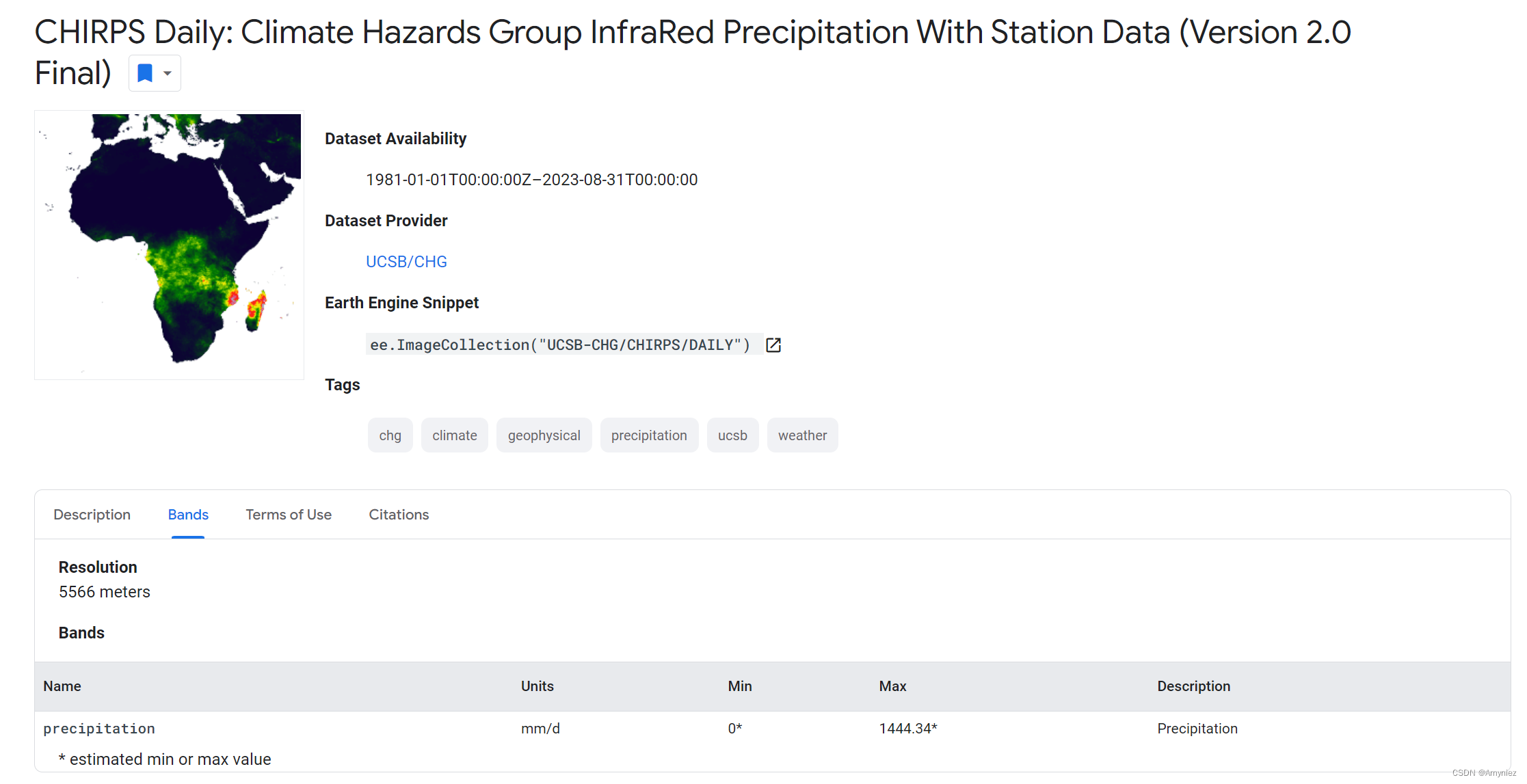
数据信息:
Climate Hazards Group InfraRed Precipitation with Station data (CHIRPS) is a 30+ year quasi-global rainfall dataset. CHIRPS incorporates 0.05° resolution satellite imagery with in-situ station data to create gridded rainfall time series for trend analysis and seasonal drought monitoring.

var startDate = ee.Date('2022-01-01');
var endDate = ee.Date('2023-01-01');// 以重庆为目标
var geometry = ee.FeatureCollection('projects/ee-*****736/assets/Chongqing_Province')
Map.centerObject(geometry,5)
var styling = {color:"red",fillColor:"00000000"}
Map.addLayer(geometry.style(styling),{},"geometry")
var geometry = geometry.geometry()var dataset = ee.ImageCollection("UCSB-CHG/CHIRPS/DAILY").filterDate(startDate, endDate);var list_dataset = dataset.toList(dataset.size());
print(list_dataset);// 计算区域内的日平均值
var getPrecipitation = function(image) {var value_precipit = ee.Image(image).reduceRegion(ee.Reducer.mean(), geometry).get('precipitation');var precipit_mm = ee.Number(value_precipit); return precipit_mm;
};// 输出每日平均降水量(mm)
var count = dataset.size();
var precipit_list = dataset.toList(count).map(getPrecipitation);
print("precipitation list", precipit_list);// 输出所有日期
var allDates = ee.List(dataset.aggregate_array('system:time_start'));
var allDatesSimple = allDates.map(function(date){return ee.Date(date).format().slice(0,10);});
print('allDates',allDatesSimple);// 将日期与降水数据组合
var paired = allDatesSimple.zip(precipit_list);
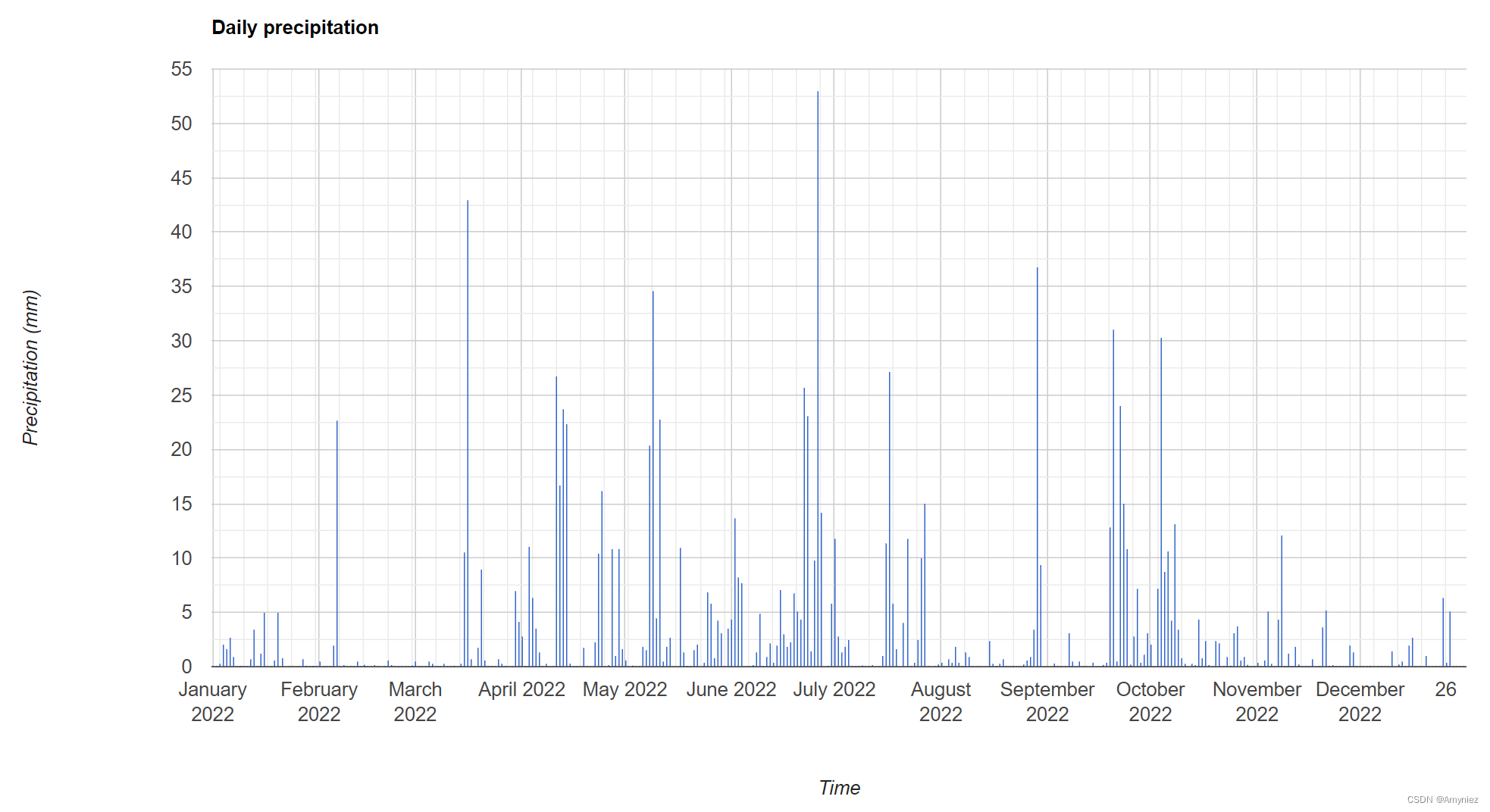
print (paired);var title = {title: 'Daily precipitation',hAxis: {title: 'Time'},vAxis: {title: 'Precipitation (mm)'},
};// 构建日平均降水量图表
var chartDaily = ui.Chart.image.seriesByRegion({imageCollection: dataset, regions: geometry,reducer: ee.Reducer.mean(),band: 'precipitation',scale: 5566,xProperty: 'system:time_start',seriesProperty: 'SITE'
}).setOptions(title).setChartType('ColumnChart');
print(chartDaily);// 将日平均降水量输出CSV文件
var myFeatures = ee.FeatureCollection(paired.map(function(el){el = ee.List(el); // cast every element of the listvar geom = geometry;return ee.Feature(null, {'date': ee.String(el.get(0)),'value':ee.Number(el.get(1))});
}));// Export features, specifying corresponding names.
Export.table.toDrive(myFeatures,
"precipitation", //my task
"GEE_Folder", //my export folder
"daily_precipit", //file name
"CSV");结果展示:

2. 降水时间序列
var geometry = ee.FeatureCollection('projects/ee-*****736/assets/Chongqing_Province')
Map.centerObject(geometry ,6)
var CHIRPS= ee.ImageCollection('UCSB-CHG/CHIRPS/PENTAD');var precip = CHIRPS.filterDate('2022-01-01', '2022-12-31');
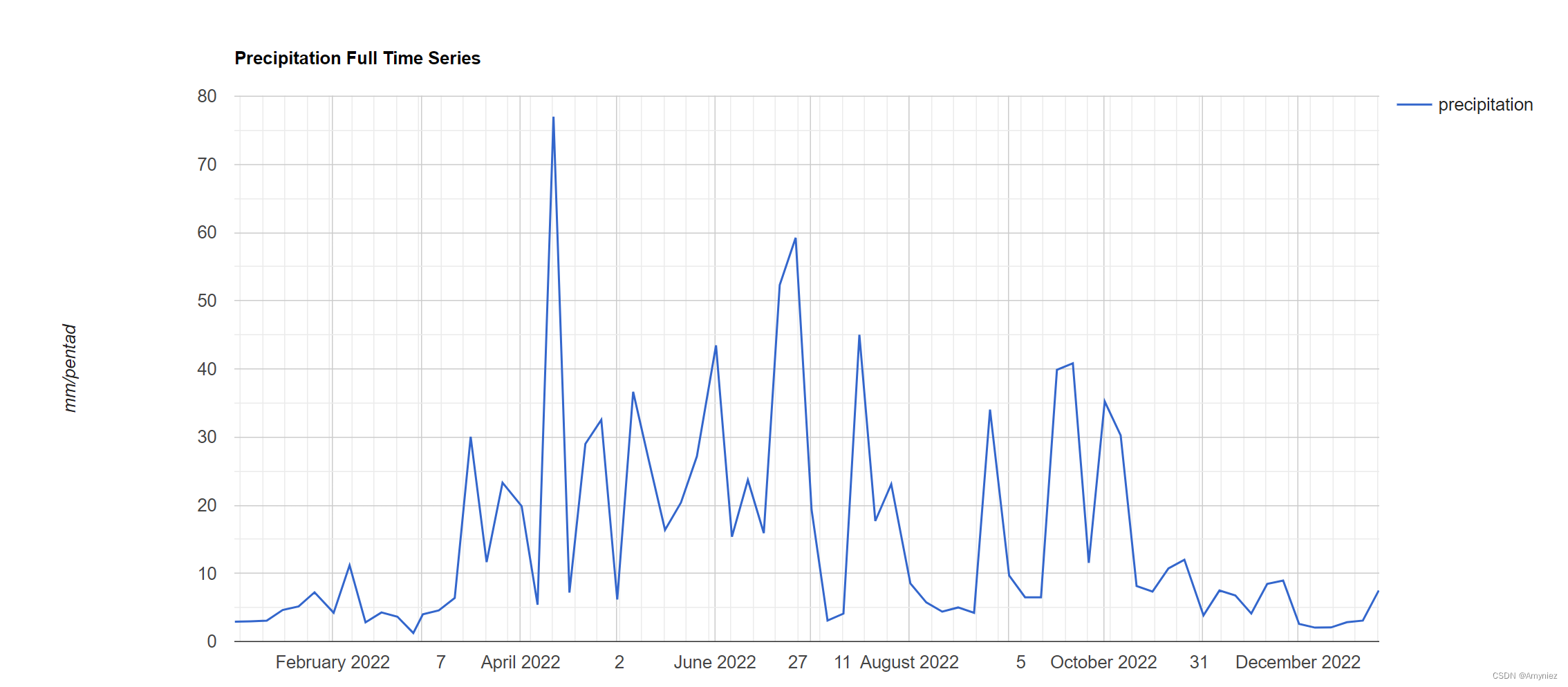
var precip1year=CHIRPS.filterDate('2020-01-01', '2022-12-31');var TS1 = Chart.image.series(precip, geometry, ee.Reducer.mean(),5566, 'system:time_start').setOptions({title: 'Precipitation Full Time Series',vAxis: {title: 'mm/pentad'},
});
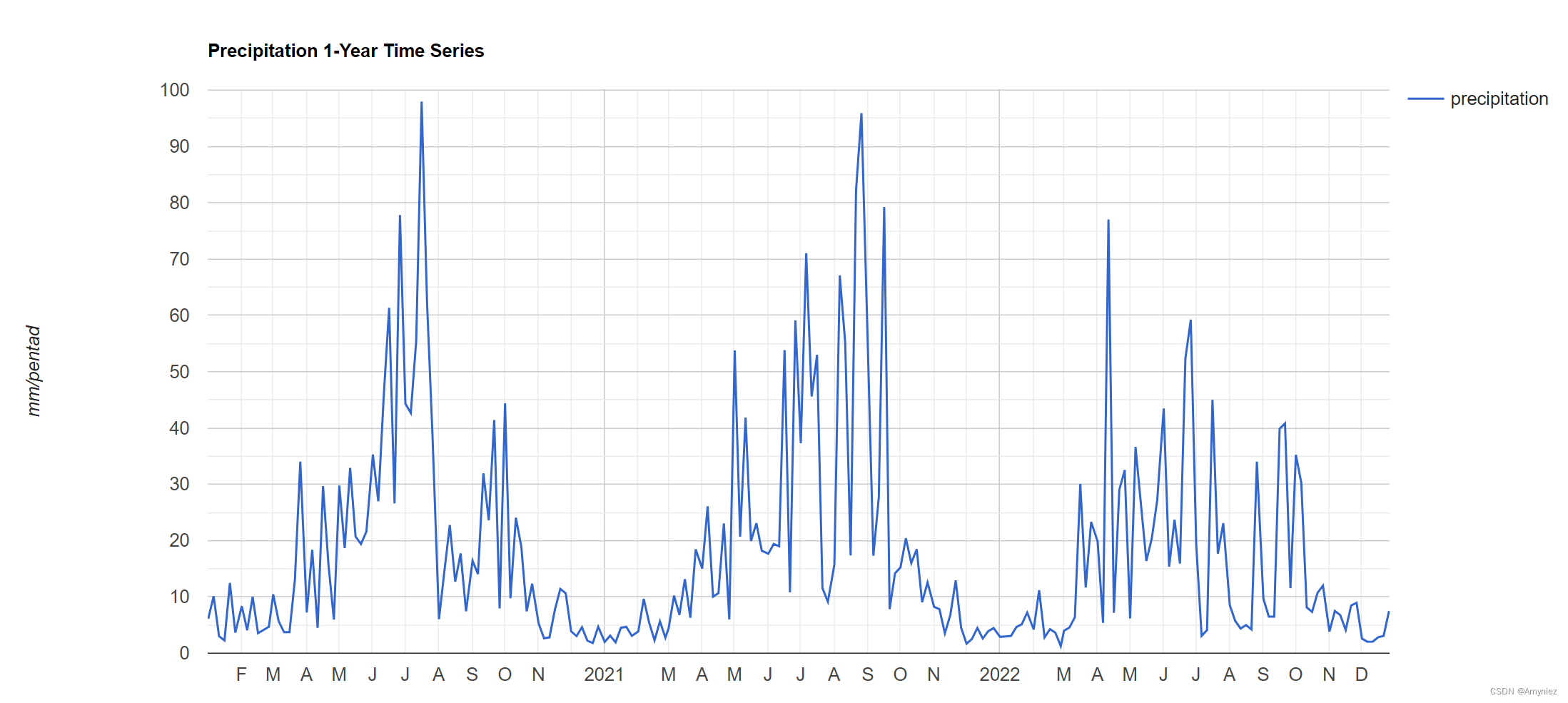
print(TS1);var TS2 = Chart.image.series(precip1year, geometry, ee.Reducer.mean(),5566, 'system:time_start').setOptions({title: 'Precipitation 1-Year Time Series',vAxis: {title: 'mm/pentad'},
});
print(TS2);
结果展示:


3. 降水数据年度时间序列对比分析
// 研究区域边界可视化
var geometry = ee.FeatureCollection('projects/ee-*****736/assets/Chongqing_Province')
Map.centerObject(geometry);
var styling = {color:'red',fillColor:'00000000'}
Map.addLayer(geometry.style(styling),{},'roi')var dataset = ee.ImageCollection('UCSB-CHG/CHIRPS/DAILY').filter(ee.Filter.date('2017-01-01', '2023-10-01')).select('precipitation').filterBounds(geometry).map(function(image){return image.clip(geometry)});var Chart1 = ui.Chart.image.doySeriesByYear({imageCollection:dataset,bandName:'precipitation',region:geometry,regionReducer:ee.Reducer.mean(),scale:5566,
})
print('每年的降水量走势',Chart1)// 计算每月的平均值
// 自行修改起始年份即可
var years = ee.List.sequence(2017, 2023);
var months = ee.List.sequence(1, 12);
var Monthlymean = ee.ImageCollection(years.map(function(y) {return months.map(function(m) {var perc = dataset.filter(ee.Filter.calendarRange(y,y, 'year')).filter(ee.Filter.calendarRange(m, m, 'month')).mean().clip(geometry)return perc.set('system:time_start',ee.Date.fromYMD(y,m,1)).set('system:index',ee.String(ee.Number(y).int()).cat("_").cat(ee.String(ee.Number(m).int())))})}).flatten());
print('月平均数据集',Monthlymean)var Chart2 = ui.Chart.image.doySeriesByYear({imageCollection:Monthlymean,bandName:'precipitation',region:geometry,regionReducer:ee.Reducer.mean(),scale:5566,
})
print('每年的月度降水量走势',Chart2)结果展示:
每年的降水量走势:

每年的月度降水量走势:

相关文章:

GEE16: 区域日均降水量计算
Precipitation 1. 区域日均降水量计算2. 降水时间序列3. 降水数据年度时间序列对比分析 1. 区域日均降水量计算 今天分析一个计算区域日均降水量的方法: 数据信息: Climate Hazards Group InfraRed Precipitation with Station data (CHIRPS) is a…...

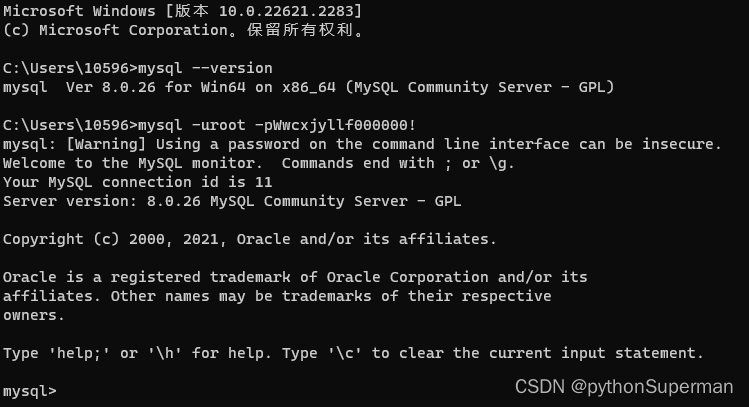
打开MySQL数据库
在命令行里输入mysql --version就可以查看: mysql -uroot -p之前设置的密码(不用输入)就可登录成功:...

玩转ChatGPT:DALL·E 3生成图像
一、写在前面 好久不更新咯,因为没有什么有意思的东西分享的。 今天更新,是因为GPT整合了自家的图像生成工具,名字叫作DALLE 3。 DALLE 3是OpenAI推出的一种生成图像的模型,它基于GPT-3架构进行训练,但是它的主要目…...

小程序入门笔记(一) 黑马程序员前端微信小程序开发教程
微信小程序基本介绍 小程序和普通网页有以下几点区别: 运行环境:小程序可以在手机的操作系统上直接运行,如微信、支付宝等;而普通网页需要在浏览器中打开才能运行。 开发技术:小程序采用前端技术进行开发,…...

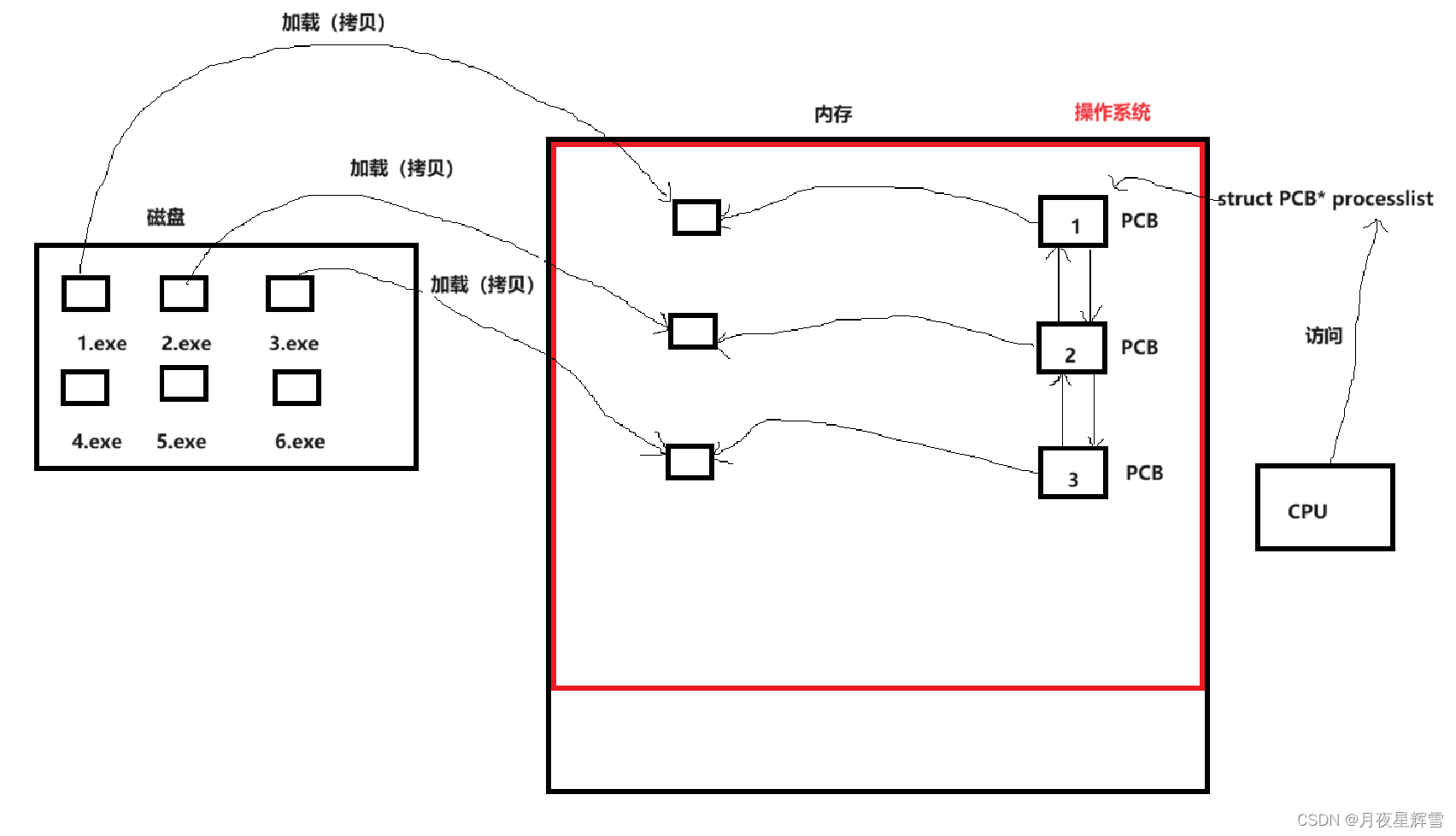
【进程管理】初识进程
一.何为进程 教材一般会给出这样的答案: 运行起来的程序 或者 内存中的程序 这样说太抽象了,那我问程序和进程有什么区别呢?诶?这我知道,书上说,动态的叫进程,静态的叫程序。那么静态和动态又是什么意思…...

ArcGIS Maps SDK for JS:监听按钮点击事件控制图层的visible属性
文章目录 1 需求描述2 解决方案 1 需求描述 现在有这么一个需求:在地图中添加一些图层,添加图层列表按钮。打开图层列表后用户会打开某些图层使其可见,要求关闭图层列表时,隐藏某些图层(若visibletrue) 2…...

微信小程序-1
微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/ 报错在调试器的console里找 一、结构 Ctrl 放大字体 Ctrl - 缩小 设置 - - - 外观设置 - - - 可以修改喜欢的主题颜色 index.js index.json index.wxml 》 html <view class"box&qu…...
不容易解的题10.5
31.下一个排列 31. 下一个排列 - 力扣(LeetCode)https://leetcode.cn/problems/next-permutation/?envTypelist&envIdZCa7r67M会做就不算难题,如果没做过不知道思路,这道题将会变得很难。 这道题相当于模拟cpp的next_permu…...

后端面经学习自测(二)
文章目录 1、Http1.1和2.0的区别大概是什么?HTTP & HTTPS 2、HTTP,用户后续的操作,服务端如何知道属于同一个用户cookie & session & token手机验证码登录流程SSO单点登录 3、如果服务端是一个集群机器?4、hashmap是线…...

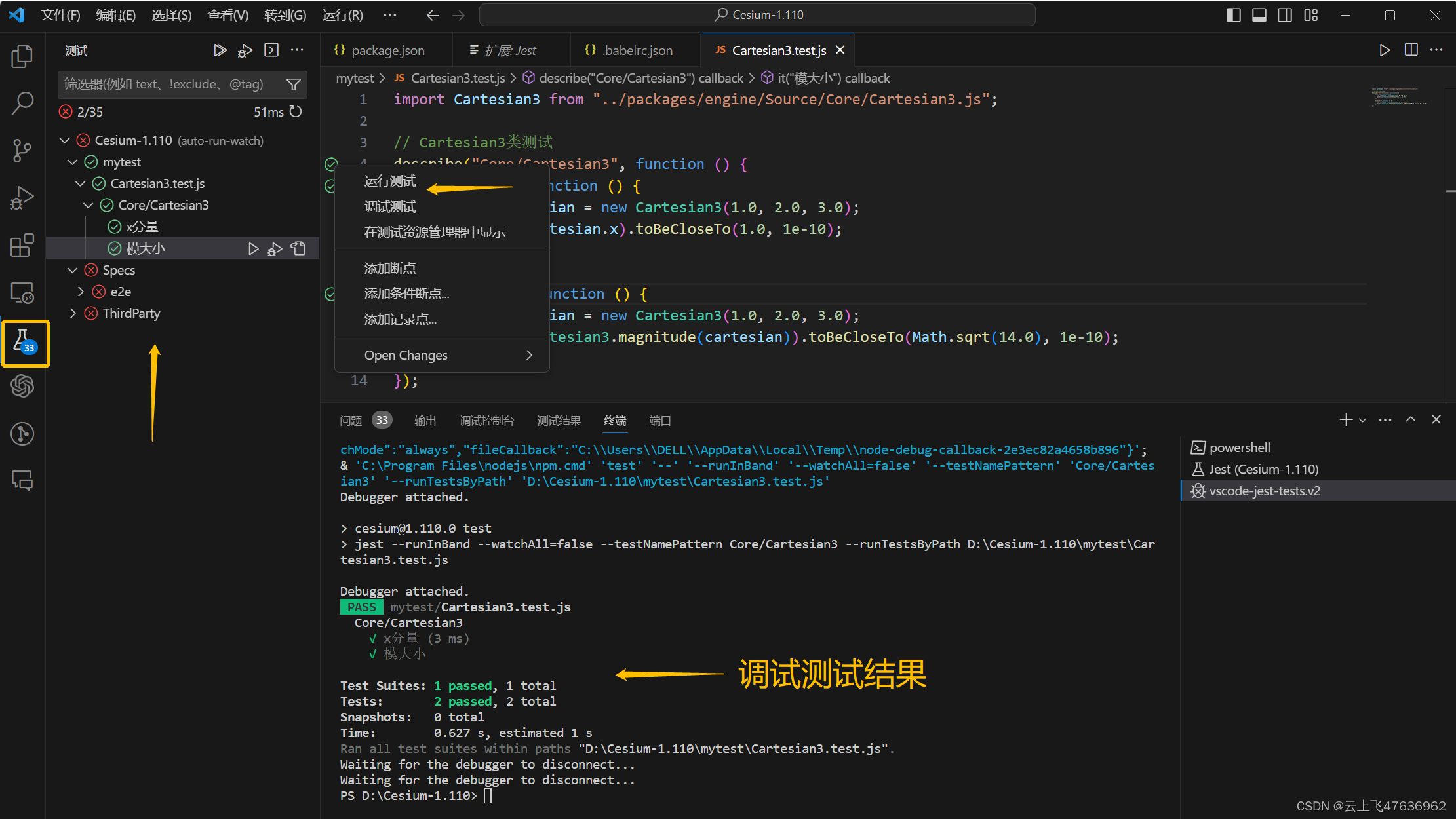
使用Jest测试Cesium源码
使用Jest测试Cesium源码 介绍环境Cesium安装Jest安装Jest模块包安装babel安装Jest的VSC插件 测试例子小结 介绍 在使用Cesium时,我们常常需要编写自己的业务代码,其中需要引用Cesium的源码,这样方便调试。此外,目前代码中直接使用…...

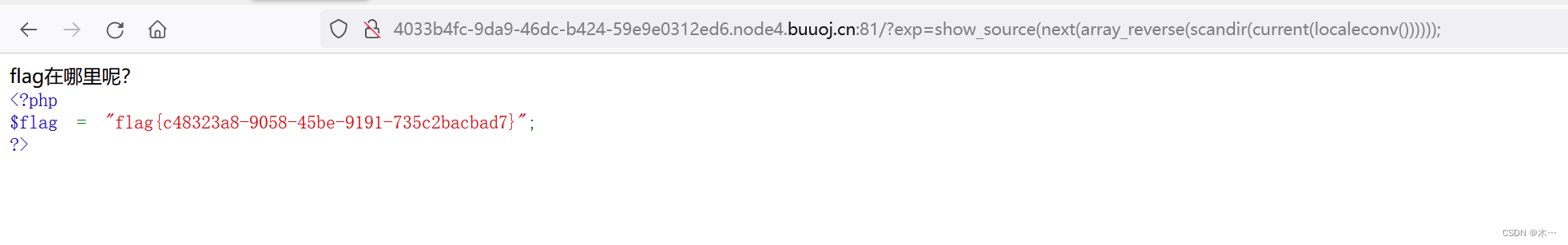
buuctf-[GXYCTF2019]禁止套娃 git泄露,无参数rce
用dirsearch扫一下,看到flag.php 访问一下没啥东西,使用githack python2 GitHack.py http://8996e81f-a75c-4180-b0ad-226d97ba61b2.node4.buuoj.cn/.git/查看index.php <?php include "flag.php"; echo "flag在哪里呢?…...

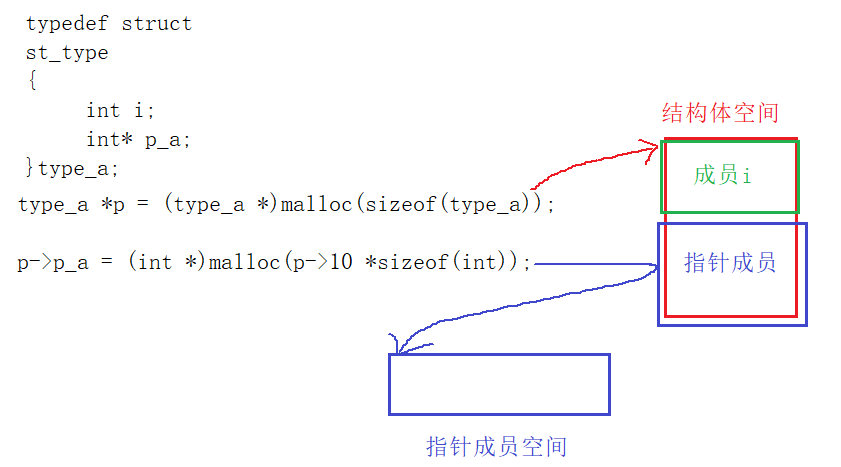
【逐步剖C】-第十一章-动态内存管理
一、为什么要有动态内存管理 从我们平常的学习经历来看,所开辟的数组一般都为固定长度大小的数组;但从很多现实需求来看需要我们开辟一个长度“可变”的数组,即这个数组的大小不能在建立数组时就指定,需要根据某个变量作为标准。…...

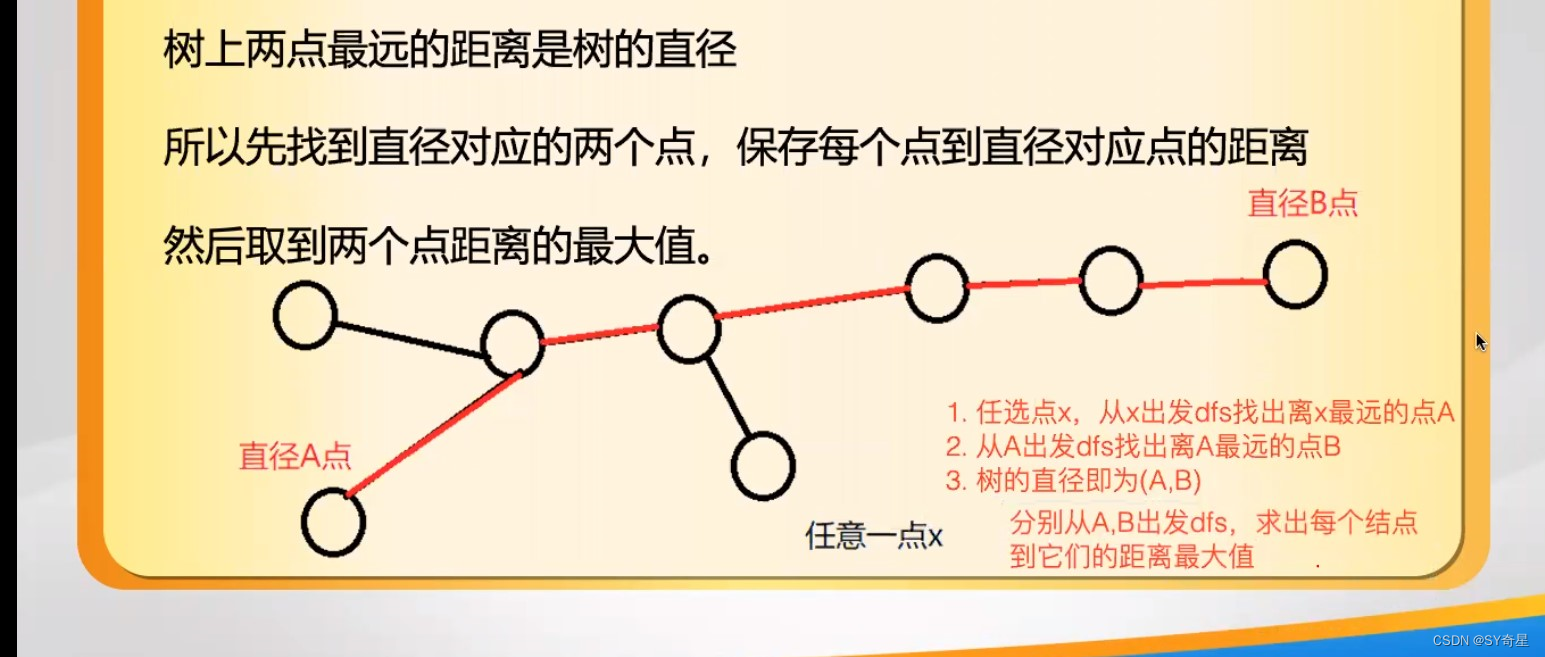
【树】树的直径和重心
目录 一.树的直径 (1)定义 (2)思路 (3)例题 (4)std(第一小问) 二.树的重心 (1)介绍 (2)求重心 (3)例…...

《Attention Is All You Need》论文笔记
下面是对《Attention Is All You Need》这篇论文的浅读。 参考文献: 李沐论文带读 HarvardNLP 《哈工大基于预训练模型的方法》 下面是对这篇论文的初步概览: 对Seq2Seq模型、Transformer的概括: 下面是蒟蒻在阅读完这篇论文后做的一…...

C++笔记之不同buffer数量下的生产者-消费者机制
C笔记之不同buffer数量下的生产者-消费者机制 文章目录 C笔记之不同buffer数量下的生产者-消费者机制0.在不同的缓冲区数量下,生产者-消费者机制的实现方式和行为的区别1.最简单的生产者-消费者实现:抄自 https://mp.weixin.qq.com/s/G1lHNcbYU1lUlfugXn…...

编码文字使用整数xyz 三个坐标 并使用
导航 说明原始描述AI理解的实现代码说明 原始描述 而后期的,相同的s,前缀差距 和 自身权重 要对应的上,或者说 假设每个序列都是三维空间上的点集合,使用最小的空间表达这些信息,整个数据集才是重点。这些点的集合可以 是空间直线或者是曲线 整体的思路是 一个集合能在任…...

创建vue3工程
一、新建工程目录E:\vue\projectCode\npm-demo用Visual Studio Code 打开目录 二、点击新建文件夹按钮,新建vue3-01-core文件夹 三、右键vue3-01-core文件夹点击在集成终端中打开 四、初始化项目,输入npm init 一直敲回车直到创建成功如下图 npm init 五…...

Flutter笔记 - 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类
Flutter笔记 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_…...

门面模式简介
门面模式简介 门面模式(Facade Pattern)是一种结构性设计模式,它提供了一个简化复杂系统的接口,允许客户端通过一个统一的接口与系统交互,而不需要了解系统内部的复杂性。这个模式的目标是降低客户端与系统之间的耦合…...

2023年7月工作经历二
invoke的翻译 C#的这个关键字很熟,但不知道如何翻译比较好。和网友沟通,并查阅多篇博文,觉得“同步调用(invoke)和异步调用(beginvoke)”比较好。 VS2022很爽 C#的类名,会提示命名空间。C调试的时候&…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
