Vue中如何进行拖拽与排序功能实现
在Vue中实现拖拽与排序功能
在Web应用程序中,实现拖拽和排序功能是非常常见的需求,特别是在管理界面、任务列表和图形用户界面等方面。Vue.js作为一个流行的JavaScript框架,提供了许多工具和库来简化拖拽和排序功能的实现。本文将介绍如何使用Vue来实现一个简单但功能强大的拖拽与排序功能。

准备工作
在开始之前,确保您已经安装了Vue CLI,并创建了一个Vue项目。如果您尚未安装Vue CLI,请使用以下命令进行安装:
npm install -g @vue/cli
然后,您可以使用Vue CLI创建一个新的Vue项目:
vue create my-drag-and-drop-app
进入项目目录:
cd my-drag-and-drop-app
使用Vue-Draggable库
在Vue中实现拖拽和排序功能时,一个非常有用的库是vue-draggable。这个库允许您轻松地实现拖拽、排序和复杂的交互操作。让我们首先安装它:
npm install vuedraggable
创建一个可排序的列表
首先,让我们创建一个可排序的列表,以便用户可以拖拽和排序其中的项目。打开您的Vue组件文件(通常是.vue文件)并进行如下修改。
<template><div><h2>任务列表</h2><draggable v-model="tasks" :options="dragOptions"><divv-for="(task, index) in tasks":key="task.id"class="task">{{ task.text }}</div></draggable></div>
</template><script>
import draggable from "vuedraggable";export default {components: {draggable,},data() {return {tasks: [{ id: 1, text: "任务 1" },{ id: 2, text: "任务 2" },{ id: 3, text: "任务 3" },{ id: 4, text: "任务 4" },],dragOptions: {animation: 200,group: "tasks",},};},
};
</script><style>
.task {padding: 10px;margin: 5px;border: 1px solid #ccc;background-color: #f0f0f0;cursor: grab;
}
</style>
在上述代码中,我们导入了vuedraggable组件,并在模板中使用它来创建一个可排序的任务列表。v-model指令将数据绑定到tasks数组,这是我们要排序的数据。dragOptions包含一些选项,用于配置拖拽行为,比如动画和组。
添加新任务
接下来,让我们添加一个功能,允许用户输入新任务并将其添加到任务列表中。我们将使用Vue的双向数据绑定来实现这一点。
<template><div><h2>任务列表</h2><input v-model="newTask" @keyup.enter="addTask" placeholder="添加任务" /><draggable v-model="tasks" :options="dragOptions"><divv-for="(task, index) in tasks":key="task.id"class="task">{{ task.text }}</div></draggable></div>
</template><script>
import draggable from "vuedraggable";export default {components: {draggable,},data() {return {tasks: [{ id: 1, text: "任务 1" },{ id: 2, text: "任务 2" },{ id: 3, text: "任务 3" },{ id: 4, text: "任务 4" },],newTask: "",dragOptions: {animation: 200,group: "tasks",},};},methods: {addTask() {if (this.newTask.trim() === "") return;const newId = this.tasks.length + 1;this.tasks.push({ id: newId, text: this.newTask });this.newTask = "";},},
};
</script>
在上述代码中,
我们添加了一个输入框,允许用户输入新任务。v-model指令将输入框的值绑定到newTask数据属性上,@keyup.enter监听回车键事件,当用户按下回车键时,触发addTask方法来添加新任务。
完成拖拽与排序功能
现在,您已经拥有一个具有拖拽和排序功能的任务列表。您可以在浏览器中运行Vue应用程序并测试这些功能。使用以下命令启动Vue开发服务器:
npm run serve
然后,访问http://localhost:8080以查看您的应用程序。
总结
在Vue中实现拖拽与排序功能是非常简单的,借助vuedraggable库,您可以轻松地创建可排序的列表和交互性界面。在实际应用中,您可以进一步扩展和自定义这些功能,以满足您的特定需求。希望本文对您有所帮助,让您更好地理解如何在Vue中实现拖拽与排序功能。 Happy coding!
相关文章:

Vue中如何进行拖拽与排序功能实现
在Vue中实现拖拽与排序功能 在Web应用程序中,实现拖拽和排序功能是非常常见的需求,特别是在管理界面、任务列表和图形用户界面等方面。Vue.js作为一个流行的JavaScript框架,提供了许多工具和库来简化拖拽和排序功能的实现。本文将介绍如何使…...

新款UI动态壁纸头像潮图小程序源码
新款UI动态壁纸头像潮图小程序源码,不需要域名服务器,直接添加合法域名,上传发布就能使用。 可以对接开通流量主,个人也能运营,不需要服务器源码完整。整合头像,动态壁纸,文案功能齐全。 源码…...

Python逐日填补Excel中的日期并用0值填充缺失日期的数据
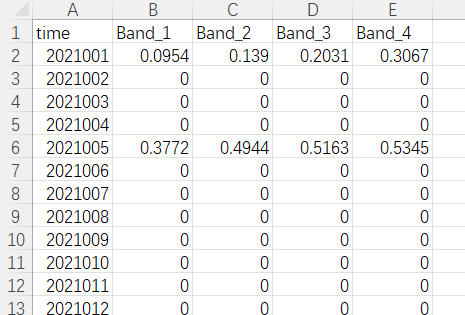
本文介绍基于Python语言,读取一个不同的列表示不同的日期的.csv格式文件,将其中缺失的日期数值加以填补;并用0值对这些缺失日期对应的数据加以填充的方法。 首先,我们明确一下本文的需求。现在有一个.csv格式文件,其第…...

【C语言经典100例题-70】求一个字符串的长度(指针)
代码 使用指针来遍历字符串,直到遇到字符串结尾的空字符\0为止,统计字符数量即为字符串长度。 #include<stdio.h> #define n 20 int getlength(char *a) {int len 0;while(*a!\0){len;a;}return len; } int main() {char *arr[n] { 0 };int l…...

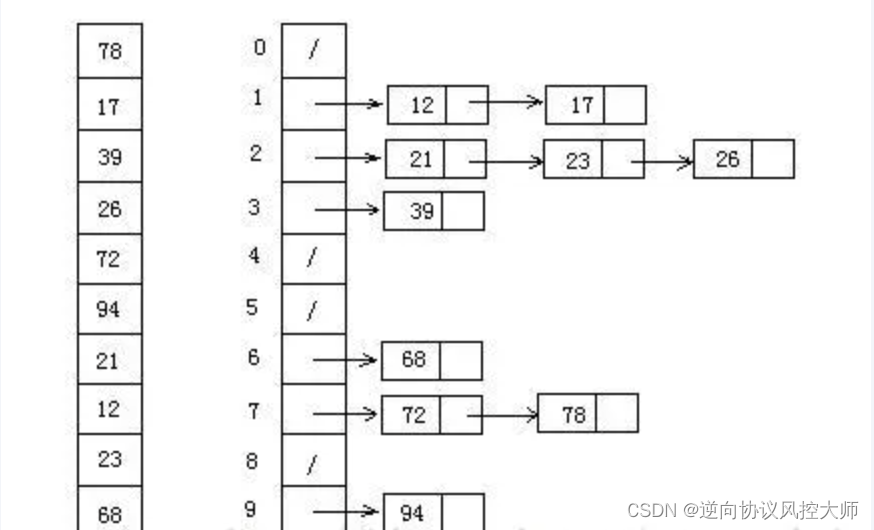
十天学完基础数据结构-第八天(哈希表(Hash Table))
哈希表的基本概念 哈希表是一种数据结构,用于存储键值对。它的核心思想是将键通过哈希函数转化为索引,然后将值存储在该索引位置的数据结构中。 哈希函数的作用 哈希函数是哈希表的关键部分。它将输入(键)映射到哈希表的索引位…...

flink集群部署
虚拟机配置 bigdata-hmaster 192.168.135.112 4核心 32GB bigdata-hnode1 192.168.135.113 4核心 16GB bigdata-hnode2 192.168.135.114 4核心 16GB 安装包:https://dlcdn.apache.org/flink/flink-1.17.1/flink-1.17.1-bin-scala_2.12.tgz 放到/usr/lcoal/lib目录…...

2.证明 非单一点 Oct.2023
目录 原题解引申出的编程问题非单一点题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 提示 题解题目正解 原题 已知等边 Δ P 0 P 1 P 2 \Delta P_0P_1P_2 ΔP0P1P2,它的外接圆是 O O O,设 O O O的半径是 R R R。同时,设 Δ …...

常见的软件脱壳思路
单步跟踪法 1.本方法采用OD载入。 2.跟踪F8,实现向下的跳。 3.遇到程序回跳按F4。 4.绿色线条表示跳转没实现,不用理会,红色线条表示跳转已经实现! 5.刚载入程序有一个CALL的,我们就F7跟进去,不然程序很容…...
, torch.nn.Conv2d()和torch.nn.Conv3d()函数理解)
Python:torch.nn.Conv1d(), torch.nn.Conv2d()和torch.nn.Conv3d()函数理解
Python:torch.nn.Conv1d(), torch.nn.Conv2d()和torch.nn.Conv3d()函数理解 1. 函数参数 在torch中的卷积操作有三个,torch.nn.Conv1d(),torch.nn.Conv2d()还有torch.nn.Conv3d(),这是搭建网络过程中常用的网络层,为了用好卷积层࿰…...

scala 连接 MySQL 数据库案例
1 依赖准备 mysql 8添加: <dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.29</version></dependency> mysql 5 添加: <dependency><grou…...

guava工具类常用方法
Guava是Google开发的一个Java开源工具类库,它提供了许多实用的工具类和功能,可以简化Java编程中的常见任务。 引入依赖 <dependency><groupId>com.google.guava</groupId><artifactId>guava</artifactId><version>2…...

CSShas伪类选择器案例附注释
<!DOCTYPE html> <html lang="en"> <head><meta charset...

nodejs+vue中医体质的社区居民健康管理系统elementui
可以实现首页、中医体质量表、健康文章、健康视频、我的等,在我的页面可以对医生、小区单元、医疗药品等功能进行操作。目前主要的健康管理系统是以西医为主,而为了传扬中医文化,提高全民健康意识,解决人民日益增长的美好生活需要…...

Kotlin中reified 关键字
前言 在开始之前,让我们先讨论一下泛型。泛型用于为类、函数或接口提供通用的实现。下面是一个示例泛型方法: fun <T> displayValue(value: T) {println(value) }fun main() {displayValue<String>("Generics")displayValue<…...
之alias)
Linux命令(95)之alias
linux命令之alias 1.alias介绍 linux命令alias是用来将/bin目录下的命令进行别名设置,将一些较长的命令进行简化。 alias命令的作用只局限于该次登入的操作,相当于临时变量。 如果对当前用户永久生效,需修改~/.bashrc文件,使用…...

DHCPsnooping 配置实验(2)
DHCP报文泛洪攻击 限制接收到报文的速率 vlan 视图或者接口视图 dhcp request/ dhcp-rate dhcp snooping check dhcp-request enable dhcp snooping alarm dhcp-request enable dhcp snooping alarm dhcp-request threshold 1 超过则丢弃报文 查看[Huawei]dis dhcp statistic…...

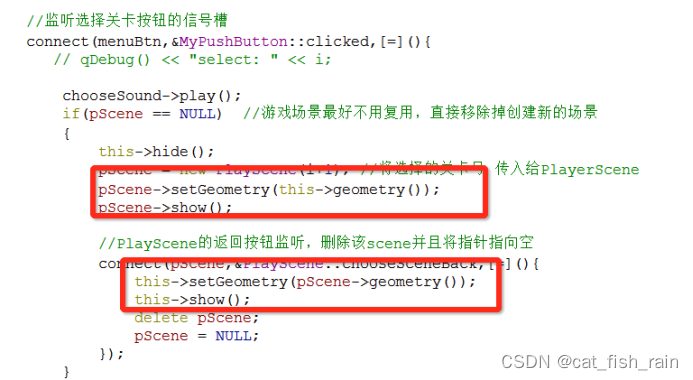
Qt 综合练习小项目--反金币(2/2)
目录 4 选择关卡场景 4.2 背景设置 4.3 创建返回按钮 4.3 返回按钮 4.4 创建选择关卡按钮 4.5 创建翻金币场景 5 翻金币场景 5.1 场景基本设置 5.2 背景设置 5.3 返回按钮 5.4 显示当前关卡 5.5 创建金币背景图片 5.6 创建金币类 5.6.1 创建金币类 MyCoin 5.6.…...

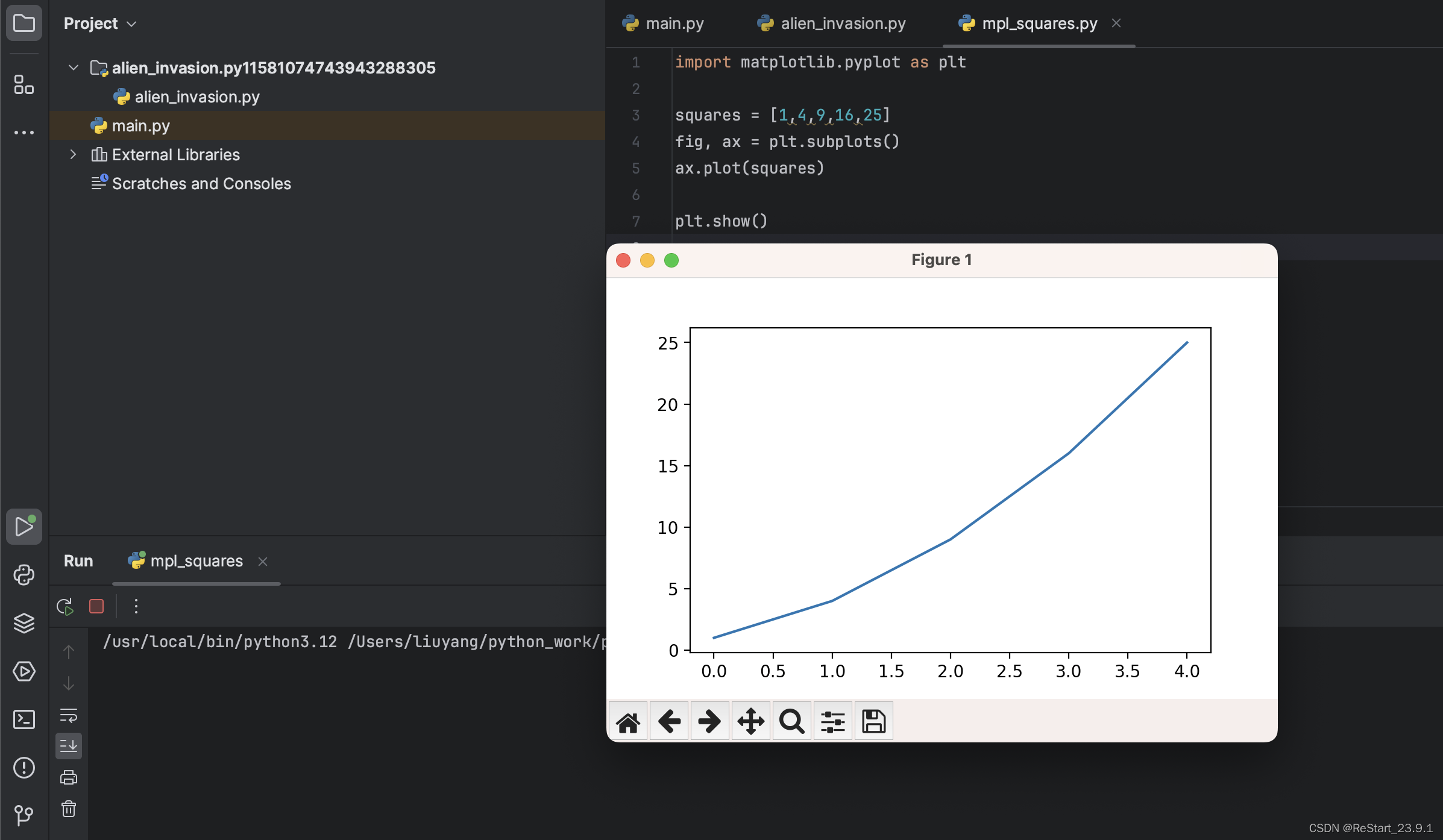
安装matplotlib__pygame,以pycharm调入模块
安装pip 安装matplotlib 安装完毕,终端输入pip list检查 导入模块出现bug,发现不是matplotlib包的问题,pycharm版本貌似不兼容,用python编辑器可正常绘图,pygame也可正常导入。 pycharm版本问题解决 终…...

编写可扩展的软件:架构和设计原则
在今天的软件开发领域,可扩展性是一个至关重要的概念。无论您是开发一个小型应用程序还是一个大规模的软件系统,都需要考虑如何使您的软件能够在不断变化的需求下进行扩展和演进。本文将探讨编写可扩展软件的关键架构和设计原则,以帮助开发人…...

算法-排序算法
0、算法概述 0.1 算法分类 十种常见排序算法可以分为两大类: 比较类排序:通过比较来决定元素间的相对次序,由于其时间复杂度不能突破O(nlogn),因此也称为非线性时间比较类排序。 非比较类排序:不通过比较来决定元素间…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
