图像和视频上传平台Share Me

本文完成于
6月,所以反代中,域名演示还是使用的laosu.ml,不过版本并没有什么变化;
什么是 Share Me ?
Share Me是使用Next.js和PocketBase的自托管图像和视频上传平台,具有丰富的嵌入支持和API,是Imgur的开源替代品。
什么是 PocketBase ?
PocketBase是一个开源后端,由具有数据验证、实时订阅和易于使用的REST API的嵌入式SQLite数据库组成。 它还为媒体文件提供身份验证和文件存储。
PocketBase 之前在『 局域网唤醒工具UpSnap 』 一文中曾经提到过
命令行安装
在群晖上以 Docker 方式安装。
下载镜像
官方最新的镜像发布到了 ghcr.io,从版本看,目前最新的 latest 版本对应的是 0.27.0

用 SSH 客户端登录到群晖后,执行下面的命令拉取镜像
# 拉取服务端镜像
docker pull ghcr.io/dan6erbond/share-me-server:latest# 拉取前端镜像
docker pull ghcr.io/dan6erbond/share-me-frontend:latest
如果没有科学上网,很可能会拉不动,可以试试 docker 代理网站:https://dockerproxy.com/,但是会多几个步骤
# ---拉取服务端镜像---
## 如果拉不动的话加个代理
docker pull ghcr.dockerproxy.com/dan6erbond/share-me-server:latest## 重命名镜像(如果是通过代理下载的)
docker tag ghcr.dockerproxy.com/dan6erbond/share-me-server:latest ghcr.io/dan6erbond/share-me-server:latest## 删除代理镜像(如果是通过代理下载的)
docker rmi ghcr.dockerproxy.com/dan6erbond/share-me-server:latest# ---拉取前端镜像---
## 如果拉不动的话加个代理
docker pull ghcr.dockerproxy.com/dan6erbond/share-me-frontend:latest## 重命名镜像(如果是通过代理下载的)
docker tag ghcr.dockerproxy.com/dan6erbond/share-me-frontend:latest ghcr.io/dan6erbond/share-me-frontend:latest## 删除代理镜像(如果是通过代理下载的)
docker rmi ghcr.dockerproxy.com/dan6erbond/share-me-frontend:latest

反向代理
既然是当图床,当然是要从公网访问的,老苏还是采用了
npm来实现反向代理
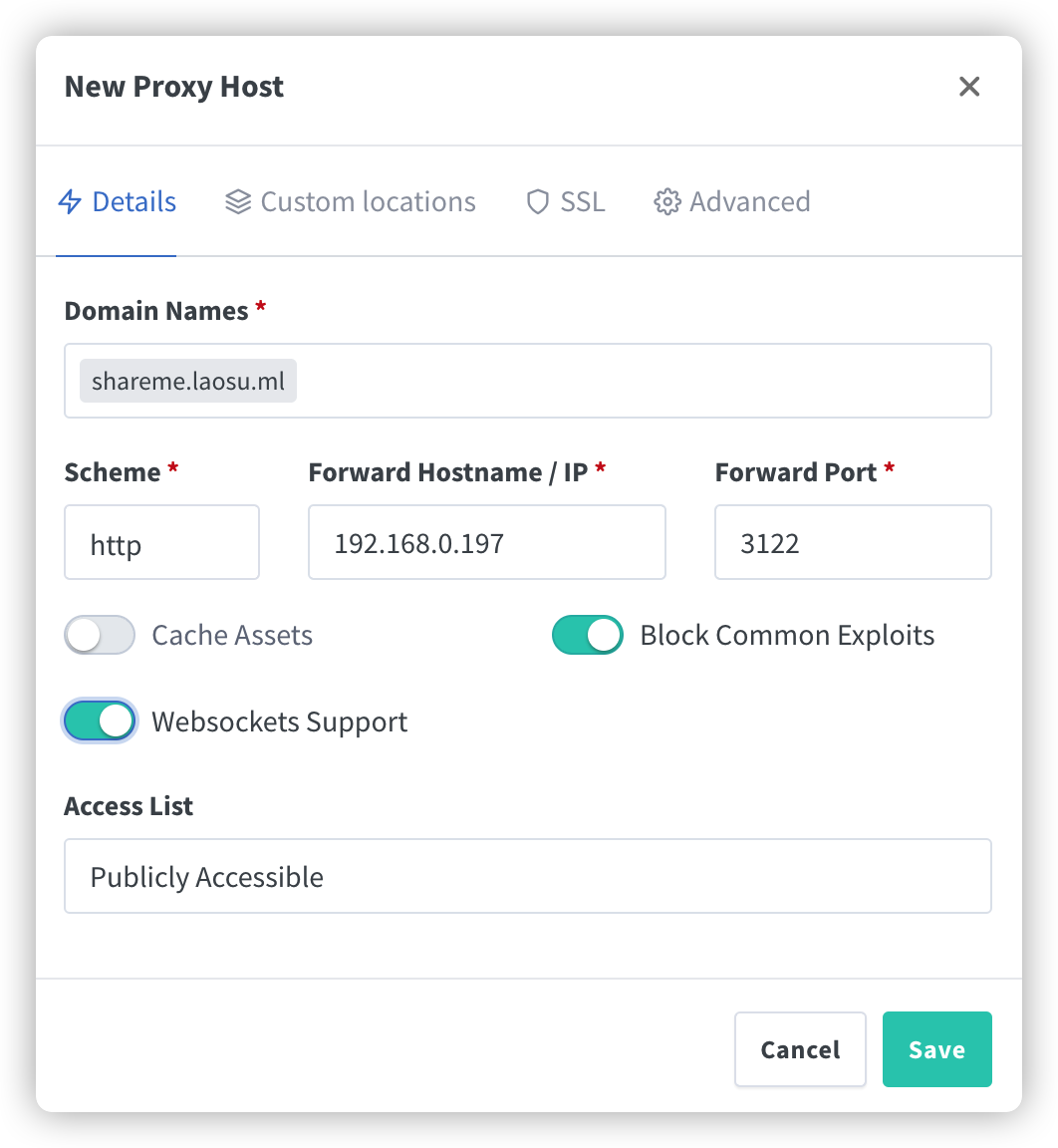
主机设置

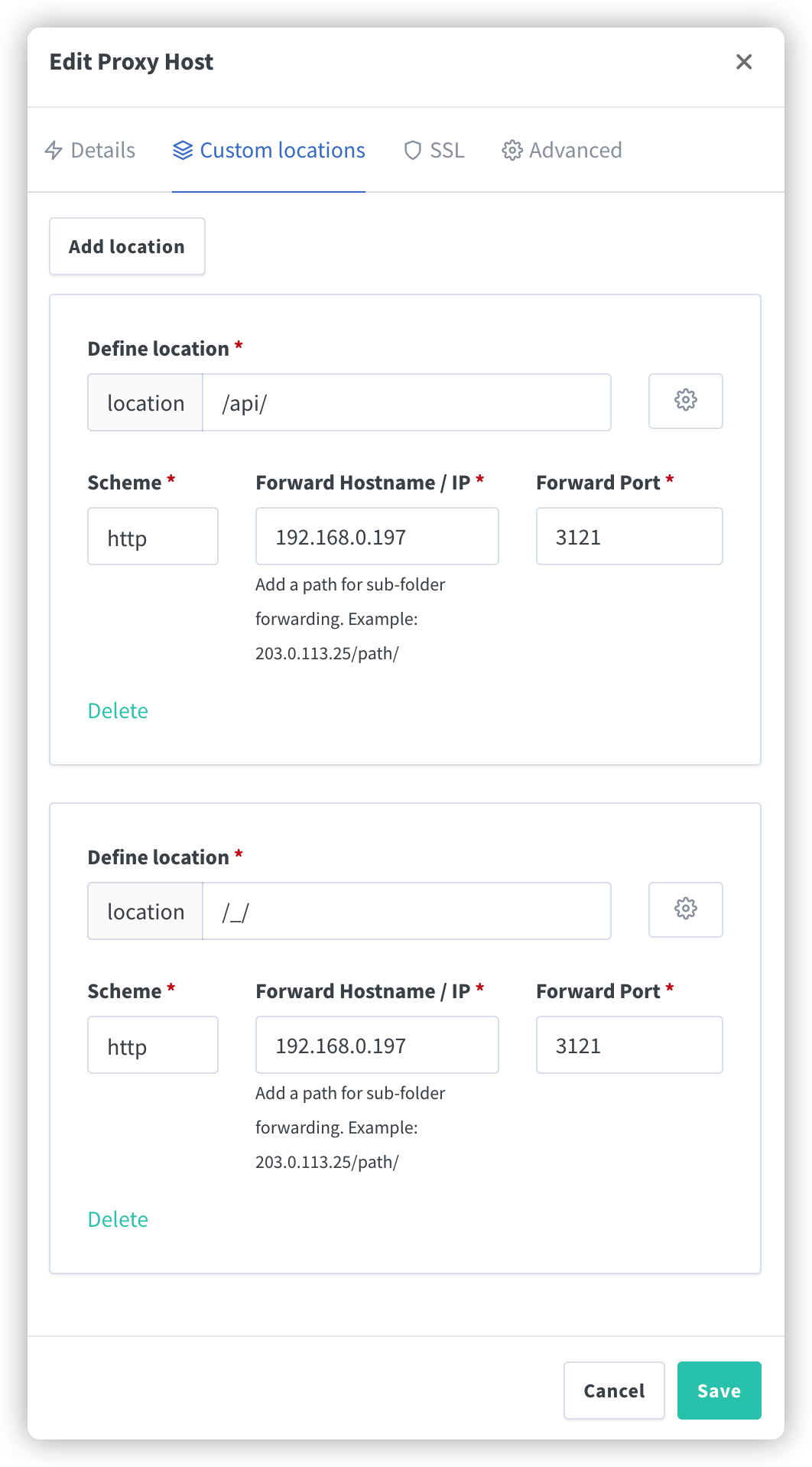
在 Custom locations 中通过 Add location 增加子路径,将其转发给服务端

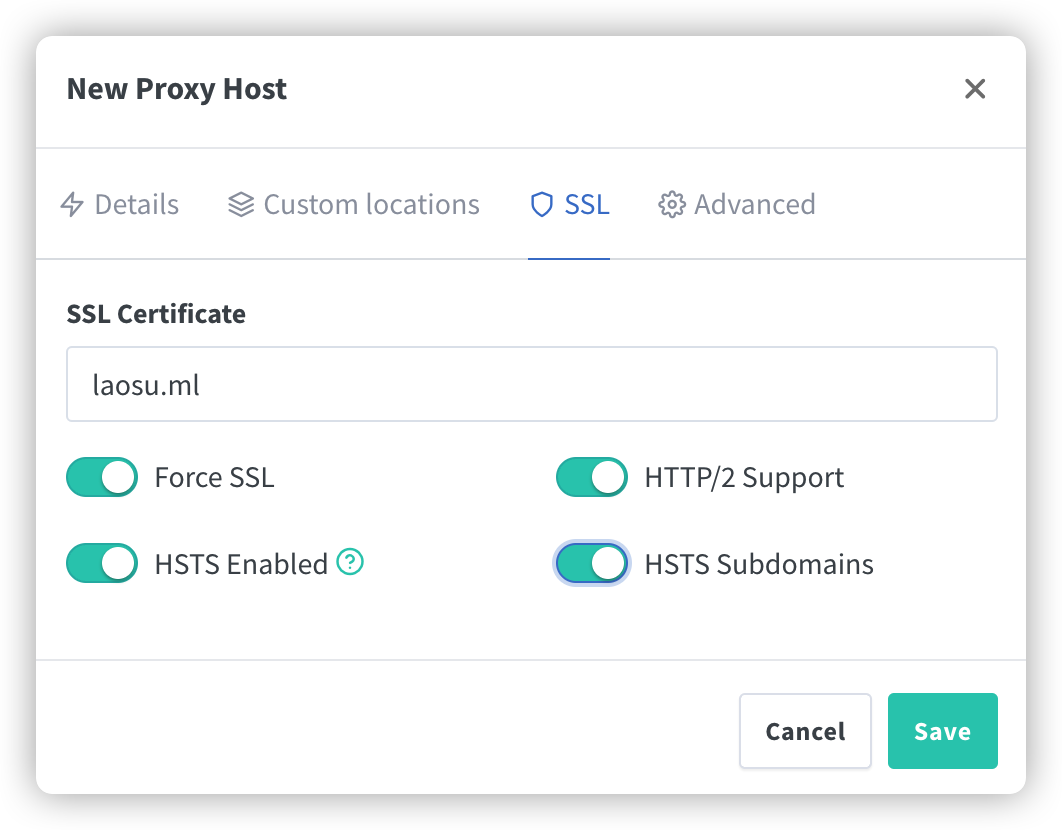
SSL 证书可以都勾上

docker cli 安装
现在可以开始运行容器了
# 新建文件夹 shareme 及子目录
mkdir -p /volume1/docker/shareme/data# 进入 shareme 目录
cd /volume1/docker/shareme# 运行服务端容器
docker run -d \--restart unless-stopped \--name sm-server \-p 3121:8080 \-v $(pwd)/data:/pb/pb_data \ghcr.io/dan6erbond/share-me-server:latest# 运行前端容器
docker run -d \--restart unless-stopped \--name sm-web \-p 3122:3000 \-e POCKETBASE_URL=https://shareme.laosu.ml \ghcr.io/dan6erbond/share-me-frontend:latest
docker-compose 安装
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
version: "3"services:server:image: ghcr.io/dan6erbond/share-me-server:latestcontainer_name: sm-serverrestart: unless-stoppedports:- 3121:8080volumes:- ./data:/pb/pb_datafrontend:image: ghcr.io/dan6erbond/share-me-frontend:latestcontainer_name: sm-webrestart: unless-stoppedports:- 3122:3000environment:POCKETBASE_URL: https://shareme.laosu.ml
然后执行下面的命令
# 新建文件夹 shareme 及子目录
mkdir -p /volume1/docker/shareme/data# 进入 shareme 目录
cd /volume1/docker/shareme# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
运行
后台
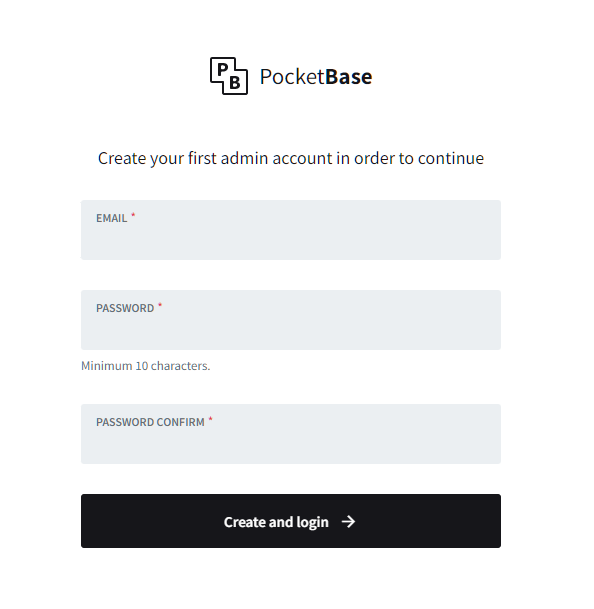
在浏览器中输入 https://shareme.laosu.ml/_/,会看到登录界面

需注册登录
- 这是后台
PocketBase的账号;- 密码不能少于
10个字符;

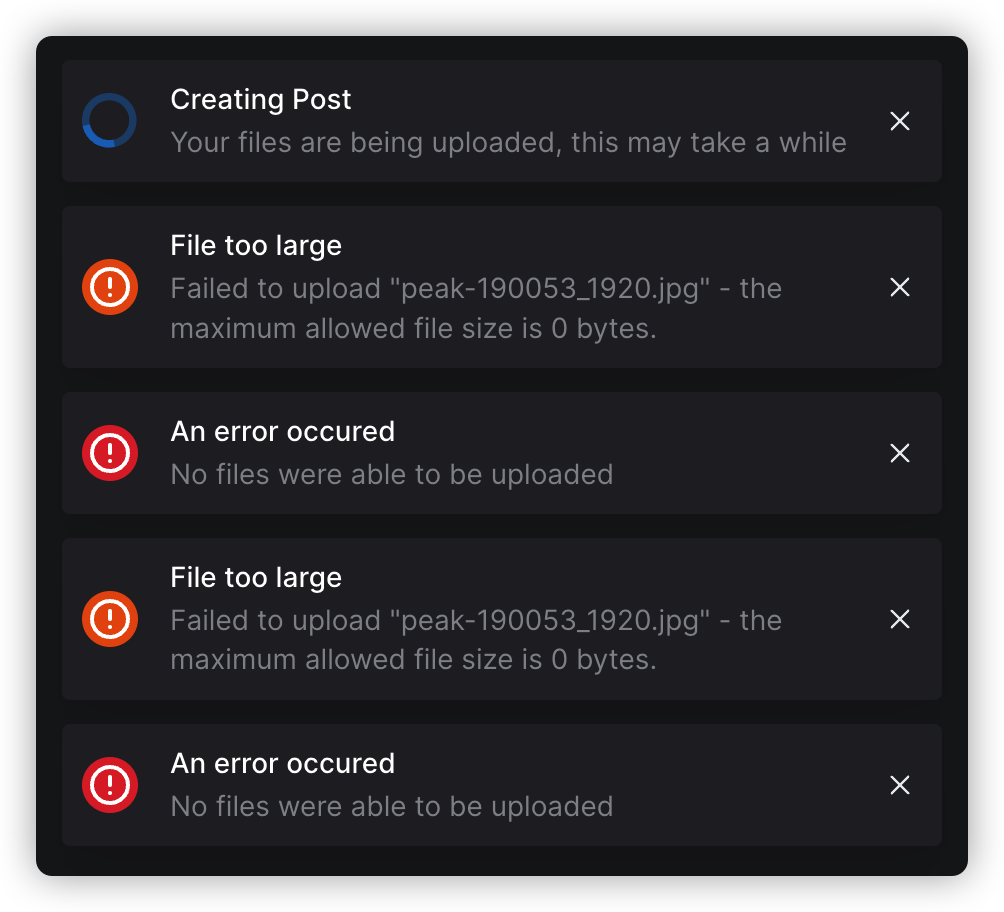
因为 Share Me 的文件是通过 PocketBase 上传的,因此可以在 PocketBase 管理 UI 中配置它们的限制,否则上传图片时,会遇到错误

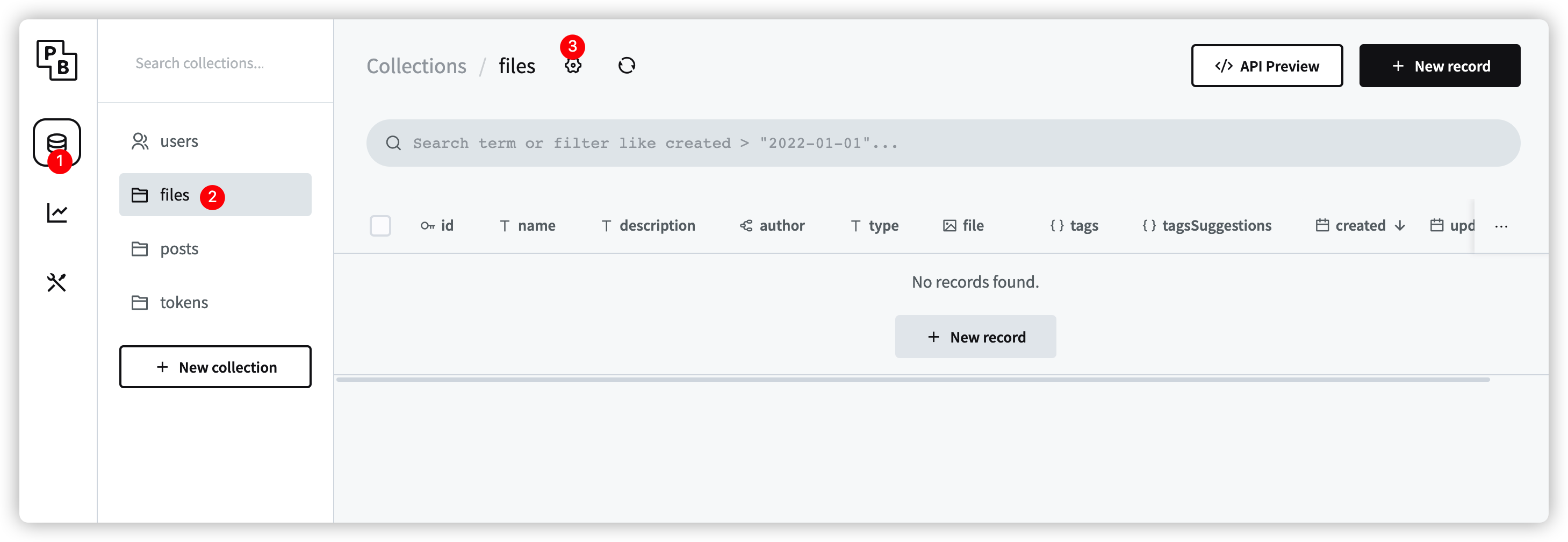
Collections --> files --> Settings

点后面的小齿轮,默认 Max file size 为 0

假设最大 1G为例,要填入 1073741824,因为这里只能是 bytes

前端
在浏览器中输入 http://群晖IP:3122 就能看到主界面

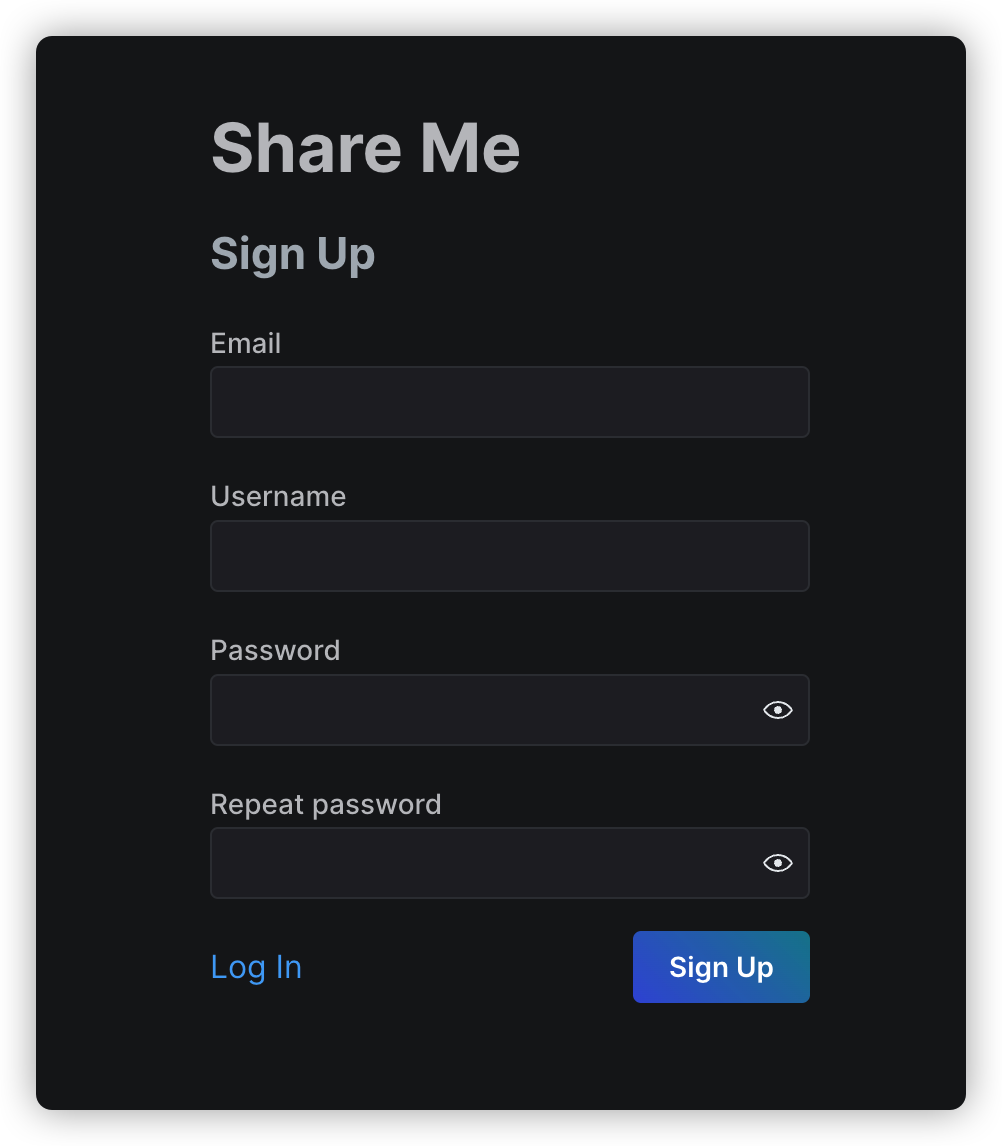
点 Sign Up 注册账号
- 这是后台
Share Me的账号;- 密码似乎不能少于
8个字符,但没有任何提示;

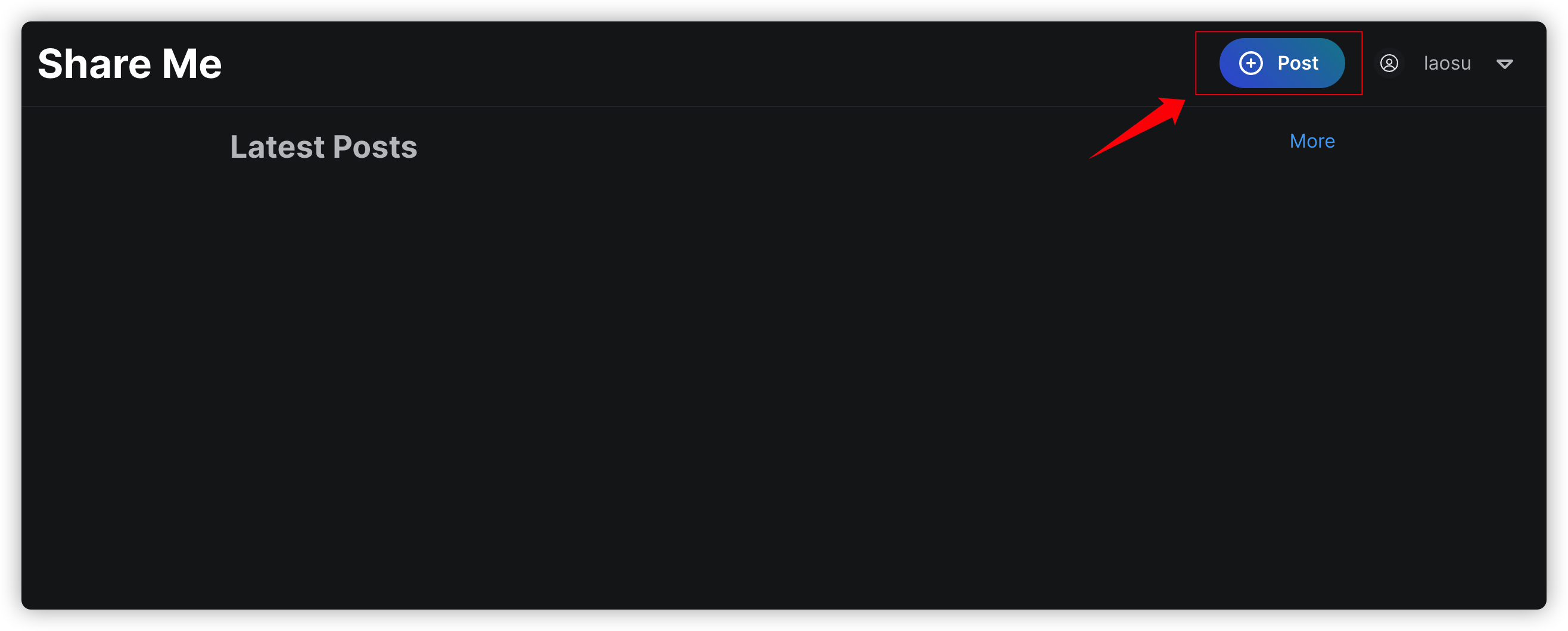
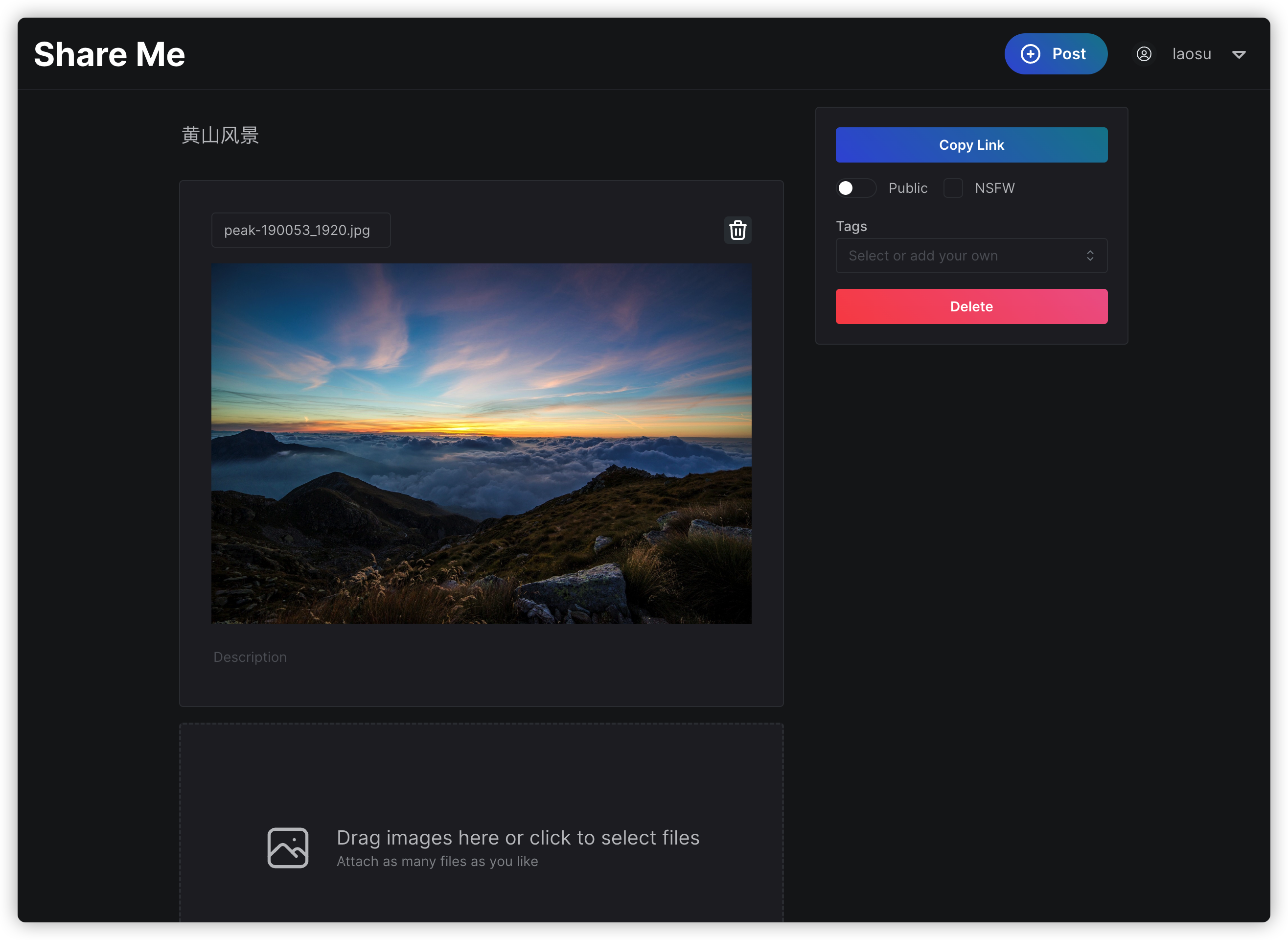
登录成功后,点 Post 上传图片

- ① 图片的标题;
- ② 可以将图片拖拽到这个区域上传;
- ③ 图片是否为公开展示的;
- ④
NSFW表示不适合在工作场所或者公共场所查看的内容;

上传成功后,还可以添加描述(Description)和标签 Tags

回到首页

集成
【备注】:本章节的内容,老苏未测试;
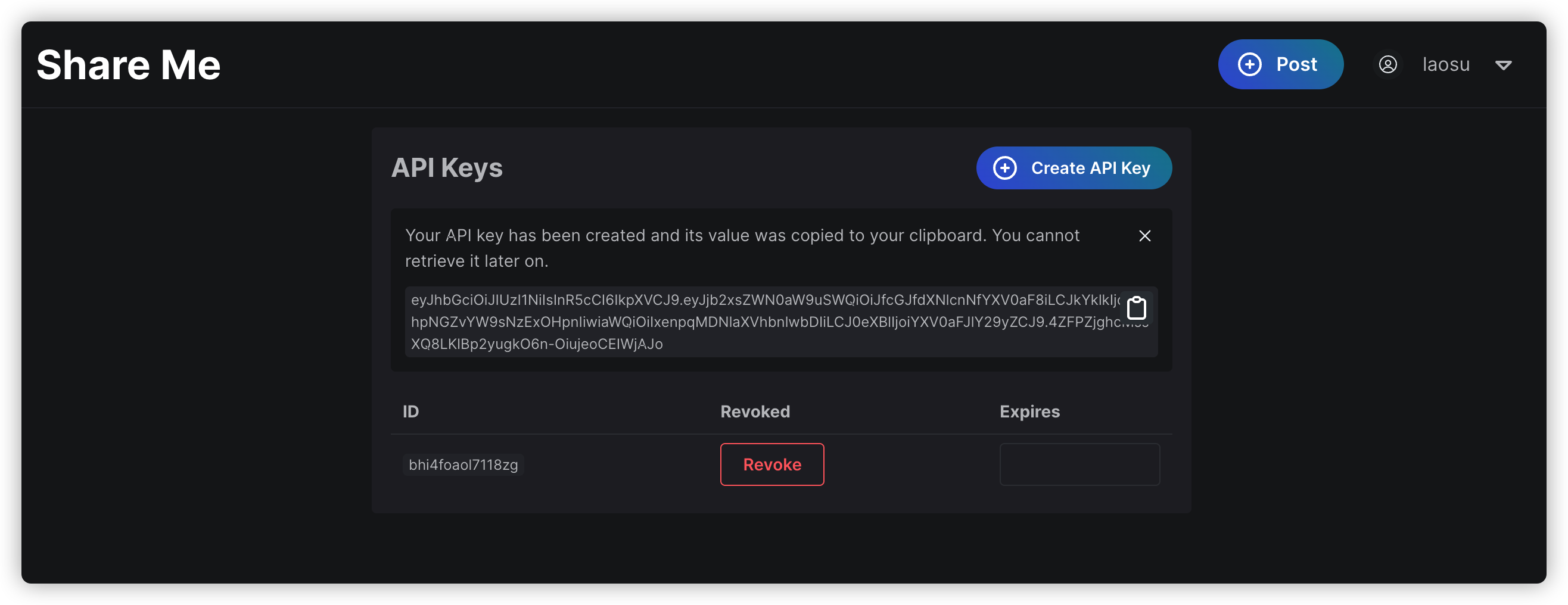
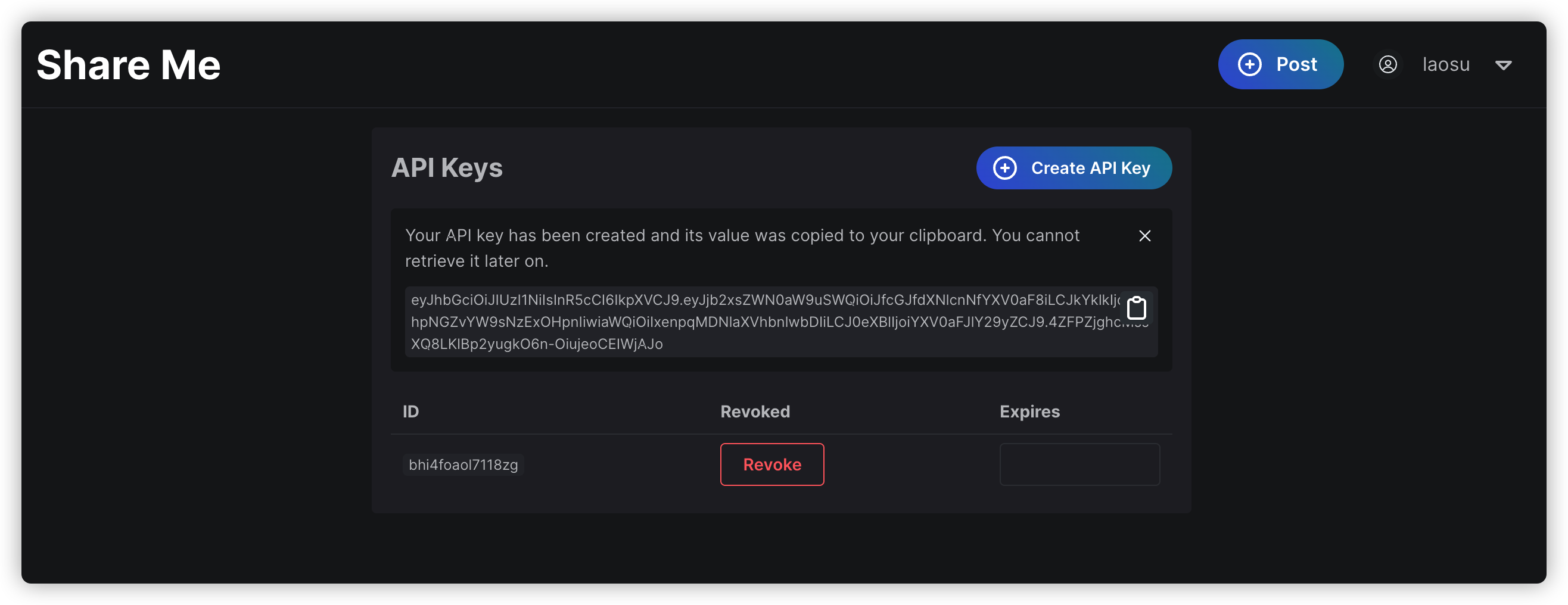
从官方文档 https://dan6erbond.github.io/share-me/integrations/api-keys 看,Share Me 允许用户使用 API Key 通过其 API 创建自定义集成,官方举的例子第三方客户端 ShareX

API Key 只有第一次会显示,每个 Key 可以禁用,也可以设置过期时间

ShareX 在『 轻量级文件管理器XBackBone 』一文中介绍过,这里就略过了
官方提供了 SXCU 文件的示例,按自己的域名和 API Key 修改之后,导入 ShareX 应该就可以了
{"Version": "15.0.0","Name": "Share Me","DestinationType": "ImageUploader","RequestMethod": "POST","RequestURL": "https://share-me.example.com/api/posts","Headers": {"Accept": "*/*","Authorization": "Bearer <ApiKey>"},"Body": "MultipartFormData","FileFormName": "files","URL": "https://share-me.example.com/posts/{json:id}"
}
参考文档
Dan6erbond/share-me: An image and video hosting platform for your server, with rich embed support and API.
地址:https://github.com/Dan6erbond/share-me
Share Me
地址:https://dan6erbond.github.io/share-me/
Visiting logged in user’s settings or profile logs them out · Issue #42 · Dan6erbond/share-me
地址:https://github.com/Dan6erbond/share-me/issues/42
相关文章:

图像和视频上传平台Share Me
本文完成于 6 月,所以反代中,域名演示还是使用的 laosu.ml,不过版本并没有什么变化; 什么是 Share Me ? Share Me 是使用 Next.js 和 PocketBase 的自托管图像和视频上传平台,具有丰富的嵌入支持和 API&…...

JavaScript 在前端开发中有什么应用?
JavaScript(简称JS)是一种脚本语言,广泛应用于前端开发中。作为Web前端三大基石之一(HTML、CSS、JS),它可以使网页具备交互性、动态性和实时性,提高用户体验。在本文中,我将详细论述…...

【沐风老师】推荐2023年3DMAX的10个最佳插件!
推荐2023年3DMAX的10个最佳插件 3dMax是一款专业的三维建模、动画和渲染软件,供建筑师、工程师、游戏开发商和视觉效果艺术家使用。它提供了一系列用于建模、纹理、装配、动画和渲染3D对象和场景的工具。3ds Max包括粒子和流体模拟的高级功能,以及对各种…...

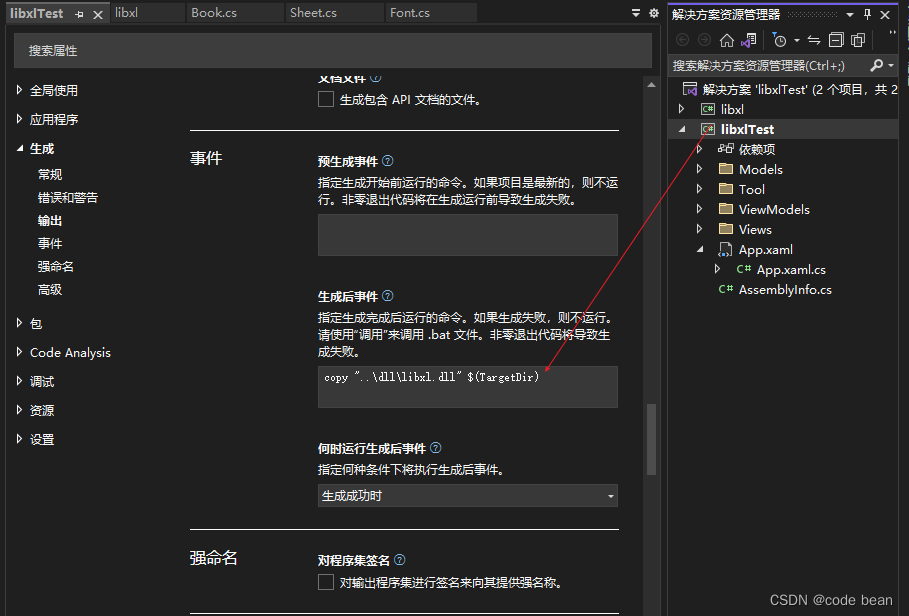
【visual studio 小技巧】项目属性->生成->事件
需求 我们有时会用到一些dll,需要把这些dll和我们生成的exe放到一起,一般我们是手动自己copy, 这样发布的时候,有时会忘记拷贝这个dll,导致程序运行出错。学会这个小技巧,就能实现自动copy,非…...
)
每日一题 279完全平方数(完全背包)
题目 完全平方数 给你一个整数 n ,返回 和为 n 的完全平方数的最少数量 。 完全平方数 是一个整数,其值等于另一个整数的平方;换句话说,其值等于一个整数自乘的积。例如,1、4、9 和 16 都是完全平方数,而…...

创意中秋与国庆贺卡 - 用代码为节日增添喜悦
目录 编辑 引言 贺卡的初始主题 - 中秋节 点击头像,切换至国庆主题 文本动画 用代码制作这个贺卡 获取完整代码(简单免费) 总结 引言 中秋佳节和国庆日是中国两个重要的传统节日,一个寓意团圆与祝福,另一个…...

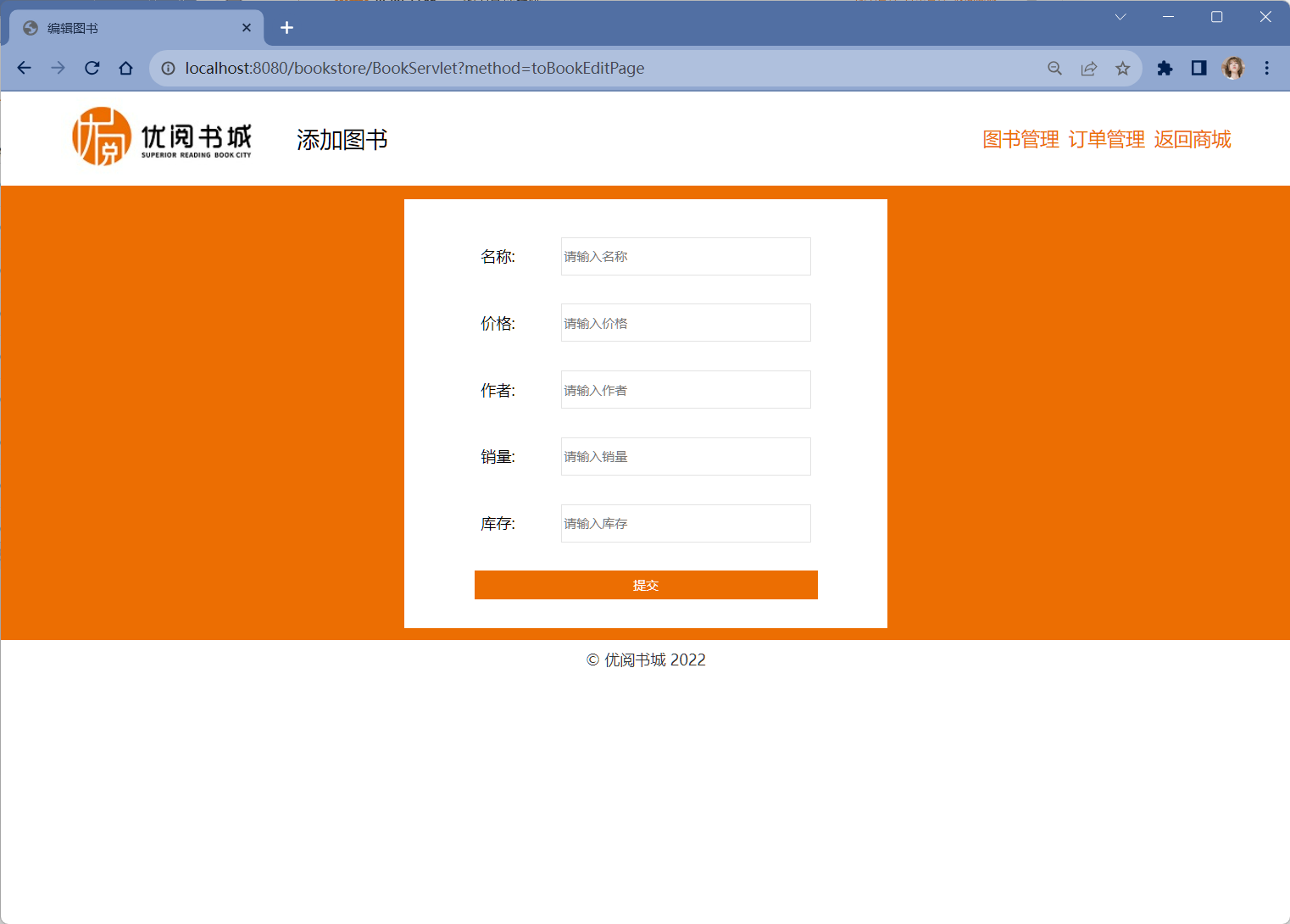
专业综合课程设计 - 优阅书城项目(第一版)
此项目是《专业综合课程设计》带练项目 实现的功能有: 登录、注销、添加图书、删除图书、编辑图书 包含资源: 优阅书城(bookstore)源码 数据库数据 课程笔记 下载链接:https://wwpv.lanzoue.com/i79nx1av4doj 登录功…...

【剑指Offer】13.机器人的运动范围
题目 地上有一个 rows 行和 cols 列的方格。坐标从 [0,0] 到 [rows-1,cols-1] 。一个机器人从坐标 [0,0] 的格子开始移动,每一次只能向左,右,上,下四个方向移动一格,但是不能进入行坐标和列坐标的数位之和大于 thresh…...

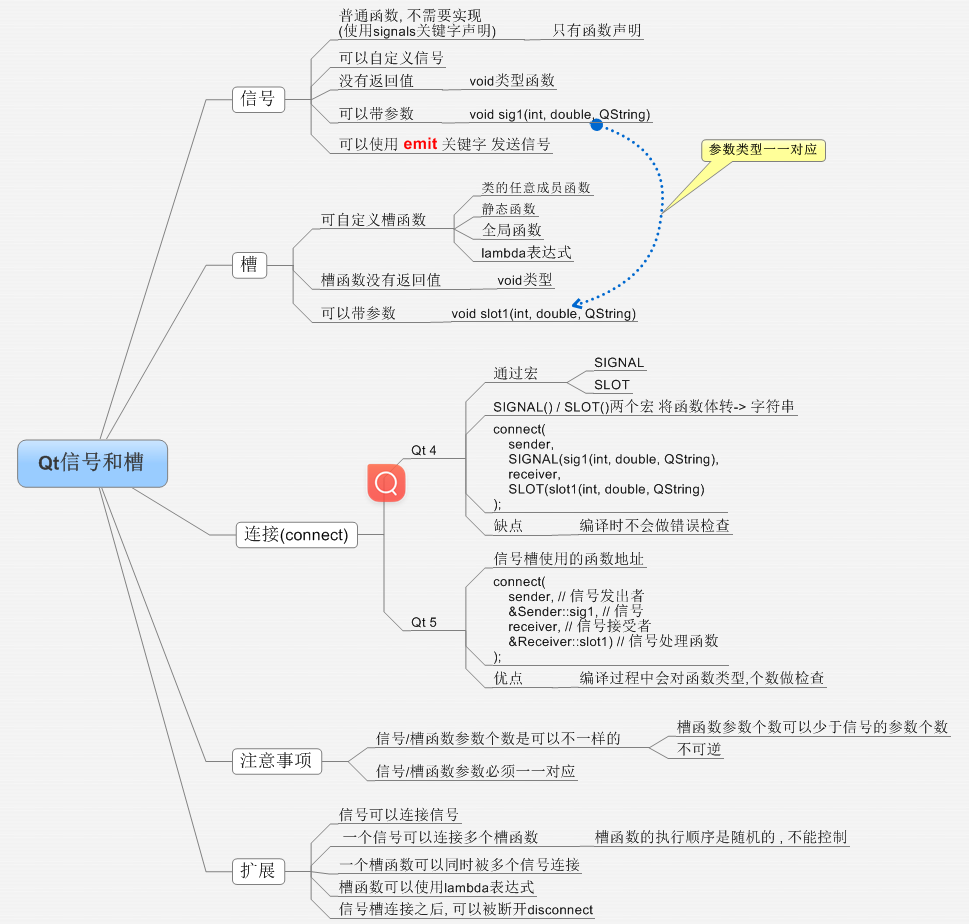
【Qt基础篇】信号和槽
文章目录 一些常见的bug:字符集不对产生的错误VS平台中文乱码 QT的优点关于.pro文件QtCreator快捷键最简单的qt程序按钮的创建对象模型**Qt窗口坐标**体系信号和槽机制connect函数系统自带的信号和槽案例:实现点击按钮-关闭窗口的案例 自定义信号和槽案例…...

.netCore用DispatchProxy实现动态代理
在 .NET Core 中,你可以使用 DispatchProxy 类来实现动态代理。DispatchProxy 允许你在运行时创建一个代理对象,该代理对象可以拦截对其所代理的对象的方法调用,并在方法调用前后执行自定义的逻辑。这在 AOP(面向切面编程…...

好奇喵 | Tor浏览器——访问.onion网址,揭开Dark Web的神秘面纱
前言 在之前的博客中: 1.Surface Web —> Deep Web —> Dark Web,我们解释了表层网络、深层网络等的相关概念; 2.Tor浏览器——层层剥开洋葱,我们阐述了Tor的历史和基本工作原理; 3.Tor浏览器…...

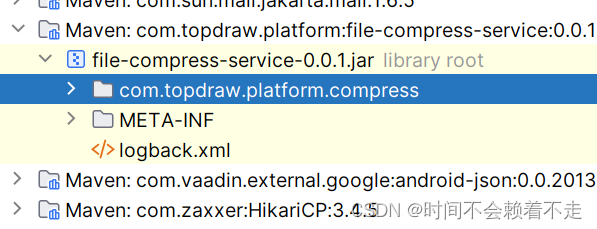
Maven 中引用其他项目jar包出现BOOT-INF问题
问题 在B项目中引入A项目的类,但是发现怎么也引入不进来 A项目打包之后,想在B项目中引用jar 在B项目中发现类文件无法引用 参考网上进行清缓存等一系列操作都没有解决。 最后发现引用的jar包中包含BOOT-INF, 然后去A项目中查找ÿ…...

PHP框架面试题
目录 1、什么是PHP框架? 2、常见的PHP框架有哪些? 3、为什么要使用PHP框架? 4、什么是路由?PHP框架中的路由是如何实现的? 5.TP的特性有哪些? 6.laravel有那些特点? 7.TP框架和Laravel框架的区别 8.tp5和tp6区…...

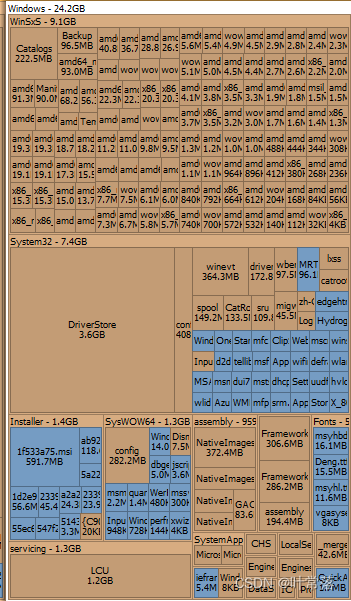
如何清理C盘
当前最棘手的问题是C盘满了,如何清理成了一个大问题,在本篇文章中我将记录我在清理c盘空间过程中的探索。 2023-10-06探索无果,记录于此。...

计算机网络基础知识
1 计算机网络是指将多台计算机连接在一起,以便它们可以相互通信和共享资源的系统。在本文中,我们将详细介绍计算机网络的基础知识,包括网络的分类、网络协议、网络拓扑、网络设备和网络安全等方面的内容。 网络分类 计算机网络可以根据其范…...

Go语言面经进阶10问
1.Golang可变参数 函数方法的参数,可以是任意多个,这种我们称之为可以变参数,比如我们常用的fmt.Println()这类函数,可以接收一个可变的参数。可以变参数,可以是任意多个。我们自己也可以定义可以变参数,可…...

大厂真题:【DP】米哈游2023秋招-米小游与魔法少女-奇运
题目描述与示例 题目描述 米小游都快保底了还没抽到希儿,好生气哦!只能打会活动再拿点水晶。 米小游和世界第一可爱的魔法少女 TeRiRi 正在打 BOSS,BOSS 的血量为h,当 BOSS 血量小于等于0时,BOSS 死亡。TeRiRi 有一…...

后端面经学习自测(一)
文章目录 1、MySQL-MVCC2、MySQL-原子性怎么实现3、MySQL-持久性怎么实现隔离性怎么实现 4、操作系统-死锁产生手写死锁死锁排查 5、操作系统-避免死锁死锁的四个必要条件预防死锁 6、操作系统-pageCache是什么零拷贝 7、计算机网络-TCP的可靠性和顺序性怎么实现8、计算机网络-…...

win10、win11安装Ubuntu 22.04
目前为止(2023年10月6日),最新的 Ubuntu 版本是 Ubuntu 22.04。你可以按照以下步骤在 Windows 上使用 WSL 安装 Ubuntu 22.04: 检查系统要求: 确保你的操作系统是 Windows 10 或更高版本,并已安装 Windows …...

golang gin框架1——简单案例以及api版本控制
gin框架 gin是golang的一个后台WEB框架 简单案例 package mainimport ("github.com/gin-gonic/gin""net/http" )func main() {r : gin.Default()r.GET("/ping", func(c *gin.Context) {//以json形式输出,还可以xml protobufc.JSON…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
