清除浮动的方法
为什么需要清除浮动?
-
父级的盒子不能把height定死这样,浮动子类就没有了(行内块元素的特点),父类高度为零。故引用清除浮动
-
1、父级没有高度
-
2、子盒子浮动了
-
3、影响下面的布局了,我们就应该清除浮动了
-
语法:
-
选择器{clear:属性值} -
属性值 left 不允许左侧有浮动元素(清除左侧浮动的影响)
-
属性值 right不允许右侧有浮动元素(清除右侧浮动的影响)
-
both (同时清除左右两侧浮动的影响)
<style> .clearfix:after {content: "";height: 0;clear: both;visibility: hidden; } .clearfix {*zoom: 1;//这个是照顾IE6、7浏览器所用 } <style> <body> <div class="box clearfix"><div> </body> -
给最后一个盒子后面添加一个盒子,并给盒子clear: both;必须是块级元素,不能是行内元素
-
方法二父级添加overflow属性属性值 hidden 、auto 、scroll
-
方法三伪元素
-
<style> .clearfix:after {content: "";height: 0;clear: both;visibility: hidden; } .clearfix {*zoom: 1;//这个是照顾IE6、7浏览器所用 } <style> <body> <div class="box clearfix"><div> </body> -
清除浮动,双伪元素清除浮动
-
<style> .clearfix:after , .clearfix:before {content: "";display:table; } .clearfix {*zoom: 1;//这个是照顾IE6、7浏览器所用 } .clearfix:after {clear:both; } <style> <body> <div class="box clearfix"><div> </body>-
PS切图
-
jpg图像格式:产品类的图片经常用jpg格式的
-
gif图像格式:实际经常用于一些图片小动画效果
-
png图像格式:如果想要切成背景透明的图片,请选择png格式
-
PSD图像格式PSD,可以直接在上面复制文字,获得图片,还可以测量大小和距离
-
ps的图层导出
-
1.选出需要的图层:图层菜单->合并图层(ctrl + 3)
-
右击-> 快速导出为PNG

-
-
头部的导航栏在实际的开发中注意:
-
我们不会直接用链接a而是用li包含链接(li + a)的做法
-
<div><ul><li><a href="">首页</a></li><li><a href="">课程</a></li><li><a href="">职业规划</a></li></ul> </div> -
当处理字数不一样时,只设置height高不设置witch宽。如下所示
-
height: 42px; padding: 0 10px; -
表单是行内块元素,两者有间隙,需要设置浮动,浮动没有缝隙
-
背景可以是background: url(图片地址) no-repeat top center;
-
浮动的盒子不会有外边距的问题。也就是父子的盒子不会塌陷下来。
-
方框内的文字的水平居中是text-align: center;
-
方框内的文字的竖直居中是line-height:height值;
-
行高会通过父类传给子类,如果父类定义了行高无需在子类定义
-
当要插入10个li的方框时,加入浮动时就可能会因为边框宽不够,导致装不下5个,则需在ul里面设置宽
相关文章:

清除浮动的方法
为什么需要清除浮动? 父级的盒子不能把height定死这样,浮动子类就没有了(行内块元素的特点),父类高度为零。故引用清除浮动 1、父级没有高度 2、子盒子浮动了 3、影响下面的布局了,我们就应该清除浮动了…...

LangChain 摘要 和问答示例
在Azure上的OpenAI端点 注意 OpenAI key 可以用微软 用例【1. 嵌入 ,2. 问答】 1. import os import openai from langchain.embeddings import OpenAIEmbeddings os.environ["OPENAI_API_KEY"] "****" # Azure 的密钥 os.environ["OP…...

(32)测距仪(声纳、激光雷达、深度摄影机)
文章目录 前言 32.1 单向测距仪 32.2 全向性近距离测距仪 32.3 基于视觉的传感器 前言 旋翼飞机/固定翼/无人车支持多种不同的测距仪,包括激光雷达(使用激光或红外线光束进行距离测量)、360 度激光雷达(可探测多个方向的障碍…...

教你拥有一个自己的QQ机器人!0基础超详细保姆级教学!基于NoneBot2 Windows端搭建QQ机器人
0.序言 原文链接:教你本地化部署一个QQ机器人本教程主要面向Windows系统用户教程从0开始全程详细指导,0基础萌新请放心食用🍕如果你遇到了问题,请仔细检查是否哪一步有遗漏。如果你确定自己的操作没问题,可以到原文链…...

智能银行卡明细筛选与统计,轻松掌握账户总花销!
作为现代生活的重要组成部分,银行卡成为了我们日常消费和收入的主要途径。但是,当我们需要了解自己的银行卡账户的总花销时,繁琐的明细筛选和统计工作常常让人头疼。现在,让我们向您推荐一款智能银行卡明细筛选与统计工具…...
SRT服务器SLS
目前互联网上的视频直播有两种,一种是基于RTMP协议的直播,这种直播方式上行推流使用RTMP协议,下行播放使用RTMP,HTTPFLV或者HLS,直播延时一般大于3秒,广泛应用秀场、游戏、赛事和事件直播,满足了…...

Linux 安装 Android SDK
先安装jdk RUN apt-get install default-jdk 参考:http://t.zoukankan.com/braveym-p-6143356.html mkdir -p $HOME/install/android-sdk wget https://dl.google.com/android/repository/commandlinetools-linux-9123335_latest.zip unzip commandlinetools-linu…...

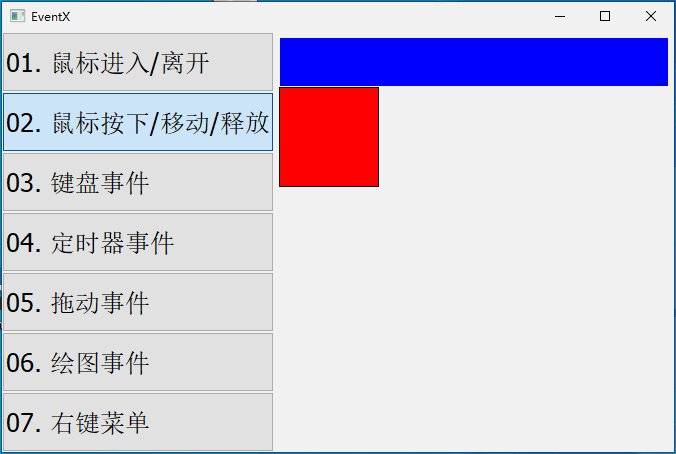
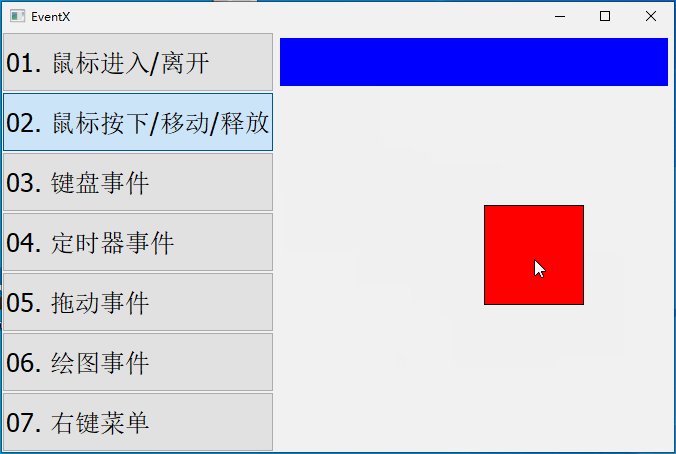
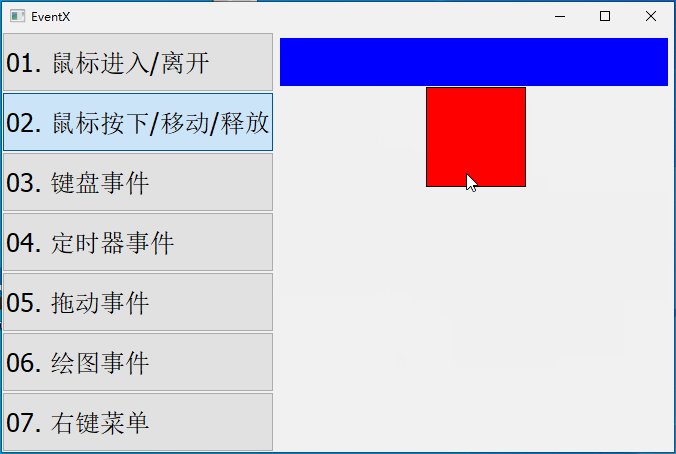
【QT开发笔记-基础篇】| 第四章 事件QEvent | 4.4 鼠标按下、移动、释放事件
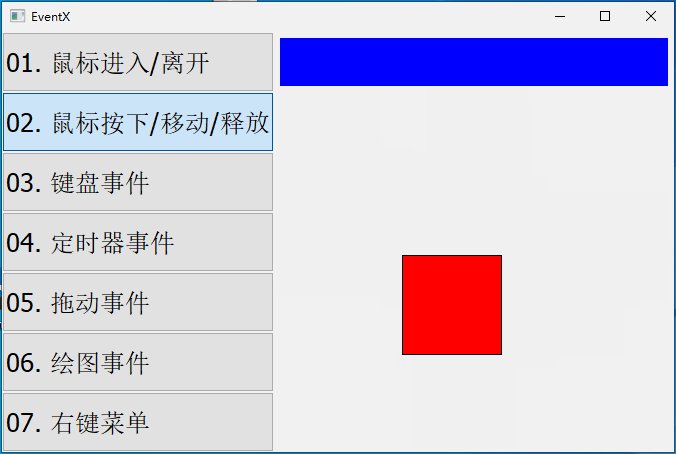
本章要实现的整体效果如下: QEvent::MouseButtonPress 鼠标按下时,触发该事件,它对应的子类是 QMouseEvent QEvent::MouseMove 鼠标移动时,触发该事件,它对应的子类是 QMouseEvent QEvent::MouseButtonRel…...

vue3父子通信+ref,toRef,toRefs使用实例
ref是什么? 生成值类型的响应式数据可用于模板和reactive通过.value修改值可以获取DOM元素 <p ref”elemRef”>{{nameRef}} -- {{state.name}}</p> // 获取dom元素 onMounted(()>{ console.log(elemRef.value); }); toRef是什么? 针对一个响应式对象(rea…...

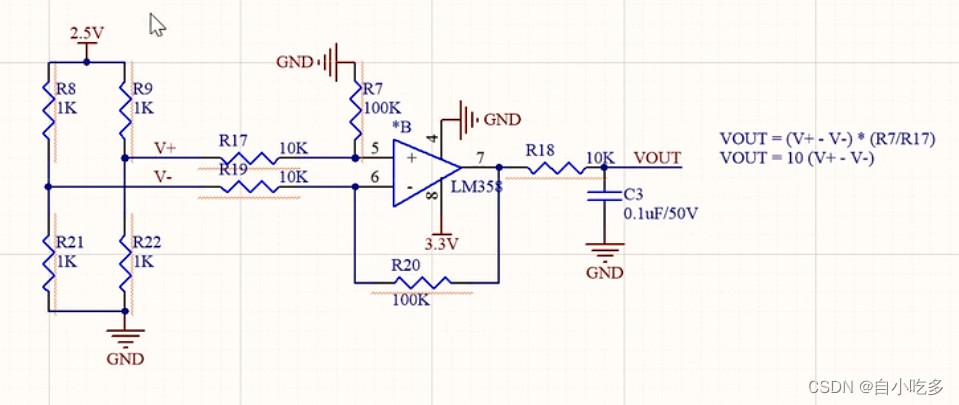
输入电压转化为电流性 5~20mA方案
输入电压转化为电流性 5~20mA方案 方案一方案二方案三 方案一 XTR111是一款精密的电压-电流转换器是最广泛应用之一。原因有二:一是线性度非常好、二是价格便宜。总结成一点,就是性价比高。 典型电路 最终电路 Z1二极管处输出电流表达式:…...

SpringBoot自带模板引擎Thymeleaf使用详解①
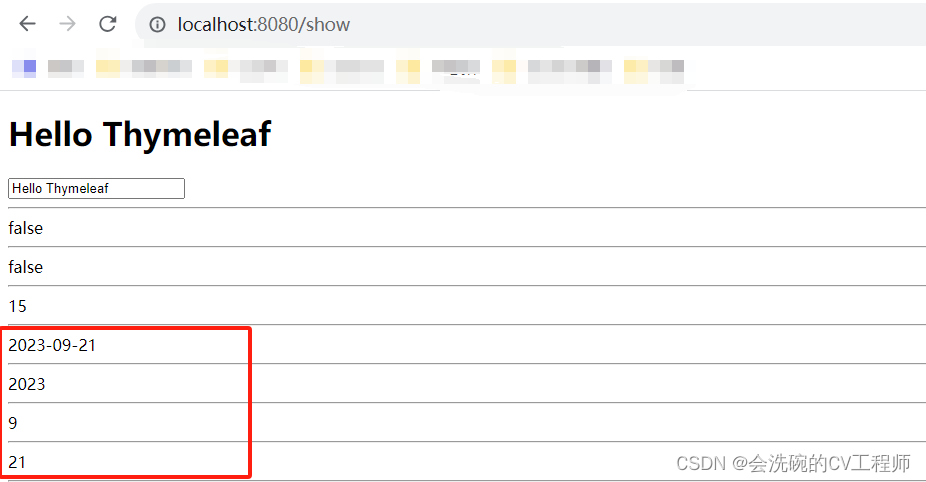
目录 前言 一、SpringBoot静态资源相关目录 二、变量输出 2.1 在templates目录下创建视图index.html 2.2 创建对应的Controller 2.3 在视图展示model中的值 三、操作字符串和时间 3.1 操作字符串 3.2 操作时间 前言 Thymeleaf是一款用于渲染XML/HTML5内容的模板引擎&am…...

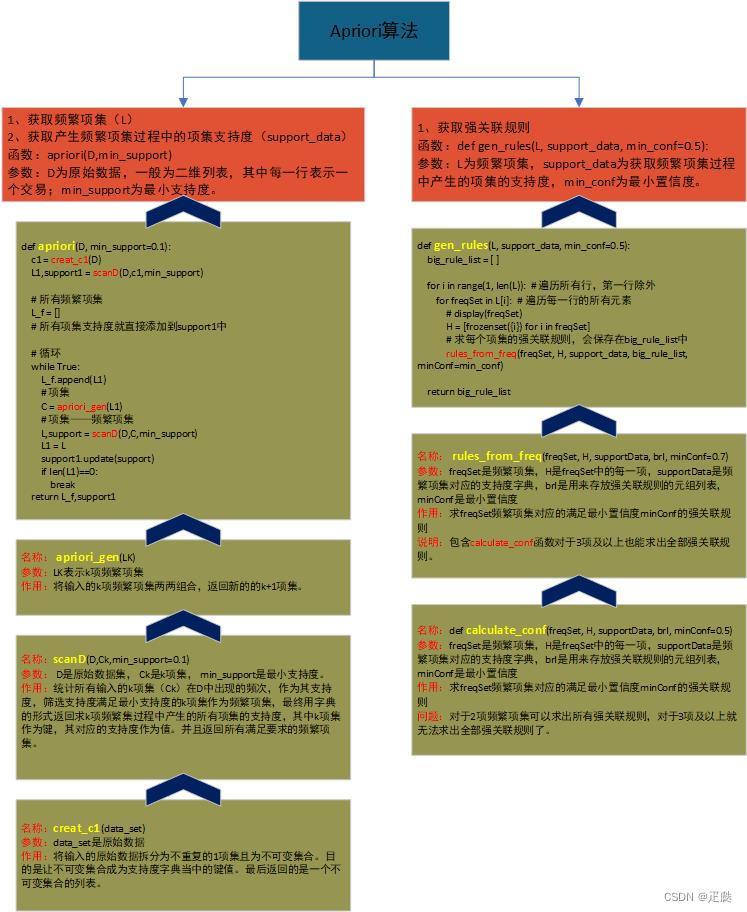
推荐算法——Apriori算法原理
0、前言: 首先名字别读错:an pu ruo ao rui 【拼音发音】Apriori是一种推荐算法推荐系统:从海量数据中,帮助用户进行信息的过滤和选择。主要推荐方法有:基于内容的推荐、协同过滤推荐、基于关联规则的推荐、基于知识的…...

vue ant 隐藏 列
vue ant 隐藏 列 如果你使用的是Vue和Ant Design Vue组件库,你可以使用v-if指令来实现条件渲染来隐藏列。以下是一个示例代码: <template><a-table :columns"columns" :data-source"data"><template v-slot:custom…...

java基础之初始化顺序
初始化顺序 在类中变量定义的顺序决定了它们初始化的顺序。在创建任何java对象时,都是依次调用父类非静态初始化块、父类构造器执行初始化、本类的非静态初始化块、本类构造器执行初始化 public class House { // 构造器之前 Window w1 new Window(1); Ho…...

FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜)
FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜) FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜)ffmpeg fliter 基本内置变量视频裁剪文字水印图片水印画中画视频多宫格处理 FFmpeg 命…...

【C语言】23-结构体类型
目录 1. 如何建立结构体类型2. 如何使用结构体2.1 定义结构体变量2.2 结构体变量的初始化和引用2.3 结构体数组2.4 结构体指针2.4.1 指向结构体变量的指针2.4.2 指向结构体数组的指针C 语言提供了一些由系统已定义好的数据类型,如: int、 float、 char 等,用户可以在程序…...

Python小技巧:快速合并字典dict()
文章目录 前言知识点字典合并1. dict.update()基础合并2. 字典推导式 update() 后话 前言 这里是Python小技巧的系列文章。这是第四篇,快速合并字典。 在Python的使用中,有时候需要将两个 dict(字典) 进行合并。 通常我们会借助 dict(字典) 的内置方法 …...
)
如何使用 React 和 Docusaurus 编写的一些自定义钩子(Hook)
import useRouteContext from @docusaurus/useRouteContext; import {DependencyList, useEffect, useRef, useState, useMemo } from react; import {dequal } from dequal; /* eslint-disable global-require */ // @ts-ignore/*** 用于深度检测依赖的useMemo钩子* @param fa…...

【初识Linux】Linux环境配置、Linux的基本指令 一
Linux基本指令一 一、学习前提(环境配置)①安装Xshell和云服务器推荐②Xshell用途如下图③打开Xshell 二、 Linux基本指令①whoami和who指令②pwd、ls、ls -l三个指令ls指令扩充 ③cd指令前提了解有了上面的认识,我们就可以开始cd指令的学习了 ④tree指令…...

conda常用命令参数,指定版本,依赖库文件,创建虚拟环境,删除,激活,退出,内部安装包,pip通过代理安装包
以下是conda的常用命令和参数: 1. 创建虚拟环境: - 创建一个新的虚拟环境:conda create -n 环境名 pythonx.x - 使用指定的依赖文件创建虚拟环境:conda create -n 环境名 --file requirements.txt 2. 激活虚拟环境&#x…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
