vue3父子通信+ref,toRef,toRefs使用实例
ref是什么?
- 生成值类型的响应式数据
- 可用于模板和reactive
- 通过.value修改值
- 可以获取DOM元素
<p ref=”elemRef”>{{nameRef}} -- {{state.name}}</p>
// 获取dom元素
onMounted(()=>{ console.log(elemRef.value); });
toRef是什么?
- 针对一个响应式对象(reactive封装)的prop属性!!!
- 创建一个ref, 具有响应式
- 两者保持引用关系
toRefs是什么?
- 将响应式对象(reactive封装)转换为普通对象
- 对象的每个prop属性都是对应的ref
- 两者保持引用关系
最佳使用方式
- 用reactive做对象的响应式, 用ref做值类型响应式
- 需要解构响应式对象使用toRefs(state), 只需要获取单个响应式值类型使用toRef(state, ‘xxx’);
- ref的变量命名都用xxRef
- 合成函数返回响应式对象时, 用toRefs(usexx这种钩子函数);
使用示例:
1. 子组件, script标签是这种写法: <script setup lang="ts">时
<script setup lang="ts">
import { ref, reactive, toRef, toRefs, defineProps } from 'vue';
// 父组件传数据 :msg="xxx"
defineProps({msg: String
});
// 子组件通知父组件使用@onSayHello="xxx", 子组件需要使用时eg: emites('onSayHello', 'hello啊啊啊啊')
interface IEmits {(e: 'onSayHello', arg1: String): void;
}
const emites = defineEmits<IEmits>();
const state = reactive({name: 'alice',age: 20,sex: '女'
});// 将reactive封装的对象, 使用toRefs获取的对象, 它可以进一步解构, 获取响应式值类型变量
const stateRef = toRefs(state);
const { name: nameRef, age: ageRef } = stateRef
// 将reactive封装的对象, 使用toRef获取某个属性值, 具备响应式
const sexRef = toRef(state, 'sex')
const sayHello2 = () => {msgRef.value = '你好!'emites('onSayHello', 'hello-----')
}
// xx.key = ???适用于reactive封装的响应式对象
const updateState = () => {state.name = '双双';state.age = 22;state.sex = '男';// 或者找到响应式值类型,使用 .value进行修改// nameRef.value = '双双'// ageRef.value = 22// sexRef.value = '男'
}
// ref值类型, 使用.value进行修改
const updateRef = () => {msgRef.value = 'hello!'
}const msgRef = ref('值类型');
</script><template><h1>{{ msg }}</h1><h1>{{ msgRef }}, 我叫:{{ nameRef }}, 年龄:{{ ageRef }}, 性别:{{ sexRef }}</h1><button @click="sayHello2">打招呼</button><button @click="updateState">修改名字,年龄,性别</button><button @click="updateRef">用英文打招呼</button>
</template><style scoped>
.read-the-docs {color: #888;
}button {margin: 10px;
}
</style>
2. 子组件, script标签是这种写法: <script>时
<script>
import { ref, reactive, toRef, toRefs } from 'vue'
export default {props: {msg: String},emits: ['onSayHello'],setup(props, { emit }) {console.log(props); // 父组件传进来的数据const state = reactive({name: 'alice',age: 20,sex: 1});// 将reactive封装的对象, 使用toRefs获取的对象, 它可以进一步解构, 获取响应式值类型变量const stateRef = toRefs(state);const { name: nameRef, age: ageRef } = stateRef// 将reactive封装的对象, 使用toRef获取某个属性值, 具备响应式const sexRef = toRef(state, 'sex')const sayHello2 = () => {msgRef.value = 'hello, 你好!'emit('onSayHello', 'hello-----')}// xx.key = ???适用于reactive封装的响应式对象const updateState = () => {state.name = '双双';state.age = 22;state.sex = 0;}// ref值类型, 使用.value进行修改const updateRef = () => {msgRef.value = '你好啊!'ageRef.value = 33sexRef.value = '男'}const msgRef = ref('值类型');// 注意要返回变量和方法等模板需要使用的东西, 否则页面不会渲染return {msgRef,sayHello2,nameRef,ageRef,sexRef,updateState,updateRef,}}
}
</script><template><h1>{{ msgRef }}, 我叫:{{ nameRef }}, 年龄:{{ ageRef }}, 性别:{{ sexRef }}</h1><button @click="sayHello2">say hello</button><button @click="updateState">修改state的值</button><button @click="updateRef">修改ref的值</button>
</template><style scoped>
button {margin: 10px;
}
</style>
父组件: App.vue
<script setup>
import HelloWorld from './components/Test2.vue'
function onSayHello(a) {console.log(a)
}
</script><template><HelloWorld msg="Vite + Vue" @onSayHello="onSayHello"/>
</template><style scoped>
.logo.vue:hover {filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
相关文章:

vue3父子通信+ref,toRef,toRefs使用实例
ref是什么? 生成值类型的响应式数据可用于模板和reactive通过.value修改值可以获取DOM元素 <p ref”elemRef”>{{nameRef}} -- {{state.name}}</p> // 获取dom元素 onMounted(()>{ console.log(elemRef.value); }); toRef是什么? 针对一个响应式对象(rea…...

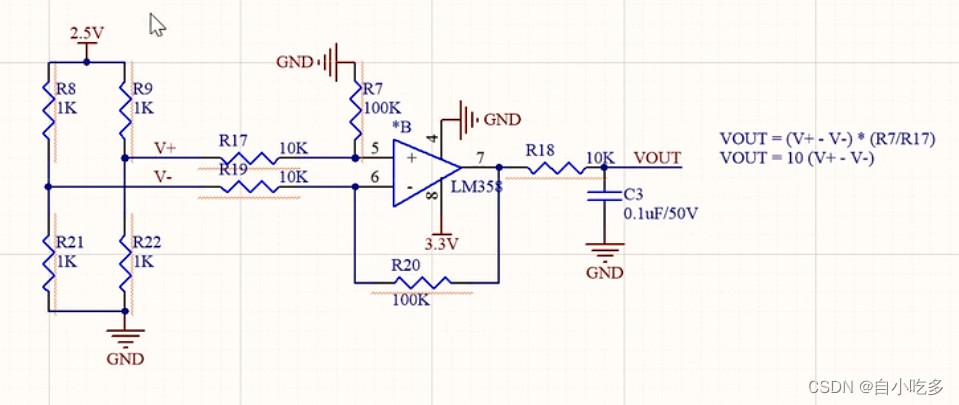
输入电压转化为电流性 5~20mA方案
输入电压转化为电流性 5~20mA方案 方案一方案二方案三 方案一 XTR111是一款精密的电压-电流转换器是最广泛应用之一。原因有二:一是线性度非常好、二是价格便宜。总结成一点,就是性价比高。 典型电路 最终电路 Z1二极管处输出电流表达式:…...

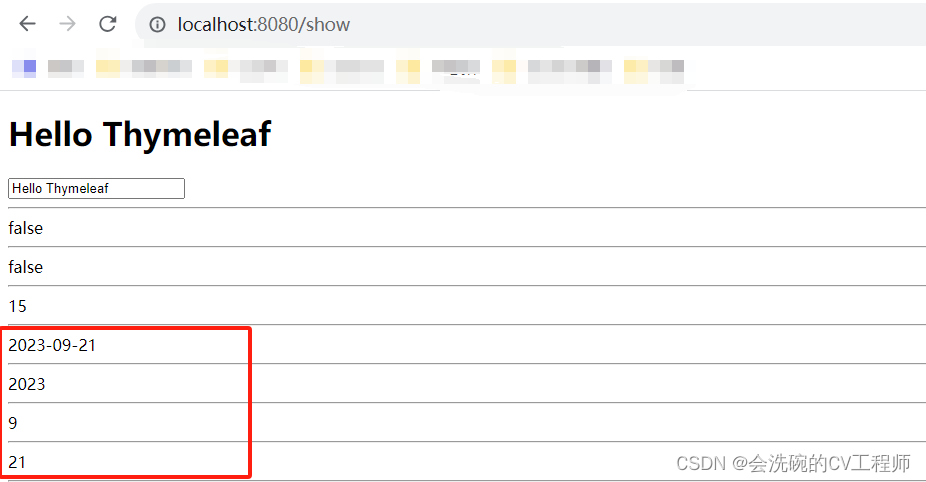
SpringBoot自带模板引擎Thymeleaf使用详解①
目录 前言 一、SpringBoot静态资源相关目录 二、变量输出 2.1 在templates目录下创建视图index.html 2.2 创建对应的Controller 2.3 在视图展示model中的值 三、操作字符串和时间 3.1 操作字符串 3.2 操作时间 前言 Thymeleaf是一款用于渲染XML/HTML5内容的模板引擎&am…...

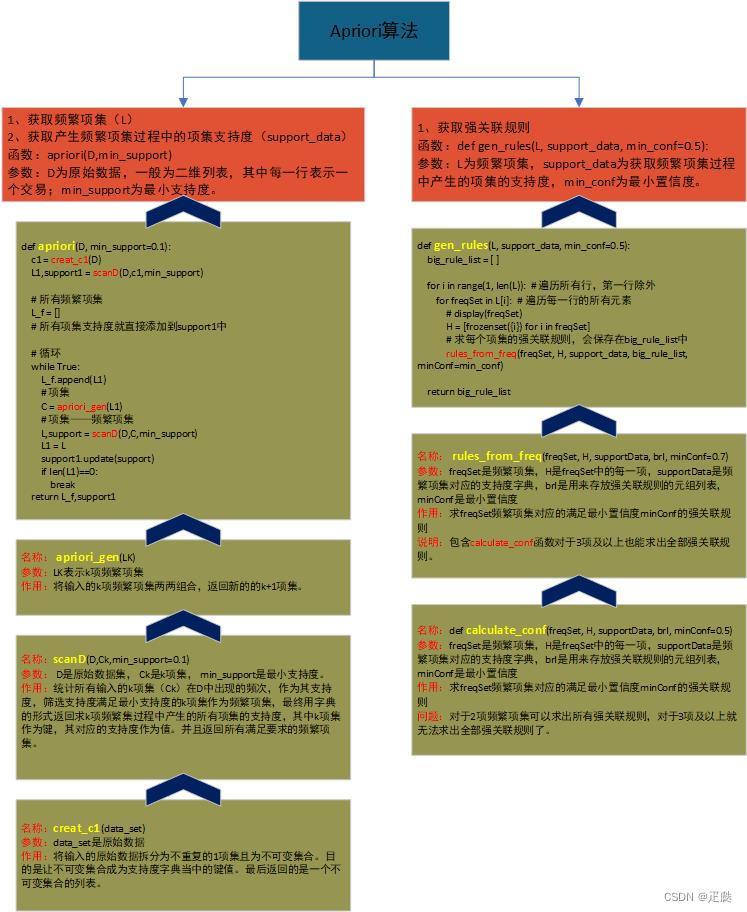
推荐算法——Apriori算法原理
0、前言: 首先名字别读错:an pu ruo ao rui 【拼音发音】Apriori是一种推荐算法推荐系统:从海量数据中,帮助用户进行信息的过滤和选择。主要推荐方法有:基于内容的推荐、协同过滤推荐、基于关联规则的推荐、基于知识的…...

vue ant 隐藏 列
vue ant 隐藏 列 如果你使用的是Vue和Ant Design Vue组件库,你可以使用v-if指令来实现条件渲染来隐藏列。以下是一个示例代码: <template><a-table :columns"columns" :data-source"data"><template v-slot:custom…...

java基础之初始化顺序
初始化顺序 在类中变量定义的顺序决定了它们初始化的顺序。在创建任何java对象时,都是依次调用父类非静态初始化块、父类构造器执行初始化、本类的非静态初始化块、本类构造器执行初始化 public class House { // 构造器之前 Window w1 new Window(1); Ho…...

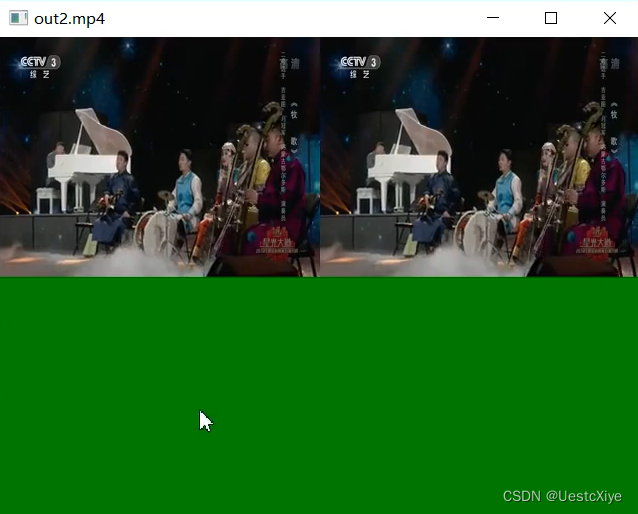
FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜)
FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜) FFmpeg 命令:从入门到精通 | ffmpeg filter(过滤器 / 滤镜)ffmpeg fliter 基本内置变量视频裁剪文字水印图片水印画中画视频多宫格处理 FFmpeg 命…...

【C语言】23-结构体类型
目录 1. 如何建立结构体类型2. 如何使用结构体2.1 定义结构体变量2.2 结构体变量的初始化和引用2.3 结构体数组2.4 结构体指针2.4.1 指向结构体变量的指针2.4.2 指向结构体数组的指针C 语言提供了一些由系统已定义好的数据类型,如: int、 float、 char 等,用户可以在程序…...

Python小技巧:快速合并字典dict()
文章目录 前言知识点字典合并1. dict.update()基础合并2. 字典推导式 update() 后话 前言 这里是Python小技巧的系列文章。这是第四篇,快速合并字典。 在Python的使用中,有时候需要将两个 dict(字典) 进行合并。 通常我们会借助 dict(字典) 的内置方法 …...
)
如何使用 React 和 Docusaurus 编写的一些自定义钩子(Hook)
import useRouteContext from @docusaurus/useRouteContext; import {DependencyList, useEffect, useRef, useState, useMemo } from react; import {dequal } from dequal; /* eslint-disable global-require */ // @ts-ignore/*** 用于深度检测依赖的useMemo钩子* @param fa…...

【初识Linux】Linux环境配置、Linux的基本指令 一
Linux基本指令一 一、学习前提(环境配置)①安装Xshell和云服务器推荐②Xshell用途如下图③打开Xshell 二、 Linux基本指令①whoami和who指令②pwd、ls、ls -l三个指令ls指令扩充 ③cd指令前提了解有了上面的认识,我们就可以开始cd指令的学习了 ④tree指令…...

conda常用命令参数,指定版本,依赖库文件,创建虚拟环境,删除,激活,退出,内部安装包,pip通过代理安装包
以下是conda的常用命令和参数: 1. 创建虚拟环境: - 创建一个新的虚拟环境:conda create -n 环境名 pythonx.x - 使用指定的依赖文件创建虚拟环境:conda create -n 环境名 --file requirements.txt 2. 激活虚拟环境&#x…...

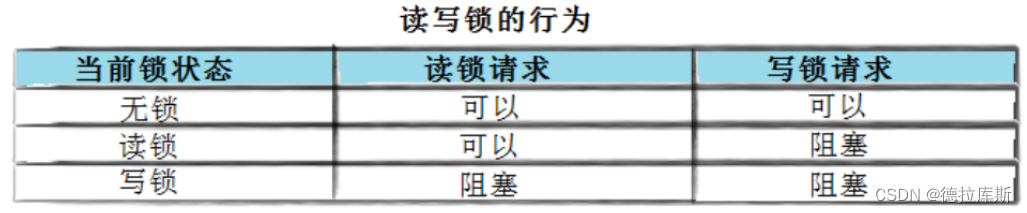
【锁的区别】C++线程库和POSIX线程库锁的区别
C线程库和POSIX线程库锁的区别 C线程库代码段的互斥:mutex、recursive_mutex、timed_mutex、recursive_timed_mutex互斥量mutex:直接进行lock()或者unlock()递归互斥锁recursive_mutex:可以多次加锁,意味着加几次锁就需要解几次锁…...

网络层·IP协议
承接前文TCP协议-CSDN博客 简介 协议头格式 网段划分(重要) 划分方法 IP地址的数量限制(背景介绍) 私有IP地址和公网IP地址(提出解决思路) NAT技术(解决方法) 路由 网络层 在复杂的网络环境中确定一个合适的路径 IP协议 主机: 配有IP地址, 可以认为就是你的电脑; 路由器:…...

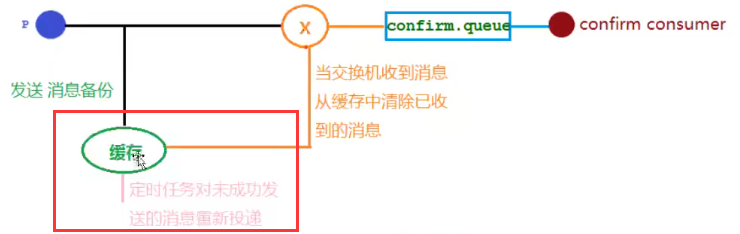
RabbitMQ学习笔记(下):延迟队列,发布确认高级,备份交换机
十、延迟队列 延迟队列 概念: 延迟队列使用场景: 流程图: 延迟队列整合Springboot 导入依赖: <dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot…...

Python 无废话-基础知识面向对象编程详解
类定义 如何理解万物皆对象? 生活中一些事物,动物(可爱的小狗、调皮的小猫)、交通工具(比亚迪U8汽车、飞机)、人(学生、教师)…… 这些对象都有着独特或共性的属性和方法来描述其…...

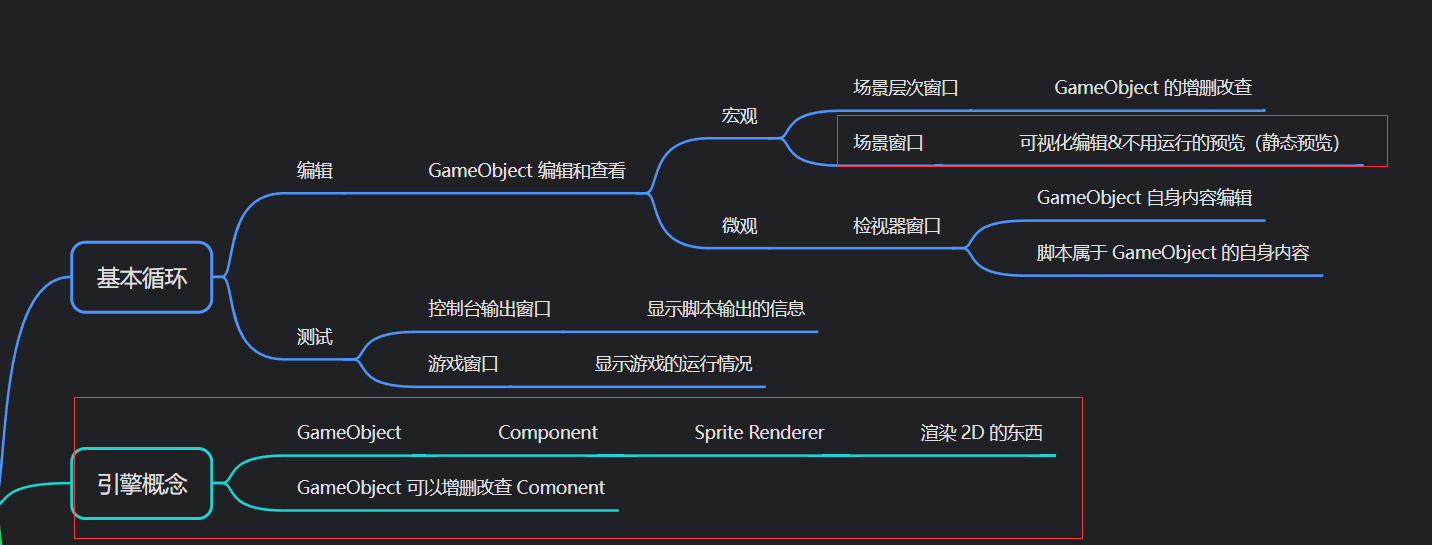
凉鞋的 Unity 笔记 106. 第二轮循环场景视图Sprite Renderer
106. 第二轮循环&场景视图&Sprite Renderer 从这一篇开始,我们开始进行第二轮循环。 这次我们至少能够在游戏运行窗口看到一些东西。 首先还是在场景层次窗口进行编辑,先创建一个 Sprite,操作如下: 创建后,会在 Scene …...

Vue中如何进行分布式路由配置与管理
Vue中的分布式路由配置与管理 随着现代Web应用程序的复杂性不断增加,分布式路由配置和管理成为了一个重要的主题。Vue.js作为一种流行的前端框架,提供了多种方法来管理Vue应用程序的路由。本文将深入探讨在Vue中如何进行分布式路由配置与管理࿰…...

Solidity 合约漏洞,价值 38BNB 漏洞分析
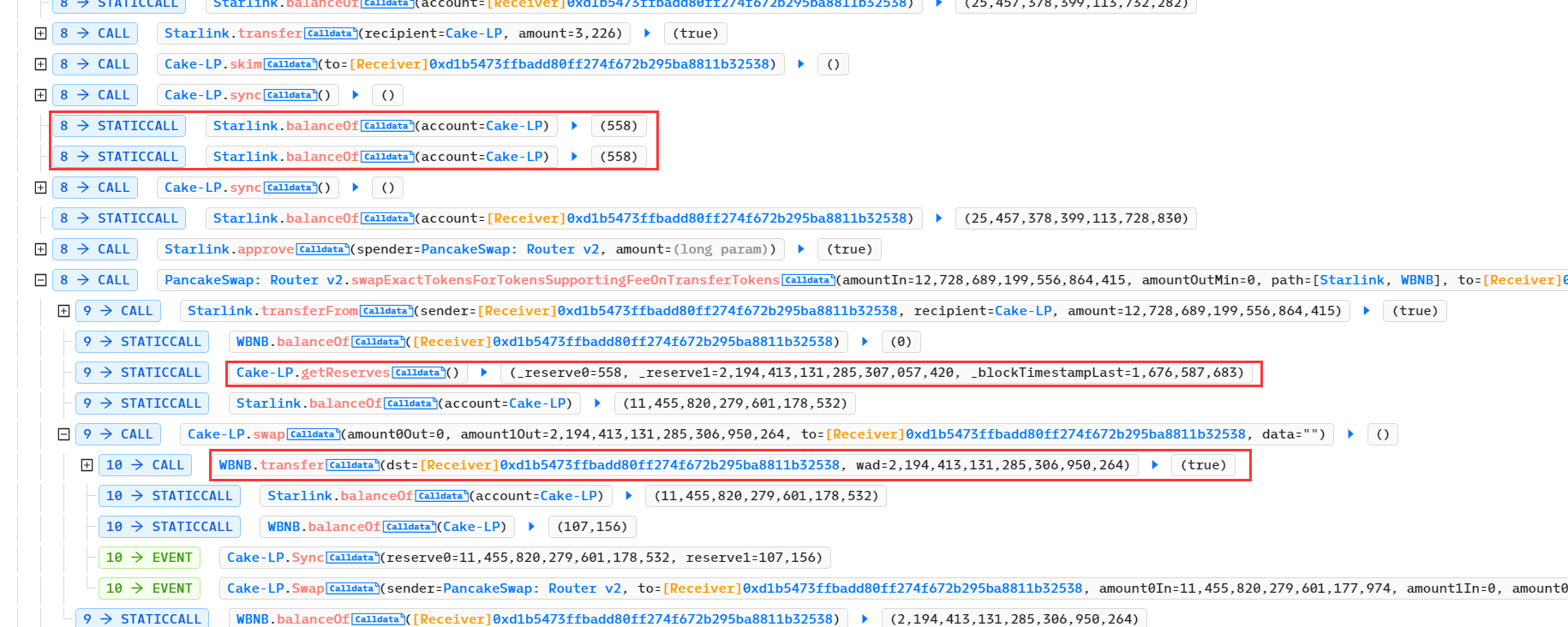
Solidity 合约漏洞,价值 38BNB 漏洞分析 1. 漏洞简介 https://twitter.com/NumenAlert/status/1626447469361102850 https://twitter.com/bbbb/status/1626392605264351235 2. 相关地址或交易 攻击交易: https://bscscan.com/tx/0x146586f05a451313…...

【C++】:类和对象(2)
朋友们、伙计们,我们又见面了,本期来给大家解读一下有关Linux的基础知识点,如果看完之后对你有一定的启发,那么请留下你的三连,祝大家心想事成! C 语 言 专 栏:C语言:从入门到精通 数…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Android写一个捕获全局异常的工具类
项目开发和实际运行过程中难免会遇到异常发生,系统提供了一个可以捕获全局异常的工具Uncaughtexceptionhandler,它是Thread的子类(就是package java.lang;里线程的Thread)。本文将利用它将设备信息、报错信息以及错误的发生时间都…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
