Thymeleaf 内联语法使用教程
1 表达式内联
Thymeleaf标准方言允许使用标签属性(th:)来实现很多的功能,但在有些场景之下,需要将表达式直接写入HTML 代码中和CSS代码中及JavaScript代码中【代码和html文件在一起,分能不开,待验证,有验证的朋友可以告诉我一下】,称为内联表达式。例如,我们可能更喜欢这样写:
<p>Hello, [[${session.user.name}]]!</p >
在 Thymeleaf 中,[[…]]或之间的表达式[(…)]被视为内联表达式,在它们内部,我们可以使用任何类型的表达式,这些表达式在 ath:text或th:utext属性中也有效。
1.1 内联语法,如下所示:
[[…]] 对应于th:text(结果进行HTML转义,直接输出原内容),
[(…)] 对应于th:utext(不会执行任何HTML转义)。
值 | 用途说明 |
| none | 禁止使用内联表达式,可以原样输入[[]]和[()]字符串 |
| text | 文本内联表达式,可以使用 th:each 等高级语法 |
| css | 样式内联,如:<style th:inline=“css"> |
| javascript | 服本内联,如:<style th:inline="javascript"> |
1.2 案例演示:
添加变量msg,这是Java中Control中增加如下代码
model.addAttribute("msg", "这是<b>内联语法使用案例!</b>");使用内联表达式获取msg,使用两种不同的写法,得到不同的结果,这是在html中的代码
<!--内联表达式-->
<div> [[${msg}]]</div><!--内联表达式-->
<div> [(${msg})]</div>查看结果,[[ ]]进行了转义操作。
2 禁用内联
th:inline是thymeleaf提供了内联属性,值有三种:text,javascript,none,css。
2. 1 可以th:inline="none"属性禁用内联。
<p th:inline="none">原样输出的内容</p>
2. 2 案例:
<!--内联表达式-->
<div th:inline="none"> [[${msg}]]</div>
3 文本内联
th:inline=“text”,表示文本内联,和表达式内联功能非常相似,但它实际上增加了更多功能。文本内联可以处理标签主体就好像它们是在TEXT模板模式下处理的模板一样,这允许我们执行基于文本的模板逻辑(不仅是输出表达式)。
此部分,我待测试验证,后续再更新出来
4 JavaScript 内联
使用JavaScript内联,可以在script脚本中直接使用内联表达式获取模型中的数据,就当做js代码使用,这个功能十分强大。
4.1 使用语法:<script type="text/javascript th:inline="javascript">
注:必须使用th:inline="javascript"以下命令显式启用此模式:
<!-- javascript内联--><script type="text/javascript" th:inline="javascript">let users =[[${list}]];for(let index =0;index<users.length;index++){console.log(users[index].username)}</script> 高级内联和 JavaScript 序列化:关于 JavaScript 内联,需要注意的重要一点是,这种表达式评估是智能的,并且不仅限于字符串。Thymeleaf 将正确地用 JavaScript 语法编写以下类型的对象:字符串,数字,布尔值,数组,List,Map,Beans(具有getter和setter方法的对象)
例如,如果我们有以下代码:
<script th:inline="javascript">...var user = /*[[${session.user}]]*/ null;...
</script>该${session.user}表达式将计算为一个User对象,并且 Thymeleaf 将正确地将其转换为 Javascript 语法:
<script th:inline="javascript">...var user = {"age":null,"firstName":"John","lastName":"Apricot","name":"John Apricot","nationality":"Antarctica"};...
</script>JavaScript 序列化的完成方式是通org.thymeleaf.standard.serializer.IStandardJavaScriptSerializer接口的实现,可以StandardDialect在模板引擎使用的实例中进行配置。
此 JS 序列化机制的默认实现将在类路径中查找Jackson 库,如果存在,将使用它。如果不是,它将应用内置的序列化机制,该机制涵盖了大多数场景的需求并产生了类似的结果(但灵活性较差)。
5 CSS 内联
Thymeleaf 还允许在 CSS< style>标签中使用内联,
语法:<style th:inline="css">...</style>
例如:
<style th:inline="css">...
</style>例如,假设我们将两个变量设置为两个不同的String值:
classname = 'main elems'
align = 'center'
我们可以像这样使用它们:
<style th:inline="css">.[[${classname}]] {text-align: [[${align}]];}
</style>结果将是:
<style th:inline="css">.main\ elems {text-align: center;}
</style>注意: CSS 内联如何也具有一些智能,就像 JavaScript 一样。具体来说,通过转义表达式输出的表达式[[${classname}]]将被转义为CSS 标识符。这就是为什么我们在上面的代码片段中classname = 'main elems’变成了main\ elems。
与之前为 JavaScript 解释的方式等效,CSS 内联还允许我们的
<style th:inline="css">
.main\ elems {
text-align: /*[[${align}]]*/ left;
}
</style>
相关文章:

Thymeleaf 内联语法使用教程
1 表达式内联 Thymeleaf标准方言允许使用标签属性(th:)来实现很多的功能,但在有些场景之下,需要将表达式直接写入HTML 代码中和CSS代码中及JavaScript代码中【代码和html文件在一起,分能不开,待验证,有验证的朋友可…...

Django学习笔记-实现聊天系统
笔记内容转载自 AcWing 的 Django 框架课讲义,课程链接:AcWing Django 框架课。 CONTENTS 1. 实现聊天系统前端界面2. 实现后端同步函数 1. 实现聊天系统前端界面 聊天系统整体可以分为两部分:输入框与历史记录。 我们需要先修改一下之前代…...

C++转换函数
什么是转换函数? C转换函数是一种特殊的成员函数,用于将一个类的对象转换为另一个类型。它是通过在类中定义特定的函数来实现的。 转换函数的用途: 类型转换:转换函数可以将一个类的对象从一种类型转换为另一种类型。这样可以方便地在不同…...

Spring Boot中的@Controller使用教程
一 Controller使用方法,如下所示: Controller是SpringBoot里最基本的组件,他的作用是把用户提交来的请求通过对URL的匹配,分配个不同的接收器,再进行处理,然后向用户返回结果。下面通过本文给大家介绍Spr…...

【17】c++设计模式——>原型模式
原型模式的定义 c中的原型模式(Prototype Pattern)是一种创建型设计模式,其目的是通过复制(克隆)已有对象来创建新的对象,而不需要显示的使用构造函数创建对象,原型模式适用于创建复杂对象时&a…...

金三银四好像消失了,IT行业何时复苏!
文章目录 1. 宏观经济形势2. 技术发展趋势3. 教育与培训4. 远程工作和自由职业5. 行业需求和公司招聘计划结论 🎉欢迎来到Java面试技巧专栏~金三银四好像消失了,IT行业何时复苏! ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页&…...

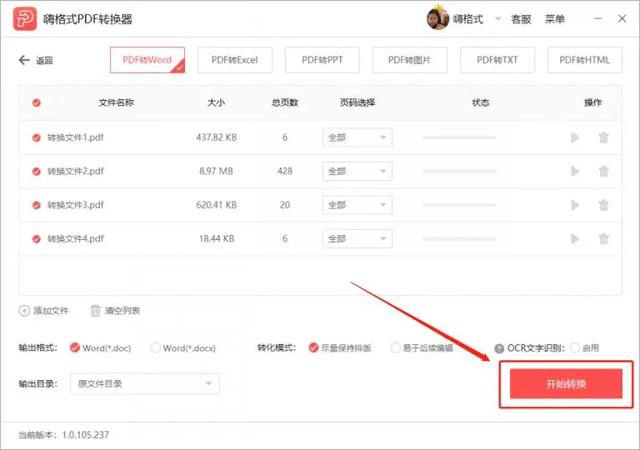
PDF文件超出上传大小?三分钟学会PDF压缩
PDF作为一种流行的文档格式,被广泛用于各种场合,然而有时候PDF文件的大小超出了上传限制,这时候我们就需要采取一些措施来减小PDF文件的大小,下面就给大家分享几个方法,一起来学习下吧~ 方法一:嗨格式压缩大…...

java入坑之国际化编程
一、字符编码 1.1概述 字符编码 --字符:0,a,我,①,,… --计算机只用0和1,1bit(0或者1) --ASCIL码(American Standard Code for Information Interchange) 美国信息交换标准代码,奠定计算机编码基础用一个字节(1Byte8b…...

Kafka客户端核心参数详解
这一部分主要是从客户端使用的角度来理解 Kakfa 的重要机制。重点依然是要建立自己脑海中的 Kafka 消费模型。Kafka 的 HighLevel API 使用是非常简单的,所以梳理模型时也要尽量简单化,主线清晰,细节慢慢扩展。 一、从基础的客户端说起 Kaf…...

踩大坑ssh免密登录详细讲解
目 录 问题背景 环境说明 免密登录流程说明 1.首先要在对应的用户主机名的情况下生成密钥对,在A服务器执行 2.将A服务器d公钥拷贝到B服务器对应的位置 3.在A服务器访问B服务器 免密登录流程 0.用户说明 1.目前现状演示 2.删除B服务器.ssh 文件夹下面的…...

操作系统八股
1、请你介绍一下死锁,产生的必要条件,产生的原因,怎么预防死锁 1、死锁 两个或两个以上的进程在执行过程中,因争夺共享资源而造成的一种互相等待的现象,若无外力作用,它们都将无法推进下去。此时称系统处…...

Hudi SQL DDL
本文介绍Hudi在 Spark 和 Flink 中使用SQL创建和更改表的支持。 1.Spark SQL 创建hudi表 1.1 创建非分区表 使用标准CREATE TABLE语法创建表,该语法支持分区和传递表属性。 CREATE TABLE [IF NOT EXISTS] [db_name.]table_name[(col_name data_type [COMMENT col_co…...

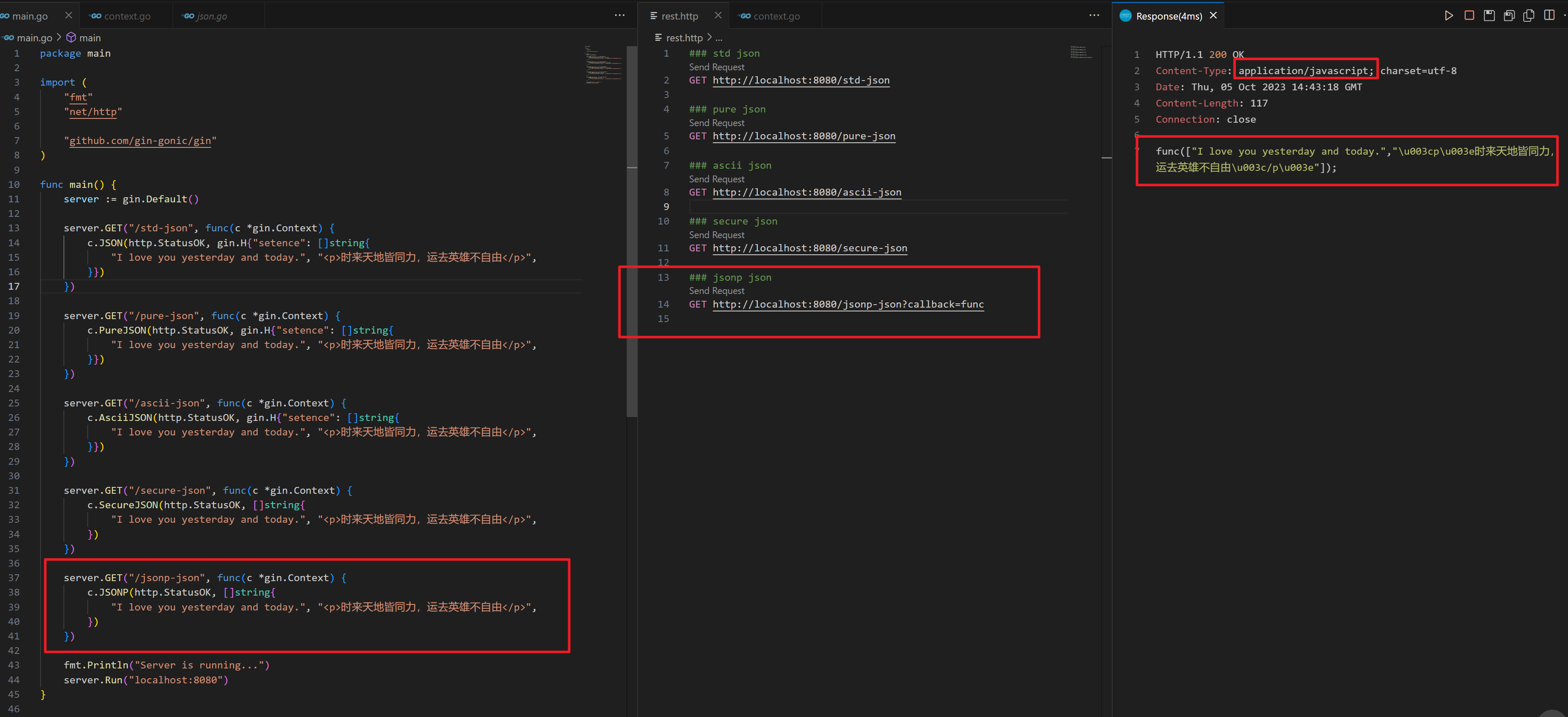
gin 框架的 JSON Render
gin 框架的 JSON Render gin 框架默认提供了很多的渲染器,开箱即用,非常方便,特别是开发 Restful 接口。不过它提供了好多种不同的 JSON Render,那么它们的区别是什么呢? // JSON contains the given interface obje…...

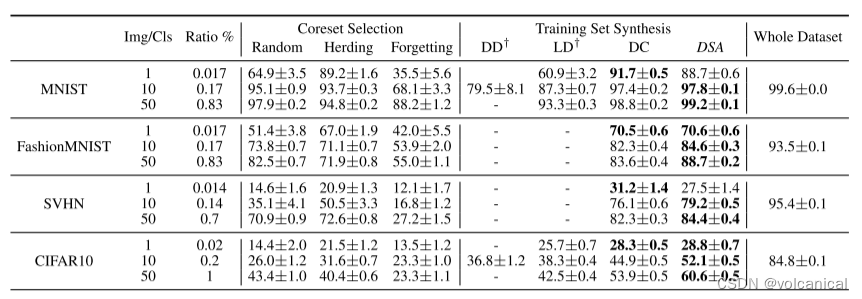
《Dataset Condensation with Differentiable Siamese Augmentation》
《Dataset Condensation with Differentiable Siamese Augmentation》 在本文中,我们专注于将大型训练集压缩成显著较小的合成集,这些合成集可以用于从头开始训练深度神经网络,性能下降最小。受最近的训练集合成方法的启发,我们提…...

多普勒频率相关内容介绍
图1 多普勒效应 1、径向速度 径向速度是作用于雷达或远离雷达的速度的一部分。 图2 不同的速度 2、喷气发动机调制 JEM是涡轮机的压缩机叶片的旋转的多普勒频率。 3、多普勒困境 最大无模糊范围需要尽可能低的PRF; 最大无模糊速度需要尽可能高的PRF;…...

win10睡眠快捷方式
新建快捷方式 如下图 内容如下 rundll32.exe powrprof.dll,SetSuspendState 0,1,0 下一步 点击完成即可。 特此记录 anlog 2023年10月6日...

C++中的static和extern关键字
1 声明和定义 声明就是告诉编译器有这个东西的存在,而定义则是这个东西的实现。 对于变量来说,声明就是告诉编译器存在这个名称的变量,定义则是给这个变量分配内存并赋值: // 变量声明,声明时不能赋值,如…...

JAVA经典百题之找完数
题目:一个数如果恰好等于它的因子之和,这个数就称为"完数"。例如61+2+3.编程找出1000以内的所有完数。 程序分析 首先,我们需要编写一个程序来找出1000以内的所有完数。"完数"是指一个数等于它的…...

CSS 滚动驱动动画 view-timeline-inset
view-timeline-inset 语法例子🌰 正 scroll-padding 为正正的 length正的 percentage 负 scroll-padding 为负负的 length负的 percentage 兼容性 view-timeline-inset 在使用 view() 时说过, 元素在滚动容器的可见性推动了 view progress timeline 的进展. 默认…...

ansible部署二进制k8s
简介 GitHub地址: https://github.com/chunxingque/ansible_install_k8s 本脚本通过ansible来快速安装和管理二进制k8s集群;支持高可用k8s集群和单机k8s集群地部署;支持不同版本k8s集群部署,一般小版本的部署脚本基本是通用的。 …...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

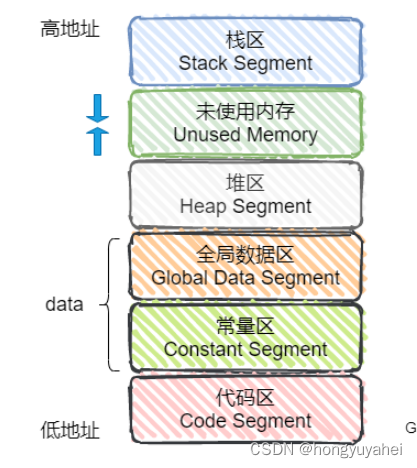
【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...
