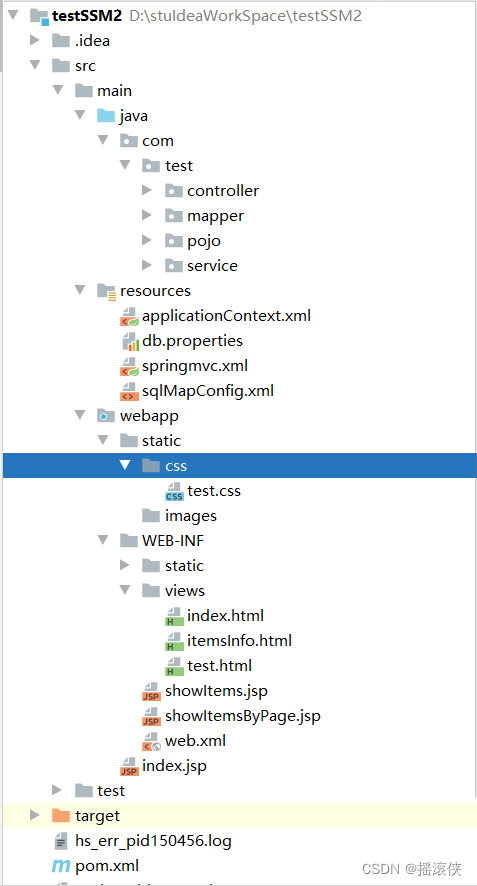
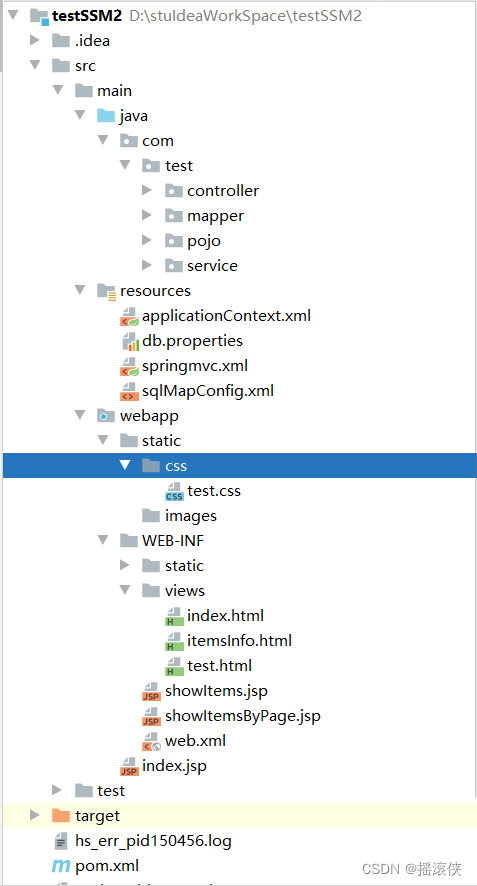
javaee ssm框架项目整合thymeleaf2.0 更多thymeleaf标签用法 项目结构图

创建ssm+thymeleaf项目
创建ssm+thymeleaf项目参考此文
thymeleaf更多常用标签
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div id="top" th:fragment="topMenu" >导航条.......
</div></body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div th:text="${items.name}"></div>
<div th:text="${items.price}"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title><link href="static/css/test.css" th:href="@{/static/css/test.css}" rel="stylesheet" ><style>.even{ background-color: antiquewhite}.odd{background-color: pink}</style>
</head>
<body><div th:replace="index::topMenu">头部信息
</div><div th:text="${uname}" style="background-color: pink">这里是用来显示用户名的</div>
<input type="text" th:value="${uname}" value="默认值" /><span th:if="${price > 5000}">精品</span>
<span th:unless="${price > 5000}">次品</span><table border="1" width="500"><tr th:each="items,itemsStat:${itemsList}"th:class="${itemsStat.odd}?'odd':'even'"><th th:text="${items.id}"></th><th ><a th:href="@{/items/showItemsInfoById(id=${items.id})}" th:text="${items.name}"></a></th><th th:text="${items.price}"></th></tr>
</table></body>
</html>
body{background-color: cadetblue;
}
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:p="http://www.springframework.org/schema/p"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttp://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"><!-- 1. 配置 需要扫描的控制层在哪个包 --><context:component-scan base-package="com.test.controller"></context:component-scan><!-- 2 配置 视图解析器 中的 前缀和后缀 --><!--<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">--><!--<!– 设置前缀 –>--><!--<property name="prefix" value="/WEB-INF/"/>--><!--<!– 设置后缀 –>--><!--<property name="suffix" value=".jsp"/>--><!--</bean>--><!-- 3.配置的是thymeleaf模板 --><!-- 使用thymeleaf解析 --><bean id="templateResolver"class="org.thymeleaf.spring4.templateresolver.SpringResourceTemplateResolver"><property name="prefix" value="/WEB-INF/views/" /><property name="suffix" value=".html" /><property name="templateMode" value="HTML" /><property name="cacheable" value="false" /><property name="characterEncoding" value="UTF-8"/><!--不加会乱码--></bean><bean id="templateEngine"class="org.thymeleaf.spring4.SpringTemplateEngine"><property name="templateResolver" ref="templateResolver" /></bean><bean class="org.thymeleaf.spring4.view.ThymeleafViewResolver"><property name="templateEngine" ref="templateEngine" /><!--解决中文乱码--><property name="characterEncoding" value="UTF-8"/></bean><!--放行静态资源 文件--><mvc:annotation-driven></mvc:annotation-driven><mvc:resources mapping="/static/**" location="/static/" /></beans>
概念
创建HTML
需要在html中添加:
<html xmlns:th="http://www.thymeleaf.org">
获取变量值${…}
<h1 th:text="${uname}"></h1><input type="text" th:value="${uname}" />
<div th:object="${items}"><p th:text="*{name}" >产品名</p><p th:text="*{detail}" >产品名</p>
</div>
至于p里面的原有的值只是为了给前端开发时做展示用的.这样的话很好的做到了前后端分离。
这也是Thymeleaf非常好的一个特性:在无网络的情况下也能运行,也就是完全可以前端先写出页面,模拟数据展现效果,后端人员再拿此模板修改即可!
链接表达式: @{…}
用来配合link src href使用的语法,类似的标签有:th:href和th:src
链接表达式结构
无参:@{/xxx}
有参:@{/xxx(k1=v1,k2=v2)} 对应url结构:xxx?k1=v1&k2=v2
引入本地资源:@{/项目本地的资源路径}
引入外部资源:@{/webjars/资源在jar包中的路径}
<link th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
<link th:href="@{/main/css/itdragon.css}" rel="stylesheet">
<form class="form-login" th:action="@{/user/login}" th:method="post" >
<a class="btn btn-sm" th:href="@{/login.html(l='zh_CN')}">中文</a>
<a class="btn btn-sm" th:href="@{/login.html(l='en_US')}">English</a>
<a href="details.html" th:href="@{/thymeleaf/showItemsById(id=${items.id})}">view</a>
${…}变量表达式
变量表达式有丰富的内置方法,使其更强大,更方便。
变量表达式功能
一、可以获取对象的属性和方法
二、可以使用ctx,vars,locale,request,response,session,servletContext内置对象
三、可以使用dates,numbers,strings,objects,arrays,lists,sets,maps等内置方法(重点介绍)
常用的内置对象
一、ctx :上下文对象。
二、vars :上下文变量。
三、locale:上下文的语言环境。
四、request:(仅在web上下文)的 HttpServletRequest 对象。
五、response:(仅在web上下文)的 HttpServletResponse 对象。
六、session:(仅在web上下文)的 HttpSession 对象。
七、servletContext:(仅在web上下文)的 ServletContext 对象
这里以常用的Session举例,用户刊登成功后,会把用户信息放在Session中,Thymeleaf通过内置对象将值从session中获取。
// java 代码将用户名放在session中
session.setAttribute("userinfo",username);
// Thymeleaf通过内置对象直接获取
th:text="${session.userinfo}"
常用的内置方法
一、strings:字符串格式化方法,常用的Java方法它都有。比如:equals,equalsIgnoreCase,length,trim,toUpperCase,toLowerCase,indexOf,substring,replace,startsWith,endsWith,contains,containsIgnoreCase等
二、numbers:数值格式化方法,常用的方法有:formatDecimal等
三、bools:布尔方法,常用的方法有:isTrue,isFalse等
四、arrays:数组方法,常用的方法有:toArray,length,isEmpty,contains,containsAll等
五、lists,sets:集合方法,常用的方法有:toList,size,isEmpty,contains,containsAll,sort等
六、maps:对象方法,常用的方法有:size,isEmpty,containsKey,containsValue等
七、dates:日期方法,常用的方法有:format,year,month,hour,createNow等
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>ITDragon Thymeleaf 内置方法</title>
</head>
<body><h2>ITDragon Thymeleaf 内置方法</h2><h3>#strings </h3><div th:if="${not #strings.isEmpty(itdragonStr)}" ><p>Old Str : <span th:text="${itdragonStr}"/></p><p>toUpperCase : <span th:text="${#strings.toUpperCase(itdragonStr)}"/></p><p>toLowerCase : <span th:text="${#strings.toLowerCase(itdragonStr)}"/></p><p>equals : <span th:text="${#strings.equals(itdragonStr, 'itdragonblog')}"/></p><p>equalsIgnoreCase : <span th:text="${#strings.equalsIgnoreCase(itdragonStr, 'itdragonblog')}"/></p><p>indexOf : <span th:text="${#strings.indexOf(itdragonStr, 'r')}"/></p><p>substring : <span th:text="${#strings.substring(itdragonStr, 2, 8)}"/></p><p>replace : <span th:text="${#strings.replace(itdragonStr, 'it', 'IT')}"/></p><p>startsWith : <span th:text="${#strings.startsWith(itdragonStr, 'it')}"/></p><p>contains : <span th:text="${#strings.contains(itdragonStr, 'IT')}"/></p></div><h3>#numbers </h3><div><p>formatDecimal 整数部分随意,小数点后保留两位,四舍五入: <span th:text="${#numbers.formatDecimal(itdragonNum, 0, 2)}"/></p><p>formatDecimal 整数部分保留五位数,小数点后保留两位,四舍五入: <span th:text="${#numbers.formatDecimal(itdragonNum, 5, 2)}"/></p></div><h3>#bools </h3><div th:if="${#bools.isTrue(itdragonBool)}"><p th:text="${itdragonBool}"></p></div><h3>#arrays </h3><div th:if="${not #arrays.isEmpty(itdragonArray)}"><p>length : <span th:text="${#arrays.length(itdragonArray)}"/></p><p>contains : <span th:text="${#arrays.contains(itdragonArray, 5)}"/></p><p>containsAll : <span th:text="${#arrays.containsAll(itdragonArray, itdragonArray)}"/></p></div><h3>#lists </h3><div th:if="${not #lists.isEmpty(itdragonList)}"><p>size : <span th:text="${#lists.size(itdragonList)}"/></p><p>contains : <span th:text="${#lists.contains(itdragonList, 0)}"/></p><p>sort : <span th:text="${#lists.sort(itdragonList)}"/></p></div><h3>#maps </h3><div th:if="${not #maps.isEmpty(itdragonMap)}"><p>size : <span th:text="${#maps.size(itdragonMap)}"/></p><p>containsKey : <span th:text="${#maps.containsKey(itdragonMap, 'thName')}"/></p><p>containsValue : <span th:text="${#maps.containsValue(itdragonMap, '#maps')}"/></p></div><h3>#dates </h3><div><p>format : <span th:text="${#dates.format(itdragonDate)}"/></p><p>custom format : <span th:text="${#dates.format(itdragonDate, 'yyyy-MM-dd HH:mm:ss')}"/></p><p>day : <span th:text="${#dates.day(itdragonDate)}"/></p><p>month : <span th:text="${#dates.month(itdragonDate)}"/></p><p>monthName : <span th:text="${#dates.monthName(itdragonDate)}"/></p><p>year : <span th:text="${#dates.year(itdragonDate)}"/></p><p>dayOfWeekName : <span th:text="${#dates.dayOfWeekName(itdragonDate)}"/></p><p>hour : <span th:text="${#dates.hour(itdragonDate)}"/></p><p>minute : <span th:text="${#dates.minute(itdragonDate)}"/></p><p>second : <span th:text="${#dates.second(itdragonDate)}"/></p><p>createNow : <span th:text="${#dates.createNow()}"/></p></div>
</body>
</html>
运算符
数学运算
- 二元操作:+, - , * , / , %
- 一元操作: - (负)
逻辑运算
- 一元 : and or
- 二元 : !,not
比较运算(为避免转义尴尬,可以使用括号中的英文进行比较运算!)
- 比较:> , < , >= , <= ( gt , lt , ge , le )
- 等于:== , != ( eq , ne )
条件运算
- If-then: (if) ? (then)
- If-then-else: (if) ? (then) : (else)
- Default: (value) ?: (defaultvalue)
选择
if/unless
使用th:if和th:unless属性进行条件判断,th:unless于th:if恰好相反,只有表达式中的条件不成立,才会显示其内容。
<td ><span th:if="${items.price gt 1000}" >精品</span></td><td ><span th:unless="${items.price gt 1000}" >次品</span></td>
switch
<div th:switch="${items.name}"><p th:case="'aa'">aaaaaaaaa</p><p th:case="'bb'">bbbbbbb</p><p th:case="'cc'">cccccccc</p>
</div>
循环
th:each
thymeleaf的th:each常见用法
一.th:eath迭代集合用法:
<table border="1" id="stuTable"><tr><td>是否选中</td><td>编号</td><td>姓名</td><td>年龄</td></tr><tr th:each="stu,userStat:${studentList}" ><td><input th:type="checkbox" th:name="id" th:value="${stu.id}"></td><td th:text="${stu.id}">编号</td><td th:text="${stu.name}">姓名</td><td th:text="${stu.age}">年龄</td></tr>
</table>
二.迭代下标变量用法:
状态变量定义在一个th:每个属性和包含以下数据:1.当前迭代索引,从0开始。这是索引属性。index2.当前迭代索引,从1开始。这是统计属性。count3.元素的总量迭代变量。这是大小属性。 size4.iter变量为每个迭代。这是目前的财产。 current5.是否当前迭代是奇数还是偶数。这些even/odd的布尔属性。6.是否第一个当前迭代。这是first布尔属性。7.是否最后一个当前迭代。这是last布尔属性。用法实例:<table border="1" id="stuTable"><tr><td>是否选中</td><td>编号</td><td>姓名</td><td>年龄</td></tr><tr th:each="stu,userStat:${studentList}" th:class="${userStat.odd}?'odd':'even'"><td th:text="${userStat.index}"></td><td><input th:type="checkbox" th:name="id" th:value="${stu.id}"></td><td th:text="${stu.id}">编号</td><td th:text="${stu.name}">姓名</td><td th:text="${stu.age}">年龄</td></tr>
</table>
相关文章:

javaee ssm框架项目整合thymeleaf2.0 更多thymeleaf标签用法 项目结构图
创建ssmthymeleaf项目 创建ssmthymeleaf项目参考此文 thymeleaf更多常用标签 <!DOCTYPE html> <html lang"en" xmlns:th"http://www.thymeleaf.org"> <head><meta charset"UTF-8"><title>Title</title> …...

lv7 嵌入式开发-网络编程开发 11 TCP管理与UDP协议
目录 1 TCP管理 1.1 三次握手 1.2 四次挥手 1.3 保活计时器 2 wireshark安装及实验 3.1 icmp协议抓包演示 3.2 tcp协议抓包演示 3 UDP协议 3.1 UDP 的主要特点: 4 练习 1 TCP管理 1.1 三次握手 TCP 建立连接的过程叫做握手。 采用三报文握手࿱…...

overleaf在线编辑工具使用教程
文章目录 1 用 orcid注册overleaf获取模板2 使用模板 1 用 orcid注册overleaf获取模板 通常来说,在期刊投稿网站information for author中找template 。下载压缩包后上传到over leaf中。 加入找不到官方模板,用overleaf中的 2 使用模板 .bib文件&…...

Python基础复习【第一弹】【黑马】
本篇是观看b站黑马视频所做的笔记第一弹,为1-98节。 b站-黑马Python # 1.Hello World print("Hello World")# 2.字面量 在代码中,被写下来固定的值# 3.字符串 print("python")# 4.单行注释 # 多行注释""" "&q…...

【Word】公式编辑器中连字符/减号等显示偏长/过长
问题 当公式编辑器中出现连字符的时候,连字符显示偏长,如下图所示: 方法 在连字符的前后加上双引号后即可解决连字符显示偏长的问题。 最终效果对比如下: 结语 Word的公式编辑器中,双引号内部的内容被当做普通…...

架构设计系列4:如何设计高性能架构
在架构设计系列1:什么是架构设计中,我们讲了架构设计的主要目的,是为了解决软件系统复杂度带来的问题,今天我们来聊聊软件系统复杂度的来源之一高性能。 一、什么是高性能架构? 要搞清楚什么是高性能架构,…...

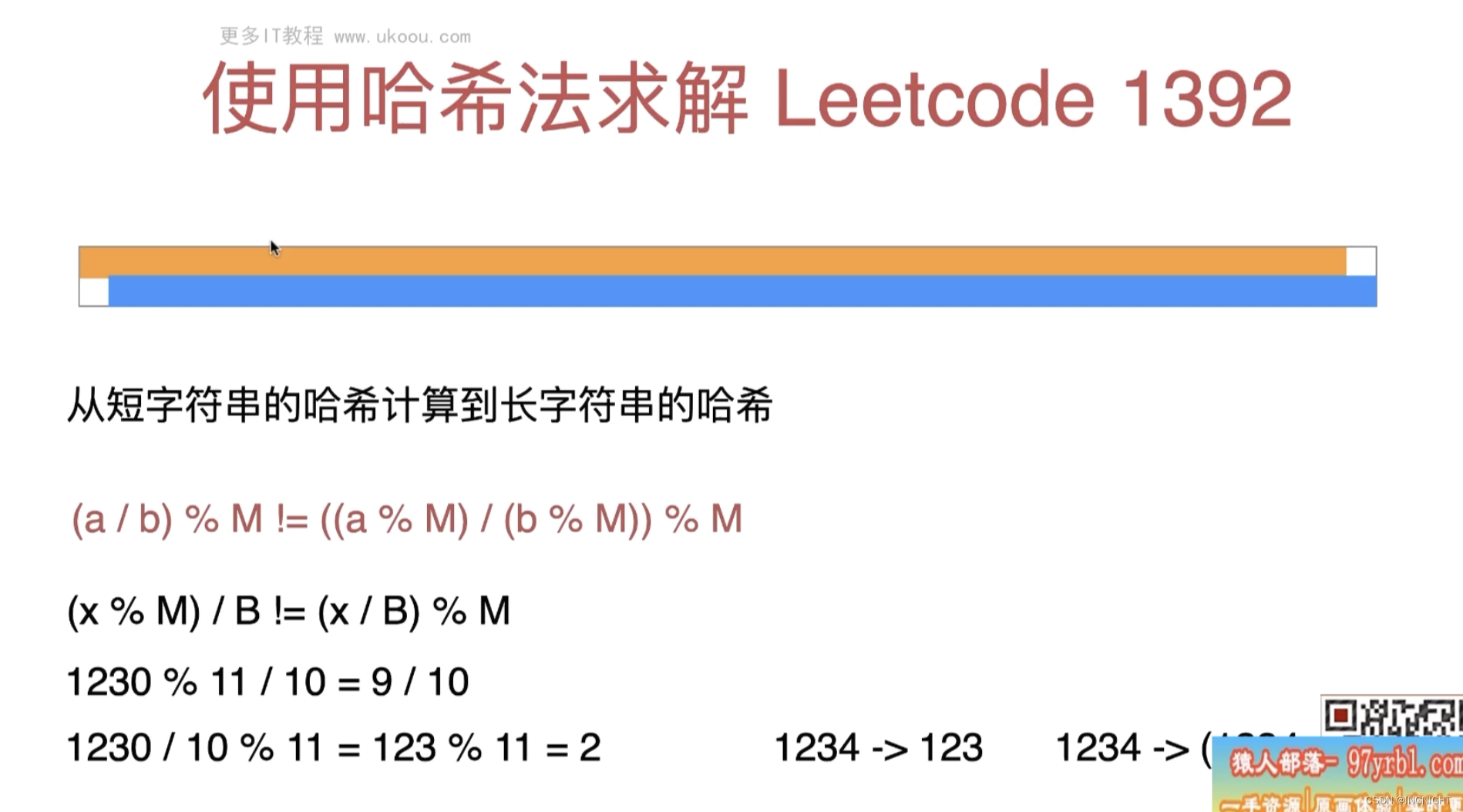
1392. 最长快乐前缀
链接: 1392. 最长快乐前缀 题解: class Solution { public:string longestPrefix(string s) {if (s.size() < 0) {return "";}int MOD 1e9 7;// 构建26的n次方,预处理std::vector<long> pow26(s.size());pow26[0] 1…...

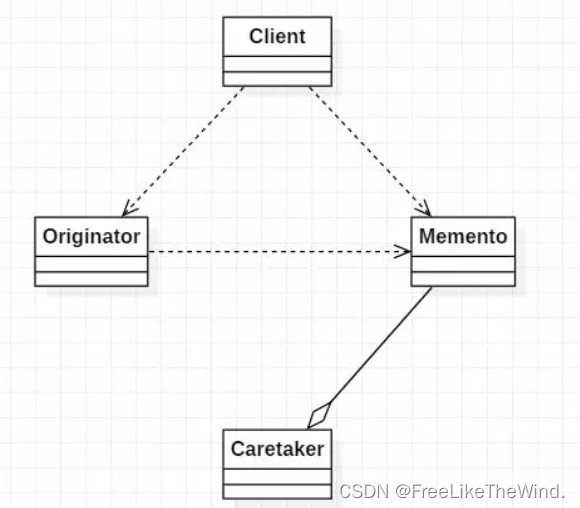
【C++设计模式之备忘录模式:行为型】分析及示例
简介 备忘录模式(Memento Pattern)是一种行为型设计模式,它用于保存和恢复对象的状态。备忘录模式通过将对象的状态封装成一个备忘录(Memento),并将备忘录保存在一个管理者(Caretakerÿ…...

数据结构与算法(四):哈希表
参考引用 Hello 算法 Github:hello-algo 1. 哈希表 1.1 哈希表概述 哈希表(hash table),又称散列表,其通过建立键 key 与值 value 之间的映射,实现高效的元素查询 具体而言,向哈希表输入一个键…...

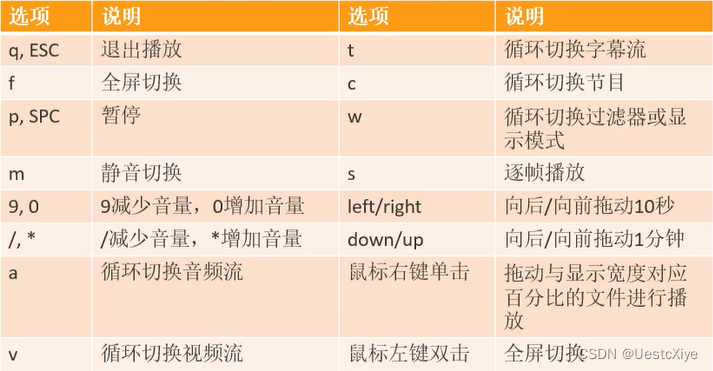
FFmpeg 命令:从入门到精通 | ffplay 播放控制选项
FFmpeg 命令:从入门到精通 | ffplay 播放控制选项 FFmpeg 命令:从入门到精通 | ffplay 播放控制选项选项表格图片 FFmpeg 命令:从入门到精通 | ffplay 播放控制选项 选项表格 项目说明Q,Esc退出播放F,鼠标左键双击全…...

代码随想录day59
647. 回文子串 给你一个字符串 s ,请你统计并返回这个字符串中 回文子串 的数目。 回文字符串 是正着读和倒过来读一样的字符串。 子字符串 是字符串中的由连续字符组成的一个序列。 具有不同开始位置或结束位置的子串,即使是由相同的字符组成&#…...

【小工具-生成合并文件】使用python实现2个excel文件根据主键合并生成csv文件
1 小工具说明 1.1 功能说明 一般来说,我们会先有一个老的文件,这个文件内容是定制好相关列的表格,作为每天的报告。 当下一天来的时候,需要根据新的报表文件和昨天的报表文件做一个合并,合并的时候就会出现有些事新增…...

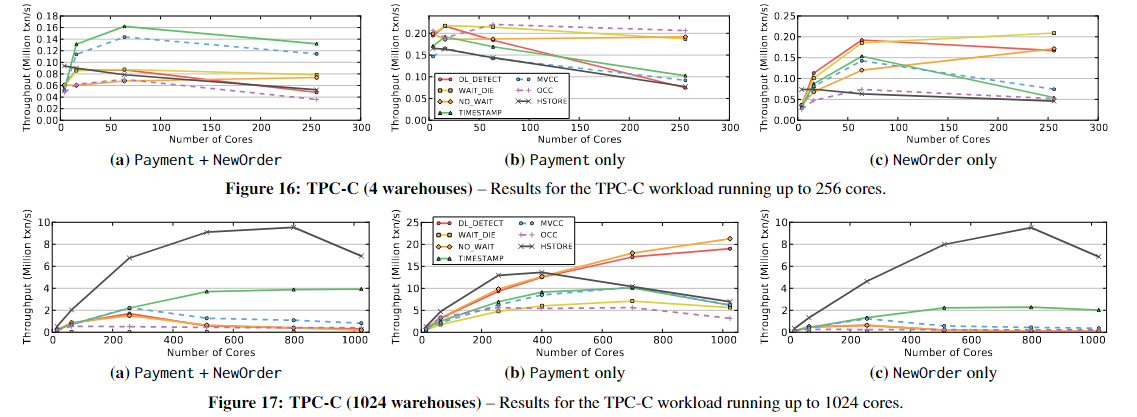
【论文阅读】An Evaluation of Concurrency Control with One Thousand Cores
An Evaluation of Concurrency Control with One Thousand Cores Staring into the Abyss: An Evaluation of Concurrency Control with One Thousand Cores ABSTRACT 随着多核处理器的发展,一个芯片可能有几十乃至上百个core。在数百个线程并行运行的情况下&…...

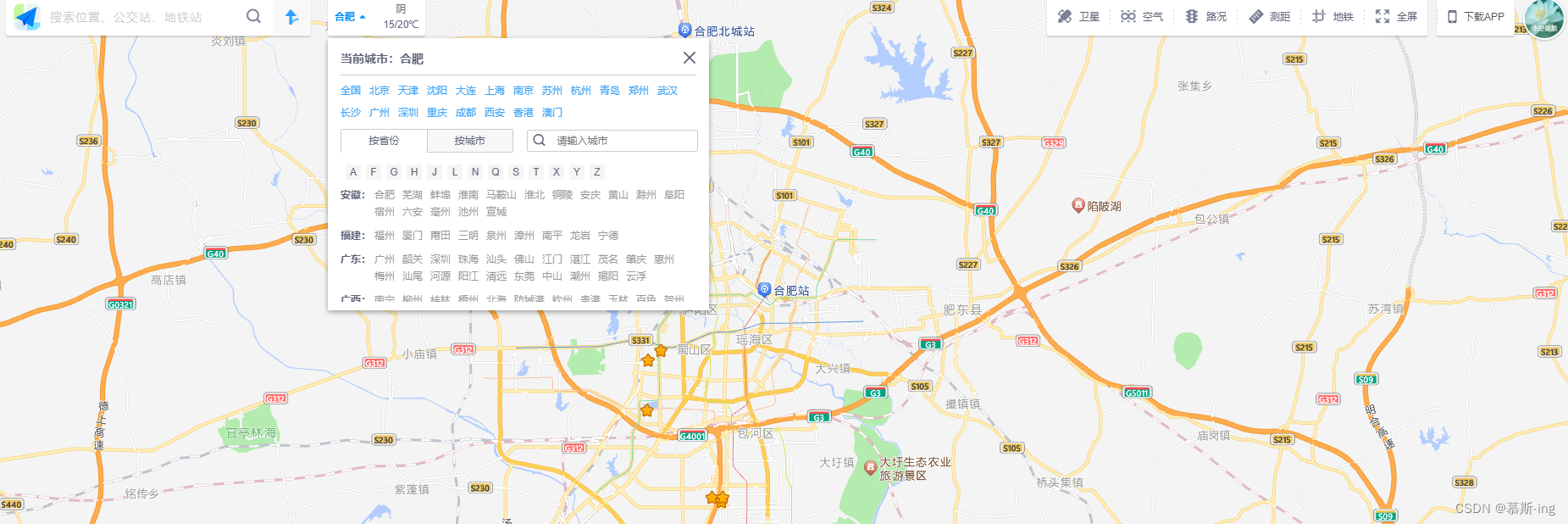
网页版”高德地图“如何设置默认城市?
问题: 每次打开网页版高德地图时默认定位的都是“北京”,想设置起始点为目前本人所在城市,烦恼的是高德地图默认的初始位置是北京。 解决: 目前网页版高德地图暂不支持设置起始点,打开默认都是北京,只能将…...

小谈设计模式(8)—代理模式
小谈设计模式(8)—代理模式 专栏介绍专栏地址专栏介绍 代理模式代理模式角色分析抽象主题(Subject)真实主题(Real Subject)代理(Proxy) 应用场景远程代理虚拟代理安全代理智能引用代…...

queryWrapper的使用教程
大于、等于、小于 eq 等于 例:queryWrapper.eq("属性","lkm") ——> 属性 lkm ne 不等于 例:queryWrapper.ne("属性","lkm") ——> 属性<> lkm gt 大于 例:queryWrapper.gt("属性…...

数组模拟双链表
文章目录 QuestionIdeasCode Question 实现一个双链表,双链表初始为空,支持 5 种操作: 在最左侧插入一个数; 在最右侧插入一个数; 将第 k 个插入的数删除; 在第 k 个插入的数左侧插入一个数; …...

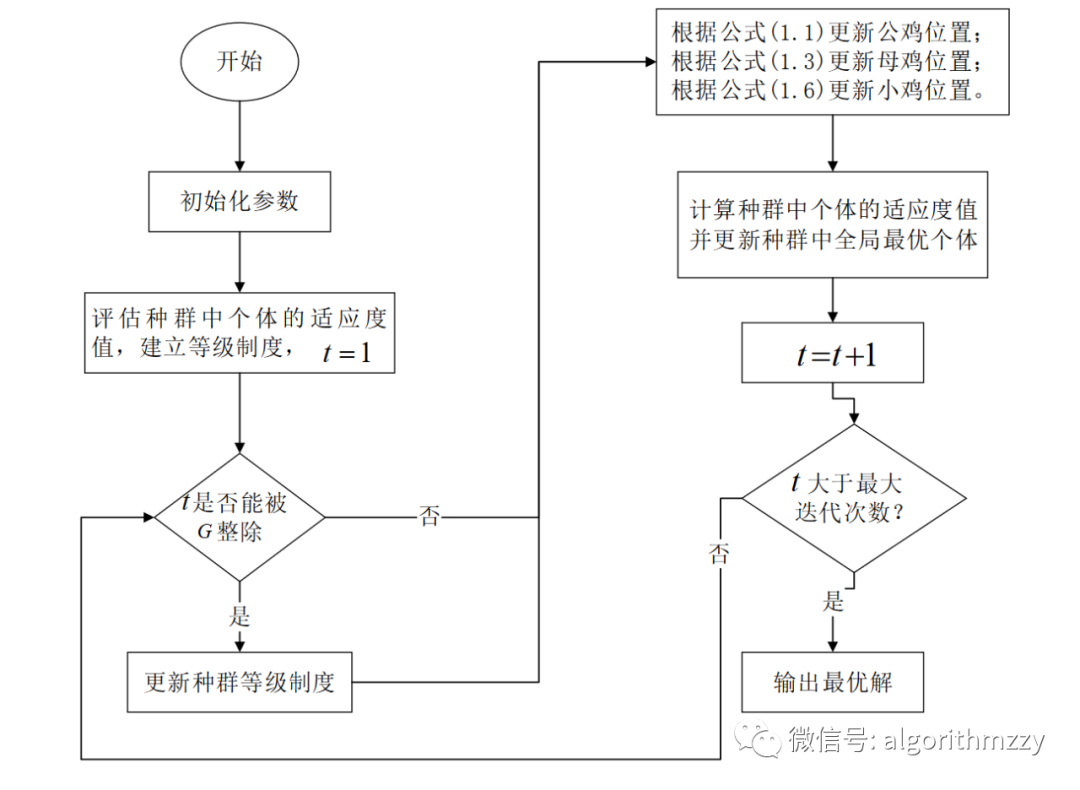
鸡群优化(CSO)算法(含MATLAB代码)
先做一个声明:文章是由我的个人公众号中的推送直接复制粘贴而来,因此对智能优化算法感兴趣的朋友,可关注我的个人公众号:启发式算法讨论。我会不定期在公众号里分享不同的智能优化算法,经典的,或者是近几年…...

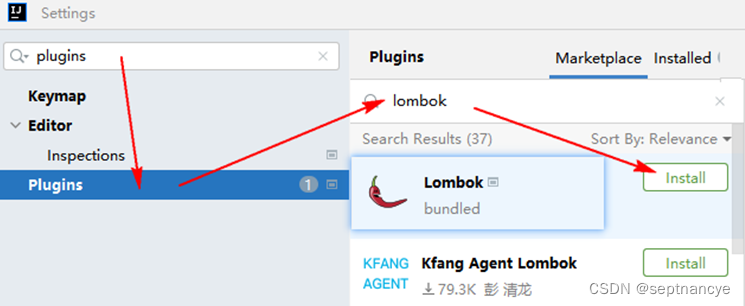
3. 安装lombok maven镜像设置
安装lombok & maven镜像设置 一、maven镜像设置 Maven:负责进行项目管理、依赖工具管理的 软件。 快捷解决方案: 1.方法一 直接配置系统默认的文件 各个人因为登录的用户名不同,所以目录名不同。 2.方法二 自定义本地仓库的位置 完成之后重新打…...

详谈Spring
作者:爱塔居 专栏:JavaEE 目录 一、Spring是什么? 1.1 Spring框架的一些核心特点: 二、IoC(控制反转)是什么? 2.1 实现手段 2.2 依赖注入(DI)的实现原理 2.3 优点 三、AO…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
