【Python从入门到进阶】38、selenium关于Chrome handless的基本使用
接上篇《37、selenium关于phantomjs的基本使用》
上一篇我们介绍了有关phantomjs的相关知识,但由于selenium已经放弃PhantomJS,本篇我们来学习Chrome的无头版浏览器Chrome Handless的使用。
一、Chrome Headless简介

Chrome Headless是一个无界面的浏览器环境,它是Google Chrome浏览器在59版本之后新增的一种运行模式。与传统的浏览器不同,Chrome Headless可以在后台执行网页操作,而无需显示可见的用户界面。
Chrome Headless提供了一种方便的方式来进行自动化测试、网络爬虫和数据抓取等任务。它通过模拟用户在浏览器中的行为,实现了对网页的自动化操作和交互。在执行过程中,Chrome Headless可以访问和操纵网页的DOM结构、执行JavaScript代码、提交表单、点击按钮等。
由于没有可见的界面,Chrome Headless相比传统浏览器具有一些优势。首先,它更轻量级,节省了系统资源,并且执行速度更快。其次,它稳定性高,不受弹窗、广告或其他干扰因素的影响。此外,Chrome Headless还提供了丰富的调试工具和API,方便开发者进行调试和监控。
使用Selenium框架结合Chrome Headless可以实现自动化测试和网页爬虫等应用场景。开发人员可以利用Selenium的API来编写脚本,控制Chrome Headless执行各种操作,并获取网页内容和处理结果。
二、Chrome Headless安装及使用
1、环境确认
我们使用Chrome Headless之前,首先要确认一下相应的环境是否满足:
(1)Chrome浏览器版本
Unix\Linux操作系统环境下,浏览器版本需要>=59;
Windows操作系统环境下,浏览器版本需要>=60;
(2)软件和框架版本
Python版本>=3.6
Selenium版本>=3.4.*
ChromeDriver>=2.31
2、安装Python和Selenium库
确保我们已经安装了Python,并安装了Selenium库。可以使用命令pip install selenium来进行Selenium库的安装。
3、谷歌浏览器驱动安装
需要安装ChromeDriver,这个我们在学习Selenium框架之前就已经安装过了,这里不再赘述,需要的同学请查看博文《34、selenium基本概念及安装流程》中有关“下载浏览器驱动”的章节。
4、Chrome Headless的使用
和之前使用PhantomJS不同,Chrome Headless已经内置到我们之前下载好的ChromeDriver驱动程序中了,我们只需要设置一下创建ChromeDriver对象的参数即可,将模式改为Headless模式,即可调用Chrome的无头浏览器了。整体需要以下三步:
(1)创建ChromeOptions对象,配置Chrome Headless选项
options = Options()
# 设置Chrome为Headless模式
options.add_argument("--headless")
# 禁用GPU加速
options.add_argument("--disable-gpu") (2)创建Chrome WebDriver对象,传入ChromeOptions对象
driver = webdriver.Chrome(options=options)然后使用driver调用需要的API方法即可。
5、Python调用示例
这里以使用Chrome Headless打开百度页面获取其标题为例:
from selenium import webdriver # 导入selenium的webdriver模块
from selenium.webdriver.chrome.options import Options # 导入ChromeOptions模块# 创建ChromeOptions对象,配置Chrome Headless选项
options = Options()
options.add_argument("--headless") # 设置Chrome为Headless模式
options.add_argument("--disable-gpu") # 禁用GPU加速# 创建Chrome WebDriver对象,传入ChromeOptions对象
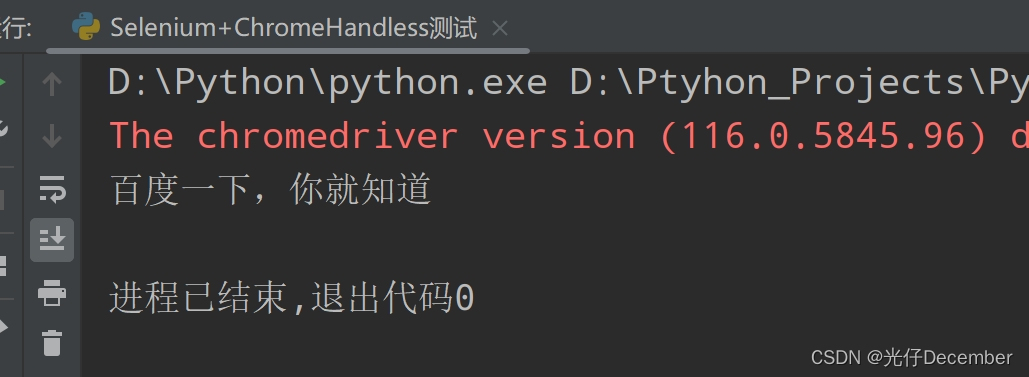
driver = webdriver.Chrome(options=options)try:# 打开网页driver.get("https://www.baidu.com")print(driver.title) # 打印页面的标题finally:# 关闭浏览器driver.quit()效果:
三、Chrome Headless代码实例
和上一篇一样,我们这次通过Chrome Headless来获取百度搜索‘我要学python’的第一个非广告结果,代码如下:
# _*_ coding : utf-8 _*_
# @Time : 2023-10-06 9:04
# @Author : 光仔December
# @File : Selenium+ChromeHandless测试
# @Project : Python基础from selenium import webdriver # 导入selenium的webdriver模块
from selenium.webdriver.chrome.options import Options # 导入ChromeOptions模块
from selenium.webdriver.common.by import By # 引入By类选择器# 创建ChromeOptions对象,配置Chrome Headless选项
options = Options()
options.add_argument("--headless") # 设置Chrome为Headless模式
options.add_argument("--disable-gpu") # 禁用GPU加速# 创建Chrome WebDriver对象,传入ChromeOptions对象
driver = webdriver.Chrome(options=options)try:# 打开网页driver.get("https://www.baidu.com")print(driver.title) # 打印页面的标题# (1)通过ID定位百度搜索的按钮element1 = driver.find_element(By.ID, "su")# (2)通过名称定位元素(百度的搜索输入框)element2 = driver.find_element(By.NAME, "wd")# 给输入框输入字符串“我要学python”element2.send_keys("我要学python")element1.click() # 点击搜索# 使用浏览器隐式等待3秒driver.implicitly_wait(3)resultObj = driver.find_element(By.XPATH, "//div[@id=\"content_left\"]//div[@id=\"1\"]")url = resultObj.get_attribute("mu")aObj = resultObj.find_element(By.TAG_NAME, "a")text = aObj.text# 获取print("搜索‘我要学python’的第一个非广告结果:")print("结果标题:", text)print("地址链接:", url)finally:# 关闭浏览器driver.quit()效果:
参考:尚硅谷Python爬虫教程小白零基础速通教学视频
转载请注明出处:https://guangzai.blog.csdn.net/article/details/133611724
相关文章:

【Python从入门到进阶】38、selenium关于Chrome handless的基本使用
接上篇《37、selenium关于phantomjs的基本使用》 上一篇我们介绍了有关phantomjs的相关知识,但由于selenium已经放弃PhantomJS,本篇我们来学习Chrome的无头版浏览器Chrome Handless的使用。 一、Chrome Headless简介 Chrome Headless是一个无界面的浏览…...
)
给Python项目创建一个虚拟环境(enev)
给Python项目创建一个虚拟环境(enev) 为您的Python项目创建一个虚拟环境是一种良好的实践,可以隔离项目的依赖项,以确保它们不会干扰全局Python环境或其他项目。您可以使用venv模块来创建虚拟环境。以下是在Linux上创建虚拟环境的…...

【RK3588】YOLO V5在瑞芯微板子上部署问题记录汇总
YOLO V5训练模型部署到瑞芯微的板子上面,官方是有给出案例和转过详情的。并且也提供了Python版本的推理代码,以及C语言的代码。 但是,对于转换过程中的细节,哪些需要改?怎么改?如何改,和为什么…...

别人做的百度百科词条信息不全,如何更正自己的百度百科词条
很多人自己的百度百科词条是别人上传上去的,自己压根不知道,而且里面的信息内容要么不全,要么是有错漏的,但自己想要更正自己的百度百科词条又不知道如何更正,下面洛希爱做百科网和大家介绍一些百科经验知识。 首先百…...

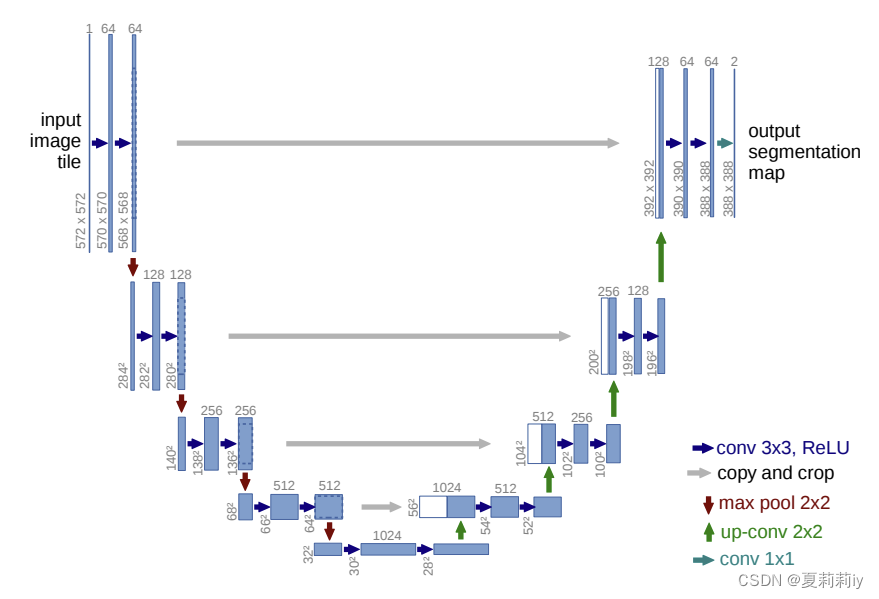
[论文精读]U-Net: Convolutional Networks for BiomedicalImage Segmentation
论文原文:U-Net: Convolutional Networks for Biomedical Image Segmentation (arxiv.org) 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔…...

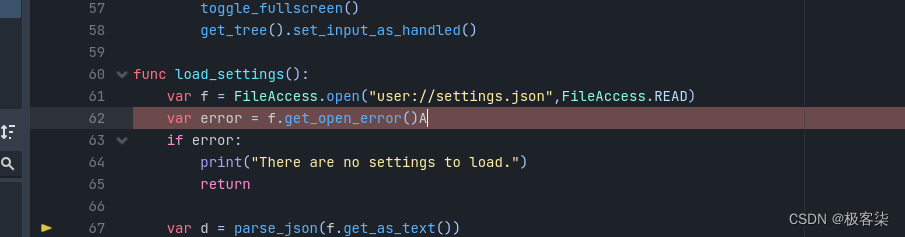
Godot Identifier “File“ not declared in the current scope.
解决方案: f FileAccess.open(savedir, FileAccess.READ)...

Java ORM Bee,多表关联更新
Bee V2.1.8 增加支持多表的update, insert, delete; 使用FK注解进行关联. 如果子实体没有用上FK声明的字段(即FK的字段没有值),则不执行,防止更新到多余记录 外键有一个没有设置时,跳过。 更多实例,请查看样例工程:https://gitee.com/automvc/bee-exam 或:h…...

Java 读取excel文件
导入: 先导入依赖: <!-- 文件上传 --> <dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpmime</artifactId><version>4.5.7</version> </dependency> <!-- JSON -…...
:数据分析 | 数据挖掘 | 十大算法之一)
PageRank(上):数据分析 | 数据挖掘 | 十大算法之一
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

吃鸡达人专享!提高战斗力,分享干货,查询装备皮肤,保护账号安全!
大家好!作为专业吃鸡行家,我将为您带来一些热门话题和实用内容,帮助您提升游戏战斗力,分享顶级游戏作战干货,并提供便捷的作图工具和查询服务。让我们一起享受吃鸡的乐趣! 首先,我要推荐一款绝地…...

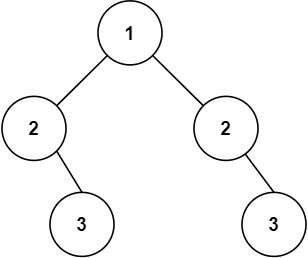
力扣第101题 c++ 递归 迭代 双方法 +注释 ~
题目 101. 对称二叉树 简单 给你一个二叉树的根节点 root , 检查它是否轴对称。 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true示例 2: 输入:root [1,2,2,null,3,null,3] 输出:false提示&a…...

Go:实现SMTP邮件发送订阅功能(包含163邮箱、163企业邮箱、谷歌gmail邮箱)
需求很简单,就是用户输入自己的邮箱后,使用官方邮箱给用户发送替邮件模版 目录 前置邮件模版邮箱开启SMTP服务163邮箱163企业邮箱谷歌gmail邮箱腾讯企业邮箱-失败其他邮箱-未操作 邮件发送核心代码config.yaml配置读取邮件相关配置发送邮件 附录 前置 邮…...

Scala第十六章节
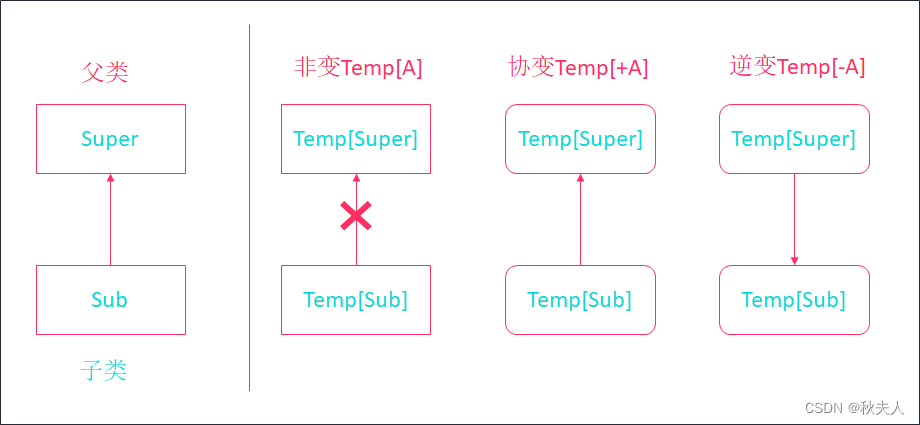
Scala第十六章节 scala总目录 文档资料下载 章节目标 掌握泛型方法, 类, 特质的用法了解泛型上下界相关内容了解协变, 逆变, 非变的用法掌握列表去重排序案例 1. 泛型 泛型的意思是泛指某种具体的数据类型, 在Scala中, 泛型用[数据类型]表示. 在实际开发中, 泛型一般是结合…...

C语言 实现 链 显示 效果 查找 修改 删除
显示所有信息 2023年10月1日的描述:今天放假 2023年10月2日的描述:今天有体育 2023年10月3日的描述:今天有数学 2023年10月4日的描述:今天有语文 2023年10月5日的描述:今天有政治 2023年10月6日的描述:今天交学费 2023年10月7日的描述:今天周末 2023年10月8日的描述:今天给家里…...

CSS基础语法第一天
目录 一、CSS 简介 1.1 CSS简介 1.2 CSS语法 1.3 CSS 语法规范 1.4 CSS 代码风格 1.4.1 样式格式书写 1.4.2 样式大小写 1.4.3 空格规范 二、CSS 基础选择器 2.1选择器分类 2.2标签选择器 2.3 类选择器 2.4 id选择器 2.5 通配符选择器 三、盒子尺寸和背景色 …...

Leetcode 1492.n的第k个因子
给你两个正整数 n 和 k 。 如果正整数 i 满足 n % i 0 ,那么我们就说正整数 i 是整数 n 的因子。 考虑整数 n 的所有因子,将它们 升序排列 。请你返回第 k 个因子。如果 n 的因子数少于 k ,请你返回 -1 。 示例 1: 输入&#…...

十一工具箱流量主小程序源码
无授权,去过滤机制版本 看到网上发布的都是要授权的 朋友叫我把他去授权,能用就行 就把过滤去了 这样就不用授权 可以免费使用 白嫖党专属 一切接口可用,无需担心不能用 授权者不关站一直可以用 源码下载:https://download.csdn.…...

10.5汇编语言整理
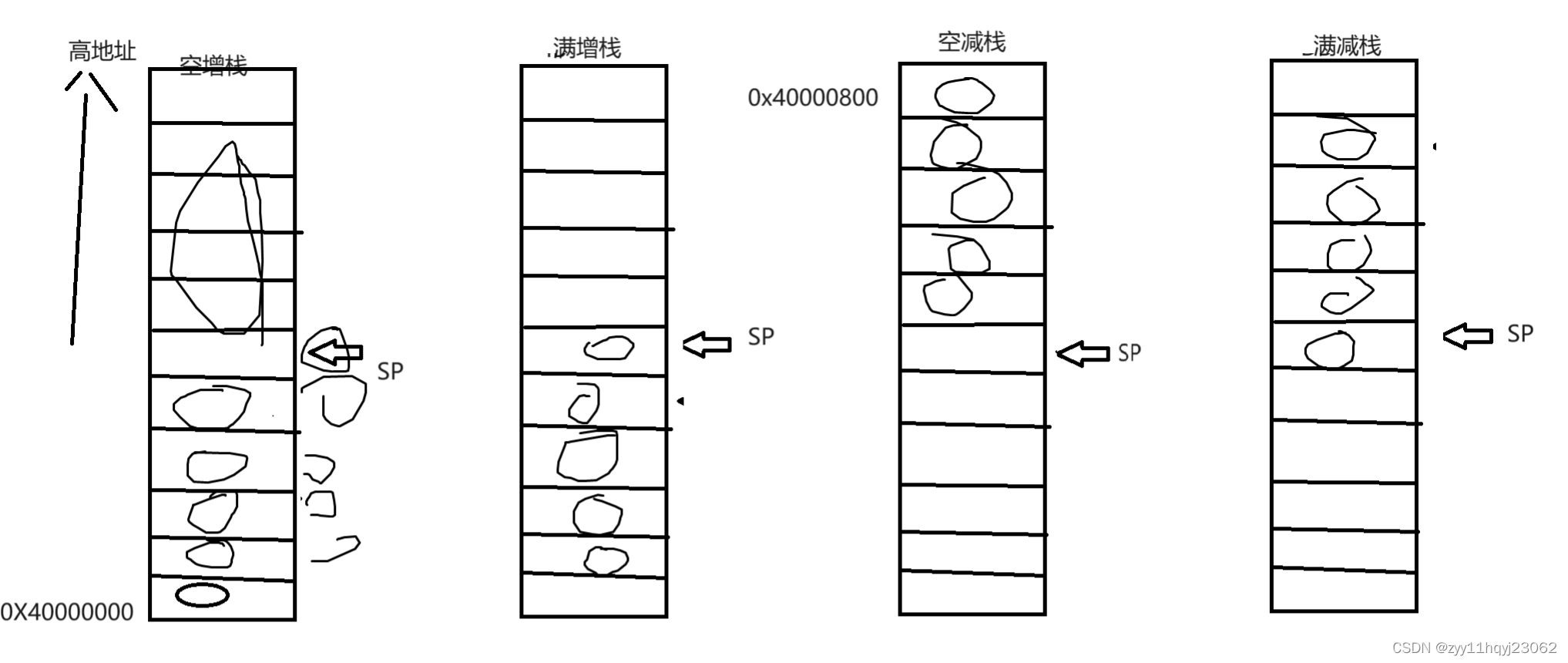
【汇编语言相关语法】 1.汇编语言的组成部分 1.伪操作:不参与程序的执行,但是用于告诉编译器程序该怎么编译 .text .global .end .if .else .endif .data 2.汇编指令 编译器将一条汇编指令编译成一条机器码,在内存里一条指令占4字节内存&…...

Connect to 127.0.0.1:1080 [/127.0.0.1] failed: Connection refused: connect
报错信息 A problem occurred configuring root project CourseSelection. > Could not resolve all artifacts for configuration :classpath.> Could not resolve com.android.tools.build:gradle:3.6.1.Required by:project :> Could not resolve com.android.tool…...

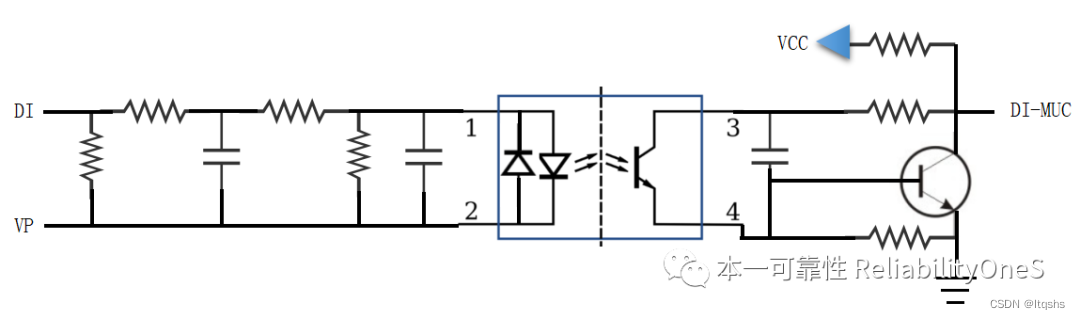
驱动器类产品的接口EMC拓扑方案
驱动器类产品的接口EMC拓扑方案 1. 概述 本文以高压伺服驱动器和变频器类产品为例,对常用端口滤波拓扑方案进行总结,后续根据不同的应用场景可进行适当删减,希望对大家有帮助。 2. 驱动器验证等级 本文推荐拓扑的实验结果,满足…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
