CSS文本超出显示小数点
目录
1、单行文本溢出
2、多行文本溢出
1、基于高度截断
2、基于行数截断
1、单行文本溢出
如果解决文本溢出显示省略号,需要满足的三个条件:
-
先强制一行内显示文本
white-space:nowrap;/*默认normal 自动换行*/ -
超出的文本隐藏起来。
overflow:hidden; -
文本省略部分替代超出的部分
text-overflow:ellipsis; /*默认是clip 超出部分直接切除*/
2、多行文本溢出
1、基于高度截断
对于多行文本的溢出显示省略号,可以使用display属性配合-webkit-line-clamp和-webkit-box-orient来实现。
步骤如下:
-
首先,将需要显示省略号的元素设置为块级元素,并且固定高度。
-
接着,使用
-webkit-box-orient属性将元素内部的子元素按照垂直方向排列。 -
然后,使用
-webkit-line-clamp属性限制元素内部的文本行数。 -
最后,使用
text-overflow属性将超出元素高度的文本内容显示为省略号代码展示
.ellipsis {/*将元素内部的子元素按照垂直方向排列*/display: -webkit-box;-webkit-box-orient: vertical;overflow: hidden;height: 60px;/*设置盒子高度*/max-height: 60px; /* 或者根据需要设置最大高度 */-webkit-line-clamp: 3;限制元素内部的文本行数。text-overflow: ellipsis;将超出元素高度的文本内容显示为省略号}2、基于行数截断
步骤
-webkit-line-clamp: 2:用来限制在一个块元素显示的文本的行数,为了实现该效果,它需要组合其他的WebKit属性)
display: -webkit-box:和1结合使用,将对象作为弹性伸缩盒子模型显示
-webkit-box-orient: vertical:和1结合使用 ,设置或检索伸缩盒对象的子元素的排列方式
overflow: hidden:文本溢出限定的宽度就隐藏内容
text-overflow: ellipsis:多行文本的情况下,用省略号“…”隐藏溢出范围的文本
代码展示
<style>
p {width: 400px;border-radius: 1px solid red;-webkit-line-clamp: 2;display: -webkit-box;-webkit-box-orient: vertical;overflow: hidden;text-overflow: ellipsis;
}
</style>
<p>这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
这是一些文本这是一些文本这是一些文本这是一些文本这是一些文本
</p > 相关文章:

CSS文本超出显示小数点
目录 1、单行文本溢出 2、多行文本溢出 1、基于高度截断 2、基于行数截断 1、单行文本溢出 如果解决文本溢出显示省略号,需要满足的三个条件: 先强制一行内显示文本 white-space:nowrap;/*默认normal 自动换行*/ 超出的文本隐藏起来。 overflow:…...

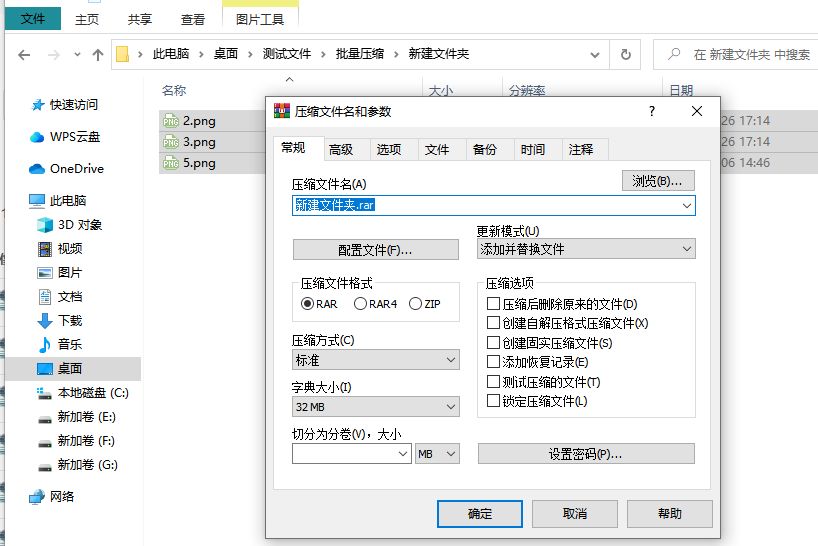
怎么把图片压缩小一点?4个简单的压缩办法
怎么把图片压缩小一点?因为图片太大而带来的不良影响可说是非常的多,例如因为图片体积太大导致电脑中的存储空间越来越小,使得电脑使用起来越来越慢;当我们打开一张体积非常大的图片时无法开,甚至一度让电脑卡死&#…...

react嵌套路由
react嵌套页面 先从路由身上导出 import { HashRouter, Routes, Route, Navigate } from react-router-dom; //引入页面; import Home from ./view/Home; import About from ./view/About; import Integrated from ./view/Integrated; import Sidebar from ./vie…...

代码随想录 单调栈 Ⅰ
739. 每日温度 给定一个整数数组 temperatures ,表示每天的温度,返回一个数组 answer ,其中 answer[i] 是指对于第 i 天,下一个更高温度出现在几天后。如果气温在这之后都不会升高,请在该位置用 0 来代替 思路&#…...

C++返回引用
在本文中,您将学习如何在函数中通过引用返回值,以及如何在程序中有效地使用它。 在C 编程中,不仅可以通过引用将值传递给函数,还可以通过引用返回值。 示例:通过引用返回 #include <iostream> int c; int add…...

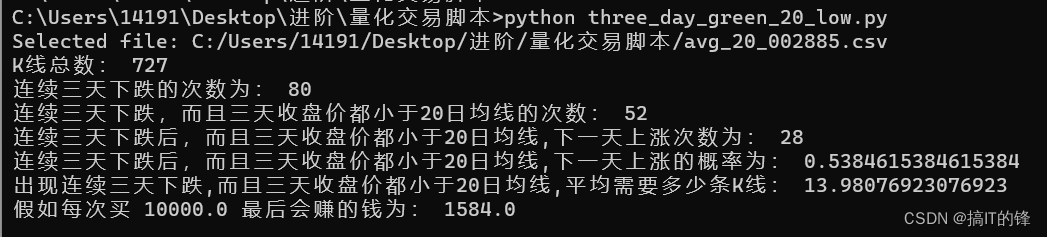
010:连续跌3天,同时这三天收盘价都在20日均线下,第四天上涨的概率--以京泉华为例
对于《连续跌三天,压第四天上涨的盈利计算》,我们可以继续优化这个策略,增加条件:同时三天都收盘在20日均线下。 因为我们上一篇《获取20日均线数据到excel表中》获得了20日均线数据,我们可以利用均线数据来编写新的脚…...

MATLAB与Python:优势与挑战
本文旨在探讨MATLAB与Python在特定领域内的使用情况,并分析两者之间的优势和挑战。 MATLAB和Python都是流行的编程语言,广泛应用于科学计算、数据分析和机器学习等领域。在某些领域,如航空航天工程、自动化和电子工程嵌入式系统开发等&#…...

CSP-J第二轮试题-2019年-1、2题
文章目录 参考:总结 [CSP-J2019] 数字游戏题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 提示答案答案2 [CSP-J 2019] 公交换乘题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1 样例 #2样例输入 #2样例输出 #2 提示…...

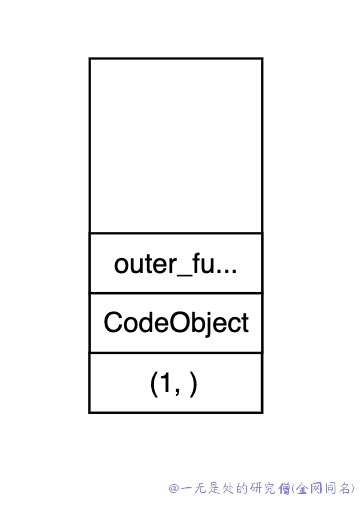
深入理解 python 虚拟机:原来虚拟机是这么实现闭包的
深入理解 python 虚拟机:原来虚拟机是这么实现闭包的 在本篇文章当中主要从虚拟机层面讨论函数闭包是如何实现的,当能够从设计者的层面去理解闭包就再也不用死记硬背一些闭包的概念了,因为如果你理解闭包的设计原理之后,这些都是…...

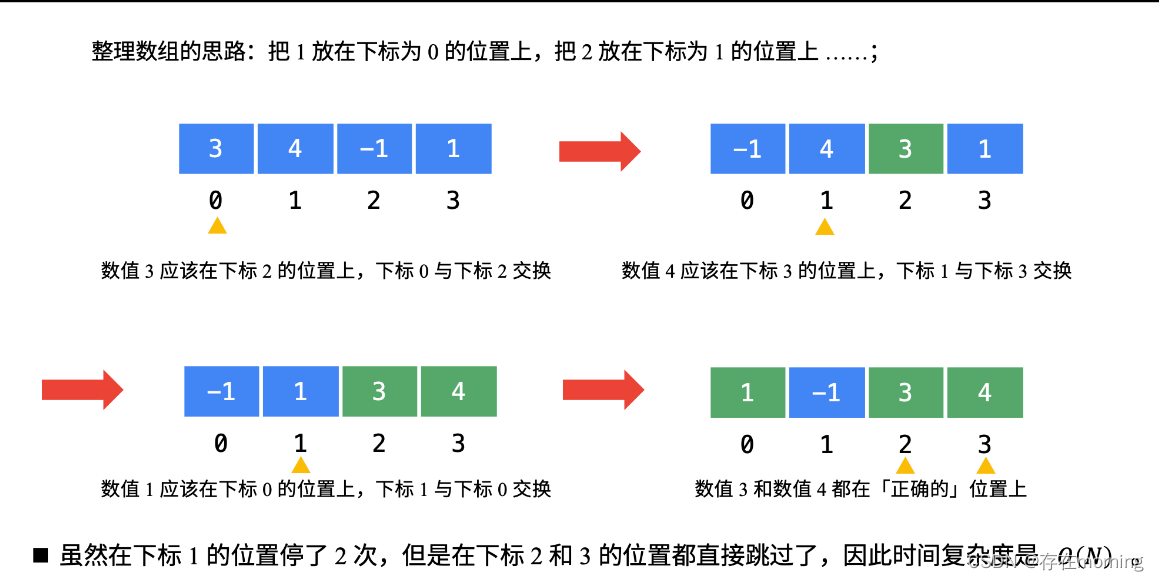
【数据结构-哈希表 一】【原地哈希】:缺失的第一个正整数
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【原地哈希】,使用【数组】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

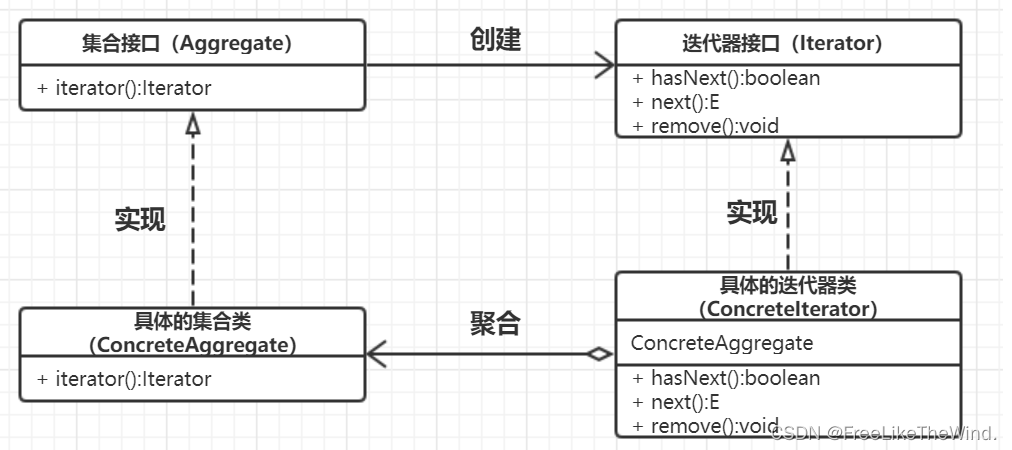
【C++设计模式之迭代器模式】分析及示例
简介 迭代器模式是一种行为型设计模式,它提供了一种顺序访问聚合对象元素的方法,而又不需要暴露聚合对象的内部结构。迭代器模式通过将遍历算法封装在迭代器对象中,可以使得遍历过程更简洁、灵活,并且符合开闭原则。 描述 迭代…...

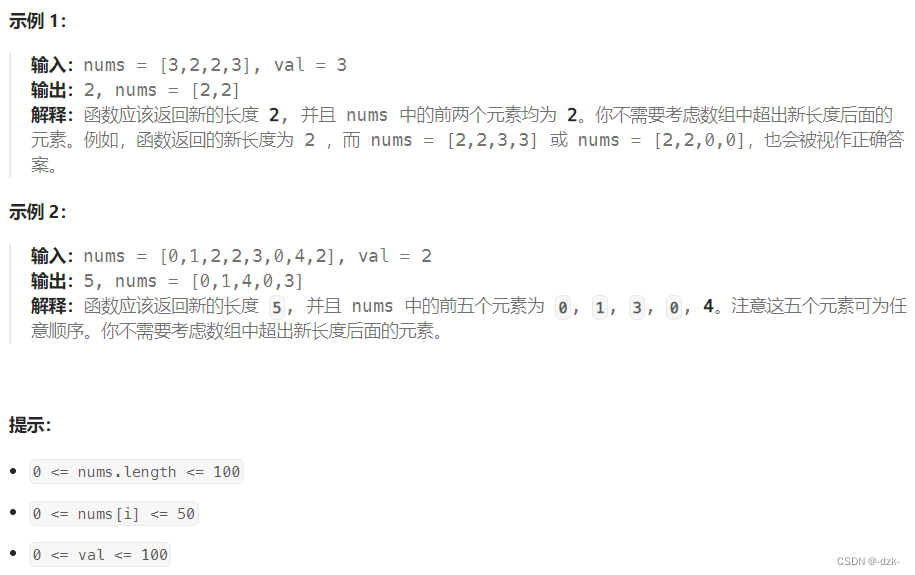
【代码随想录】LC 27. 移除元素
文章目录 前言一、题目1、原题链接2、题目描述 二、解题报告1、思路分析2、时间复杂度3、代码详解 三、知识风暴 前言 本专栏文章为《代码随想录》书籍的刷题题解以及读书笔记,如有侵权,立即删除。 一、题目 1、原题链接 27. 移除元素 2、题目描述 二、…...
)
crash工具分析dma设备内存踩踏(一)
背景介绍 我们的客户在利用我们提供的SDK参考方案开发相关产品时,在产品方案上进行一些基础老化测试时,极低概率出现kernel随机panic问题,由于场景复杂,无法单独针对特定模块或功能进行拆解来进行实验排查,只能基于已…...

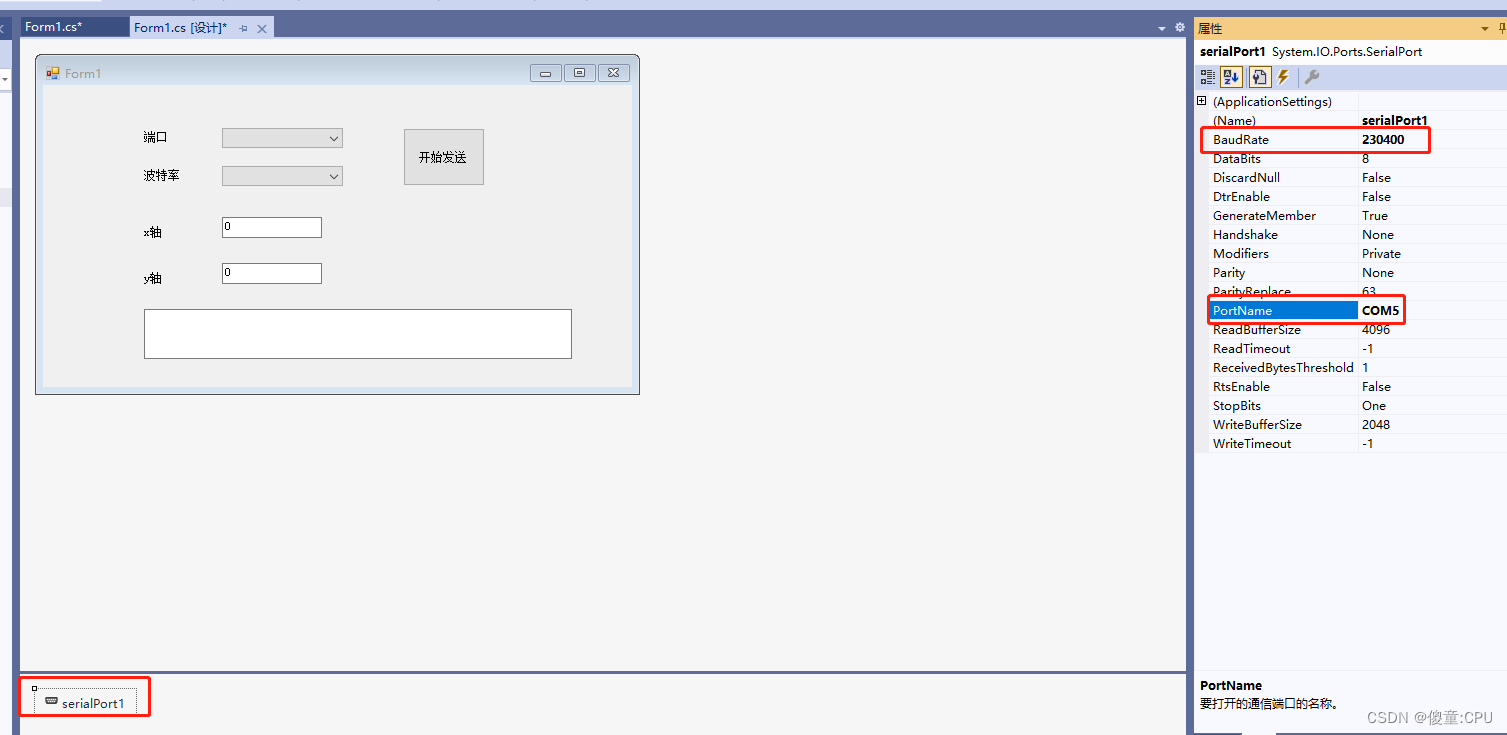
C#上位机——根据命令发送
C#上位机——根据命令发送 第一步:设置窗口的布局 第二步:设置各个属性 第三步:编写各个模块之间的关系...

BEVFormer代码跑通
1 环境配置 1.1 环境安装 # 1 拉取源码 github加速代理https://ghproxy.com/ git clone https://github.com/fundamentalvision/BEVFormer.git# 2 创建虚拟环境 conda create -n bev python3.8 -y# 3 激活虚拟环境 conda activate bev# 4.1 安装torch,torchvision,torchaud…...

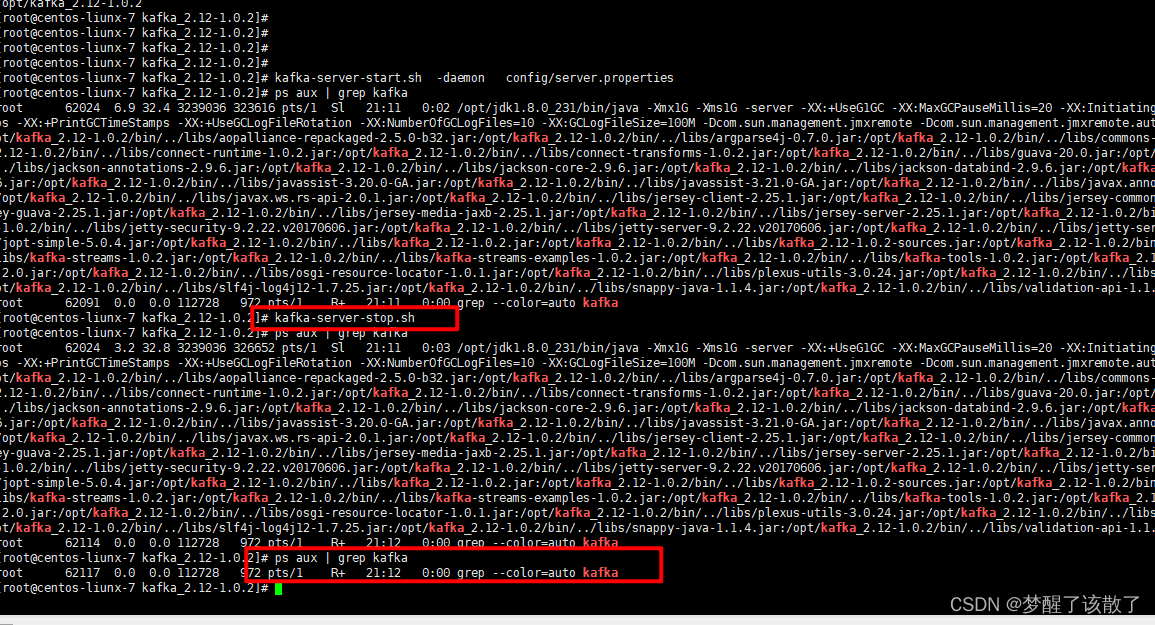
kafka安装
kafka安装 1 kafka概念 1.1 kafka介绍 kafka是最初有Linkedin公司开发的,是一个分布式,分区,多副本,多生产者,多订阅者,基于zookeeper协调的分布式日志系统。具有高吞吐量,可扩展性和可容错性…...

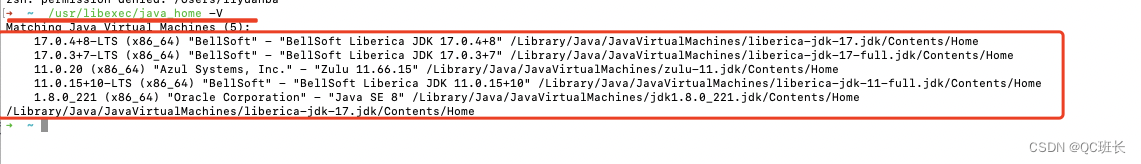
Mac上安装Java的JDK多版本管理软件jEnv
JDK的多版本管理软件主要有以下三种: jEnv jEnv 是一个命令行工具,可以帮助您管理和切换不同版本的 Java 环境。它可以让您在不同的项目之间轻松切换 Java 版本。您可以使用 jenv global 命令设置全局 Java 版本,也可以使用 jenv local 命令…...

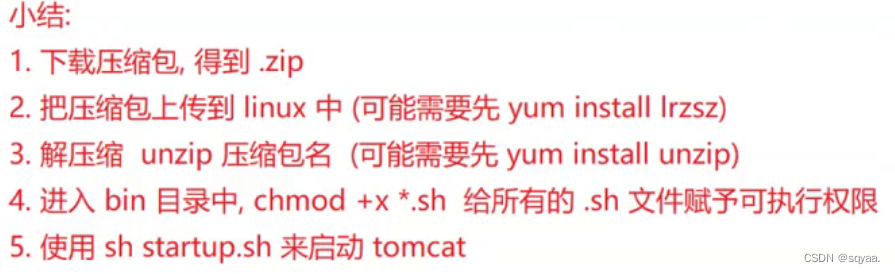
linux常见命令以及jdk,tomcat环境搭建
目录 Is pwd cd touch cat echo vim 复制粘贴 mkdir rm cp jdk部署 1. yum list | grep jdk进行查找编辑 2.安装编辑 3.再次确认 4.判断是否安装成功 tomcat安装 1.下载压缩包,把压缩包上传至linux(可能需要yum install lrzsz) 2.解压缩unzip 压缩包名&…...

将表情存入数据库
概念: 表情是一种比较特殊的字符串,为unicode编码,unicode编码要存入数据库一般情况下,是存不了的,有两种解决方式,一种将数据表编码方式改为unicode编码方式,但是这种情况适用于功能刚开始设计…...

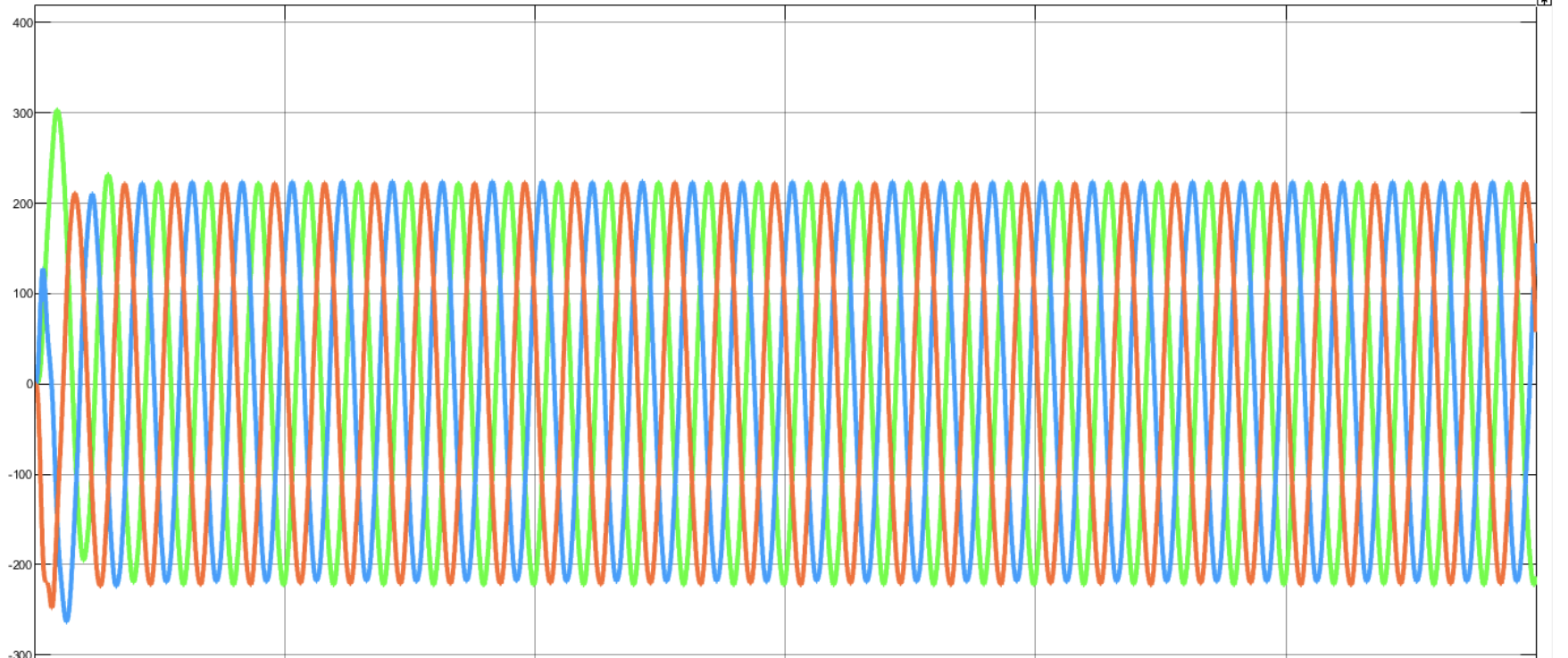
H桥级联型五电平三相逆变器Simulink仿真模型
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
