flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)
flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)
在之前的开发过程中,遇到video_player播放视频,通过查看video_player插件描述,可以看到video_player在Android端使用exoplayer,在iOS端使用的是AVPlayer。由于iOS的AVPlayer不支持flv、m3u8格式的直播,这里video_player播放抖音直播仅仅在Android有效,在iOS端,如果需要播放抖音直播,可以使用fijkplayer插件进行播放,由于fijkplayer使用的是ijkplayer,可以播放flv、m3u8格式的直播。
一、引入
在pubspec.yaml中引入video_player
# 播放器video_player: ^2.7.0# fijkplayer: ^0.11.0
二、实现VideoPlayer的Widget
2.1 在iOS中的设置
在iOS工程中info.plist添加一下设置,以便支持Https,HTTP的视频地址
<key>NSAppTransportSecurity</key>
<dict><key>NSAllowsArbitraryLoads</key><true/>
</dict>
2.2 在Android中的设置
需要在/android/app/src/main/AndroidManifest.xml文件中添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
2.3 播放的VideoPlayer
使用video_player插件,需要使用VideoPlayerController来控制播放、暂停、添加监听
初始化后添加监听,来获取VideoPlayerController中的Value值,可以看到一些状态。例如
VideoPlayerValue(duration: 0:00:00.001000, size: Size(1280.0, 720.0), position: 0:32:14.877000, caption: Caption(number: 0, start: 0:00:00.000000, end: 0:00:00.000000, text: ), captionOffset: 0:00:00.000000, buffered: [DurationRange(start: 0:00:00.000000, end: 0:32:17.868000)], isInitialized: true, isPlaying: true, isLooping: false, isBuffering: false, volume: 1.0, playbackSpeed: 1.0, errorDescription: null, isCompleted: false)
添加监听
// 添加监听void addListener() {if (_controller != null) {_controller!.addListener(videoListenerCallback);}}
移除监听
// 移除监听void removeListener() {if (_controller != null) {_controller!.removeListener(videoListenerCallback);}}
监听的callback回调
void videoListenerCallback() {// 监听结果if (_controller != null) {if (_controller!.value.hasError) {// 出现错误setState(() {});}if (_controller!.value.isCompleted) {// 直播完成setState(() {});}if (_controller!.value.isBuffering) {// 正在buffer}if (_controller!.value.hasError || _controller!.value.isCompleted) {// 是否处于错误状态 或者 播放完成if (widget.liveController.onOutLinkPlayerCompleted != null) {widget.liveController.onOutLinkPlayerCompleted!();}}if (_controller!.value.hasError == false) {// 可播放,隐藏封面if (widget.liveController.onOutLinkPlayerCanPlay != null) {widget.liveController.onOutLinkPlayerCanPlay!();}}}}
播放
Future<void> play() async {
if (_controller != null) {await _controller?.play();}
}
暂停
Future<void> play() async {
if (_controller != null) {await _controller?.pause();}
}
完整代码如下
// 视频播放测试
class VideoPlayerSkeleton extends StatefulWidget {const VideoPlayerSkeleton({Key? key,required this.videoUrl,required this.isLooping,this.autoPlay = true,required this.width,required this.height,}) : super(key: key);final String videoUrl;final bool isLooping;final bool autoPlay;final double width;final double height;State<VideoPlayerSkeleton> createState() => _VideoPlayerSkeletonState();
}class _VideoPlayerSkeletonState extends State<VideoPlayerSkeleton> {VideoPlayerController? _controller;void initState() {super.initState();videoPlay();print("_VideoPlayerSkeletonState videoUrl:${widget.videoUrl}");}// 添加监听void addListener() {if (_controller != null) {_controller!.addListener(videoListenerCallback);}}void videoListenerCallback() {// 监听结果if (_controller != null) {if (_controller!.value.hasError) {// 出现错误setState(() {});}if (_controller!.value.isCompleted) {// 直播完成setState(() {});}if (_controller!.value.isBuffering) {// 正在buffer}}}// 移除监听void removeListener() {if (_controller != null) {_controller!.removeListener(videoListenerCallback);}}// 播放视频Future<void> videoPlay() async {_controller?.dispose();_controller = VideoPlayerController.networkUrl(Uri.parse(widget.videoUrl),videoPlayerOptions: VideoPlayerOptions(mixWithOthers: true,allowBackgroundPlayback: false,),);addListener();await _controller?.initialize().then((_) {// Ensure the first frame is shown after the video is initialized, even before the play button has been pressed.setState(() {});}).catchError((error) {// 是否处于错误状态 或者 播放完成if (widget.liveController.onOutLinkPlayerCompleted != null) {widget.liveController.onOutLinkPlayerCompleted!();}}).whenComplete(() {// print('checkAnimationTimeout whenComplete');});await _controller!.setLooping(widget.isLooping);if (widget.autoPlay) {await _controller?.play();} else {await _controller?.pause();}}Widget build(BuildContext context) {return Container(width: widget.width,height: widget.height,color: Colors.black87,child: Stack(alignment: Alignment.center,children: [buildVideoPlayer(context),buildStateIntro(context),],),);}// 播放视频Widget buildVideoPlayer(BuildContext context) {if (_controller != null && _controller!.value.isInitialized) {return AspectRatio(aspectRatio: _controller!.value.aspectRatio,child: VideoPlayer(_controller!),);}return Container();}// 播放过程中出现errorWidget buildStateIntro(BuildContext context) {if (_controller != null) {String title = "";String message = "";bool showIntro = false;if (_controller!.value.hasError) {showIntro = true;title = "播放出现错误";message = _controller!.value.errorDescription ?? "";} else {if (_controller!.value.isCompleted) {showIntro = true;title = "播放结束";}}if (showIntro) {return Container(padding: EdgeInsets.symmetric(vertical: 50.r, horizontal: 50.r),color: Colors.transparent,child: Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [Expanded(child: Container()),Text(title,textAlign: TextAlign.center,softWrap: true,style: TextStyle(fontSize: 28.r,fontWeight: FontWeight.w500,fontStyle: FontStyle.normal,color: Colors.white,decoration: TextDecoration.none,),),SizedBox(height: 25.r,),Text(message,textAlign: TextAlign.center,softWrap: true,style: TextStyle(fontSize: 22.r,fontWeight: FontWeight.w500,fontStyle: FontStyle.normal,color: Colors.white,decoration: TextDecoration.none,),),Expanded(child: Container()),],),);}}return Container();}void dispose() {// TODO: implement disposeremoveListener();_controller?.dispose();super.dispose();}
}
三、从抖音网站上找到直播地址
由于使用抖音播放地址,这里简单描述一下从抖音网站上找到直播的flv地址。
进入抖音直播间,在网页点击鼠标右键,看到检查。
https://live.douyin.com/567752440034

找到网络,刷新页面,可以看到stream的一条,

复制地址即可,使用该地址播放直播

https://pull-hs-spe-f5.douyincdn.com/fantasy/stream-728687306789918920718_sd.flv?_neptune_token=MIGlBAxGexWdmRAYAAGs67QEgYIZi9nqbdY3bbfeK9dCVFBnlFTJNF1WNGRZ3AVrQ1ixrE_54JzkGsfuBjGER_2RhP5Qy_GzELSQuct4bK5aktJ2P2xnNznJG87KKhybkeCuefBAkOCI9Tx8eA1mz2GcmfcfqFNeR8DFPDcbzFp_sKyyJRnytmILegqrqjcjxgW04GYwBBDMFIKjhmF1jpi96O53wH7v&expire=1696731973&sign=38f51d46dcd5828fdbc212372bbb3522&volcSecret=38f51d46dcd5828fdbc212372bbb3522&volcTime=1696731973
四、查看直播结果
之后,我们将地址复制到VideoPlayerSkeleton中,运行后,可以看到播放的效果

注意:直接在Container上设置大小后,child是AspectRatio(
aspectRatio: _controller!.value.aspectRatio,
child: VideoPlayer(_controller!),
);
会出现画面变形,可以使用Stack嵌套一下。
五、小结
flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)。描述可能不是特别准确,请见谅。
https://blog.csdn.net/gloryFlow/article/details/133634186
学习记录,每天不停进步。
相关文章:

flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)
flutter开发实战-video_player插件播放抖音直播实现(仅限Android端) 在之前的开发过程中,遇到video_player播放视频,通过查看video_player插件描述,可以看到video_player在Android端使用exoplayer,在iOS端…...

React组件
一、React组件 函数组件 // 函数组件 // 组件的名称必须首字母大写 // 函数组件必须有返回值 如果不需要渲染任何内容,则返回 null function HelloFn () {return <div>这是我的第一个函数组件!</div> }// 定义类组件 function App () {return (<di…...

[动手学深度学习]注意力机制Transformer学习笔记
动手学深度学习(视频):68 Transformer【动手学深度学习v2】_哔哩哔哩_bilibili 动手学深度学习(pdf):10.7. Transformer — 动手学深度学习 2.0.0 documentation (d2l.ai) 李沐Transformer论文逐段精读&a…...

hadoop集群安装并配置
文章目录 1.安装JDK 环境2.系统配置2.1修改本地hosts文件2.2创建hadoop 用户2.2 设置ssh免密(使用hadoop 用户生成) 3.安装 hadoop 3.2.43.1 安装hadoop3.1.1 配置Hadoop 环境变量 3.2配置 HDFS3.2.1 配置 workers 文件3.2.2 配置hadoop-env.sh3.2.3 配置…...

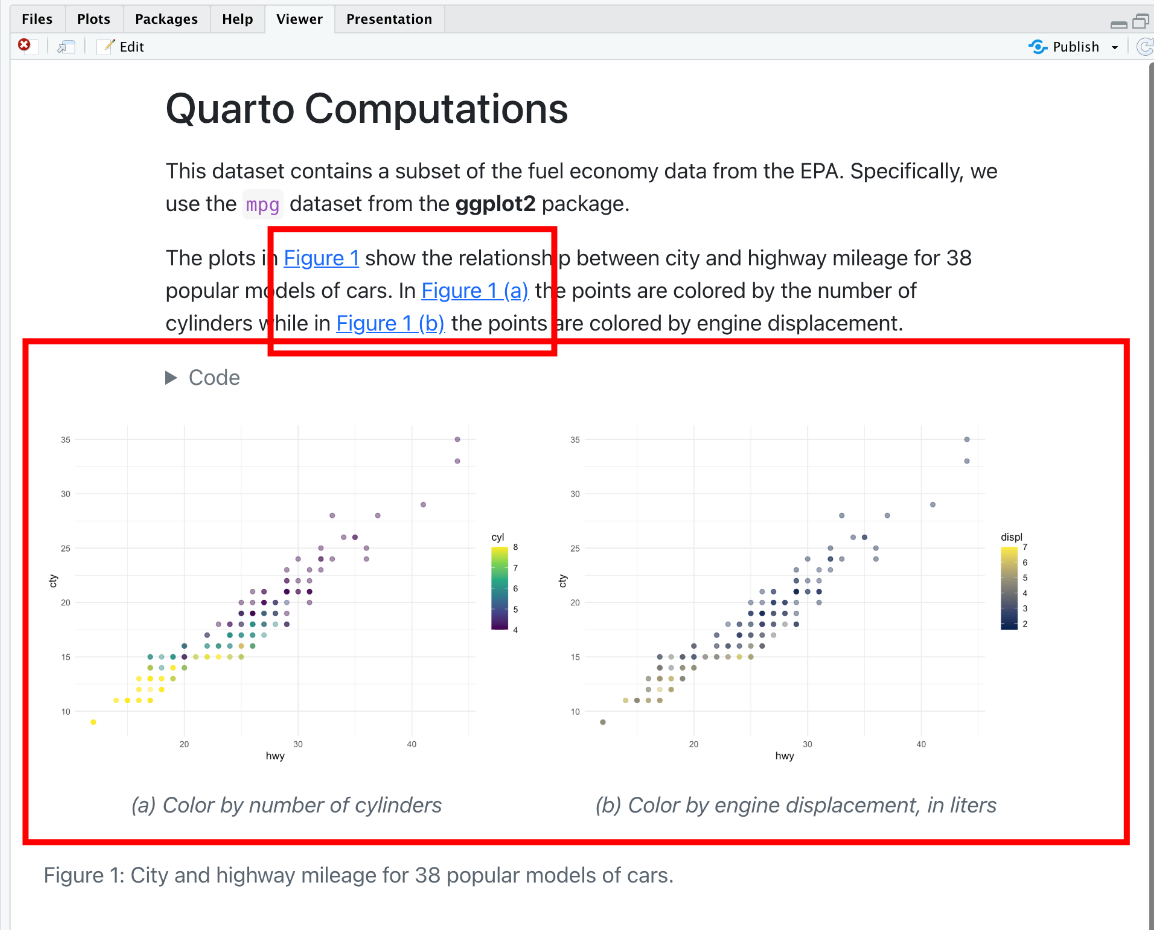
Quarto 入门教程 (3):代码框、图形、数据框设置
简介 本文是《手把手教你使用 Quarto 构建文档》第三期,前两期分别介绍了: 第一期 介绍了Quarto 构建文档的原理;可创建的文档类型;对应的参考资源分享。 第二期 介绍了如何使用 Quarto,并编译出文档(PDF…...

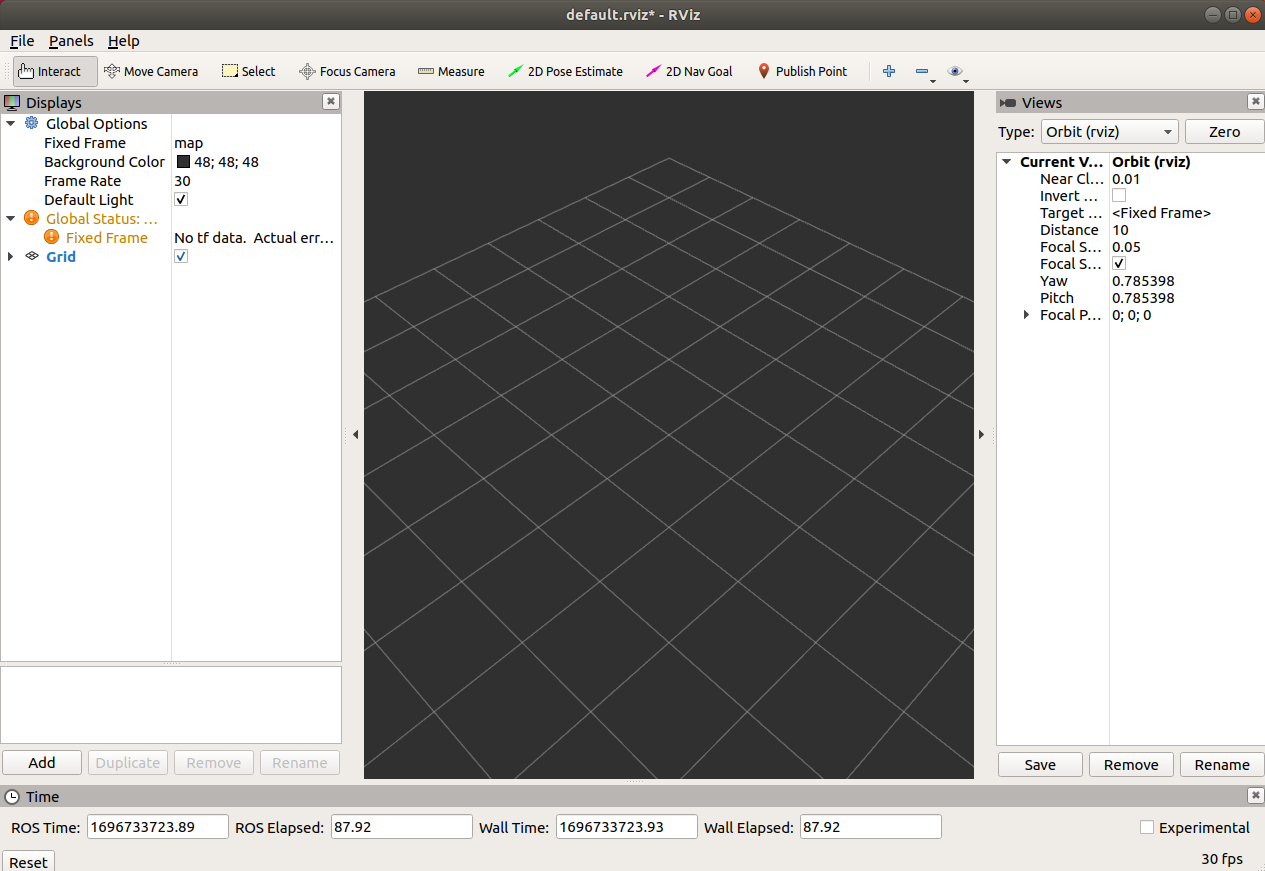
虚拟机Ubuntu18.04安装对应ROS版本详细教程!(含错误提示解决)
参考链接: Ubuntu18.04安装Ros(最新最详细亲测)_向日葵骑士Faraday的博客-CSDN博客 1.4 ROS的安装与配置_哔哩哔哩_bilibili ROS官网:http://wiki.ros.org/melodic/Installation/Ubuntu 一、检查cmake 安装ROS时会自动安装旧版的Cmake3.10.2。所以在…...

#力扣:14. 最长公共前缀@FDDLC
14. 最长公共前缀 一、Java class Solution {public String longestCommonPrefix(String[] strs) {for (int l 0; ; l) {for (int i 0; i < strs.length; i) {if (l > strs[i].length() || strs[i].charAt(l) ! strs[0].charAt(l)) return strs[0].substring(0, l);}…...

Android 13.0 解锁状态下禁止下拉状态栏功能实现
1.前言 在13.0的系统定制化开发中,在关于一些systemui下拉状态栏的定制化功能开发中,对于关于systemui的下拉状态栏 是否可以下拉做了定制,用系统属性来判断是否可以在解锁的情况下可以下拉状态栏布局,虽然11.0 12.0和13.0的关于 下拉状态栏相关分析有区别,可以通过分析相…...

chromium线程模型(1)-普通线程实现(ui和io线程)
通过chromium 官方文档,线程和任务一节我们可以知道 ,chromium有两类线程,一类是普通线程,最典型的就是io线程和ui线程。 另一类是 线程池线程。 今天我们先分析普通线程的实现,下一篇文章分析线程池的实现。ÿ…...

uniapp uni.showToast 一闪而过的问题
问题:在页面跳转uni.navigateBack()等操作的前或后,执行uni.showToast,即使代码中设置2000ms的显示时间,也会一闪而过。 解决:用setTimeout延后navigateBack的执行。...
)
代理模式介绍及具体实现(设计模式 三)
代理模式是一种结构型设计模式,它允许通过创建一个代理对象来控制对另一个对象的访问 实例介绍和实现过程 假设我们正在开发一个电子商务网站,其中有一个商品库存管理系统。我们希望在每次查询商品库存之前,先进行权限验证,以确…...

【18】c++设计模式——>适配器模式
c的适配器模式是一种结构型设计模式,他允许将一个类的接口转换成另一个客户端所期望的接口。适配器模式常用于已存在的,但不符合新需求或者规范的类的适配。 在c中实现适配器模式时,通常需要一下几个组件: 1.目标接口(…...

mariadb 错误日志中报错:Incorrect definition of table mysql.column_stats:
数据库错误日志出现此错误原因是因为系统表中字段类型或者数据结构有变动导致,一般是因为升级数据库版本后未同步升级系统表结构。 解决方法: 1.如果错误日志过大,直接删除。 2.执行 mysql_upgrade -u[用户名] -p[密码];,这一步…...

【SpringBoot】多环境配置和启动
环境分类,可以分为 本地环境、测试环境、生产环境等,通过对不同环境配置内容,来实现对不同环境做不同的事情。 SpringBoot 项目,通过 application-xxx.yml 添加不同的后缀来区分配置文件,启动时候通过后缀启动即可。 …...

跨qml通信
****Commet.qml //加载其他文件中的组件 不需要声明称Component //1.用loader.item.属性 访问属性 //2.loader.item.方法 访问方法 //3.用loader.item.方法.connect(槽)连接信号 Item { Loader{ id:loader; width: 200; …...

力扣-404.左叶子之和
Idea attention:先看清楚题目,题目说的是左叶子结点,不是左结点【泣不成声】 遇到像这种二叉树类型的题目呢,我们一般还是选择dfs,然后类似于前序遍历的方式加上判断条件即可 AC Code class Solution { public:void d…...

如何搭建一个 websocket
环境: NodeJssocket.io 4.7.2 安装依赖 yarn add socket.io创建服务器 引入文件 特别注意: 涉及到 colors 的代码,请采取 console.log() 打印 // 基础老三样 import http from "http"; import fs from "fs"; import { Server } from &quo…...

pip常用命令
TOC(pip常用命令) 1.pip 2.where pip 3.pip install --upgrade pip 4.安装 这里暂用flask库举例,安装flask库,默认安装最新版: pip install flask指定要安装flask库的版本: pip install flask版本号我们在安装第三方库时可…...

[QT编程系列-43]: Windows + QT软件内存泄露的检测方法
目录 一、如何查找Windows程序是否有内存泄露 二、如何定位Windows程序内存泄露的原因 二、Windows环境下内存监控工具的使用 2.1 内存监测工具 - Valgrind 2.2.1 Valgrind for Linux 2.2.2 Valgrind for Windows 2.2 内存监测工具 - Dr. Memory 2.2.1 特点 2.2.2 安装…...

【Java-LangChain:使用 ChatGPT API 搭建系统-5】处理输入-思维链推理
第五章,处理输入-思维链推理 在本章中,我们将专注于处理输入,即通过一系列步骤生成有用地输出。 有时,模型在回答特定问题之前需要进行详细地推理。如果您参加过我们之前的课程,您将看到许多这样的例子。有时…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
