CSS学习笔记
目录
- 1.CSS简介
- 1.什么是CSS
- 2.为什么使用CSS
- 3.CSS作用
- 2.基本用法
- 1.CSS语法
- 2.CSS应用方式
- 1. 内部样式
- 2.行内样式
- 3.外部样式
- 1.使用 link标签 链接外部样式文件
- 2.@import 指令 导入外部样式文件
- 3.使用举例
- 3.选择器
- 1.基础选择器
- 1.标签选择器
- 2.类选择器
- 3.ID选择器
- 4.使用举例
- 2.复杂选择器
- 1.复合选择器
- 2.组合选择器
- 3.嵌套选择器
- 4.使用举例
- 5.伪类选择器
- 6.伪元素选择器
- 3.选择器优先级
- 1.优先级
- 2.可以使用!important使某个样式有最高的优先级
- 4.常用CSS属性
- 1.字体属性
- 1.font-size:大小、尺寸
- 2.font-weight:粗细
- 3.font-family:字体
- 4.font-style:样式
- 5.font:组合
- 2.文本属性
- 1.使用举例
- 3.背景属性
- 4.列表属性
- 5.表格属性
- 5.盒子模型
- 1.简介
- 2.border
- 3.padding
- 4.margin
- 6.定位方式
- 7.其他CSS属性
- 1.浮动属性和清除属性
- 2.元素的显示和隐藏
- 1.display
- 2.visibility
- 3.display和display的区别
- 4.代码举例
- 3.轮廓属性
- 1.简介
- 2.基本用法
- 3.outline和border的区别
- 4.代码举例
- 4.宽高相关
- 5.overflow属性
- 6.cursor属性
- 8.页面布局
- 1.简介
- 2.表格布局
- 1.简介
- 2.用法
- 3.代码举例
- 3.div布局
- 1.简单布局
- 1. 1-1-1布局
- 2. 1-2/ 3-1布局
- 4.圣杯布局
CSS基础知识学习。

1.CSS简介
1.什么是CSS
CSS是一组样式设置的规则,用于控制页面的外观样式.
2.为什么使用CSS
实现内容与样式的分离,便于团队开发。
样式复用,便于网站的后期维护。
页面的精确控制,让页面更精美。
3.CSS作用
- 页面外观美化。
- 布局和定位。
2.基本用法
1.CSS语法
<head><style>选择器{属性名:属性值;属性名:属性值;}</style>
</head>
- 选择器:要修饰的对象(东西)。
- 属性名:修饰对象的哪一个属性(样式)。
- 属性值:样式的取值。
例如:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>p{color: red;background: #cccccc;}h2{color: blue;}</style></head><body><p>CSS从入门到精通</p><h2>摸鱼</h2></body>
</html>
运行结果:

2.CSS应用方式
有三种方式:内部样式、行内样式、外部样式。
1. 内部样式
也称为内嵌样式,在页面头部通过style标签定义。对当前页面中所有符合样式选择器的标签都起作用。
行内样式举例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>p{color: red;background: #cccccc;}h2{color: blue;}</style></head><body><p>CSS从入门到精通</p><h2>摸鱼</h2></body>
</html>
2.行内样式
也称为嵌入样式,使用HTML标签的style属性定义。只对设置style属性的标签起作用。
行内样式举例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><p style="color: rgb(34, 33, 33);">CSS从入门到精通</p><h2 style="color: blue;">摸鱼</h2></body>
</html>
3.外部样式
使用单独的 .CSS 文件定义,然后在页面中使用 link标签 或 @import指令 引入。
1.使用 link标签 链接外部样式文件
<link rel="stylesheet" type="text/css" href="CSS样式文件的路径">
提示:type属性可以省略
2.@import 指令 导入外部样式文件
<style>@import "CSS样式文件路径";@import url(CSS样式文件路径);
</style>
3.使用举例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><!-- <link rel="stylesheet" type="text/css" href="style/hello.css"> --><style>@import url(style/hello.css);</style>
</head>
<body><p>welcome to CSS!</p><p>欢迎来到CSS课堂!</p><hr><h2 style="color:red;">WEB前段工程师</h2><h2>JAVA开发工程师</h2><hr><div>嘿嘿</div><div>哈哈</div>
</body>
</html>
3.选择器
1.基础选择器
1.标签选择器
也称为元素选择器,使用HTML标签作为选择器的名称。以标签名作为样式应用的依据。
2.类选择器
使用自定义的名称,以 . 号作为前缀,然后再通过HTML标签的class属性调用类选择器。
以标签的class属性作为样式应用的依据。
注意事项:
- 调用时不能添加 . 号 。
- 同时调用多个类选择器时,以 空格 分隔 。
- 类选择器名称不能以 数字 开头。
3.ID选择器
使用自定义名称,以 # 作为前缀,然后通过HTML标签的id属性进行名称匹配。
以标签的id属性作为样式应用的依据,一对一的关系。
4.使用举例
<!DOCTYPE html>
<html lang="en">
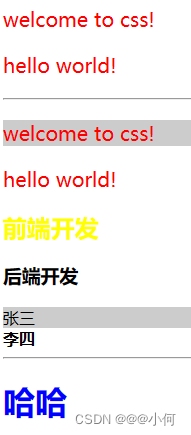
<head><meta charset="UTF-8"><title>Document</title><style>p{color:red;font-size:20px;}h2{color:yellow;}.hello{background: #cccccc;}.world{font-weight:bold;}#haha{color:blue;}</style>
</head>
<body><p>welcome to css!</p><p>hello world!</p><hr><p class="hello">welcome to css!</p><p>hello world!</p><h2>前端开发</h2><h3>后端开发</h3><div class="hello">张三</div><div class="world">李四</div><hr><h1 id="haha">哈哈</h1>
</body>
</html>
运行结果:

2.复杂选择器
1.复合选择器
标签选择器和类选择器、标签选择器和ID选择器,一起使用。
必须同时满足两个条件才能应用样式。
2.组合选择器
也称为集体声明。
将多个具有相同样式的选择器放在一起声明,使用逗号隔开。
3.嵌套选择器
在某个选择器内部再设置选择器,通过空格隔开。
只有满足层次关系最里层的选择器所对应的标签才会应用样式。
注意:使用 空格 时不区分父子还是后代,使用CSS3中新增的 > 时必须是父子关系才行。
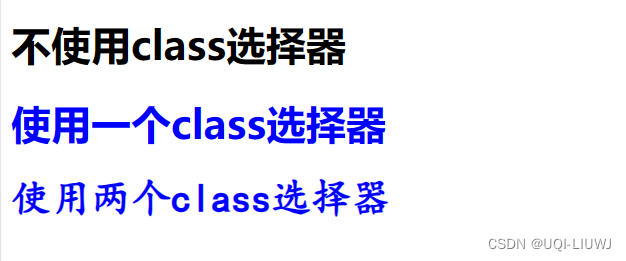
4.使用举例
<!DOCTYPE html>
<html lang="en">
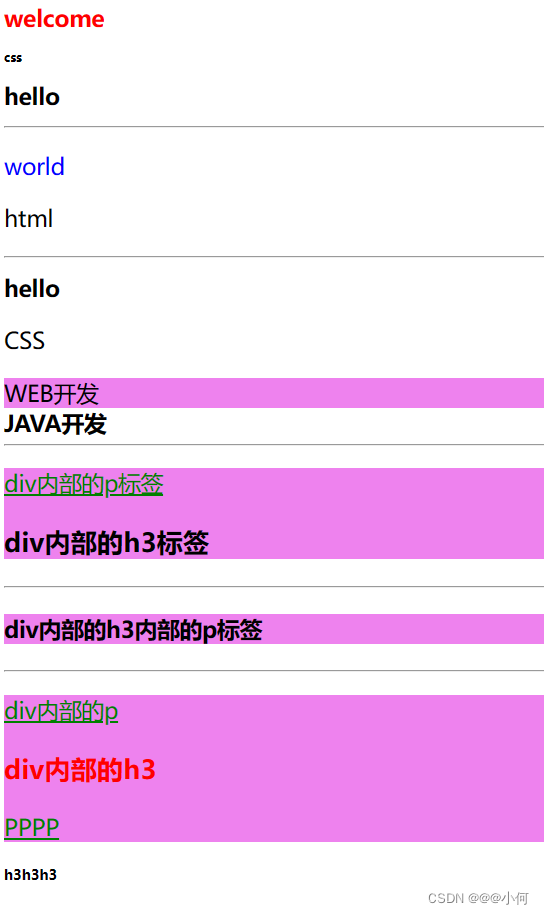
<head><meta charset="UTF-8"><title>Document</title><style>/* 1.标签选择器和类选择器合起来使用----复合选择器 */h1.aaa{color:red;}/* 1.标签选择器和ID选择器合起来使用----复合选择器 */p#bbb{color:blue;}/* 2.组合选择器 */h1,p,div,span,.ccc{font-size:30px;}div{background:violet;}.ccc{font-weight:bold;}/* 3.嵌套选择器 *//* div p{color:green;text-decoration:underline;} */div>p{color:green;text-decoration:underline;}div h3.ddd{color:red;}</style>
</head>
<body><!-- 需求:只想修饰class属性为aaa的h1标签 --><h1 class="aaa">welcome</h1><h4 class="aaa">css</h4><h1>hello</h1><hr><!-- 我要修饰ID属性为bbb的p标签 --><p id="bbb">world</p ><p>html</p><hr><!-- 给h1、p、div、span标签中的内容设置字号为30px --><h1>hello</h1><p>CSS</p><div>WEB开发</div><span class="ccc">JAVA开发</span><hr><!-- 需求:修饰div内部的p标签 --><div><p>div内部的p标签</p><h3>div内部的h3标签</h3></div><hr><div><h3><p>div内部的h3内部的p标签</p></h3></div><hr><!-- 需求:修饰div内部的class为ddd的标签 --><div><p>div内部的p</p><h3 class="ddd">div内部的h3</h3><p class="ddd">PPPP</p></div><h3 class="ddd">h3h3h3</h3>
</body>
</html>
运行结果:

5.伪类选择器
根据不同的状态显示不同的样式,一般多用于标签。
四种状态:
:link 未访问的链接 。
:visited 已访问的链接。
:hover 鼠标悬浮到连接上,即移动在连接上。
:active 选定的链接,被激活。
注:默认超链接为:蓝色、下划线。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>伪类选择器</title><style>/*a:link{font-size: 12px;color:black;text-decoration: none;}a:visited{font-size: 15px;color:;}a:hover{font-size: 20px;color:blue;}a:active{font-size: 40px;color:green;}*/a:link,a:visited{color:#666666;font-size: 13px;text-decoration: none;}a:hover,a:active{color:#ff7300;text-decoration: underline;}/*普通的标签也可以使用伪类选择器*/p:hover{color:red;}p:active{color:blue;}</style>
</head>
<body><a href="复杂选择器.html">复杂选择器.html</a><p>CSS从入门到精通!</p>
</body>
</html>
6.伪元素选择器
:first-letter 为第一个字符的样式。
:first-line 为第一行添加样式。
:before 在元素内容的最前面添加的内容,需要配合content属性使用。
:after 在元素内容的最后面添加的内容,需要配合content属性使用。
<!DOCTYPE html>
<html lang="en">
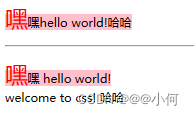
<head><meta charset="UTF-8"><title>Document</title><style>p:first-letter{color:red;font-size:30px;}p:first-line{background:pink;}p:before{content:"嘿嘿";}p:after{content:"哈哈";}</style>
</head>
<body><p>hello world!</p><hr><p>hello world! <br>welcome to css!</p>
</body>
</html>
运行结果:

3.选择器优先级
1.优先级
行内样式>ID选择器>类选择器>标签选择器。
原因:首先加载标签选择器,再加载类选择器,然后加载ID选择器,最后加载行内样式。 后加载会覆盖先加载的同名样式。
2.可以使用!important使某个样式有最高的优先级
4.常用CSS属性
1.字体属性

1.font-size:大小、尺寸
取值:
- inherited继承,默认从父标签继承字体大小(默认值),所有CSS属性的默认值都是inherited:
- px像素 pixel。
- %百分比,相对父标签字体大小的百分比。
- em倍数,相对于父标签字体大小的倍数。
- HTML根元素默认字体的大小为16px,也称为基础字体大小。
2.font-weight:粗细
3.font-family:字体
4.font-style:样式
5.font:组合
是font-style、font-weight、font-size、font-family的组合编写。
必须按照先后顺序来,顺序为:font-style、font-weight、font-size、font-family,例子如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>div{font-size: 30px;}p{/*font-size: 20px;*/font-size: 80%;}body{font-size: 62.5%;}ul li{/*font-size: 30px;font-weight: bold;font-family: 华文行楷,宋体,黑体;font-style: italic;*/font: italic bold 30px 微软雅黑;}</style>
</head>
<body><p>CSS从入门到精通!</p><hr><div>我的DIV<p>CSS从入门到精通</p></div><hr><hr><ul><li>嘿嘿</li></ul>
</body>
</html>
2.文本属性

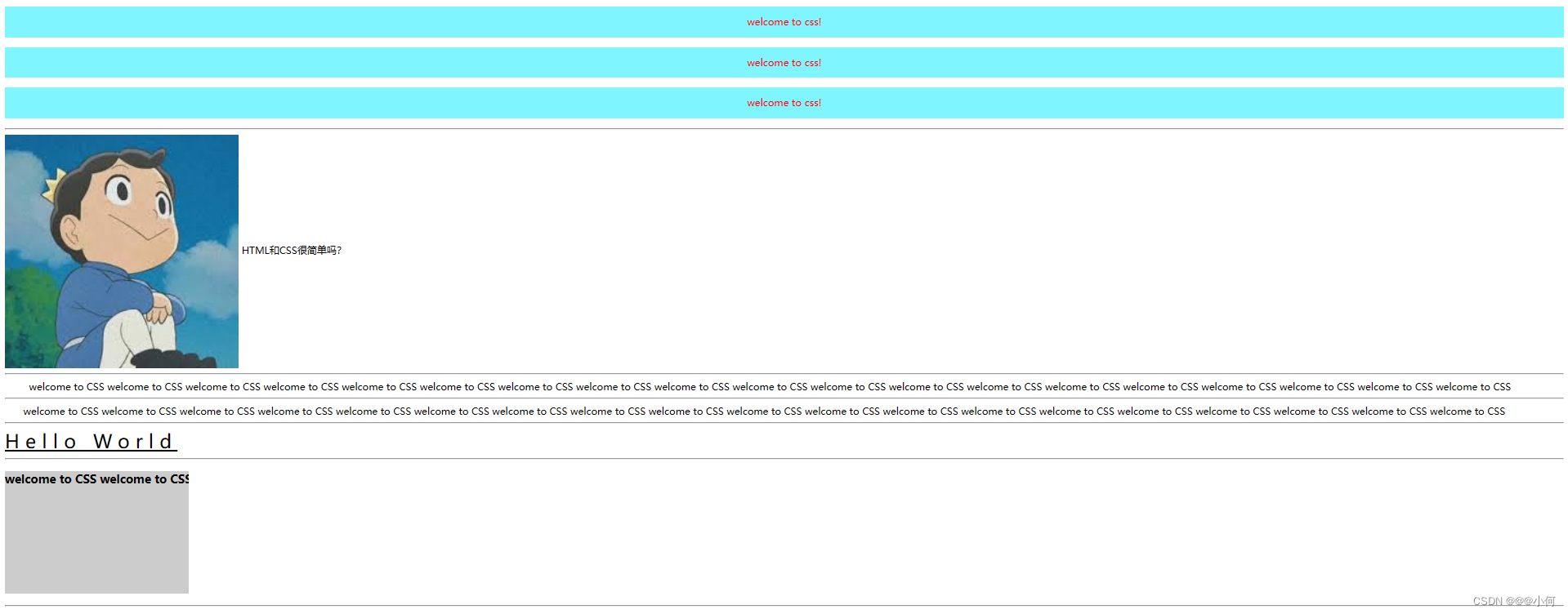
1.使用举例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>p{color: red;/*background-color: #ccc;*//*background-color: rgba(0,255,0,0.5);*/background-color: rgba(0, 237, 255, 0.5);line-height: 50px;text-align: center;}img{vertical-align: middle;}div{text-indent: 30px;}span{font-size: 30px;text-decoration: underline;text-transform: capitalize;letter-spacing: 10px;world-spacing:;}h3{width: 300px;height: 200px;background-color:#ccc;white-space: nowrap;overflow:hidden;}</style>
</head>
<body><p>welcome to css!</p><p>welcome to css!</p><p>welcome to css!</p><hr><img src="head.jpg" width="15%">HTML和CSS很简单吗?<hr><div> welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS</div><hr><div>welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS</div><hr><span>hello world</span><hr><h3>welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS welcome to CSS</h3><hr>
</body>
</html>
运行结果:

3.背景属性

4.列表属性

5.表格属性
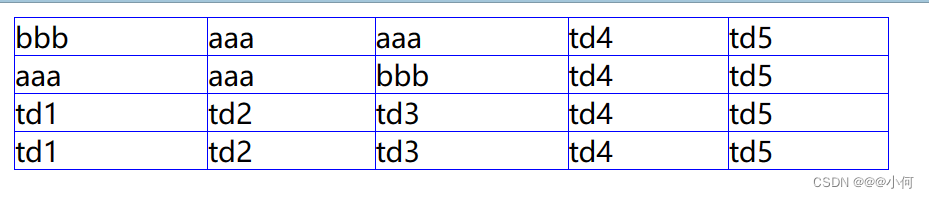
border-collapse:表格中相邻的边框是否合并(折叠)为单一边框。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>table{width:500px;border:1px solid blue;border-collapse:collapse;}td{border:1px solid blue;}</style>
</head>
<body><!-- table>(tr>td{td$}*5)*4 --><table cellspacing="0px"cellpadding="0px"><tr><td>bbb</td><td>aaa</td><td>aaa</td><td>td4</td><td>td5</td></tr><tr><td>aaa</td><td>aaa</td><td>bbb</td><td>td4</td><td>td5</td></tr><tr><td>td1</td><td>td2</td><td>td3</td><td>td4</td><td>td5</td></tr><tr><td>td1</td><td>td2</td><td>td3</td><td>td4</td><td>td5</td></tr></table>
</body>
</html>
运行结果:

5.盒子模型
1.简介
盒子模型是网页布局的基础,将页面中所有元素都看作是一个盒子,盒子都包含以下几个属性:
- width 宽度。
- height 高度 。
- border 边框 。
- padding 内边距。
- margin 外边距。
2.border
表示盒子的边框。
分为四个方向: 上top、右right、下bottom、左left。
border-top、border-right、border-bottom、border-left。
每个边框包含三种样式:
border-top-color、border-top-width、border-top-style
border-right-color、border-right-width、border-right-style
border-bottom-color、border-bottom-width、border-bottom-style
border-left-color、border-left-width、border-left-style
样式style的取值:
solid实线、dashed虚线、dotted点线、double双线、inset内嵌的3D线、outset外嵌的3D线。
3.padding
表示盒子的内边距,即内容与边框之间的距离。
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)。
4.margin
表示盒子的外边距,即盒子与盒子之间的距离。
同样也分为四个方向,也可以简写(按顺时针方向,默认上下一样,左右一样)。
6.定位方式
通过position属性实现对元素的定位,有四种定位方式。

代码举例:
<!DOCTYPE html>
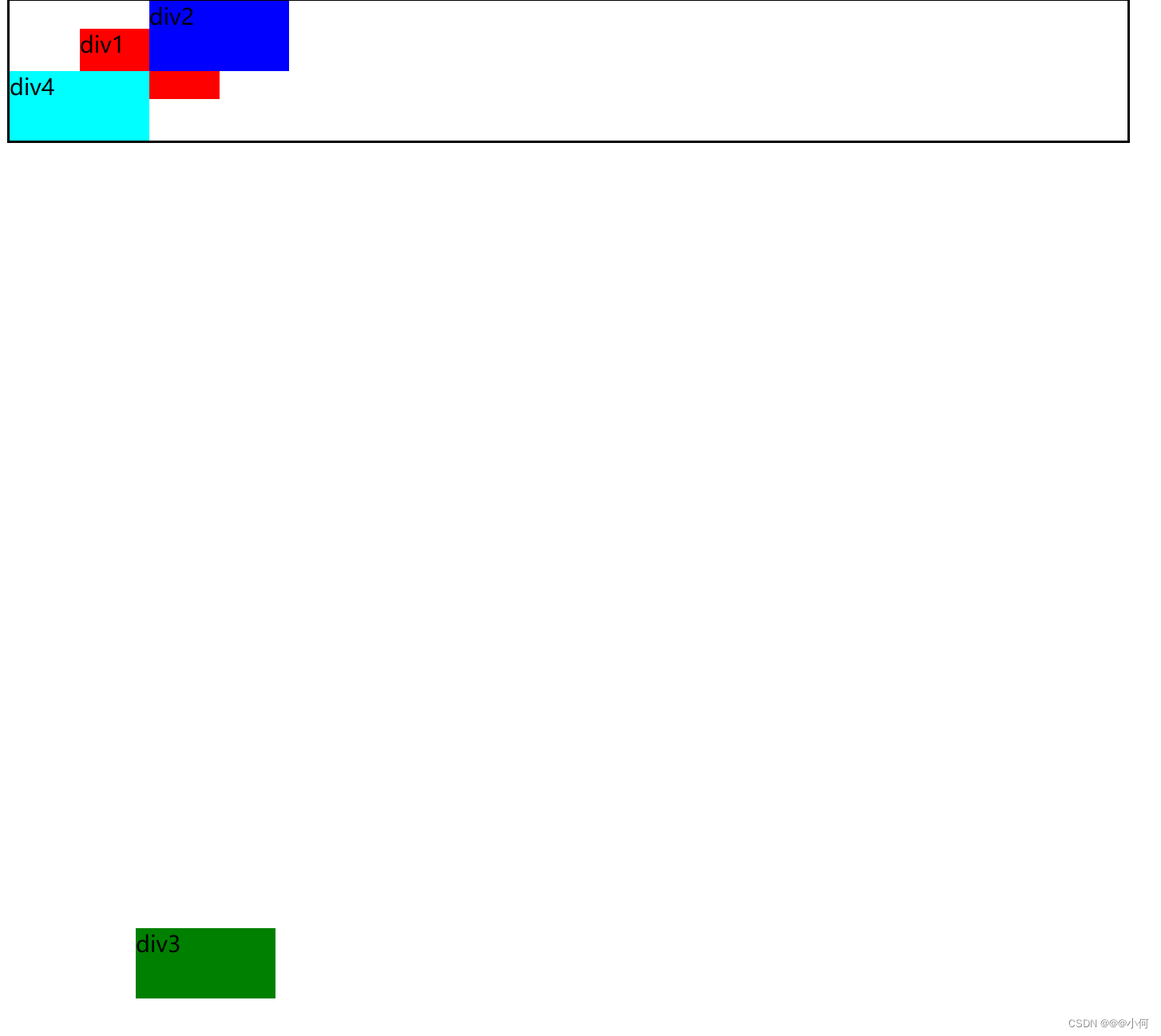
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>/* id选择器 */#container {width: 800px;border: 2px solid #000000;position:relative;}/* 类选择器 */.div1,.div2,.div3,.div4 {width: 100px;height: 50px;}.div1 {background: red;position: relative;top: 20px;left: 50px;z-index: -5;}.div2 {background: blue;position: absolute;left: 100px;bottom: 50px;z-index: 100px;}.div3 {background: green;position: fixed;bottom: 50px;left: 100px;}.div4 {background: cyan;}</style>
</head><body><div id="container"><div class="div1">div1</div><div class="div2">div2</div><div class="div3">div3</div><div class="div4">div4</div></div>
</body></html>
运行结果:
7.其他CSS属性
1.浮动属性和清除属性
- 通过float属性来实现元素的浮动,可以让块级元素脱离常规的文档流,向左或向右移动,在同一行显示,如果一行显示不下,则会换行显示。
- 通过clear属性来实现清除,设置元素的哪一侧不允许有浮动元素。
2.元素的显示和隐藏
1.display
通过display属性设置元素是否显示,以及是否独占一行。

2.visibility
也可以通过visibility属性设置元素的显示和隐藏。
常用属性:

3.display和display的区别
display隐藏时不再占据页面中的空间,后面的元素会占用其位置。
visibility隐藏时会占据页面中的空间,位置还保留在页面中,只是不显示。
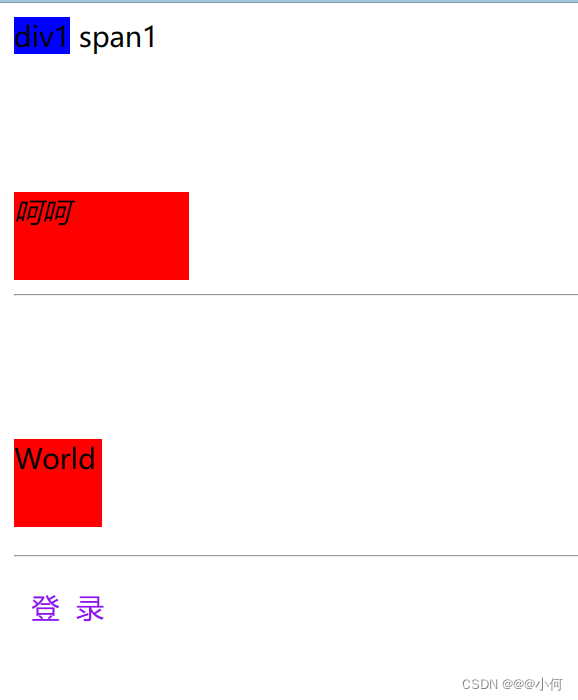
4.代码举例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>.div1{width:100px;height: 100px;background: blue;display: inline;}span{width: 100px;height: 100px;background: 50px;display: inline-block;}i{display: block;width: 100px;height: 50px;background: red;}p{width: 50px;height: 50px;background: red;}.p1{visibility: hidden;}.login{display: inline-block;text-decoration: none;background: rgba(255, 0,0, 0);color: #940ff2;padding: 10px;text-align: center;border-radius: 10px;}.login:hover{background: #05f14c;}</style></head><body><div class="div1">div1</div><span>span1</span><i>呵呵</i><hr><p class="p1">Hello</p><p class="p2">World</p><hr><a href="javascript:alert('欢迎光临')" class="login">登 录</a></body>
</html>
运行结果:

3.轮廓属性
1.简介
轮廓outline,用于在元素周围绘制一个轮廓,位于border外围,可以突出显示元素。
2.基本用法
常用属性:
outline-width:轮廓宽度 。
outline-color:轮廓颜色。
outline-style:轮廓样式。
outline简写。
在浏览器中,当鼠标单击或使用TAB键让一个表单或链接获得焦点时,该元素会有一个轮廓outline
优点:可以提高使用表单的用户体验。
缺点:有时会影响美观。
3.outline和border的区别
- border可以应用于所有html元素,而outline主要用于表单元素、超链接元素。
- 当元素获得焦点时会自动出现outline轮廓效果,当失去焦点时会自动消失,这是浏览器默认行为。
- outline不影响元素的尺寸和位置,而border会影响。
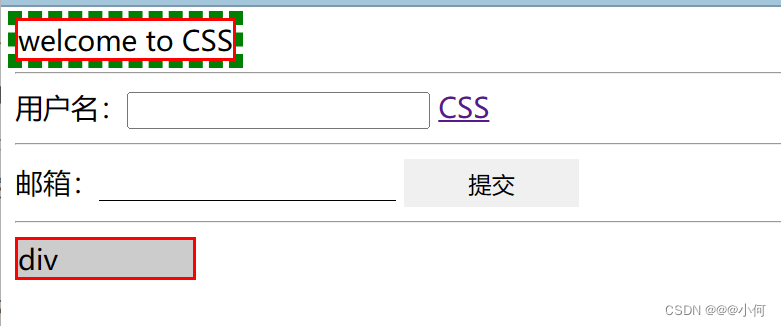
4.代码举例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Documnet</title><style>span{border: 2px solid red;outline: 4px dashed green;}.userName{border: 1px solid red;outline: none;padding-left: 3px;width: 80px;}.email{border: 0;outline: 0;border-bottom: 1px solid #000;}.btnsubmit{border: 0;padding: 5px;width: 100px;}.mydiv{width: 100px;background: #ccc;border: 2px solid red;}</style></head>
<body><span>welcome to CSS</span><hr>用户名:<input type="text" class="username"><a href="#">CSS</a><hr>邮箱:<input type="text" class="email"><input type="submit" value="提交" class="btnsubmit"><hr><div class="mydiv">div</div>
</body>
</html>
运行结果:

4.宽高相关
- max-width:设置元素的最大宽度 。
- max-height:设置元素的最大高度。
- min-width设置元素的最小宽度。
- min-height设置元素的最小高度。
5.overflow属性
当元素内容溢出时该如何处理。
常用取值:
- visible溢出时可见,显示在元素外,默认值。
- hidden溢出的部分不可见(常用)。
- scroll无论是否出现溢出始终出现滚动条。
- auto溢出时自动出现滚动条。
6.cursor属性
用于设置光标的形状。
常用属性:
- default默认光标,一般为箭头。
- pointer手形,光标移动超链接上时一般显示为手形。
- move表示可移动。
- text表示文本。
- wait表示程序正忙,需要等待。
- hep表示帮助。
代码举例:
<!DOCTYPE html>
<html lang="en">
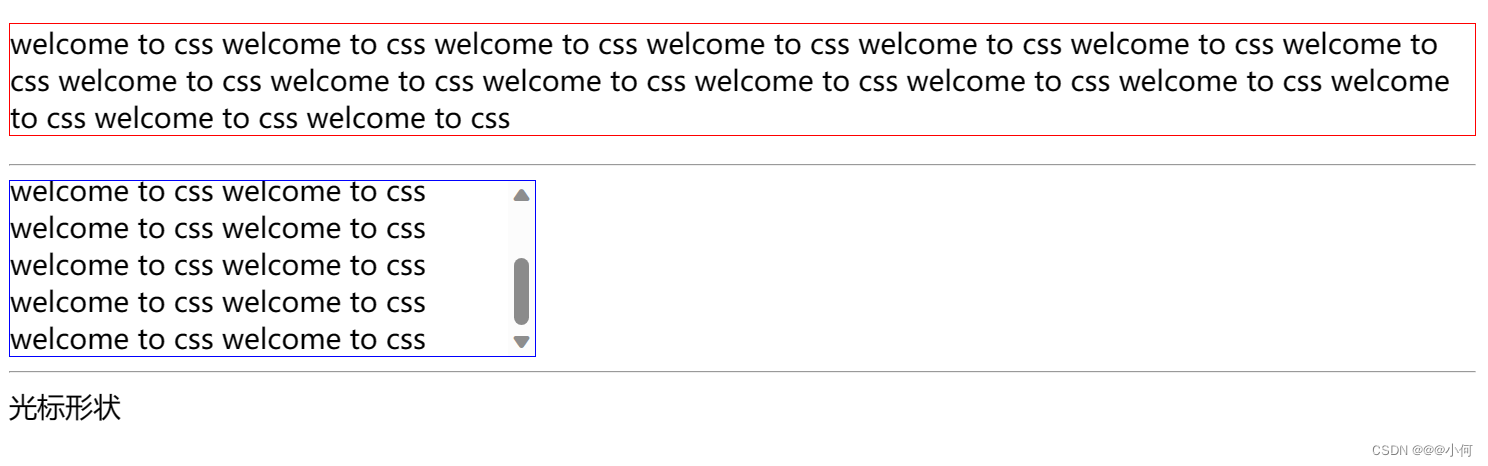
<head><meta charset="UTF-8"><title>Document</title><style>p{border:1px solid red;min-width:500px;}div{border:1px solid blue;width: 300px;height: 100px;overflow:auto;}span{cursor:help;}</style>
</head>
<body><p>welcome to css welcome to css welcome to css welcome to csswelcome to css welcome to css welcome to css welcome to csswelcome to css welcome to css welcome to css welcome to csswelcome to css welcome to css welcome to css welcome to css</p><hr><div>welcome to css welcome to css welcome to css welcome to csswelcome to css welcome to css welcome to css welcome to csswelcome to css welcome to css welcome to css welcome to csswelcome to css welcome to css welcome to css welcome to css</div><hr><span>光标形状</span>
</body>
</html>运行结果:

8.页面布局
1.简介
常见页面布局:
- 表格布局 。
- div布局。
2.表格布局
1.简介
不适用于复杂布局,仅用于简单 、有规则的结构。
定位相对准确,与浏览器基本无关,适用于简单分隔。
2.用法
table常用样式的属性:
- border在表格外围设置边框。
- border-spacing设置单元格之间的距离(相当于table标签中的cellspacing属性,即间距)。
- border-collapse表格中相邻边框是否合并,取值:seprate、collapse。
th/td常用样式属性:
- border为单元格设置边框。
- padding设置单元格的内边距(相当于table标签中的cellpadding属性,边距)。
3.代码举例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>.hello{width: 80%;border:1px solid #ccc;border-spacing:0;border-collapse:collapse;}.hello th,.hello td{border:1px solid #ccc;padding:5px;}</style>
</head>
<body><!-- table>(thead>tr>th{th$}*4)+tbody>(tr>td{td$}*4)*6 --><table class="hello"><thead><tr><th>th1</th><th>th2</th><th>th3</th><th>th4</th></tr></thead><tbody><tr><td>td1</td><td>td2</td><td>td3</td><td>td4</td></tr><tr><td>td1</td><td>td2</td><td>td3</td><td>td4</td></tr><tr><td>td1</td><td>td2</td><td>td3</td><td>td4</td></tr><tr><td>td1</td><td>td2</td><td>td3</td><td>td4</td></tr><tr><td>td1</td><td>td2</td><td>td3</td><td>td4</td></tr><tr><td>td1</td><td>td2</td><td>td3</td><td>td4</td></tr></tbody></table>
</body>
</html>运行结果:

3.div布局
定位绝对精确,使用灵活,适合于复杂的布局方式。
1.简单布局
1. 1-1-1布局
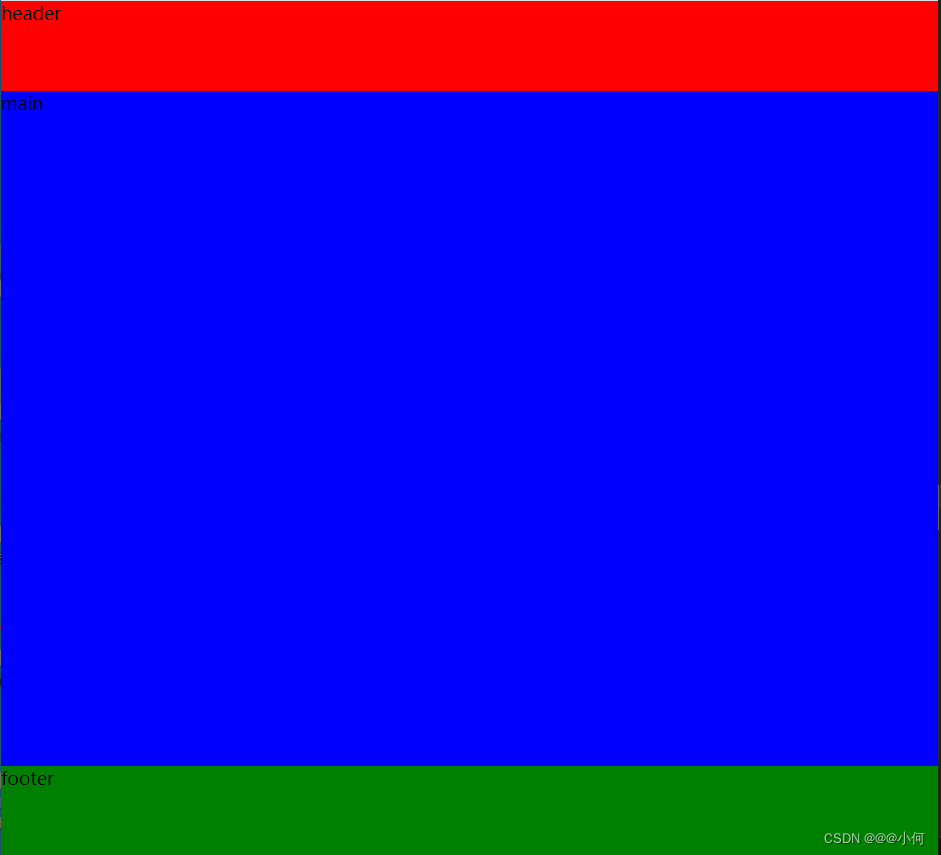
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/style1.css">
</head>
<body><div id="container"><header class="header">header</header><article class="main">main</article><footer class="footer">footer</footer></div>
</body>
</html>运行结果:

2. 1-2/ 3-1布局
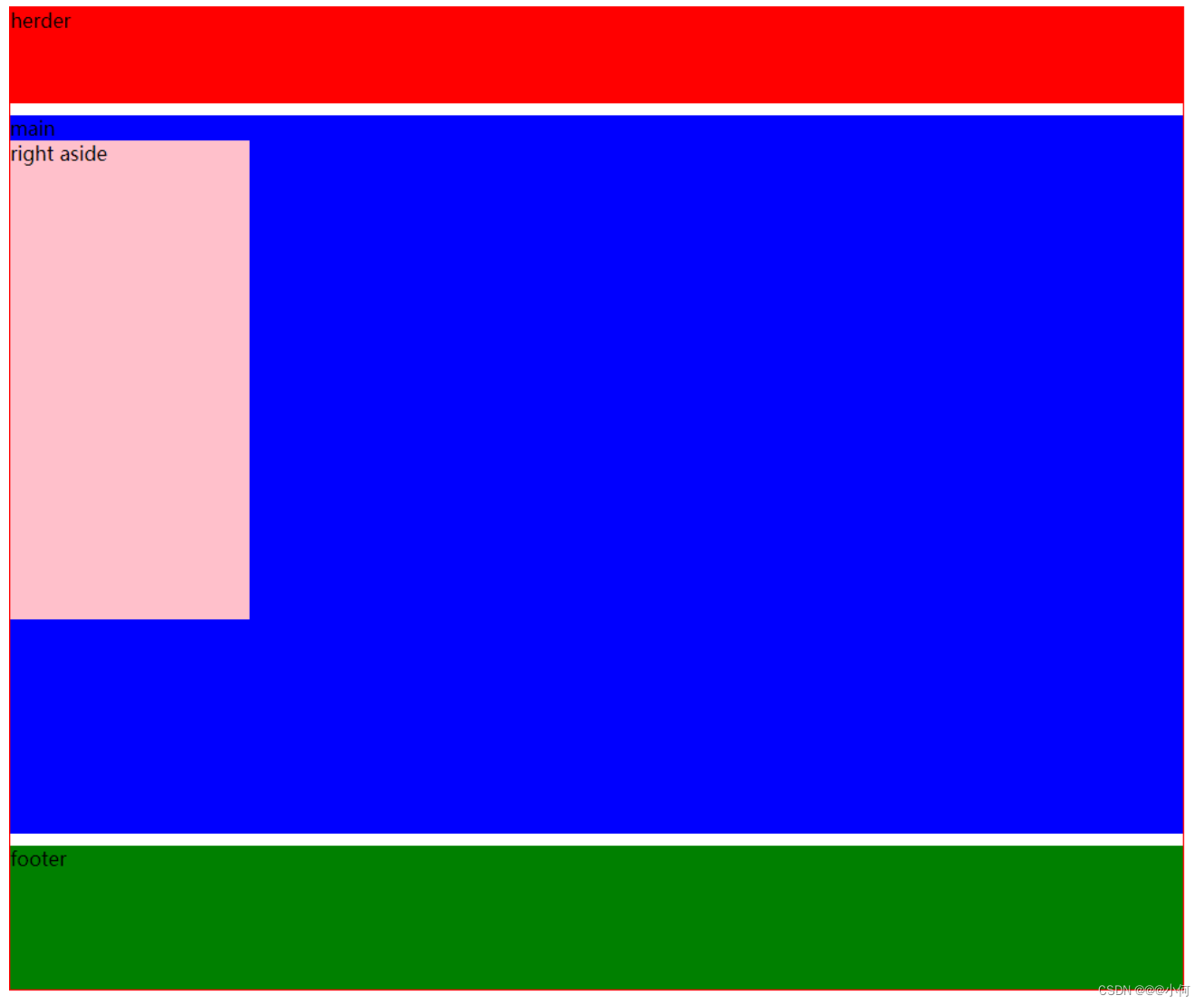
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/style2.css">
</head>
<body><div id="container"><header class="header">herder</header><article class="wrapper"><section>main</section><aside>right aside</aside></article><footer class="footer">footer</footer></div>
</body>
</html>
运行结果:

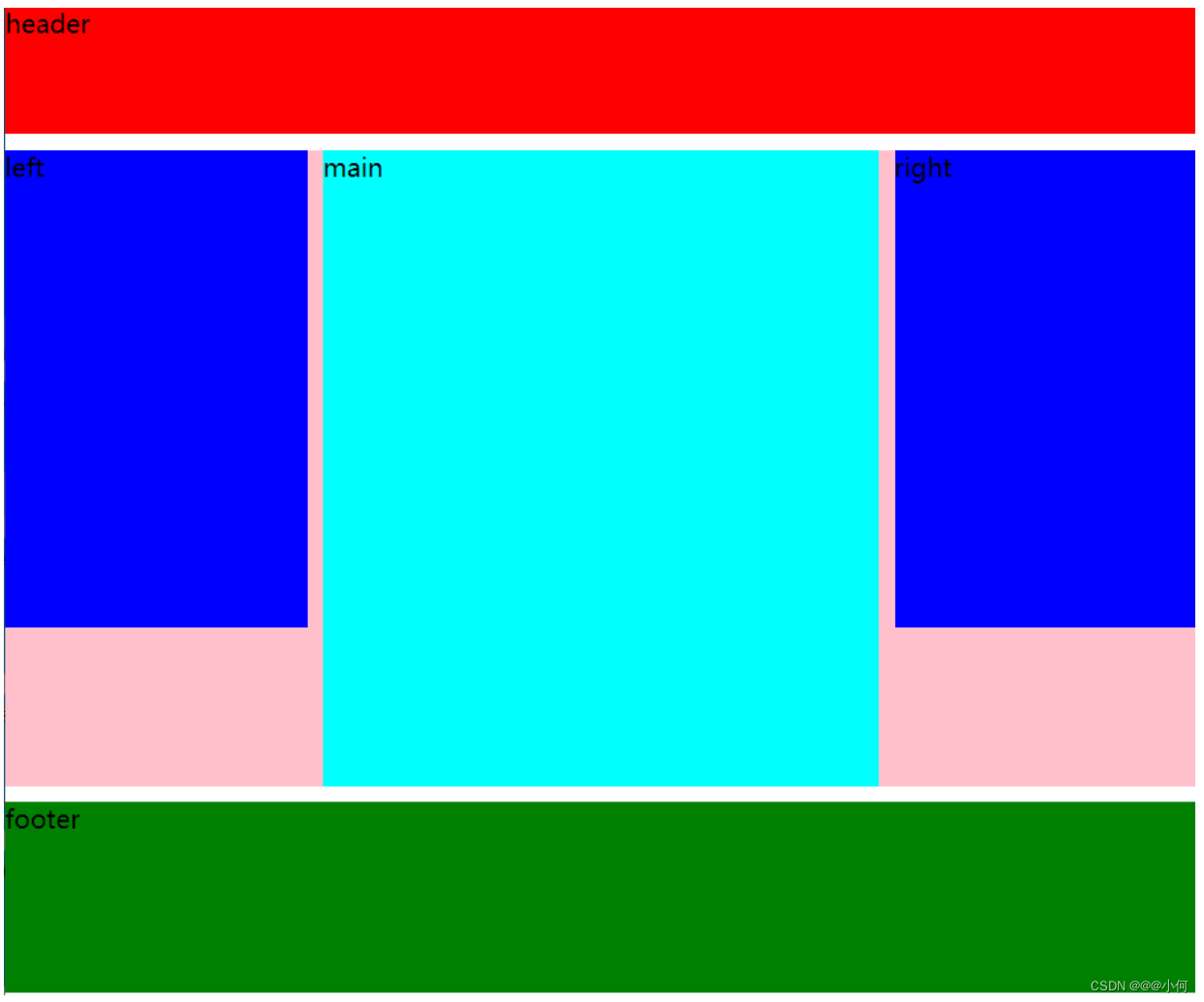
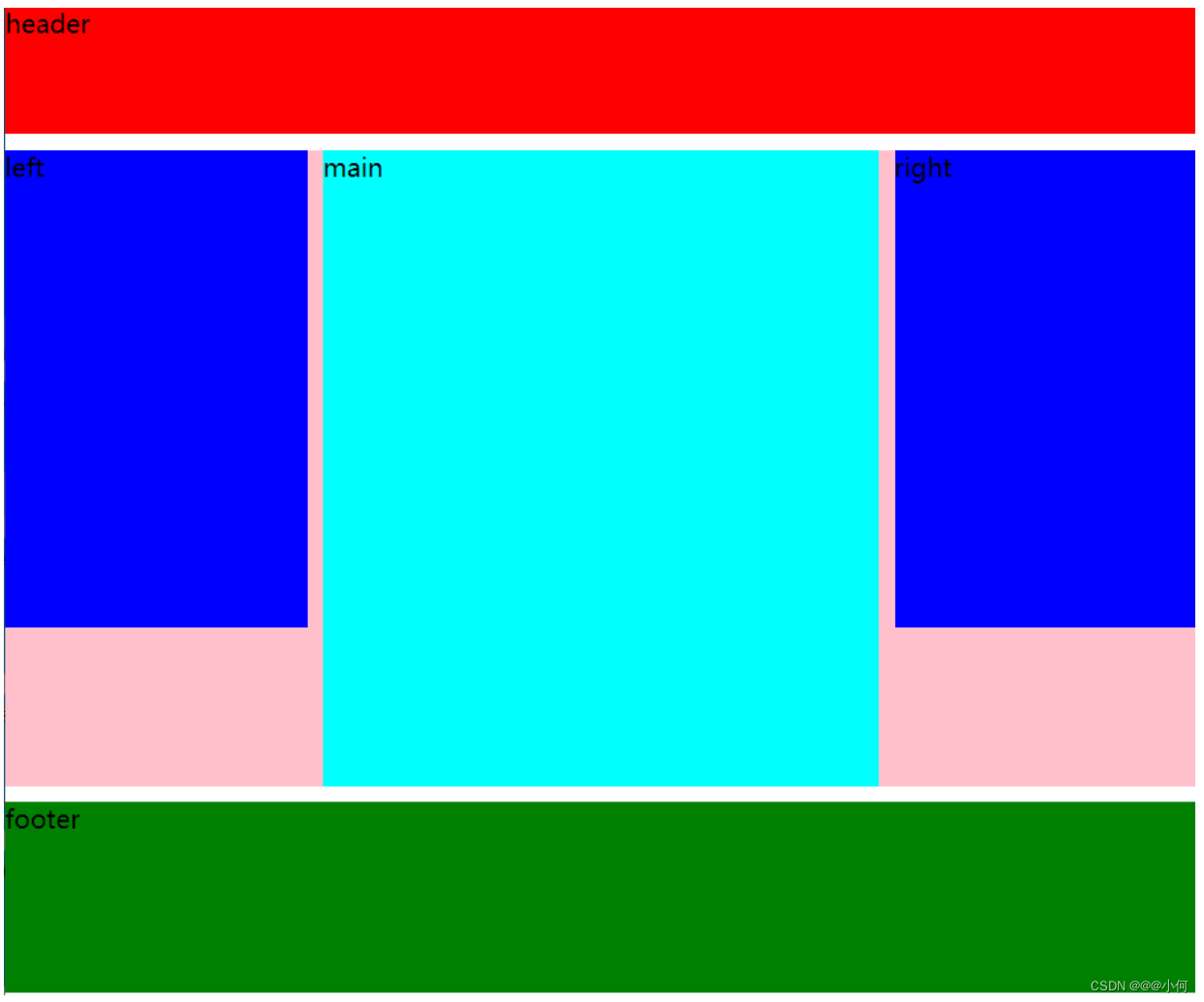
4.圣杯布局
页面结构,两边的边栏宽度固定,中间主体在一定范围内可自适应,并且主体优先被加载。
一般防止页面缩放影响浏览,都会为页面设置一个最小宽度。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="css/style4.css">
</head>
<body><div id="container"><header class="header"> header </header> <article class="wrapper"> <section class="main">main</section><aside class="left"> left</aside> <aside class="right"> right</aside> </article><footer class="footer"> footer </footer> </div>
</body>
</html>运行结果:

相关文章:

CSS学习笔记
目录 1.CSS简介1.什么是CSS2.为什么使用CSS3.CSS作用 2.基本用法1.CSS语法2.CSS应用方式1. 内部样式2.行内样式3.外部样式1.使用 link标签 链接外部样式文件2.import 指令 导入外部样式文件3.使用举例 3.选择器1.基础选择器1.标签选择器2.类选择器3.ID选择器4.使用举例 2.复杂选…...

linux操作命令
VMware版本: 17.0 ubantu版本:22.04.3 命令: # 查看当前目录文件 ls# 切换路径 []内是路径 cd [snap/] cd ../ #返回上一层# 创建文件 []内是文件名 touch [test.txt]# 创建文件夹 []内是文件夹名 mkdir [myself]# 测试一下网络 ping www.b…...
)
猜数字游戏(Python)
一、猜数字游戏是一个古老的密码破译类、益智类小游戏,通常由两个人参与,一个人设置一个数字,一个人猜数字,当猜数字的人说出一个数字,由出数字的人告知是否猜中:若猜测的数字大于设置的数字,出…...

可视化模块
目录 可视化送入网络的图片可视化网络层的热力图 可视化送入网络的图片 送入的数据为imgs,其大小为(8,3,256,256),并以2行8列进行展示 import matplotlib.pyplot as plt import numpy as np# 假设你的张量名为 tensor,形状为 (8, 3, 256, 2…...

MyBatis insert标签
<insert id"addWebsite" parameterType"string">insert into website(name)values(#{name}) </insert> 在 WebsiteMapper 接口中定义一个 add() 方法 public int addWebsite(String name); 参数为 Sting 类型的字符串;返回值为 …...

扬尘监测:智能化解决方案让生活更美好
随着工业化和城市化的快速发展,扬尘污染问题越来越受到人们的关注。扬尘不仅影响城市环境,还会对人们的健康造成威胁。为了解决这一问题,扬尘监测成为了一个重要的手段。本文将介绍扬尘监测的现状、重要性以及智能化解决方案,帮助…...

【AI视野·今日NLP 自然语言处理论文速览 第四十五期】Mon, 2 Oct 2023
AI视野今日CS.NLP 自然语言处理论文速览 Mon, 2 Oct 2023 Totally 44 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Efficient Streaming Language Models with Attention Sinks Authors Guangxuan Xiao, Yuandong Tian, Beidi C…...

The little schemer 学习
参考文章: The Little Schemer 阅读笔记-CSDN博客 前言 原子是Scheme的基本元素之一。首先定义了过程atom?,用来判断一个S-表达式是不是原子: (define atom?(lambda (x)(and (not (pair? x)) (not (null? x))))) 这个“pair”实际上…...

yolov5+bytetrack算法在华为NPU上进行端到端开发
自从毕业后开始进入了华为曻腾生态圈,现在越来越多的公司开始走国产化路线了,现在国内做AI芯片的厂商比如:寒武纪、地平线等,虽然我了解的不多,但是相对于瑞芯微这样的AI开发板来说,华为曻腾的生态比瑞芯微…...

【Java-LangChain:使用 ChatGPT API 搭建系统-1】简介
简介 欢迎来到课程《使用 ChatGPT API 搭建系统》 , 旨在指导开发者如何基于 ChatGPT 搭建完整的智能问答系统。 使用 ChatGPT 不仅仅是一个单一的 Prompt 或单一的模型调用,本课程将分享使用 LLM 构建复杂应用的最佳实践。 本课程以构建客服助手为例,…...

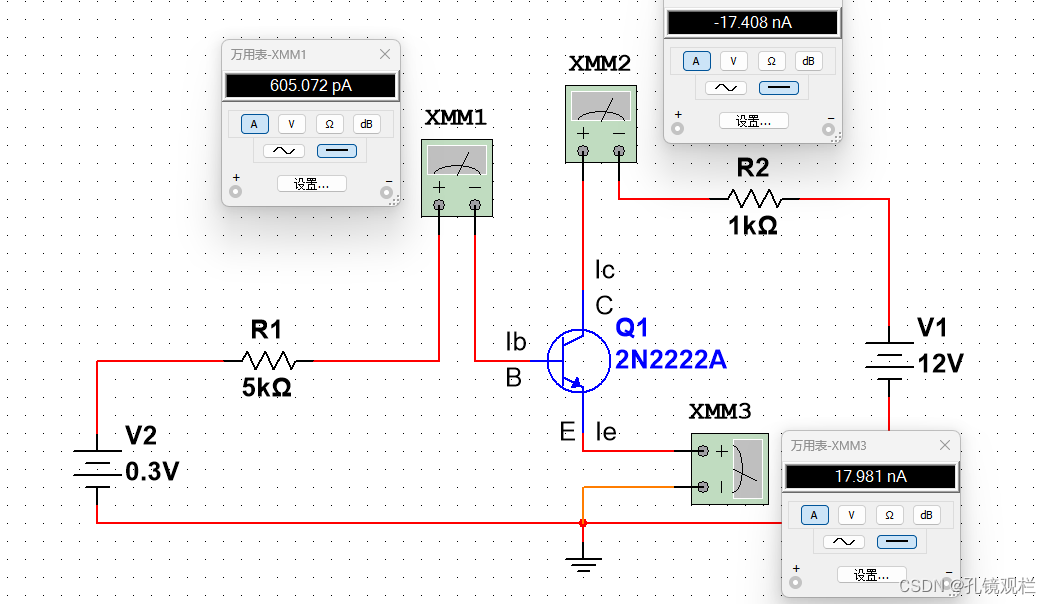
BJT晶体管
BJT晶体管也叫双极结型三极管,主要有PNP、NPN型两种,符号如下: 中间的是基极(最薄,用于控制),带箭头的是发射极(自由电子浓度高),剩下的就是集电极࿰…...

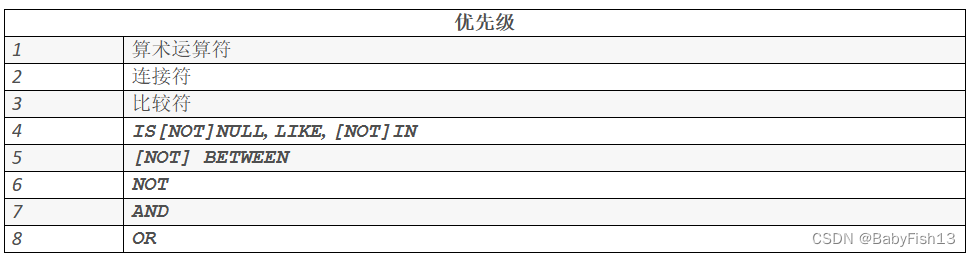
ORACLE中SQL运算符的优先级
SQL运算符优先级: 注: 1、可以使用括号改变优先级顺序 2、可以看出OR的优先级最低,算术运算符的优先级最高 另:操作符优先级 * / - 1、乘除的优先级高于加减; 2、同一优先级运算符从左向右执行; 3、括号内的…...
)
springboot和vue:十一、Axios网络请求的安装引入与使用、跨域问题解决(CORS)
Axios简介与安装 Axios是一个基于promise的网络请求库,作用于node.js和浏览器中Axios在浏览器端使用XMLHttpRequests发送网络请求,并自动完成json数据的转换安装:npm install axios官方文档:https://www.axios-http.cn/ Axios基…...

外汇天眼:真实记录,投资者在盗版MT4平台SCE Group上做交易的经历!
外汇市场是全球最大的金融市场,比起其他市场有着更多天然的优势,但也因为资讯的不对等,导致很多人上当受骗。而在外汇市场上最常见的骗局之一,就是黑平台使用盗版MT4/5交易软件,因为截至目前MT4/5仍是外汇市场交易使用…...

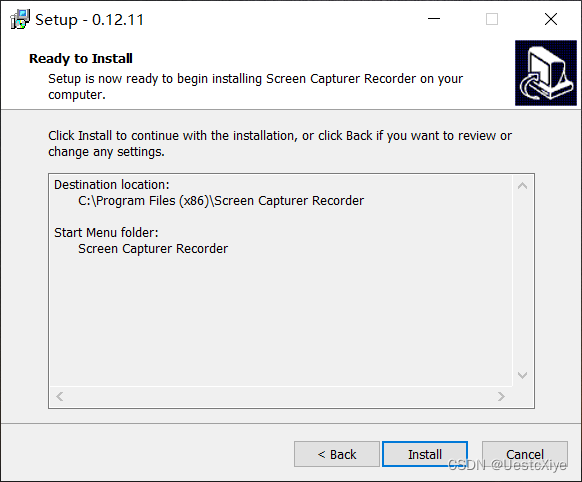
FFmpeg 命令:从入门到精通 | ffmpeg 命令视频录制
FFmpeg 命令:从入门到精通 | ffmpeg 命令视频录制 FFmpeg 命令:从入门到精通 | ffmpeg 命令视频录制安装软件:Screen Capturer Recorder查看可用设备名字音视频录制录制视频(默认参数)录制声音(默认参数&am…...

html 笔记:CSS
1 什么是CSS CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素样式通常存储在样式表中 1.1 css的语法格式 1.1.1 选择器种类 HTML选择器: 重新定义HTML的某种标签的显示格式id选择器 对于HTML文档中的某个标签,定义它的显示格式…...
)
【LeetCode - 每日一题】901. 股票价格跨度(23.10.07)
901. 股票价格跨度 题意 设计一个数据结构返回股票当日价格的跨度(必须是当日开始的) 解法 暴力 优化 一开始没理解题意,以为是求第 i 天及以前,小于等于 prices[i] 的最大连续子串的长度。后来才发现,这个最大连…...

第二证券:突发!A股T+0?刚刚,紧急回应!
沪深生意所急迫回应 6日,商场传出一个消息,传延伸A股生意时刻和部分票可日内T0一次。一个版本是提早至9点,然后下午延伸至15:30,另一个版本是上午推延至12点,下午延伸至16:00。 7日࿰…...
)
ShardingSphereJDBC5.4.0支持Nacos配置(SpringCloud版)
背景 在ShardingSphere在5.3.0版本之前,我们可以通过依赖shardingsphere-jdbc-core-spring-boot-starter模块,在application.yml文件里配置数据库连接信息。再结合spring-cloud-starter-alibaba-nacos-config,在项目启动时,从Nac…...

基于SSM的学院学生论坛系统的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...