Ubuntu 20.04使用源码安装nginx 1.14.0
nginx安装及使用(详细版)是一篇参考博文。
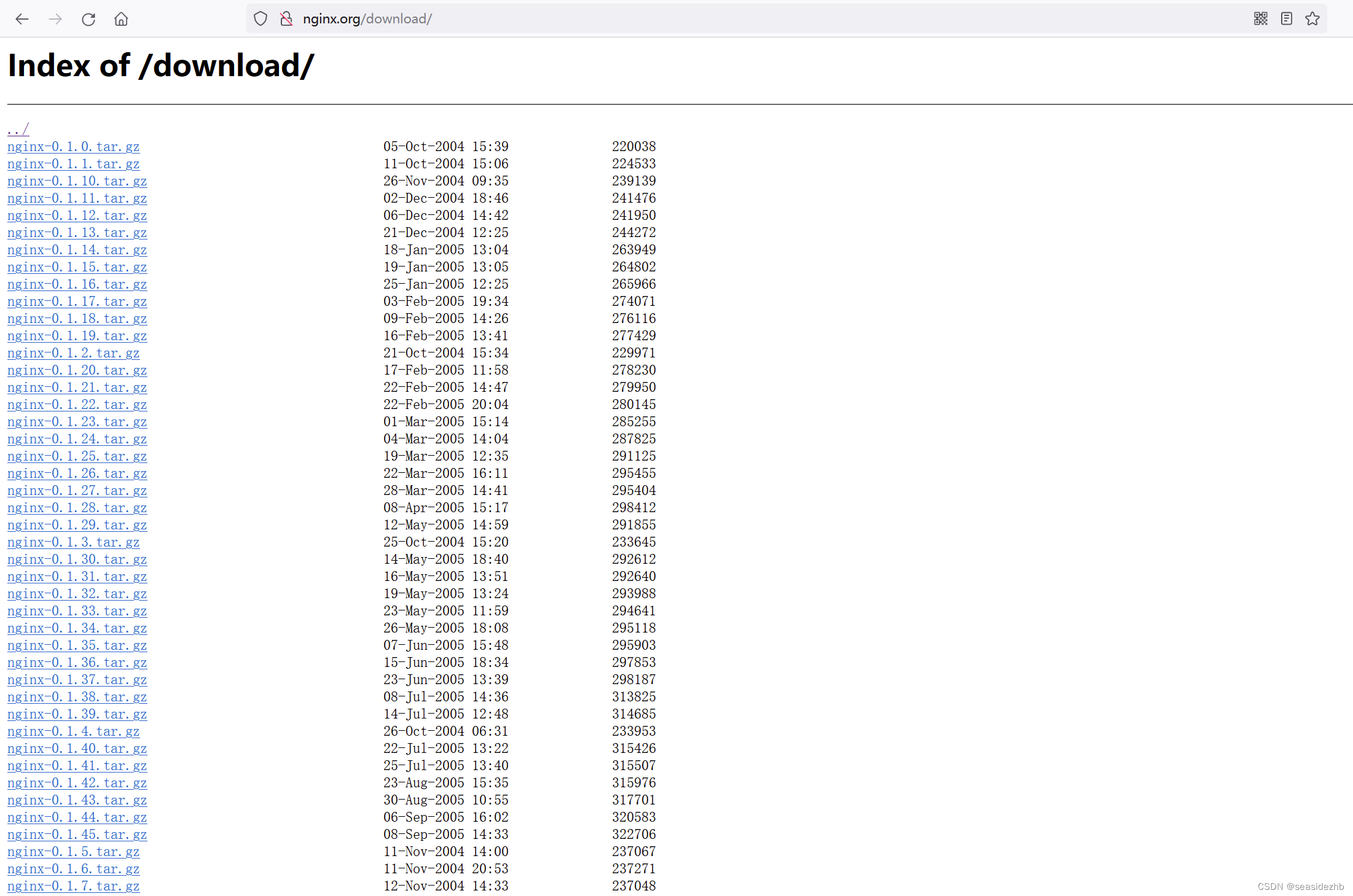
http://nginx.org/download/可以选择下载源码的版本。

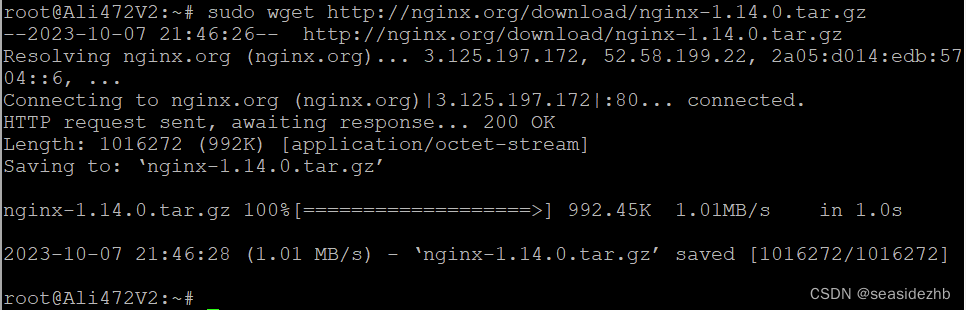
sudo wget http://nginx.org/download/nginx-1.14.0.tar.gz下载源代码。

sudo tar xzf nginx-1.14.0.tar.gz进行解压。

cd nginx-1.14.0进入到源代码目录里边。

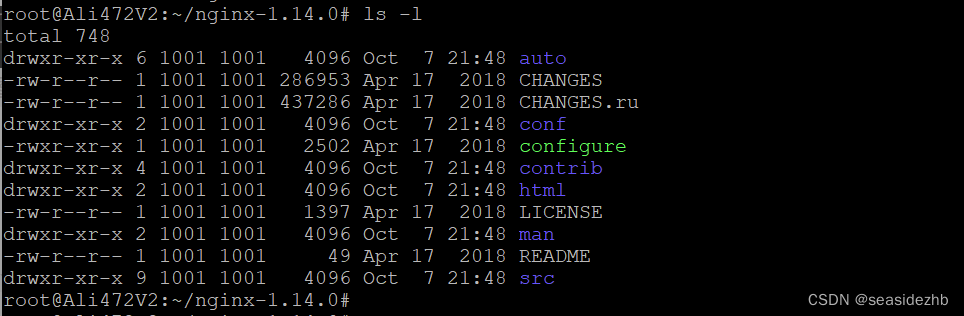
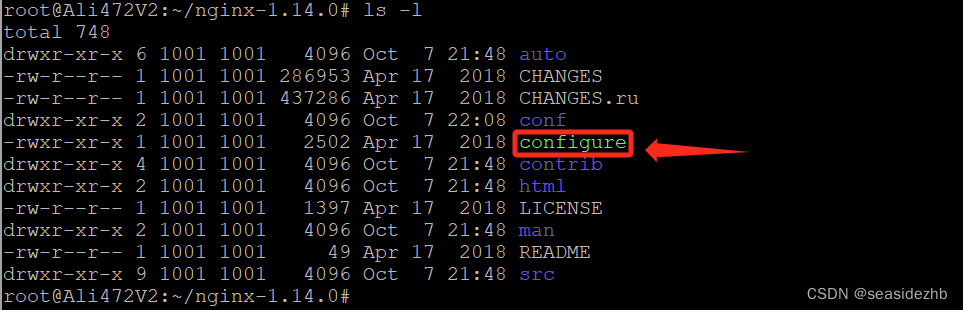
ls -l看一下当前源码目录里边有什么文件。

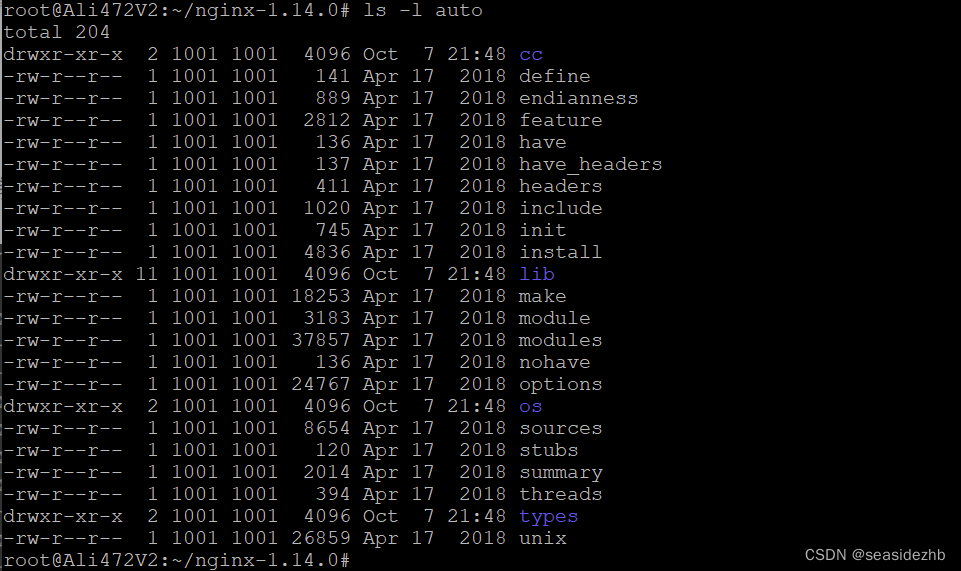
ls -l auto可以看一下auto目录有什么文件,而在auto目录里有cc目录(用于编译),lib目录(存放库),os目录(对操作系统的判断)等。

nginx-1.14.0目录里边CHANGES文件就是写明了当前版本中有什么改变,sudo wc -l CHANGES可以看到此文件中有8069行。

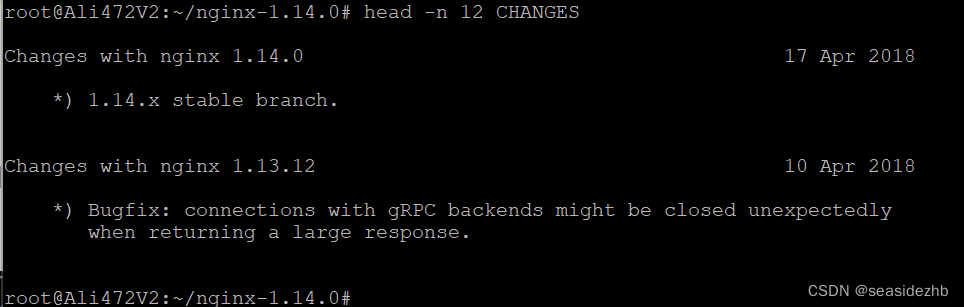
head -n 12 CHANGES可以看一下前12行内容。

CHANGES.ru是俄罗斯语的CHANGES文件。
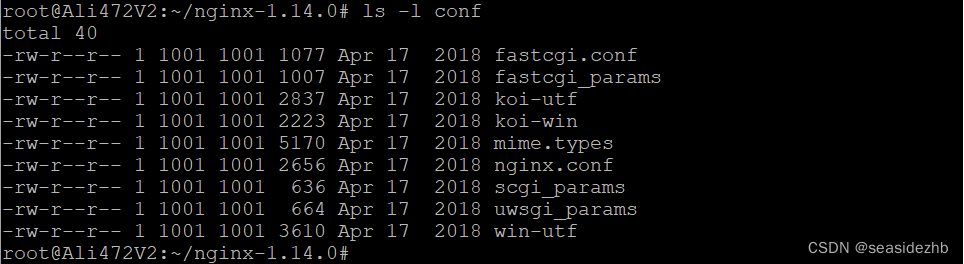
conf目录里边是配置文件,ls -l conf可以看一下配置目录的配置文件。

configure可执行文件有两个作用:
1.选定编译特性;
2.检查编译环境,是否有编译时所需的库,以及库的版本是否满足编译的需要等。

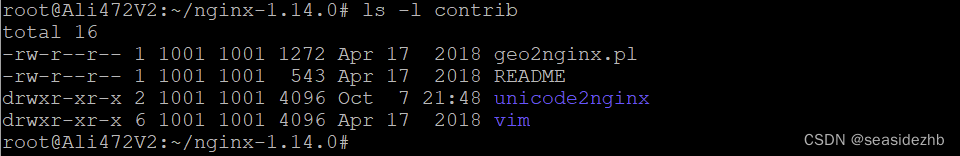
contrib目录里边有一些脚本和工具,典型的是vim高亮工具。

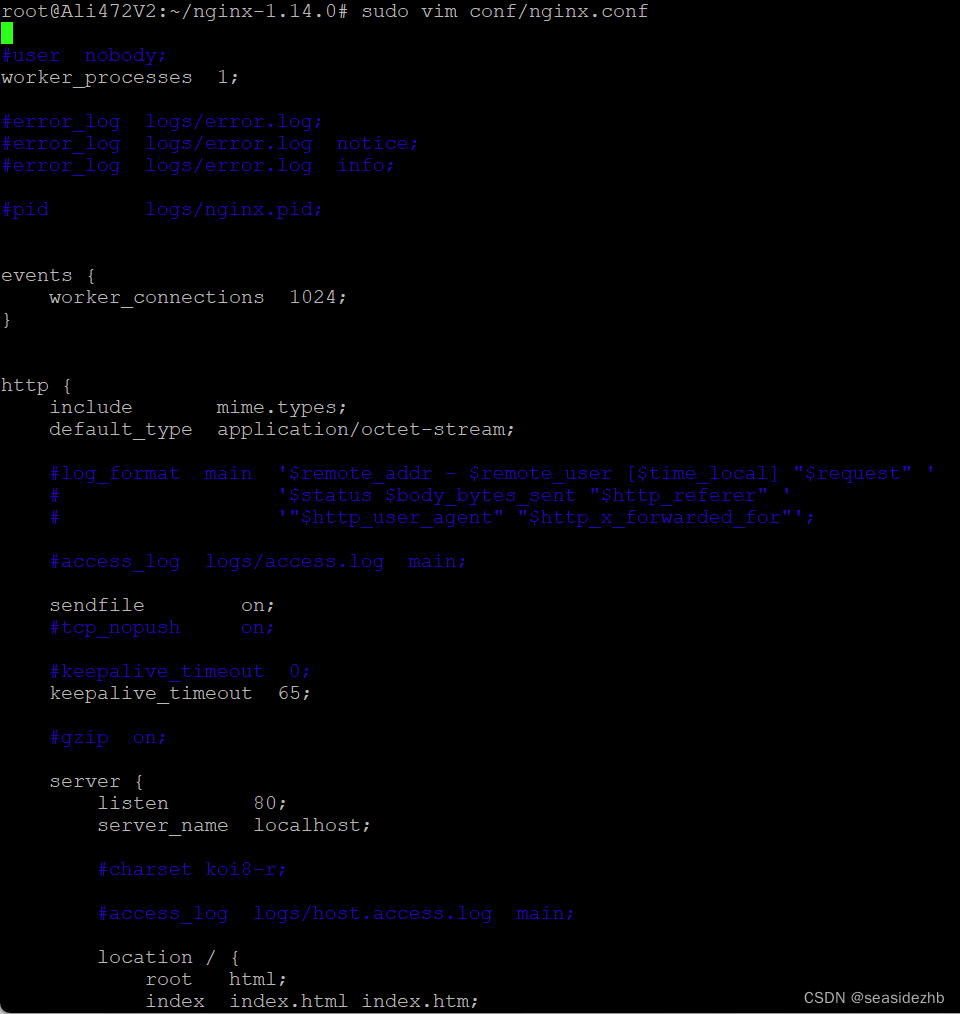
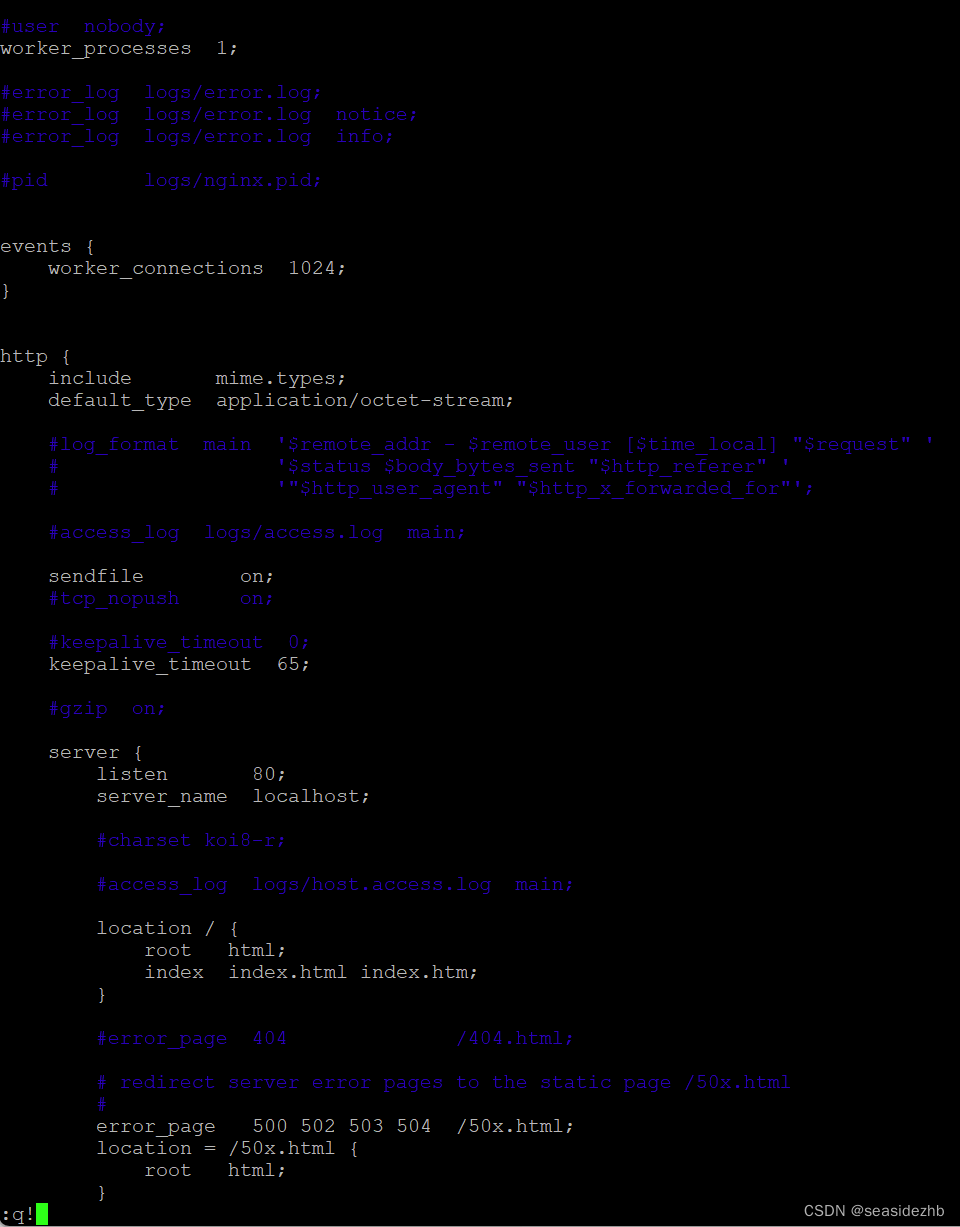
sudo vim conf/nginx.conf打开文件之后可以看到毫无高亮。

输入:q!。

然后再按Enter之后退出vim。

sudo mkdir ~/.vim/在当前用户的家目录下创建一个.vim目录,然后sudo cp -r contrib/vim/* ~/.vim/把contrib/vim/目录下所有的文件都转移到~/.vim/目录下边。

sudo mkdir /nginx在根目录下创建一个nginx的目录。

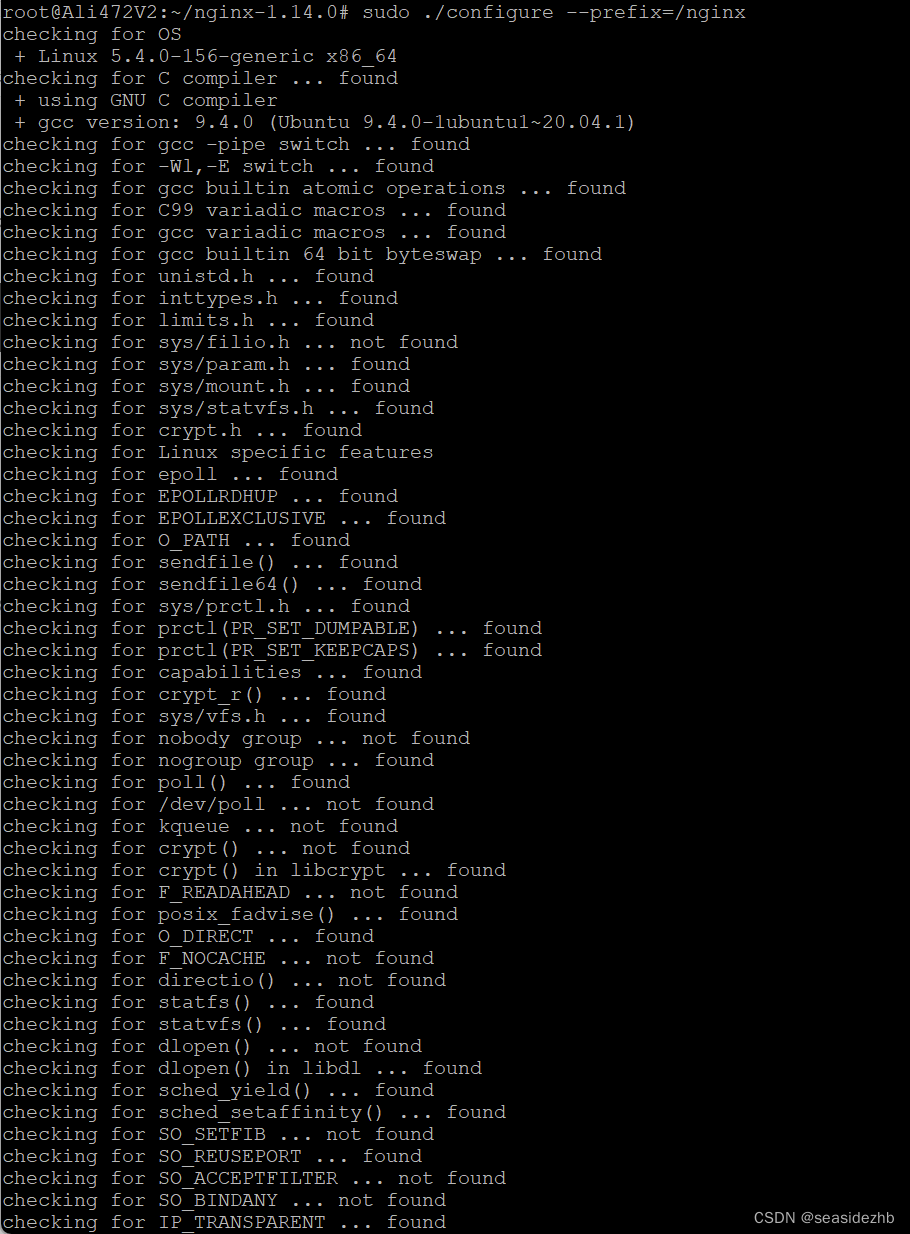
sudo ./configure --prefix=/nginx指定安装目录为/nginx,然后开始检查编译环境。

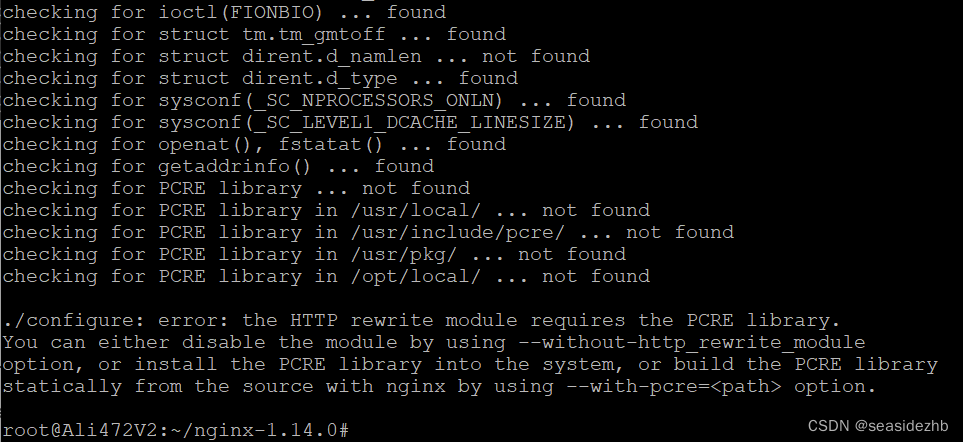
完成之后发现报错如下:
./configure: error: the HTTP rewrite module requires the PCRE library.
You can either disable the module by using --without-http_rewrite_module
option, or install the PCRE library into the system, or build the PCRE library
statically from the source with nginx by using --with-pcre=<path> option.

《./configure: error: the HTTP rewrite module requires the PCRE library. You can either disable the mo》是解决方法参考的博客。
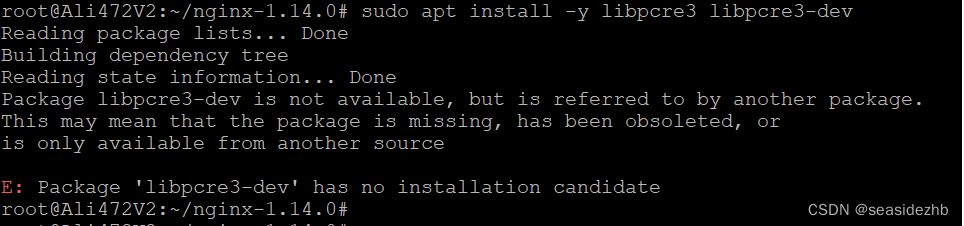
sudo apt-get install libpcre3 libpcre3-dev安装依赖包,发现报错如下:
Reading package lists... Done
Building dependency tree
Reading state information... Done
Package libpcre3-dev is not available, but is referred to by another package.
This may mean that the package is missing, has been obsoleted, or
is only available from another sourceE: Package 'libpcre3-dev' has no installation candidate

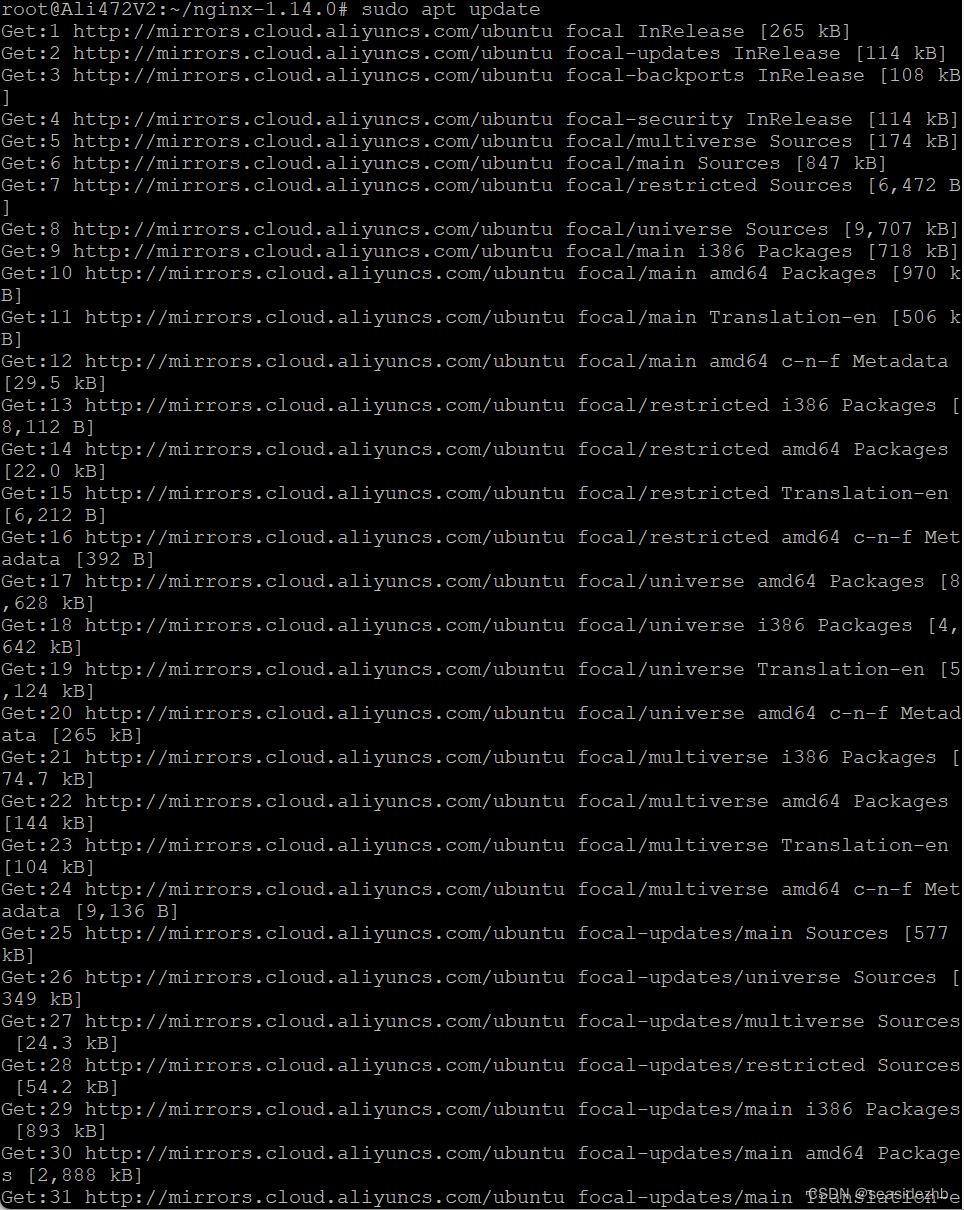
我这里执行sudo apt update。

完成之后如下图:

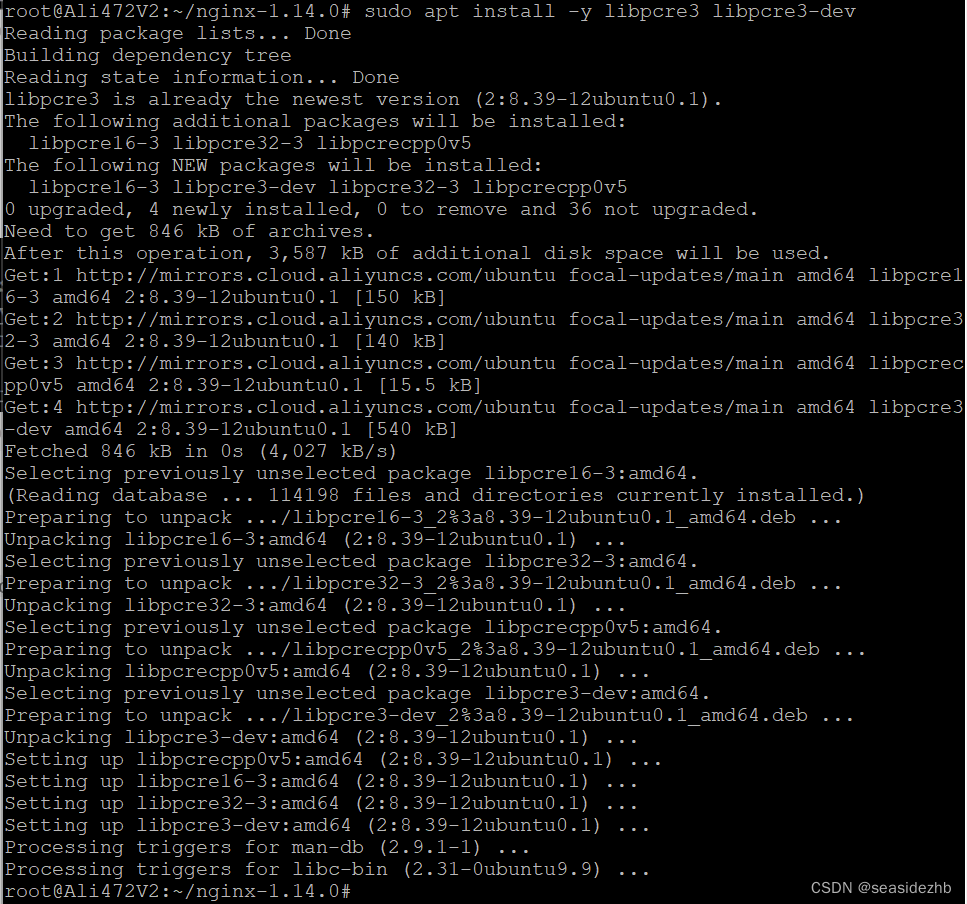
sudo apt install -y libpcre3 libpcre3-dev安装依赖包。

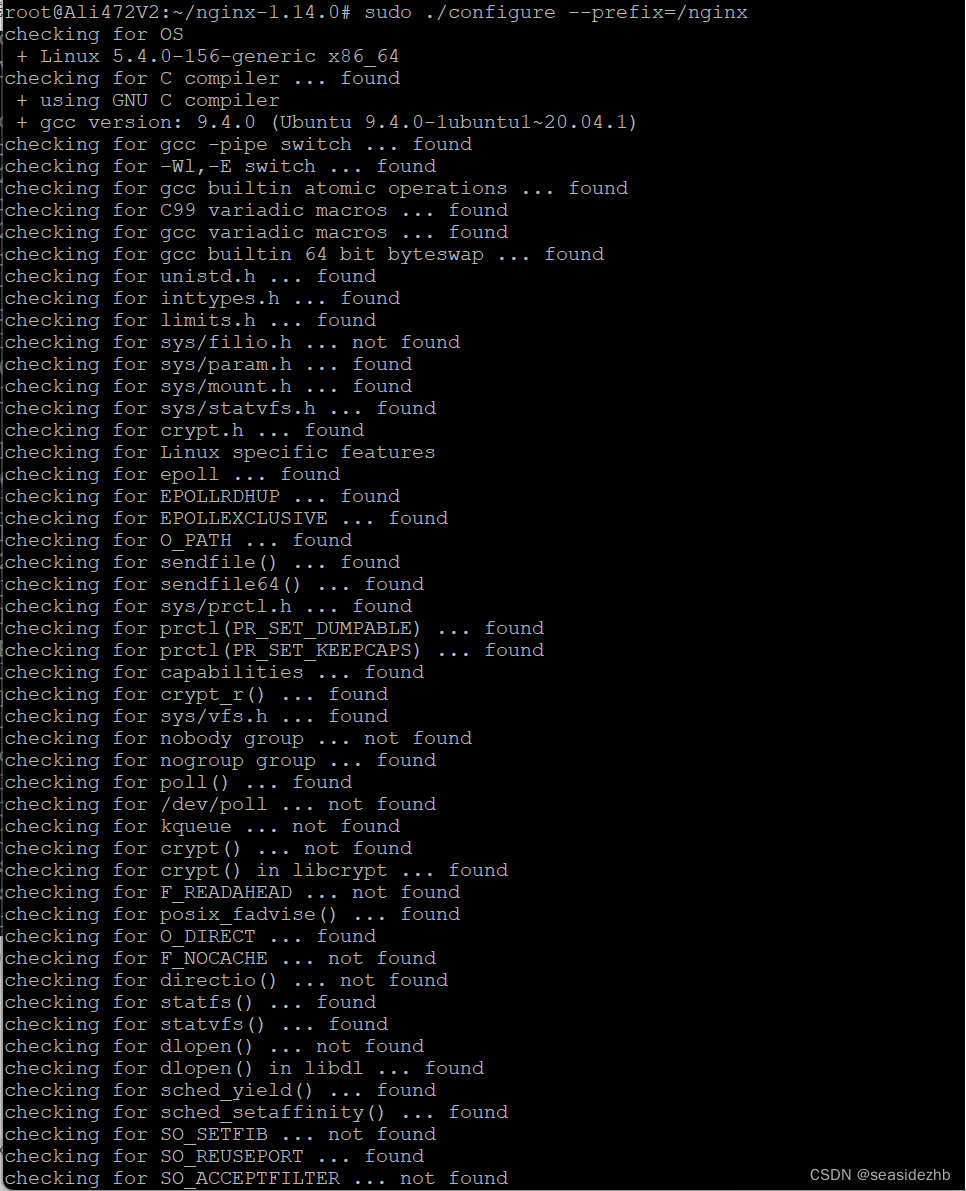
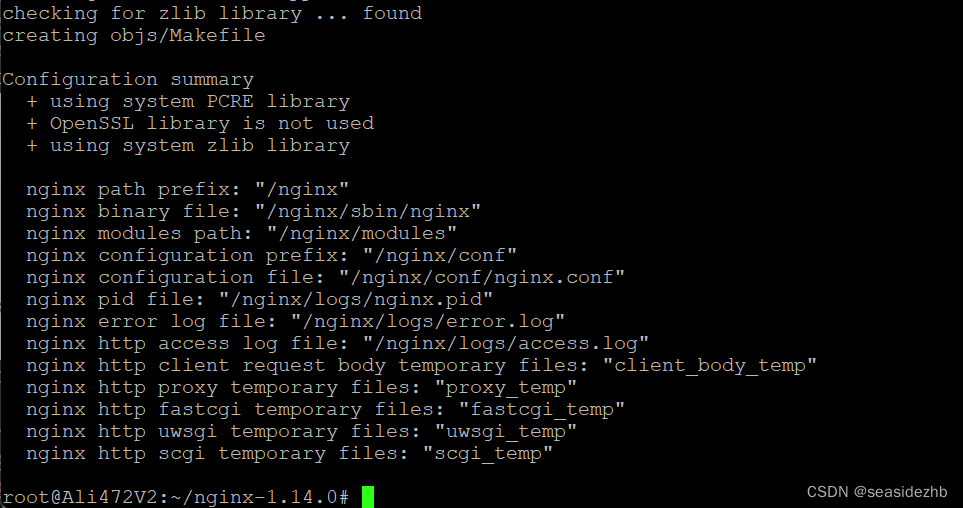
sudo ./configure --prefix=/nginx指定安装目录为/nginx,然后再次开始检查编译环境。

完成之后如下图:

sudo make进行编译。

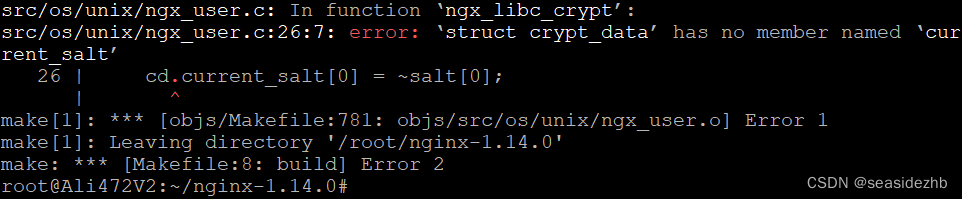
发现报错如下:
src/os/unix/ngx_user.c: In function ‘ngx_libc_crypt’:
src/os/unix/ngx_user.c:26:7: error: ‘struct crypt_data’ has no member named ‘current_salt’26 | cd.current_salt[0] = ~salt[0];| ^
make[1]: *** [objs/Makefile:781: objs/src/os/unix/ngx_user.o] Error 1
make[1]: Leaving directory '/root/nginx-1.14.0'
make: *** [Makefile:8: build] Error 2

《linux异常(四):nginx1.6 |struct crypt_data’ has no member named ‘current_salt’ |[objs/Makefile:473》是我解决问题参考的博客。
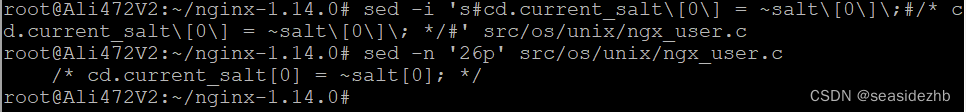
sed -i 's#cd.current_salt\[0\] = ~salt\[0\]\;#/* cd.current_salt\[0\] = ~salt\[0\]\; */#' src/os/unix/ngx_user.c把cd.current_salt[0] = ~salt[0];注释掉。

sudo make再次编译。

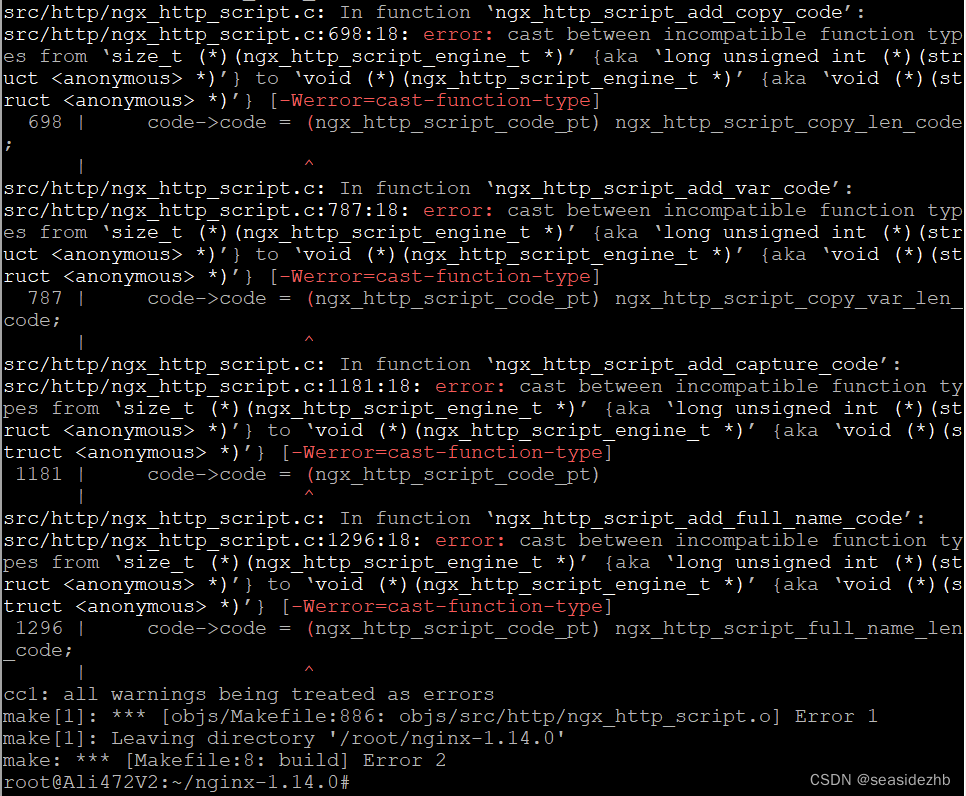
报错如下:
src/http/ngx_http_script.c: In function ‘ngx_http_script_add_copy_code’:
src/http/ngx_http_script.c:698:18: error: cast between incompatible function types from ‘size_t (*)(ngx_http_script_engine_t *)’ {aka ‘long unsigned int (*)(struct <anonymous> *)’} to ‘void (*)(ngx_http_script_engine_t *)’ {aka ‘void (*)(struct <anonymous> *)’} [-Werror=cast-function-type]698 | code->code = (ngx_http_script_code_pt) ngx_http_script_copy_len_code;| ^
src/http/ngx_http_script.c: In function ‘ngx_http_script_add_var_code’:
src/http/ngx_http_script.c:787:18: error: cast between incompatible function types from ‘size_t (*)(ngx_http_script_engine_t *)’ {aka ‘long unsigned int (*)(struct <anonymous> *)’} to ‘void (*)(ngx_http_script_engine_t *)’ {aka ‘void (*)(struct <anonymous> *)’} [-Werror=cast-function-type]787 | code->code = (ngx_http_script_code_pt) ngx_http_script_copy_var_len_code;| ^
src/http/ngx_http_script.c: In function ‘ngx_http_script_add_capture_code’:
src/http/ngx_http_script.c:1181:18: error: cast between incompatible function types from ‘size_t (*)(ngx_http_script_engine_t *)’ {aka ‘long unsigned int (*)(struct <anonymous> *)’} to ‘void (*)(ngx_http_script_engine_t *)’ {aka ‘void (*)(struct <anonymous> *)’} [-Werror=cast-function-type]1181 | code->code = (ngx_http_script_code_pt)| ^
src/http/ngx_http_script.c: In function ‘ngx_http_script_add_full_name_code’:
src/http/ngx_http_script.c:1296:18: error: cast between incompatible function types from ‘size_t (*)(ngx_http_script_engine_t *)’ {aka ‘long unsigned int (*)(struct <anonymous> *)’} to ‘void (*)(ngx_http_script_engine_t *)’ {aka ‘void (*)(struct <anonymous> *)’} [-Werror=cast-function-type]1296 | code->code = (ngx_http_script_code_pt) ngx_http_script_full_name_len_code;| ^
cc1: all warnings being treated as errors
make[1]: *** [objs/Makefile:886: objs/src/http/ngx_http_script.o] Error 1
make[1]: Leaving directory '/root/nginx-1.14.0'
make: *** [Makefile:8: build] Error 2

参考《Nginx安装时make部分报错解决 类型装换异常 不兼容》解决。
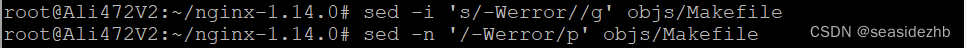
sed -i 's/-Werror//g' objs/Makefile把-Werror去掉。

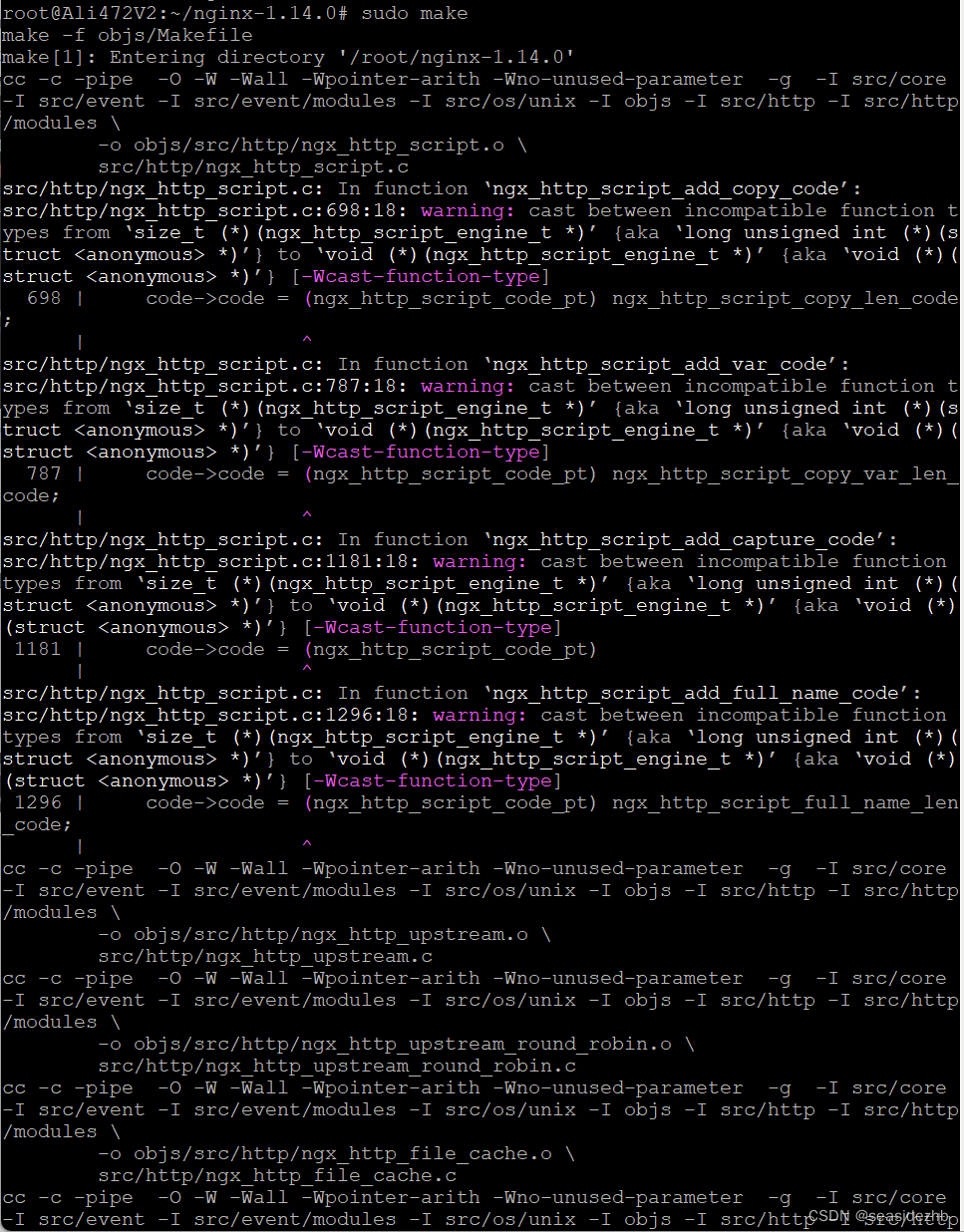
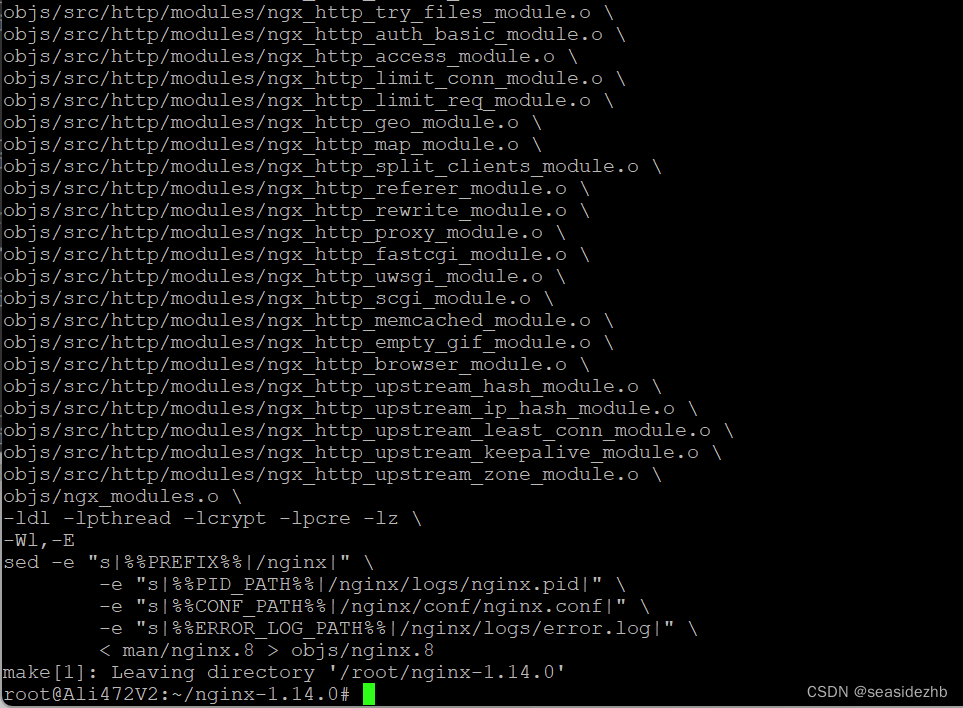
sudo make再次编译。

完成之后如下图:

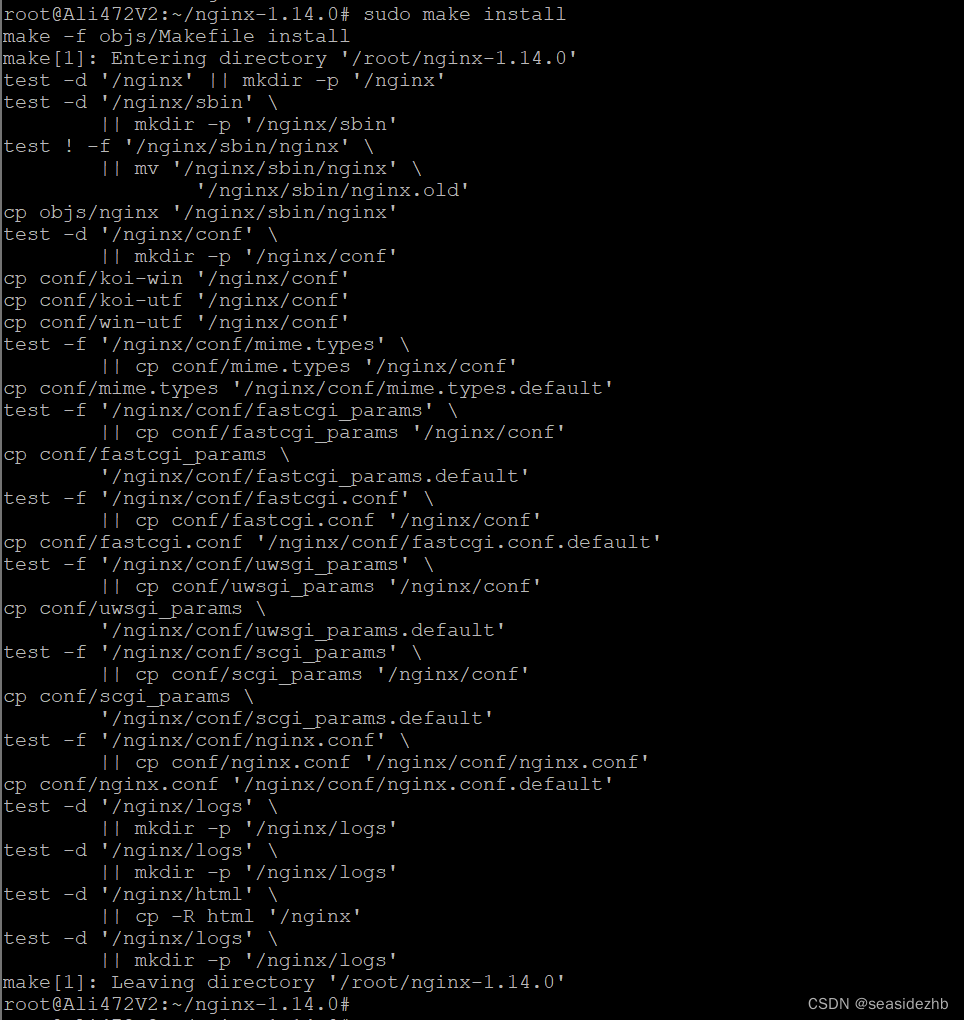
sudo make install进行安装。

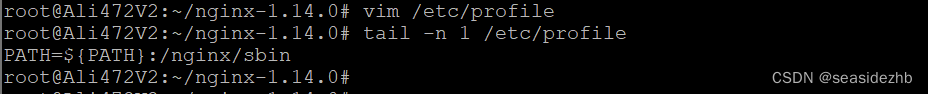
sudo vim /etc/profile把PATH=${PATH}:/nginx/sbin添加到最后一行。

source /etc/profile使配置生效。

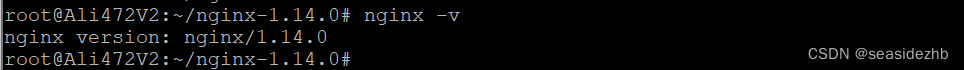
nginx -v显示nginx version: nginx/1.14.0就是安装成功了。

此文章为10月Day 7学习笔记,内容来源于极客时间《Nginx 核心知识 150 讲》
相关文章:

Ubuntu 20.04使用源码安装nginx 1.14.0
nginx安装及使用(详细版)是一篇参考博文。 http://nginx.org/download/可以选择下载源码的版本。 sudo wget http://nginx.org/download/nginx-1.14.0.tar.gz下载源代码。 sudo tar xzf nginx-1.14.0.tar.gz进行解压。 cd nginx-1.14.0进入到源代码…...

springboot框架拦截器中HttpServletRequest 请求如何区分是图片上传流还是普通的字符流?
在Spring Boot框架中的拦截器(Interceptor)中,可以通过检查Content-Type请求头来区分图片上传流和普通的字符流。 当客户端发送POST请求并携带文件时,Content-Type请求头通常会包含multipart/form-data或者类似的值。这表明该请求…...

简单聊聊 TCP 协议
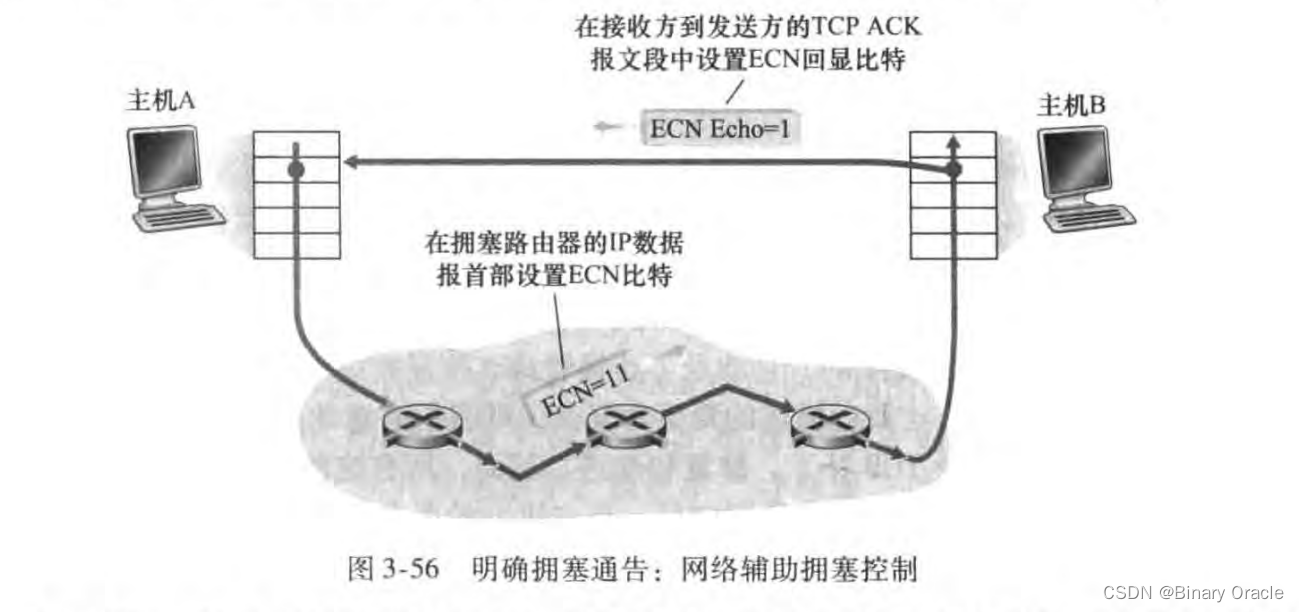
简单聊聊 TCP 协议 如何实现可靠传输 ?完全可靠存在比特差错存在丢包流水线可靠数据传输协议回退N步 (GBN)选择重传 (ARQ) 小结 TCPTCP 连接报文段结构序号和确认号 可靠数据传输避免重传超时时间加倍快速重传回退N步还是选择重传 流量控制连接管理拥塞控制拥塞原因拥塞控制方…...

钡铼BL124PN:简单快速转换Profinet到Ethernet/IP
钡铼技术BL124PN是一款高性能的Profinet转Ethernet/IP网关设备。该网关专为工业自动化领域设计,用于实现不同协议之间的互连和通信。BL124PN采用可靠稳定的硬件和先进的通信技术,具有以下主要特点: 协议转换能力:BL124PN能够将Pr…...

【golang】go 空结构体 详解 空结构体内容占用及大小
一、空结构体基础 空结构实例 和 空结构体变量 本质是一样的 1、所有空结构体地址都是一样的2、大小都为0(最独特的) package mainimport ("fmt""time""unsafe" )type EST struct { }func main() {// 一、基础// 空结构…...

身为产品经理该如何向客户推广API商品数据接口
在当今数字化的时代,API(Application Programming Interface,应用程序编程接口)已成为各种软件应用程序之间交互数据的主要方式。API商品数据接口作为一种特殊类型的API,能够让不同的系统之间共享商品数据,…...

【数据结构】460. LFU 缓存
460. LFU 缓存 解题思路 get操作 返回key对应的val 然后增加对应的freq插入操作 如果key已经存在 直接进行更新 如果不存在 但是容器已经满了 直接进行删除freq最小的Key 之后进行插入 class LFUCache {// key到 val的映射 KVHashMap<Integer,Integer> keyToVal;// …...
:阿里云nls服务使用示例)
文字转语音播报模块(一):阿里云nls服务使用示例
一、业务场景 最近笔者在业务中涉及到语音告警的模块,需要讲告警内容以文件或流形式返回给前端进行语音播报,具体的分析与处理如下 二、业务分析 首先告警内容提示信息这里做的处理是通过专门字段去存储、编辑,根据拟定好的代码逻辑判断是…...

Vscode配置C#编程环境(win10)
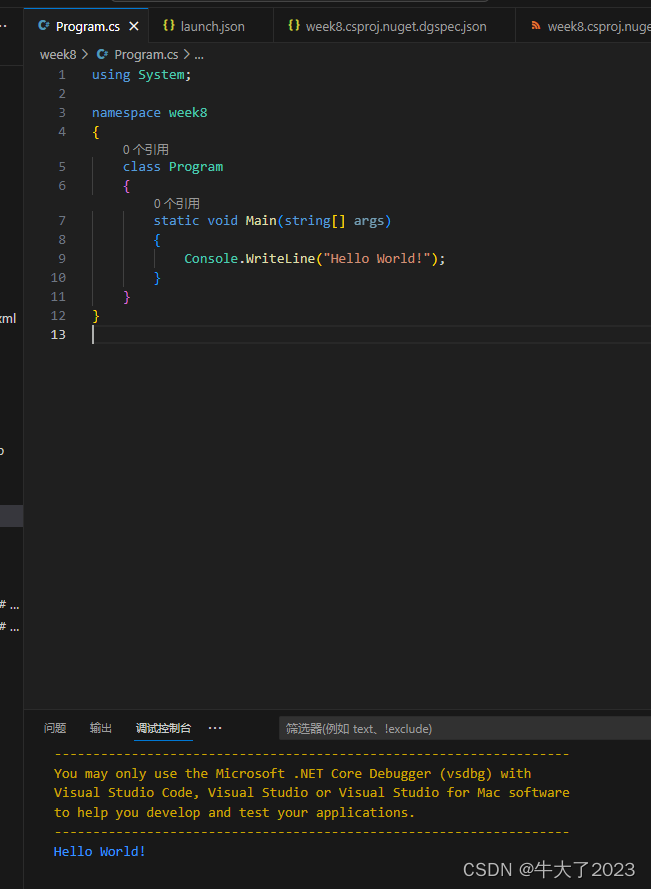
目录 1、安装好Vscode 2、下载安装.NetCore SDK 3、配置C#环境 3.1 打开Vscode并下载扩展 3.2 Vscode中打开文件夹并配置环境 3.3 调试运行 1、安装好Vscode 2、下载安装.NetCore SDK 官网如下,下载完成后双击打开一路走到底就行.NetCore SDK官网 软件显示安…...

python:xlrd 读取 Excel文件,显示在 tkinterTable 表格中
pip install xlrd xlrd-1.2.0-py2.py3-none-any.whl (103 kB) 摘要: Library for developers to extract data from Microsoft Excel (tm) spreadsheet files pip install tkinterTable tkintertable-1.3.3.tar.gz (58 kB) 摘要: Extendable table class for Tkinter 源代…...

深度学习——深度学习计算一
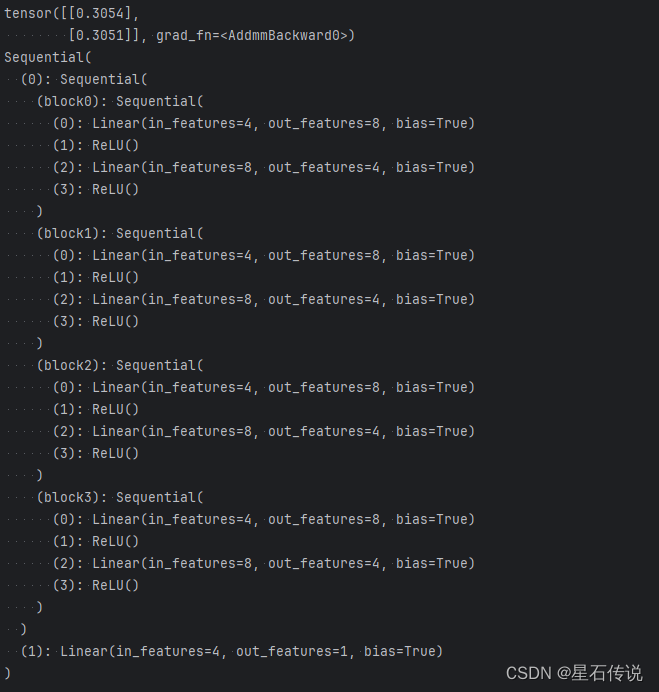
深度学习——深度学习计算一 文章目录 前言一、层和块1.1. 自定义块1.2. 顺序块1.3. 在前向传播函数中执行代码1.4. 小结 二、参数管理2.1. 参数访问2.1.1. 目标参数2.1.2. 一次性访问所有参数2.1.3. 从嵌套块收集参数 2.2. 参数初始化2.2.1. 内置初始化2.2.2. 自定义初始化 2.…...

yolov5及yolov7实战之剪枝
之前有讲过一次yolov5的剪枝:yolov5实战之模型剪枝_yolov5模型剪枝-CSDN博客 当时基于的是比较老的yolov5版本,剪枝对整个训练代码的改动也比较多。最近发现一个比较好用的剪枝库,可以在不怎么改动原有训练代码的情况下,实现剪枝的…...

力扣第257题 二叉树的所有路径 c++ 树 深度优先搜索 字符串 回溯 二叉树
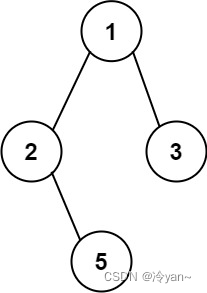
题目 257. 二叉树的所有路径 简单 给你一个二叉树的根节点 root ,按 任意顺序 ,返回所有从根节点到叶子节点的路径。 叶子节点 是指没有子节点的节点。 示例 1: 输入:root [1,2,3,null,5] 输出:["1->2-&g…...

保研之旅·终
一.背景 学校: 中211 通信工程专业 成绩: 绩点前3% 英语: CET4:523 CET6:505 竞赛:两个国奖,若干省奖 科研:两项校级大创,无论文产出 二.基本情况 夏令营入营: 哈工大…...

达梦数据库 视图 错误 [22003]: 数据溢出
今天通过DBeaver连接访问达梦数据库的一个视图,报错:错误 [22003]: 数据溢出 经过分析,原因是视图字段的数据类型和原表的数据类型不一致造成的...

【文献阅读】【NMI 2022】LocalTransform :基于广义模板的有机反应性准确预测图神经网络
预测有机反应产物是有机化学的一个基本问题。基于成熟有机化学知识,化学家现在能够设计实验来制造用于不同目的的新分子。但是,它需要经验丰富的专业化学家来准确预测化学反应的结果。为了进一步帮助有机化学家并在数字化学时代实现全自动发现࿰…...

QQ浏览器怎么才能设置默认搜索引擎为百度
问题: 打开QQ浏览器,搜索相关信息时发现总是默认为”搜狗搜索引擎“,想将其转为”百度搜索引擎“ 解决: 1、点击浏览器右侧”菜单“图标,选择”设置“,如下图所示: 2、在”常规设置“中的”搜…...

Go Gin Gorm Casbin权限管理实现 - 3. 实现Gin鉴权中间件
文章目录 0. 背景1. 准备工作2. gin中间件2.1 中间件代码2.2 中间件使用2.3 测试中间件使用结果 3. 添加权限管理API3.1 获取所有用户3.2 获取所有角色组3.3 获取所有角色组的策略3.4 修改角色组策略3.5 删除角色组策略3.6 添加用户到组3.7 从组中删除用户3.8 测试API 4. 最终目…...

js 封装一个异步任务函数
// 异步任务 封装 // 1,定义函数 // 2,使用核心api(queueMicrotask,MutationObserver,setTimeout) function runAsynctask (callback){if(typeof queueMicrotask "function" ){queueMicrotask(callback)}else if( typeof MutationObserver "functio…...

目标检测YOLO实战应用案例100讲-基于无人机航拍图像的目标检测
目录 前言 国内外研究现状 目标检测研究现状 无人机航拍目标检测研究现状...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
