.some方法、vh、多列布局、DNS域名解析过程、空页面文字内容渲染
nodeEndTime.some((time) => !!time)
这个方法主要用来判断nodeEndTime这个数组中是否有至少一个非假值的元素。它会遍历 nodeEndTime 数组中的每个元素,如果至少有一个元素是真值(不是 null、undefined、0、false 或空字符串等假值),则 .some() 方法会返回 true,否则返回 false。


多列布局:
column-count
列数div {column-count: 3; // 将元素中的文本均分3列
}column-gap
列间隙div{column-gap: 40px; // 列间隙为40px
}column-rule
列之间的分隔线样式,类似border,是column-rule-style、 column-rule-width、 column-rule-color的合写div {column-count: 3;column-gap: 20px;column-rule: 2px solid red; // 列间以实线分隔
}column-span
规定元素应跨越多少列div {column-count: 3;column-gap: 20px;column-rule: 2px solid red;
}
h2{column-span: 3 | all; // h2标题横跨3列或者全列
}空页面
export default function EmptyPage(props: Props) {const { children, className = '', content, flexBox, showPicture = true, style } = props;
//这部分函数主要展示图片下方的文字内容const renderChildrenView: (children: any) => any = (children) => {// 使用 Children.map 遍历子元素return Children.map(children, (child) => {// 如果子元素的类型是布尔值、数字、字符串、或者未定义,或者是 null,则直接返回该子元素if (['boolean', 'number', 'string', 'undefined'].includes(typeof child) || child === null) {return child;}// 如果子元素的类型是 'a' 或者具有 type 属性为 'link',则添加样式 'performance-empty-page__link'if (child.type === 'a' || child.props.type === 'link') {let className = 'performance-empty-page__link';// 如果子元素已经有 className 属性,将 'performance-empty-page__link' 添加到已有的类名中if ('className' in child.props) {className = child.props.className + ' ' + className;}// 使用 React.cloneElement 复制子元素,并设置新的 className 属性return React.cloneElement(child, { className });}// 如果子元素有子元素(嵌套结构),递归调用 renderChildrenView 处理子元素的子元素if (child.props.children) {return React.cloneElement(child, {}, renderChildrenView(child.props.children));}// 如果以上条件都不满足,直接返回子元素return child;});
};return (<divclassName={classNames('performance-empty-page', className, {flex: flexBox,})}style={style}>{showPicture && (<imgclassName="performance-empty-page__picture"src={require('./empty-page-bg.png')}alt={getLocale('Pro_Butt_Nodata')}/>)}
//如果||后面直接用children,则不会渲染a标签,只是正常输出文字。<div className="performance-empty-page__contnet">{content || renderChildrenView(children)}</div></div>);
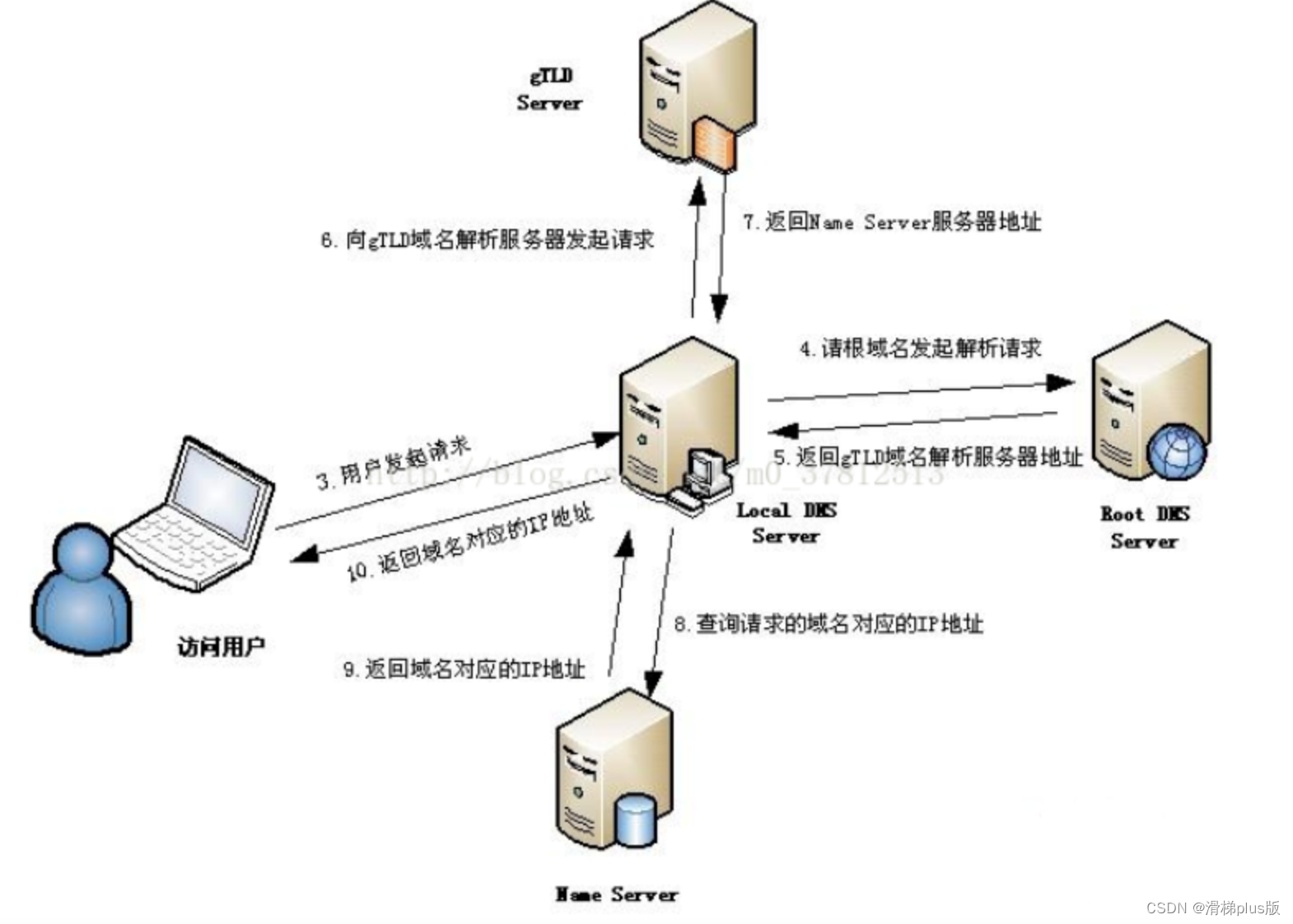
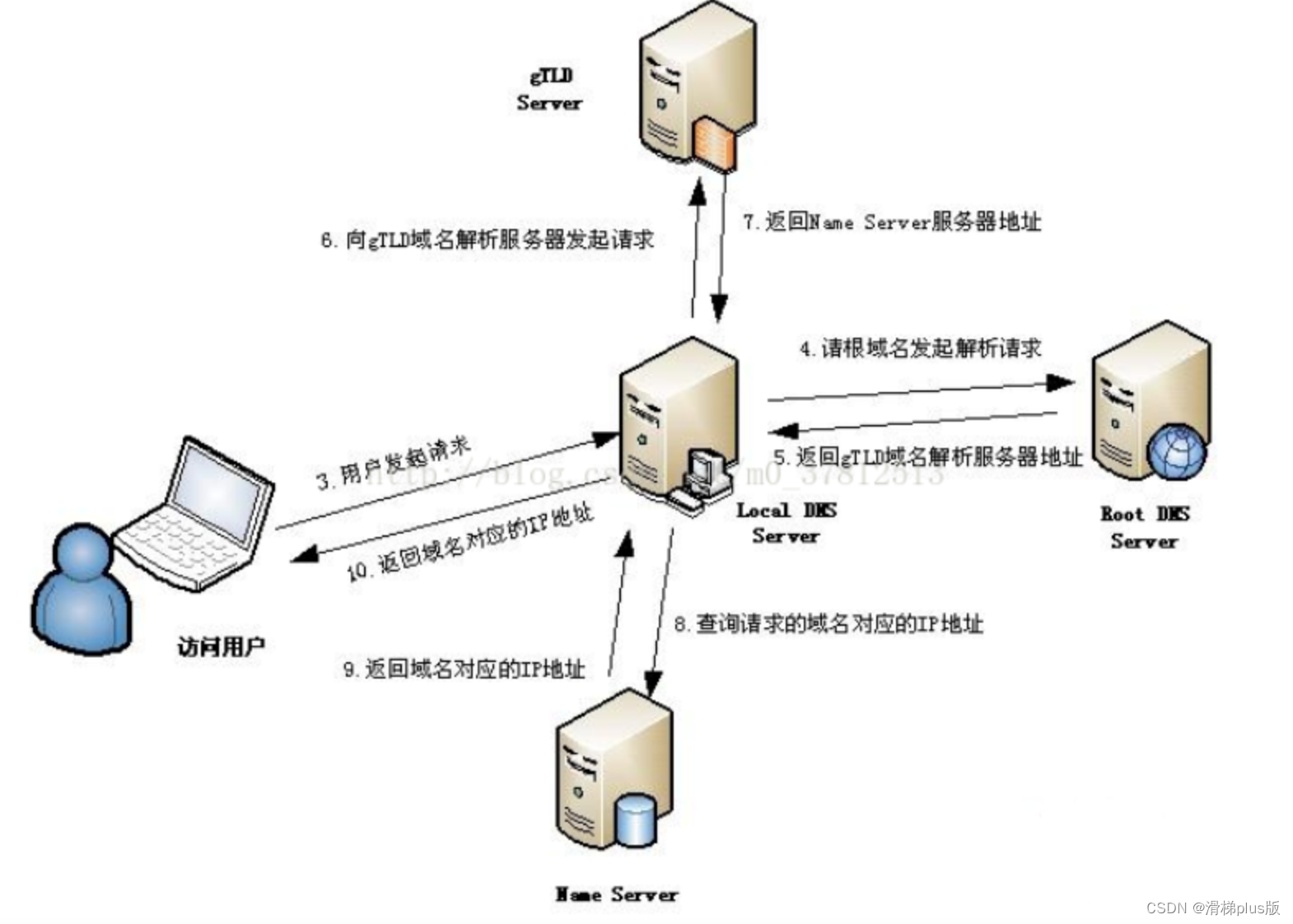
}DNS域名解析过程:
这部分内容总结自 http://t.csdnimg.cn/oMBfL
1.浏览器客户端检查自身有没有该域名的缓存,如果自身有缓存,直接返回该域名对应的IP地址,解析结束。如果浏览器没有缓存,浏览器会去检查操作系统缓存中有没有对应的已解析过的结果。
2.如果浏览器和操作系统都没有缓存,那么会请求 本地域名服务器(LDNS)来解析这个域名,这台服务器一般在距离你的主机比较近的位置,一般情况都会缓存着你要解析域名的结果,大多数的域名在这里就能解析完成了。
3.如果本地域名服务器仍然没有解析这个域名,就直接跳到Root Server( 根域名服务器 )请求解析。
4.根域名服务器返回给LDNS一个所查询域的主域名服务器(gTLD Server,国际顶尖域名服务器,如.com .cn .org等)的地址;
5.此时LDNS再发送请求给上一步返回的gTLD Server主域名服务器
6.接受请求的gTLD查找并返回给LDNS注册这个域名时候的Name Server (注册该域名的服务器) 的地址;
7.LDNS再向Name Server发起解析请求,Name Server会根据映射关系表直接找到目标ip,返回给LDNS
8.LDNS会缓存这个域名和对应的ip,然后把解析的结果返回给用户;
9.用户根据TTL值缓存到本地系统缓存中,域名解析过程至此结束;
极端情况下,LDNS扮演者核心中转角色,与ROOT DNS Server 根域名服务器,
gTLD Server .xxx对应的主域名服务器 ,Name Server 注册待解析域名的服务器 进行了三次一去一回的循环式交付,最终拿到结果。
相关文章:

.some方法、vh、多列布局、DNS域名解析过程、空页面文字内容渲染
nodeEndTime.some((time) > !!time) 这个方法主要用来判断nodeEndTime这个数组中是否有至少一个非假值的元素。它会遍历 nodeEndTime 数组中的每个元素,如果至少有一个元素是真值(不是 null、undefined、0、false 或空字符串等假值&#x…...

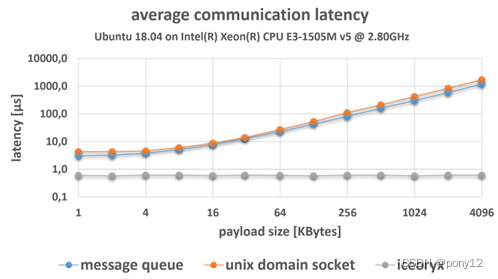
Eclipse iceoryx™ - 真正的零拷贝进程间通信
1 序言 通过一个快速的背景教程,介绍项目范围和安装所需的所有内容以及第一个运行示例。 首先:什么是冰羚? iceoryx是一个用于各种操作系统的进程间通信(IPC)中间件(目前我们支持Linux、macOS、QNX、FreeBS…...
面向对象的编程思维:virtual虚拟调用、继承、protected成员、派生类与基类)
【C++】面向对象编程(二)面向对象的编程思维:virtual虚拟调用、继承、protected成员、派生类与基类
默认情形下,成员函数的解析都是编译时静态进行。如果要让成员函数的解析在程序运行时动态进行,需要在成员函数的声明前加上关键字virtual: //LibMat声明表示,其析构函数和print()函数皆为虚函数 class LibMat{ public:LibMat(){c…...
)
【古谷彻】算法模板(更新ing···)
目录 一、数学 1、逆元 (一)费马小定理/欧拉定理(快速幂) 2、组合数 (1)求组合数C(n,m) 方法一:阶乘+逆元+快速幂求组合数 方法二:记忆化搜索 方法三:递推公式 (2)组合数求概率 3、高精度sqrt (1)二分法 (2)递加递减 4、快速幂 5、欧拉函数 方法一:…...

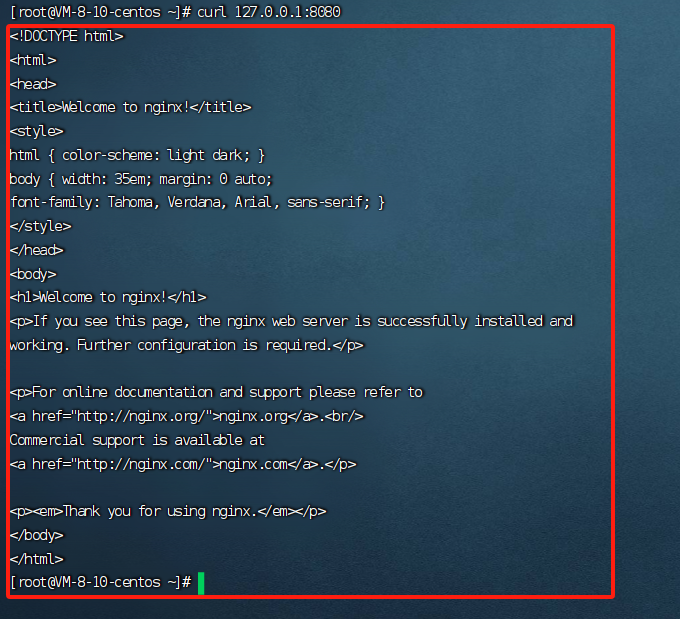
Day-06 基于 Docker 安装 Nginx 镜像
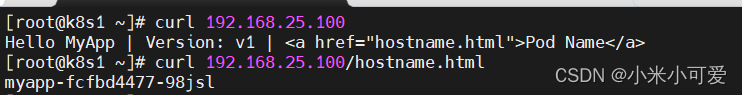
1.去官方公有仓库查询nginx镜像 docker search nginx 2.拉取该镜像 docker pull nginx 3. 启动镜像,使用nginx服务,代理本机8080端口(测试是不是好使) docker run -d -p 8080:80 --name nginx-8080 nginx docker ps curl 127.0.0.1:8080...

k8s集群-7 service
工作负载的应用是如何暴露出去的 解决访问问题 Service可以看作是一组提供相同服务的Pod对外的访问接口。借助Service,应用可以方便地实现服务发现和负载均衡。 service默认只支持4层负载均衡能力,没有7层功能。(可以通过Ingress实现) service的类型: C…...

JS进阶-防抖和节流
防抖(debounce) 单位时间内,频繁触发事件,只执行最后一次。 例子:王者荣耀回城,只要被打断就需要重新来 使用场景: 1)搜索框搜索输入。只需用户最后一次输入完,再发送…...

踩坑日记 uniapp 底部 tabber遮挡住购物车结算
tabbar 被购物车结算遮挡 在小程序上tabbar没有将固定栏遮挡,如果直接调高,浏览器H5页面是对了,但在小程序上面离底部的定位就太高了 原代码 // 底部结算样式.shop-foot {border-top: 2rpx solid #F7F7F7;background-color: #FFF;position: …...

【MySQL】表的约束(一)
文章目录 为什么要有约束一. 空属性二. 默认值三. 列描述四. zerofill结束语 为什么要有约束 数据库是用来存放数据的,所以其需要保证数据的完整性和可靠性 数据类型也算是一种约束,比如,整型的数据无法插入字符型。 通过约束,让…...

Excel宏管理库存清单
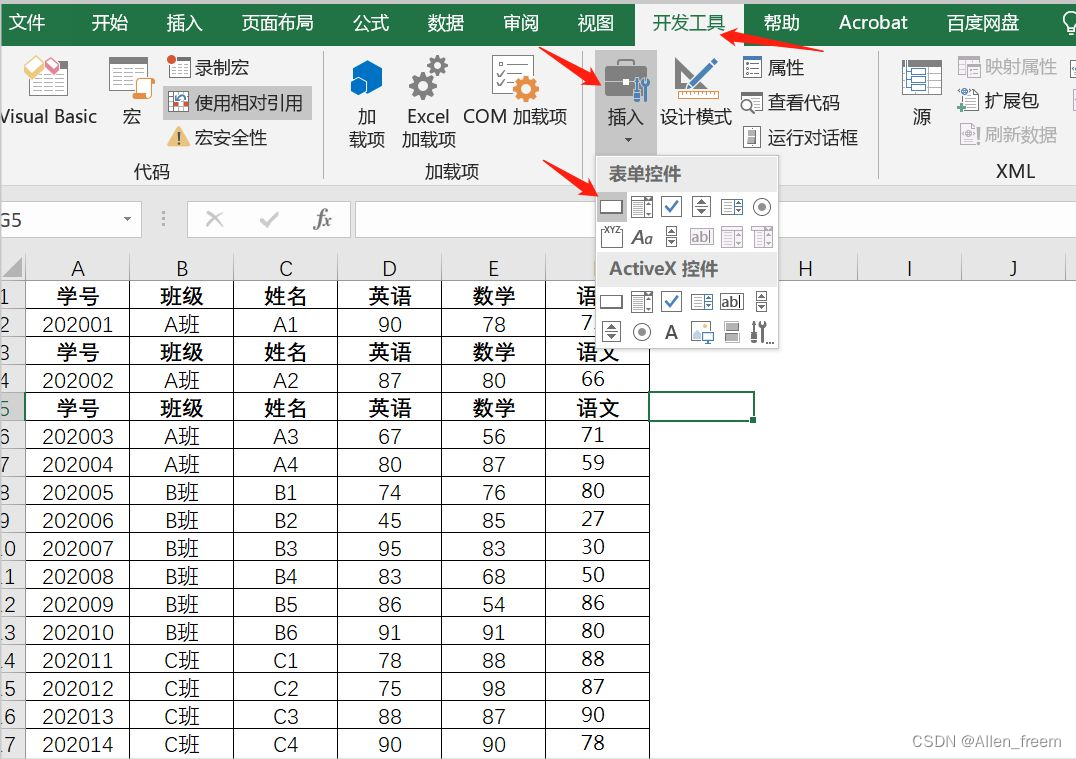
1. 开启宏: - 打开 Excel - 选择 “文件” > “选项” > “自定义功能区” > “开发工具” ,将其添加到功能区。 - 返回Excel界面,点击 “开发工具” 选项卡。 2.准备你的库存清单: - 在一个新的工作表中创建你的库存清单。…...

C语言练习百题之排序算法
题目:C语言实现排序算法 冒泡排序 思路: 依次比较相邻的元素,如果顺序不对则交换,直到整个数组有序。 实现代码: #include <stdio.h>void bubbleSort(int arr[], int n) {for (int i 0; i < n - 1; i) {for (int j…...

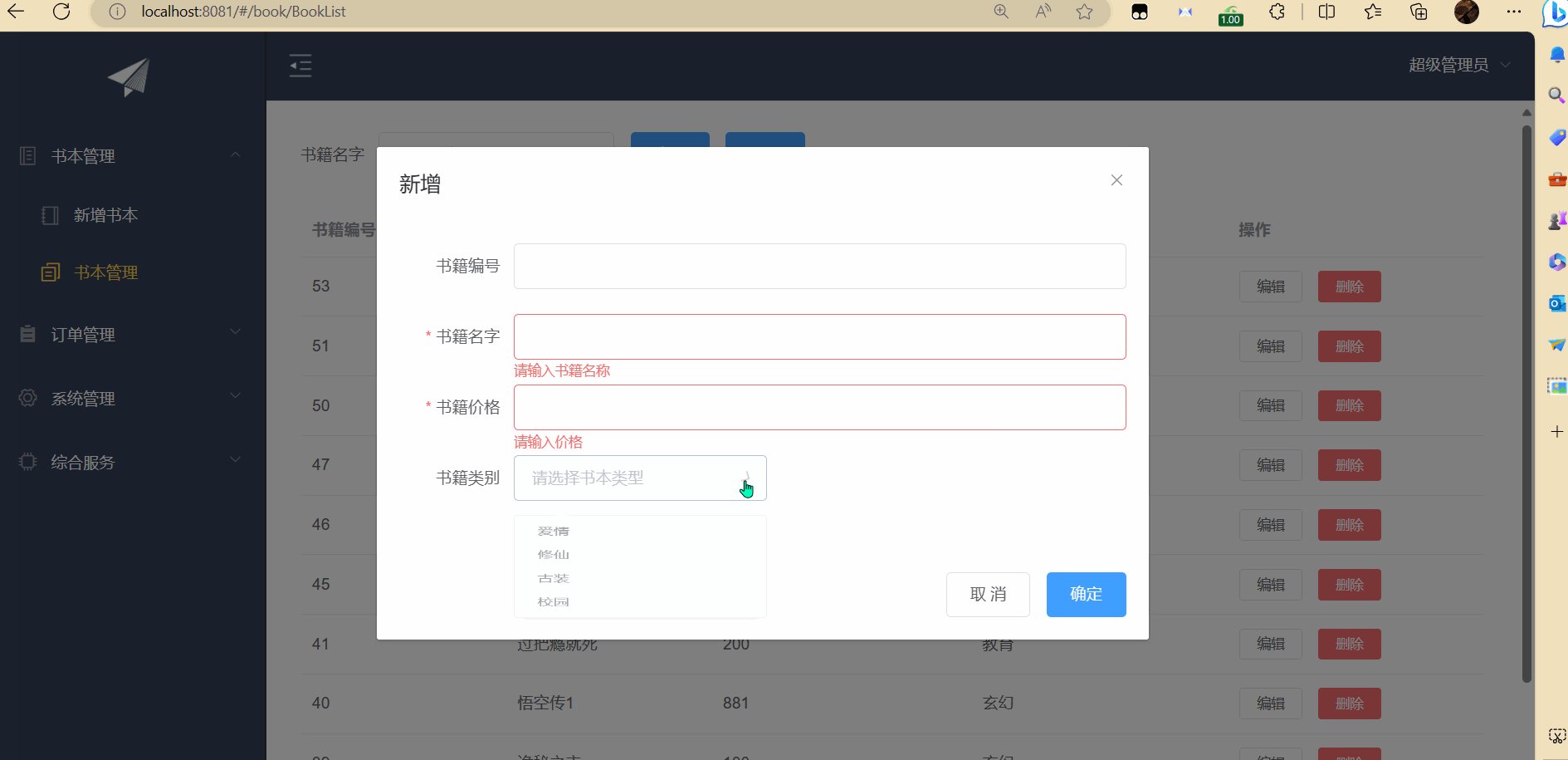
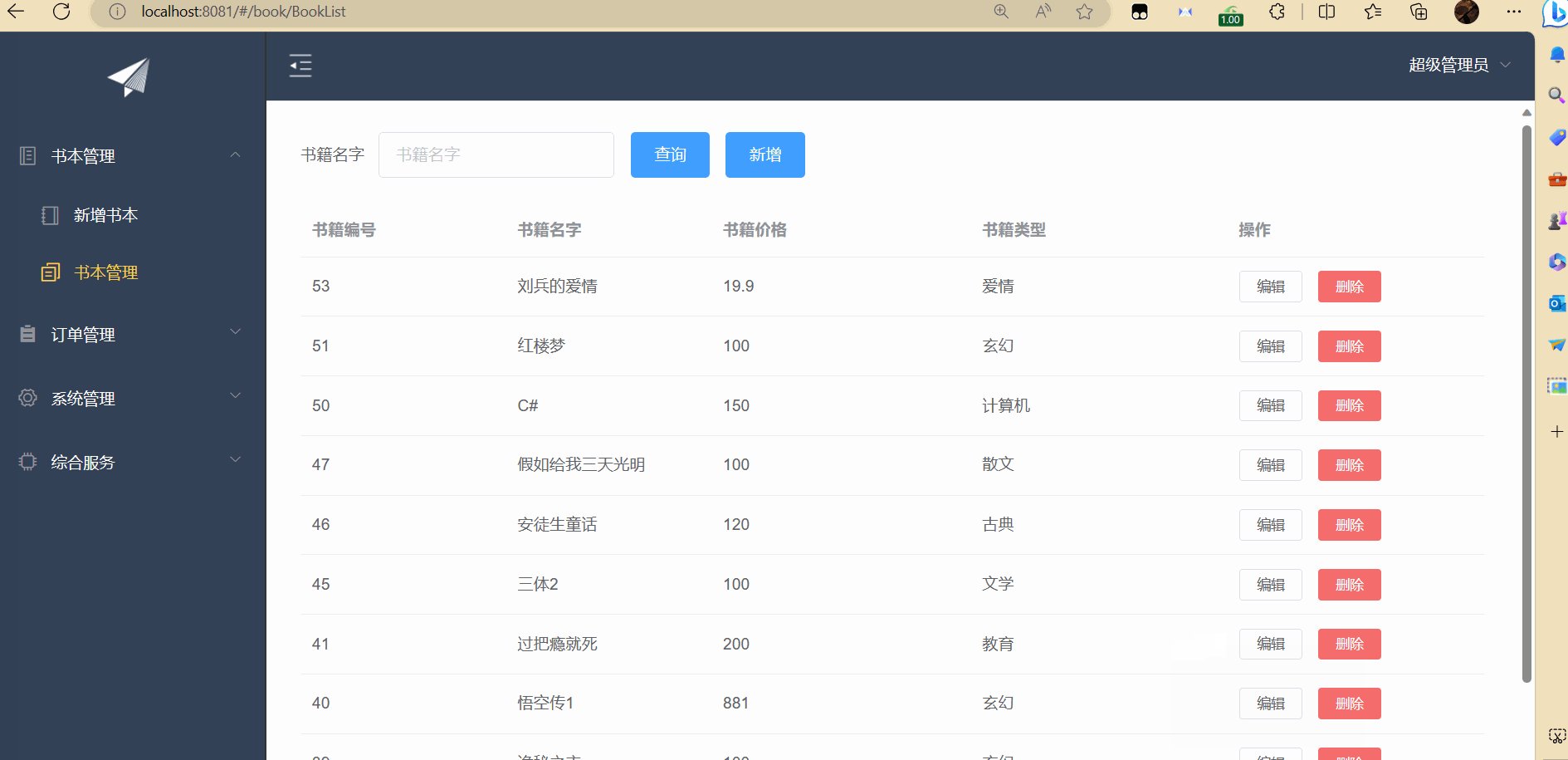
通过ElementUi在Vue搭建的项目中实现CRUD
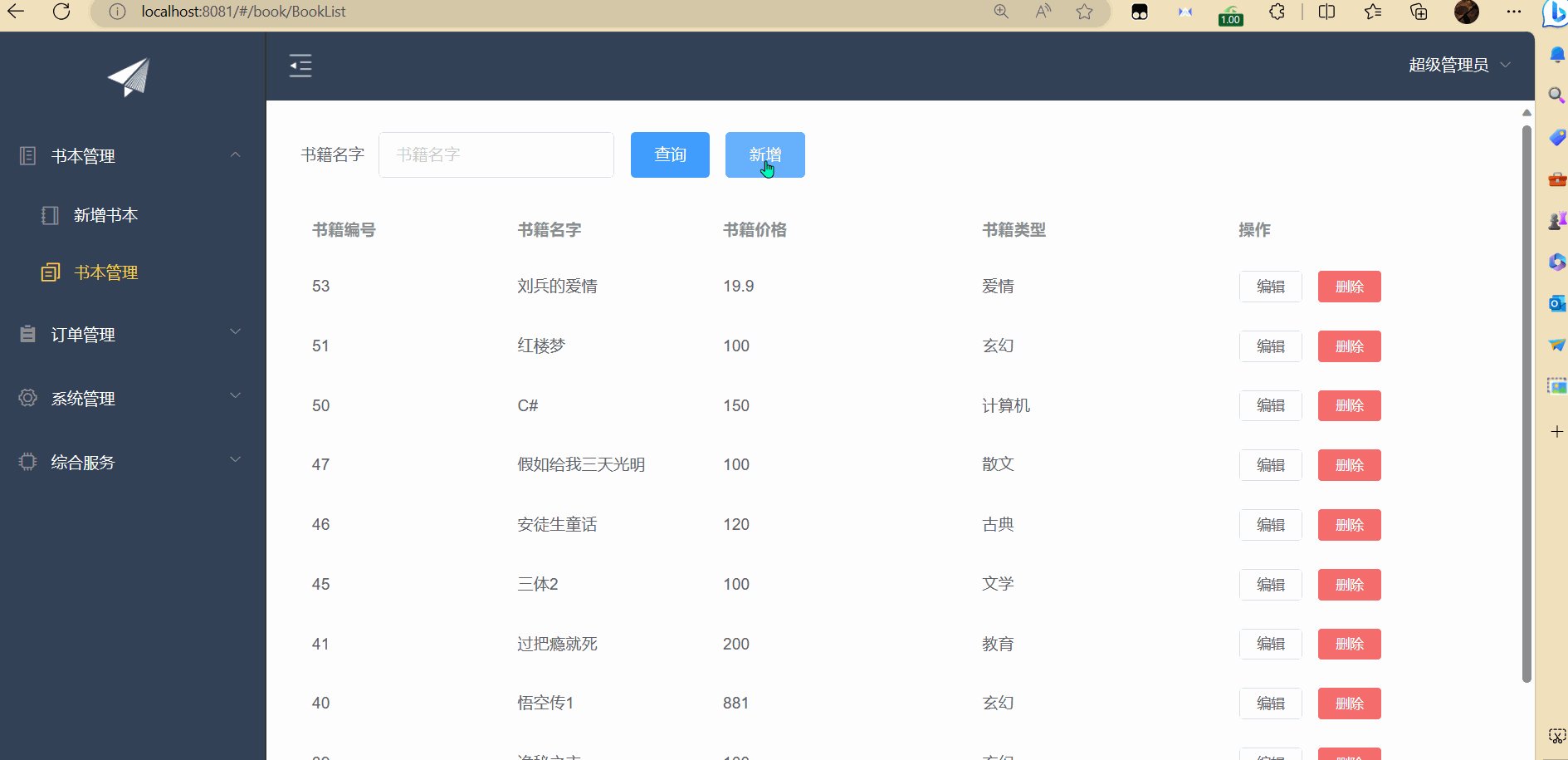
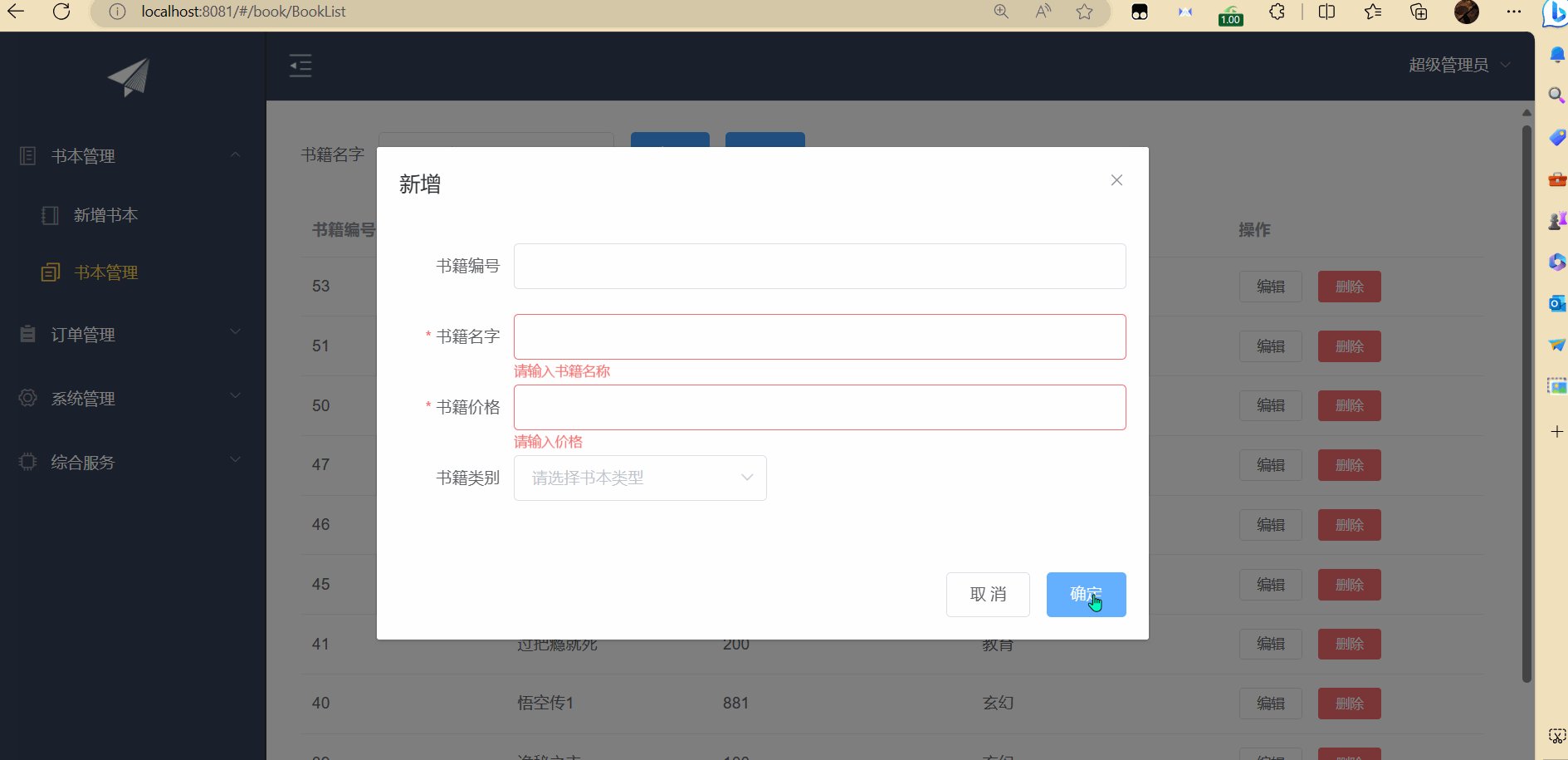
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

【CSS如何进行圣杯布局】
圣杯布局是一种经典的三栏布局,其中中间的主栏宽度自适应,两侧的边栏宽度固定。实现圣杯布局可以使用CSS中的浮动、定位、负边距等属性。 以下是一种实现圣杯布局的方法: HTML结构: <div class"container"><…...

flex 实现的圣杯布局
关键点 通过 margin-left 与 left 属性将左右两列放置到准确的位置; 父元素需要设置 padding; margin-left 取值为百分比时,是以其父元素的宽度为基准的;和双飞翼不同的地方 圣杯布局的的左中右三列容器没有多余子容器存在,通过控制父元素的 padding 空出左右两列的宽度。…...

数字人直播软件排名推荐,铭顺科技数字人品牌抢占“日不落”流量新技能
在今年的618中,相信大家能明显感受到,现如今已经有越来越多的品牌商都在使用AI营销工具,如AI营销工具、AI电话、AI虚拟主播。据京东战报显示,在今年的618中,使用AI数字人直播比去年双11增幅近5倍。 7*24小时不间断直播…...

【AI视野·今日Robot 机器人论文速览 第四十五期】Mon, 2 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 2 Oct 2023 Totally 42 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚PONG, Probabilistic Object Normals for Grasping 用于抓取的概率目标归一化,根据目标表面法向量获取的不确定…...
)
【计算机网络】网络编程接口 Socket API 解读(9)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

用户端App自动化测试
一、capability 进阶用法 1、 deviceName 只是设备的名字,别名随便起不能锁定唯一一个设备 2、 uid 多设备选择的时候,要指定 uid默认读取设备列表的第一个设备设备列表获取 adb devices 3、 newCommandTimeout appium 程序应等待来自客户端的新命…...
)
[洛谷]P2697 宝石串(经典好题!)
思路: 对于一个类似的东西进行前缀和: G R G G R G G:1 1 2 3 3 4 R:0 1 1 1 2 2 差:1 0 1 2 1 2 所得关于差的数列,同样的数最左最右的位置差为一个答案,选取最大的答案即为解࿰…...

毫米波汽车雷达测试应用指南
汽车毫米波雷达测试背景 车载毫米波雷达通过天线向外发射毫米波,接收目标反射信号,经后方处理后快速准确地获取汽车车身周围的物理环境信息(如汽车与其他物体之间的相对距离、相对速度、角度、运动方向等),然后根据所…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

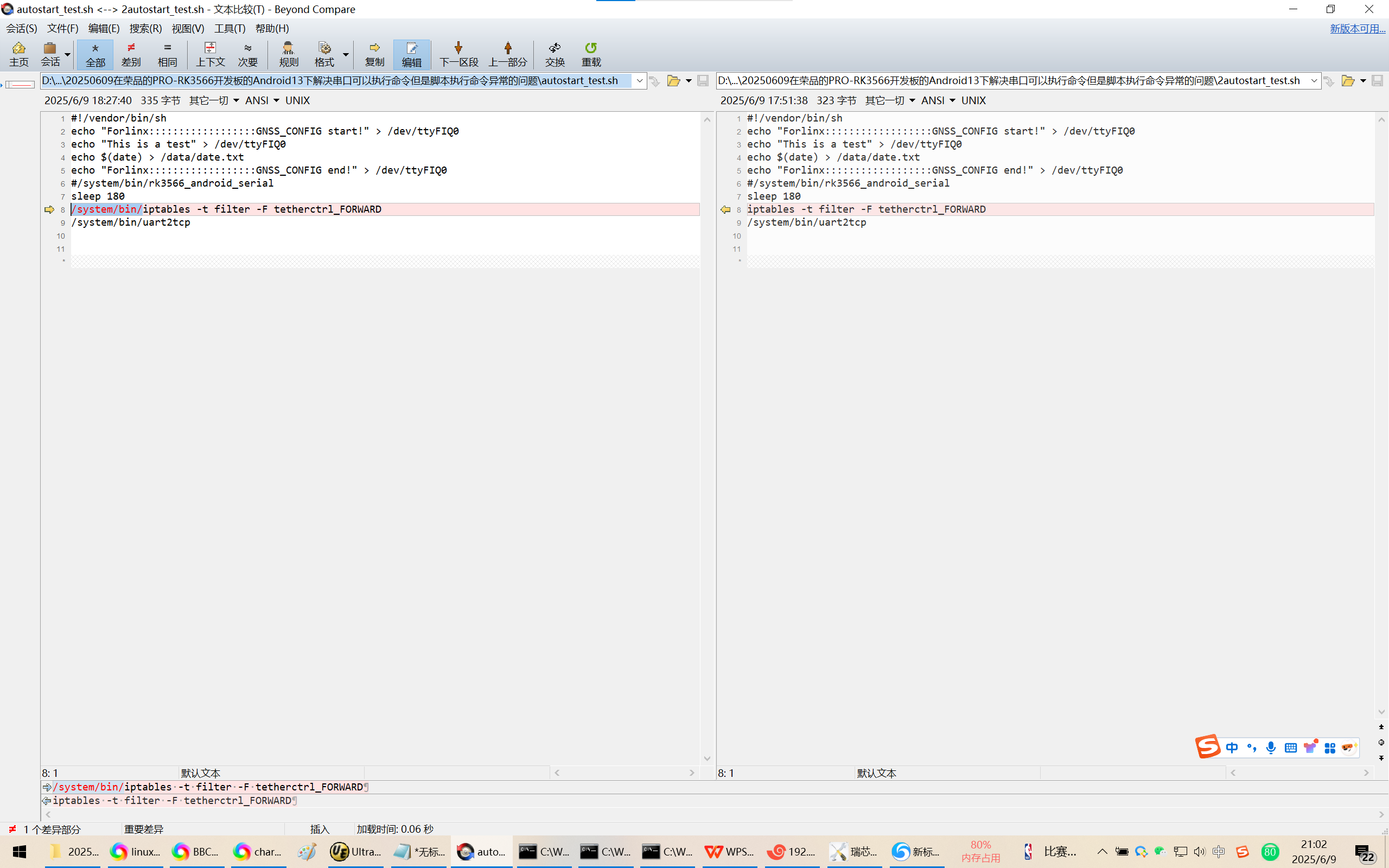
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...

SFTrack:面向警务无人机的自适应多目标跟踪算法——突破小尺度高速运动目标的追踪瓶颈
【导读】 本文针对无人机(UAV)视频中目标尺寸小、运动快导致的多目标跟踪难题,提出一种更简单高效的方法。核心创新在于从低置信度检测启动跟踪(贴合无人机场景特性),并改进传统外观匹配算法以关联此类检测…...

ABB馈线保护 REJ601 BD446NN1XG
配电网基本量程数字继电器 REJ601是一种专用馈线保护继电器,用于保护一次和二次配电网络中的公用事业和工业电力系统。该继电器在一个单元中提供了保护和监控功能的优化组合,具有同类产品中最佳的性能和可用性。 REJ601是一种专用馈线保护继电器…...
