Swift | 属性包装器
Swift | 属性包装器
1. 什么是 Swift Property Wrapper?
Swift Property Wrapper 是一种特性,它允许我们在声明属性时添加自定义的包装逻辑。通过使用属性包装器,我们可以在不修改类或结构体定义的情况下,定制属性的访问和存储方式。这种特性在很多场景下非常有用,例如:属性验证、类型转换、延迟初始化等。
2. 属性包装器的定义与使用
要定义一个属性包装器,我们需要创建一个实现了特定协议的结构体或类。Swift 提供了 @propertyWrapper 属性包装器特性来帮助我们定义包装器。下面是一个完整的示例:
@propertyWrapper
struct MyWrapper {var wrappedValue: Int {willSet {// 自定义包装逻辑print("Value changing to: \(wrappedValue)")}didSet {// 自定义包装逻辑print("Value changed to: \(wrappedValue)")}}init(wrappedValue: Int) {self.wrappedValue = wrappedValue}var projectedValue: Self {return self}
}struct MyStruct {@MyWrapper(wrappedValue: 10)public var myProperty: Int
}var instance = MyStruct()
instance.myProperty = 20 // 输出:Value changed to: 20
instance.$myProperty // 等于:projectedValue
编程接口
willSet:设置新值之前调用。didSet:新值设置完成调用。projectedValue:可以使用instance.$myProperty拿到projectedValue值,方便我们添加前缀、后缀、验证器验证结果等。
3. 演示
3.1. 范围限制
@propertyWrapper
struct RangeLimited {var wrappedValue: Int {didSet {if wrappedValue < lowerBound {wrappedValue = lowerBound} else if wrappedValue > upperBound {wrappedValue = upperBound}}}let lowerBound: Intlet upperBound: Intinit(wrappedValue: Int, range: ClosedRange<Int>) {self.lowerBound = range.lowerBoundself.upperBound = range.upperBoundself.wrappedValue = wrappedValue}var projectedValue: Self {return self}
}struct MyStruct {@RangeLimited(range: 0...100) var myProperty: Int = 0
}var instance = MyStruct()
instance.myProperty = 150
print("myProperty value: \(instance.myProperty) lowerBound: \(instance.$myProperty.lowerBound) upperBound: \(instance.$myProperty.upperBound)") // 输出: myProperty value: 100 lowerBound: 0 upperBound: 100
3.2. 用户名验证器
@propertyWrapper
struct MyUsernameValidator {var wrappedValue: String {didSet {self.isValided = wrappedValue.count >= self.minLength && wrappedValue.count <= self.maxLength}}var isValided: Bool = falsevar minLength: Intvar maxLength: Intinit(wrappedValue: String, minLength: Int, maxLength: Int) {self.wrappedValue = wrappedValueself.minLength = minLengthself.maxLength = maxLength}var projectedValue: Self { self }
}struct MyStruct {@MyUsernameValidator(wrappedValue: "", minLength: 3, maxLength: 10) public var myUsername: String
}var instance = MyStruct()
print("myUsername: \(instance.myUsername) isValided: \(instance.$myUsername.isValided)") // myUsername: isValided: false
instance.myUsername = "yimt"
print("myUsername: \(instance.myUsername) isValided: \(instance.$myUsername.isValided)") // myUsername: yimt isValided: true
4. 注意事项
在使用属性包装器时,需要注意以下几点:
- 属性包装器只能用于类或结构体的属性,不能用于全局变量或局部变量。
- 尽量保持属性包装器的逻辑简洁明了,不要在包装器中实现复杂的业务逻辑。
- 谨慎使用属性包装器,过度使用可能会增加代码复杂性和难以维护。
相关文章:

Swift | 属性包装器
Swift | 属性包装器 1. 什么是 Swift Property Wrapper? Swift Property Wrapper 是一种特性,它允许我们在声明属性时添加自定义的包装逻辑。通过使用属性包装器,我们可以在不修改类或结构体定义的情况下,定制属性的访问和存储方…...
Android改造CardView为圆形View,Kotlin
Android改造CardView为圆形View,Kotlin 可以利用androidx.cardview.widget.CardView的cardCornerRadius特性,将CardView改造成一个圆形的View,技术实现的关键首先设定CardView为一个宽高相等的View(正方形),…...

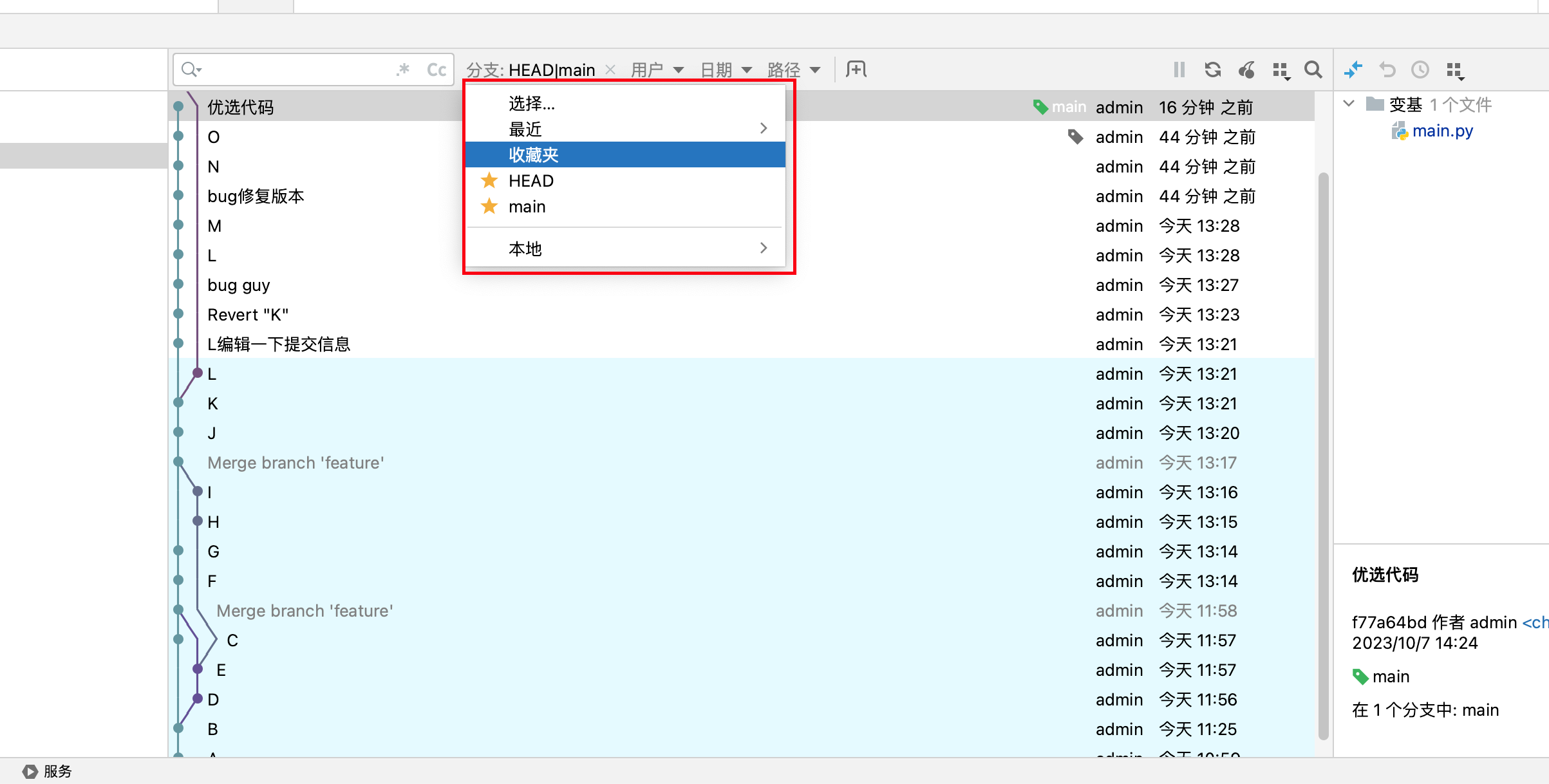
Idea下面git的使用:变基、合并、优选、还原提交、重置、回滚、补丁
多分支和分支切换 变基和合并 变基是把本项目的所有提交都列出来按顺序一个个提交到目标分支上去 而合并是把两个分支合并起来,但是旧的分支还是可以启动其他分支,在旧的分支上继续开发 master: A -- B -- C -- M/ feature: D -- Emaster: A -…...

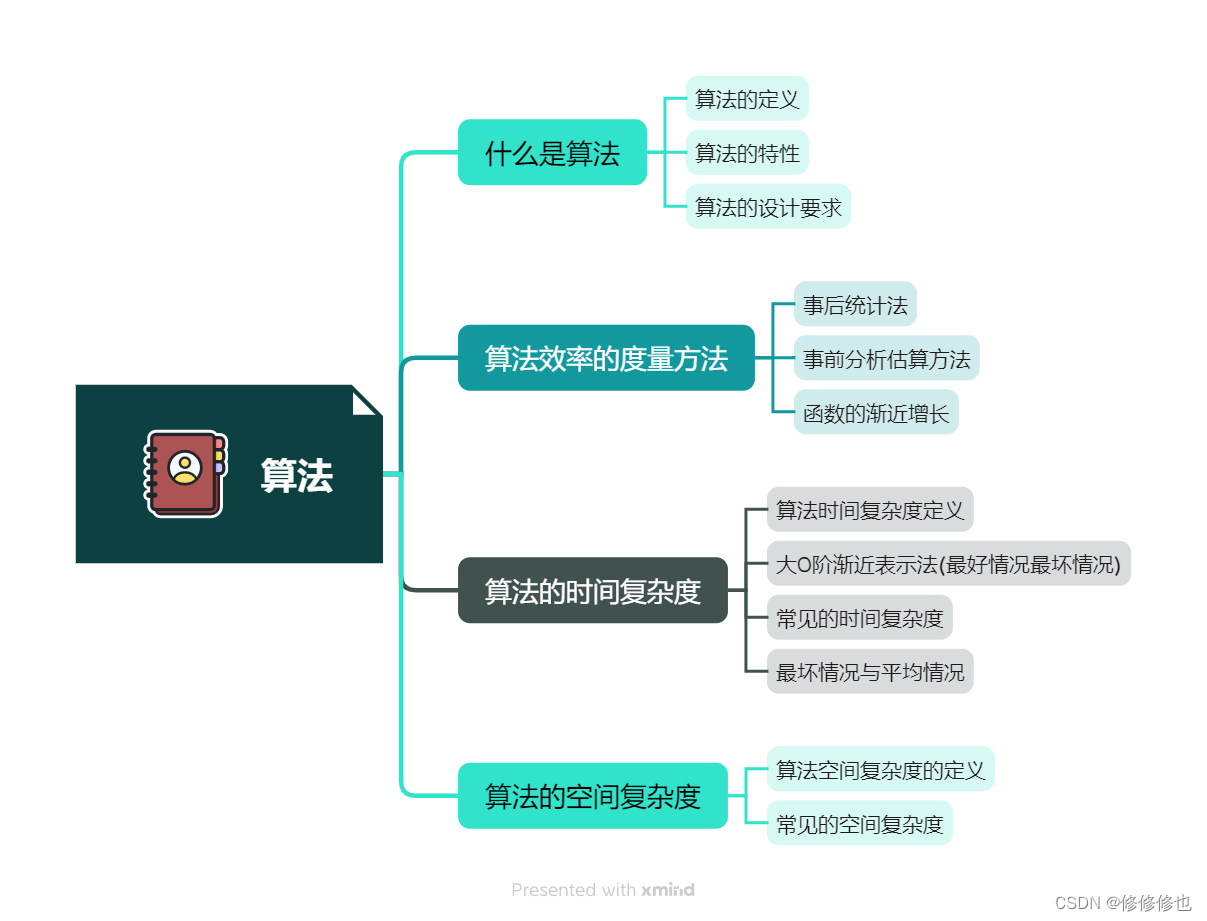
【数据结构】什么是算法
🦄个人主页:修修修也 🎏所属专栏:数据结构 ⚙️操作环境:Visual Studio 2022 目录 一.算法的定义 1.算法的概念 2.数据结构与算法的关系 二.算法的特性 输入 输出 有穷性 确定性 可行性 三.算法的设计要求 1.正确性 2.可读性 3.健壮性 4.效…...

复旦大学EMBA:揭秘科创企业,领略未来战略!
智能制造,国之重器。作为制造强国建设的主攻方向,智能制造的发展水平关系到我国未来制造业在全球的地位与影响力。发展智能制造,是加快建设现代化产业体系的重要手段,提升供给体系适配性的有力抓手,也是建设数字中国的…...

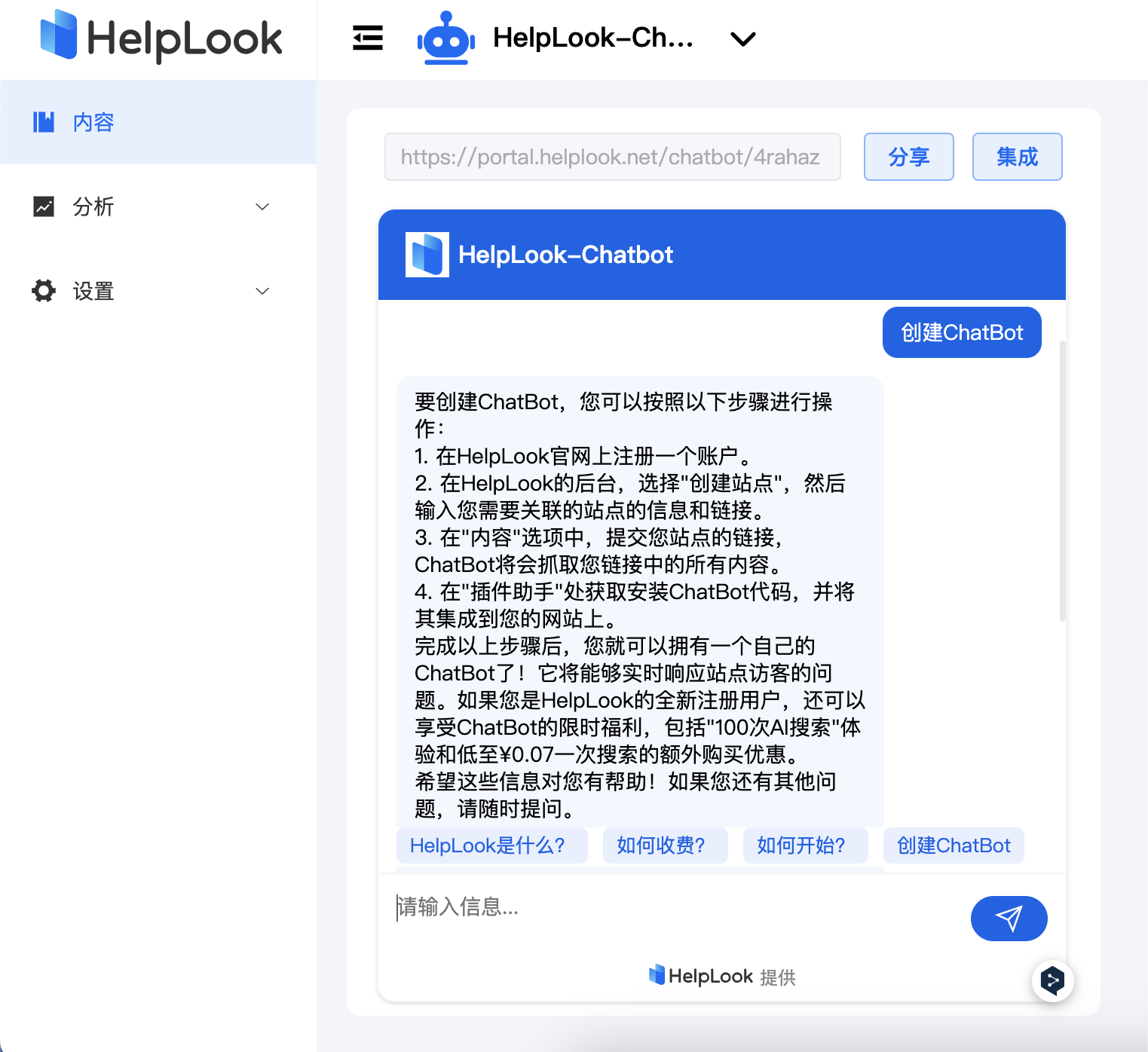
根据您的数据量定制的ChatGPT,改变客户服务的方式
在当今竞争激烈的商业环境中,提供优质的客户服务对于保持忠诚的客户群和推动业务增长至关重要。客户满意度已成为各行各企业的首要任务,因为它直接影响客户留存和品牌声誉。随着技术的进步,公司不断探索创新解决方案,以增强客户服…...

《Unity Shader 入门精要》笔记03
UnityShader的内置变量(数学篇) Unity内置的变换矩阵摄像机和屏幕参数float3 _WorldSpaceCameraPosfloat4 _ProjectionParamsfloat4 _ZBufferParamsfloat4 unity_OrthoParamsfloat4x4 unity_CameraProjectionfloat4x4 unity_CameraInvProjectionfloat4 u…...

LINUX系统使用软件异地同步数据(灾备)
rsync是linux系统下的数据镜像备份工具。使用快速增量备份工具Remote Sync可以远程同步,支持本地复制,或者与其他SSH、rsync主机同步 一、宝塔环境: 有宝塔软件商城支持,参考:https://www.bt.cn/bbs/thread-98022-1-1.html 二、…...

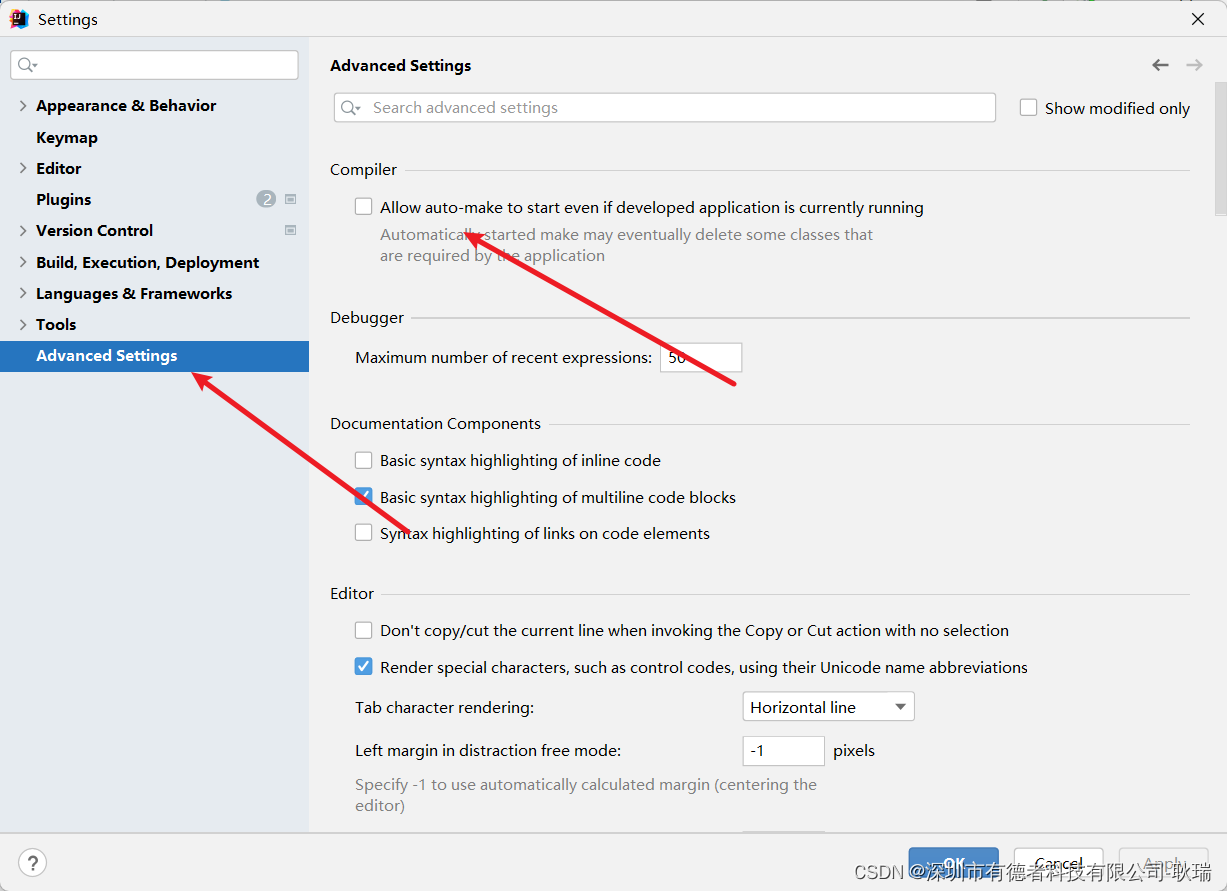
IDEA Rogstry中找不到compiler.automake.allow.when.app.running问题解决
网上大部分人教我们 先 File > Settings 然后 勾选 Build 下的 Compiler中的 Build project automatically 这些步骤都不会有问题 然后就会让我们 ctrl shift alt / 点 Rogstry 打开后 我人就麻了 根本没有什么 compiler.automake.allow.when.app.running 也不用慌 我们…...

c#设计模式-行为型模式 之 状态模式
🚀简介 状态模式是一种行为设计模式,它允许对象在其内部状态改变时改变其行为,我们可以通过创建一个状态接口和一些实现了该接口的状态类来实现状态模式。然后,我们可以创建一个上下文类,它会根据其当前的状态对象来改…...

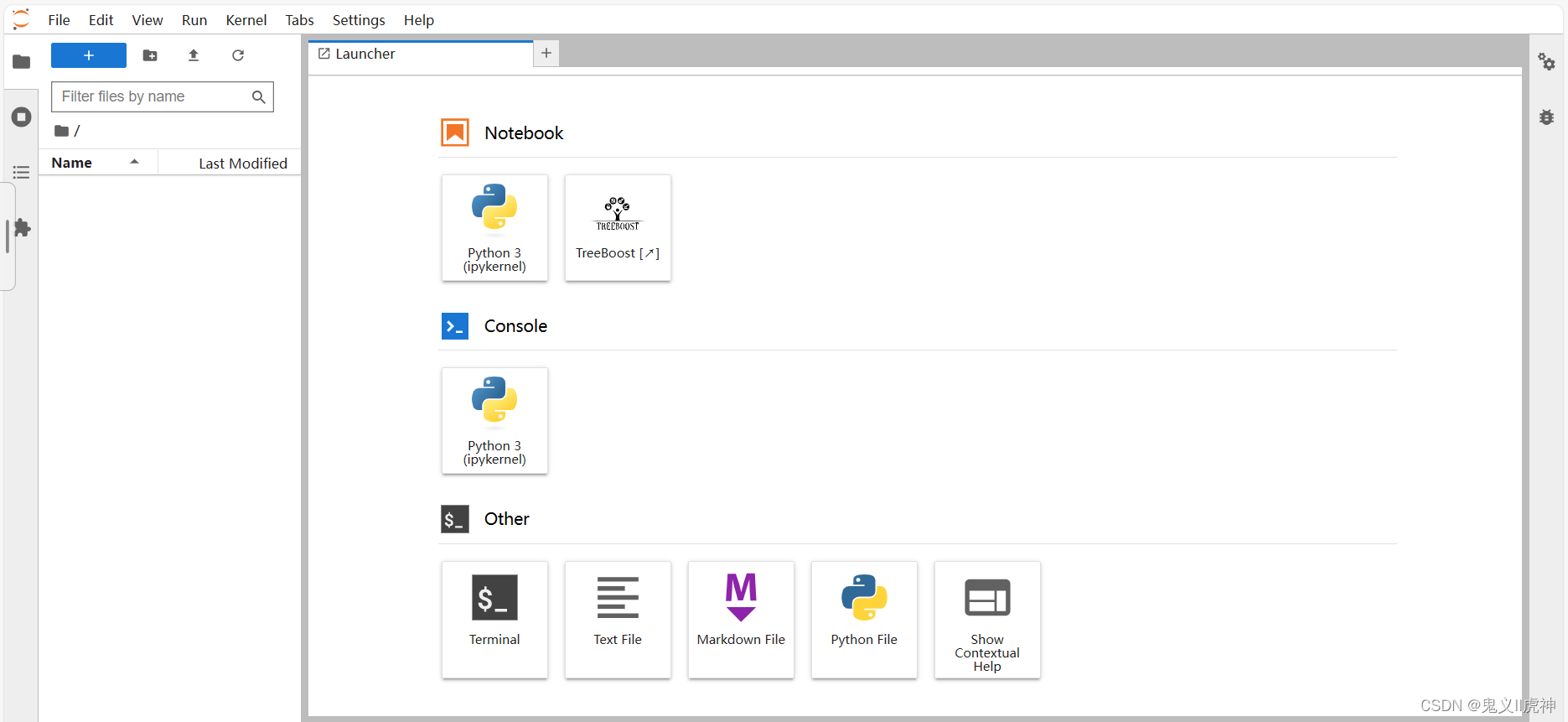
使用Docker安装JupyterHub
安装JupyterHub 拉取Jupyter镜像并运行容器 docker run -d -p 8000:8000 --name jupyterhub jupyterhub/jupyterhub jupyterhub # -d:后台运行 # -p 8000:8000:宿主机的8000端口映射容器中的8000端口 # --name jupyterhub:给运行的容器起名…...

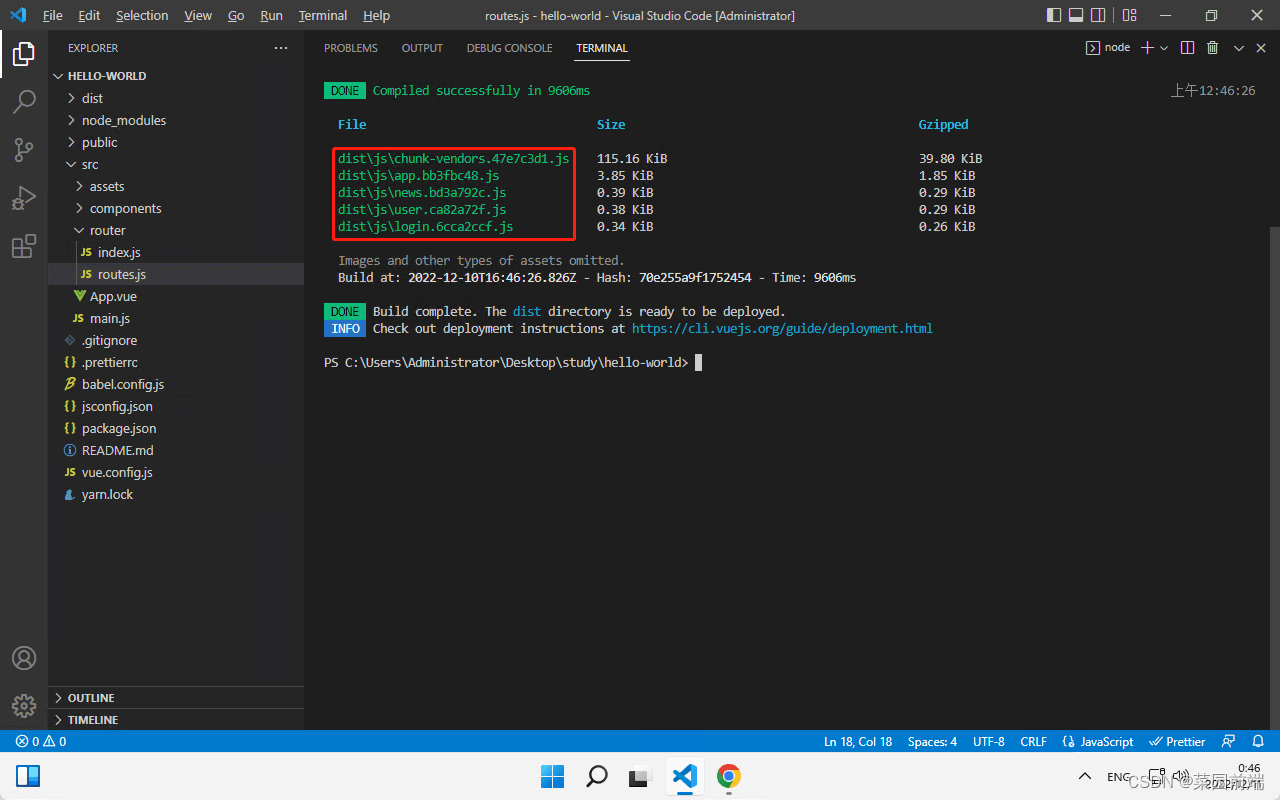
SpringCloudGateway网关整合swagger3+Knife4j3,basePath丢失请求404问题
在集成 Spring Cloud Gateway 网关的时候,会出现没有 basePath 的情况,例如定义的 /jeeplus-auth、/jeeplus-system 等微服务前缀导致访问接口404: maven依赖: swagger2于17年停止维护,现在最新的版本为 Swagger3&am…...
相对 URL 来防止安全/不安全错误)
html通过使用图像源的协议(protocol)相对 URL 来防止安全/不安全错误
有人知道使用 protocol relative URLs 是否有问题吗?用于图像源以防止混合内容安全警告。 例如链接一张图片: <img src"//domain.com/img.jpg" /> 代替: <img src"http://domain.com/img.jpg" /> or <img src"https…...

【SpringBoot】| Thymeleaf 模板引擎
目录 Thymeleaf 模板引擎 1. 第一个例子 2. 表达式 ①标准变量表达式 ②选择变量表达式(星号变量表达式) ③链接表达式(URL表达式) 3. Thymeleaf的属性 ①th:action ②th:method ③th:href ④th:src ⑤th:text ⑥th:…...

Vue Router的进阶
进阶 导航守卫 官方文档上面描述的会比较深奥,而守卫类型也比较多,其中包含了全局前置守卫、全局解析守卫、全局后置钩子、路由独享守卫、组件内守卫。每一种守卫的作用和用法都不相同。这会使得大家去学习的时候觉得比较困难,这边主要介绍…...

方案:快递站智能视频监控3大亮点汇总
快递站智能视频监控方案是一种利用先进的技术和设备,来提升快递站安全管理和快递流程监控的解决方案。具体包括哪些方面呢?今天小编就带大家来看看! 1、视频监控系统 在快递站的关键区域安装旭帆科技高清摄像头,如快递仓库、操作…...

Direct3D网格
创建网格 我们可以用D3DXCreateMeshFVF函数创建一个"空"网格对象 ,空网格对象是指我们指定了网格的面片总数和顶点总数,然后由该函数为顶点缓存、索引缓存和属性缓存分配大小合适的内存,之后即可手工填入网格数据。 HRESULT WINA…...

docker安装wiki
1.docker pull mediawiki 2.docker run -d --name mywiki -p 8666:80 mediawiki 访问ip:8666,就可以看到配置页面了 3.docker pull mysql docker run -d --name my-mysql -e MYSQL_ROOT_PASSWORD123456 -p 3307:3306 mysql 4.在配置页面链接ip:3307,连接数据库,接下…...

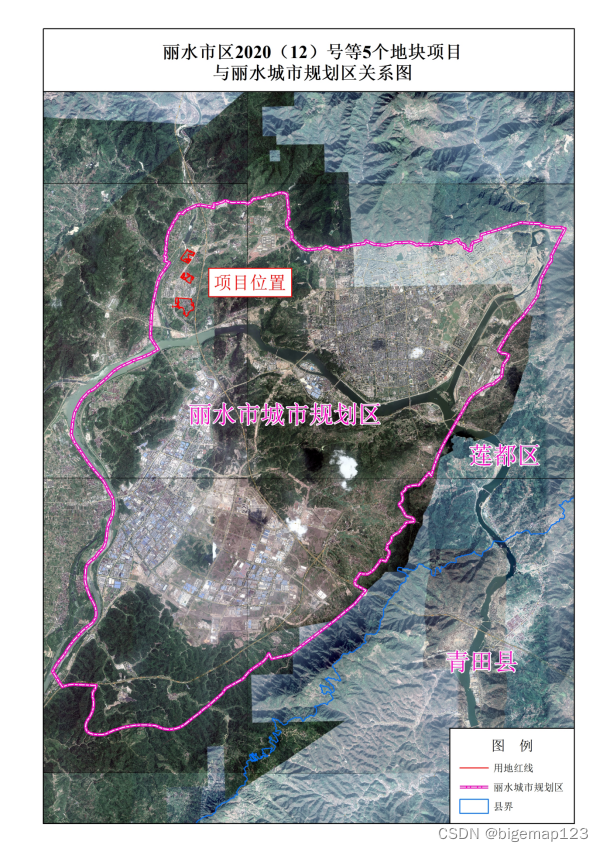
bigemap在林业勘测规划设计行业的一些应用
选择Bigemap的原因: 主要注重影像的时效性,软件的影像时效性比其他的更新快,更清晰。 使用场景: 1.林业督查,主要是根据国家下发的图斑,结合测绘局的影像以及bigemap的较新影像对比去年和今年的林地变化。…...

设计模式学习
文章目录 前言设计模式的七大原则单一职责原则开放封闭原则里氏替换原则依赖倒转原则接口隔离原则合成复用原则迪米特原则总结 GoF二十三种设计模式创建型模式(五种)结构型模式(七种)行为型模式(十一种) 游…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
