使用CSS的Positions布局打造响应式网页
在当今移动互联网的时代,响应式网页设计已经成为了一个必备的技能。通过使用CSS Positions布局,我们可以轻松地实现一个响应式的网页,使网页能够在不同的屏幕尺寸下自动适应。本文将介绍如何使用CSS Positions布局来打造一个响应式网页,并提供一些具体的代码示例供参考。
一、了解CSS Positions布局
在开始之前,我们需要对CSS Positions布局有一定的了解。CSS Positions布局主要包含四种类型:static(默认值),relative(相对定位),absolute(绝对定位)和fixed(固定定位)。
- Static(默认值):元素的位置是静态的,不会受到其他元素的影响。
- Relative(相对定位):元素相对于其正常位置进行定位。通过top、right、bottom和left属性可以控制相对位置。
- Absolute(绝对定位):元素相对于其父元素进行定位,如果没有父元素则相对于文档进行定位。通过top、right、bottom和left属性可以控制绝对位置。
- Fixed(固定定位):元素相对于浏览器窗口进行定位,并始终固定在指定的位置。与绝对定位类似,通过top、right、bottom和left属性可以控制固定位置。
二、使用CSS Positions布局打造响应式网页
下面我们将通过一个例子来演示如何使用CSS Positions布局打造一个响应式网页。我们将创建一个包含标题和三个内容块的页面。
- HTML结构
<!DOCTYPE html>
<html>
<head><title>响应式网页布局</title><style>/* 在此处添加CSS样式 */</style>
</head>
<body><header><h1>响应式网页布局示例</h1></header><section id="content1"><h2>内容块1</h2><p>这是内容块1的内容...</p></section><section id="content2"><h2>内容块2</h2><p>这是内容块2的内容...</p></section><section id="content3"><h2>内容块3</h2><p>这是内容块3的内容...</p></section>
</body>
</html>2,CSS样式
/* 基本布局 */
body {margin: 0;padding: 0;
}header {background-color: #f5f5f5;padding: 20px;text-align: center;
}section {padding: 20px;text-align: center;border: 1px solid #ccc;margin-bottom: 20px;
}/* 响应式布局 */
@media screen and (min-width: 768px) {/* 横向排列 */section {display: inline-block;width: calc(33.33% - 20px);}
}@media screen and (max-width: 767px) {/* 垂直排列 */section {display: block;width: 100%;}
}
以上代码将创建一个包含标题和三个内容块的页面,并实现了在不同屏幕尺寸下的响应式布局。在大屏幕下(宽度大于等于768px),三个内容块将横向排列,每个占据屏幕宽度的1/3;在小屏幕下(宽度小于768px),三个内容块将垂直排列,每个占据整个屏幕宽度。
三、总结
通过使用CSS Positions布局,我们可以轻松地实现一个响应式的网页。本文提供了一个基于CSS Positions布局的具体代码示例,通过修改样式代码,可以进一步定制和优化页面布局。希望本文对您了解并使用CSS Positions布局打造响应式网页有所帮助。
相关文章:

使用CSS的Positions布局打造响应式网页
在当今移动互联网的时代,响应式网页设计已经成为了一个必备的技能。通过使用CSS Positions布局,我们可以轻松地实现一个响应式的网页,使网页能够在不同的屏幕尺寸下自动适应。本文将介绍如何使用CSS Positions布局来打造一个响应式网页&#…...

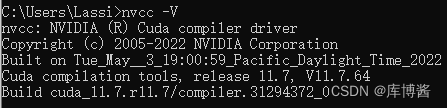
模型训练环境相关(CUDA、PyTorch)
模型训练环境相关(CUDA、PyTorch) 1. 查看当前 GPU 所能支持的最高版本的 CUDA2. 如何判断是否安装了 CUDA3. 安装 PyTorch3.1 创建虚拟环境3.2 激活并进入虚拟环境3.3 安装 PyTorch 1. 查看当前 GPU 所能支持的最高版本的 CUDA 打开 NVIDIA 控制面板&a…...

链动2+1模式:社交电商行业的新型商业模式与营销手段
链动21模式是近年来在社交电商行业中崭露头角的一种新型商业模式和营销手段。在经历了多年的发展之后,社交电商行业已经进入了一个竞争激烈、用户获取成本高昂的阶段。在这个阶段,如何迅速吸引用户并增加他们的留存率和复购率成为了亟待解决的问题。 为了…...

竞赛选题 深度学习 opencv python 实现中国交通标志识别
文章目录 0 前言1 yolov5实现中国交通标志检测2.算法原理2.1 算法简介2.2网络架构2.3 关键代码 3 数据集处理3.1 VOC格式介绍3.2 将中国交通标志检测数据集CCTSDB数据转换成VOC数据格式3.3 手动标注数据集 4 模型训练5 实现效果5.1 视频效果 6 最后 0 前言 🔥 优质…...
-- fskv - kv数据库,掉电不丢数据)
LuatOS-SOC接口文档(air780E)-- fskv - kv数据库,掉电不丢数据
示例 -- 本库的目标是替代fdb库 -- 1. 兼容fdb的函数 -- 2. 使用fdb的flash空间,启用时也会替代fdb库 -- 3. 功能上与EEPROM是类似的 fskv.init() fskv.set("wendal", 1234) log.info("fskv", "wendal", fskv.get("wendal"))--[[ fs…...

一篇文章教你Pytest快速入门和基础讲解,一定要看!
前言 目前有两种纯测试的测试框架,pytest和unittestunittest应该是广为人知,而且也是老框架了,很多人都用来做自动化,无论是UI还是接口pytest是基于unittest开发的另一款更高级更好用的单元测试框架出去面试也好,跟别…...

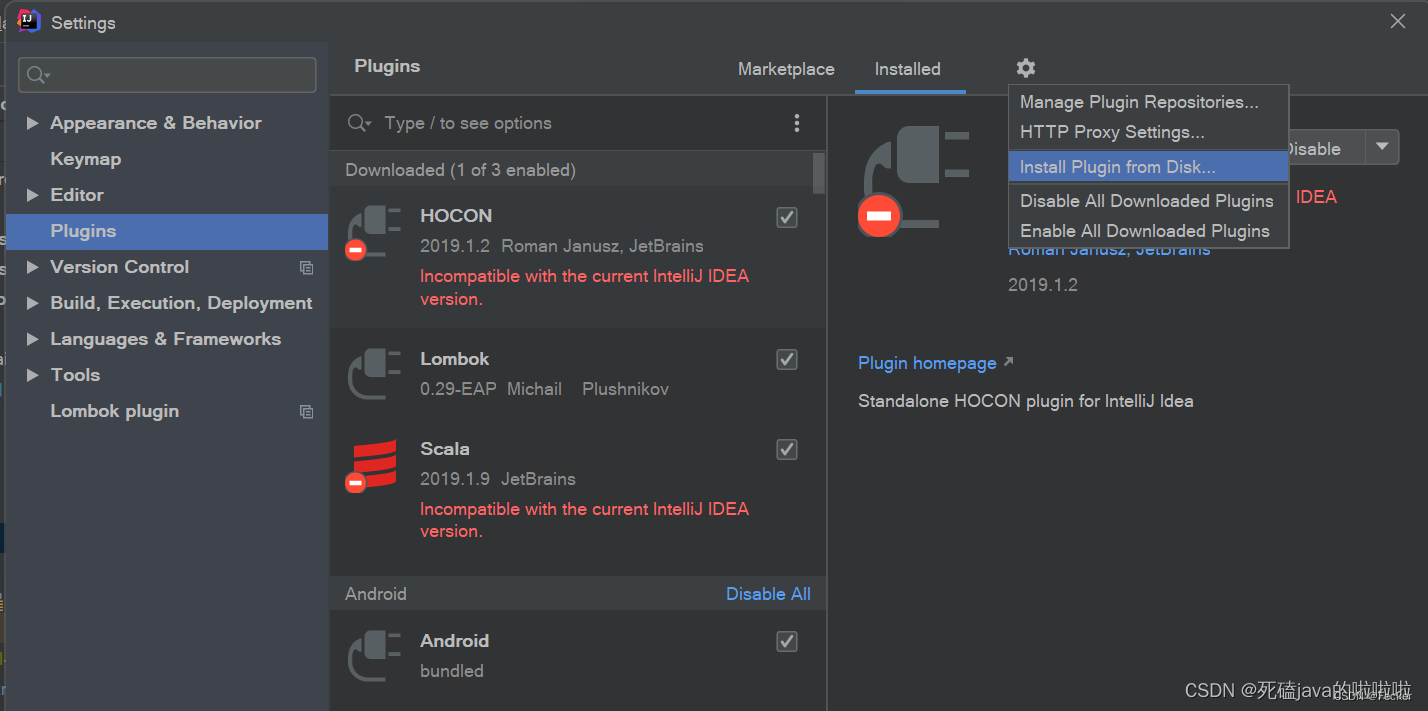
SpringBoot项目:Cannot find declaration to go to
SpringBoot项目get,set方法总报Cannot find declaration to go to 搜了很多答案,没解决 后来仔细一想,原来是我的idea软件重装了,lombok插件没重新安装导致。 安装步骤: 1、下载地址:https://plugins.jetbrains.com…...

【高并发】多线程和高并发提纲
文章目录 三大源头两个主要问题三大解决方案 最近正在面试,对多线程和高并发相关问题整理了一个简单的提纲。 个人感觉这三大部分由底向上,足够引出对并发编程中大部分问题的讨论~ 三大源头 线程切换带来的原子性问题。 原子操作:利用CPU提…...

vue.js处理数组对象中某个字段是否变为两个字段
一、场景: 产品要求做一个时间步骤条,使用目前后端已返回的数据进行操作实现。时间步骤条要求日期和时间分开显示且相同日期只显示第一个日期。 图左边为实现效果,右边为后台返回的接口。接口中current字段表示当前到达第几步,从…...
)
从零开始的C++(补充三的内容)
auto:在编译阶段根据数据的类型确认auto所代表的类型,并将auto换成对应的类型。 特点: 1、auto所能代表的类型必须是在编译阶段就能确认的。 2、auto修饰的变量必须初始化,否则编译器无法判断auto的实际类型。 3、auto会根据第一个数据来…...

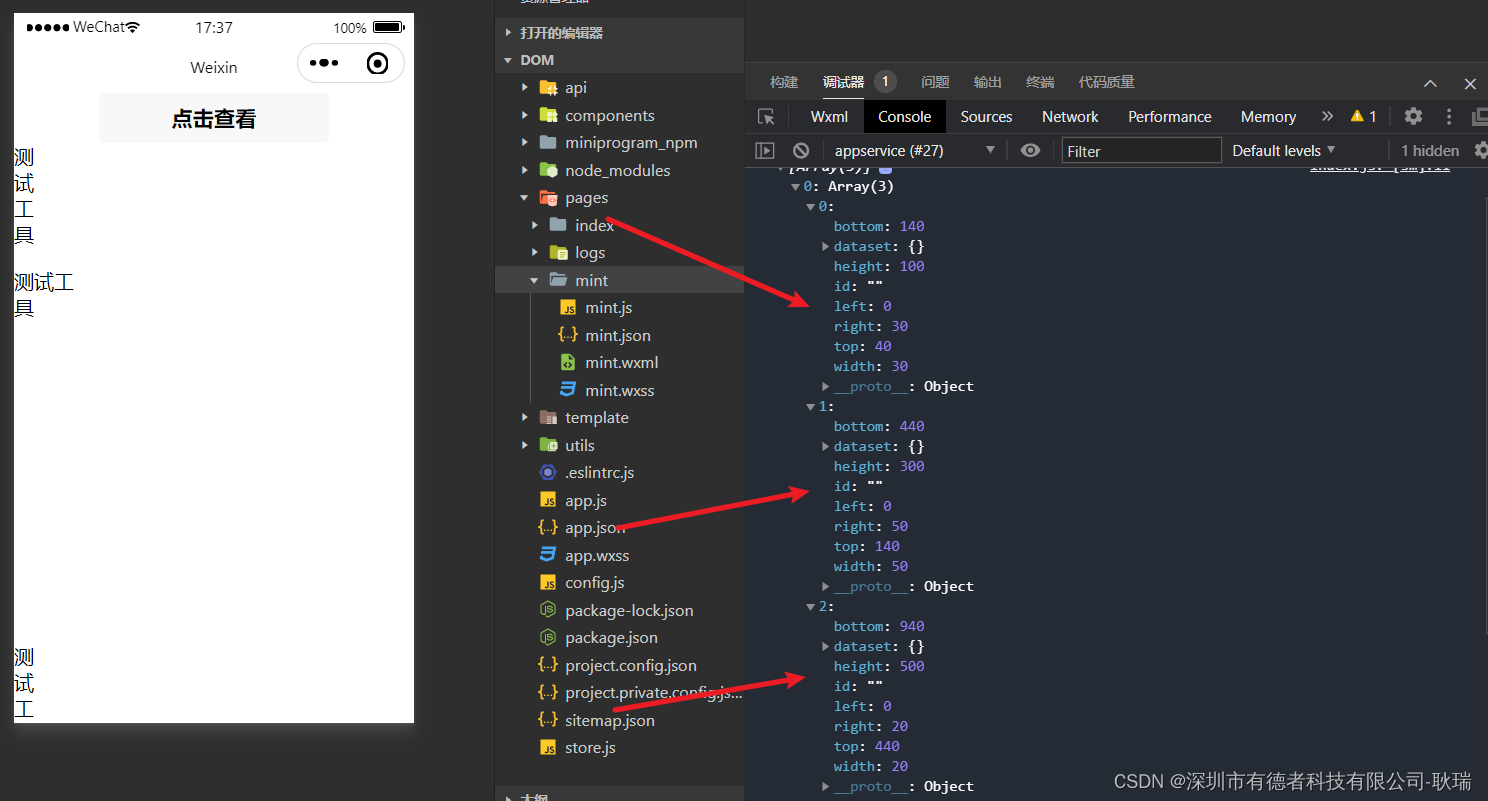
微信小程序通过createSelectorQuery获取元素 高度,宽度与界面距离
小程序官方有提供给我们一个 const query wx.createSelectorQuery() 函数 我们可以先编写这样一段代码 wxml <view><button bindtap"getDom">点击查看</button><view class "textIn" style "height: 100px;width: 30px;&quo…...

MySQL-事务
MySQL-事务 1.什么是事务 举例:想象炒菜的过程。 洗菜切菜炒菜装盘 我相信缺少任何任何一个步骤,都不完美!!!可以将炒菜的过程理解为一个事务,是一组操作的集合,而MySQL中的事务也是如此。但…...

自动定时删除磁盘文件的脚本(从文件日期最早的开始删)
#!/bin/bash# 指定的挂载点 MOUNTPOINT"/media/vm/MyDisk512GB"# 设置磁盘大小的限制 (例如:800G) LIMIT$((800 * 1024 * 1024)) # 单位是KB# 获取挂载点的已使用空间 USED_SPACE$(df -kP "$MOUNTPOINT" | tail -1 | awk {print $3})echo &quo…...

拆解CPU的基本结构和运行原理
CPU的基本结构 CPU是一个计算系统的核心 南北桥芯片将CPU与外设连接起来 CPU执行流程 CPU的电路基础 组合电路基本原理 时序电路基本原理 多核成为主流 汇编语言和寄存器 中断的基本原理 中断的产生 中断服务程序 CPU 做为计算机的总司令官,它管理着计算…...

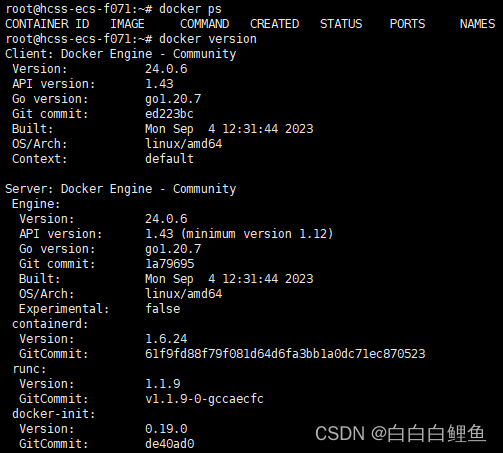
Docker安装——Ubuntu (Jammy 22.04)
一、为什么要用 Ubuntu?(centos和ubuntu有什么区别) 使用lsb_release命令:lsb_release -a ,即可查看ubantu的版本,但是为什么要使用ubantu 呢? 区别:1、centos基于EHEL开发,而ubunt…...

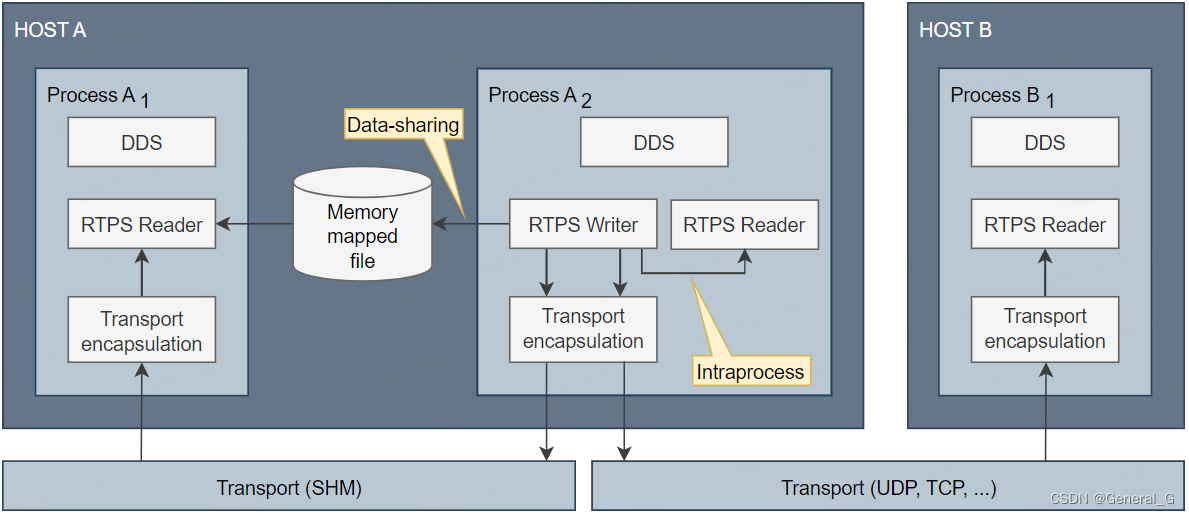
Fast DDS之Transport
目录 transport层负责为DDS用户数据收发和服务发现提供通信。包含UDP,TCP,SHM。...

爱普生L125X_L325X系列打印机Wi-Fi配置方法(Smart Panel)
准备工作: 手机需要下载“Epson Smart Panel”APP; 配置无线(Wi-Fi)方法 说明:SSID名称(Wi-Fi名)不能包含中文字符,路由器需要选择2.4GHz频段; 1. 打开“Epson Smart Panel”软件࿰…...

【回顾一下Docker的基本用法】
文章目录 回顾一下Docker的基本用法1.初识Docker1.1.什么是Docker1.1.1.应用部署的环境问题1.1.2.Docker解决依赖兼容问题1.1.3.Docker解决操作系统环境差异1.1.4.小结 1.2.Docker和虚拟机的区别1.3.Docker架构1.3.1.镜像和容器1.3.2.DockerHub1.3.3.Docker架构1.3.4.小结 1.4.…...

【Python】Python基础知识
【Python】Python基础知识 关键字 查看Python关键字: >python >>>import keyword >>>keyword.kwlist 注释 注释有两方面作用: (1)提高程序的可读性(最重要的作用);…...

【计算机视觉 05】YOLO论文讲解:V1-V7
https://ai.deepshare.net/live_pc/l_63243a65e4b050af23b79338 Part1.目标检测与YOLO系列 1. 目标检测任务及发展脉络 2. YOLO的发展史 Anchors Base原理: Part2.YOLOV1-V3 3. YOLO V1的网络结构 4. YOLO V3的网络结构与实验结果 Part3.YOLO的进化 5. YOLO V4的网络…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
