学习笔记(css穿透、vue-cookie、拦截器、vuex、导航守卫、token/Cookie、正则校验)
目录
一、记录
1、CSS穿透
2、输入框是否提示输入
3、插槽 #slot
4、v-deep深入改掉属性值
1、官方文档
2、使用
三、拦截器
1、请求拦截器
2、响应拦截器
四、vuex对信息存取改
五、路由导航守卫
1、登录思路
2、设置白名单
六、Token与Cookie
1、Token
2、Cookie
七、正则校验
八、跨域
1、环境
2、流程举例
九、vue.config.js文件配置
1、productionSourceMap: false,
2、lintOnSave: process.env.NODE_ENV === 'development',
3、devServer.proxy
一、记录
1、CSS穿透
pointer-events: none; 2、输入框是否提示输入
autocomplete: off;3、插槽 #slot
template引用的插槽 #slot
4、v-deep深入改掉属性值
当有一些ElementUI原生的样式改不动的时候前面加上
::v-deep 选择器{}二、vue-cookie
1、官方文档
vue-cookies - npmA simple Vue.js plugin for handling browser cookies. Latest version: 1.8.3, last published: 7 months ago. Start using vue-cookies in your project by running `npm i vue-cookies`. There are 230 other projects in the npm registry using vue-cookies.![]() https://www.npmjs.com/package/vue-cookies?activeTab=readme
https://www.npmjs.com/package/vue-cookies?activeTab=readme
2、使用
(1)安装
npm i vue-cookies(2)引入
在main.js文件中配置
import VueCookies from 'vue-cookies'
Vue.use(VueCookies, { expires: '7d'})(3)使用
this.$cookie.set('token',res.data.data)
this.$cookie.get()(4)代码实例【代码在下面拦截器一起】
获取用户信息,token需要在很多页面判断及使用,因此建议放在request.js文件中
三、拦截器
1、请求拦截器
在request.js文件发送请求前中,先判断是否有token
import axios from "axios";
// cookies要单独引入
import VueCookies from "vue-cookies";export function request(config) {const instance = axios.create({baseURL: "http://120.78.172.212:7789",//请求地址前缀});// 添加请求拦截器instance.interceptors.request.use(function (config) {// 在发送请求之前做些什么// 判断是否有tokenif (VueCookies.get("token")) {config.headers.Authorization = "Bearer " + VueCookies.get("token");}return config;},function (error) {// 对请求错误做些什么return Promise.reject(error);});return instance(config);
}2、响应拦截器
ins.interceptors.response.use(function(response) {return response.data
}, function(error) {return Promise.reject(error)
})①response返回请求结果
②404-没找到not find【路径写错了】
③500-服务器错误,找后端
④401-没权限,一般是没token【没登录】
⑤200-成功
四、vuex对信息存取改
export default new Vuex.Store({state: {userInfo:{},},getters: {},mutations: {setUser(state,payload){state.userInfo = payload}},actions: {getUserApi(context){getUserInfoApi().then((res)=>{console.log(res.data);context.commit('setUser',res.data.data)})}},modules: {}
})五、路由导航守卫
1、登录思路
(1)重定向:先进入首页index,这时候要判断是否有token,有则正常跳转,否则跳回login页面
(2)登录前:不允许用户通过改地址跳到其他界面【index页面】,只能停留在login页面
(3)登录后:不允许用户通过改地址跳回登录界面
2、设置白名单
(1)实现登录前,不允许用户通过改地址跳到其他界面
在src文件夹下=》router文件夹=》index.js文件
const whiteList = ['Login','Register'] //在白名单中着不会被拦截router.beforeEach((to, from, next) => {//全局守卫//如果在白名单内,不做任何判断,直接return next(),跳出整个循环if(whiteList.includes(to.name)){return next()}if(VueCookies.get('token')){store.dispatch('getUserApi')next()}else{next('login')}
})(2)组件路由守卫
实现登录后,不允许用户通过改地址跳回登录界面
const routes = [{path: "/login",name: "Login",component: () => import(/* webpackChunkName: "login" */ "@/views/login.vue"),// 组件路由守卫beforeEnter(to, from, next) {if (VueCookies.get("token")) {next("/manage");} else {next();}},},
];六、Token与Cookie
1、Token
当前用户的标识,由服务端生成。以后客户端只需带上Token请求数据即可;
2、Cookie
①客户端保存用户信息的一种机制,用来记录用户的一些信息,也是实现Session的一种方式。
②Cookie存储的数据量有限,且都是保存在客户端浏览器中。
③不同的浏览器有不同的存储大小,但一般不超过4KB。
④因此使用Cookie实际上只能存储一小段的文本信息。跟着请求发送
七、正则校验
登录/注册信息校验
data() {//字母开头,长度5-16,允许字母数字下划线const regUsername = /^[a-zA-Z]{1}\w{4,15}$/;const regPassword = /^[a-zA-Z]{1}\w{5,17}$/;// 登录规则var validateUser = (rule, value, callback) => {if (value === "") {callback(new Error("请输入用户名"));} else {if (!regUsername.test(value)) {// this.$refs.ruleForm.validateField("checkPass");callback(new Error("字母开头,长度5-16,允许字母数字下划线"));} else {callback();}}};var validatePass = (rule, value, callback) => {if (value === "") {callback(new Error("请输入密码"));} else {if (!regPassword.test(value)) {callback(new Error("字母开头,长度6-18,允许字母数字下划线"));} else {callback();}}};var validatePassAgain = (rule, value, callback) => {if (value === "") {callback(new Error("请再次输入密码"));} else if (value !== this.registerForm.password) {callback(new Error("两次输入密码不一致!"));} else {callback();}};return {// 弹窗显示与否dialogLoginVisible: false,dialogRegisterVisible: false,// 注册框内容registerForm: {username: "",password: "",passwordAgain: "",},// 输入框规则rules: {username: [{ validator: validateUser, trigger: "blur" }],password: [{ validator: validatePass, trigger: "blur" }],passwordAgain: [{ validator: validatePassAgain, trigger: "blur" }],},// 登录/用户名 按钮loginUser: "",// 注册/退出 按钮registerExit: "注册",};
},八、跨域
1、环境
(1)开发环境
# 页面标题
VUE_APP_TITLE = '小米商城(开发环境)'# 开发环境配置
ENV = 'development'# 小米商城/开发环境
# 区别会体现在路径上
VUE_APP_BASE_API = '/dev-api'(2)生产环境【不会出现跨域问题】
# 页面标题
VUE_APP_TITLE = '小米商城(生产环境)'# 生产环境配置
ENV = 'production'2、流程举例
本地项目:http://localhost:8080/dev-api/xiaomi/v2/product/hot
devServer=>target:http://www.codeedu.com.cn/dev-api/xiaomi/v2/product/hot
pathRewrite改写=》后端服务器需要的:http://www.codeedu.com.cn/xiaomi/v2/product/hot
九、vue.config.js文件配置
1、productionSourceMap: false,
①加速生产环境构建【项目启动】
②在开发的时候,不需要精确到某一行报错,只需要告知有报错即可
2、lintOnSave: process.env.NODE_ENV === 'development',
①eslint代码规范
②该规范设置为只针对开发环境下
③生产环境下不能一有格式错误,整个项目就不能运行
3、devServer.proxy
当前后端API服务器没有运行在同一个主机上,需要开发环境将API请求代理到API服务器
// webpack-dev-server 服务器 //网络请求的转发 // /dev-api/xiaomi/v2/carouseldevServer: {proxy: {// http://localhost:8080/dev-api/xiaomi/v2/carousel// 接口带了process.env.VUE_APP_BASE_API这个字段,会被拦截下来 /dev-api[process.env.VUE_APP_BASE_API]: {target: process.env.TARGET, //转发TARGET = http://www.codeedu.com.cn// http://www.codeedu.com.cn/dev-api/xiaomi/v2/carousel//设置是否跨域changeOrigin: true,//改写,正则,局限devServerpathRewrite: {["^" + process.env.VUE_APP_BASE_API]: "", // http://www.codeedu.com.cn/xiaomi/v2/carousel},},},},相关文章:
学习笔记(css穿透、vue-cookie、拦截器、vuex、导航守卫、token/Cookie、正则校验)
目录 一、记录 1、CSS穿透 2、输入框是否提示输入 3、插槽 #slot 4、v-deep深入改掉属性值 二、vue-cookie 1、官方文档 2、使用 三、拦截器 1、请求拦截器 2、响应拦截器 四、vuex对信息存取改 五、路由导航守卫 1、登录思路 2、设置白名单 六、Token与Cookie…...

Day4:Linux系统编程1-60P
我的学习方法是:Linux系统编程(看pdf笔记) Linux网络编程 WebServer 01P-17P Linux相关命令及操作 cp -a dirname1 dirname2 复制目录 cp -r dirname1 dirname2 递归复制目录 1 到目录 2 这里-a 和-r 的差别在于,-a 是完全复制…...
支持的模型)
【HuggingFace】Transformers(V4.34.0 稳定)支持的模型
Transformer 4.43.40 版本是自然语言处理领域的一个重要工具包,为开发者提供了丰富的预训练模型资源,可以用于各种文本处理任务。在这个版本中,Transformer 支持了众多模型,每个模型都具有不同的优势和适用领域。下面是一个 Trans…...

oracle 导入数据泵常用语句
oracle常用语句 window10 导出导入数据泵文件导入数据泵文件导出数据泵文件 oracle表空间查询、剩余空间查询查询表空间大小及对应文件查询各个表空间大小扩充表空间 window10 导出导入数据泵文件 导入数据泵文件 首先将数据泵文件放在oracle安装得对应位置,例如&…...

tensorflow中的常见方法
1.tf.argmax(input,axis) tf.argmax(input,axis)根据axis取值的不同返回每行或者每列最大值的索引。 axis 0: 比较每一列的元素,将每一列最大元素所在的索引记录下来,最后输出每一列最大元素所在的索引数组。 test[0] array([1, 2, 3]) test[1] …...

【周末闲谈】“PHP是最好的语言”这个梗是怎么来的?
个人主页:【😊个人主页】 系列专栏:【❤️周末闲谈】 系列目录 ✨第一周 二进制VS三进制 ✨第二周 文心一言,模仿还是超越? ✨第二周 畅想AR 文章目录 系列目录前言最早的出处关于PHP语言优点缺点网络评价 总结 前言 …...

四位十进制数字频率计VHDL,仿真视频、代码
名称:四位十进制数字频率计VHDL,quartus仿真 软件:Quartus 语言:VHDL 代码功能: 使用直接测频法测量信号频率,测频范围为1~9999Hz,具有超量程报警功能 演示视频:四位十进制数字频…...

Unity实现设计模式——策略模式
Unity实现设计模式——策略模式 策略模式是一种定义一些列算法的方法,这些所有的算法都是完成相同的工作,只是实现不同。它可以通过相同的方式调用所有的算法,减少各种算法类与使用算法类之间的耦合。 策略模式的 Strategy 类层次为 Contex…...

C++基础——数据类型
1 概述 在创建变量和常量的时候,都需要指定其数据类型,以便为其分配合适的内存空间。 其中宏常量不需要指定类型,是因为宏定义是字符替换。 2 整型 整型表示的是整数,C中的整型有以下几种: 数据类型占用空间取值范…...

文本自动输入/删除的加载动画效果
效果展示 CSS 知识点 绕矩形四周跑的光柱动画实现animation 属性的 steps 属性值运用 页面基础结构实现 <div class"loader"><!-- span 标签是围绕矩形四周的光柱 --><span></span><span></span><span></span>&l…...

PHP8的匿名类-PHP8知识详解
PHP8支持通过new class 来实例化一个匿名类。所谓匿名类,就是指没有名称的类,只能在创建时使用new语句来声明它们。 匿名类是一种没有命名的即时类,可以用于简单的对象封装和实现接口。 以下是PHP 8中匿名类的基本语法示例: $ob…...

WebKit Inside: CSS 样式表的匹配时机
WebKit Inside: CSS 的解析 介绍了 CSS 样式表的解析过程,这篇文章继续介绍 CSS 的匹配时机。 无外部样式表 内部样式表和行内样式表本身就在 HTML 里面,解析 HTML 标签构建 DOM 树时内部样式表和行内样式就会被解析完毕。因此如果 HTML 里面只有内部样式…...

<HarmonyOS第一课>从简单的页面开始——闯关习题及答案
加入鸿蒙应用开发公开课系统学习HarmonyOS应用开发 判断题 1.在Column容器中的子组件默认是按照从上到下的垂直方向布局的,其主轴的方向是垂直方向,在Row容器中的组件默认是按照从左到右的水平方向布局的,其主轴的方向是水平方向。ÿ…...

视频下载plus+:一款强大的视频下载小程序
引言 在当下,随着视频号的火爆和用户数量的不断增加,视频下载已经成为了众多用户追求的目标。尽管市面上有很多视频下载助手,但是很多人对于如何下载视频还是摸不着头脑。今天我将向大家推荐一款我自己使用并且非常好用的视频下载小程序——…...

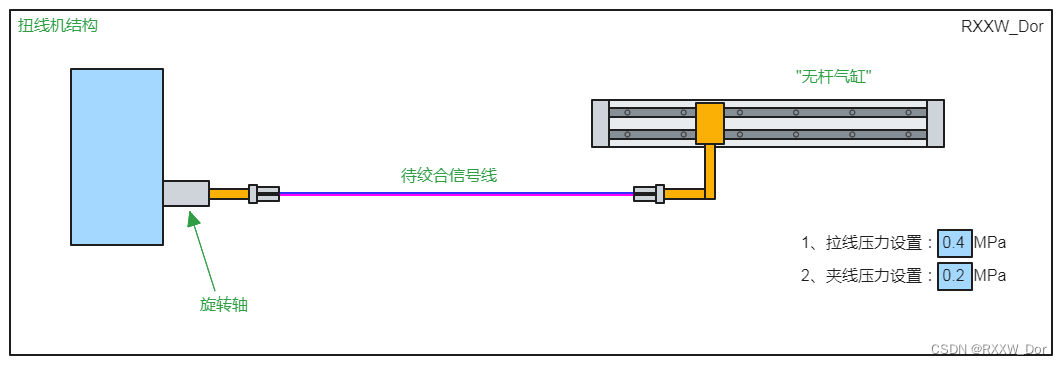
扭线机控制
扭线机属于线缆加工设备,线缆加工设备种类非常多。有用于网线绞合的单绞,双绞机等,有关单绞机相关算法介绍,大家可以查看专栏相关文章,有详细介绍,常用链接如下: 线缆行业单绞机控制算法&#…...

Android App启动优化之启动框架
android启动优化是个比较重要的部分,也是一大难题,一个优秀的app首先给人第一感觉就是启动速度,启动速度非常影响用户的体验,那么我们今天展开说说启动优化相关的问题。 我们先来简单分析一下启动过程、启动优化方向,…...

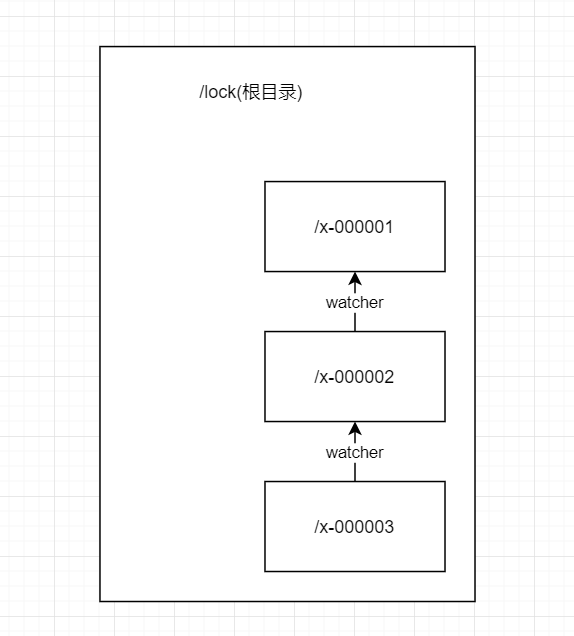
zookeeper入门篇之分布式锁
文章目录 前言非公平锁公平锁 前言 上一篇说过,zookeeper是一个类似文件系统的数据结构,每个节点都可以看做是一个文件目录,也就是说,我们所创建的节点是唯一的,那么分布式锁的原理就是基于这个来的。 代码仓库&…...
1297 - 1304 题)
leetcode解题思路分析(一百四十九)1297 - 1304 题
子串的最大出现次数 给你一个字符串 s ,请你返回满足以下条件且出现次数最大的 任意 子串的出现次数: 子串中不同字母的数目必须小于等于 maxLetters 。 子串的长度必须大于等于 minSize 且小于等于 maxSize 。 首先能想到的是从MinSize开始遍历查找&am…...

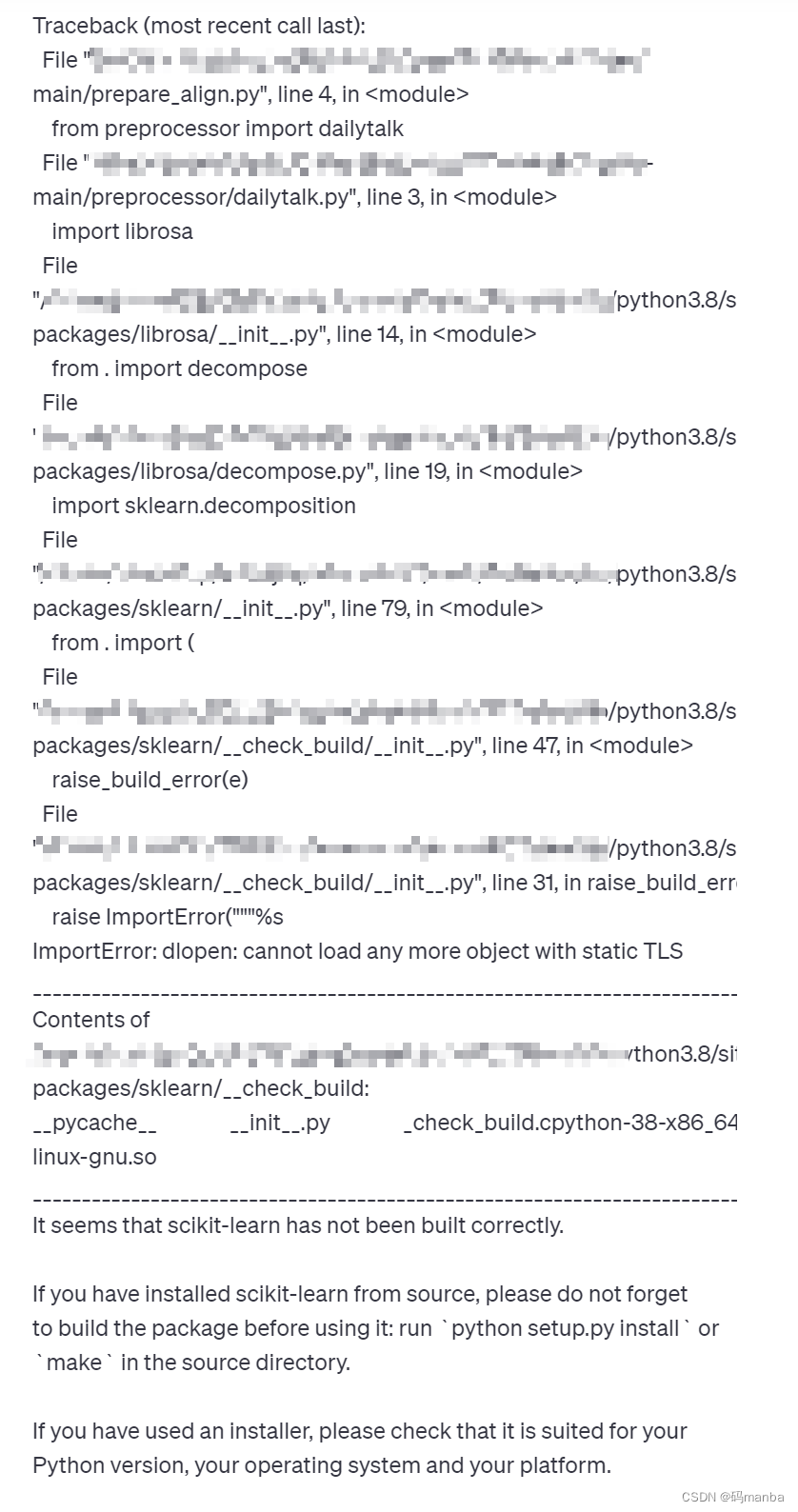
你的librosa和scikit-learn打架了吗?
被这个问题困扰好久!!!!!!!!!!!!!! 我的原来版本librosa0.7.1 和 scikit-learn1.3.1 一直拆了按,按…...

理解自动驾驶感知技术
理解自动驾驶感知技术 文章目录 什么是自动驾驶感知技术?自动驾驶感知技术的关键组成部分1. 雷达(Radar)2. 摄像头(Camera)3. 激光雷达(Lidar)4. 超声波传感器(Ultrasonic Sensors&a…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

13.10 LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析
LangGraph多轮对话系统实战:Ollama私有部署+情感识别优化全解析 LanguageMentor 对话式训练系统架构与实现 关键词:多轮对话系统设计、场景化提示工程、情感识别优化、LangGraph 状态管理、Ollama 私有化部署 1. 对话训练系统技术架构 采用四层架构实现高扩展性的对话训练…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...
