JS--判断空值(null、undefined、NaN、false、空字符串等)
原文网址:JS--判断空值(null、undefined、NaN、false、空字符串等)_IT利刃出鞘的博客-CSDN博客
简介
本文介绍JavaScript判断空值的方法。
空值包括:undefined,null,NaN,'',false,{},[]。
undefined
正确方法
let tmp = undefined;
console.log(typeof(tmp) == "undefined") //true
console.log(tmp === undefined) //true说明:typeof 返回字符串,有8种取值:"number"、"string"、"boolean"、"object"、"function"、"undefined" 、"bigint"、"symbol"
错误方法
let tmp = undefined;
console.log(tmp == undefined) //true原因:null == undefined结果也是true。
null
正确方法
let tmp = null;
console.log(tmp === null) //true错误方法
let tmp = null;
console.log(tmp == null) //true原因:null == undefined结果也是true。
NaN
方法
使用isNaN方法
- 任何与NaN相关的操作都会返回NaN
- NaN与任何的值都不相等,而且它与本身也不相等。
- 所以不能使用 == 或 === 运算符判断某个值是否是 NaN。
示例
console.log(isNaN(NaN));//true
console.log(Object.prototype.toString.apply(NaN));//[object Number]
console.log(isNaN('123asd')); //true
console.log(isNaN(undefined));//trueconsole.log(isNaN(123)); //false
console.log(isNaN(true));//false
console.log(isNaN(Infinity)); //false
console.log(isNaN(null));//falseconsole.log(isNaN(1 / 0));//false
console.log(isNaN(0 / 0));//true注意
在c/c++/java...中,一个数字除以0都会报错,但js比较特殊,不会报错、还会返回NaN或者infinity:
- 非0数字除以0会返回infinity(无穷大),
- 0和0相除会返回NaN;
- Infinity*0 => NaN; 即:1/0*0=>NaN
字符串无效值
let str = ' ';
console.log(str.replace(/(^\s*)|(\s*$)/g, '').length <= 0);null、undefined、零、NaN、false、空字符串
方法
取反。这些都是逻辑上的false:null、undefined、零、NaN、false、空字符串。所以可以直接取反。
示例
console.log(!null); //true
console.log(!undefined);//true
console.log(!0); //true
console.log(!NaN); //true
console.log(!false); //true
console.log(!''); //true
console.log(!{}); //false其他用法
因此,如果想判断一个值是否有效,可以两次取反:
if(!!a){//a有内容才执行的代码...
}{}(空对象)
法1:ES6的Object.keys()
let data = {};
let arr = Object.keys(data);
console.log(arr.length == 0); //true法2:for in 循环判断
let obj = {};
let func = function(aObject) {for(let key in aObject) {return false;}return true;
}
console.log(func(obj)); //true法3:Object.getOwnPropertyNames()
获取对象的属性名,返回数组对象,通过判断数组的length来判断此对象是否为空。
let data = {};
let arr = Object.getOwnPropertyNames(data);
console.log(arr.length == 0); //true法4:JSON.stringify
let data = {};
console.log(JSON.stringify(data) === '{}'); //true法5:jquery的isEmptyObject
let data = {};
console.log($.isEmptyObject(data)); //true
[](空数组)
法1:arr.length
Array.isArray && arr.length(通过Array.isArray来判断是否为数组,再通过length属性。)
let data = [];
console.log(Array.isArray(data) && data.length === 0); //true法2:JSON.stringify
let data = [];
console.log(JSON.stringify(data) === '[]'); //true相关文章:
)
JS--判断空值(null、undefined、NaN、false、空字符串等)
原文网址:JS--判断空值(null、undefined、NaN、false、空字符串等)_IT利刃出鞘的博客-CSDN博客 简介 本文介绍JavaScript判断空值的方法。 空值包括:undefined,null,NaN,,false,{}࿰…...

ChatGPT 背后包含了哪些技术?
ChatGPT 是由OpenAI开发的一款基于GPT-3(Generative Pre-trained Transformer 3)的人工智能语言模型。这个模型是使用多种编程语言和技术组合编写的。 首先,ChatGPT 使用了 Python 作为主要的编程语言。Python 是一种流行的高级编程语言&…...

Vue Router(二)
目录 一、嵌套路由 1、路由定义 2、代码例子 3、重定向 二、懒加载 1、缘由 2、代码例子 三、导航守卫 1、全局前置守卫 2、全局后置守卫 3、meta元信息 四、生命周期 1、解释 2、执行顺序 3、例子 五、keep-alive组件缓存(保活) 1、介…...

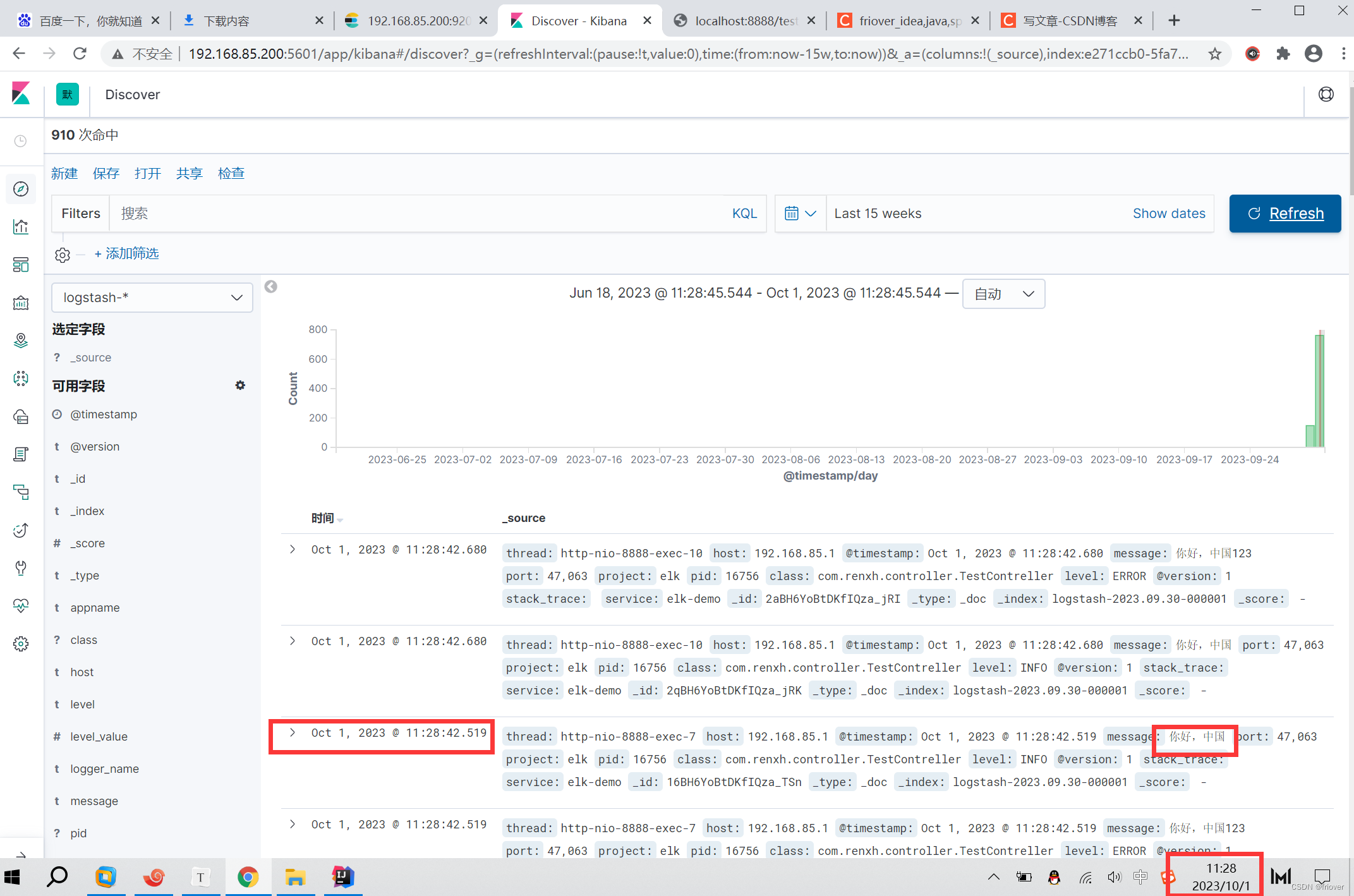
ELK整合springboot(第二课)
一、创建一个springboot的项目 pom文件如下: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLo…...

运维常见的22个故障排查和10个问题解决技巧大汇总!
作为运维,多多少少会碰见这样那样的问题或故障,从中总结经验,查找问题,汇总并分析故障的原因,这是一个运维工程师良好的习惯。每一次技术的突破,都经历着苦闷,伴随着快乐,可我们还是…...

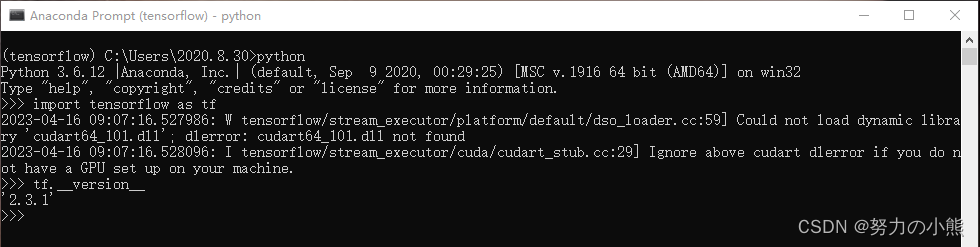
解决 TensorFlow 2.x 中的 “AttributeError: module ‘tensorflow‘ has no attribute ‘placeholder‘“ 错误
项目场景: 在使用 TensorFlow 框架实现深度学习应用时,可能会遇到以下错误: AttributeError: module tensorflow has no attribute placeholder问题描述 在 TensorFlow 1.x 版本中,placeholder 函数用于创建占位符张量。然而&a…...

新风机注意事项有哪些?
选择和使用新风机时,有几个关键注意事项需要牢记: 安装位置:新风机的安装位置很重要。通常情况下,应将其安装在室外以避免室内产生噪音和减少室内的体积占据。确保选择合适的安装位置,以便新风机能够顺利引入新鲜空气。…...

GitHub基础
1、仓库是什么意思?仓库拥有者是谁? 在软件开发或版本控制系统中,"仓库"(Repository)是指存储项目代码、配置文件、文档等相关文件的地方。它可以看作是一个中央存储库,用于管理和跟踪项目的各个…...

读书笔记--未来简史关键金句和阅读感悟
借着国庆假期,终于有时间研读了尤瓦尔.赫拉利的《未来简史》,作者的写作方式、文笔、观察视角都是我喜欢的类型,作者从古到今,谈到了上帝、神、宗教、科技、生物、智人到未来的超人智神(数据主义)ÿ…...

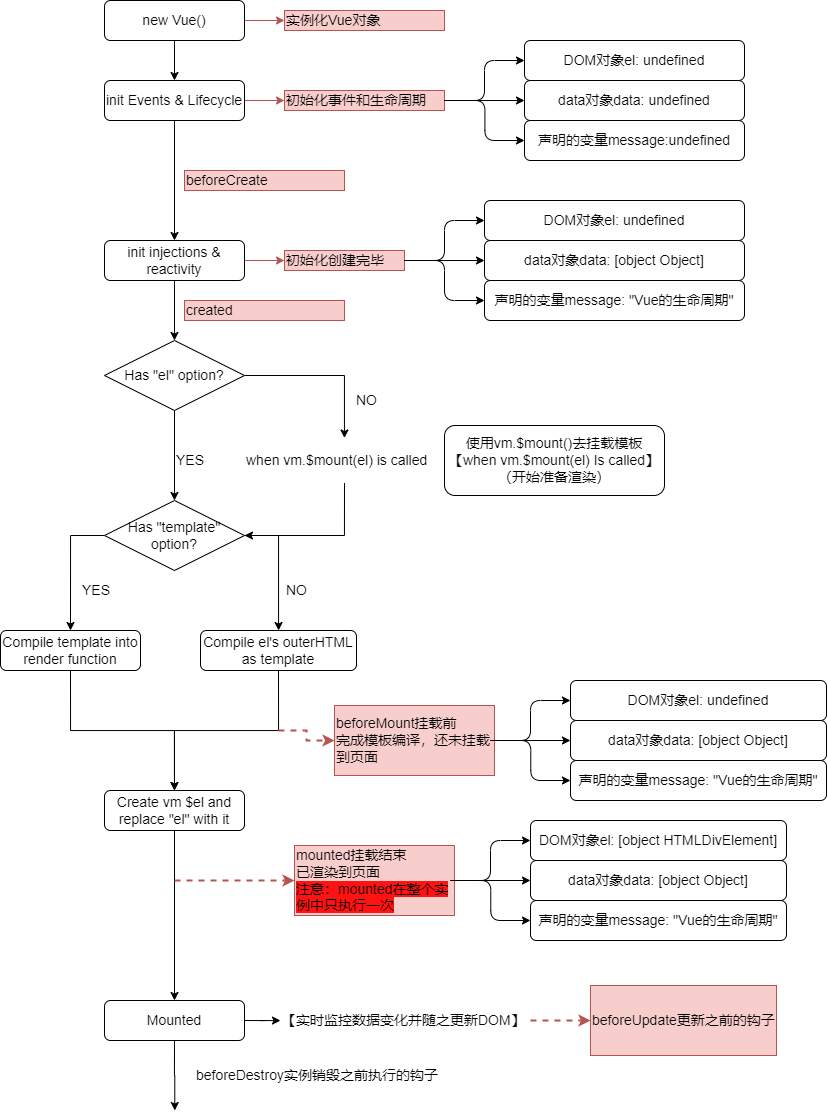
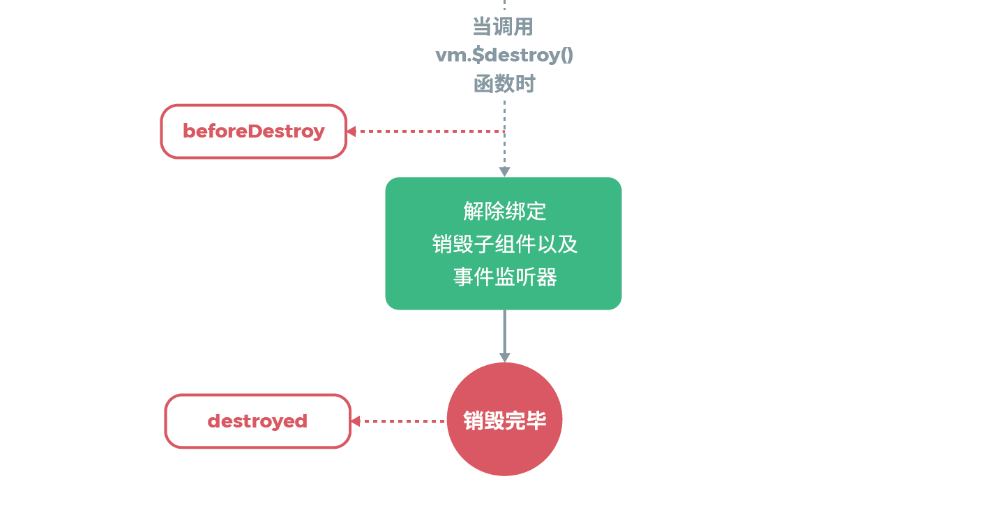
【Vue2.0源码学习】生命周期篇-销毁阶段(destroy)
文章目录 1. 前言2. 销毁阶段分析3. 总结 1. 前言 接下来到了生命周期流程的最后一个阶段——销毁阶段。从官方文档给出的生命周期流程图中可以看到,当调用了vm.$destroy方法,Vue实例就进入了销毁阶段,该阶段所做的主要工作是将当前的Vue实例…...

代理IP与Socks5代理在多领域的卓越应用
随着数字化时代的到来,网络工程师在跨界电商、爬虫、出海业务、网络安全和游戏等多个领域中扮演着至关重要的角色。在这些领域中,代理IP与Socks5代理技术已经成为网络工程师的得力助手,本文将深入探讨它们在技术世界中的卓越应用。 1. 跨界电…...
的?)
kafka怎么实现零拷贝(Zero-Copy)的?
Kafka 实现零拷贝(Zero-Copy)主要依赖于操作系统和底层网络库的支持,而不是特定的算法。这是因为零拷贝是一种优化数据传输的技术,通常是通过操作系统和硬件来实现的。以下是 Kafka 如何实现零拷贝的一般原理: 直接内存…...
函数-单行函数】)
Hive【Hive(四)函数-单行函数】
函数 函数简介 方便完成我们一些复杂的操作,就好像我们 Spark 中的 UDF 函数,避免用户反复写逻辑。 Hive 提供了大量的内置函数,主要可以分为以下几类: 单行函数聚合函数炸裂函数窗口函数 下面的命令可以查看内置函数的相关…...

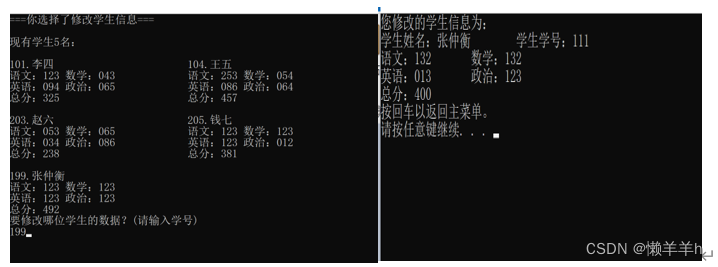
C语言学生成绩录入系统
一、系统概述 该系统是一个由链表创建主菜单的框架,旨在快速创建学生成绩录入系统的主菜单结构。其主要任务包括: 实现链表的创建、插入和遍历功能,用于存储和展示学生成绩录入系统各个模块的菜单项。 2. 提供用户友好的主菜单界面…...

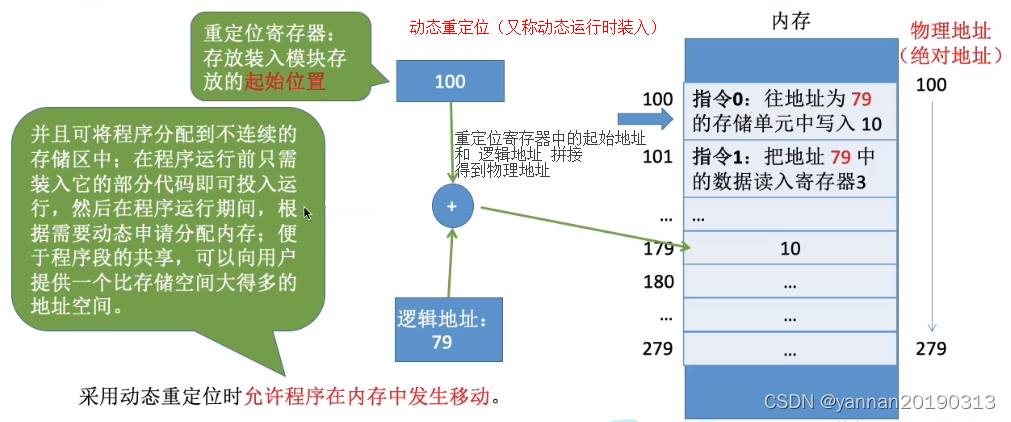
操作系统对内存的管理:分配与回收,虚拟内存,内存容量的扩充,内存保护,补充(链接方式、装入方式)
内存:即内存条,也称主存储器(简称主存),用于存放数据。 为了缓和CPU和外存(磁盘)的速度矛盾,外存的程序先放入内存才能被CPU处理。 内存地址从0开始,每个内存地址对应一…...

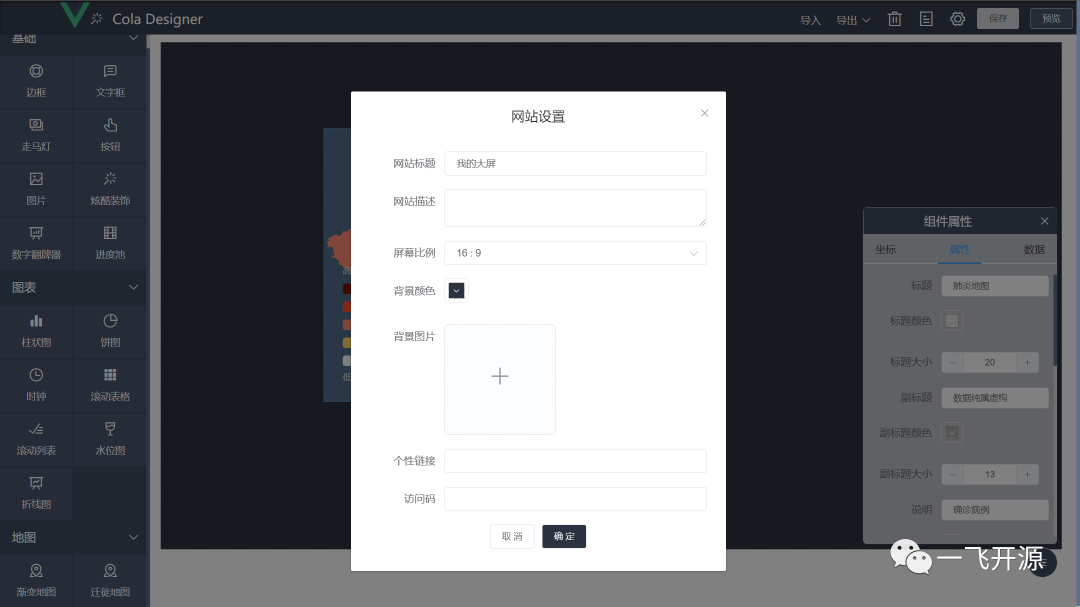
[开源]基于Vue的拖拽式数据报表设计器,为简化开发提高效率而生
一、开源项目简介 Cola-Designer 是一个 基于VUE,实现拖拽 配置方式生成数据大屏,为简化开发、提高效率而生。 二、开源协议 使用GPL-2.0开源协议 三、界面展示 概览 部分截图: 四、功能概述 特性 0 代码 实现完全拖拽 配置式生成…...

微信小程序——CSS3渐变
SS3 渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡。CSS3 定义了两种类型的渐变(gradients): 说明 1、线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向࿱…...

CCF中国开源大会专访|毛晓光:“联合”是开源走向“共赢”的必由之路
受访嘉宾 | 毛晓光 记者 | 朱珂欣 2023 CCF 中国开源大会( CCF ChinaOSC )拟于 2023 年 10 月 21 日至 22 日在湖南省长沙市北辰国际会议中心召开。 作为第二届 CCF 中国开源大会,本届大会将组织特邀报告、高峰论坛和领域分论坛等不同类…...

多校联测11 8ady
题目大意 有一个排列 a 1 , a 2 , … , a n a_1,a_2,\dots,a_n a1,a2,…,an,我们现在进行如下操作: for(int i1;i<n-m1;i) sort(ai,aim);设最后的结果为 b 1 , b 2 , ⋯ , b n b_1,b_2,\cdots,b_n b1,b2,⋯,bn,求满足条件的…...

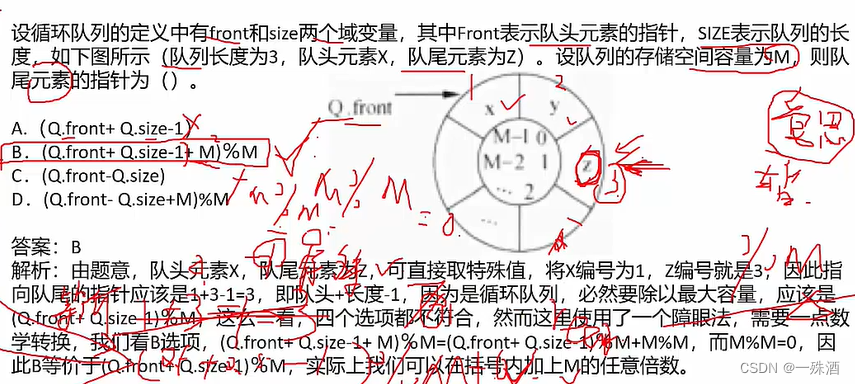
【软考】9.1 顺序表/链表/栈和队列
《线性结构》 顺序存储和链表存储 每个元素最多只有一个出度和一个入度,表现为一条线状链表存储结构:每个节点有两个域,即数据,指针域(指向下一个逻辑上相邻的节点) 时间复杂度:与其数量级成正…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
