ElementUI结合Vue完成主页的CUD(增删改)表单验证
目录
一、CUD
( 1 ) CU讲述
( 2 ) 编写
1. CU
2. 删除
二、验证
前端整合代码 :
一、CUD
以下的代码基于我博客中的代码进行续写 :
使用ElementUI结合Vue导航菜单和后台数据分页查询
( 1 ) CU讲述
在CRUD操作中,CU代表创建(Create)和更新(Update)。
1. 创建(Create):创建操作用于在数据库中创建新的数据记录。它通常涉及向数据库中插入新的数据行或文档。例如,在关系型数据库中,可以使用INSERT语句来创建新的数据行。在文档数据库中,可以直接插入新的文档。
2. 更新(Update):更新操作用于修改数据库中已存在的数据记录。它可以用于更改数据行或文档中的一个或多个属性的值。例如,在关系型数据库中,可以使用UPDATE语句来更新数据行的值。在文档数据库中,可以使用更新操作符来修改文档的属性。
这两个操作通常是CRUD操作中最常用的。创建操作用于添加新的数据记录,而更新操作用于修改已存在的数据记录。它们可以在应用程序中用于实现用户注册、添加新的产品、更新用户信息等功能。
( 2 ) 编写
1. CU
在项目中的src文件下api中找到action.js进行配置数据访问的地址:
/*** 对后台请求的地址的封装,URL格式如下:* 模块名_实体名_操作*/
export default {'SERVER': 'http://localhost:8080/ssm', //服务器地址'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆请求'SYSTEM_USER_DOREG': '/user/userRegister', //注册请求'SYSTEM_MENU': '/module/queryRootNode', //左侧菜单导航数据请求'SYSTEM_BookList': '/book/queryBookPager', //书籍的后端数据请求'SYSTEM_BookAdd': '/book/addBook', //书籍增加的数据请求'SYSTEM_BookEdit': '/book/editBook', //书籍修改的数据请求'SYSTEM_BookDel': '/book/delBook', //书籍删除的数据请求'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}
}
在BookList.vue组件中进行编写增加修改的代
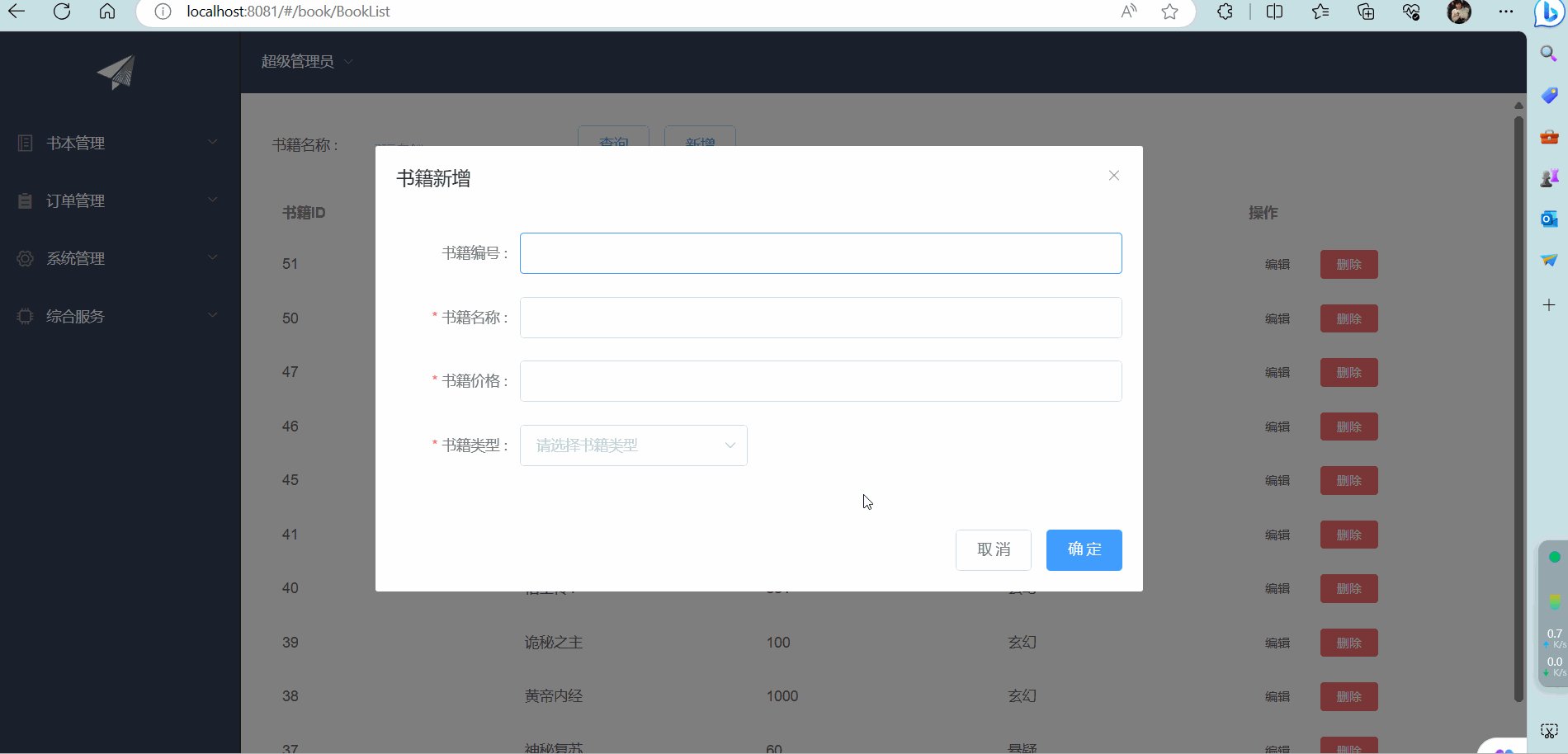
在ElementUI里面找到弹出窗进行编写增加修改的弹窗
<!-- 弹出的编辑及增加弹窗 --><el-dialog :title="title" :visible.sync="dialogFormVisible" :before-close="close"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号 :" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称 :" prop="bookname" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格 :" prop="price" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型 :" prop="booktype" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="t in types" :label="t.tname" :value="t.tname" :key="'key'+t.tid"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="close">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></div></el-dialog></div>在script标签中编写方法进行数据增加修改实现,在data中编写属性:
data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,formLabelWidth: '120px', //弹出窗输入框前的文字宽度title: '书籍新增', //弹出窗标题dialogFormVisible: false, //默认关闭book: {id: '',bookname: '',price: '',booktype: ''},types: [],}},在script标签中编写方法进行数据增加修改实现,在methods中编写方法:
submit() {//获取值let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}console.log(params);//获取配置的方法请求地址let url = this.axios.urls.SYSTEM_BookAdd;//如果是书籍编辑就将请求地址修改为书籍修改的请求地址if (this.title == '书籍编辑') {url = this.axios.urls.SYSTEM_BookEdit;}//请求后端地址进行书籍的新增或修改this.axios.post(url, params).then(d => {// console.log(url);// console.log(d);this.close();this.query({});}).catch(e => {});},//弹出窗取消,值初始化close() {this.book = {id: '',bookname: '',price: '',booktype: ''};this.dialogFormVisible = false;},//打开弹出窗,进行书籍的编辑open(index, row) {this.dialogFormVisible = true;if (row) {this.title = '书籍编辑';this.book.id = row.id;this.book.bookname = row.booknamethis.book.price = row.price;this.book.booktype = row.booktype;}},在created中初始化数据
created() {this.query({});//初始书籍类型的书籍this.types = [{tid: 1,tname: '玄幻'}, {tid: 2,tname: '爽文'}, {tid: 3,tname: '爱情'}, {tid: 4,tname: '动作'}, {tid: 5,tname: '都市'}];}增加表格操作 :
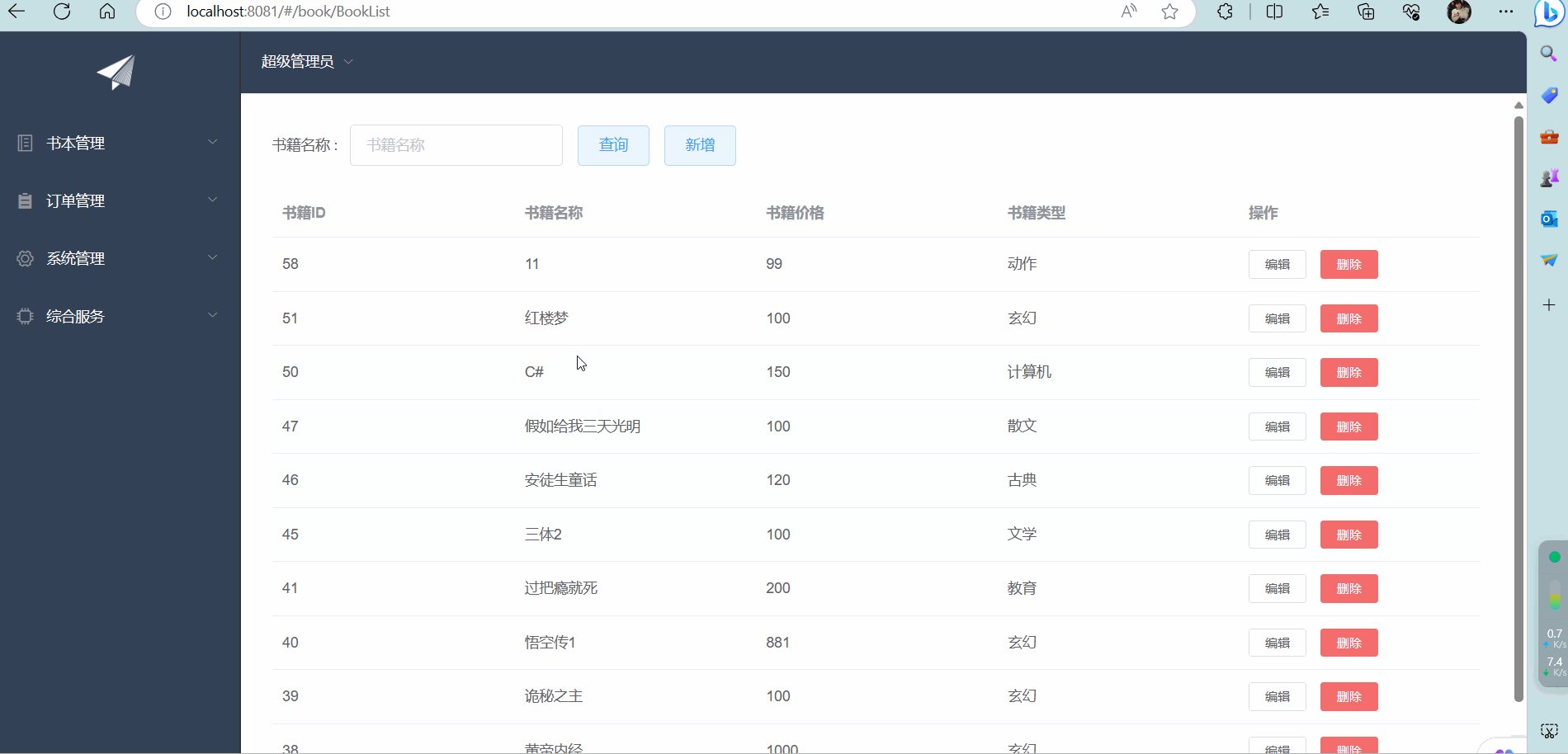
<el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index,scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="Del(scope.row)">删除</el-button></template></el-table-column>增加效果 :

修改效果 :

2. 删除
在script标签中编写方法进行数据删除实现,在methods中编写方法:
//书籍删除的方法Del(r) {this.$confirm('你确定将编号为' + r.id + '的书籍永久删除, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//获取配置的书籍删除方法请求地址let url = this.axios.urls.SYSTEM_BookDel;//请求后端地址进行书籍的新增或修改this.axios.post(url, {id: r.id}).then(d => {this.$message({type: 'success',message: '书籍删除成功!'});this.query({});}).catch(e => {});}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});}删除效果 :

二、验证
在表单中增加以下两个属性 :
:rules="rules" ref="book"
在script标签中编写方法进行数据增加修改实现,在data中编写属性:
data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,formLabelWidth: '120px', //弹出窗输入框前的文字宽度title: '书籍新增', //弹出窗标题dialogFormVisible: false, //默认关闭book: {id: '',bookname: '',price: '',booktype: ''},types: [],//增加表单验证rules: {bookname: [{required: true,message: '请输入书籍的名称',trigger: 'blur'},{min: 2,max: 10,message: '书籍名称长度在 2 到 10 个字符',trigger: 'blur'}],price: [{required: true,message: '请填写书籍价格',trigger: 'blur'}],booktype: [{required: true,message: '请选择书籍类型',trigger: 'blur'}]}}},在script标签中编写方法,在methods中编写submit()方法:
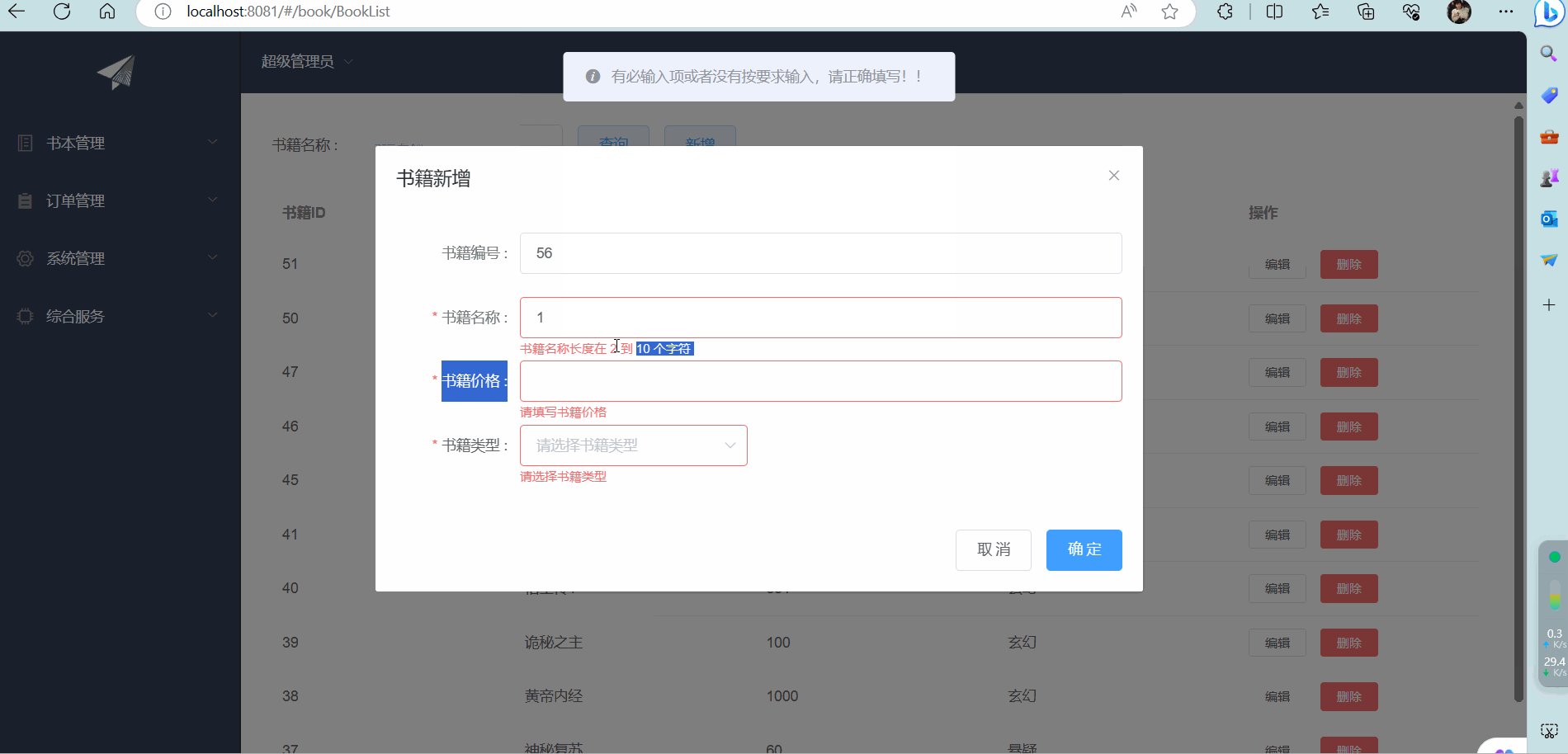
submit() {//获取值let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}console.log(params);//获取配置的方法请求地址let url = this.axios.urls.SYSTEM_BookAdd;//如果是书籍编辑就将请求地址修改为书籍修改的请求地址if (this.title == '书籍编辑') {url = this.axios.urls.SYSTEM_BookEdit;}//请求前必须通过表单验证this.$refs['book'].validate((valid) => {console.log(valid);if (valid) {//请求后端地址进行书籍的新增或修改this.axios.post(url, params).then(d => {// console.log(url);// console.log(d);this.close();this.query({});}).catch(e => {});} else {this.$message('有必输入项或者没有按要求输入,请正确填写!!');return false;}});}表单验证的效果 :

前端整合代码 :
BookList.vue 所有代码如下 :
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button></el-form-item><el-form-item><el-button type="primary" plain @click="open">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index,scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="Del(scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹出的编辑及增加弹窗 --><el-dialog :title="title" :visible.sync="dialogFormVisible" :before-close="close"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号 :" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称 :" prop="bookname" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格 :" prop="price" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型 :" prop="booktype" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="t in types" :label="t.tname" :value="t.tname" :key="'key'+t.tid"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="close">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></div></el-dialog></div></template><script>export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,formLabelWidth: '120px', //弹出窗输入框前的文字宽度title: '书籍新增', //弹出窗标题dialogFormVisible: false, //默认关闭book: {id: '',bookname: '',price: '',booktype: ''},types: [],//增加表单验证rules: {bookname: [{required: true,message: '请输入书籍的名称',trigger: 'blur'},{min: 2,max: 10,message: '书籍名称长度在 2 到 10 个字符',trigger: 'blur'}],price: [{required: true,message: '请填写书籍价格',trigger: 'blur'}],booktype: [{required: true,message: '请选择书籍类型',trigger: 'blur'}]}}},methods: {//书籍删除的方法Del(r) {this.$confirm('你确定将编号为' + r.id + '的书籍永久删除, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//获取配置的书籍删除方法请求地址let url = this.axios.urls.SYSTEM_BookDel;//请求后端地址进行书籍的新增或修改this.axios.post(url, {id: r.id}).then(d => {this.$message({type: 'success',message: '书籍删除成功!'});this.query({});}).catch(e => {});}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},submit() {//获取值let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}console.log(params);//获取配置的方法请求地址let url = this.axios.urls.SYSTEM_BookAdd;//如果是书籍编辑就将请求地址修改为书籍修改的请求地址if (this.title == '书籍编辑') {url = this.axios.urls.SYSTEM_BookEdit;}//请求前必须通过表单验证this.$refs['book'].validate((valid) => {console.log(valid);if (valid) {//请求后端地址进行书籍的新增或修改this.axios.post(url, params).then(d => {// console.log(url);// console.log(d);this.close();this.query({});}).catch(e => {});} else {this.$message('有必输入项或者没有按要求输入,请正确填写!!');return false;}});},//弹出窗取消,值初始化close() {this.book = {id: '',bookname: '',price: '',booktype: ''};this.dialogFormVisible = false;},//打开弹出窗,进行书籍的编辑open(index, row) {this.dialogFormVisible = true;if (row) {this.title = '书籍编辑';this.book.id = row.id;this.book.bookname = row.booknamethis.book.price = row.price;this.book.booktype = row.booktype;}},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}// console.log(params)this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BookList;this.axios.get(url, {params: params}).then(d => {// console.log(url)this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}// console.log(params)this.query(params);this.bookname = ''}},created() {this.query({});//初始书籍类型的书籍this.types = [{tid: 1,tname: '玄幻'}, {tid: 2,tname: '爽文'}, {tid: 3,tname: '爱情'}, {tid: 4,tname: '动作'}, {tid: 5,tname: '都市'}];}}
</script><style>
</style>

相关文章:

ElementUI结合Vue完成主页的CUD(增删改)表单验证
目录 一、CUD ( 1 ) CU讲述 ( 2 ) 编写 1. CU 2. 删除 二、验证 前端整合代码 : 一、CUD 以下的代码基于我博客中的代码进行续写 : 使用ElementUI结合Vue导航菜单和后台数据分页查询 ( 1 ) CU讲述 在CRUD操作中,CU代表创建(Create)…...

Flutter开发笔记 —— 语音消息功能实现
前言 最近在开发一款即时通讯(IM)的聊天App,在实现语音消息功能模块后,写下该文章以做记录。 注:本文不提供相关图片资源以及IM聊天中具体实现代码,单论语音功能实现思路 需求分析 比起上来直接贴代码,我们先来逐步…...

冒泡排序和选择排序
目录 一、冒泡排序 1.冒泡排序的原理 2.实现冒泡排序 1.交换函数 2.单躺排序 3.冒泡排序实现 4.测试 5.升级冒泡排序 6.升级版代码 7.升级版测试 二、选择排序 1.选择排序的原理 2.实现选择排序 1.单躺排序 2.选择排序实现 3.测试 4.修改 5.测试 一、冒泡排序…...

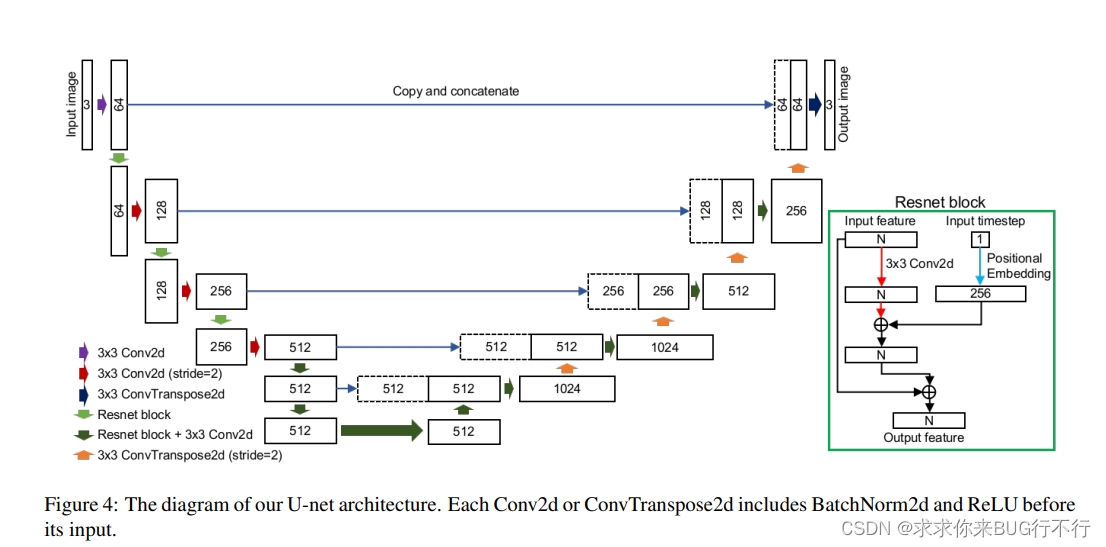
【深度学习】UNIT-DDPM核心讲解
文章目录 大致介绍:扩散损失:转换损失:循环一致性损失:推理过程:优缺点: 参考文章: https://blog.csdn.net/ssshyeong/article/details/127210086 这篇文章对整个文章 UNIT-DDPM: UNpaired Imag…...

Java 线程的优先级
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎 📚系列专栏:Java全栈,…...

金融数学方法:牛顿法
目录 1.牛顿法1.1 牛顿法介绍1.2 算法步骤 2. 具体算例3.总结 1.牛顿法 1.1 牛顿法介绍 牛顿法(Newton’s method),也被称为牛顿-拉夫森方法(Newton-Raphson method),是一种用于数值逼近根的迭代方法。它是…...

MongoTemplate | 多条件查询
MongoTemplate查询 Resource private MongoTemplate mongoTemplate;public <T> List<T> getDataList(String param1, Long param2, Class<T> clazz) {// 构建queryQuery query constructQuery(param1, param2);// 查询return mongoTemplate.find(query, cl…...

优秀程序员是怎么思考的?
首发日更公 Z 号:十二又十三 作为一名优秀的程序员,思考是我们工作中最重要的一部分。它不仅能够帮助我们解决问题,还能够提升我们的技术水平和职业发展。那么,优秀程序员是如何思考的呢?本文将为您介绍一个思考框架和…...

【juc】countdownlatch实现游戏进度
目录 一、截图示例二、代码示例 一、截图示例 二、代码示例 package com.learning.countdownlatch;import java.util.Arrays; import java.util.Random; import java.util.concurrent.CountDownLatch; import java.util.concurrent.ExecutorService; import java.util.concurr…...

Spring Webflux HttpHandler源码整理
HttpHandler的构造 自动启动配置类:HttpHandlerAutoConfigurationBean public HttpHandler httpHandler(ObjectProvider<WebFluxProperties> propsProvider) {HttpHandler httpHandler WebHttpHandlerBuilder.applicationContext(this.applicationContext).…...

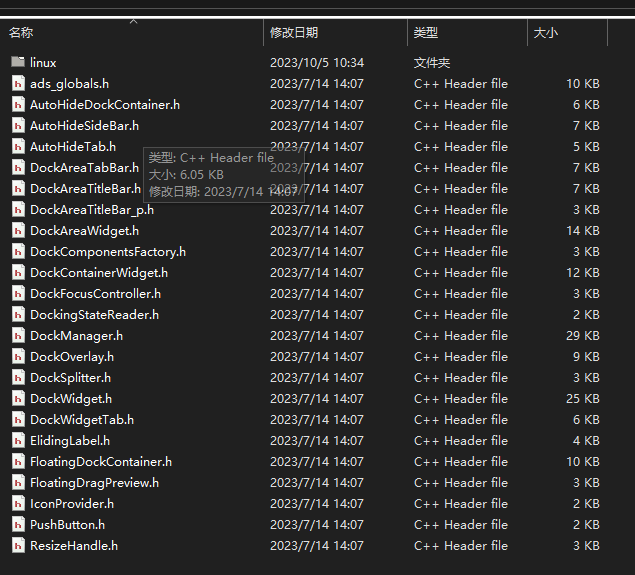
Qt扩展-Advanced-Docking 简介及配置
Advanced-Docking 简介及配置 一、概述二、项目结构三、安装配置四、代码测试 一、概述 Advanced-Docking 是类似QDockWidget 功能的多窗口停靠功能的库。很像visual stdio 的 停靠功能,这个库对于停靠使用的比较完善。很多的软件都使用了这个框架。 项目源地址&a…...

Decorator
Decorator 动机 在某些情况下我们可能会“过度地使用继承来扩展对象的功能”, 由于继承为类型引入的静态特质,使得这种扩展方式缺乏灵活性; 并且随着子类的增多(扩展功能的增多),各种子类的组合ÿ…...

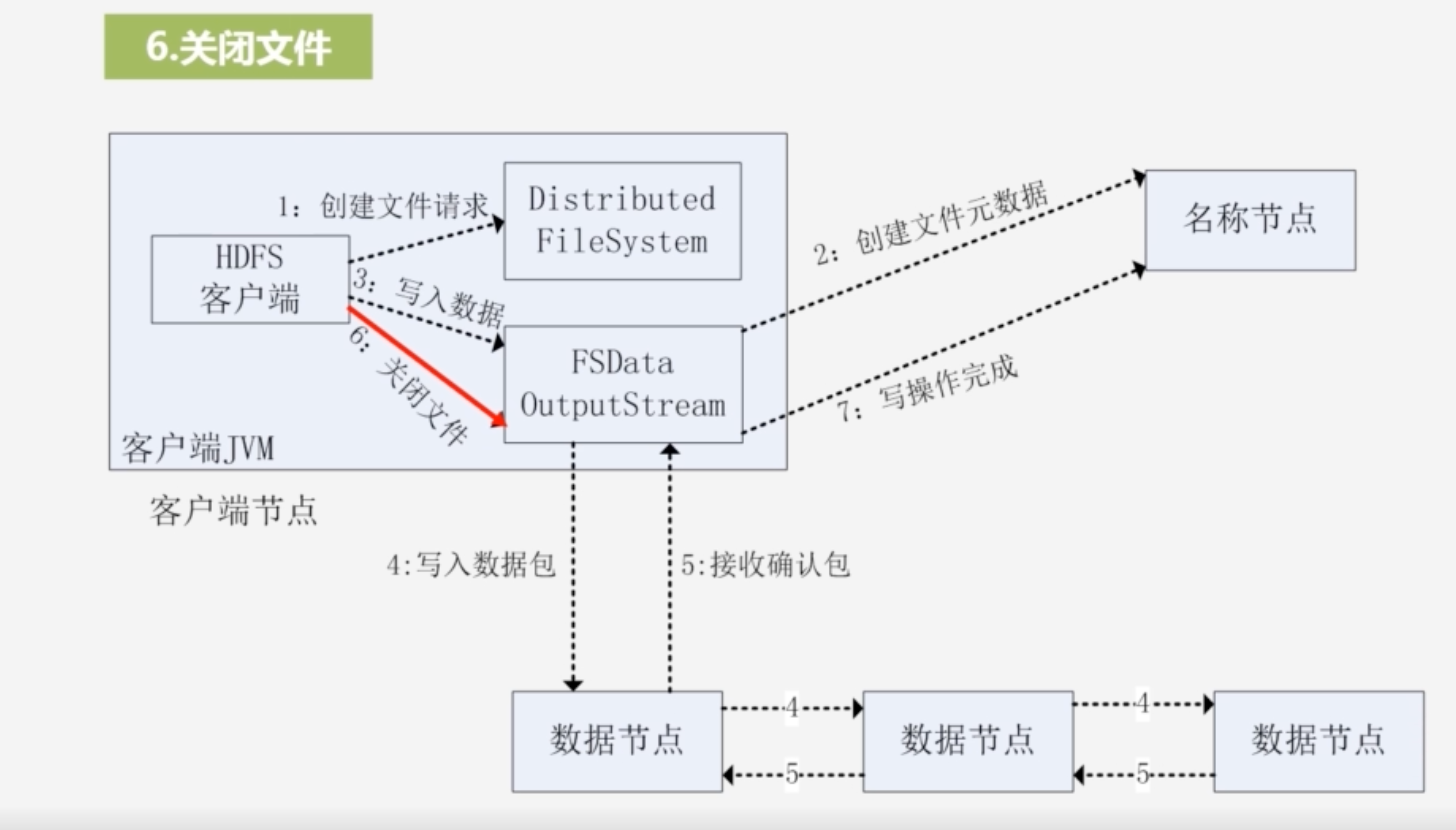
分布式文件系统HDFS(林子雨慕课课程)
文章目录 3. 分布式文件系统HDFS3.1 分布式文件系统HDFS简介3.2 HDFS相关概念3.3 HDFS的体系结构3.4 HDFS的存储原理3.5 HDFS数据读写3.5.1 HDFS的读数据过程3.5.2 HDFS的写数据过程 3.6 HDFS编程实战 3. 分布式文件系统HDFS 3.1 分布式文件系统HDFS简介 HDFS就是解决海量数据…...

CSS中:root伪类的使用
在CSS中,:root是一个伪类选择器,它选择的是文档树的根元素。在HTML文档中,这个根元素通常是<html>。:root伪类选择器常常被用于定义全局的CSS变量或者设置全局的CSS样式。 例如,你可以使用:root来定义一个全局的字体大小&a…...

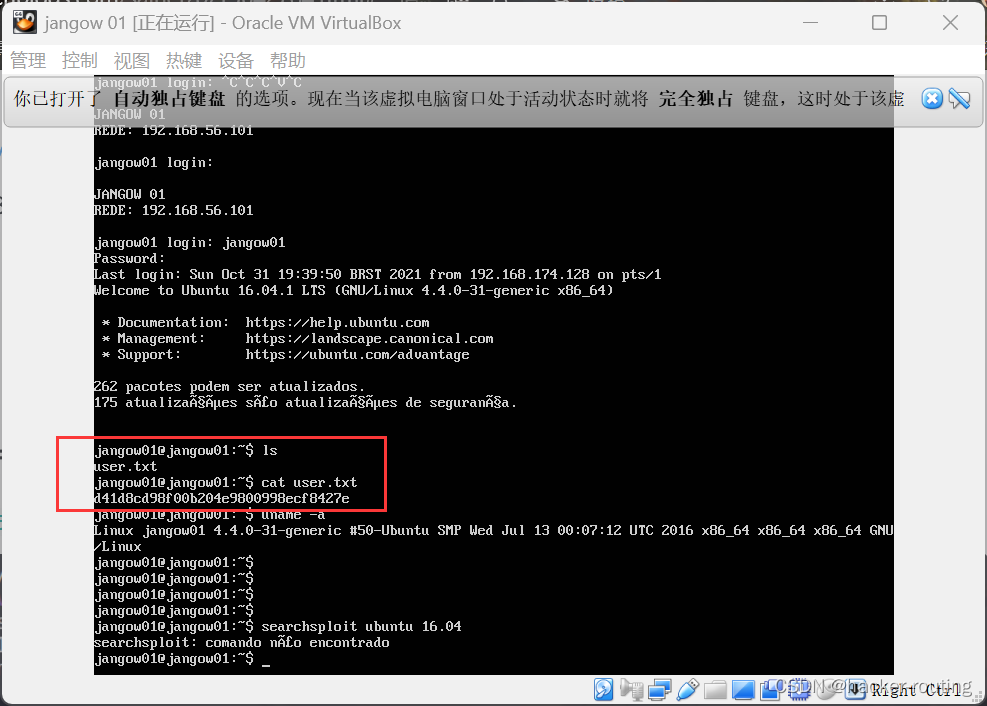
VulnHub JANGOW
提示(主机ip分配问题) 因为直接在VulnHub上下载的盒子,在VMware上打开,默认是不分配主机的 所以我们可以在VirtualBox上打开 一、信息收集 发现开放了21和80端口,查看一下80端口 80端口: 检查页面后发现…...

OpenMesh 获取网格面片各个顶点
文章目录 一、简介二、实现代码三、实现效果一、简介 OpenMesh中有很多循环器,这里便是其中一种面顶点循环器,以此来获得面片的各个顶点。 二、实现代码 #define _USE_MATH_DEFINES #include <iostream> #include <unordered_map>...

【前端设计模式】之原型模式
原型模式特性 原型模式(Prototype Pattern)是一种创建型设计模式,它通过克隆现有对象来创建新对象,而不是通过实例化类。原型模式的主要特性包括: 原型对象:原型对象是一个已经存在的对象,它作…...

软件设计原则
设计原则 一、单一原则 1. 如何理解单一职责原则 单一职责原则(Single Responsibility Principle,简称SRP),它要求一个类或模块应该只负责一个特定的功能。实现代码的高内聚和低耦合,提高代码的可读性和可维护性。 …...

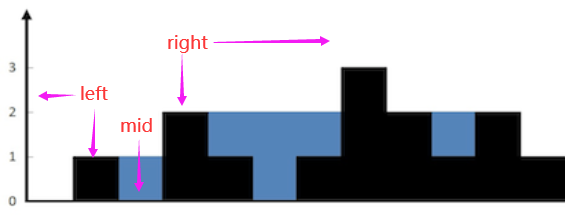
【面试HOT100】哈希双指针滑动窗口
系列综述: 💞目的:本系列是个人整理为了秋招面试的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于LeetCodeHot100进行的,每个知识点的修正和深入主要参考…...

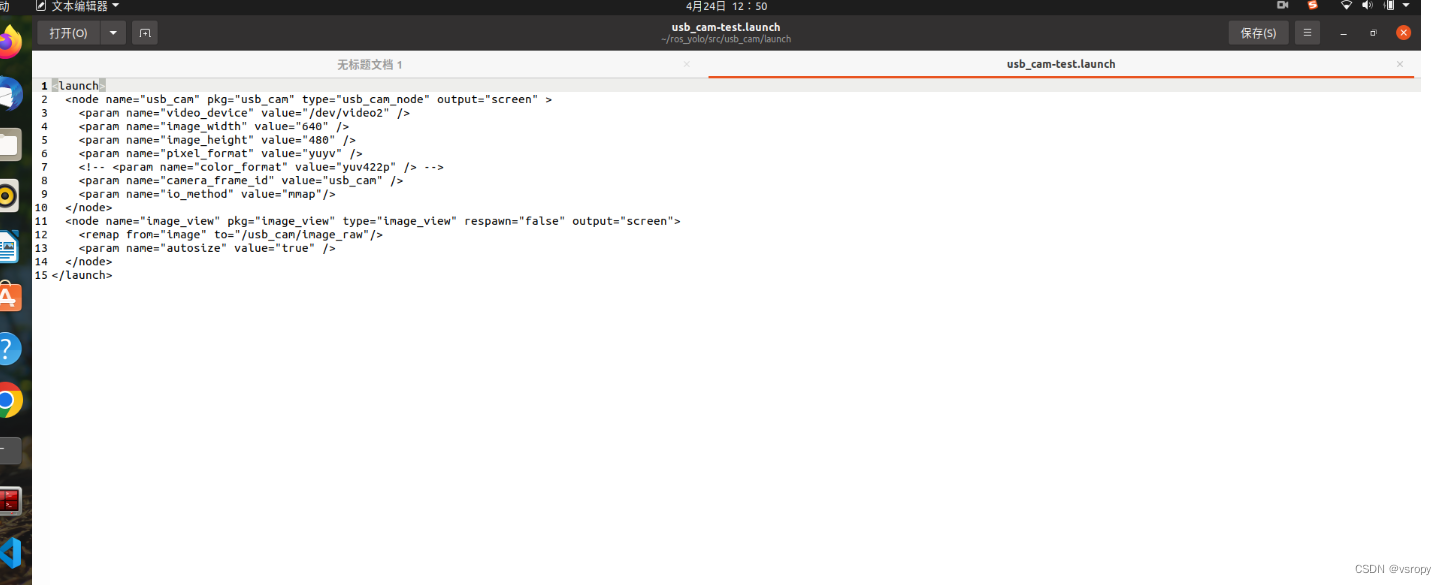
Ubuntu20.04 配置 yolov5_ros 功能包记录
文章目录 本文参考自博主源801,结合自己踩坑后修改 项目地址:https://github.com/mats-robotics/yolov5_ros 1.新建工作空间 新建一个工作空间 yolo_ros(名字可自定义),在 yolo_ros 下新建文件夹 src 并catkin_make进行编译 2. 安装相机驱动,可以选用较为主流的 usb_cam 或…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
