Vue--1.7watch侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑或异步操作。
语法:
1.简单写法->简单类型数据,直接监视
const app = new Vue({el: '#app',data: {words:''},watch:{words(newValue,oldValue){}}}) const app = new Vue({el: '#app',data: {obj: {words: ''}},watch: {'obj.words'(newValue) {}}})案例:翻译软件
<!doctype html>
<html><head><meta charset="utf-8">
</head><body><div id="app"><textarea rows="10" cols="40" v-model="obj.words"></textarea><textarea rows="10" cols="40" v-model="result"></textarea></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {obj: {words: ''},result: '',timer: null},watch: {'obj.words'(newValue) {clearTimeout(this.timer)//防抖this.timer = setTimeout(async () => {const res = await axios({url: 'https://applet-base-api-t.itheima.net/api/translate',params: {words: newValue}})this.result = res.data.data}, 300)}}})</script>
</body></html>2.完整写法->添加额外配置项
1)deep:true对复杂类型深度监视
2)immediate:true初始化立刻执行一次handler方法
const app = new Vue({el: '#app',data: {obj: {words: '',lang:''}},watch: {数据属性名:{deep:true,//深度监视immediate: true,//立即执行,一进入页面handler就立刻执行handler(newValue){}}}})案例:翻译软件Pro
<!doctype html>
<html><head><meta charset="utf-8">
</head><body><div id="app">翻译成语言:<select v-model="obj.lang"><option value="english">英语</option><option value="franch">法语</option><option value="italy">意大利</option></select><br><br><textarea rows="10" cols="40" v-model="obj.words"></textarea><textarea rows="10" cols="40" v-model="result"></textarea></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {obj: {words: '',lang: 'english'},result: '',timer: null},watch: {obj: {deep: true,immediate: true,handler(newValue) {clearTimeout(this.timer)//防抖this.timer = setTimeout(async () => {const res = await axios({url: 'https://applet-base-api-t.itheima.net/api/translate',params: newValue})this.result = res.data.data}, 300)}}}})</script>
</body></html>相关文章:
)
Vue--1.7watch侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑或异步操作。 语法: 1.简单写法->简单类型数据,直接监视 const app new Vue({el: #app,data: {words:},watch:{words(newValue,oldValue){}}}) const app new Vue({el: #app,data: {obj…...

序列:全序关系
一个序列满足全序关系必须满足以下条件: 反对称性:若 a ≤ b a\le b a≤b,则 b ≥ a b\ge a b≥a传递性:若 a ≤ b a\le b a≤b 且 b ≤ c b\le c b≤c,则 a ≤ c a\le c a≤c完全性: a ≤ b a\le b …...

100M服务器能同时容纳多少人访问?
100M的服务器带宽能够同时容纳的用户访问量需要考虑以下几个关键因素: 👉1.单个用户的平均访问流量大小 这取决于网站内容,是否有多媒体等。一般文本类网站每用户每次访问在50-100KB。 👉2.每个用户的平均访问页面 通常每次访问会打开多个页面 &…...

Javascript 笔记:函数调用与函数上下文
在 JavaScript 中,函数上下文通常指的是函数在执行时的当前对象的引用,这通常用 this 关键字表示。this 关键字在不同的执行上下文中可能引用到不同的对象。 1 全局上下文 当 this 关键字用在全局上下文(不在任何函数内部)&#…...

【WebService】C#搭建的标准WebService接口,在使ESB模版作为参数无法获取参数数据
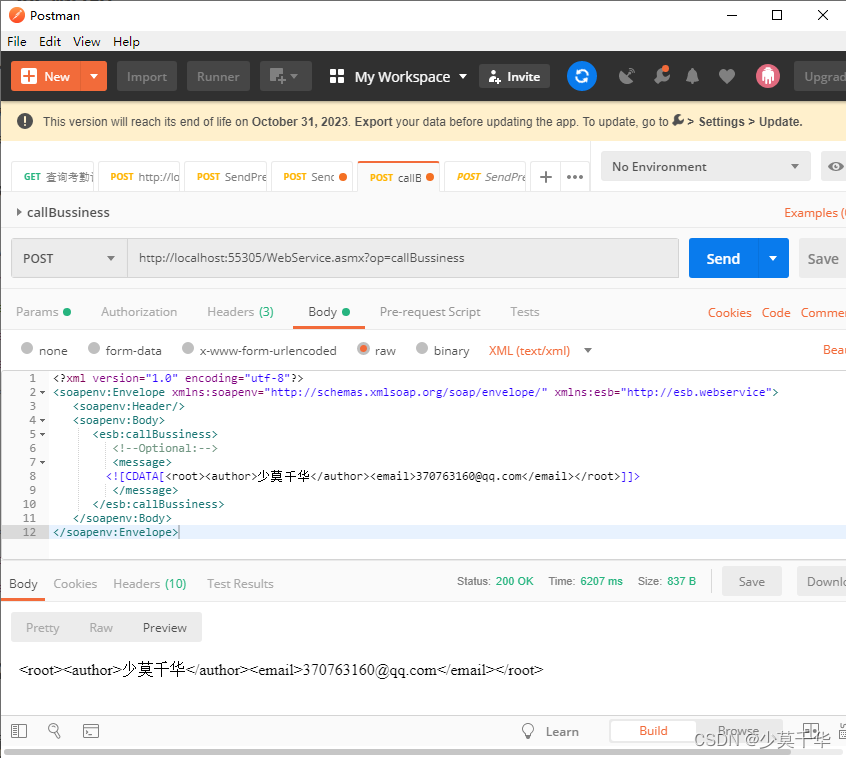
一、问题说明 1.1 问题描述 使用C# 搭建WebService接口,并按照ESB平台人员的要求,将命名空间改为"http://esb.webservice",使用PostmanESB平台人员提供的入参示例进行测试时,callBussiness接口参数message始终为null。 以下是ES…...

Sqlserver关于tempdb临时数据库文件个数的最佳实践
官方文档 https://learn.microsoft.com/zh-cn/sql/relational-databases/databases/tempdb-database?viewsql-server-ver16 https://learn.microsoft.com/en-US/troubleshoot/sql/database-engine/performance/recommendations-reduce-allocation-contention 一般而言&#x…...

【Java】微服务——微服务介绍和Eureka注册中心
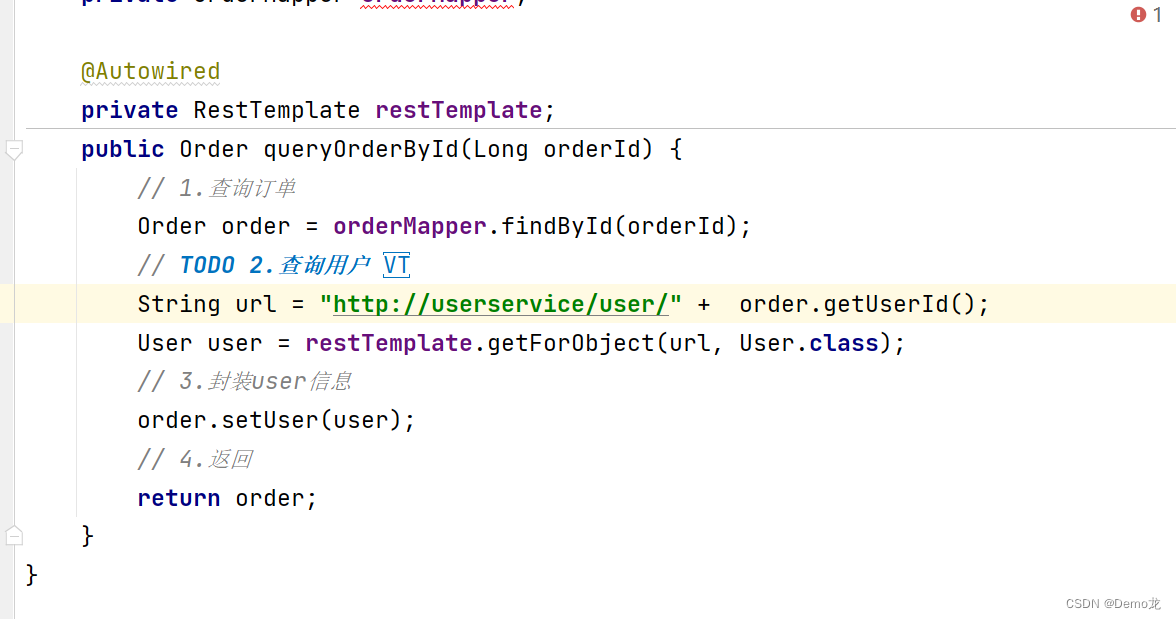
目录 1.微服务介绍2.服务拆分和远程调用2.1.提供者与消费者 3.Eureka注册中心3.1.Eureka的结构和作用3.2.Eureka的结构3.3.搭建Eureka服务3.3.1.引入eureka依赖3.3.2.编写配置文件 3.4.服务注册及拉1)引入依赖2)配置文件3)启动多个user-servi…...

C++ virtual 虚函数 虚基类
https://blog.csdn.net/xbb123456rt/article/details/81986691 基类指针可以指向一个派生类对象,但派生类指针不能指向基类对象。 可以在基类中将被重写的成员函数设置为虚函数,其含义是:当通过基类的指针或者引用调用该成员函数时…...

redis分布式秒杀锁
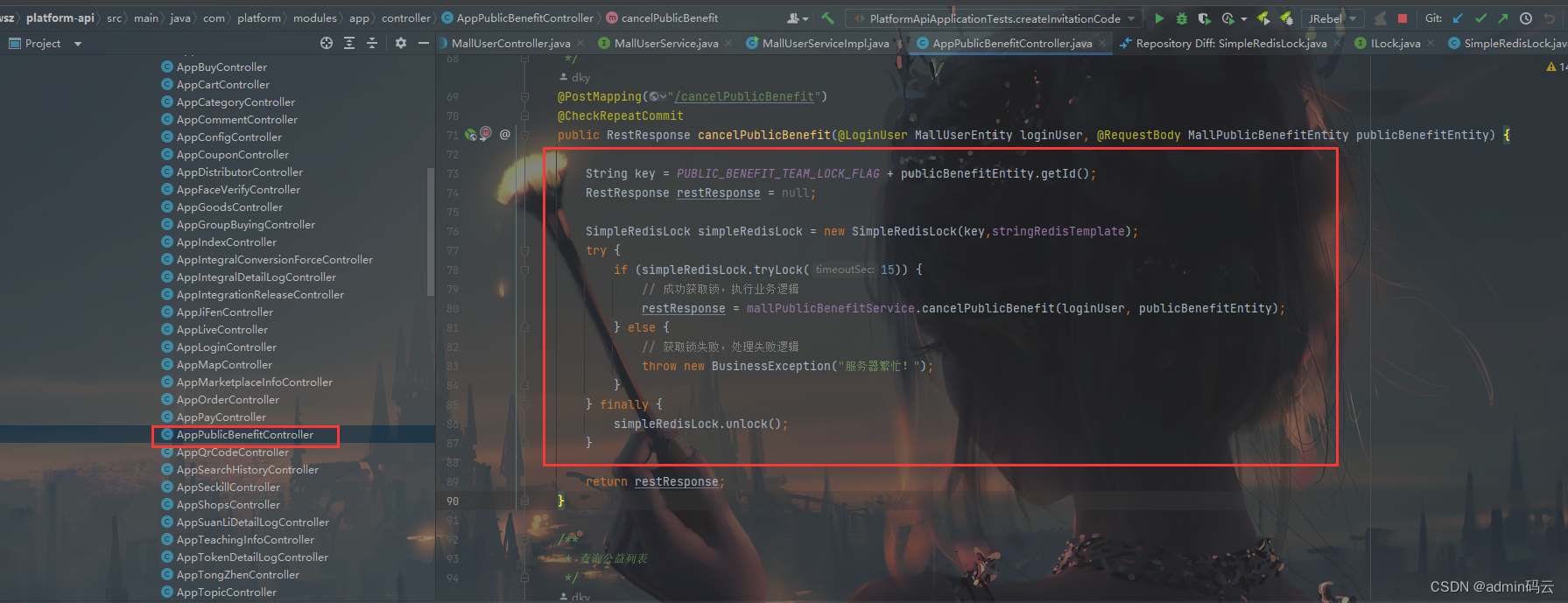
-- 获取锁标识,是否与当前线程一致? if(redis.call(get, KEYS[1]) ARGV[1]) then-- 一致,删除return redis.call(del, KEYS[1]) end -- 不一致,直接返回 return 0package com.platform.lock;public interface ILock {/*** 获取锁…...

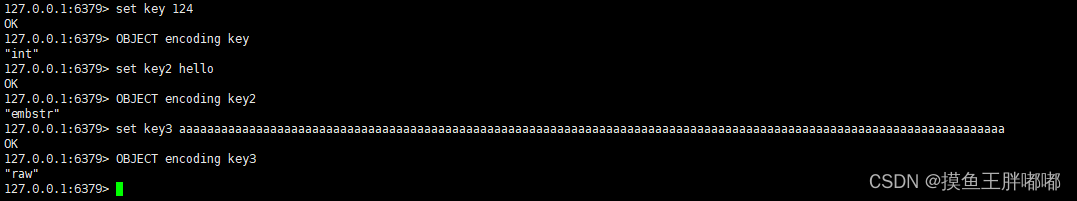
【Redis】String内部编码方式
String内部编码方式 int: 8个字节的长整型embstr: 小于等于39个字节的字符串raw: 大于39个字节的字符串...

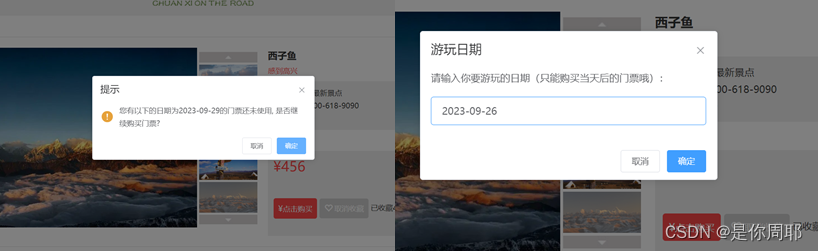
川西旅游网系统-前后端分离(前台vue 后台element UI,后端servlet)
前台:tour_forword: 川西旅游网前端----前台 (gitee.com) 后台:tour_back: 川西旅游网-------后台 (gitee.com) 后端 :tour: 川西旅游网------后端 (gitee.com)...

Paddle使用pyinstaller打包出错的解决方法
使用PyQt5开发了一个基于paddle ocr的文字识别程序,打包的时候报错了。给大家分享一下解决方法https://juejin.cn/post/7287562282669883451 为了测试paddle模块的打包问题,所以当前demo.py只引用了paddleOCR模块demo.py from paddleocr import PaddleO…...

【Java acm】特殊输入
input: [[1,2,3 ], [4, 5,6], [7,8]] output: [[1, 2, 3], [4, 5, 6], [7, 8]] 思路 按行读入, 然后进行字符串处理, 将其他字符替换为空字符.在split(,) repalceAll(“\s”,“”), 将所有空白字符替换成空字符(包括空格, 制表, 换行等) 代码实现 import java.util.*;publ…...

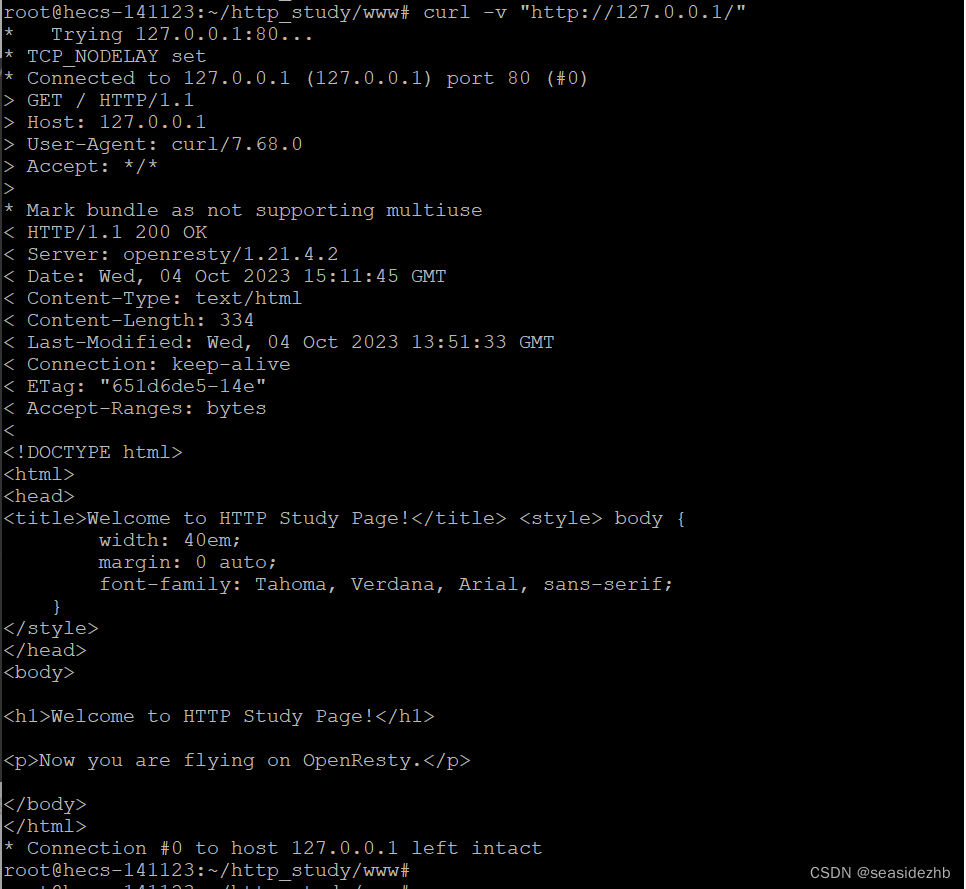
在Ubuntu 20.04搭建最小实验环境
sudo apt-get -y install --no-install-recommends wget gnupg ca-certificates安装导入GPG公钥所需的依赖包。 sudo wget -O - https://openresty.org/package/pubkey.gpg | sudo apt-key add -导入GPG密钥。 sudo apt-get -y install --no-install-recommends software-p…...

使用uwsgi部署Flask
安装 这里直接使用包管理器提供的版本,不过建议大家使用pip来安装,会少一些坑: (Debian/Ubuntu) apt-get install uwsgi uwsgi-plugin-python3 或使用pip安装: pip3 install uwsgi 试试看 [demo.py] from flask import Flas…...

Android平台实现lottie动画
1、lottie动画简介 Lottie 是一个应用十分广泛动画库,适用于Android、iOS、Web、ReactNative、Windows的库,它解析了用Bodymovin导出为json的Adobe After Effects动画,并在移动和网络上进行了原生渲染。它提供了一套完整得从AE到各个终端的…...

JAVA练习百题之求矩阵对角线之和
题目:求一个3*3矩阵对角线元素之和 程序分析 求一个3x3矩阵的对角线元素之和,我们需要将矩阵的左上到右下以及左下到右上两条对角线上的元素相加。 一个3x3矩阵如下所示: 1 2 3 4 5 6 7 8 9左上到右下的对角线元素和为1 5 9 15&…...

MEM备考打卡
今天是2023.10.9距离考试还有75天 三年前就想考MEM每次总是有各种原因最后选择了放弃,没时间、自制力差、害怕失败。。。。放弃后确还是会想如果自己当时没有放弃是不是就能考上,所以这次不管能不能考上拼搏75天,不能总是停留在想象。加油&a…...

短视频矩阵源码开发部署---技术解析
一、短视频SEO源码搜索技术需要考虑以下几点: 1. 关键词优化:通过研究目标受众的搜索习惯,选择合适的关键词,并在标题、描述、标签等元素中进行优化,提高视频的搜索排名。 2. 内容质量:优质、有吸引力的内…...

百度小程序制作源码 百度引流做关键词排名之技巧
百度作为国内最大的搜索引擎,对于关键词排名和流量获取的策略格外重要,下面给大家分享一个百度小程序制作源码和做百度引流、关键词排名的一些技巧。 移动设备的普及和微信小程序的火热,百度也推出了自己的小程序。百度小程序与微信小程序类…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
