Axios、SASS学习笔记
目录
前言
一、Axios基础认识
1、简介
2、相关文档
3、基本配置
4、基础快捷使用
二、Axios封装
1、公共配置文件
2、细化每个接口的配置
3、使用并发送请求
三、SASS
1、简介
2、相关文档
3、使用前奏
4、使用变量
5、嵌套规则
6、父级选择器标识 &
前言
1、打包工程各个页面的统一命名
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')注意:/* webpackChunkName: "about" */不是注释,作用:打包工程时文件的命名开头统一
2、网页地址时有时无的 #
const router = new VueRouter({mode: "history",//控制网址是否有#,设置了就没有#base: process.env.BASE_URL,routes,
});一、Axios基础认识
1、简介
Axios 是一个基于 promise 网络请求库,作用于 node.js 和浏览器中
它是 isomorphic (同构)的,即同一套代码可以运行在浏览器和 node.js 中
在服务端它使用原生 node.js http 模块,而在客户端 (浏览端) 则使用 XMLHttpRequests
2、相关文档
(1)Axios官方文档
起步 | Axios中文文档 | Axios中文网![]() https://www.axios-http.cn/docs/intro(2)现代 JavaScript 教程之Promise
https://www.axios-http.cn/docs/intro(2)现代 JavaScript 教程之Promise
Promise![]() https://zh.javascript.info/promise-basics
https://zh.javascript.info/promise-basics
3、基本配置
(1)安装
npm install axios(2)引入:在main.js文件中引入
// 使用CommonJS规范
const axios = require('axios').default;
// 使用Es6规范
import axios from 'axios'4、基础快捷使用
(1)未带请求参数
/* GET请求 */
axios.get('url',{}).then((res)=>{//成功console.log(res)}).catch((err)=>{console.log(err)})/* POST请求 */
axios.post("url", {username: "xxxxxx",password: "xxxxxx",
}).then((res) => {console.log(res);}).catch((err) => {console.log(err);});(2)带请求参数
注意:GET请求带参使用params;POST请求带参使用data
/* GET请求 */
axios({method:"GET",url:'',params:{key:'',},
}).then((res)=>{console.log(res)}).catch((err) => {console.log(err);});/* POST请求 */
axios({method:"POST",url:'',data:{key:'',},headers:{'content-type':'application/x-www-form-urlencoded',},
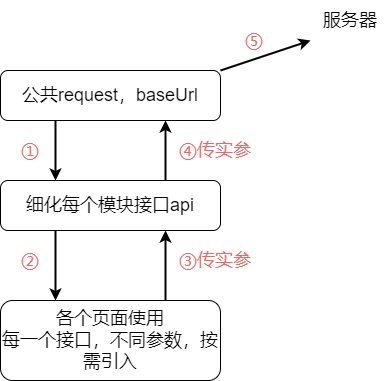
}).then((res)=>{console.log(res)}).catch((err) => {console.log(err);});二、Axios封装

1、公共配置文件
在src文件夹下=》创建request文件夹=》request.js文件
/* request.js */
// 引入axios
import axios from "axios";// 创建实例,并带上默认配置
const instance = axios.create({baseURL: "",// timeout 指定请求超时的毫秒数// 如果请求时间超过 timeout 的值,则请求会被中断timeout: 1000, // 默认值是 0 (永不超时)headers: {'X-Custom-Header': 'f3oobar'} // 默认请求头
});// 导出实例
export default instance;2、细化每个接口的配置
在src文件夹下=》新建api文件夹=》新建js文件,如about.js、home.js、index.js...
/* /api/index.js */// 引入axios实例
import instance from '@/request/request.js'// 获取用户信息(GET请求)
export function userInfo(params){return instace({url:"/user",method:"GET",params//增强写法})
}// 获取用户信息(POST请求)
export function userInfo(data){return instace({url:"/user",method:"POST",data,headers:{'content-type':'application/x-www-form-urlencoded'}})
}3、使用并发送请求
到.vue页面文件中,按需引入需要用的接口函数
<template>
<div>欢迎登录系统。
</div>
</template>
<script>// 引入接口函数import { userInfo } form '@/api/index.js'export default{created(){this.getUserInfo()},method:{getUserInfo(){userInfo({ID:12345}).then(res=>{console.log(res)}).catch(err=>{console.error(err)})}}}
</script>三、SASS
1、简介
Sass 是一款强化 CSS 的辅助工具
它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能
这些拓展令 CSS 更加强大与优雅,以及更高效地开发项目
2、相关文档
Sass基础教程 Sass快速入门 Sass中文手册 | Sass中文网Sass是世界上最成熟、稳定和强大的专业级CSS扩展语言![]() https://www.sass.hk/guide/
https://www.sass.hk/guide/
3、使用前奏
(1)快速安装
通过创建Vue脚手架时,勾选【CSS Pre-processors】=>【Sass/SCSS (with dart-sass)】
(2)开启sass
在<style>标签中,加上属性配置:lang="scss"
<style lang="scss">4、使用变量
(1)声明变量
用 $ 声明变量,用 : 赋值
$highlight-color: #F90;(2)变量引用
用 $ 直接引用变量,sass会自动解析
border: 1px solod $highlight-color;(3)代码示例
<template><div><h1>主页</h1><p>1</p><p>1</p></div>
</template><style lang="scss" scoped>
$font-color: #F90;
$bg: #4662D9;h1 {color: $font-color;
}
p {color: $font-color;
}
</style>5、嵌套规则
在sass中,可以像俄罗斯套娃那样在规则块中嵌套规则块,嵌套关系即父子关系
sass在输出css时会把这些嵌套规则处理好,避免重复书写
注意:此嵌套关系并非严谨的直系父子关系,仅代表包含关系
<template><div><div class="card"><div class="header">头部</div><div class="content">内容<div class="header">内容的头部</div></div></div></div>
</template><style lang="scss" scoped>
// 变量
$font-color: #F90;
$bg: #4662D9;// 嵌套
.card {font-weight: bold;width: 600px;height: 300px;background-color: $font-color ;.header {height: 40px;background-color: $bg;}.content {height: 300px;background-color: yellow;.header {background-color: aqua;}}
}
</style>6、父级选择器标识 &
& 符号在每一层的选择器中,标识当前选择器自身,方便直接在联级中书写伪类等 css 属性
<style lang="scss" scoped>.header {background-color: aqua;&:hover {background-color: red;}}
</style>相关文章:
Axios、SASS学习笔记
目录 前言 一、Axios基础认识 1、简介 2、相关文档 3、基本配置 4、基础快捷使用 二、Axios封装 1、公共配置文件 2、细化每个接口的配置 3、使用并发送请求 三、SASS 1、简介 2、相关文档 3、使用前奏 4、使用变量 5、嵌套规则 6、父级选择器标识 & 前言…...

开发工作中常用到的免费API分享
企业行政许可:通过公司名称/公司ID/注册号或社会统一信用代码获取企业行政许可信息,企业行政许可信息包括许可文件名称、决定许可机关、许可内容、决定日期/有效期自、截止日期/有效期至、数据来源等。企业作品著作权:通过公司名称/公司ID/注…...

外汇天眼:三大方法提高容错率——成功投资者的秘密策略!
容错率是什么? 虽然A股市场投资体验不佳,但相较于中概股市场的波动,A股投资者仍有幸福感。以中概股的代表,金龙指数ETF为例,仅一年多时间内从85.90元下跌至20.47元,跌幅高达76%。 然而,有一位…...

设计模式-状态模式
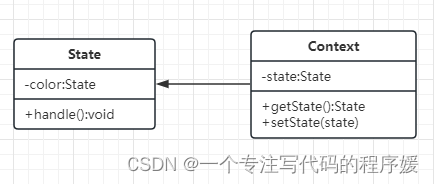
介绍 一个对象有状态变化每次状态变化都会触发一个逻辑不能总是用if else来控制 示例 交通信号灯不同颜色的变化 UML类图 传统UML类图 简化后的UML类图 代码演示 // 状态(红灯、绿灯、黄灯) class State {constructor(color) {this.color col…...

支持多种格式照片处理软件Lightroom Classic 2022 mac中文功能特点
Lightroom Classic 2022 mac是一款专业级数字图像处理软件,主要用于数字照片的后期处理和管理。它提供了丰富的工具和功能,可以帮助用户对照片进行调整、修饰、管理和分享。 Lightroom Classic 2022 mac软件功能和特点 RAW格式支持:Lightroo…...

UML简介
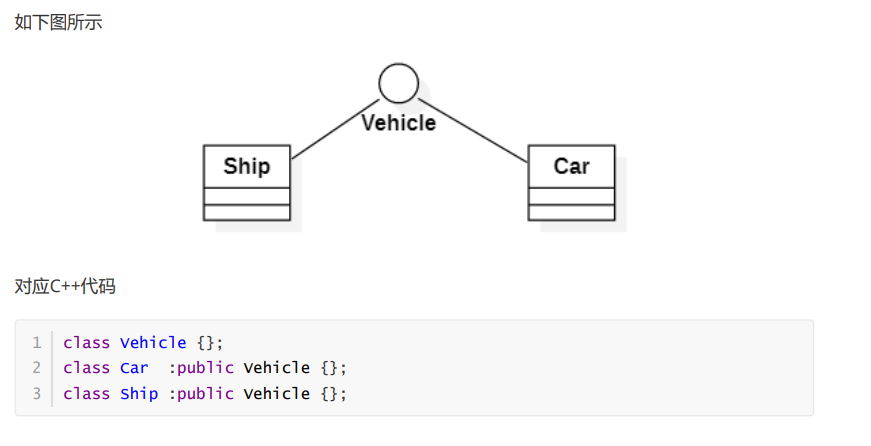
UML,全称为Unified Modeling Language(统一建模语言),是一种用于软件工程和系统设计的标准化建模语言。它提供了一套图形化的符号和标记,用于描述和表示软件系统、系统架构、流程、数据结构、行为和交互。UML的设计旨在…...
—— (AutoAnalyze)】)
【PostgreSQL内核学习(十七)—— (AutoAnalyze)】
AutoAnalyze 概述AutoAnaProcess 类AutoAnaProcess 函数AutoAnaProcess::executeSQLCommand 函数AutoAnaProcess::runAutoAnalyze 函数AutoAnaProcess::run 函数AutoAnaProcess::check_conditions 函数AutoAnaProcess::cancelAutoAnalyze 函数AutoAnaProcess::~AutoAnaProcess …...
用法说明)
C++中指向成员的指针运算符(.* 和 ->*)用法说明
目录 一 MSDN中使用说明1.1 语法1.2 备注 二 一个使用案例 一 MSDN中使用说明 1.1 语法 expression .* expression //直接成员解除引用运算符 expression –>* expression //间接成员解除引用运算符 1.2 备注 C中指向成员的指针运算符(.* 和 ->*)…...

ASUS华硕ZenBook灵耀X逍遥UXF3000E_UX363EA原装出厂预装Win11系统工厂模式安装包
下载链接:https://pan.baidu.com/s/1WLPp0e5AZErtX3bJIhTZMg?pwd2j7i 带有ASUS Recovery恢复功能、自带所有驱动、出厂主题壁纸、Office办公软件、MyASUS华硕电脑管家等预装程序 所需要工具:16G或以上的U盘(非必需) 文件格式:HDI,SWP,OFS,E…...

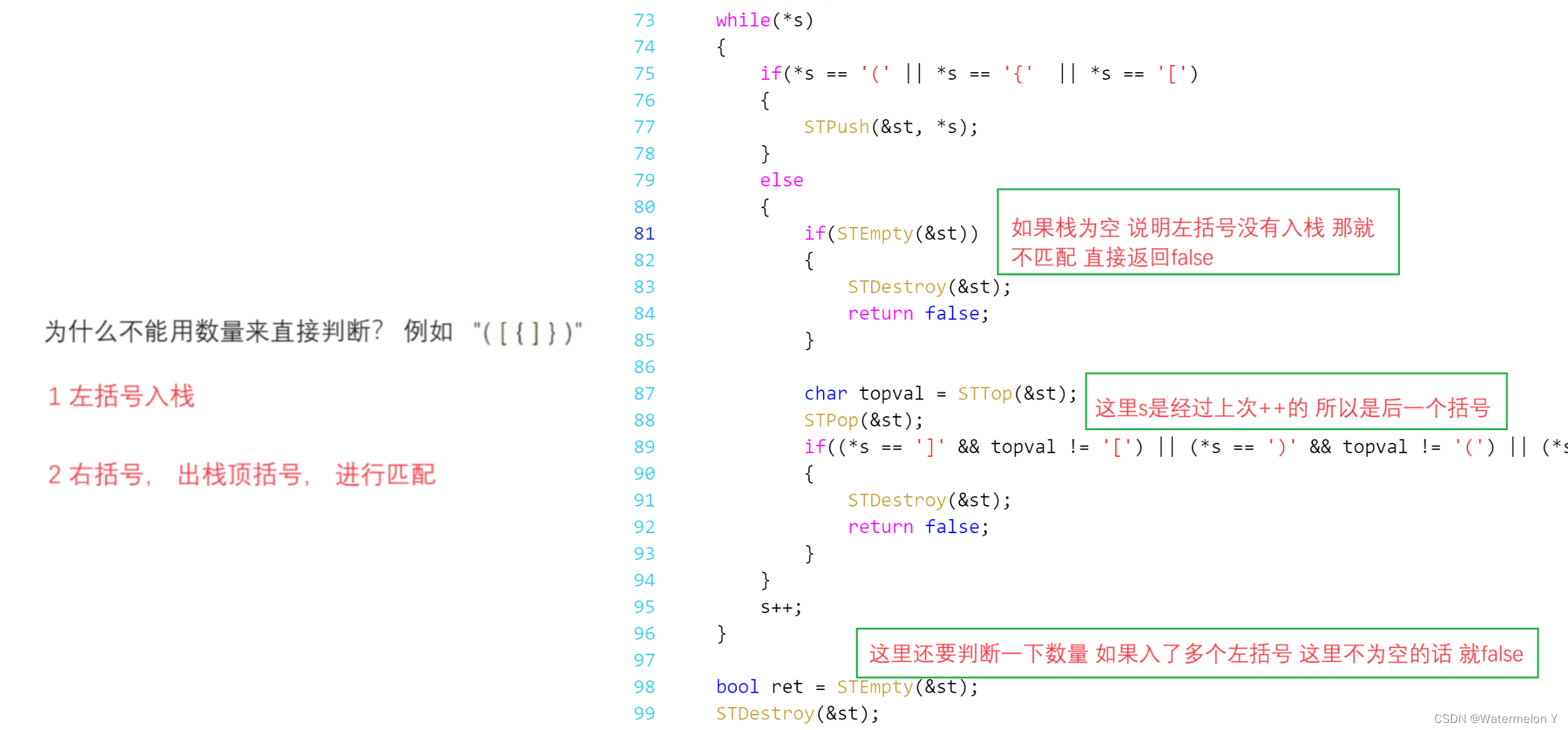
【数据结构】栈和队列-- OJ
目录 一 用队列实现栈 二 用栈实现队列 三 设计循环队列 四 有效的括号 一 用队列实现栈 225. 用队列实现栈 - 力扣(LeetCode) typedef int QDataType; typedef struct QueueNode {struct QueueNode* next;QDataType data; }QNode;typedef struct …...

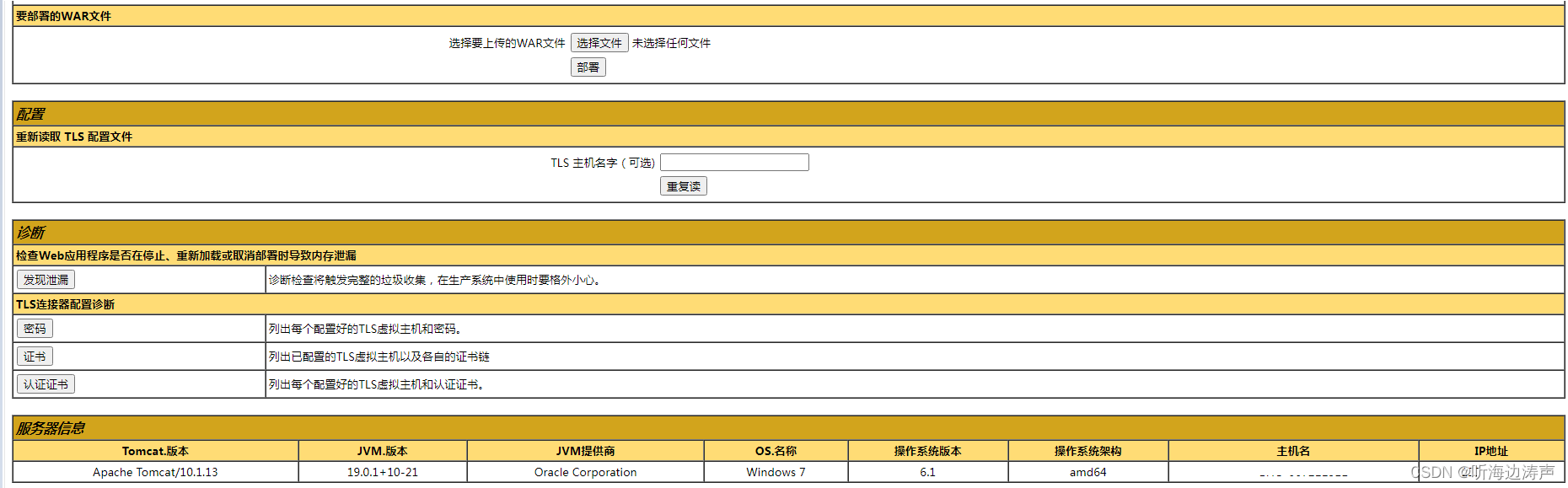
访问Apache Tomcat的管理页面
配置访问Tomcat管理页面的用户名、密码、角色 Tomcat安装完成后,包含了一个管理应用,默认安装在 <Tomcat安装目录>/webapps/manager 例如: 要使用管理页面的功能,需要在conf/tomcat-users.xml文件中配置用户、密码及角色…...

企业组织内如何避免山头文化?
1,什么是山头文化 2,山头文化的危害 3,如何避免山头文化 01什么是山头文化 山头文化就是指某一组织中的一部分人员组成一个以共同利益为基础的集体,就如同古代占山头一样,在组织中形成一股无形的力量,其…...

【c#】线程Monitor.Wait和Monitor.Pulse使用
介绍 以一个简易版的数据库连接池的实现来说明一下 连接池的connection以队列来管理 getConnection的时候,如果队列中connection个数小于50,且暂时无可用的connection(个数为0或者peek看下头部需要先出那个元素还处于不可用状态)…...

GitLab平台安装中经典安装语句含义解析
yum -y install policycoreutils openssh-server openssh-clients postfix 这是一个Linux命令,用于使用YUM包管理器安装指定的软件包。下面是对这个命令各部分的解释: yum:这是一个Linux命令行工具,用于管理RPM(Red …...

湘潭大学 2023年下学期《C语言》作业0x03-循环1 XTU OJ 1094,1095,1096,1112,1113
第一题 #include<stdio.h>int main() {int t;int count1;scanf("%d",&t);while(t--){int a,b,c;scanf("%d%d",&a,&b);cab;printf("Case %d: %d\n",count,c);count;}return 0; } 记住多样例输入的模板,熟悉计数器…...

【Linux系统满足产品实时性需求】
一、背景: 应用实时性:应用程序1以固定周期执行实时算法; 应用程序2以固定周期,执行串口收发; 驱动实时性:驱动sdio接口,实现与FPGA数据交互,实现串口数据收发。 二、实时性保证&…...

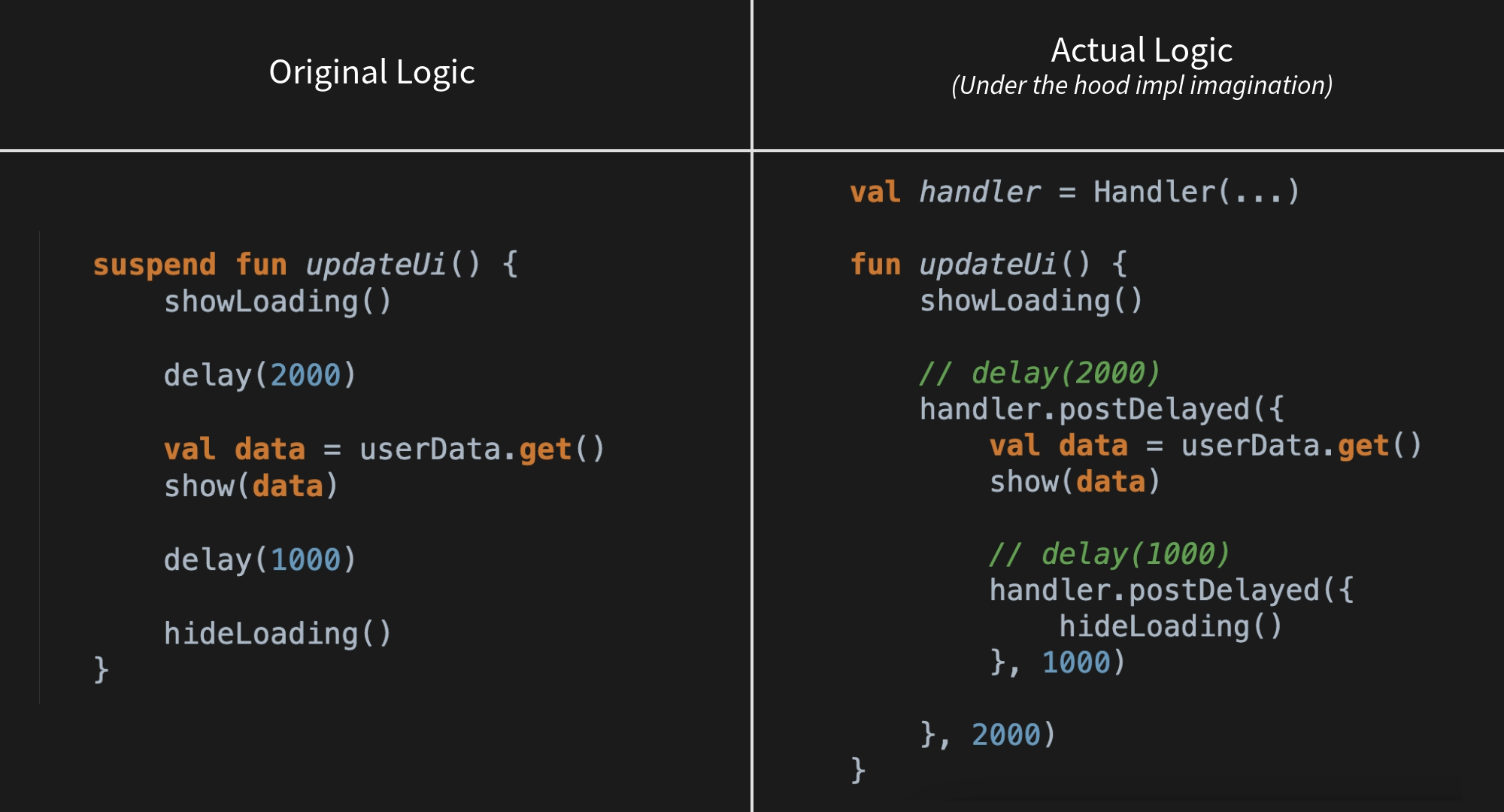
不用休眠的 Kotlin 并发:深入对比 delay() 和 sleep()
本文翻译自: https://blog.shreyaspatil.dev/sleepless-concurrency-delay-vs-threadsleep 毫无疑问,Kotlin 语言中的协程 Coroutine 极大地帮助了开发者更加容易地处理异步编程。该特性中封装的诸多高效 API,可以确保开发者花费更小的精力去…...

在Ubuntu中批量创建用户
一、背景知识 在Linux操作系统中创建新用户可以使用useradd或adduser命令。 使用useradd命令创建用户时,不会在/home目录下创建用户文件夹,需要用户自己指定主目录和bash目录的位置。同时,创建的用户没有设置密码,无法进行登录&a…...

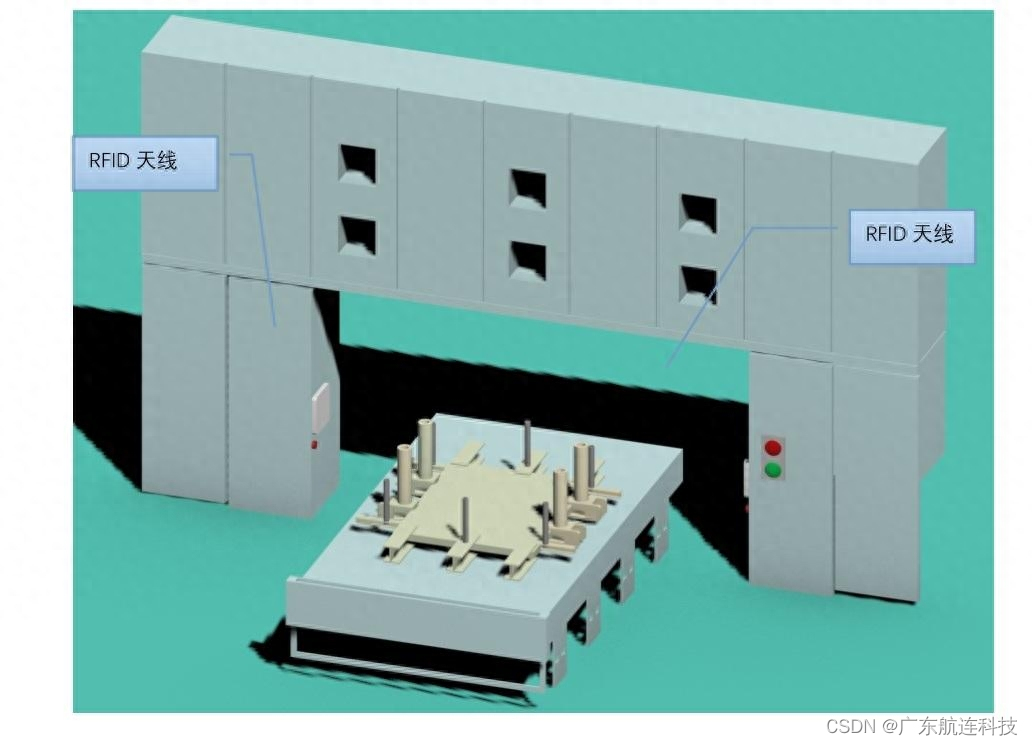
汽车冲压车间的RFID技术设计解决方案
一、RFID技术的基本原理 RFID技术是一种利用非接触式自动识别的技术,通过将RFID标签放置在被识别物品上,并使用RFID读写器对标签进行扫描和识别,实现对物品的自动识别和追踪。RFID标签分为被动式和主动式两种。被动式标签无内置电源…...

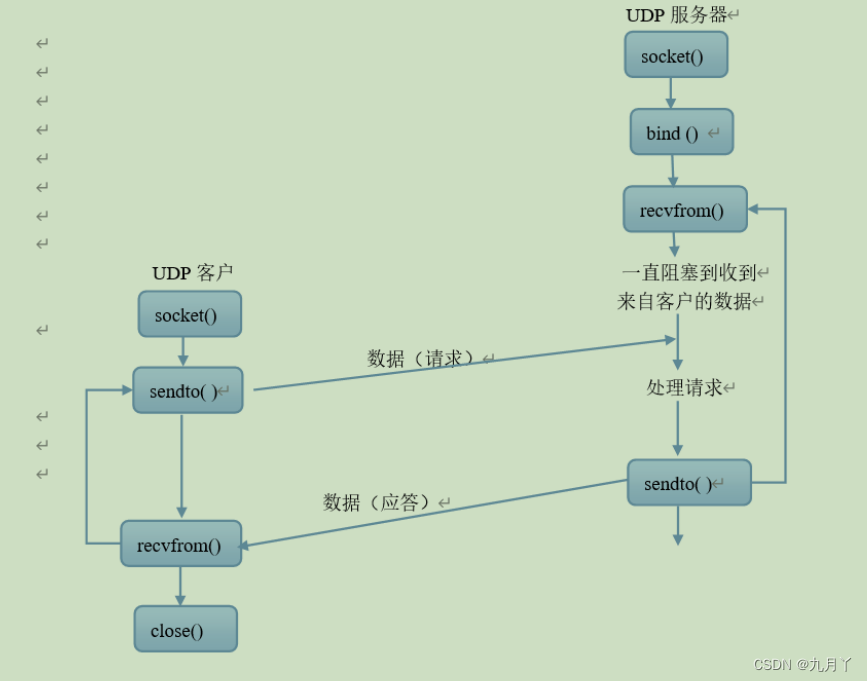
TCP 和UDP通信流程
TCP 通信流程 根据上图可以看到,TCP 服务器和客户端通信分为 TCP 服务端和客户端,需要先建立服务 端然后再建立客户端与之连接进行数据交互。 服务端编程步骤: 1.使用 socket 创建流式套接字 2.使用 bind 绑定将服务器绑定到 IP 3.listen…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

OPENCV图形计算面积、弧长API讲解(1)
一.OPENCV图形面积、弧长计算的API介绍 之前我们已经把图形轮廓的检测、画框等功能讲解了一遍。那今天我们主要结合轮廓检测的API去计算图形的面积,这些面积可以是矩形、圆形等等。图形面积计算和弧长计算常用于车辆识别、桥梁识别等重要功能,常用的API…...
