微信小程序 table表格 固定表头和首列 右侧表格可以左右滚动
(一)
1.左侧一列固定不动
2.右侧表格内容可以左右滚动
3.单元格内容平均分配
4.每一行行高可以由内容撑开 通过 js 设置左侧一列行高与右侧表格内容行高保持一致
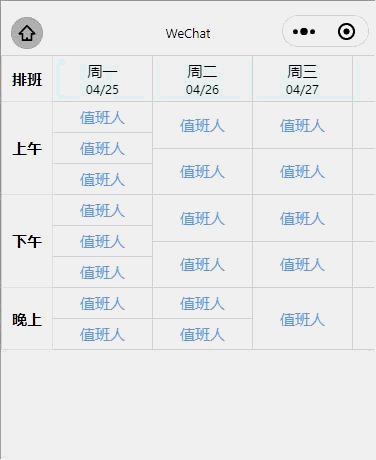
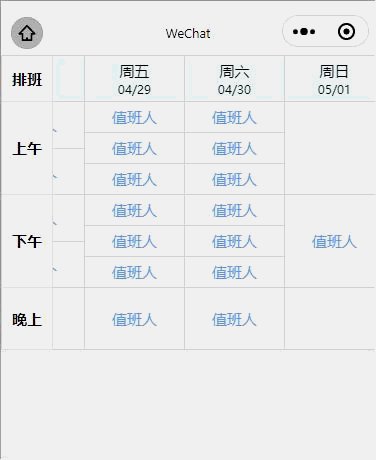
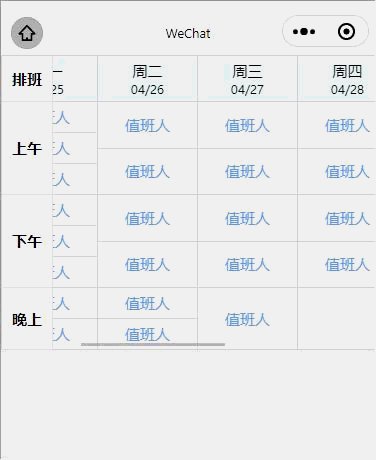
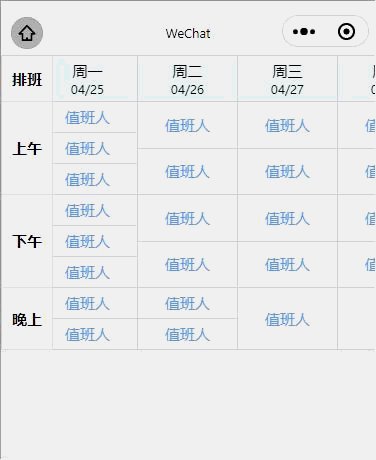
1.1 效果图

1.2 tabble.wxml
<view class='table'><!-- 左侧固定 --><view class='table_left_column'><view class='left_col_item'>排班</view><view class='left_col_item' style="height:{{timeHeight1}}px">上午</view><view class='left_col_item' style="height:{{timeHeight2}}px">下午</view><view class='left_col_item' style="height:{{timeHeight3}}px">晚上</view></view><!-- 右侧表格滚动 --><view class="table_right_scroll_box"><block wx:for="{{list}}" wx:for-index="index" wx:key="index"><view class='table_tr_item tableRow{{index}}'><block wx:for="{{item.data}}" wx:for-item="ditem" wx:for-index="dindex" wx:key="dindex"><view wx:if="{{index == 0}}" class='tr_th tr_td'> <view class="">{{ditem.date}}</view><view class="">{{ditem.day}}</view></view><view wx:else class='tr_td'><block wx:for="{{ditem.userList}}" wx:for-item="uitem" wx:for-index="uindex" wx:key="uindex"><view class="tr_td_row">{{uitem.name}}</view></block></view></block></view></block></view>
</view>
1.2 tabble.wxss
page {background: #f3f3f3;font-size: 30rpx;
}.table {display: flex;background: white;border: 1rpx solid rgba(218, 217, 217, 1);border-bottom: 0;
}.table_left_column {width: 100rpx;height: auto;display: flex;flex-direction: column;
}.left_col_item {width: 100rpx;min-height: 90rpx;display: flex;align-items: center;justify-content: center;text-align: center;border-bottom: 1rpx solid #e5e5e5;color: #000;font-weight: bolder;
}.table_right_scroll_box {width: 1400rpx;height: auto;white-space: nowrap;overflow-x: scroll;border-left: 1rpx solid #e5e5e5;font-weight: normal;
}.table_tr_item {width: 1400rpx;display: flex;flex-direction: row;
}.tr_th {background: rgba(241, 252, 255, 1);
}.tr_th view:last-child {font-size: 25rpx;
}.tr_td {display: flex;align-items: center;flex-direction: column;justify-content: center;width: 200rpx;min-height: 90rpx;border: 1rpx solid rgba(218, 217, 217, 1);border-top: 0;border-left: 0;
}.tr_td_row {display: flex;justify-content: center;align-items: center;width: 100%;min-height: 60rpx;color: rgba(55, 134, 244, 0.8);flex-basis: auto;flex-grow: 1;-webkit-flex-grow: 1;word-wrap: break-word;word-break: break-all;white-space: pre-line;border-bottom: 1rpx solid rgba(218, 217, 217, 1);
}.tr_td_row:last-child {border-bottom: none;
}
1.3 tabble.js
Page({/*** 页面的初始数据*/data: {timeHeight1:0,timeHeigh2:0,timeHeigh3:0,list: [{time: '排班',data: [{date: '周一',day: '04/25',userList: []},{date: '周二',day: '04/26',userList: []},{date: '周三',day: '04/27',userList: []},{date: '周四',day: '04/28',userList: []},{date: '周五',day: '04/29',userList: []},{date: '周六',day: '04/30',userList: []},{date: '周日',day: '05/01',userList: []}]},{time: '上午',data: [{date: '周一',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周二',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周三',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周四',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周五',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周六',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周日',day: '00/00',teacher: []}]},{time: '下午',data: [{date: '周一',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周二',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周三',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周四',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周五',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周六',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周日',day: '00/00',userList: [{code: '000',name: '值班人'}]}]},{time: '晚上',data: [{date: '周一',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周二',day: '00/00',userList: [{code: '000',name: '值班人'},{code: '000',name: '值班人'}]},{date: '周三',day: '00/00',userList: [{code: '000',name: '值班人'}]},{date: '周四',day: '00/00',userList: []},{date: '周五',day: '00/00',userList: [{code: '000',name: '值班人'}]},{date: '周六',day: '00/00',userList: [{code: '000',name: '值班人'}]},{date: '周日',day: '00/00',userList: []}]}],},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {// --- start --- 这里的代码 还可以优化的// 1. 封装一个函数,把这里的代码剪切进去,onReady、onShow 这两个生命周期函数都调用一次函数// 2. 使用 延时器包住这里的代码 setTimeout(function () {剪切代码放这里}, 300);// 为什么? 因为(上午、下午、晚上)单元格的高度是计算出来的,如果请求后台接口的数据速度慢 // 了,数据还没有渲染出来,这个时候去获取元素.tableRow1/2/3 的高度是不准确的, 所以就有了// 上面的2条建议let query = wx.createSelectorQuery();query.select('.tableRow1').boundingClientRect(rect => {//获取到元素let height = rect.height;//给页面赋值this.setData({timeHeight1: height - 1 //不减1 边框线对不齐})}).exec();query.select('.tableRow2').boundingClientRect(rect => {let height = rect.height;this.setData({timeHeight2: height - 1})}).exec();query.select('.tableRow3').boundingClientRect(rect => {let height = rect.height;this.setData({timeHeight3: height - 1})}).exec();// --- end --- 这里代码},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})
1.4 tabble2.wxml
如果不想要左侧固定,整个table 表格都可以滚动的 那么可以修改结构和样式 比如把左侧固定的代码注释掉,在 list 循环下每行再加一个td单元格 修改宽度和字体粗细和以前一样的样式
修改前

修改后

<view class='table'><!-- 左侧固定 --><!-- <view class='table_left_column'><view class='left_col_item'>排班</view><view class='left_col_item' style="height:{{timeHeight1}}px">上午</view><view class='left_col_item' style="height:{{timeHeight2}}px">下午</view><view class='left_col_item' style="height:{{timeHeight3}}px">晚上</view></view> --><!-- 右侧表格滚动 --><view class="table_right_scroll_box"><block wx:for="{{list}}" wx:for-index="index" wx:key="index"><view class='table_tr_item tableRow{{index}}'><view class="tr_td">{{item.time}}</view><block wx:for="{{item.data}}" wx:for-item="ditem" wx:for-index="dindex" wx:key="dindex"><view wx:if="{{index == 0}}" class='tr_th tr_td'> <view class="">{{ditem.date}}</view><view class="">{{ditem.day}}</view></view><view wx:else class='tr_td'><block wx:for="{{ditem.userList}}" wx:for-item="uitem" wx:for-index="uindex" wx:key="uindex"><view class="tr_td_row">{{uitem.name}}</view></block></view></block></view></block></view>
</view>
(二)
1.左侧固定
2.右侧表格左右滚动
3.td 单元格里面没有行 单纯放一条数据
4.适合一个产品,不同商家的价格对比
可以根据需求修改下结构和样式 先上效果图看看

2.1 tabble3.wxml
<view class='table'><!-- 左侧固定 --><view class='table_left_column'><view class='left_col_item'>品种</view><view class='left_col_item' wx:for="{{fruitTypeList}}" wx:for-index="index" wx:key="index">{{item.typeName}}</view></view><!-- 右侧表格滚动 --><view class="table_right_scroll_box"><view class="flex_direction_column_item" wx:for="{{fruitList}}" wx:for-index="index" wx:key="index"><view class='item_name'>{{item.name}}</view><view wx:for="{{item.list}}" wx:for-item="litem" wx:for-index="lindex" wx:key="lindex" class='item_name item_price'><block wx:if="{{litem.price !='缺货'}}">¥{{litem.price}}/斤</block><block wx:else>缺货</block></view></view></view>
</view>
2.2 tabble3.wxss
page {background: #f3f3f3;font-size: 30rpx;
}.table {display: flex;background: white;border: 1rpx solid rgba(218, 217, 217, 1);border-bottom: 0;
}.table_left_column {min-width: 150rpx;height: auto;display: flex;flex-direction: column;
}.left_col_item {width: 100%;height: 90rpx;display: flex;align-items: center;justify-content: center;text-align: center;border-bottom: 1rpx solid #e5e5e5;color: #000;font-weight: bolder;
}.table_right_scroll_box {display: flex;white-space: nowrap;overflow-x: scroll;border-left: 1rpx solid #e5e5e5;font-weight: normal;/* border: 1px solid red; */
}.flex_direction_column_item {min-width: 200rpx;display: inline-block;/* border: 1px solid #000; */
}.item_name {min-width: 200rpx;height: 90rpx;display: flex;align-items: center;justify-content: center;font-size: 28rpx;font-weight: bolder;color: rebeccapurple;border-right: 1rpx solid #e5e5e5;border-bottom: 1rpx solid #e5e5e5;
}.item_price {color: #7c2929;letter-spacing: 1rpx;
}
2.3 tabble3.js
import fruititData from '../../public/json/tableJson3';
Page({/*** 页面的初始数据*/data: {timeHeight1:0,timeHeigh2:0,timeHeigh3:0,fruitTypeList: fruititData.fruitTypeList,fruitList: fruititData.fruitList,},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {console.log("ewd=ew=",fruititData)},})
2.4 tabbleJson3.js
const data = {fruitTypeList: [{"fruitTypeId": 1,"typeName": "苹果"},{"fruitTypeId": 2,"typeName": "香蕉"},{"fruitTypeId": 3,"typeName": "橙子"},{"fruitTypeId": 4,"typeName": "山竹"},{"fruitTypeId": 5,"typeName": "荔枝"}, {"fruitTypeId": 6,"typeName": "芒果"},{"fruitTypeId": 7,"typeName": "西瓜"},{"fruitTypeId": 8,"typeName": "草莓"},{"fruitTypeId": 9,"typeName": "水蜜桃"},{"fruitTypeId": 10,"typeName": "李子"},{"fruitTypeId": 11,"typeName": "榴莲"},{"fruitTypeId": 12,"typeName": "蓝莓"},{"fruitTypeId": 13,"typeName": "柚子"},{"fruitTypeId": 14,"typeName": "木瓜"},],fruitList: [{"name": "果唯伊水果","list": [{"pkId": 1,"price": "5.8","typeName": "苹果"},{"pkId": 2,"price": "2.08","typeName": "香蕉"},{"pkId": 3,"price": "6.00","typeName": "橙子"},{"pkId": 4,"price": "8.40","typeName": "山竹"},{"pkId": 5,"price": "15","typeName": "荔枝"},{"pkId": 6,"price": "5.8","typeName": "芒果"},{"pkId": 7,"price": "2.10","typeName": "西瓜"},{"pkId": 8,"price": "6.00","typeName": "草莓"},{"pkId": 9,"price": "8.00","typeName": "水蜜桃"},{"pkId": 10,"price": "7.80","typeName": "李子"},{"pkId": 11,"price": "缺货","typeName": "榴莲"},{"pkId": 12,"price": "4.08","typeName": "蓝莓"},{"pkId": 13,"price": "2.80","typeName": "柚子"},{"pkId": 14,"price": "8.00","typeName": "木瓜"},]},{"name": "恋果","list": [{"pkId": 1,"price": "5.40","typeName": "苹果"},{"pkId": 2,"price": "2.20","typeName": "香蕉"},{"pkId": 3,"price": "缺货","typeName": "橙子"},{"pkId": 4,"price": "9.00","typeName": "山竹"},{"pkId": 5,"price": "14.00","typeName": "荔枝"},{"pkId": 6,"price": "5.50","typeName": "芒果"},{"pkId": 7,"price": "1.89","typeName": "西瓜"},{"pkId": 8,"price": "6.35","typeName": "草莓"},{"pkId": 9,"price": "8.20","typeName": "水蜜桃"},{"pkId": 10,"price": "8.60","typeName": "李子"},{"pkId": 11,"price": "24.60","typeName": "榴莲"},{"pkId": 12,"price": "4.56","typeName": "蓝莓"},{"pkId": 13,"price": "3.60","typeName": "柚子"},{"pkId": 14,"price": "7.20","typeName": "木瓜"},],},{"name": "百果园","list": [{"pkId": 1,"price": "6.10","typeName": "苹果"},{"pkId": 2,"price": "2.30","typeName": "香蕉"},{"pkId": 3,"price": "缺货","typeName": "橙子"},{"pkId": 4,"price": "9.00","typeName": "山竹"},{"pkId": 5,"price": "14.30","typeName": "荔枝"},{"pkId": 6,"price": "5.65","typeName": "芒果"},{"pkId": 7,"price": "2.08","typeName": "西瓜"},{"pkId": 8,"price": "6.60","typeName": "草莓"},{"pkId": 9,"price": "7.80","typeName": "水蜜桃"},{"pkId": 10,"price": "8.2","typeName": "李子"},{"pkId": 11,"price": "23.8","typeName": "榴莲"},{"pkId": 12,"price": "4.36","typeName": "蓝莓"},{"pkId": 13,"price": "3.20","typeName": "柚子"},{"pkId": 14,"price": "8.00","typeName": "木瓜"},]},{"name": "鲜丰水果","list": [{"pkId": 1,"price": "4.80","typeName": "苹果"},{"pkId": 2,"price": "1.98","typeName": "香蕉"},{"pkId": 3,"price": "5.20","typeName": "橙子"},{"pkId": 4,"price": "8.25","typeName": "山竹"},{"pkId": 5,"price": "缺货","typeName": "荔枝"},{"pkId": 6,"price": "5.8","typeName": "芒果"},{"pkId": 7,"price": "2.28","typeName": "西瓜"},{"pkId": 8,"price": "6.40","typeName": "草莓"},{"pkId": 9,"price": "8.60","typeName": "水蜜桃"},{"pkId": 10,"price": "15","typeName": "李子"},{"pkId": 11,"price": "29.6","typeName": "榴莲"},{"pkId": 12,"price": "缺货","typeName": "蓝莓"},{"pkId": 13,"price": "4.10","typeName": "柚子"},{"pkId": 14,"price": "6.80","typeName": "木瓜"},]}]
}export default data;
(三)
1.左侧固定
2.右侧表格左右滚动
3.td 单元格里面没有行 单纯放一条数据
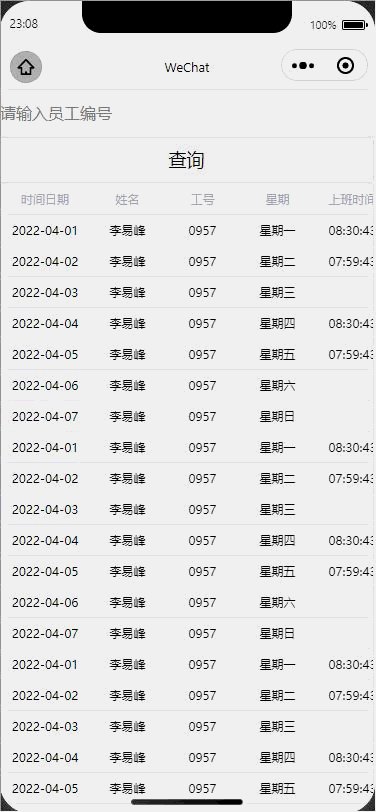
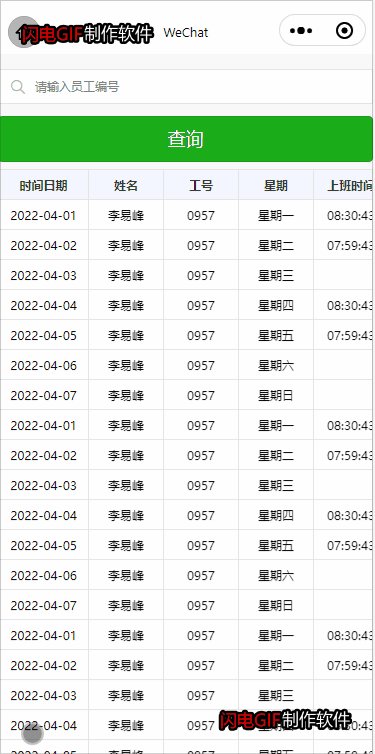
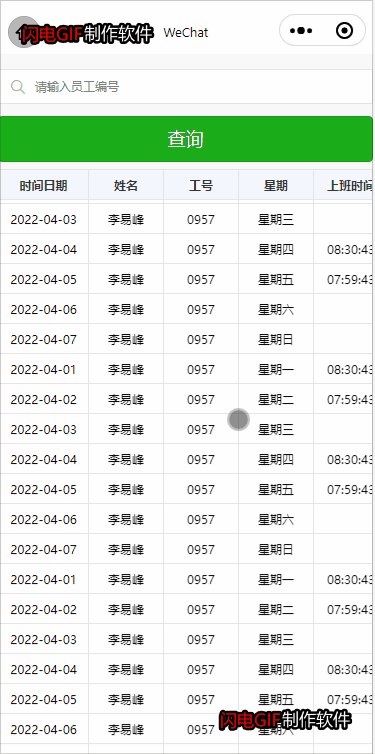
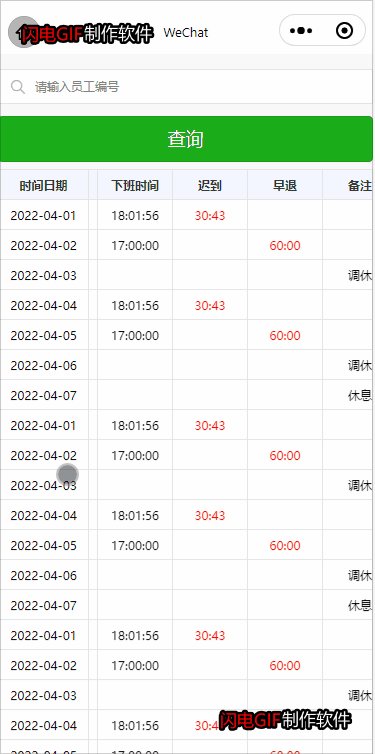
4.适合员工考勤表记录
也是一样的表格,但是 数据格式不一样。结构和样式也不一样!这里要特别注意一下
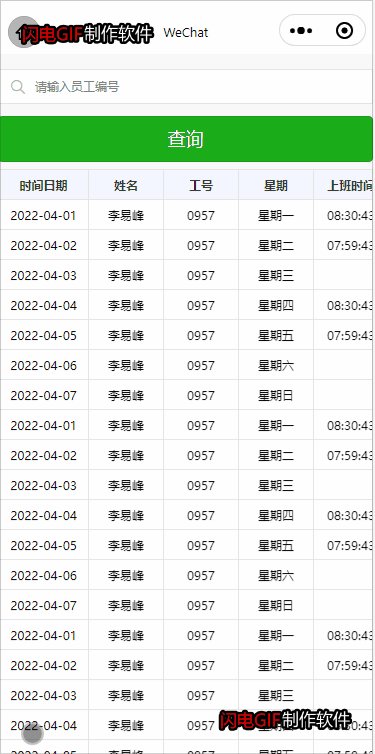
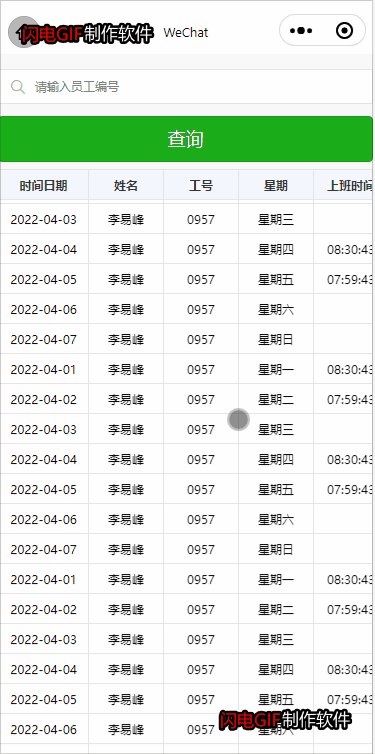
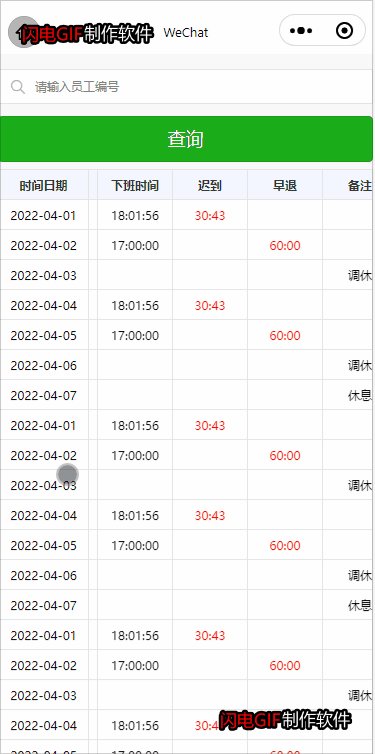
效果图

(二)和(三) 的表格 怎么说数据格式不一样呢?看 js 数据结构 或者看两张图就知道了 图1循环的是列、图2循环的是行

3.1 tabble4.wxml
<view class='table'><!-- 左侧固定 --><view class='table_left_column'><view class='left_col_item'>时间日期</view><block wx:for="{{list}}" wx:for-index="index" wx:key="index"><view class='left_col_item'>{{item.date}}</view></block></view><!-- 右侧表格滚动 --><view class="table_right_scroll_box"><view class="table_tr_item"><view class="tr_td">姓名</view><view class="tr_td">工号</view><view class="tr_td">星期</view><view class="tr_td">上班时间</view><view class="tr_td">下班时间</view><view class="tr_td">迟到</view><view class="tr_td">早退</view><view class="tr_td">备注</view></view><block wx:for="{{list}}" wx:for-index="index" wx:key="index"><view class='table_tr_item'><view class='tr_td'>{{item.name}}</view><view class='tr_td'>{{item.jobNumber}}</view><view class='tr_td'>{{item.week}}</view><view class='tr_td'>{{item.upTime}}</view><view class='tr_td'>{{item.belowTime}}</view><view class='tr_td' style="color: red;">{{item.lateTime}}</view><view class='tr_td' style="color: red;">{{item.earlyTime}}</view><view class='tr_td'>{{item.comment}}</view></view></block></view>
</view>
3.2 tabble4.wxss
page {background: #f3f3f3;font-size: 28rpx;font-weight: normal;
}.table {display: flex;background: white;border: 1rpx solid rgba(218, 217, 217, 1);border-bottom: 0;
}.table_left_column {width: 180rpx;height: auto;display: flex;flex-direction: column;
}.left_col_item {width: 180rpx;height: 60rpx;display: flex;align-items: center;justify-content: center;text-align: center;border-bottom: 1rpx solid #e5e5e5;
}.table_right_scroll_box {white-space: nowrap;overflow-x: scroll;border-left: 1rpx solid #e5e5e5;font-weight: normal;
}.table_tr_item {width: 1200rpx;display: flex;flex-direction: row;/* border: 1px solid red; */
}.tr_td {display: flex;align-items: center;flex-direction: column;justify-content: center;width: 150rpx;height: 60rpx;border: 1rpx solid rgba(218, 217, 217, 1);border-top: 0;border-left: 0;/* border-right: 0; */
}
3.3 tabble4.js
import fruititData from '../../public/json/tableJson4';
Page({/*** 页面的初始数据*/data: {timeHeight1:0,timeHeigh2:0,timeHeigh3:0,list: fruititData.list,},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {console.log("ewd=ew=",fruititData)},})
3.4 tabbleJson4.js
const data = {list: [{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',},{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',},{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',},{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',}]
}export default data;
(四)
1.固定表头和表格首列 右侧表格可以左右滚动
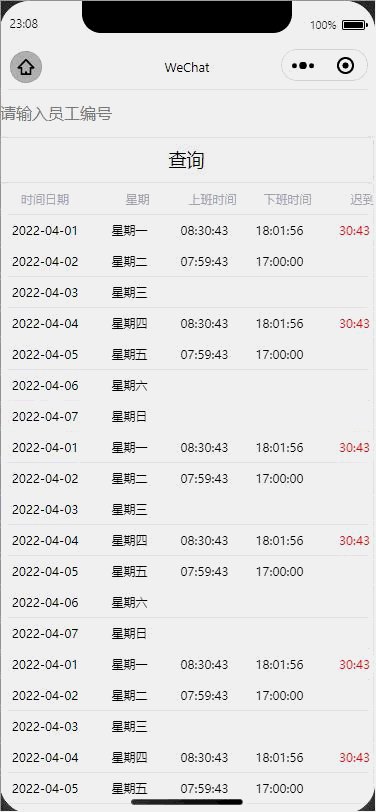
2.是员工考勤表的升级版
实现原理是使用 position: sticky;粘性定位固定首列和表头 因为表头和表格内容都是使用 scroll-view 滑动的 所以当右侧表格左右滚动时 js 监听scroll-view滚动事件 获取 scrollLeft 值后 设置表头scroll-view标签的scrollLeft 值 这样就能将表头和表格内容左右滑动的位置保持一致!
表头和内容是分开的两个scroll-view 不是同一个滑动 在真机操作下表头和内容还是有些对不上的,感觉表头反应慢些!能实现效果 就是体验感差点
上效果图

4.1 tabble5.wxml
<view class='table'><!-- 左侧固定 --><view class='table_left_column'><view class='left_col_item'>时间日期</view><block wx:for="{{list}}" wx:for-index="index" wx:key="index"><view class='left_col_item'>{{item.date}}</view></block></view><!-- 右侧表格滚动 --><view class="table_right_scroll_box"><view class="table_tr_item"><view class="tr_td">姓名</view><view class="tr_td">工号</view><view class="tr_td">星期</view><view class="tr_td">上班时间</view><view class="tr_td">下班时间</view><view class="tr_td">迟到</view><view class="tr_td">早退</view><view class="tr_td">备注</view></view><block wx:for="{{list}}" wx:for-index="index" wx:key="index"><view class='table_tr_item'><view class='tr_td'>{{item.name}}</view><view class='tr_td'>{{item.jobNumber}}</view><view class='tr_td'>{{item.week}}</view><view class='tr_td'>{{item.upTime}}</view><view class='tr_td'>{{item.belowTime}}</view><view class='tr_td' style="color: red;">{{item.lateTime}}</view><view class='tr_td' style="color: red;">{{item.earlyTime}}</view><view class='tr_td'>{{item.comment}}</view></view></block></view>
</view>
4.2 tabble5.wxss
page {background: #f3f3f3;font-size: 28rpx;font-weight: normal;
}.table {display: flex;background: white;border: 1rpx solid rgba(218, 217, 217, 1);border-bottom: 0;
}.table_left_column {width: 180rpx;height: auto;display: flex;flex-direction: column;
}.left_col_item {width: 180rpx;height: 60rpx;display: flex;align-items: center;justify-content: center;text-align: center;border-bottom: 1rpx solid #e5e5e5;
}.table_right_scroll_box {white-space: nowrap;overflow-x: scroll;border-left: 1rpx solid #e5e5e5;font-weight: normal;
}.table_tr_item {width: 1200rpx;display: flex;flex-direction: row;/* border: 1px solid red; */
}.tr_td {display: flex;align-items: center;flex-direction: column;justify-content: center;width: 150rpx;height: 60rpx;border: 1rpx solid rgba(218, 217, 217, 1);border-top: 0;border-left: 0;/* border-right: 0; */
}
4.2 tabble5.js
Page({data: {headList: [{ title: '时间日期' },{ title: '姓名' },{ title: '工号' },{ title: '星期' },{ title: '上班时间' },{ title: '下班时间' },{ title: '迟到' },{ title: '早退' },{ title: '备注' },],scrollLeft: 0,totalHeight: 0,list: [{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',},{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',},{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',},{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',}]},//禁止滚动catchTouchMove(){return false;},//监听左右滚动scrollX(e) {if(e.detail.scrollLeft > 0){this.setData({scrollLeft: e.detail.scrollLeft,});} else {this.setData({scrollLeft: 0,});}},//触底事件handleScrollToLower(e){if(e.detail.direction == 'bottom') {console.log('scroll-view触底事件在这里处理加载下一页数据')}},//页面加载时获取系统页面高度计算出表格高度onLoad() {wx.getSystemInfo({success:(res)=> {this.setData({totalHeight: res.windowHeight * 2 - 244})}})},})
(五)
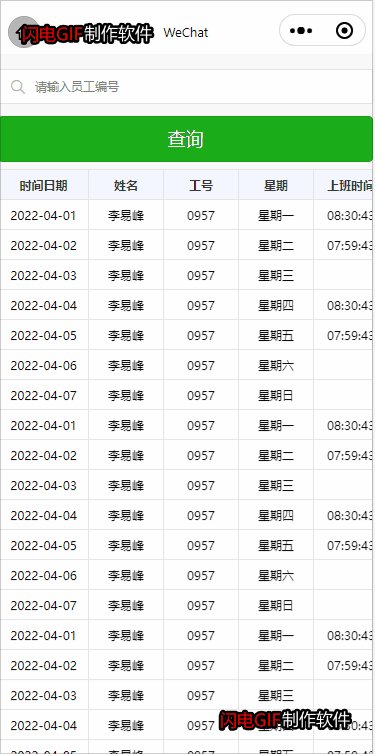
1.固定表头和表格首列 右侧表格可以左右滚动
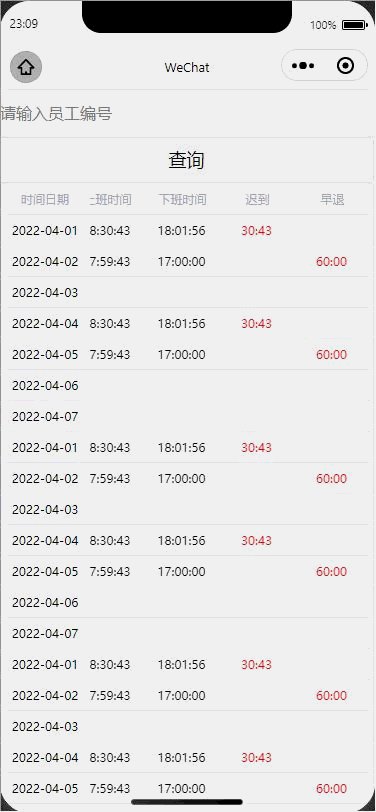
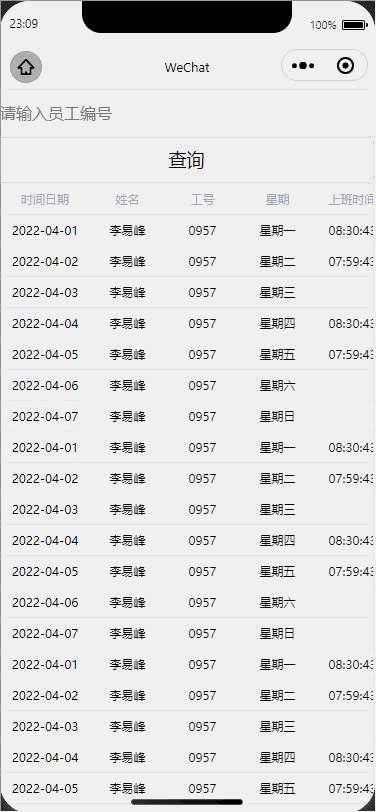
2.是员工考勤表的 最终版!!!
position: sticky;粘性定位固定首列和表头 仅仅是使用一个 scroll-view 滑块就能实现表头和表格内容左右滑动保持一致!解决表头和内容对不上 表头反应慢问题!!!
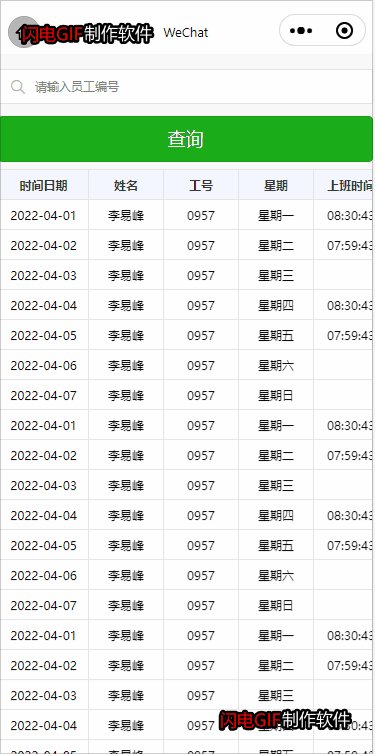
上效果图

5.1 tabble6.wxml
<view class="container"><view class="head__search"><view class="search__row"><icon class="icon-small" type="search" size="14"></icon><input class="search__input" type="number" confirm-type="search" placeholder="请输入员工编号" /></view></view><view class="head___btn"><button type="primary">查询</button></view><view class="table__box"><scroll-view class="table__scroll" scroll-y scroll-x style="height:{{totalHeight}}px;" bindscrolltolower="handleScrollToLower"><view class="table__scroll__view"><view class="table__header"><view class="table__header__item" wx:for="{{headList}}" wx:key="index">{{item.title}}</view></view><view class="table__content"><view class="table__content__line" wx:for="{{list}}" wx:key="index" wx:for-item="dataItem"><view class="table__content__line__item">{{dataItem.date}}</view><view class="table__content__line__item">{{dataItem.name}}</view><view class="table__content__line__item">{{dataItem.jobNumber}}</view><view class="table__content__line__item">{{dataItem.week}}</view><view class="table__content__line__item">{{dataItem.upTime}}</view><view class="table__content__line__item">{{dataItem.belowTime}}</view><view class="table__content__line__item" style="color: red;">{{dataItem.lateTime}}</view><view class="table__content__line__item" style="color: red;">{{dataItem.earlyTime}}</view><view class="table__content__line__item">{{dataItem.comment}}</view></view></view></view></scroll-view></view>
</view>
5.2 tabble6.wxss
page {background-color: #f8f8f8;
}::-webkit-scrollbar {width: 0;height: 0;color: transparent;
}.container {width: 100%;height: 100%;box-sizing: border-box;padding: 0;margin: 0;
}.head__search {width: 100%;padding: 30rpx 30rpx;background-color: #f8f8f8;position: fixed;top: 0;z-index: 999;
}.search__row {width: 100%;height: 70rpx;padding: 18rpx 0rpx 18rpx 24rpx;box-sizing: border-box;display: flex;align-items: center;background: #FFFFFF;border: 1rpx solid #E4E4E4;border-width: thin;
}.search__input {width: 100%;margin-left: 20rpx;font-size: 26rpx;font-family: PingFang;font-weight: 500;
}.head___btn {width: 100%;height: 90rpx;position: fixed;top: 125rpx;z-index: 999;
}.table__box {width: 100%;height: auto;box-sizing: border-box;position: relative;top: 230rpx;z-index: 999;border: 1px solid #E4E4E4;
}.table__scroll {overflow: hidden;background: #FFF;
}.table__header {width: 1380rpx;position: sticky;top: 0;z-index: 999;display: grid; /* display: grid; 网格布局 *//* grid-auto-flow 属性控制自动放置的项目如何插入网格中 *//* column 通过填充每一列来放置项目 */grid-auto-flow: column;font-size: 26rpx;font-weight: bold;color: #333333;background: #F4F6FF;
}.table__header__item {display: flex;align-items: center;justify-content: center;text-align: center;box-sizing: border-box;background: #F4F6FF;width: 150rpx;height: 60rpx;position: relative;z-index: 888;border: 1rpx solid #E4E4E4;border-left: 0;border-top: 0;
}.table__header__item:nth-child(1) {width: 180rpx;position: sticky;left: 0;z-index: 999;
}.table__content {background-color: #fff;/* 这是兼容 iPhone x *//* padding-bottom: 10rpx; *//* margin-bottom: constant(safe-area-inset-bottom); *//* margin-bottom: env(safe-area-inset-bottom); */
}.table__content__line {width: 1380rpx;display: grid;grid-auto-flow: column;position: relative;
}.table__content__line__item {display: flex;align-items: center;justify-content: center;text-align: center;box-sizing: border-box;background-color: #fff;width: 150rpx;height: 60rpx;border: 1rpx solid #E4E4E4;border-left: 0;border-top: 0;font-size: 26rpx;
}.table__content__line__item:nth-child(1) {width: 180rpx;position: sticky;left: 0;
}
5.3 tabble6.js
// pages/test3/index.js
Page({/*** 页面的初始数据*/data: {totalHeight:0,headList: [{ title: '时间日期' },{ title: '姓名' },{ title: '工号' },{ title: '星期' },{ title: '上班时间' },{ title: '下班时间' },{ title: '迟到' },{ title: '早退' },{ title: '备注' },],list: [{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',},{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',},{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',},{date:'2022-04-01',name:'李易峰',jobNumber:'0957',week:'星期一',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-02',name:'李易峰',jobNumber:'0957',week:'星期二',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-03',name:'李易峰',jobNumber:'0957',week:'星期三',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-04',name:'李易峰',jobNumber:'0957',week:'星期四',upTime:'08:30:43',belowTime:'18:01:56',lateTime:'30:43',earlyTime:'',comment:'',},{date:'2022-04-05',name:'李易峰',jobNumber:'0957',week:'星期五',upTime:'07:59:43',belowTime:'17:00:00',lateTime:'',earlyTime:'60:00',comment:'',},{date:'2022-04-06',name:'李易峰',jobNumber:'0957',week:'星期六',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'调休',},{date:'2022-04-07',name:'李易峰',jobNumber:'0957',week:'星期日',upTime:'',belowTime:'',lateTime:'',earlyTime:'',comment:'休息',}]},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {wx.getSystemInfo({success:(res)=> {this.setData({// totalHeight: (res.windowHeight * 2) - 240totalHeight: res.windowHeight - 120})}})},// 触底事件handleScrollToLower(e){if(e.detail.direction == 'bottom') {console.log('scroll-view触底事件在这里处理加载下一页数据')}},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})
相关文章:

微信小程序 table表格 固定表头和首列 右侧表格可以左右滚动
(一) 1.左侧一列固定不动 2.右侧表格内容可以左右滚动 3.单元格内容平均分配 4.每一行行高可以由内容撑开 通过 js 设置左侧一列行高与右侧表格内容行高保持一致 1.1 效果图 1.2 tabble.wxml <view classtable><!-- 左侧固定 --><view classtable_left_colum…...

Final Cut Pro 10.6.10中文用法儿
Final Cut Pro是一款专业视频编辑软件,主要用于影片的后期剪辑、调色、特效、音频处理等方面。 Final Cut Pro for Mac(fcpx视频剪辑) 10.6.10中文版 以下是一些基本的使用方法和快捷键: 添加素材: 在检视器中,可以使用E快捷键把所选素材片…...

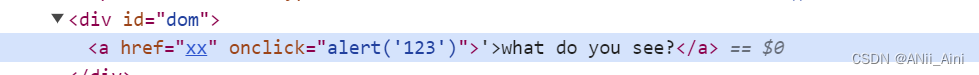
【网络安全---XSS漏洞(1)】XSS漏洞原理,产生原因,以及XSS漏洞的分类。附带案例和payload让你快速学习XSS漏洞
以pikachu靶场为例子进行讲解,pikachu靶场的搭建请参考以下博客; 【网路安全 --- pikachu靶场安装】超详细的pikachu靶场安装教程(提供靶场代码及工具)_网络安全_Aini的博客-CSDN博客【网路安全 --- pikachu靶场安装】超详细的pi…...

云计算:常用系统前端与后端框架
目录 一、理论 1.前端 2.后端 一、理论 1.前端 (1)JavaScript框架 JQuery.JS ZeptoJS(与jquery类似) SUI.Mobile Node.JS (服务端) angular.Js (模型,scope作用域,controller, 依赖注入,MVVM) :前端MVC . requir…...

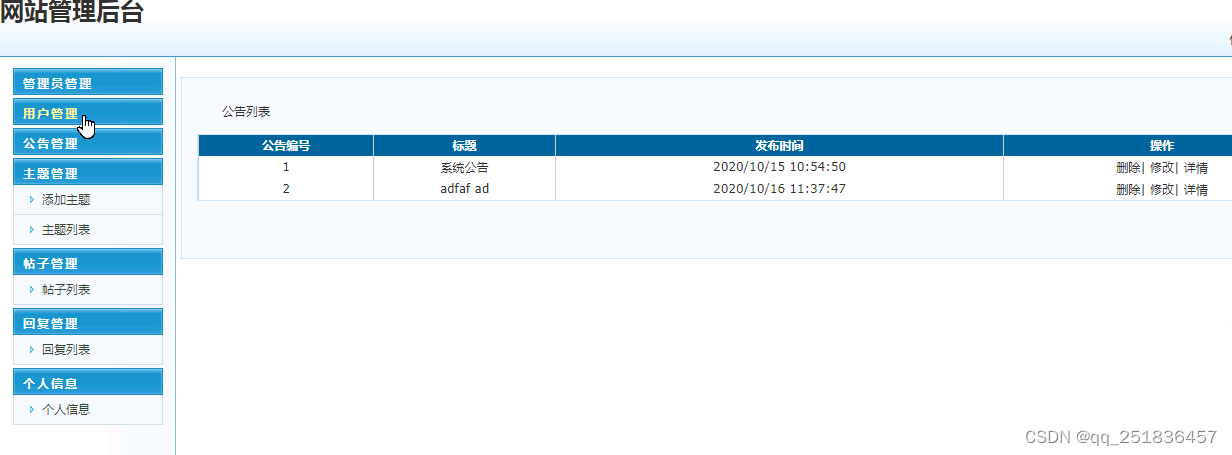
asp.net闲置物品购物网系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net闲置物品购物网系统是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语 言开发 asp.net 闲置物品购物网 二、功…...

一般纳税人缺少进项票,如何降低税负压力?
《梅梅谈税》专注于企业税务筹划!助力企业合理、合规、合法进行节税税收筹划! 大部分一般纳税人企业通常都存在进项和成本发票欠缺的问题,而进项发票欠缺,就会导致企业的增值税和企业所得税税负压力过大,那么如何解决…...

UniAD 论文学习
一、解决了什么问题? 当前的自动驾驶方案大致由感知(检测、跟踪、建图)、预测(motion、occupancy)和规划三个模块构成。 为了实现各种功能,智驾方案大致包括两种路线。一种是针对每个任务都部署一个模型&a…...
用冒泡排序模拟实现qsort()函数交换整数)
(c语言)用冒泡排序模拟实现qsort()函数交换整数
#include<stdio.h> int cmp(const void* x1, const void* x2) { return (*(int*)x1 - *(int*)x2); } void Swap(char* x, char* y, int width) //将两个数改为char*类型,每次只交换一个字节,直到将int*的四个字节全部交换一遍 { int i 0; f…...

【Java-LangChain:使用 ChatGPT API 搭建系统-11】用 ChatGPT API 构建系统 总结篇
第十一章,用 ChatGPT API 构建系统 总结篇 本课程详细介绍了 LLM 工作原理,包括分词器(tokenizer)的细节、评估用户输入的质量和安全性的方法、使用思维链作为 Prompt、通过链式 Prompt 分割任务以及返回用户前检查输出等。 本课…...

3D 生成重建004-DreamFusion and SJC :TEXT-TO-3D USING 2D DIFFUSION
3D 生成重建004-DreamFusion and SJC :TEXT-TO-3D USING 2D DIFFUSION 文章目录 0 论文工作1 论文方法1.1论文方法1.2 CFG1.3影响1.4 SJC 2 效果 0 论文工作 对于生成任务,我们是需要有一个数据样本,让模型去学习数据分布 p ( x ) p(x) p(x…...

机械臂抓取的产业落地进展与思考
工业机械臂是一种能够模拟人类手臂动作的机械装置,具有高精度、高速度和高灵活性的特点。近年来,随着人工智能和机器人技术的快速发展,机械臂在工业生产、物流仓储、医疗护理等领域得到了广泛应用。机械臂抓取技术作为机械臂的核心功能之一&a…...
分析)
【RuoYi-Cloud项目研究】【ruoyi-auth模块】登录请求(/login)分析
文章目录 0. 网关如何处理登录请求1. Controller1.1. 获取用户信息1.2. 创建用户的token 2. Service2.1. FeignClient远程查询用户信息2.2. 验证密码 3. 何时刷新 token,如何刷新【本文重点】 本文主要是分析登录请求 /login 的过程。 调用过程是:ruoyi-…...

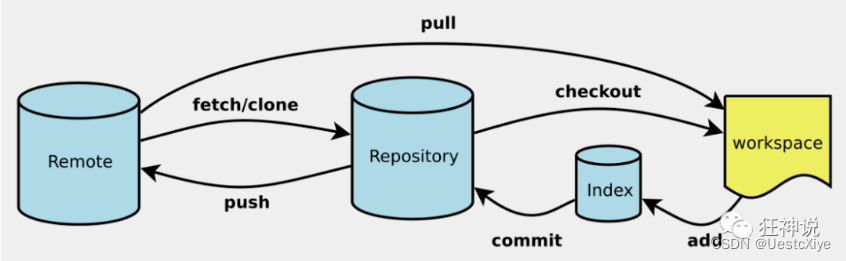
Git 学习笔记 | Git 项目创建及克隆
Git 学习笔记 | Git 项目创建及克隆 Git 学习笔记 | Git 项目创建及克隆创建工作目录与常用指令本地仓库搭建克隆远程仓库 Git 学习笔记 | Git 项目创建及克隆 创建工作目录与常用指令 工作目录(WorkSpace)一般就是你希望Git帮助你管理的文件夹,可以是…...

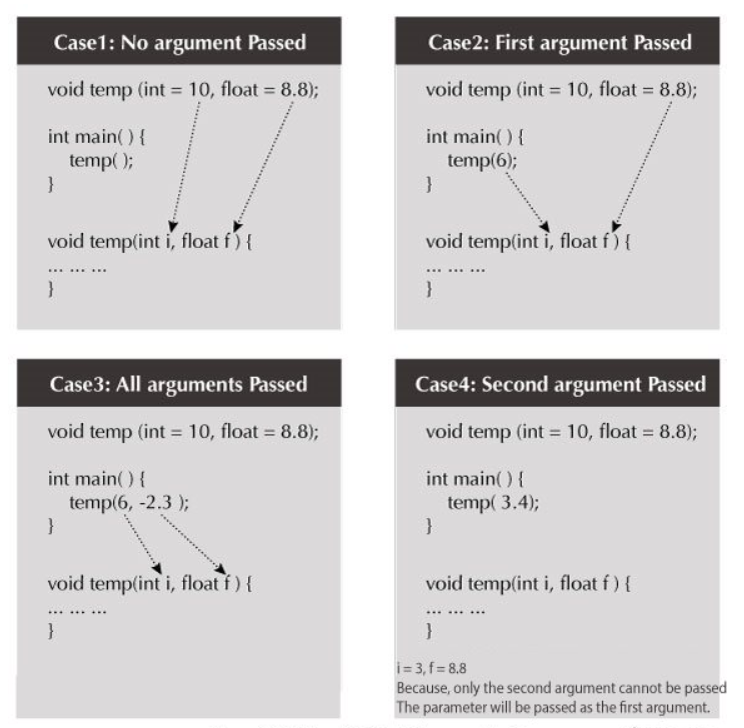
C++默认参数(实参)
在本文中,您将学习什么是默认参数,如何使用它们以及使用它的必要声明。在C 编程中,您可以提供函数参数的默认值。默认参数背后的想法很简单。如果通过传递参数调用函数,则这些参数将由函数使用。但是,如果在调用函数时…...

Datax数据同步支持SqlServer 主键自增
允许写入的SQL SET IDENTITY_INSERT table_name ON;-- 插入数据,指定主键值 INSERT INTO table_name (id, column1, column2, ...) VALUES (new_id_value, value1, value2, ...);SET IDENTITY_INSERT table_name OFF; 写入插件处理 核心类:com.alibab…...

C++开发学习笔记3
C 中枚举的使用 在C中,枚举常量(Enumeration Constants)是一种定义命名常量的方式。枚举类型允许我们为一组相关的常量赋予有意义的名称,并将它们作为一个独立的类型来使用。 以下是定义和使用枚举常量的示例: enum…...

计算机中常说的SDK是什么意思?
SDK是Software Development Kit的英文缩写,意思是软件开发包。 软件开发包中往往包含有多种辅助进行软件开发的内容,包括一些软件开发工具、文档说明、库和示例代码。这些内容能够帮助使用SDK进行软件开发的人员更好地开发程序。 SDK的作用就是简化软件…...

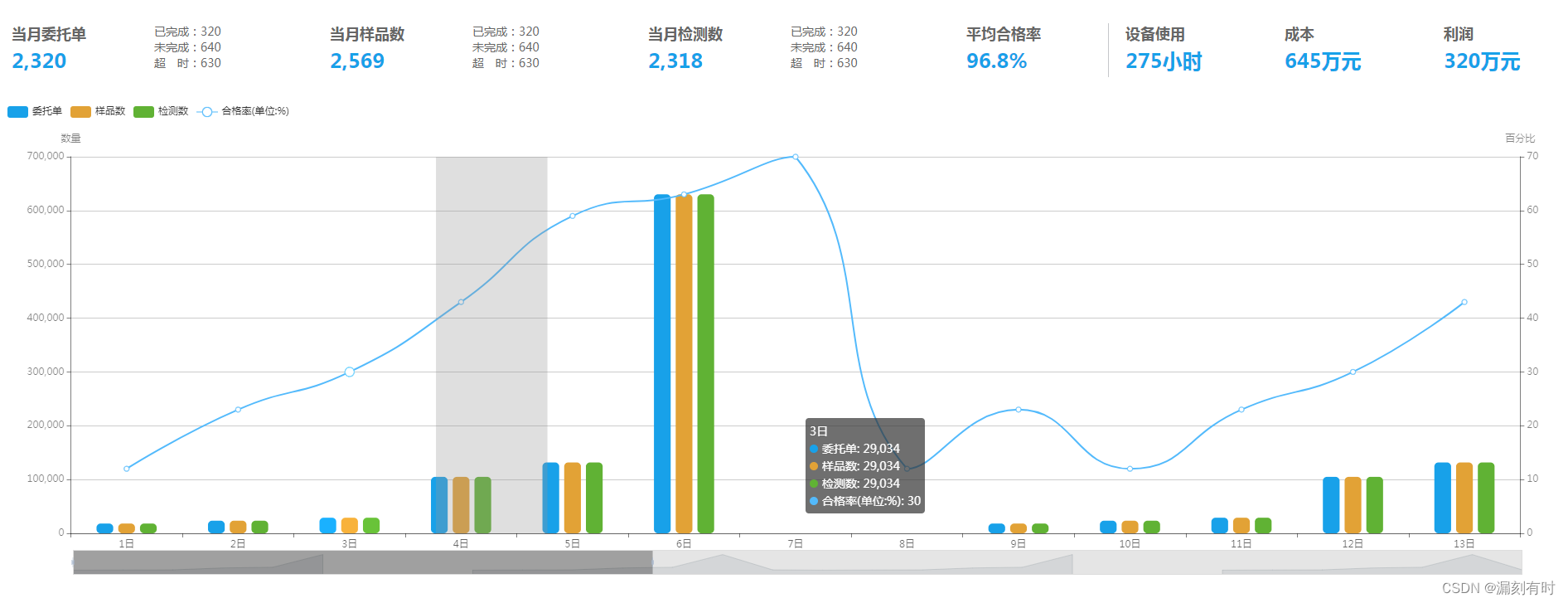
漏刻有时数据可视化大屏(16)数据指标KPI和柱图折线图混排
CSS样式表 /*面板*/ .pannel {width: 100%;margin-top: 30px;clear: both; }.item_l {float: left;width: 20%; /*3格60%*/margin: 0; }.item_r {float: left;width: 10%; /*4格40%*/margin: 0; }.item_child {float: left;width: 50%; }.item_child_b {float: left;width: 10…...

基于Stable Diffusion的图像合成数据集
当前从文本输入生成合成图像的模型不仅能够生成非常逼真的照片,而且还能够处理大量不同的对象。 在论文“评估使用稳定扩散生成的合成图像数据集”中,我们使用“稳定扩散”模型来研究哪些对象和类型表现得如此逼真,以便后续图像分类正确地分配…...

云计算:常用运维软件工具
目录 一、理论 1.云管理工具 2.虚拟化工具 3.容器管理工具 4.运维自动化工具 5.版本控制工具 6.配置管理工具 7.编辑器工具 8.代码质量工具 9.网络管理工具 10.数据库管理工具 11.数据中心设备管理工具 12.数据可视化工具 13.服务器管理工具 14.应用性能管理工具…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
