$attrs 和 $listeners (vue2vue3)
目录
透传 Attributes
Attributes 继承
对 class 和 style 的合并
v-on 监听器继承
深层组件继承
禁用 Attributes 继承
多根节点的 Attributes 继承
vue2 $attrs 和 $listeners
$attrs 概念说明
$attrs 案例
$listeners 概念说明
$listeners案例
vue3 $attrs 和 $listeners
attrs在 template 中的用法
只有1个根元素的情况下
有2个根元素的情况下
$listeners 弃用
attrs在 js 中的用法
Options API
Composition API 3.0的语法
Composition API 3.2的语法
总结
移除 $listeners
概览
2.x 语法
3.x 语法
$attrs 包含 class & style
概览
2.x 行为
3.x 行为
(1)$props:当前组件接收到的 props 对象。Vue 实例代理了对其 props 对象属性的访问。
(2)$attrs:包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。
(3)$listeners:包含了父作用域中(不含 .native 修饰器的)v-on事件监听器。他可以通过 v-on="listeners"传入内部组件
透传 Attributes
透传 Attributes 是指由父组件传入,且没有被子组件声明为 props 或是组件自定义事件的 attributes 和事件处理函数。
Attributes 继承
“透传 attribute”指的是传递给一个组件,却没有被该组件声明为 props 或 emits 的 attribute 或者 v-on 事件监听器。最常见的例子就是 class、style 和 id。
当一个组件以单个元素为根作渲染时,透传的 attribute 会自动被添加到根元素上。举例来说,假如我们有一个 <MyButton> 组件,它的模板长这样:
<!-- <MyButton> 的模板 -->
<button>click me</button>一个父组件使用了这个组件,并且传入了 class:
<MyButton class="large" />最后渲染出的 DOM 结果是:
<button class="large">click me</button> 这里,<MyButton> 并没有将 class 声明为一个它所接受的 prop,所以 class 被视作透传 attribute,自动透传到了 <MyButton> 的根元素上。
对 class 和 style 的合并
如果一个子组件的根元素已经有了 class 或 style attribute,它会和从父组件上继承的值合并。如果我们将之前的 <MyButton> 组件的模板改成这样:
<!-- <MyButton> 的模板 -->
<button class="btn">click me</button>则最后渲染出的 DOM 结果会变成:
<button class="btn large">click me</button>v-on 监听器继承
同样的规则也适用于 v-on 事件监听器
<MyButton @click="onClick" />click 监听器会被添加到 <MyButton> 的根元素,即那个原生的 <button> 元素之上。当原生的 <button> 被点击,会触发父组件的 onClick 方法。同样的,如果原生 button 元素自身也通过 v-on 绑定了一个事件监听器,则这个监听器和从父组件继承的监听器都会被触发。
深层组件继承
有些情况下一个组件会在根节点上渲染另一个组件。例如,我们重构一下 <MyButton>,让它在根节点上渲染 <BaseButton>:
<!-- <MyButton/> 的模板,只是渲染另一个组件 -->
<BaseButton />此时 <MyButton> 接收的透传 attribute 会直接继续传给 <BaseButton>。
请注意:
透传的 attribute 不会包含
<MyButton>上声明过的 props 或是针对emits声明事件的v-on侦听函数,换句话说,声明过的 props 和侦听函数被<MyButton>“消费”了。透传的 attribute 若符合声明,也可以作为 props 传入
<BaseButton>。
禁用 Attributes 继承
如果你不想要一个组件自动地继承 attribute,你可以在组件选项中设置 inheritAttrs: false。
最常见的需要禁用 attribute 继承的场景就是 attribute 需要应用在根节点以外的其他元素上。通过设置 inheritAttrs 选项为 false,你可以完全控制透传进来的 attribute 被如何使用。
vue2
Vue 2 的虚拟 DOM 实现对
class和styleattribute 有一些特殊处理。因此,与其它所有 attribute 不一样,它们没有被包含在$attrs中。上述行为在使用
inheritAttrs: false时会产生副作用:
$attrs中的 attribute 将不再被自动添加到根元素中,而是由开发者决定在哪添加。- 但是
class和style不属于$attrs,它们仍然会被应用到组件的根元素中:
<template><label><input type="text" v-bind="$attrs" /></label>
</template>
<script>
export default {inheritAttrs: false
}
</script>
vue3
从 3.3 开始你也可以直接在 <script setup> 中使用 defineOptions:
<script setup>
defineOptions({inheritAttrs: false
})
// ...setup 逻辑
</script>这些透传进来的 attribute 可以在模板的表达式中直接用 $attrs 访问到。
<span>Fallthrough attribute: {{ $attrs }}</span>这个 $attrs 对象包含了除组件所声明的 props 和 emits 之外的所有其他 attribute,例如 class,style,v-on 监听器等等。
有几点需要注意:
和 props 有所不同,透传 attributes 在 JavaScript 中保留了它们原始的大小写,所以像
foo-bar这样的一个 attribute 需要通过$attrs['foo-bar']来访问。像
@click这样的一个v-on事件监听器将在此对象下被暴露为一个函数$attrs.onClick。
多根节点的 Attributes 继承
和单根节点组件有所不同,有着多个根节点的组件没有自动 attribute 透传行为。如果 $attrs 没有被显式绑定,将会抛出一个运行时警告。
<CustomLayout id="custom-layout" @click="changeValue" />如果 <CustomLayout> 有下面这样的多根节点模板,由于 Vue 不知道要将 attribute 透传到哪里,所以会抛出一个警告。
<header>...</header>
<main>...</main>
<footer>...</footer>如果 $attrs 被显式绑定,则不会有警告:
<header>...</header>
<main v-bind="$attrs">...</main>
<footer>...</footer>vue2 $attrs 和 $listeners
$attrs 概念说明
- 包含了父作用域中
不作为 prop 被识别 (且获取) 的 attribute 绑定 (class 和 style 除外) - $attrs 包含了传递给一个组件的 attribute 名和 attribute 值;即一个JSON对象
- 可以通过
v-bind="$attrs"传入内部组件
$attrs 案例
父组件
<template><SlotContainerref="slotContainer"name="huangbiao":isOk="false":option="{ a: 1, b: true, c: 'ddd' }"></SlotContainer>
</template><script>
import SlotContainer from "./SlotContainer"export default {data() {return {};},components: {SlotContainer,}
};
</script><style lang="scss" scoped></style>
子组件
<script>
export default {data() {return {};},props: {option: {type: Object,default: function() {return {};}}},mounted() {console.log(this.$attrs);},methods: {}
};
</script>
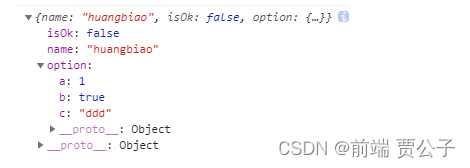
结果
不注释掉子组件的props, $attrs的值

注释掉子组件的props, $attrs的值
inheritAttrs: false 和 $attrs ;配合使用解决的问题?
- 可以手动决定这些 attribute 会被赋予哪个元素
- inheritAttrs: false 选项不会影响 style 和 class 的绑定
- 这个模式允许你在使用基础组件的时候更像是使用原始的 HTML 元素,而不会担心哪个元素是真正的根元素
$listeners 概念说明
- 包含了
父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。 - 可以配合
v-on="$listeners" 将所有的事件监听器指向这个组件的某个特定的子元素 - 它是一个对象,里面包含了作用在这个组件上的所有监听器。
$listeners案例
<template><div class><SlotContainerref="slotContainer"v-on:m1="m1"v-on:m2="m2"@m3="m3"@m4="m4"@click.native="testJiami"></SlotContainer></div>
</template><script>
import SlotContainer from "./SlotContainer";
import CryptoJS from "crypto-js";
export default {data() {return {};},components: {SlotContainer,},methods: {testJiami() {this.m1();this.m2();this.m3();this.m4();},m1() {console.log("加密结果一 MD5:" + CryptoJS.MD5("你好"));// 加盐 对应的APIconsole.log("加密结果一 MD5:" + CryptoJS.HmacMD5("你好", "salt"));console.log(CryptoJS.SHA256("123456").toString());// 加盐 对应的APIconsole.log(CryptoJS.HmacSHA256("123456", "salt").toString());},m2() {var pwd = "passwor";console.log("加密结果二 Hmac-MD5: " + CryptoJS.HmacMD5("你好", pwd));},m3() {var salt = CryptoJS.enc.Utf8.parse("salt"); //盐var iter = 1000; //迭代次数var mi = CryptoJS.PBKDF2("你好", salt, {keySize: parseInt(4),iterations: parseInt(iter),});console.log("加密结果三:" + mi);},m4() {var pswd = "我的密码";var mi = CryptoJS.AES.encrypt("你好", pswd);console.log("加密结果四" + mi);//解密var result = CryptoJS.AES.decrypt(mi, pswd).toString(CryptoJS.enc.Utf8);console.log("解密结果:" + result);},},
};
</script><style lang="scss" scoped></style>子组件(SlotContainer.vue)
<script>
export default {data() {return {};},mounted() {console.log(this.$listeners);},methods: {}
};
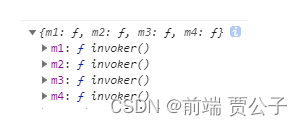
</script><style lang="scss" scoped></style>结果

@click.native="testJiami"的方法没有在 $listeners中
vue3 $attrs 和 $listeners
简单来说, attrs 主要接收没在 props 里定义,但父组件又传过来的属性。
<!-- 父组件 ParentCom.vue -->
<template><ChildCommsg="雷猴"data="123"/>
</template><script setup>
import ChildCom from './ChildCom.vue'
</script><!-- 子组件 ChildCom.vue -->
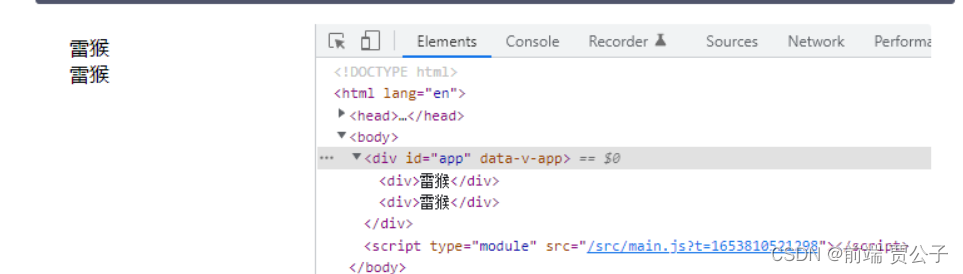
<template><div>{{ msg }} - {{ $attrs }}</div>
</template><script setup>
defineProps({msg: {type: String}
})
</script>
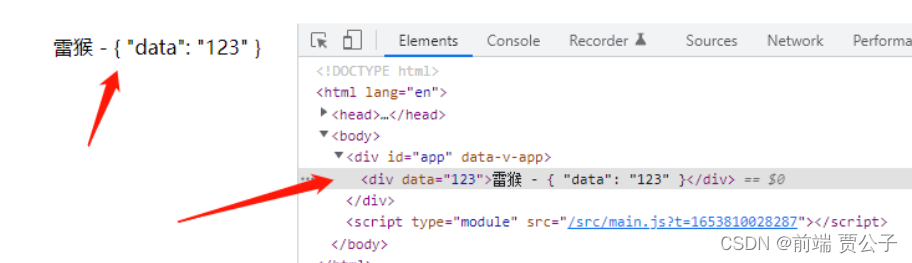
可以看到,在子组件中,msg 使用了 props 接收,所以 {{ msg }} 可以直接输出 props 里接收的内容。
而没在 props 里接收的内容,全部都放到了 $attrs 里,并且存在一个对象里面。
接下来将展开讲解不同情况下 attrs 的使用方法。
attrs在 template 中的用法
在前面简单的例子里其实已经大概知道 attrs 在 template 的用法。但 Vue3 中 template 不再要求只有一个根元素了。所以 attrs 在 template 中分2种情况使用。
只有1个根元素的情况下
只有1个根元素的情况下,子组件中,没被 props 接收的属性,都会绑定在根元素上。
<!-- 父组件 ParentCom.vue -->
<template><ChildCommsg="雷猴"data="123"name="鲨鱼辣椒"style="color: red;"/>
</template><script setup>
import ChildCom from './ChildCom.vue'
</script><!-- 子组件 ChildCom.vue -->
<template><div>{{ msg }}</div>
</template><script setup>
defineProps({msg: {type: String}
})
</script> 
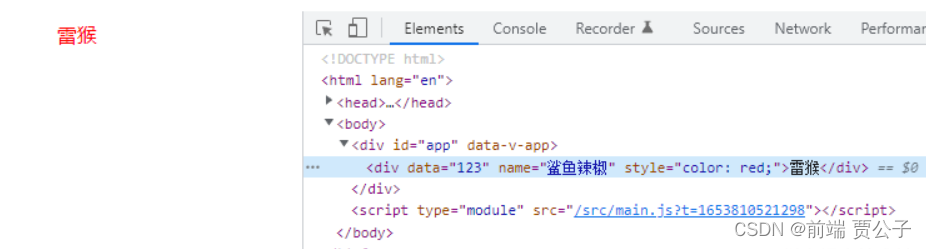
可以看到,没被 props 接收的属性都被绑定到根元素上了。
连 style 里传入的样式也被执行,文字变成红色了。
有2个根元素的情况下
当子组件有2个根元素时,没被 props 接收的属性不会绑定到子组件的元素上。
<!-- 父组件 ParentCom.vue -->
<template><ChildCommsg="雷猴"data="123"name="鲨鱼辣椒"style="color: red;"/>
</template><script setup>
import ChildCom from './ChildCom.vue'
</script><!-- 子组件 ChildCom.vue -->
<template><div>{{ msg }}</div><div>{{ msg }}</div>
</template><script setup>
defineProps({msg: {type: String}
})
</script> 
此时连父组件传入是 style 样式都不生效了。
如果我们此时希望第二个元素绑定所有没被 props 接收的属性,可以使用 v-bind="$attrs" 的方法实现
<!-- 父组件 ParentCom.vue -->
<template><ChildCommsg="雷猴"data="123"name="鲨鱼辣椒"style="color: red;"/>
</template><script setup>
import ChildCom from './ChildCom.vue'
</script><!-- 子组件 ChildCom.vue -->
<template><div>{{ msg }}</div><div v-bind="$attrs">{{ msg }}</div>
</template><script setup>
defineProps({msg: {type: String}
})
</script> 
$listeners 弃用
$listeners 对象在 Vue 3 中已被移除。事件监听器现在是 $attrs 的一部分:
{text: '这是一个 attribute',onClose: () => console.log('close 事件被触发')
}
attrs在 js 中的用法
除了在 template 中可以访问到 $attrs ,在 JS 中也可以访问到。
vue 3 其实是兼容大部分 Vue 2 语法的,也就是 Options API 。而 attrs 在 Options APi 和 Composition Api 中的使用方法会稍微有一丢丢区别。而 Composition API 又分为 Vue 3.2 前的语法和 3.2 后的语法。
接下来将分开讨论这3种情况。
Options API
<!-- 父组件 ParentCom.vue -->
<template><ChildCommsg="雷猴"data="123"name="鲨鱼辣椒"style="color: red;"/>
</template><script setup>
import ChildCom from './ChildCom.vue'
</script><!-- 子组件 ChildCom.vue 暂不关注 template 部分 -->
<script>
export default {props: {msg: {type: String}},mounted() {console.log(this.$attrs)}
}
</script>
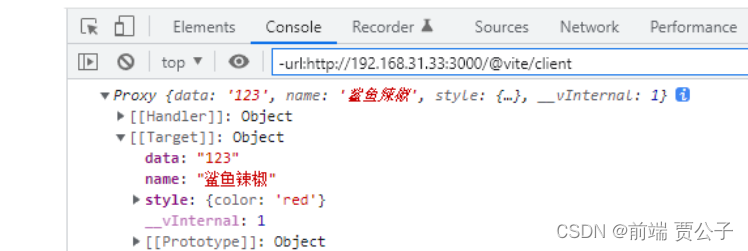
此时控制台会输出没被 props 接收的属性。
Composition API 3.0的语法
<!-- 父组件 ParentCom.vue -->
<template><ChildCommsg="雷猴"data="123"name="鲨鱼辣椒"style="color: red;"/>
</template><script setup>
import ChildCom from './ChildCom.vue'
</script><!-- 子组件 ChildCom.vue 暂不关注 template 部分 -->
<script>
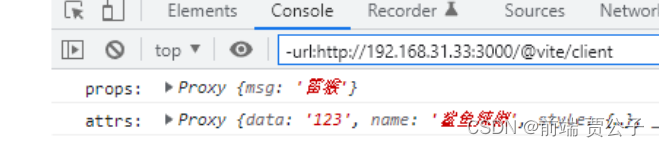
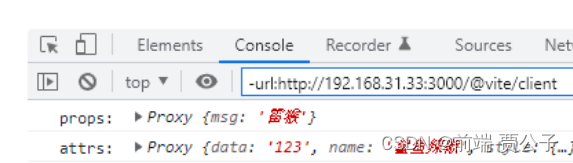
export default {props: {msg: {type: String}},setup(props, context) {console.log('props: ', props)console.log('attrs: ', context.attrs)}
}
</script> Vue 3.2 前的写法,需要在 setup 方法里接收2个参数,而 attrs 就在 context 参数里。
Vue 3.2 前的写法,需要在 setup 方法里接收2个参数,而 attrs 就在 context 参数里。
Composition API 3.2的语法
Vue 3.2 后的语法,可以在 <script> 标签上添加 setup 属性。所以在代码里就不需要再调用 setup 方法了。
在这种情况下,props 成了默认的全局方法,而 attrs 则需要另外引入。
<!-- 父组件 ParentCom.vue -->
<template><ChildCommsg="雷猴"data="123"name="鲨鱼辣椒"style="color: red;"/>
</template><script setup>
import ChildCom from './ChildCom.vue'
</script><!-- 子组件 ChildCom.vue 暂不关注 template 部分 -->
<script setup>
import { useAttrs } from 'vue'const props = defineProps({msg: {type: String}
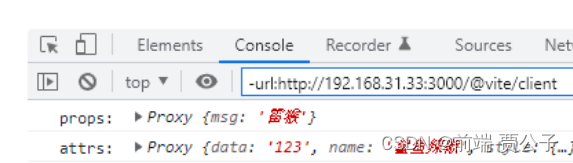
})const attrs = useAttrs()console.log('props: ', props)
console.log('attrs: ', attrs)
</script>
需要引入 vue 中的 useAttrs ,在调用 useAttrs 后会返回当前未被 props 接收的属性。
重点是以下两句。
import { useAttrs } from 'vue'
const attrs = useAttrs()总结
移除 $listeners
概览
$listeners 对象在 Vue 3 中已被移除。事件监听器现在是 $attrs 的一部分:
{text: '这是一个 attribute',onClose: () => console.log('close 事件被触发')
}
2.x 语法
在 Vue 2 中,你可以通过 this.$attrs 访问传递给组件的 attribute,以及通过 this.$listeners 访问传递给组件的事件监听器。结合 inheritAttrs: false,开发者可以将这些 attribute 和监听器应用到根元素之外的其它元素:
<template><label><input type="text" v-bind="$attrs" v-on="$listeners" /></label>
</template>
<script>export default {inheritAttrs: false}
</script>
3.x 语法
在 Vue 3 的虚拟 DOM 中,事件监听器现在只是以 on 为前缀的 attribute,这样它就成为了 $attrs 对象的一部分,因此 $listeners 被移除了。
<template><label><input type="text" v-bind="$attrs" /></label>
</template>
<script>
export default {inheritAttrs: false
}
</script>
如果这个组件接收一个 id attribute 和一个 v-on:close 监听器,那么 $attrs 对象现在将如下所示:
{id: 'my-input',onClose: () => console.log('close 事件被触发')
}
$attrs 包含 class & style
概览
$attrs 现在包含了所有传递给组件的 attribute,包括 class 和 style。
2.x 行为
Vue 2 的虚拟 DOM 实现对 class 和 style attribute 有一些特殊处理。因此,与其它所有 attribute 不一样,它们没有被包含在 $attrs 中。
上述行为在使用 inheritAttrs: false 时会产生副作用:
$attrs中的 attribute 将不再被自动添加到根元素中,而是由开发者决定在哪添加。- 但是
class和style不属于$attrs,它们仍然会被应用到组件的根元素中:
<template><label><input type="text" v-bind="$attrs" /></label>
</template>
<script>
export default {inheritAttrs: false
}
</script>
像这样使用时:
<my-component id="my-id" class="my-class"></my-component>
……将生成以下 HTML:
<label class="my-class"><input type="text" id="my-id" />
</label>
3.x 行为
$attrs 包含了所有的 attribute,这使得把它们全部应用到另一个元素上变得更加容易了。现在上面的示例将生成以下 HTML:
<label><input type="text" id="my-id" class="my-class" />
</label>
在使用了
inheritAttrs: false的组件中,请确保样式仍然符合预期。如果你之前依赖了class和style的特殊行为,那么一些视觉效果可能会遭到破坏,因为这些 attribute 现在可能被应用到了另一个元素中。
相关文章:

$attrs 和 $listeners (vue2vue3)
目录 透传 Attributes Attributes 继承 对 class 和 style 的合并 v-on 监听器继承 深层组件继承 禁用 Attributes 继承 多根节点的 Attributes 继承 vue2 $attrs 和 $listeners $attrs 概念说明 $attrs 案例 $listeners 概念说明 $listeners案例 vue3 $attr…...

嵌入式系统中的加密性能:第2部分
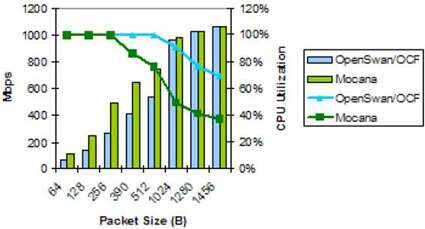
本系列的第1部分讨论了影响系统级密码性能的硬件和软件变量。现在,在第2部分中,我们将重点介绍两种用于测量高级后备加速器性能的方法:1)驱动器级加速器测试以识别加速器或SoC内存带宽约束,以及2)应用程序/…...

STM32F103 最小系统 PCB 设计与原理
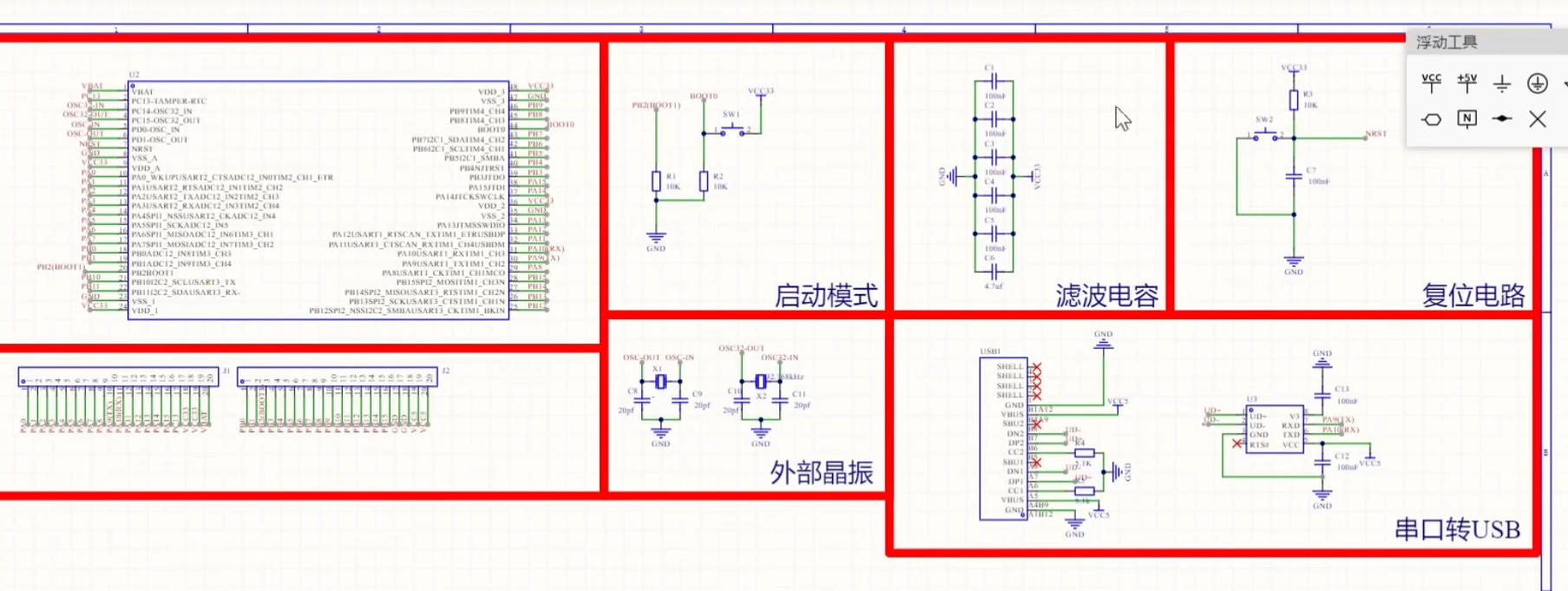
这篇文章是来自我学习: 带着你从手册开始画板 STM最小系统板教程系列(一)_哔哩哔哩_bilibili 这套教程的笔记,同时本文中也参考了其他教程以及我遇到的困惑与自答,最终汇总。 一、单片机最小系统 单片机最小系统是由…...

JVM篇---第十一篇
系列文章目录 文章目录 系列文章目录一、如何选择垃圾收集器?二、什么是类加载器?三、什么是 tomcat 类加载机制?一、如何选择垃圾收集器? 如果你的堆大小不是很大(比如 100MB ),选择串行收集器一般是效率最高的。 参数: -XX:+UseSerialGC 。如果你的应用运行在单核的机…...

MongoDB——window11安装mongodb5.0.21版本服务端(图解版)
目录 一、mongodb官网下载地址二、安装步骤三、配置环境变量四、运行mongodb 一、mongodb官网下载地址 mongodb官网下载地址:https://www.mongodb.com/try/download/community 二、安装步骤 双击运行下载好的mongodb-windows-x86_64-5.0.21-signed.msi安装包&am…...

第1次 更多的bash shell命令
1.检测程序 程序都是进程在运行,进程里面有很多线程,面试经常会问进程和线程的区别,线程可以访问另一个线程的什么什么的,这些我都听腻了,区别就是进程会分配程序需要的空间,创建线程需要的资源,…...

工业路由器项目应用(4g+5g两种工业路由器项目介绍)
引言: 随着工业智能化的不断发展,工业路由器在各个领域的应用越来越广泛。本文将介绍两个工业路由器项目的应用案例,一个是使用SR500 4g工业路由器,另一个是使用SR800 5g工业路由器。 详情:https://www.key-iot.com/i…...

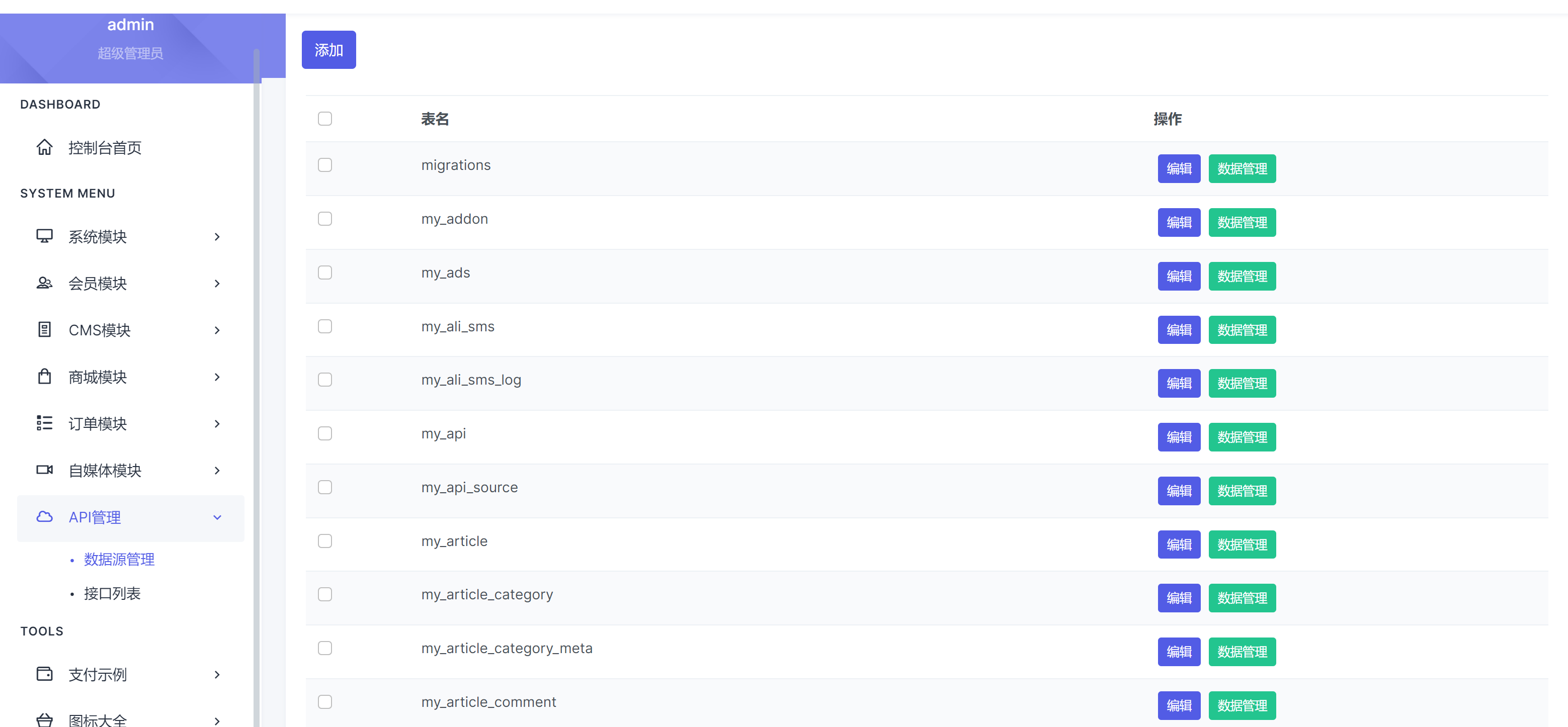
国产开源无头CMS,MyCms v4.7 快捷生成接口开发后台
MyCms 是一款基于 Laravel 开发的开源免费的开源多语言商城 CMS 企业建站系统。 MyCms 基于 Apache2.0 开源协议发布,免费且可商业使用,欢迎持续关注我们。技术交流 QQ 群:887522124 加群请备注来源:如gitee、github、官网等 v4…...

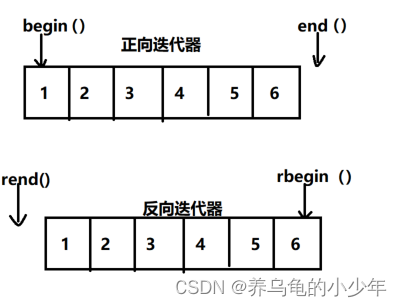
C++(反向迭代器)
前言: 上一章我们介绍了适配器,也提了一下迭代器适配器,今天我们就从反向迭代器把迭代器适配器给解释一下。 既然 都叫迭代器容器了 就说名只要接口合适他可以封装实现各种容器需求包括vector list 。 目录 1.反向迭代器设计 1.1反向迭代…...

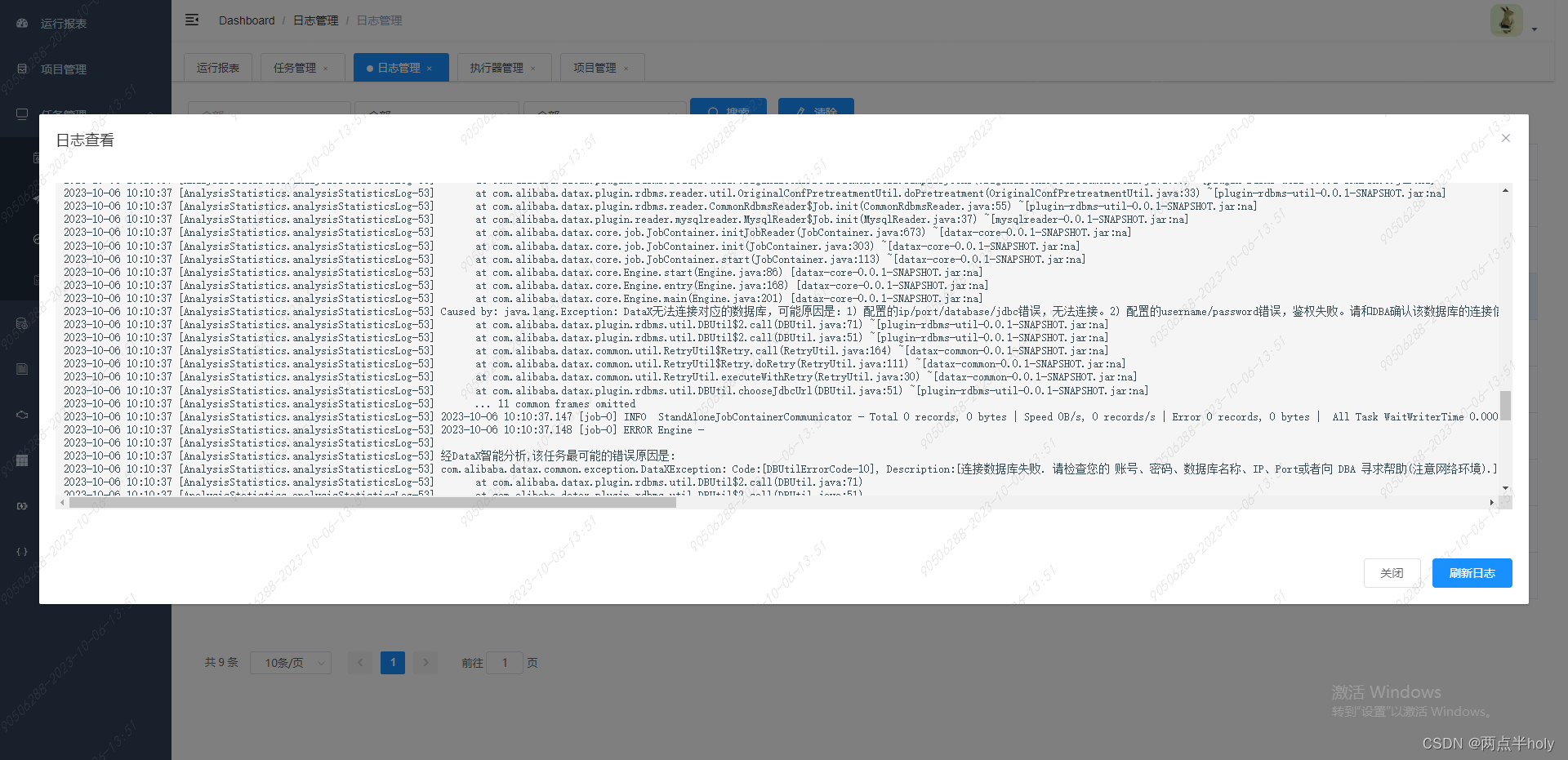
DataX和dataX-web 集群部署及使用
📑 DataX和dataX-web 集群部署及使用 一 . 安装前准备 DataX 是一个异构数据源离线同步工具,致力于实现包括关系型数据库(MySQL、Oracle等)、HDFS、Hive、ODPS、HBase、FTP等各种异构数据源之间稳定高效的数据同步功能。 DataX 采用 框架 插件 的模式…...

常见的数据存储方案:选择合适的方式来管理您的数据
对于数据存储方案的选择,是现代企业和个人都需要面对的重要决策。本文将为您介绍几种常见的数据存储方案,包括关系型数据库、NoSQL数据库以及分布式文件系统。通过了解每种方案的特点、操作方式和适用业务类型,希望能帮助您选择合适的数据存储…...

leetcode 221 最大正方形 + 1277 统计全为1的正方形子矩阵
题目 在一个由 ‘0’ 和 ‘1’ 组成的二维矩阵内,找到只包含 ‘1’ 的最大正方形,并返回其面积。 示例 输入:matrix [[“1”,“0”,“1”,“0”,“0”],[“1”,“0”,“1”,“1”,“1”],[“1”,“1”,“1”,“1”,“1”],[“1”,“0”,“…...

yolov7车牌识别(12种中文车牌类型)
12种中文车牌类型: 1.单行蓝牌 2.单行黄牌 3.新能源车牌 4.白色警用车牌 5 教练车牌 6 武警车牌 7 双层黄牌 8 双层武警 9 使馆车牌 10 港澳牌车 11 双层农用车牌 12 民航车牌 测试demo: 以yolov7-lite-s 为例: python detect_rec_plate.py --detect_model weigh…...

Mac PF命令防火墙
查看所有网络接口及其名称 ifconfig -a 文件目录:/etc/pf.conf 在文件末尾添加以下行: block drop from IP_ADDRESS其中,"IP_ADDRESS"是您要屏蔽的IP地址。 输入以下命令以重新加载pf防火墙配置文件: sudo pfctl …...
)
prototype-based learning algorithm(原型学习)
Prototype-based learning(原型学习)是一种机器学习方法,它的核心思想是通过存储一组代表性的样本(原型),然后使用这些原型来进行分类、回归或聚类等任务。这种方法模拟了人类学习的方式,人们往…...

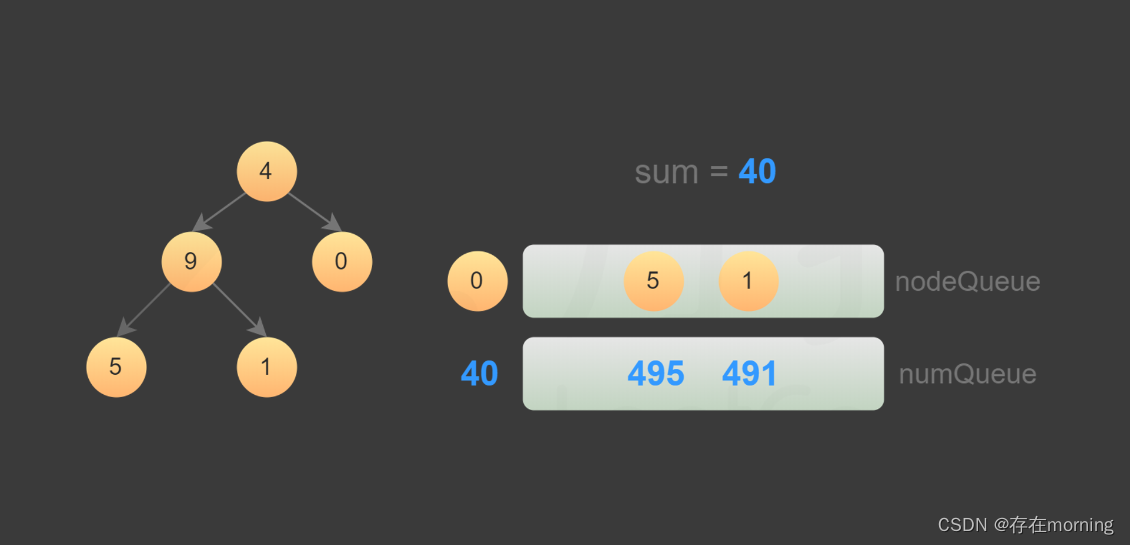
【数据结构-二叉树 八】【遍历求和】:求根到叶子节点数字之和
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【遍历求和】,使用【二叉树】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&am…...

PHP知识大全
PHP知识大全 1. 变量如何定义?如何检查变量是否定义?如何删除一个变量?怎样检测变量是否设置? $定义 isset()// 检测变量是否设置 defined()// 检测常量是否设置unset()//销毁指定的变量 empty()// 检测…...

Jmeter常用参数化技巧总结!
说起接口测试,相信大家在工作中用的最多的还是Jmeter。 JMeter是一个100%的纯Java桌面应用,由Apache组织的开放源代码项目,它是功能和性能测试的工具。具有高可扩展性、支持Web(HTTP/HTTPS)、SOAP、FTP、JAVA 等多种协议。 在做…...

iTunes更新iOS17出现发生未知错误4000的原因和解决方案
有不少人使用iTunes更新iOS 17时出现「无法更新iPhone发生未知的错误4000」的错误提示,不仅不知道iTunes升级失败的原因,也无从解决iPhone无法更新4000的问题。 小编今天就分享iPhone更新iOS系统出现4000错误提示的原因和对应的解决方案。 为什么iPhone…...

微信小程序 table表格 固定表头和首列 右侧表格可以左右滚动
(一) 1.左侧一列固定不动 2.右侧表格内容可以左右滚动 3.单元格内容平均分配 4.每一行行高可以由内容撑开 通过 js 设置左侧一列行高与右侧表格内容行高保持一致 1.1 效果图 1.2 tabble.wxml <view classtable><!-- 左侧固定 --><view classtable_left_colum…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
