vue run dev 配置nginx
由于项目有多个vue项目,在开发过程中需要联调,而不是每次发布后再联调. 比如有2个项目: main-project(主项目),test1-project. 由于是多项目,每个项目相当于有一个独立的域,这里test1-project设置域名称为test1
vue修改
在vite.config.ts中配置一个base:"/test1/",
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),vueJsx(),],base:"/test1/",resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
然后npm run dev, 默认启动地址是: http://localhost:5173/test1/ ,这样相当于在原有的域名中添加了test1域.
无论是调试环境,还是build环境(将发布的文件放到服务器test1中也可以通过nginx配置)都可以使用.
nginx配置
nginx配置时遇到1个问题, vue加载非常慢,后面更新了nginx版本解决的.
http://nginx.org/download/nginx-1.24.0.zip
worker_processes 1;
events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;sendfile on;keepalive_timeout 65;gzip on;gzip_comp_level 2;gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript text/xml application/xml application/xml+rss; access_log off;error_log off; server {listen 8081;expires -1;server_name localhost;client_max_body_size 100m;#proxy_set_header Host $http_host;proxy_set_header Cookie $http_cookie;proxy_set_header X-Forwarded-Host $host;proxy_set_header X-Forwarded-Server $host;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #test1-project配置,注意地址有test1,保持websocketlocation ^~/test1/ { proxy_pass http://localhost:5173/test1/; proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";} #main-project的配置location ^~/ { proxy_pass http://localhost:5173/; proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connection "upgrade";}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
}这样配置后,也可以实现代码保存界面马上更新的效果.
相关文章:

vue run dev 配置nginx
由于项目有多个vue项目,在开发过程中需要联调,而不是每次发布后再联调. 比如有2个项目: main-project(主项目),test1-project. 由于是多项目,每个项目相当于有一个独立的域,这里test1-project设置域名称为test1 vue修改 在vite.config.ts中配置一个base:"/test1/"…...

Python实现RNN算法对MFCC特征的简单语音识别
Python实现RNN算法对MFCC特征的简单语音识别 1、实现步骤 借助深度学习库 TensorFlow/Keras 来构建模型 1.对标签进行编码,将文本标签转换为整数标签。 2.对 MFCC 特征数据进行填充或截断,使其长度一致,以便于输入到 RNN 模型中 3.如果是二维数据需要转成三维: Simpl…...

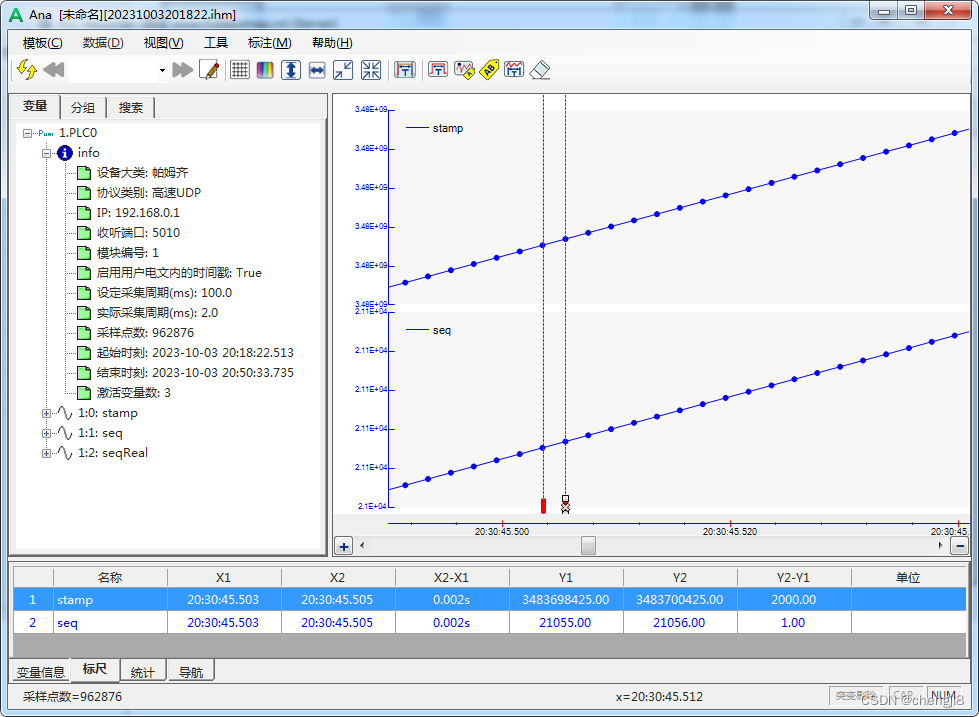
借助PLC-Recorder,汇川中型PLC(AM、AC系列,CODESYS平台)2ms高速采集的方法
高速数据采集要保证速度,也要保证时刻的准确性。在windows系统里,时间稳定性是个很难的问题。如果PLC发送的数据里带有时间信息,则可以由PLC来保证采样周期的稳定性。 从V2.12版本开始,PLC-Recorder软件可以处理发送电文里的时间…...

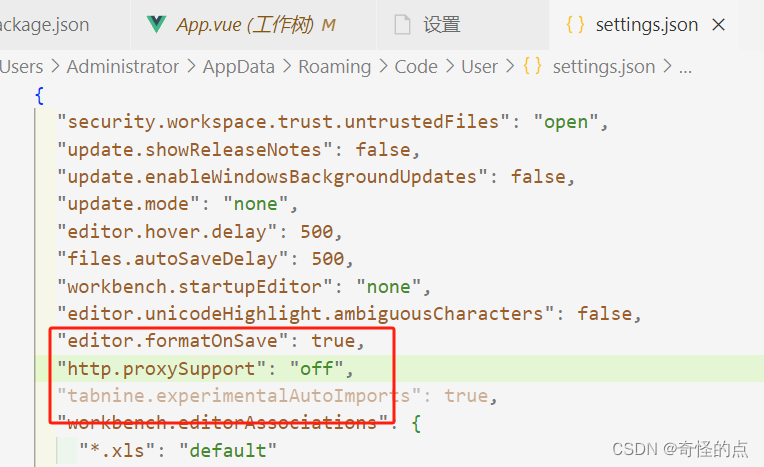
vscode package.json文件开头的{总是提升警告
警告如下 Problems loading reference https://json.schemastore.org/stylelintrc.json: Unable to load schema from https://json.schemastore.org/stylelintrc.json: read ECONNRESET. 解决如下 在设置(settings.json)里 新增一条属性 "ht…...

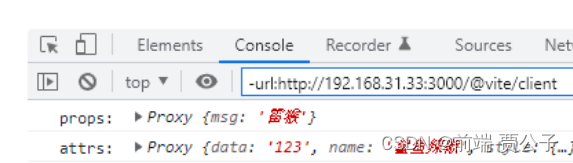
$attrs 和 $listeners (vue2vue3)
目录 透传 Attributes Attributes 继承 对 class 和 style 的合并 v-on 监听器继承 深层组件继承 禁用 Attributes 继承 多根节点的 Attributes 继承 vue2 $attrs 和 $listeners $attrs 概念说明 $attrs 案例 $listeners 概念说明 $listeners案例 vue3 $attr…...

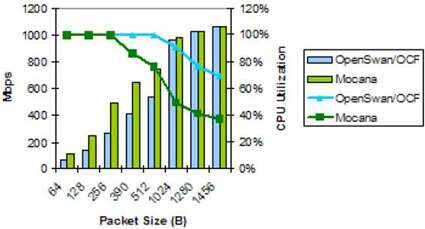
嵌入式系统中的加密性能:第2部分
本系列的第1部分讨论了影响系统级密码性能的硬件和软件变量。现在,在第2部分中,我们将重点介绍两种用于测量高级后备加速器性能的方法:1)驱动器级加速器测试以识别加速器或SoC内存带宽约束,以及2)应用程序/…...

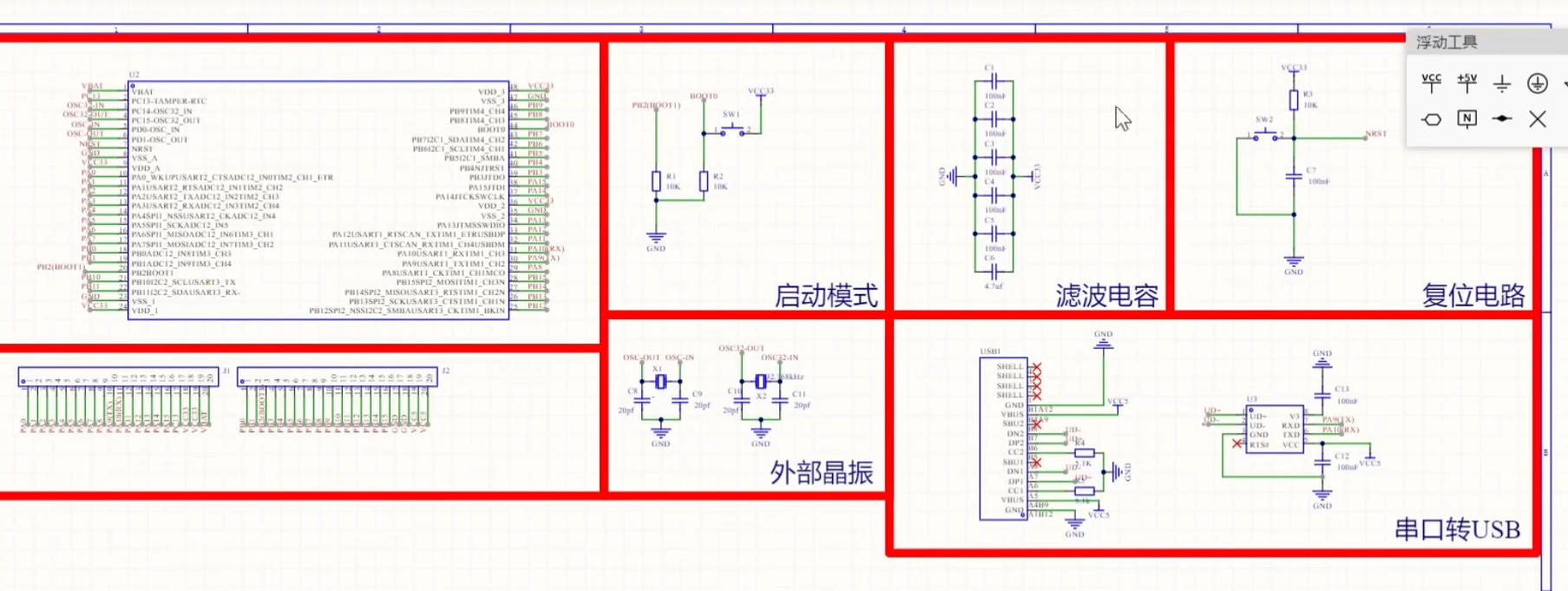
STM32F103 最小系统 PCB 设计与原理
这篇文章是来自我学习: 带着你从手册开始画板 STM最小系统板教程系列(一)_哔哩哔哩_bilibili 这套教程的笔记,同时本文中也参考了其他教程以及我遇到的困惑与自答,最终汇总。 一、单片机最小系统 单片机最小系统是由…...

JVM篇---第十一篇
系列文章目录 文章目录 系列文章目录一、如何选择垃圾收集器?二、什么是类加载器?三、什么是 tomcat 类加载机制?一、如何选择垃圾收集器? 如果你的堆大小不是很大(比如 100MB ),选择串行收集器一般是效率最高的。 参数: -XX:+UseSerialGC 。如果你的应用运行在单核的机…...

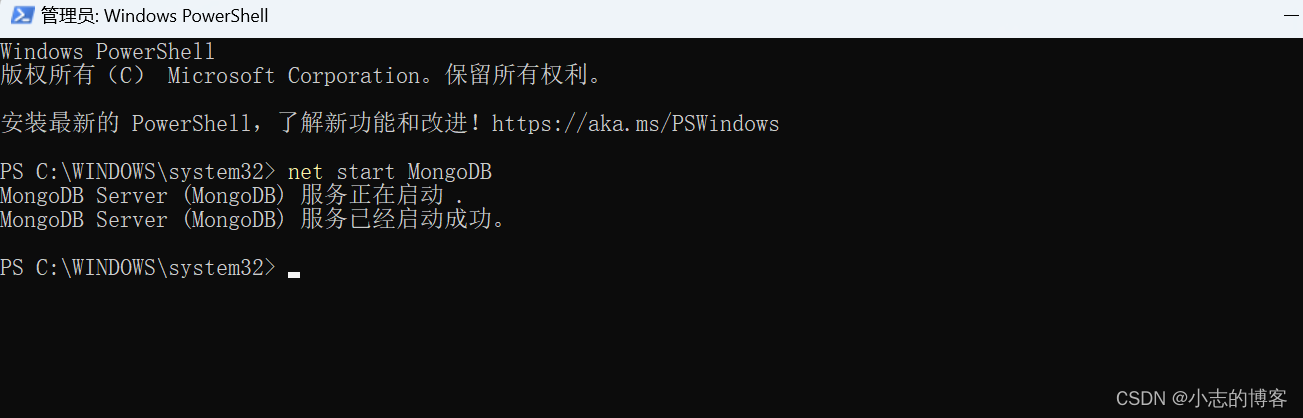
MongoDB——window11安装mongodb5.0.21版本服务端(图解版)
目录 一、mongodb官网下载地址二、安装步骤三、配置环境变量四、运行mongodb 一、mongodb官网下载地址 mongodb官网下载地址:https://www.mongodb.com/try/download/community 二、安装步骤 双击运行下载好的mongodb-windows-x86_64-5.0.21-signed.msi安装包&am…...

第1次 更多的bash shell命令
1.检测程序 程序都是进程在运行,进程里面有很多线程,面试经常会问进程和线程的区别,线程可以访问另一个线程的什么什么的,这些我都听腻了,区别就是进程会分配程序需要的空间,创建线程需要的资源,…...

工业路由器项目应用(4g+5g两种工业路由器项目介绍)
引言: 随着工业智能化的不断发展,工业路由器在各个领域的应用越来越广泛。本文将介绍两个工业路由器项目的应用案例,一个是使用SR500 4g工业路由器,另一个是使用SR800 5g工业路由器。 详情:https://www.key-iot.com/i…...

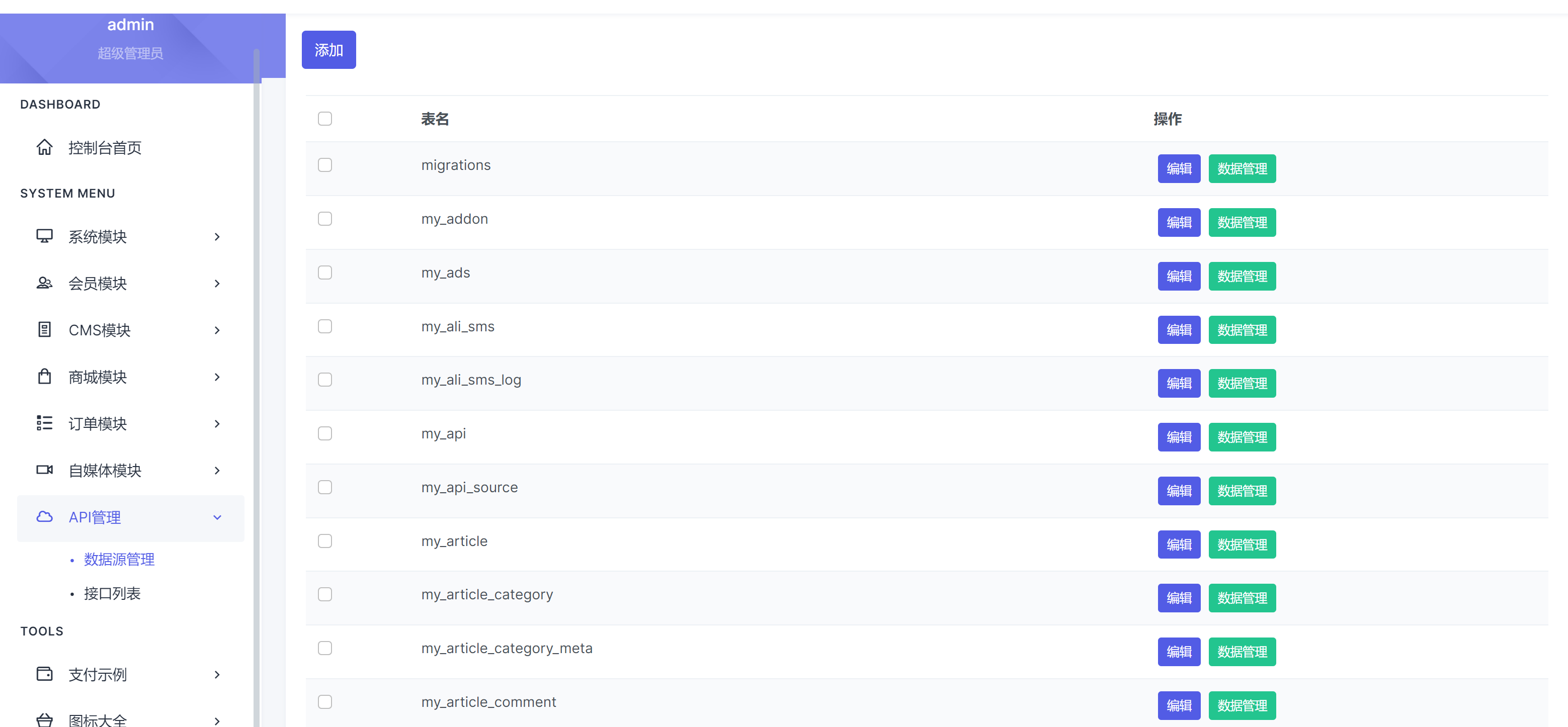
国产开源无头CMS,MyCms v4.7 快捷生成接口开发后台
MyCms 是一款基于 Laravel 开发的开源免费的开源多语言商城 CMS 企业建站系统。 MyCms 基于 Apache2.0 开源协议发布,免费且可商业使用,欢迎持续关注我们。技术交流 QQ 群:887522124 加群请备注来源:如gitee、github、官网等 v4…...

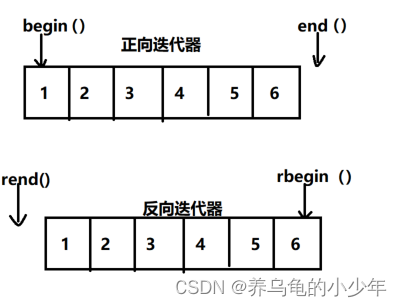
C++(反向迭代器)
前言: 上一章我们介绍了适配器,也提了一下迭代器适配器,今天我们就从反向迭代器把迭代器适配器给解释一下。 既然 都叫迭代器容器了 就说名只要接口合适他可以封装实现各种容器需求包括vector list 。 目录 1.反向迭代器设计 1.1反向迭代…...

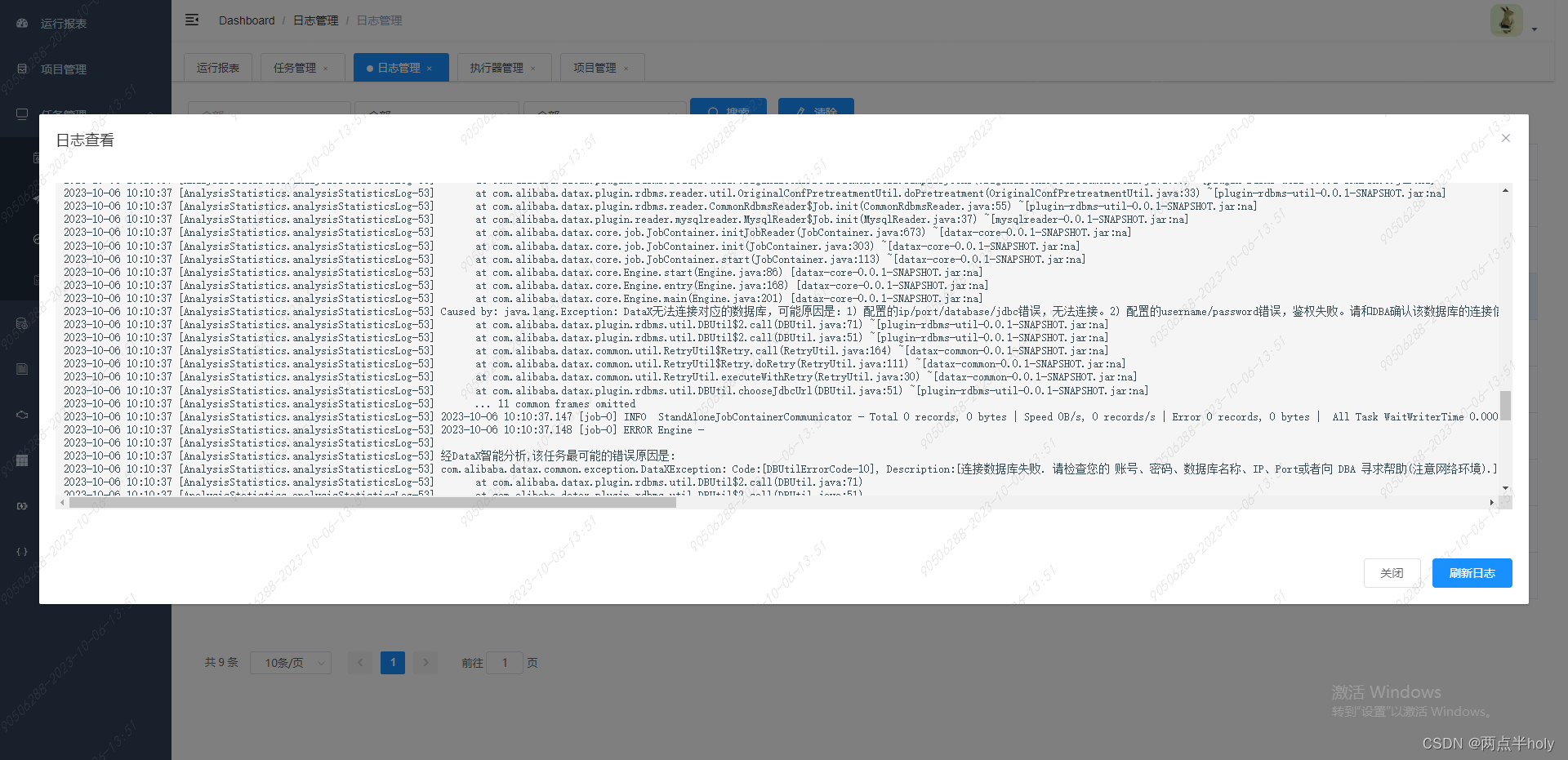
DataX和dataX-web 集群部署及使用
📑 DataX和dataX-web 集群部署及使用 一 . 安装前准备 DataX 是一个异构数据源离线同步工具,致力于实现包括关系型数据库(MySQL、Oracle等)、HDFS、Hive、ODPS、HBase、FTP等各种异构数据源之间稳定高效的数据同步功能。 DataX 采用 框架 插件 的模式…...

常见的数据存储方案:选择合适的方式来管理您的数据
对于数据存储方案的选择,是现代企业和个人都需要面对的重要决策。本文将为您介绍几种常见的数据存储方案,包括关系型数据库、NoSQL数据库以及分布式文件系统。通过了解每种方案的特点、操作方式和适用业务类型,希望能帮助您选择合适的数据存储…...

leetcode 221 最大正方形 + 1277 统计全为1的正方形子矩阵
题目 在一个由 ‘0’ 和 ‘1’ 组成的二维矩阵内,找到只包含 ‘1’ 的最大正方形,并返回其面积。 示例 输入:matrix [[“1”,“0”,“1”,“0”,“0”],[“1”,“0”,“1”,“1”,“1”],[“1”,“1”,“1”,“1”,“1”],[“1”,“0”,“…...

yolov7车牌识别(12种中文车牌类型)
12种中文车牌类型: 1.单行蓝牌 2.单行黄牌 3.新能源车牌 4.白色警用车牌 5 教练车牌 6 武警车牌 7 双层黄牌 8 双层武警 9 使馆车牌 10 港澳牌车 11 双层农用车牌 12 民航车牌 测试demo: 以yolov7-lite-s 为例: python detect_rec_plate.py --detect_model weigh…...

Mac PF命令防火墙
查看所有网络接口及其名称 ifconfig -a 文件目录:/etc/pf.conf 在文件末尾添加以下行: block drop from IP_ADDRESS其中,"IP_ADDRESS"是您要屏蔽的IP地址。 输入以下命令以重新加载pf防火墙配置文件: sudo pfctl …...
)
prototype-based learning algorithm(原型学习)
Prototype-based learning(原型学习)是一种机器学习方法,它的核心思想是通过存储一组代表性的样本(原型),然后使用这些原型来进行分类、回归或聚类等任务。这种方法模拟了人类学习的方式,人们往…...

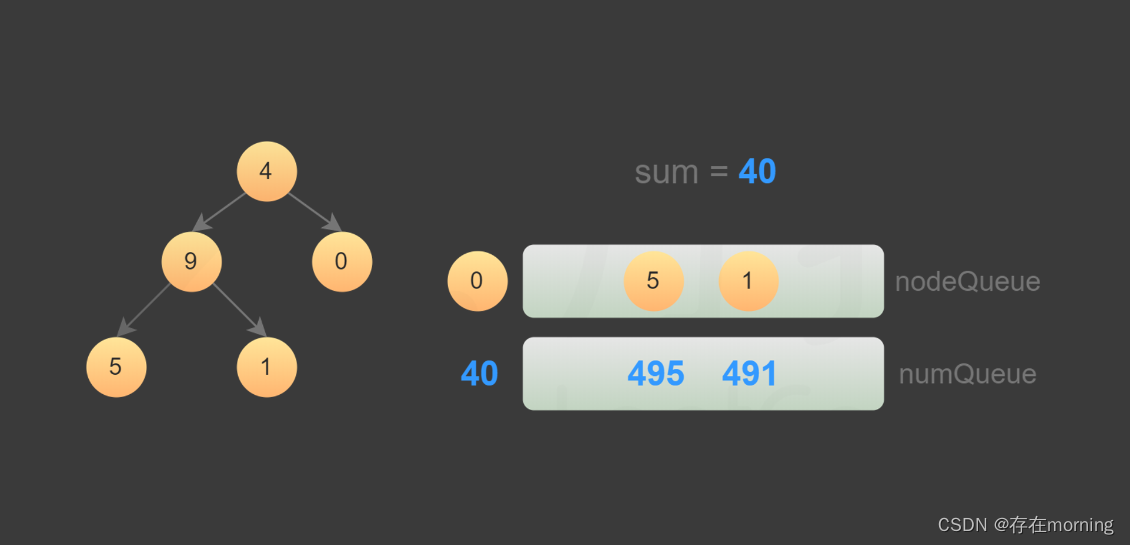
【数据结构-二叉树 八】【遍历求和】:求根到叶子节点数字之和
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【遍历求和】,使用【二叉树】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&am…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
