vue全局事件总线是什么?有什么用?解决了什么问题,与pinia有什么区别?
全局事件总线快速入门
- 概念
- 基本概念(是什么?)
- 核心概念
- 核心特性和优势(有什么用?)
- 解决了什么问题?
- 主要优势是什么?
- 案例演示?
- 传递数据-案例演示
- 传递事件-案例演示
- 与pinia有什么区别?
概念
基本概念(是什么?)
Vue全局事件总线是一种在Vue.js应用程序中进行组件之间通信的机制。它基本上是一个Vue实例,用于在应用程序的不同组件之间传递事件和数据。
核心概念
vue进行组件之间通信的机制全局事件总线的工作原理是,你可以在一个组件中触发一个自定义事件,然后在其他组件中监听这个事件并执行相应的操作。这使得不同组件之间可以相互通信,而不必通过props或其他复杂的方法来传递数据。
核心特性和优势(有什么用?)
解决了什么问题?
- 解决父子组件之间或不直接关联的组件之间的通信问题。
主要优势是什么?
- 如果你只需要在不同组件之间传递一些临时数据或触发一些简单的事件,全局事件总线足够,因为它比较轻量且易于使用。适用于简单的组件通信需求。
案例演示?
传递数据-案例演示
当你需要在Vue.js应用程序中使用全局事件总线时,通常的做法是创建一个新的Vue实例,用它来充当事件总线,并在需要时在组件中使用它来触发和监听事件。以下是一个简单的全局事件总线示例:
首先,在你的Vue.js应用程序中创建一个全局事件总线,你可以在main.js或类似的入口文件中添加以下代码:
import Vue from 'vue';// 创建全局事件总线
export const EventBus = new Vue();
现在,你可以在任何组件中使用EventBus来触发事件和监听事件。例如,假设你有两个组件,一个是触发事件的组件,另一个是监听事件的组件。
在触发事件的组件中:
<template><button @click="sendMessage">发送消息</button>
</template><script>
import { EventBus } from '@/main'; // 导入全局事件总线export default {methods: {sendMessage() {// 触发一个自定义事件并传递数据EventBus.$emit('message-sent', '这是一条消息');},},
};
</script>
在监听事件的组件中:
<script>
import { EventBus } from '@/main'; // 导入全局事件总线export default {data() {return {receivedMessage: '',};},created() {// 监听自定义事件EventBus.$on('message-sent', (message) => {// 处理接收到的消息this.receivedMessage = message;});},
};
</script>
在这个示例中,当用户在触发事件的组件中点击按钮时,它会触发名为"message-sent"的自定义事件,并将消息数据传递给监听事件的组件,后者在接收到事件后更新数据。
这是一个简单的全局事件总线示例,用于在Vue.js应用程序中进行组件之间的通信。你可以根据自己的需求扩展这个模式来实现更复杂的通信。
传递事件-案例演示
当你需要在Vue.js应用程序中传递自定义事件时,你可以使用Vue的自定义事件机制。以下是一个示例,演示了如何在父组件中触发自定义事件,并在子组件中监听和处理该事件:
首先,创建一个父组件(例如,Parent.vue):
<template><div><button @click="sendEvent">触发自定义事件</button><Child @custom-event="handleCustomEvent" /></div>
</template><script>
import Child from './Child.vue';export default {components: {Child,},methods: {sendEvent() {// 触发自定义事件,并传递数据this.$emit('custom-event', '这是自定义事件的数据');},handleCustomEvent(data) {// 处理从子组件接收到的事件数据console.log('接收到自定义事件:', data);},},
};
</script>
在上面的代码中,父组件通过this.$emit触发了一个名为"custom-event"的自定义事件,并传递了一些数据。
然后,创建一个子组件(例如,Child.vue):
<template><div><p>子组件</p></div>
</template><script>
export default {mounted() {// 在子组件中监听自定义事件this.$parent.$on('custom-event', this.handleCustomEvent);},beforeDestroy() {// 在销毁子组件之前,取消对事件的监听this.$parent.$off('custom-event', this.handleCustomEvent);},methods: {handleCustomEvent(data) {// 处理父组件触发的自定义事件console.log('子组件接收到自定义事件:', data);// 可以在这里执行子组件的逻辑},},
};
</script>
在子组件中,我们使用this.$parent(vue用于访问父组件实例的特定属性)来访问父组件,并使用$on方法来监听父组件触发的自定义事件。在beforeDestroy生命周期钩子中,取消对事件的监听以避免内存泄漏。
补充:
如果在路由跳转后你不想销毁之前的component可以使用<keep-alive></keep-alive>标签保持组件活跃
<keep-alive><router-view></router-view>
</keep-alive>
现在,当父组件中的按钮被点击时,它将触发自定义事件,子组件将监听并处理这个事件,从而实现了事件的传递和处理。
这个示例演示了在Vue.js中传递自定义事件的基本模式,你可以根据需要扩展它来满足更复杂的组件通信需求。
与pinia有什么区别?
- 全局事件总线和Pinia在数据传递的方式上不同:
-
全局事件总线:
数据或事件通常是临时存储在内存中的,只在组件之间传递,但不会长期保存。当一个组件触发事件时,其他组件可以监听并获取这些事件的数据,但这些数据不会在组件之间共享持久状态。 -
Pinia:Pinia是一个状态管理库,它允许你在应用程序中定义和管理全局状态。
Pinia的数据存储是持久的,保存在内存中,以供应用程序中的**所有组件**访问。这意味着你可以在不同组件之间共享和维护持久状态,而不仅仅是短期的事件数据。
所以,Pinia更适合需要长期共享和管理状态的场景,而全局事件总线更适用于短期的、组件之间的临时数据传递。你可以根据项目的具体需求选择合适的方法。
相关文章:

vue全局事件总线是什么?有什么用?解决了什么问题,与pinia有什么区别?
全局事件总线快速入门 概念基本概念(是什么?)核心概念 核心特性和优势(有什么用?)解决了什么问题?主要优势是什么? 案例演示?传递数据-案例演示传递事件-案例演示 与pinia有什么区别?…...

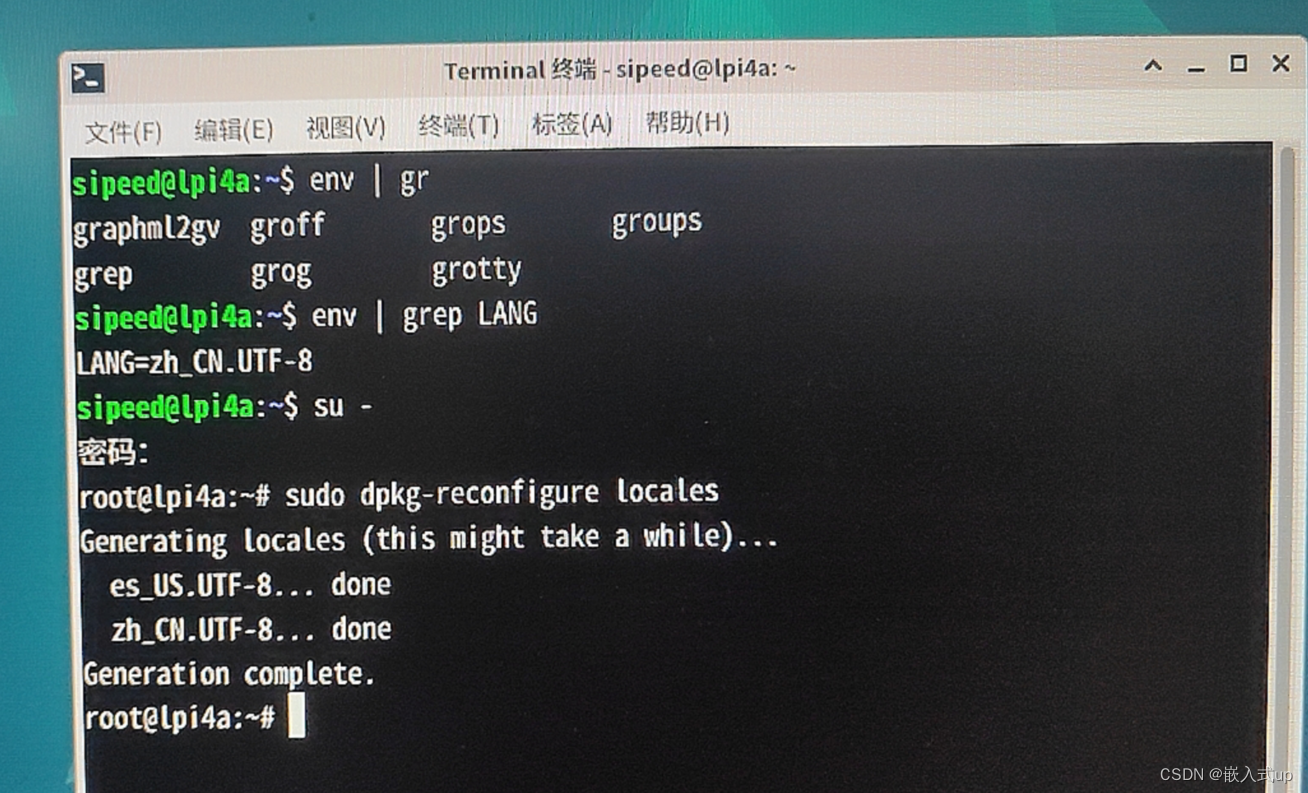
【debian 12】:debian系统切换中文界面
目录 目录 项目场景 基础参数 原因分析 解决方案 1.ctrlaltT 打开终端 2.查询当前语言环境(我的已经设置成了中文 zh_CN.UTF-8) 3.打开语言配置界面 4.最后一步:重启 不要放弃任何一个机会! 项目场景: 这两…...
)
es官方为我们提供的堆内存保护机制-熔断器( breaker )
总熔断器(相当于似乎总闸) 参数: indices.breaker.total.use_real_memory 默认值:true 在 elasticsearch.yml中配置。 参数: indices.breaker.total.limit 如果 indices.breaker.total.use_real_memory : true, in…...

靶场通关记录
OSCP系列靶场-Esay-CyberSploit1 总结 getwebshell → 源码注释发现用户名 → robots.txt发现base64密码 → SSH登录 提 权 思 路 → 内网信息收集 → 发现发行版本有点老 → 内核overlayfs提权 准备工作 启动VPN 获取攻击机IP > 192.168.45.220 启动靶机 获取目标机器I…...

全网最新最全的软件测试面试题
一、前言 与开发工程师相比,软件测试工程师前期可能不会太深,但涉及面还是很广的。 在一年左右的实习生或岗位的早期面试中,主要是问一些基本的问题。 涉及到的知识主要包括MySQL数据库的使用、Linux操作系统的使用、软件测试框架问题、测试…...

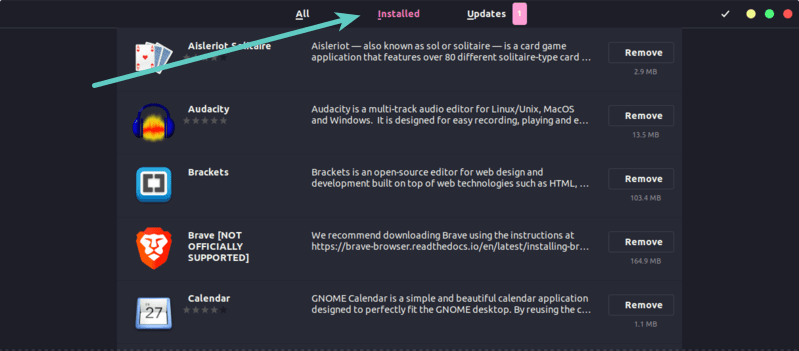
如何列出 Ubuntu 和 Debian 上已安装的软件包
当你安装了 Ubuntu 并想好好用一用。但在将来某个时候,你肯定会遇到忘记曾经安装了那些软件包。 这个是完全正常。没有人要求你把系统里所有已安装的软件包都记住。但是问题是,如何才能知道已经安装了哪些软件包?如何查看安装过的软件包呢&a…...

图论---最小生成树问题
在连通网的所有生成树中,所有边的代价和最小的生成树,称为最小生成树。解决最小生成树问题一般有两种算法:Kruskal算法和Prim算法。 Kruskal算法 原理:基本思想是从小到大加入边,是个贪心算法。我们将图中的每个边按…...

elementplus 时间范围选择器限制选择时间范围
<el-date-pickerv-model"form.time" type"daterange"range-separator"-"start-placeholder"开始时间"end-placeholder"结束":disabled-date"disabledDate"calendar-Change"calendarChange" />co…...

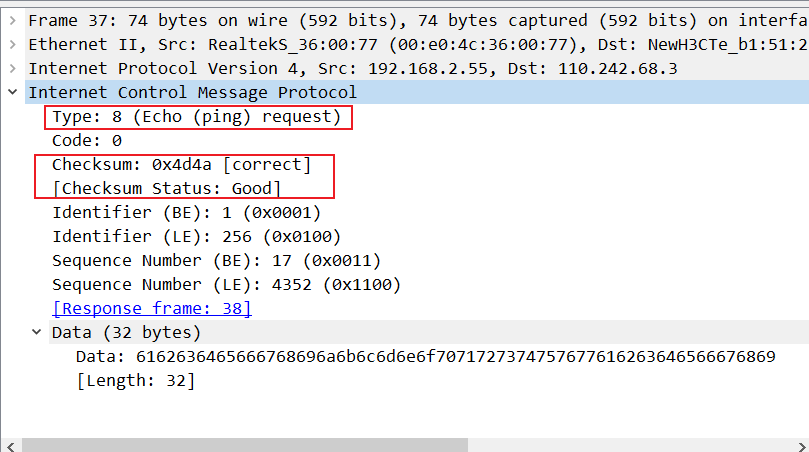
【网络】抓包工具Wireshark下载安装和基本使用教程
🍁 博主 "开着拖拉机回家"带您 Go to New World.✨🍁 🦄 个人主页——🎐开着拖拉机回家_Linux,大数据运维-CSDN博客 🎐✨🍁 🪁🍁 希望本文能够给您带来一定的帮助…...

Metasequoia 4 水杉3D建模工具 附序列号
Metasequoia 4是一款非常强大的3D水杉建模工具,它基于多边形建模技术,可以用于创建各种对象并支持多种第三方3DCG软件的文件格式,是一款非常适合从爱好到业务,支持3D电脑绘图,3D印刷,游戏开发等的3D建模软件…...

股票杠杆交易平台排名:淘配网推荐的十大平台
在投资世界中,股票杠杆交易一直以其提供更高回报机会的吸引力而备受欢迎。随着市场的不断发展,出现了越来越多的股票杠杆交易平台。本文将为您介绍淘配网推荐的十大股票杠杆交易平台,并分析它们的特点。 富灯网 - 富灯网以其全面的杠杆产品和…...

CoreData + CloudKit 在初始化 Schema 时报错 A Core Data error occurred 的解决
问题现象 如果希望为 CoreData 支持的 App 增加云数据备份和同步功能,那么 CloudKit 是绝佳的选择。CloudKit 会帮我们默默处理好一切,我们基本不用为升级而操心。 不过,有时在用本地 CoreData NSManagedObjectModel 初始化 iCloud 中的 Schema 时会发生如下错误: Error …...

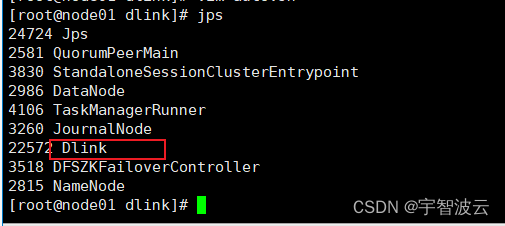
修炼k8s+flink+hdfs+dlink(三:安装dlink)
一:mysql初始化。 mysql -uroot -p123456 create database dinky; grant all privileges on dinky.* to dinky% identified by dinky with grant option; flush privileges;二:上传dinky。 上传至目录/opt/app/dlink tar -zxvf dlink-release-0.7.4.t…...

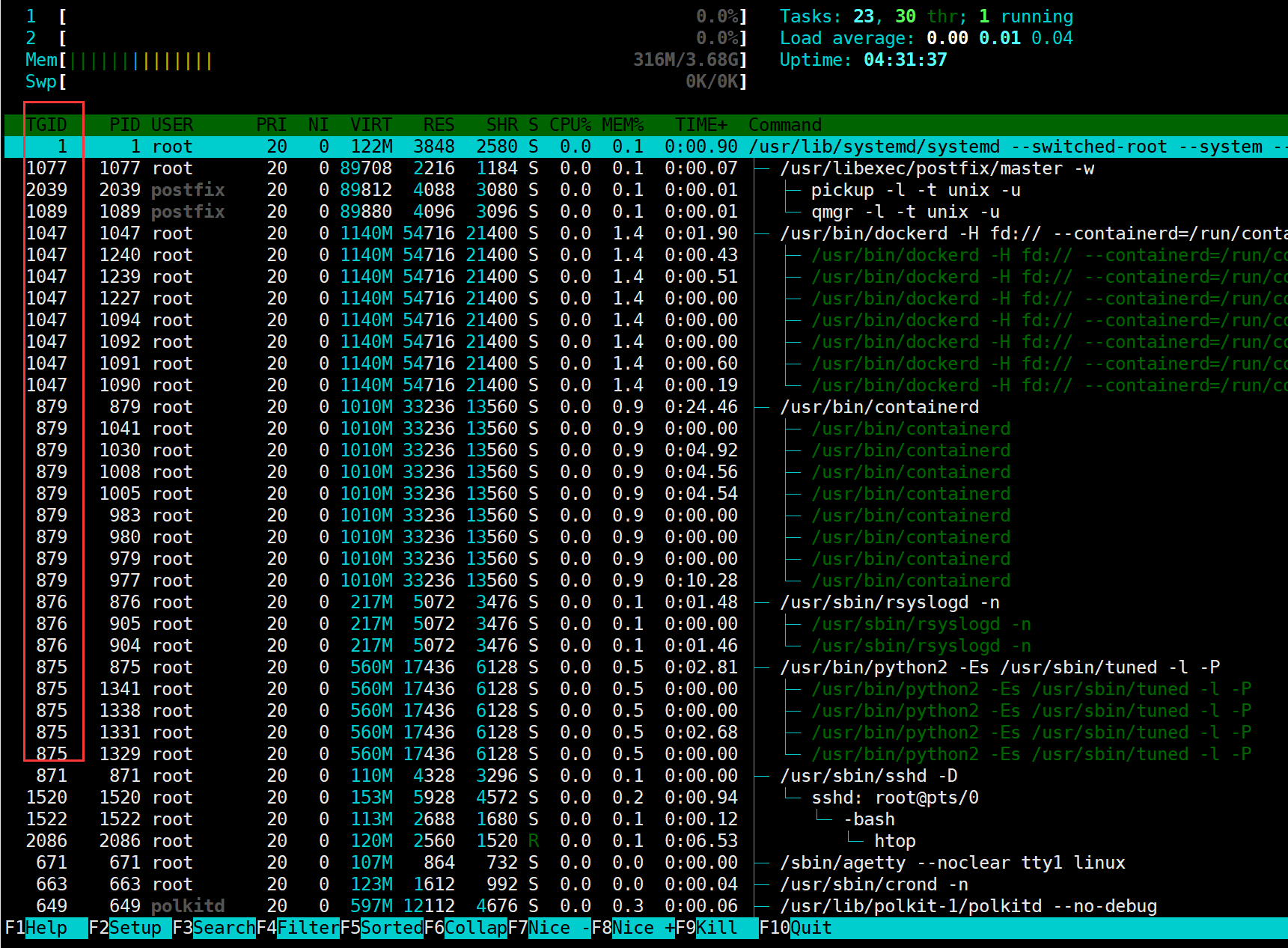
Linux 系统性能瓶颈分析(超详细)
Author:rab 目录 前言一、性能指标1.1 进程1.1.1 进程定义1.1.2 进程状态1.1.3 进程优先级1.1.4 进程与程序间的关系1.1.5 进程与进程间的关系1.1.6 进程与线程的关系 1.2 内存1.2.1 物理内存与虚拟内存1.2.2 页高速缓存与页写回机制1.2.3 Swap Space 1.3 文件系统1…...

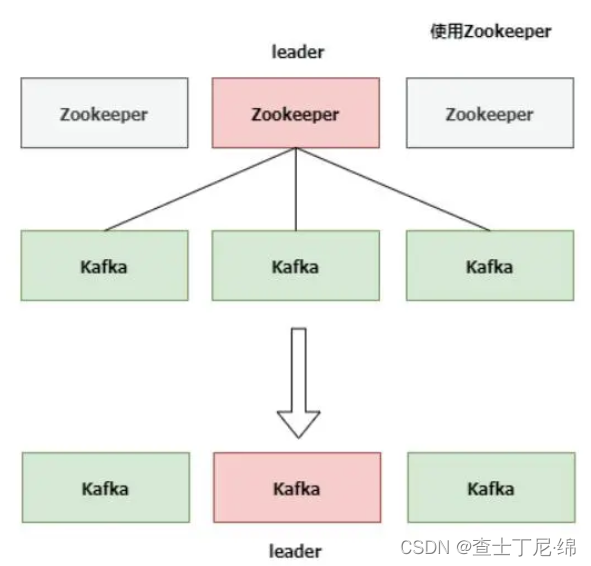
kafka与zookeeper的集群
基础配置 systemctl stop firewalld && systemctl disable firewalld setenforce 0 sed -i s/SELINUXenforcing/SELINUXdisabled/ /etc/selinux/configvi /etc/hosts ip1 node1 ip2 node2 ip3 node3zookeeper介绍 zookeeper是一个分布式的协调服务,主要用…...

sqlalchemy 连接池
报错 sqlalchemy.exc.TimeoutError: QueuePool limit of size 100 overflow 10 reached, connection timed out, timeout 30 (Background on this error at: http://sqlalche.me/e/3o7r) 查看数据库未活动超时时间 show variables like "interactive_timeout";一般…...

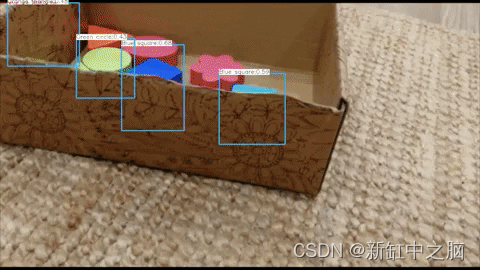
用Blender制作YOLO目标检测器训练数据
推荐:用 NSDT编辑器 快速搭建可编程3D场景 本文将介绍一种非常有吸引力的机器学习训练数据的替代方案,用于为给定的特定应用程序收集数据。 无论应用程序类型如何,这篇博文都旨在向读者展示使用 Blender 等开源资源生成合成数据(S…...

c++视觉处理---均值滤波
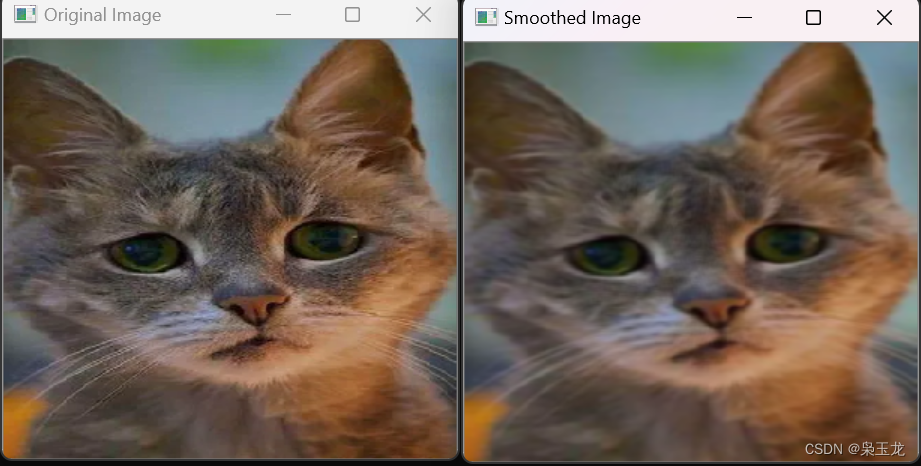
均值滤波 cv::blur()函数是OpenCV中用于应用均值滤波的函数。均值滤波是一种简单的平滑技术,它计算每个像素周围像素的平均值,并用该平均值替代原始像素值。这有助于降低图像中的噪声,并可以模糊图像的细节。 以下是cv::blur()函数的基本用…...

QT基础入门——Qt事件(五)
前言: 事件(event)是由系统或者 Qt 本身在不同的时刻发出的。当用户按下鼠标、敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件。一些事件在对用户操作做出响应时发出,如键盘事件等&#x…...

自学黑客方法-----(网络安全)
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
