webpack不同环境下使用CSS分离插件mini-css-extract-plugin
1.背景描述
使用mini-css-extract-plugin插件来打包css文件(从css文件中提取css代码到单独的文件中,对css代码进行代码压缩等)。
本次采用三个配置文件:
- 公共配置文件:webpack.common.js
- dev开发环境配置文件:webpack.dev.js
- prod生产环境配置文件:webpack.prod.js
2.webpack.common.js (公共配置文件)
- 开发环境和生产环境共用的配置,借助
webpack-merge插件,可以merge到开发或生产环境,从而减少重复配置。 - 引入了Node环境变量
process.env.NODE_ENV,可以根据传入的环境参数,动态更改配置,具体请看代码。
npm i -D mini-css-extract-plugin webpack-merge html-webpack-pluginconst HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const devMode = process.env.NODE_ENV != "production"
const path = require('path');module.exports = {entry: './src/index.js',devServer: {static: '/dist'},module: {rules: [{test: /\.(sa|sc|c)ss$/, // 可以打包后缀为sass/scss/css的文件use: [{loader: MiniCssExtractPlugin.loader,options: {// 指定一个 publicPath,默认使用 webpackOptions.output中的publicPath// publicPath的配置,和plugins中设置的filename和chunkFilename的名字有关// 如果打包后,background属性中的图片显示不出来,请检查publicPath的配置是否有误// publicPath: './src',publicPath: devMode ? './src' : './src', // 根据不同环境指定不同的publicPath},},'css-loader',// 'sass-loader'],},]},plugins: [// 创建了一个全新的html文件,所有的 bundle 都自动添加到其中。new HtmlWebpackPlugin({title: 'development'}),// css代码分离new MiniCssExtractPlugin({// 这里的配置和webpackOptions.output中的配置相似// 即可以通过在名字前加路径,来决定打包后的文件存在的路径filename: devMode ? 'css/[name].css' : 'css/[name].[hash].css',chunkFilename: devMode ? 'css/[id].css' : 'css/[id].[hash].css',})],output: {filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist'),// 每次构建前清理 /dist 文件夹clean: true,},optimization: {// 进行代码分离splitChunks: {chunks: 'all',},}
}3.webpack.dev.js(dev环境的配置文件)
- dev环境的配置,记得把
mode设置为development模式,否则webpack4以后会默认为production模式。
npm i -D webpack-merge注意引入merge是使用 { merge } 形式:
const { merge } = require("webpack-merge");
const common = require("./webpack.common");module.exports = merge(common, {// dev环境的配置,记得把mode设置为development模式,否则webpack会默认为production模式。mode: "development",// 可以将编译后的代码映射回原始源代码,便于追踪 error 和 warning(浏览器中打开生成的 index.html 文件,点击按钮后控制台将会报错)devtool: 'inline-source-map',
});4.webpack.prod.js(生产环境的配置文件)
- 生产环境的配置,默认开启tree-shaking和js代码压缩;
- 通过
optimize-css-assets-webpack-plugin插件可以对css进行压缩,与此同时,必须指定js压缩插件(例子中使用terser-webpack-plugin插件),否则webpack不再对js文件进行压缩;(webpack5中不再支持optimize-css-assets-webpack-plugin插件而是使用css-minimizer-webpack-plugin) - 设置
optimization.splitChunks.cacheGroups,可以将css代码块提取到单独的文件中。 - 注意生产环境必须使用devTool:'source-map',否则报警告页面渲染不出来
const { merge } = require("webpack-merge");
const common = require("./webpack.common");
// 生成环境下对JS进行压缩
const TerserJSPlugin = require('terser-webpack-plugin');
// 生成环境下对CSS进行压缩
const CssMinimizerWebpackPlugin = require("css-minimizer-webpack-plugin");module.exports = merge(common, {// dev环境的配置,记得把mode设置为development模式,否则webpack会默认为production模式。mode: "production",devtool: 'source-map',optimization: {minimizer: [new TerserJSPlugin({}), new CssMinimizerWebpackPlugin({})],splitChunks: {cacheGroups: {styles: {name: 'styles',test: /\.css$/,chunks: 'all',enforce: true,},}},}
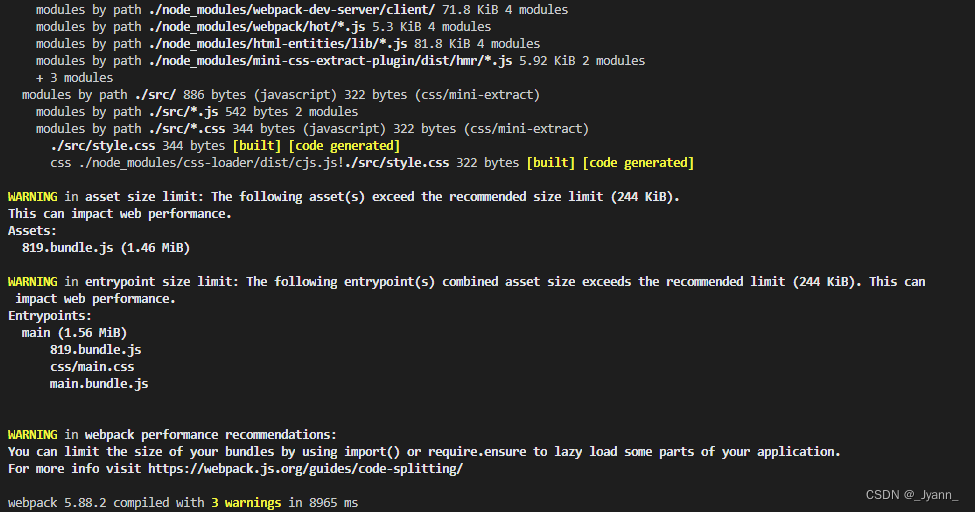
});和dev环境同样的配置会报以下警告,页面也渲染不出来:


使用css-minimizer-webpack-plugin和terser-webpack-plugin插件也无法正常启动
解决:
是因为使用了devtool:"inline-source-map"选项配置后报警告,改为devtool:"source-map"后启动正常
5.package.json配置文件
- sideEffects: 生产环境打包的时候,会默认开启tree-shaking,如果不设置
sideEffects,某些通过import方式引入的css文件可能不会被打包,因为tree-shaking会甩掉没有导出任何东西(即文件中没有export关键字)的文件。所以,不希望被tree-shaking的文件,请在sideEffects中配置与之匹配的正则表达式(如下,在package.json中添加)。 - NODE_ENV: 由于项目中用到了Node的环境变量,所以打包时需通过
NODE_ENV传入环境变量。例如:"script":{ "dev": "set NODE_ENV=development && webpack serve --open --config ./webpack.dev.js --mode=development"})。
{"sideEffects": ["*.css","*.scss","*.sass"],"scripts": {"dev": "set NODE_ENV=development && webpack serve --open --config ./webpack.dev.js --mode=development","prod": "set NODE_ENV=production && webpack serve --open --config ./webpack.prod.js --mode=production"},
}
6.总结:
- 不同环境下的打包,如果出现图片显示不了时(特别是css中的图片),请检查
publicPath的配置。 mode: 'production'会开启tree-shaking和js代码压缩,但配置optimization. minimizer会使默认的压缩功能失效。所以,指定css压缩插件的同时,务必指定js的压缩插件。mini-css-extract-plugin插件,结合optimization.splitChunks.cacheGroups配置,可以把css代码打包到单独的css文件,且可以设置存放路径(通过设置插件的filename和chunkFilename)。- 生产环境下不能使用devtool:"inline-source-map",而用devtool:"source-map"
参考:mini-css-extract-plugin插件快速入门_mn_front的博客-CSDN博客
相关文章:

webpack不同环境下使用CSS分离插件mini-css-extract-plugin
1.背景描述 使用mini-css-extract-plugin插件来打包css文件(从css文件中提取css代码到单独的文件中,对css代码进行代码压缩等)。 本次采用三个配置文件: 公共配置文件:webpack.common.jsdev开发环境配置文件&#x…...

[MongoDB]-权限验证管理
[MongoDB]-权限验证管理 senge | 2023年9月 背景说明:现有两套MongoDB副本集群给开发人员使用时未开启认证。 产生影响:用户若输入账号以及密码则会进行校验,但用户可以在不输入用户名和密码的情况下也可直接登录。 倘若黑客借此进行攻击勒索…...

bootstrapjs开发环境搭建
Bootstrapjs是一个web前端页面应用开发框架,其提供功能丰富的JavaScript工具集以及用户界面元素或组件的样式集,本文主要描述bootstrapjs的开发环境搭建。 如上所示,使用nodejs运行时环境、使用npm包管理工具、使用npm初始化一个项目工程test…...

远程实时监控管理:5G物联网技术助力配电站管理
配电站远程监控管理系统是基于物联网和大数据处理等技术的一种创新解决方案。该系统通过实时监测和巡检配电场所设备的状态、环境情况、安防情况以及火灾消防等信息,实现对配电站的在线实时监控与现场设备数据采集。 配电站远程监控管理系统通过回传数据进行数据系…...

ubuntu 23.04安装中文输入法
使用ubuntu 23.04安装中文输入法,尝试了最新的搜狗,谷歌拼音,fcitx的原始拼音,最终的结果就是使用了谷歌拼音。 搜狗输入法:好用,但是用了没几天发现各种闪退,一打开就闪烁,根本无法…...

java:解析json的几种方式
Java是一种流行的编程语言,它提供了很多实用的库和工具,在处理JSON数据时也不例外。在本文中,我们将介绍Java中如何解析JSON数据。 JSON是一种轻量级的数据交换格式,它已经成为Web应用程序中最流行的数据格式之一。Java提供了许多…...

pytorch_神经网络构建1
文章目录 pytorch简介神经网络基础分类问题分析:逻辑回归模型逻辑回归实现多层神经网络多层网络搭建保存模型 pytorch简介 为什么神经网络要自定义数据类型torch.tensor? tensor可以放在gpu上训练,支持自动求导,方便快速训练,同时支持numpy的运算,是加强版,numpy不支持这些 为…...

Android 多线程并发详解
一,基础概念 1.1什么是CPU 中央处理器(CPU),是电子计算机的主要设备之一,电脑中的核心配件。其功能主要是解释计算机指令以及处理计算机软件中的数据。CPU是计算机中负责读取指令,对指令译码并执行指令的…...

系统架构设计:8 论软件架构风格
目录 一 软件架构风格 1 数据流风格 (1)批处理风格 (2)管道-过滤器风格...
 - 短语匹配以及slop参数)
[Elasticsearch] 邻近匹配 (一) - 短语匹配以及slop参数
本文翻译自Elasticsearch官方指南的Proximity Matching一章。 邻近匹配(Proximity Matching) 使用了TF/IDF的标准全文搜索将文档,或者至少文档中的每个字段,视作"一大袋的单词"(Big bag of Words)。match查询能够告诉我们这个袋子中是否包含了…...

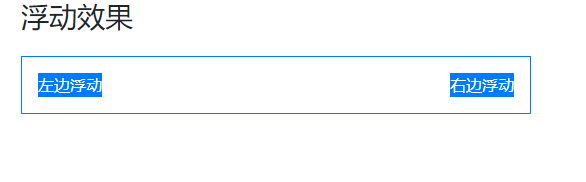
Bootstrap中让元素尽可能往父容器的左侧靠近或右侧造近(左浮动和右浮动)
在Bootstrap中,float-left是一个用于浮动元素的CSS类。它的作用是将一个元素向左浮动,使其在父容器内尽可能靠近左侧边缘,同时允许其他元素在其右侧排列。 使用float-left类可以创建多列布局,将元素水平排列在一行上,…...

网络流量安全分析-工作组异常
在网络中,工作组异常分析具有重要意义。以下是网络中工作组异常分析的几个关键点: 检测网络攻击:网络中的工作组异常可能是由恶意活动引起的,如网络攻击、病毒感染、黑客入侵等。通过对工作组异常的监控和分析,可以快…...

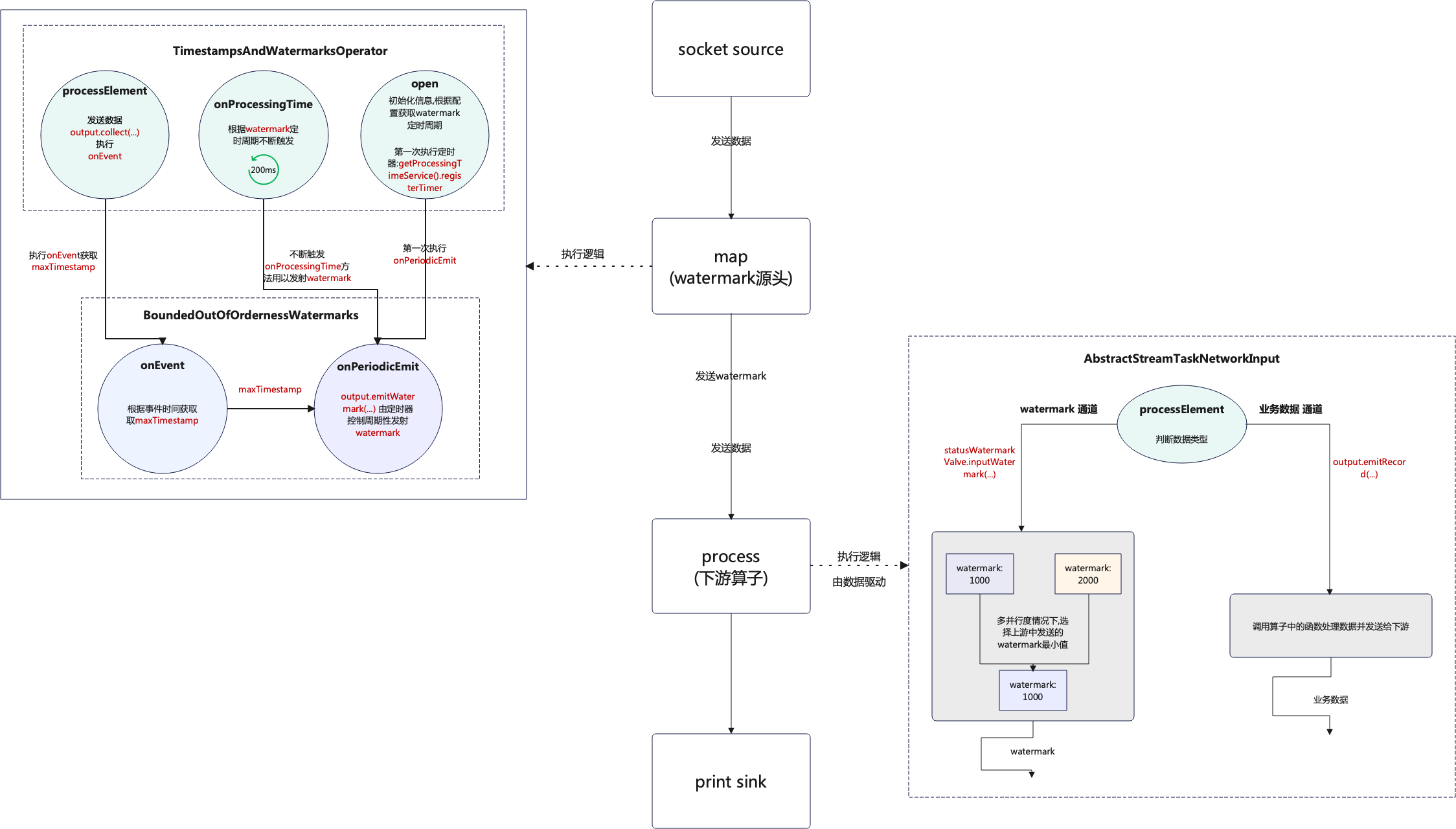
Flink之Watermark源码解析
1. WaterMark源码分析 在Flink官网中介绍watermark和数据是异步处理的,通过分析源码得知这个说法不够准确或者说不够详细,这个异步处理要分为两种情况: watermark源头watermark下游 这两种情况的处理方式并不相同,在watermark的源头确实是异步处理的,但是在下游只是做的判断,这…...

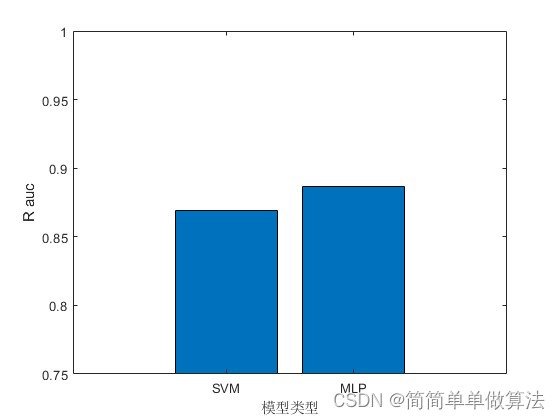
基于支持向量机SVM和MLP多层感知神经网络的数据预测matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 一、支持向量机(SVM) 二、多层感知器(MLP) 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 .…...

【微服务】RedisSearch 使用详解
目录 一、RedisJson介绍 1.1 RedisJson是什么 1.2 RedisJson特点 1.3 RedisJson使用场景 1.3.1 数据结构化存储 1.3.2 实时数据分析 1.3.3 事件存储和分析 1.3.4 文档存储和检索 二、当前使用中的问题 2.1 刚性数据库模式限制了敏捷性 2.2 基于磁盘的文档存储导致瓶…...

第三章 栈、队列和数组
第三章 栈、队列、数组 栈栈的基本概念栈的顺序实现栈的链接实现栈的简单应用和递归 队列队列的基本概念队列的顺序实现队列的链接实现 数组数组的逻辑结构和基本运算数组的存储结构矩阵的压缩存储 小试牛刀 栈和队列可以看作是特殊的线性表,是运算受限的线性表 栈 …...

使用GitLab CI/CD 定时运行Playwright自动化测试用例
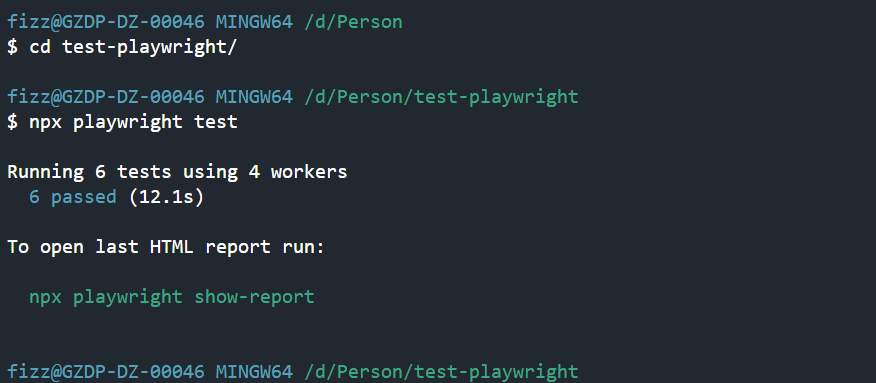
创建项目并上传到GitLab npm init playwright@latest test-playwright # 一路enter cd test-playwright # 运行测试用例 npx playwright test常用指令 # Runs the end-to-end tests. npx playwright test# Starts the interactive UI mode. npx playwright...

Suricata + Wireshark离线流量日志分析
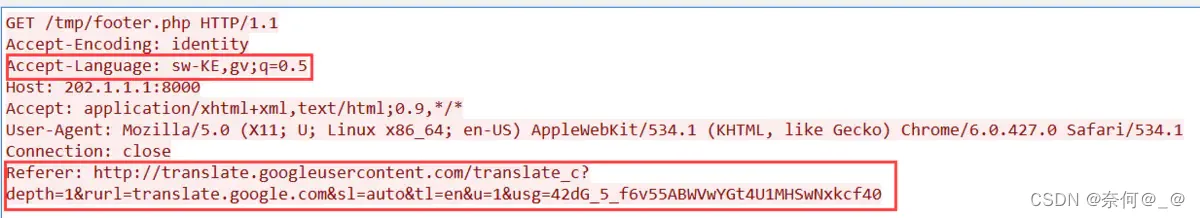
目录 一、访问一个404网址,触发监控规则 1、使用python搭建一个虚拟访问网址 2、打开Wireshark,抓取流量监控 3、在Suricata分析数据包 流量分析经典题型 入门题型 题目:Cephalopod(图片提取) 进阶题型 题目:抓到一只苍蝇(数据包筛选…...

JMeter基础 —— 使用Badboy录制JMeter脚本!
1、使用Badboy录制JMeter脚本 打开Badboy工具开始进行脚本录制: (1)当我们打开Badboy工具时,默认就进入录制状态。 如下图: 当然我们也可以点击录制按钮进行切换。 (2)在地址栏中输入被测地…...

3D孪生场景搭建:3D漫游
上一篇 文章介绍了如何使用 NSDT 编辑器 制作模拟仿真应用场景,今天这篇文章将介绍如何使用NSDT 编辑器 设置3D漫游。 1、什么是3D漫游 3D漫游是指基于3D技术,将用户带入一个虚拟的三维环境中,通过交互式的手段,让用户可以自由地…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
