阶段五-Day03-Ajax
一、JavaWeb中路径的说明
1. JavaWeb中的路径
在JavaWeb中, 路径分为相对路劲和绝对路径两种:
相对路径:
./ 表示当前目录
../ 表示当前文件所在目录的上一级目录
绝对路径:
完整的路径名
2. 在JavaWeb中/的不同意义
/斜杠如果被浏览器解析,得到的是
协议+本地ip+端口号
http://ip:port/
/斜杠如果被服务器解析, 得到是
协议+本地ip+端口号+项目路径
http://ip:port/工程路径/
-
特殊情况:response.sendRedirect(“”);服务器不解析,把斜杆发给浏览器去解析,得到http://ip:port/
二、AJAX
1. 之前浏览器和服务器交互的请求发送方式
浏览器和服务器进行数据交互的基本流程为: http://localhost:8080/Ajax_war_exploded/PathServlet
1.浏览器发起http请求
2.服务器收到请求,对请求进行解析,创建请求和响应对象
3.服务器根据请求解析结果调用对应的资源处理请求
4.服务器将处理结果响应给浏览器
5.浏览器收到响应结果,对结果数据进行解析
6.浏览器将解析后的数据展示在页面
浏览器发送请求的方式:
1.在浏览器地址栏输入url地址后回车
2.使用超链接
3.使用form表单
4.在js代码中使用window.location.href(在当前页面打开,window可以省略)
5.在js代码中使用windows.open()(在新标签打开,window可以省略)
2.浏览器发送请求访问服务器方式存在的问题
新的响应结果会覆盖之前的内容
3. Ajax的介绍和使用
3.1 介绍
概念:
Ajax(Asynchronous Javascript And XML)是由浏览器解析运行的基于JavaScript实现的网页局部刷新的技术。
作用:
实现了在当前网页中显示新的响应内容。(不会覆盖掉原有内容)
特点:
-
一种新的让浏览器发起http请求的技术
-
使用ajax发起的请求,响应结果不会自动的覆盖原有内容,而是可以在原有页面内容上继续显示
-
Ajax是一门基于JavaScript的技术,由浏览器解析运行,所以是一种前端(客户端)技术
-
简单易用
3.2 ajax发送请求
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!--传统请求:1.地址栏发起请求2.超链接发起请求3.location.href发起请求4.form发起请求5.window.open()方法(是在新标签页打开)缺点: 发起请求后,响应回来的内容覆盖原有的页面简单理解: document对象直接发起的请求, 响应回来什么内容,页面就会显示什么内容ajax请求:页面不变的情况下,发送请求,获取响应数据,将响应数据完成局部刷新ajax属于js的技术简单理解:xhr对象发起请求,页面不变--><script>function f() {//1.创建xhr对象var xhr = new XMLHttpRequest();//2.开启连接xhr.open("get","AServlet");//3.发起请求xhr.send();//4.监听readyState(状态码)的变化事件//,一旦readyState发生变化,启动函数执行xhr.onreadystatechange = function () {/** readyState:* 0:创建了xhr对象,还没有连接* 1:建立了连接,还没有发送请求* 2:发送了请求,服务端开始处理* 3:服务器响应,但没有响应完(通常仅完成了响应头中数据的处理)* 4:服务器完成了完整的响应* *///readyState为4,服务端完整响应。 响应状态码为200,成功响应。if (xhr.readyState == 4 && xhr.status == 200){//xhr.responseText(响应回来的文本)console.log(xhr.responseText);document.getElementById("sp").innerText = xhr.responseText;}}}</script>
</head>
<body>
<h3>ajax01.html</h3>
<button onclick="f()">请求</button>
<br>
<span id="sp"></span>
</body>
</html>定义一个方法:
1.创建ajax请求对象
var xhr = new XMLHttpRequset()
2.开启连接
请求方式,请求路径
xhr.open("get","testServlet")
3.发起请求
xhr.send()
4.监听就绪状态码的变化
xhr.onreadystatechange = function(ev){
if (xhr.readyState == 4 && xhr.status == 200){
//获取响应数据
var responseText = xhr.responseText
}
}
4. 同步与异步请求
同步请求:
-
发送请求后,一直等待服务端的响应,获取到服务端响应后,再执行其他的逻辑代码。
-
浏览器直接发起
-
在浏览器地址栏输入url,发起请求
-
使用超链接,发起请求
-
使用form表单,发起请求
-
在js代码中使用window.location.href,发起请求
-
-
ajax发起同步请求,有xhr对象发起请求
-
ajax与其他方式发送同步请求的区别: ajax可以局部刷新(由xhr对象发送请求),其他的请求方式会刷新整张页面
-
-
异步请求:
-
发送请求后,不需要等待服务端的响应,继续按照顺序执行其他逻辑代码,监听到响应,自动调用指定的方法。
5. Ajax的同步和异步设置
Ajax执行步骤:
-
创建Ajax请求对象
-
建立连接
-
发送连接
-
监听状态变化及结果处理
设置ajax的同步异步:
通过设置Ajax请求对象open方法的async参数的值:
true:表示异步,默认值
false:表示同步
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>function f() {location.href = "CServlet";}//ajax发起同步请求function f1() {var xhr = new XMLHttpRequest();//默认是true,异步请求xhr.open("get","CServlet",false);xhr.send();var responseText1 = xhr.responseText;console.log("同步请求")console.log(responseText1);}//ajax发起异步请求function f2() {var xhr = new XMLHttpRequest();//默认是true,异步请求xhr.open("get","CServlet");xhr.send();//监听xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200){var responseText2 = xhr.responseText;console.log(responseText2);}}console.log("异步请求");}</script>
</head>
<body>
<!--同步请求: 浏览器发送请求之后,一直等待服务器的响应,服务器响应完成后,才继续向下执行比如:1.地址栏直接发起的请求2.超链接发起请求3.form表单发起请求4.location.href发起请求ajax也可以发送同步请求: 但是页面不变,局部刷新异步请求: 浏览器发送请求后,不需要等待服务器的响应,继续执行其他代码,服务器响应后会有结果可以是函数的执行
-->
<a href="CServlet">超链接</a>
<hr>
<form action="CServlet"><input type="submit">
</form>
<hr>
<button onclick="f()">location.href</button>
<hr>
<a href="javascript:void(0)" onclick="f1()">ajax同步请求</a>
<hr>
<a href="javascript:void(0)" onclick="f2()">ajax异步请求</a>
</body>
</html>6. Ajax的get请求和post请求及请求参数
6.1 Ajax设置get请求方式及携带请求参数:
Ajax的get请求的请求参数是直接写在请求路径后面
使用?拼接,多个参数中间使用&隔开
HelloServlet?name=lucy&age=18
6.2 Ajax设置post请求方式及携带请求参数:
Ajax的post请求传递参数是需要单独写在send方法中,而且需要设置请求头,该请求头表示此次请求是以表单的方式提交
//请求方式是post请求,则需要设置请求头,这个请求头就表示是以表单方式提交数据
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=lily&age=15");
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>function f1() {//get方法传递参数var xhr = new XMLHttpRequest();xhr.open("get","DServlet?uname=zs&pwd=123");xhr.send();xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200){var text = xhr.responseText;console.log(text);}}}function f2() {//post方法传递参数var xhr = new XMLHttpRequest();xhr.open("post","DServlet");//必须设置请求头xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")xhr.send("uname=ww&pwd=456");xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200){var text = xhr.responseText;console.log(text);}}}</script>
</head>
<body>
<body>
<button onclick="f1()">get请求及传参</button>
<br>
<button onclick="f2()">post请求及传参</button>
<br>
<form action="aa" method="post"><input type="submit">
</form>
</body>
</body>
</html>7. Ajax请求的响应数据格式及处理(重点)
使用json数据格式(特殊格式的字符串, 和js对象格式一致),它比较方便简单,而且也有好用的json工具包。json格式在浏览器可以直接解析成对象格式
Java对象的json字符串格式:
-
普通Java对象的json字符串格式:
User user = new User(1, "张三丰", 18, "北京"); {"id":1, "name":"张三丰", "age": 18, "address":"北京"} -
Map集合对应的json字符串格式:
Map<String, Object> map = new HashMap<>(); map.put("key1", "value1"); map.put("key2", "value2"); {"key1":"value1", "key2":"value2"} -
List集合对应的json字符串格式:
List<User> list = new ArrayList<>(); list.add(new User(1, "赵敏", 18, "北京")); list.add(new User(2, "周芷若", 28, "上海")); [{"id":1, "name":"赵敏", "age":18, "address":"北京"},{"id":2, "name":"周芷若", "age":28, "address":"上海"} ]
Ajax获取响应数据的方式:var 变量名 = xhr.responseText;
-
获取到的是普通字符串数据:直接使用
-
获取到的是json格式的字符串:使用js的eval()函数,将json格式的字符串转换为js对象
三、 jQuery封装的Ajax的使用
-
第一种:
$.ajax({type:“请求方式”,url:“请求地址”,data:“请求参数”,dataType:"服务器返回的数据类型"success:fundction(data){ //成功且完整响应自动调用的函数},error: function(){ //出现错误自动调用的函数} })dataType:用来指定服务器返回来的数据类型,可选值有如下:
-
xml:表示服务器返回的是xml内容
-
html:表示服务器返回的是html文本内容
-
script:表示服务器返回的是script文本内容
-
json:表示服务器返回的是json内容(重点)
-
jsonp:表示使用jsonp形式调用函数,早期我们用它来解决跨域问题
-
text:表示服务器返回的是纯文本字符串
-
-
第二种:
-
$.get(“请求地址”,“请求参数”,回调函数, 返回的数据类型)
-
$.post(“请求地址”,“请求参数”,回调函数, 返回的数据类型)
-
回调函数主要是用来处理服务器对我们的响应结果。
返回的数据类型这个参数用来设置服务器返回来的数据类型,可以是xml, html, script, json, text。
-
第三种:
-
$.getJSON("请求地址", "请求参数", "回调函数")
-
这种方式要求服务器返回的数据类型得是json格式的。
-
第四种:
-
$.getScript("请求地址", "回调函数")
这种方式是发送ajax请求获取一个js文件。
-
相关文章:

阶段五-Day03-Ajax
一、JavaWeb中路径的说明 1. JavaWeb中的路径 在JavaWeb中, 路径分为相对路劲和绝对路径两种: 相对路径: ./ 表示当前目录 ../ 表示当前文件所在目录的上一级目录 绝对路径: 完整的路径名 2. 在JavaWeb中/的不同意义 /斜杠如果被浏览器解析,得到的是 协议本地ip端口号…...

EPOLL单线程版本 基于reactor 的 httpserver文件下载 支持多个客户端同时处理
之前写了一个httpserver的问价下载服务器 如果有多个客户端请求过来只能串行处理必须得等当前的操作完成之后才会处理 另外还存在 文件大的时候 会出错 处理不了 原因就是 sendfile是在一个while循环中处理的 当调用send失败返回-1之后 就 结束了 而一般来讲 se…...

uniapp实现微信小程序隐私协议组件封装
uniapp实现微信小程序隐私协议组件封装。 <template><view class"diygw-modal basic" v-if"showPrivacy" :class"showPrivacy?show:" style"z-index: 1000000"><view class"diygw-dialog diygw-dialog-modal bas…...

【Node.js】NPM 和 package.json
NPM npm 是 Node.js 的包管理工具,基于命令行,用于安装、升级、移除、管理依赖项。 常用命令: npm init:初始化一个新的 npm 项目,创建 package.json 文件。(括号里为默认值) description&am…...

周总结【java项目】
项目进度: 学习了JavaFX,下载了sceneBuilder辅助工具构建窗口(目前建立了登陆,注册,忘记密码的界面),然后是学习了MySQL的连接,现在的项目是刚连上数据库; 下一步&…...

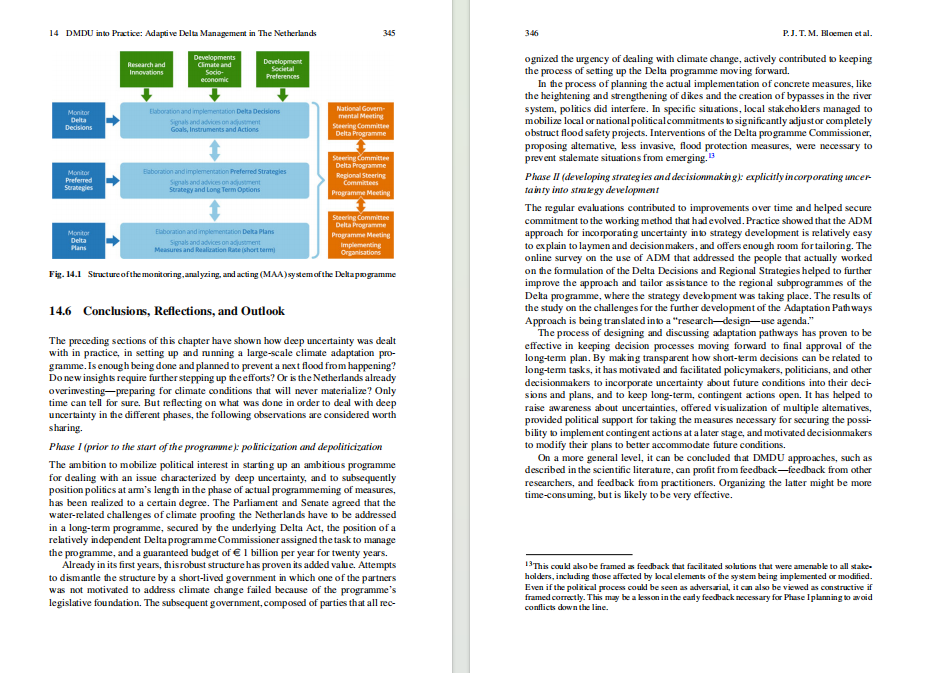
《深度不确定条件下的决策:从理论到实践》PDF
制定未来计划时需要预测变化,尤其是制定长期计划或针对罕见事件的计划时。当这些变化存在高度不确定性的时候,这种预期就变得越来越困难。 今天给大家介绍的这本《深度不确定条件下的决策:从理论到实践》正是解决以上问题的良方。完整书籍文…...

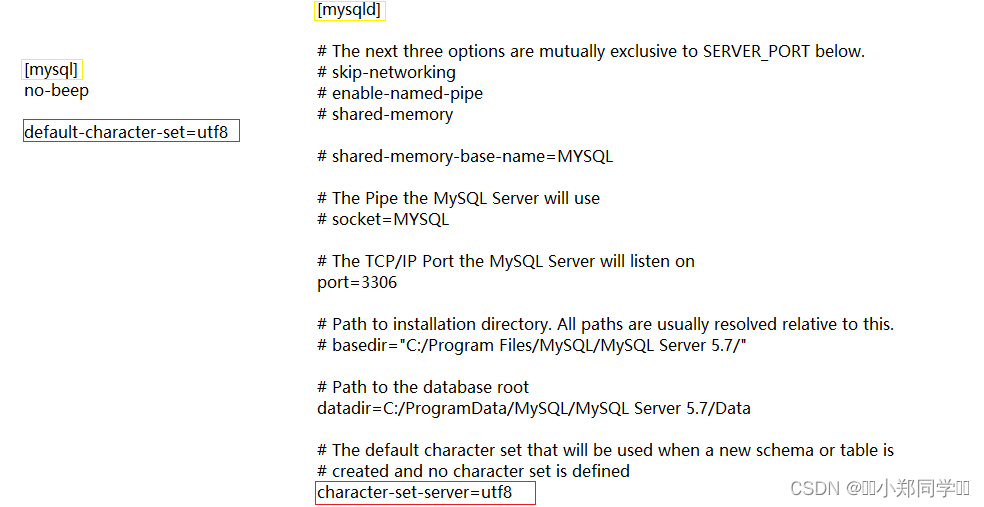
【MySQL】表的基础增删改查
前面我们已经知道怎么来创建表了,接下来就来对创建的表进行一些基本操作。 这里先将上次创建的表删除掉: mysql> use test; Database changedmysql> show tables; ---------------- | Tables_in_test | ---------------- | student | -----…...
)
第11章 Redis(二)
11.11 Redis 哨兵机制和集群有什么区别 难度:★★★ 重点:★★ 白话解析 前面的题目都是Redis的原理,接下来就是实际使用的问题了,首先Redis为了保证高可用,在微服务场景下必须是部署集群的,而Redis的集群部署通常就两种方式:主从和Redis Cluster。 参考答案 1、主从…...

mybatis配置entity下不同文件夹同类型名称的多个类型时启动springboot项目出现TypeException源码分析
记录问题:当配置了 mybatis.type-aliases-packagecom.runjing.erp.entity 配置项时,如果entity文件夹下存在不同子文件夹下的同名类型时,mybatis初始化加载映射时会爆出org.apache.ibatis.type.TypeException: The alias TestDemo…...

淘宝商品评论数据分析接口,淘宝商品评论接口
淘宝商品评论数据分析接口可以通过淘宝开放平台API获取。 通过构建合理的请求URL,可以向淘宝服务器发起HTTP请求,获取商品评论数据。接口返回的数据一般为JSON格式,包含了商品的各种评价信息。 获取到商品评论数据后,可以对其进…...

RK3288 android7.1 修改双屏异触usb tp触摸方向
一,问题描述: android机器要求接两个屏(lvdsmipi)两个usb tp要实现双屏异触。由于mipi的方向和lvds方向转成一样的了。两个usb tp的方向在异显示的时候也要作用一样。这个时候要根据pid和vid修改触摸上报的数据。usb tp有通用的触…...
)
软考 系统架构设计师系列知识点之软件架构风格(8)
接前一篇文章:软考 系统架构设计师系列知识点之软件架构风格(7) 这个十一注定是一个不能放松、保持“紧”的十一。由于报名了全国计算机技术与软件专业技术资格(水平)考试,11月4号就要考试,因此…...

ubuntu安装ssh
安装 OpenSSH 服务器(如果尚未安装): apt-get update && apt-get upgrade -y sudo apt-get install -y openssh-server 检查 SSH 服务是否正在运行: sudo service ssh status 如果 SSH 服务未运行,请通过以…...

webpack不同环境下使用CSS分离插件mini-css-extract-plugin
1.背景描述 使用mini-css-extract-plugin插件来打包css文件(从css文件中提取css代码到单独的文件中,对css代码进行代码压缩等)。 本次采用三个配置文件: 公共配置文件:webpack.common.jsdev开发环境配置文件&#x…...

[MongoDB]-权限验证管理
[MongoDB]-权限验证管理 senge | 2023年9月 背景说明:现有两套MongoDB副本集群给开发人员使用时未开启认证。 产生影响:用户若输入账号以及密码则会进行校验,但用户可以在不输入用户名和密码的情况下也可直接登录。 倘若黑客借此进行攻击勒索…...

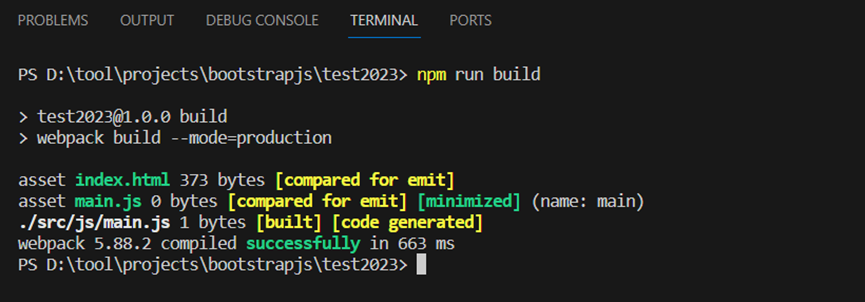
bootstrapjs开发环境搭建
Bootstrapjs是一个web前端页面应用开发框架,其提供功能丰富的JavaScript工具集以及用户界面元素或组件的样式集,本文主要描述bootstrapjs的开发环境搭建。 如上所示,使用nodejs运行时环境、使用npm包管理工具、使用npm初始化一个项目工程test…...

远程实时监控管理:5G物联网技术助力配电站管理
配电站远程监控管理系统是基于物联网和大数据处理等技术的一种创新解决方案。该系统通过实时监测和巡检配电场所设备的状态、环境情况、安防情况以及火灾消防等信息,实现对配电站的在线实时监控与现场设备数据采集。 配电站远程监控管理系统通过回传数据进行数据系…...

ubuntu 23.04安装中文输入法
使用ubuntu 23.04安装中文输入法,尝试了最新的搜狗,谷歌拼音,fcitx的原始拼音,最终的结果就是使用了谷歌拼音。 搜狗输入法:好用,但是用了没几天发现各种闪退,一打开就闪烁,根本无法…...

java:解析json的几种方式
Java是一种流行的编程语言,它提供了很多实用的库和工具,在处理JSON数据时也不例外。在本文中,我们将介绍Java中如何解析JSON数据。 JSON是一种轻量级的数据交换格式,它已经成为Web应用程序中最流行的数据格式之一。Java提供了许多…...

pytorch_神经网络构建1
文章目录 pytorch简介神经网络基础分类问题分析:逻辑回归模型逻辑回归实现多层神经网络多层网络搭建保存模型 pytorch简介 为什么神经网络要自定义数据类型torch.tensor? tensor可以放在gpu上训练,支持自动求导,方便快速训练,同时支持numpy的运算,是加强版,numpy不支持这些 为…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
