vue-7-vuex
一、Vuex 概述
目标:明确Vuex是什么,应用场景以及优势
1.是什么
Vuex 是一个 Vue 的 状态管理工具,状态就是数据。
大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购物车数据 个人信息数
2.使用场景
-
某个状态 在 很多个组件 来使用 (个人信息)
-
多个组件 共同维护 一份数据 (购物车)

3.优势
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁 (vuex提供了一些辅助函数)

4.注意:
官方原文:
- 不是所有的场景都适用于vuex,只有在必要的时候才使用vuex
- 使用了vuex之后,会附加更多的框架中的概念进来,增加了项目的复杂度 (数据的操作更便捷,数据的流动更清晰)
Vuex就像《近视眼镜》, 你自然会知道什么时候需要用它~
二、需求: 多组件共享数据
目标:基于脚手架创建项目,构建 vuex 多组件数据共享环境

效果是三个组件共享一份数据:
- 任意一个组件都可以修改数据
- 三个组件的数据是同步的
1.创建项目
vue create vuex-demo
2.创建三个组件, 目录如下
|-components
|--Son1.vue
|--Son2.vue
|-App.vue
3.源代码如下
App.vue在入口组件中引入 Son1 和 Son2 这两个子组件
<template><div id="app"><h1>根组件</h1><input type="text"><Son1></Son1><hr><Son2></Son2></div>
</template><script>
import Son1 from './components/Son1.vue'
import Son2 from './components/Son2.vue'export default {name: 'app',data: function () {return {}},components: {Son1,Son2}
}
</script><style>
#app {width: 600px;margin: 20px auto;border: 3px solid #ccc;border-radius: 3px;padding: 10px;
}
</style>main.js
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App)
}).$mount('#app')
Son1.vue
<template><div class="box"><h2>Son1 子组件</h2>从vuex中获取的值: <label></label><br><button>值 + 1</button></div>
</template><script>
export default {name: 'Son1Com'
}
</script><style lang="css" scoped>
.box{border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
</style>Son2.vue
<template><div class="box"><h2>Son2 子组件</h2>从vuex中获取的值:<label></label><br /><button>值 - 1</button></div>
</template><script>
export default {name: 'Son2Com'
}
</script><style lang="css" scoped>
.box {border: 3px solid #ccc;width: 400px;padding: 10px;margin: 20px;
}
h2 {margin-top: 10px;
}
</style>
三、vuex 的使用 - 创建仓库

1.安装 vuex
安装vuex与vue-router类似,vuex是一个独立存在的插件,如果脚手架初始化没有选 vuex,就需要额外安装。
yarn add vuex@3 或者 npm i vuex@3
2.新建 store/index.js 专门存放 vuex
为了维护项目目录的整洁,在src目录下新建一个store目录其下放置一个index.js文件。 (和 router/index.js 类似)

3.创建仓库 store/index.js
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)// 创建仓库 store
const store = new Vuex.Store()// 导出仓库
export default store
4 在 main.js 中导入挂载到 Vue 实例上
import Vue from 'vue'
import App from './App.vue'
import store from './store'Vue.config.productionTip = falsenew Vue({render: h => h(App),store
}).$mount('#app')
此刻起, 就成功创建了一个 空仓库!!
5.测试打印Vuex
App.vue
created(){console.log(this.$store)
}
四、核心概念 - state 状态
1.目标
明确如何给仓库 提供 数据,如何 使用 仓库的数据
2.提供数据
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储。
打开项目中的store.js文件,在state对象中可以添加我们要共享的数据。
// 创建仓库 store
const store = new Vuex.Store({// state 状态, 即数据, 类似于vue组件中的data,// 区别:// 1.data 是组件自己的数据, // 2.state 中的数据整个vue项目的组件都能访问到state: {count: 101}
})
3.访问Vuex中的数据
问题: 如何在组件中获取count?
- 通过$store直接访问 —> {{ $store.state.count }}
- 通过辅助函数mapState 映射计算属性 —> {{ count }}
4.通过$store访问的语法
获取 store:1.Vue模板中获取 this.$store2.js文件中获取 import 导入 store模板中: {{ $store.state.xxx }}
组件逻辑中: this.$store.state.xxx
JS模块中: store.state.xxx
5.代码实现
5.1模板中使用
组件中可以使用 $store 获取到vuex中的store对象实例,可通过state属性属性获取count, 如下
<h1>state的数据 - {{ $store.state.count }}</h1>
5.2组件逻辑中使用
将state属性定义在计算属性中 https://vuex.vuejs.org/zh/guide/state.html
<h1>state的数据 - {{ count }}</h1>// 把state中数据,定义在组件内的计算属性中computed: {count () {return this.$store.state.count}}
5.3 js文件中使用
//main.jsimport store from "@/store"console.log(store.state.count)
每次都像这样一个个的提供计算属性, 太麻烦了,我们有没有简单的语法帮我们获取state中的值呢?
五、通过辅助函数 - mapState获取 state中的数据
mapState是辅助函数,帮助我们把store中的数据映射到 组件的计算属性中, 它属于一种方便的用法
用法 :

1.第一步:导入mapState (mapState是vuex中的一个函数)
import { mapState } from 'vuex'
2.第二步:采用数组形式引入state属性
mapState(['count'])
上面代码的最终得到的是 类似于
count () {return this.$store.state.count
}
3.第三步:利用展开运算符将导出的状态映射给计算属性
computed: {...mapState(['count'])}
<div> state的数据:{{ count }}</div>
六、开启严格模式及Vuex的单项数据流
1.目标
明确 vuex 同样遵循单向数据流,组件中不能直接修改仓库的数据
2.直接在组件中修改Vuex中state的值

Son1.vue
button @click="handleAdd">值 + 1</button>methods:{handleAdd (n) {// 错误代码(vue默认不会监测,监测需要成本)this.$store.state.count++// console.log(this.$store.state.count) },
}
3.开启严格模式
通过 strict: true 可以开启严格模式,开启严格模式后,直接修改state中的值会报错
state数据的修改只能通过mutations,并且mutations必须是同步的

七、核心概念-mutations
1.定义mutations
const store = new Vuex.Store({state: {count: 0},// 定义mutationsmutations: {}
})
2.格式说明
mutations是一个对象,对象中存放修改state的方法
mutations: {// 方法里参数 第一个参数是当前store的state属性// payload 载荷 运输参数 调用mutations的时候 可以传递参数 传递载荷addCount (state) {state.count += 1}},
3.组件中提交 mutations
this.$store.commit('addCount')
4.练习
1.在mutations中定义个点击按钮进行 +5 的方法
2.在mutations中定义个点击按钮进行 改变title 的方法
3.在组件中调用mutations修改state中的值
5.总结
通过mutations修改state的步骤
1.定义 mutations 对象,对象中存放修改 state 的方法
2.组件中提交调用 mutations(通过$store.commit(‘mutations的方法名’))
八、带参数的 mutations
1.目标:
掌握 mutations 传参语法
2.语法
看下面这个案例,每次点击不同的按钮,加的值都不同,每次都要定义不同的mutations处理吗?

提交 mutation 是可以传递参数的 this.$store.commit('xxx', 参数)
2.1 提供mutation函数(带参数)
mutations: {...addCount (state, count) {state.count = count}
},
2.2 提交mutation
handle ( ) {this.$store.commit('addCount', 10)
}
小tips: 提交的参数只能是一个, 如果有多个参数要传, 可以传递一个对象
this.$store.commit('addCount', {count: 10
})
九、练习-mutations的减法功能

1.步骤

2.代码实现
Son2.vue
<button @click="subCount(1)">值 - 1</button><button @click="subCount(5)">值 - 5</button><button @click="subCount(10)">值 - 10</button>export default {methods:{subCount (n) { this.$store.commit('subCount', n)},}}
store/index.js
mutations:{subCount (state, n) {state.count -= n},
}
十、练习-Vuex中的值和组件中的input双向绑定
1.目标
实时输入,实时更新,巩固 mutations 传参语法

2.实现步骤

3.代码实现
App.vue
<input :value="count" @input="handleInput" type="text">export default {methods: {handleInput (e) {// 1. 实时获取输入框的值const num = +e.target.value// 2. 提交mutation,调用mutation函数this.$store.commit('changeCount', num)}}
}
store/index.js
mutations: { changeCount (state, newCount) {state.count = newCount}
},
十一、辅助函数- mapMutations
mapMutations和mapState很像,它把位于mutations中的方法提取了出来,我们可以将它导入
import { mapMutations } from 'vuex'
methods: {...mapMutations(['addCount'])
}
上面代码的含义是将mutations的方法导入了methods中,等价于
methods: {// commit(方法名, 载荷参数)addCount () {this.$store.commit('addCount')}}
此时,就可以直接通过this.addCount调用了
<button @click="addCount">值+1</button>
但是请注意: Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
十二、核心概念 - actions
state是存放数据的,mutations是同步更新数据 (便于监测数据的变化, 更新视图等, 方便于调试工具查看变化),
actions则负责进行异步操作
说明:mutations必须是同步的
需求: 一秒钟之后, 要给一个数 去修改state

1.定义actions
mutations: {changeCount (state, newCount) {state.count = newCount}
}actions: {setAsyncCount (context, num) {// 一秒后, 给一个数, 去修改 numsetTimeout(() => {context.commit('changeCount', num)}, 1000)}
},
2.组件中通过dispatch调用
setAsyncCount () {this.$store.dispatch('setAsyncCount', 666)
}

十三、辅助函数 -mapActions
1.目标:掌握辅助函数 mapActions,映射方法
mapActions 是把位于 actions中的方法提取了出来,映射到组件methods中
Son2.vue
import { mapActions } from 'vuex'
methods: {...mapActions(['setAsyncCount']),changeCountAction(n) {this.setAsyncCount(n)}
}直接通过 this.方法 就可以调用
<button @click="changeCountAction(200)">+异步</button>
十四、核心概念 - getters
除了state之外,有时我们还需要从state中筛选出符合条件的一些数据,这些数据是依赖state的,此时会用到getters
例如,state中定义了list,为1-10的数组,
state: {list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
}
组件中,需要显示所有大于5的数据,正常的方式,是需要list在组件中进行再一步的处理,但是getters可以帮助我们实现它
1.定义getters
getters: {// getters函数的第一个参数是 state// 必须要有返回值filterList: state => state.list.filter(item => item > 5)}
2.使用getters
2.1原始方式-$store
<div>{{ $store.getters.filterList }}</div>
2.2辅助函数 - mapGetters
computed: {...mapGetters(['filterList'])
}
<div>{{ filterList }}</div>
十五、使用小结

十六、核心概念 - module
1.目标
掌握核心概念 module 模块的创建
2.问题
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
这句话的意思是,如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护
由此,又有了Vuex的模块化

3.模块定义 - 准备 state
定义两个模块 user 和 setting
user中管理用户的信息状态 userInfo modules/user.js
const state = {userInfo: {name: 'zs',age: 18}
}const mutations = {}const actions = {}const getters = {}export default {state,mutations,actions,getters
}setting中管理项目应用的 主题色 theme,描述 desc, modules/setting.js
const state = {theme: 'dark'desc: '描述真呀真不错'
}const mutations = {}const actions = {}const getters = {}export default {state,mutations,actions,getters
}
在store/index.js文件中的modules配置项中,注册这两个模块
import user from './modules/user'
import setting from './modules/setting'const store = new Vuex.Store({modules:{user,setting}
})
使用模块中的数据, 可以直接通过模块名访问 $store.state.模块名.xxx => $store.state.setting.desc
也可以通过 mapState 映射
十七、获取模块内的state数据
1.目标:
掌握模块中 state 的访问语法
尽管已经分模块了,但其实子模块的状态,还是会挂到根级别的 state 中,属性名就是模块名

2.使用模块中的数据
- 直接通过模块名访问 $store.state.模块名.xxx
- 通过 mapState 映射:
- 默认根级别的映射 mapState([ ‘xxx’ ])
- 子模块的映射 :mapState(‘模块名’, [‘xxx’]) - 需要开启命名空间 namespaced:true
modules/user.js
const state = {userInfo: {name: 'zs',age: 18},myMsg: '我的数据'
}const mutations = {updateMsg (state, msg) {state.myMsg = msg}
}const actions = {}const getters = {}export default {namespaced: true,state,mutations,actions,getters
}
3.代码示例
$store直接访问
$store.state.user.userInfo.name
mapState辅助函数访问
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),
十八、获取模块内的getters数据
1.目标:
掌握模块中 getters 的访问语
2.语法:
使用模块中 getters 中的数据:
- 直接通过模块名访问
$store.getters['模块名/xxx '] - 通过 mapGetters 映射
- 默认根级别的映射
mapGetters([ 'xxx' ]) - 子模块的映射
mapGetters('模块名', ['xxx'])- 需要开启命名空间
- 默认根级别的映射
3.代码演示
modules/user.js
const getters = {// 分模块后,state指代子模块的stateUpperCaseName (state) {return state.userInfo.name.toUpperCase()}
}
Son1.vue 直接访问getters
<!-- 测试访问模块中的getters - 原生 -->
<div>{{ $store.getters['user/UpperCaseName'] }}</div>
Son2.vue 通过命名空间访问
computed:{...mapGetters('user', ['UpperCaseName'])
}
十九、获取模块内的mutations方法
1.目标:
掌握模块中 mutation 的调用语法
2.注意:
默认模块中的 mutation 和 actions 会被挂载到全局,需要开启命名空间,才会挂载到子模块。
3.调用方式:
- 直接通过 store 调用 $store.commit('模块名/xxx ', 额外参数)
- 通过 mapMutations 映射
- 默认根级别的映射 mapMutations([ ‘xxx’ ])
- 子模块的映射 mapMutations(‘模块名’, [‘xxx’]) - 需要开启命名空间
4.代码实现
modules/user.js
const mutations = {setUser (state, newUserInfo) {state.userInfo = newUserInfo}
}
modules/setting.js
const mutations = {setTheme (state, newTheme) {state.theme = newTheme}
}
Son1.vue
<button @click="updateUser">更新个人信息</button>
<button @click="updateTheme">更新主题色</button>export default {methods: {updateUser () {// $store.commit('模块名/mutation名', 额外传参)this.$store.commit('user/setUser', {name: 'xiaowang',age: 25})}, updateTheme () {this.$store.commit('setting/setTheme', 'pink')}}
}
Son2.vue
<button @click="setUser({ name: 'xiaoli', age: 80 })">更新个人信息</button>
<button @click="setTheme('skyblue')">更新主题</button>methods:{
// 分模块的映射
...mapMutations('setting', ['setTheme']),
...mapMutations('user', ['setUser']),
}
二十、获取模块内的actions方法
1.目标:
掌握模块中 action 的调用语法 (同理 - 直接类比 mutation 即可)
2.注意:
默认模块中的 mutation 和 actions 会被挂载到全局,需要开启命名空间,才会挂载到子模块。
3.调用语法:
- 直接通过 store 调用 $store.dispatch('模块名/xxx ', 额外参数)
- 通过 mapActions 映射
- 默认根级别的映射 mapActions([ ‘xxx’ ])
- 子模块的映射 mapActions(‘模块名’, [‘xxx’]) - 需要开启命名空间
4.代码实现
需求:

modules/user.js
const actions = {setUserSecond (context, newUserInfo) {// 将异步在action中进行封装setTimeout(() => {// 调用mutation context上下文,默认提交的就是自己模块的action和mutationcontext.commit('setUser', newUserInfo)}, 1000)}
}
Son1.vue 直接通过store调用
<button @click="updateUser2">一秒后更新信息</button>methods:{updateUser2 () {// 调用action dispatchthis.$store.dispatch('user/setUserSecond', {name: 'xiaohong',age: 28})},
}
Son2.vue mapActions映射
<button @click="setUserSecond({ name: 'xiaoli', age: 80 })">一秒后更新信息</button>methods:{...mapActions('user', ['setUserSecond'])
}
二十一、Vuex模块化的使用小结
1.直接使用
- state --> $store.state.模块名.数据项名
- getters --> $store.getters[‘模块名/属性名’]
- mutations --> $store.commit(‘模块名/方法名’, 其他参数)
- actions --> $store.dispatch(‘模块名/方法名’, 其他参数)
2.借助辅助方法使用
1.import { mapXxxx, mapXxx } from ‘vuex’
computed、methods: {
// …mapState、…mapGetters放computed中;
// …mapMutations、…mapActions放methods中;
…mapXxxx(‘模块名’, [‘数据项|方法’]),
…mapXxxx(‘模块名’, { 新的名字: 原来的名字 }),
}
2.组件中直接使用 属性 {{ age }} 或 方法 @click="updateAge(2)"
二十二、综合案例 - 创建项目
-
脚手架新建项目 (注意:勾选vuex)
版本说明:
vue2 vue-router3 vuex3
vue3 vue-router4 vuex4/pinia
vue create vue-cart-demo
- 将原本src内容清空,替换成教学资料的《vuex-cart-准备代码》

需求:
- 发请求动态渲染购物车,数据存vuex (存cart模块, 将来还会有user模块,article模块…)
- 数字框可以修改数据
- 动态计算总价和总数量
二十三、综合案例-构建vuex-cart模块
- 新建
store/modules/cart.js
export default {namespaced: true,state () {return {list: []}},
}
- 挂载到 vuex 仓库上
store/cart.js
import Vuex from 'vuex'
import Vue from 'vue'import cart from './modules/cart'Vue.use(Vuex)const store = new Vuex.Store({modules: {cart}
})export default store
二十四、综合案例-准备后端接口服务环境(了解)
- 安装全局工具 json-server (全局工具仅需要安装一次)
yarn global add json-server 或 npm i json-server -g
- 代码根目录新建一个 db 目录
- 将资料 index.json 移入 db 目录
- 进入 db 目录,执行命令,启动后端接口服务 (使用–watch 参数 可以实时监听 json 文件的修改)
json-server --watch index.json
二十五、综合案例-请求动态渲染数据
1.目标
请求获取数据存入 vuex, 映射渲染

- 安装 axios
yarn add axios
- 准备actions 和 mutations
import axios from 'axios'export default {namespaced: true,state () {return {list: []}},mutations: {updateList (state, payload) {state.list = payload}},actions: {async getList (ctx) {const res = await axios.get('http://localhost:3000/cart')ctx.commit('updateList', res.data)}}
}
App.vue页面中调用 action, 获取数据
import { mapState } from 'vuex'export default {name: 'App',components: {CartHeader,CartFooter,CartItem},created () {this.$store.dispatch('cart/getList')},computed: {...mapState('cart', ['list'])}
}
- 动态渲染
<!-- 商品 Item 项组件 -->
<cart-item v-for="item in list" :key="item.id" :item="item"></cart-item>
cart-item.vue
<template><div class="goods-container"><!-- 左侧图片区域 --><div class="left"><img :src="item.thumb" class="avatar" alt=""></div><!-- 右侧商品区域 --><div class="right"><!-- 标题 --><div class="title">{{item.name}}</div><div class="info"><!-- 单价 --><span class="price">¥{{item.price}}</span><div class="btns"><!-- 按钮区域 --><button class="btn btn-light">-</button><span class="count">{{item.count}}</span><button class="btn btn-light">+</button></div></div></div></div>
</template><script>
export default {name: 'CartItem',props: {item: Object},methods: {}
}
</script>
二十六、综合案例-修改数量

- 注册点击事件
<!-- 按钮区域 -->
<button class="btn btn-light" @click="onBtnClick(-1)">-</button>
<span class="count">{{item.count}}</span>
<button class="btn btn-light" @click="onBtnClick(1)">+</button>
- 页面中dispatch action
onBtnClick (step) {const newCount = this.item.count + stepif (newCount < 1) return// 发送修改数量请求this.$store.dispatch('cart/updateCount', {id: this.item.id,count: newCount})
}
- 提供action函数
async updateCount (ctx, payload) {await axios.patch('http://localhost:3000/cart/' + payload.id, {count: payload.count})ctx.commit('updateCount', payload)
}
- 提供mutation处理函数
mutations: {...,updateCount (state, payload) {const goods = state.list.find((item) => item.id === payload.id)goods.count = payload.count}
},
二十七、综合案例-底部总价展示
- 提供getters
getters: {total(state) {return state.list.reduce((p, c) => p + c.count, 0);},totalPrice (state) {return state.list.reduce((p, c) => p + c.count * c.price, 0);},
},
- 动态渲染
<template><div class="footer-container"><!-- 中间的合计 --><div><span>共 {{total}} 件商品,合计:</span><span class="price">¥{{totalPrice}}</span></div><!-- 右侧结算按钮 --><button class="btn btn-success btn-settle">结算</button></div>
</template><script>
import { mapGetters } from 'vuex'
export default {name: 'CartFooter',computed: {...mapGetters('cart', ['total', 'totalPrice'])}
}
</script>
相关文章:

vue-7-vuex
一、Vuex 概述 目标:明确Vuex是什么,应用场景以及优势 1.是什么 Vuex 是一个 Vue 的 状态管理工具,状态就是数据。 大白话:Vuex 是一个插件,可以帮我们管理 Vue 通用的数据 (多组件共享的数据)。例如:购…...

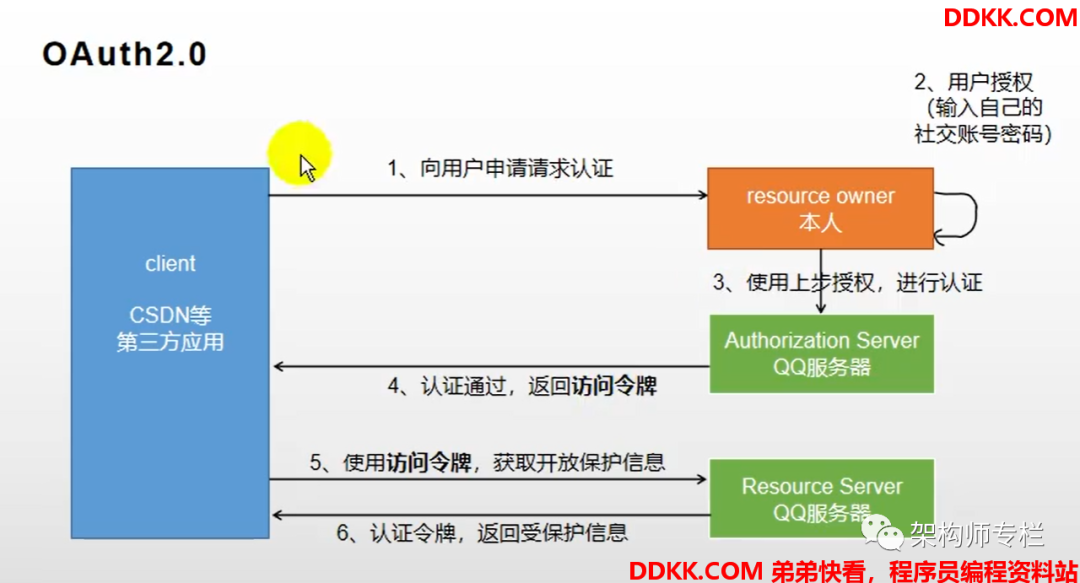
SSO单点登录和OAuth2.0区别
一、概述 SSO是Single Sign On的缩写,OAuth是Open Authority的缩写,这两者都是使用令牌的方式来代替用户密码访问应用。流程上来说他们非常相似,但概念上又十分不同。SSO大家应该比较熟悉,它将登录认证和业务系统分离,…...

【轻松玩转MacOS】基本操作篇
引言 本文是系列的开篇,我将为大家介绍MacOS的基本操作。对于初次接触MacOS的用户来说,掌握这些基本操作是必不可少的。无论是启动和关机,还是使用键盘和鼠标,或者是快捷键的使用,这些基本操作都是你开始使用MacOS的第…...

华为ICT——第三章图像处理基本任务
目录 1:数字图像处理的层次:(处理-分析-理解)顺序不能错: 2:图像处理(图像处理过程): 3:图像分析(特征提取): 4&#x…...
引用的用法总结)
(C++)引用的用法总结
引用(reference)是C极为重要的一部分,本文对其用法进行简单总结。 1. 引用的基本用法 引用的关键字为&,表示取地址的意思,引用变量定义如下: int m 1; int &n m; //定义 cout<<"n:…...

Charles:移动端抓包 / windows客户端 iOS手机 / 手机访问PC本地项目做调试
一、背景描述 1.1、本文需求:移动端进行抓包调试 1.2、理解Charles可以做什么 Charles是一款跨平台的网络代理软件,可以用于捕获和分析网络流量,对HTTP、HTTPS、HTTP/2等协议进行调试和监控。使用Charles可以帮助开发人员进行Web开发、调试…...

【AI】深度学习——人工智能、深度学习与神经网络
文章目录 0.1 如何开发一个AI系统0.2 表示学习(特征处理)0.2.1 传统特征学习特征选择过滤式包裹式 L 1 L_1 L1 正则化 特征抽取监督的特征学习无监督的特征学习 特征工程作用 0.2.2 语义鸿沟0.2.3 表示方式关联 0.2.4 表示学习对比 0.3 深度学习0.3.1 表示学习与深度学习0.3.…...

RK3288:BT656 RN6752调试
这篇文章主要想介绍一下再RK3288平台上面调试BT656 video in的注意事项。以RN6752转接芯片,android10平台为例进行介绍。 目录 1. RK3288 VIDEO INPUT 并口 2. 驱动调试 2.1 RN6752 驱动实现 ①rn6752_g_mbus_config总线相关配置 ②rn6752_querystd配置制式 …...

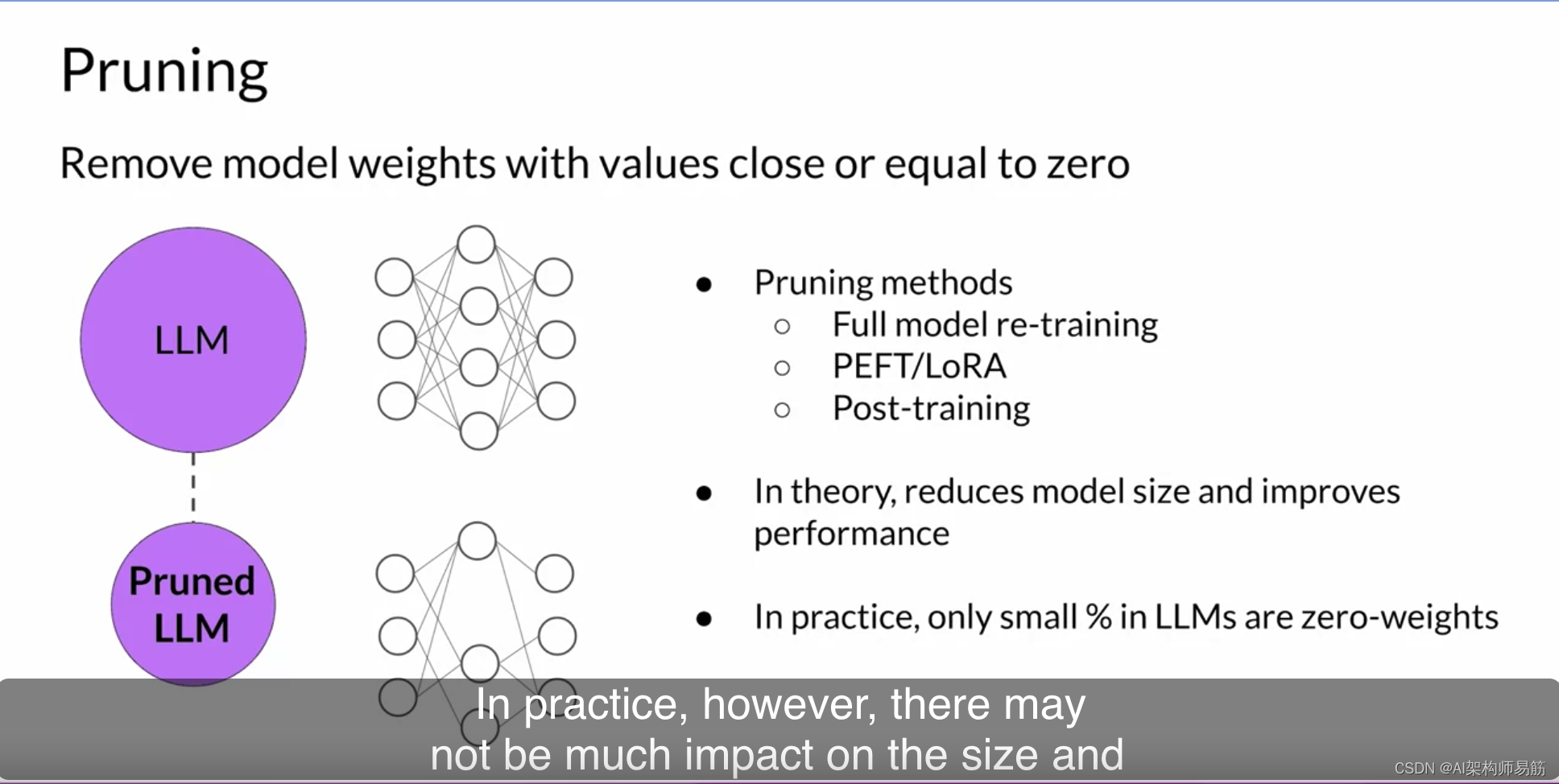
LLMs 蒸馏, 量化精度, 剪枝 模型优化以用于部署 Model optimizations for deployment
现在,您已经了解了如何调整和对齐大型语言模型以适应您的任务,让我们讨论一下将模型集成到应用程序中需要考虑的事项。 在这个阶段有许多重要的问题需要问。第一组问题与您的LLM在部署中的功能有关。您需要模型生成完成的速度有多快?您有多…...

Milvus踩坑笔记
本文用于记录在学习 Milvus文档时所遇到的一些Bug或报错及解决方法 参考文章: 官方demo:在Dynamic Schema的集合中插入数据 报错1:auto id enabled, id shouldnt in entities[0] 问题描述 此报错出现在Milvus官方在介绍 Dynamic Schema …...

什么是轴电流?轴电流对轴承有什么危害?
根据同步发电机结构及工作原理,由于定子铁芯组合缝、定子硅钢片接缝,定子与转子空气间隙不均匀,轴中心与磁场中心不一致等,机组的主轴不可避免地要在一个不完全对称的磁场中旋转。这样,在轴两端就会产生一个交流电压。…...

react create-react-app v5配置 px2rem (不暴露 eject方式)
环境信息: create-react-app v5 “react”: “^18.2.0” “postcss-plugin-px2rem”: “^0.8.1” 配置步骤: 不暴露 eject 配置自己的webpack: 1.下载react-app-rewired 和 customize-cra-5 npm install react-app-rewired customize-cra…...

.net中用标志位解决socket粘包问题
以下为wpf中, 用标志位"q" 解决粘包问题 using MyFrameWorkWpf.Entities; using System.Collections.ObjectModel; using System.Net; using System.Net.Sockets; using System.Text; using System.Threading; using System.Threading.Tasks; using System.Windows.…...

【Ubuntu】Systemctl 管理 MinIO 服务器的启动和停止
要使用 systemctl 来管理 MinIO 服务器的启动和停止,您需要创建一个 systemd 服务单元文件,以便 systemd 能够启动和停止 MinIO 服务器。下面是一般的步骤: 创建 systemd 服务单元文件: 打开终端并使用文本编辑器创建一个新的 sys…...
)
《golang设计模式》第二部分·结构型模式-07-代理模式(Proxy)
文章目录 1. 概述1.1 角色1.2 模式类图 2. 代码示例2.1 设计2.2 代码2.3 示例类图 1. 概述 代理(Proxy)是用于控制客户端访问目标对象的占位对象。 需求:在调用接口实现真是主题之前需要一些提前处理。 解决:写一个代理ÿ…...

Jmeter常用线程组设置策略
一、前言 在JMeter压力测试中,我们时常见到的几个场景有:单场景基准测试、单场景并发测试、单场景容量测试、混合场景容量测试、混合场景并发测试以及混合场景稳定性测试 在本篇文章中,我们会用到一些插件,在这边先给大家列出&…...

【Spring】Spring MVC 程序开发
Spring MVC 程序开发 一. 什么是 Spring MVC1. MVC2. Spring、Spring Boot 与 Spring MVC 二. 创建 Spring MVC 项目1. 创建项目2. 用户和程序的映射3. 获取用户请求参数①. 获取单个参数②. 获取多个参数③. 传递对象④. 后端参数重命名(后端参数映射)R…...

如何在企业网站里做好网络安全
在当今数字时代,网站不仅仅是企业宣传和产品展示的平台,更是日常生活和商业活动中不可或缺的一部分。然而,随着网络技术不断发展,网站的安全问题日益凸显。保护网站和用户数据的安全已经成为至关重要的任务,以下是一些…...

windows server 2012 服务器打开系统远程功能
服务器上开启远程功能 进入服务器,选择“添加角色和功能” 需要选择安装的服务器类型,如图所示 然后在服务器池中选择你需要使用的服务器。 选择完成后,在图示列表下勾选“远程桌面服务” 再选择需要安装的功能和角色服务。 选择完成确认内容…...

智能工厂MES系统,终端设备支持手机、PDA、工业平板、PC
一、开源项目简介 源计划智能工厂MES系统(开源版) 功能包括销售管理,仓库管理,生产管理,质量管理,设备管理,条码追溯,财务管理,系统集成,移动端APP。 二、开源协议 使用GPL-3.0开…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

SFTrack:面向警务无人机的自适应多目标跟踪算法——突破小尺度高速运动目标的追踪瓶颈
【导读】 本文针对无人机(UAV)视频中目标尺寸小、运动快导致的多目标跟踪难题,提出一种更简单高效的方法。核心创新在于从低置信度检测启动跟踪(贴合无人机场景特性),并改进传统外观匹配算法以关联此类检测…...
