关于一篇ElementUI之CUD+表单验证
目录
一.CUD增删改查简述
1.1.增删改功能实现
二.表单验证
前端所有代码:
好啦今天就分享到这了,希望能帮到你哦!!!
以下的代码基于我博客中的代码进行续写 :
关于ElementUI之动态树+数据表格+分页实例
一.CUD增删改查简述
CUD是数据库操作中常用的四个基本操作,分别是创建(Create)、更新(Update)、删除(Delete)和查询(Query)。
创建(Create)操作用于向数据库中添加新的数据记录。这可以通过插入一条新记录来完成,包括提供必要的数据和指定要插入的表。
更新(Update)操作用于修改数据库中的现有数据。通过更新操作,可以更改一个或多个记录的特定字段值,以反映实际数据的变化。
删除(Delete)操作用于从数据库中移除数据记录。可以通过指定特定的条件,删除满足条件的记录,或者直接删除整个表的内容。
查询(Query)操作用于从数据库中检索指定数据记录或满足特定条件的数据记录。查询操作可以根据给定的条件过滤和排序数据,并返回满足条件的结果集。
这四种操作通常是关系型数据库管理系统(RDBMS)中最基本和常用的操作,用于对数据库进行增加、修改、删除和检索数据。
1.1.增删改功能实现
在项目中的src文件下api中找到action.js进行配置数据访问的地址:
/*** 对后台请求的地址的封装,URL格式如下:* 模块名_实体名_操作*/
export default {'SERVER': 'http://localhost:8080/', //服务器'SYSTEM_USER_DOLOGIN': 'user/userLogin', //登陆'SYSTEM_USER_DOREG': 'user/userRegister', //注册'SYSTEM_MENUS': 'module/queryRootNode', //左侧菜单树'BOOK_LIST': 'book/queryBookPager', //书籍列表'BOOK_ADD': 'book/addBook', //书籍增加'BOOK_UPD': 'book/editBook', //书籍修改'BOOK_DEL': 'book/delBook', //书籍删除'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}
}在BookList.vue组件中进行编写增加修改的代码:
在ElementUI里面找到弹出窗进行编写增加修改的弹窗如下:
<!-- 4.编辑窗体 --><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth" prop="id"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosub">确 定</el-button></div></el-dialog>在script标签中编写方法进行数据增加修改实现,在data中编写属性:
data() {return {bookname: '',tableData: [],rows: 10,page: 1,total: 0,title: '新增窗体',dialogFormVisible: false,formLabelWidth: '100px',types: [],form: {},book: {id: '',bookname: '',price: '',booktype: ''},}},在script标签中编写方法进行数据增加修改实现,在methods中编写方法:
methods: {del(idx, row) {this.$confirm('此操作将永久删除id为' + row.id + '的数据, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(r => {console.log(r);this.$message({type: 'success',message: '删除成功!'});this.query({});}).catch(e => {// 处理错误});}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.BOOK_ADD;if (this.title == '编辑窗体') {url = this.axios.urls.BOOK_UPD;}// 构建请求参数let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype};console.log(params)console.log(url)this.axios.post(url, params).then(r => {console.log(r);// 编辑/添加操作成功后,再进行查询this.query({});this.clear();}).catch(e => {// 处理错误});} else {console.log('error submit!!');return false;}});},clear() {// 初始化窗体this.dialogFormVisible = false;this.title = '新增窗体';// 清空表单this.book = {id: '',bookname: '',price: '',booktype: ''};},// 打开窗体的方法open(idx, row) {// 打开编辑窗口this.dialogFormVisible = true;// 初始化标题this.title = '新增窗体';if (row != null) {this.title = '编辑窗体';}// 如果有传入行数据,将其填充到表单字段中if (row) {this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},query(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname}this.query(params);},handleSizeChange(r) {//当页大小发生变化console.log("当前页大小为:" + r);let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码发生变化console.log("当前页页码为:" + p);let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);}},在created中初始化数据,如下:
created() {this.query({});this.types = [{id: 1,name: "刘勾八"},{id: 2,name: "渣渣辉"},{id: 3,name: "耗子"},{id: 4,name: "叼毛"},{id: 5,name: "耗子"}];}实例效果:
二.表单验证
在表单中增加以下两个属性 :
:rules="rules" ref="book"
在script标签中编写方法进行数据增加修改实现,在data中编写属性:
data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,formLabelWidth: '120px', //弹出窗输入框前的文字宽度title: '书籍新增', //弹出窗标题dialogFormVisible: false, //默认关闭book: {id: '',bookname: '',price: '',booktype: ''},types: [],//增加表单验证rules: {bookname: [{required: true,message: '请输入书籍的名称',trigger: 'blur'},{min: 2,max: 10,message: '书籍名称长度在 2 到 10 个字符',trigger: 'blur'}],price: [{required: true,message: '请填写书籍价格',trigger: 'blur'}],booktype: [{required: true,message: '请选择书籍类型',trigger: 'blur'}]}}},在script标签中编写方法,在methods中编写submit()方法:
submit() {//获取值let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}console.log(params);//获取配置的方法请求地址let url = this.axios.urls.SYSTEM_BookAdd;//如果是书籍编辑就将请求地址修改为书籍修改的请求地址if (this.title == '书籍编辑') {url = this.axios.urls.SYSTEM_BookEdit;}//请求前必须通过表单验证this.$refs['book'].validate((valid) => {console.log(valid);if (valid) {//请求后端地址进行书籍的新增或修改this.axios.post(url, params).then(d => {// console.log(url);// console.log(d);this.close();this.query({});}).catch(e => {});} else {this.$message('有必输入项或者没有按要求输入,请正确填写!!');return false;}});}表单验证的效果 :
前端所有代码:
BookList.vue 所有代码如下 :
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button></el-form-item><el-form-item><el-button type="primary" plain @click="open">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index,scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="Del(scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹出的编辑及增加弹窗 --><el-dialog :title="title" :visible.sync="dialogFormVisible" :before-close="close"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号 :" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称 :" prop="bookname" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格 :" prop="price" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型 :" prop="booktype" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="t in types" :label="t.tname" :value="t.tname" :key="'key'+t.tid"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="close">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></div></el-dialog></div></template><script>export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,formLabelWidth: '120px', //弹出窗输入框前的文字宽度title: '书籍新增', //弹出窗标题dialogFormVisible: false, //默认关闭book: {id: '',bookname: '',price: '',booktype: ''},types: [],//增加表单验证rules: {bookname: [{required: true,message: '请输入书籍的名称',trigger: 'blur'},{min: 2,max: 10,message: '书籍名称长度在 2 到 10 个字符',trigger: 'blur'}],price: [{required: true,message: '请填写书籍价格',trigger: 'blur'}],booktype: [{required: true,message: '请选择书籍类型',trigger: 'blur'}]}}},methods: {//书籍删除的方法Del(r) {this.$confirm('你确定将编号为' + r.id + '的书籍永久删除, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//获取配置的书籍删除方法请求地址let url = this.axios.urls.SYSTEM_BookDel;//请求后端地址进行书籍的新增或修改this.axios.post(url, {id: r.id}).then(d => {this.$message({type: 'success',message: '书籍删除成功!'});this.query({});}).catch(e => {});}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},submit() {//获取值let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}console.log(params);//获取配置的方法请求地址let url = this.axios.urls.SYSTEM_BookAdd;//如果是书籍编辑就将请求地址修改为书籍修改的请求地址if (this.title == '书籍编辑') {url = this.axios.urls.SYSTEM_BookEdit;}//请求前必须通过表单验证this.$refs['book'].validate((valid) => {console.log(valid);if (valid) {//请求后端地址进行书籍的新增或修改this.axios.post(url, params).then(d => {// console.log(url);// console.log(d);this.close();this.query({});}).catch(e => {});} else {this.$message('有必输入项或者没有按要求输入,请正确填写!!');return false;}});},//弹出窗取消,值初始化close() {this.book = {id: '',bookname: '',price: '',booktype: ''};this.dialogFormVisible = false;},//打开弹出窗,进行书籍的编辑open(index, row) {this.dialogFormVisible = true;if (row) {this.title = '书籍编辑';this.book.id = row.id;this.book.bookname = row.booknamethis.book.price = row.price;this.book.booktype = row.booktype;}},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}// console.log(params)this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BookList;this.axios.get(url, {params: params}).then(d => {// console.log(url)this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}// console.log(params)this.query(params);this.bookname = ''}},created() {this.query({});//初始书籍类型的书籍this.types = [{tid: 1,tname: '刘勾八'}, {tid: 2,tname: '渣渣辉'}, {tid: 3,tname: '耗子'}, {tid: 4,tname: '叼毛'}, {tid: 5,tname: '耗子'}];}}
</script><style>
</style>好啦今天就分享到这了,希望能帮到你哦!!!
相关文章:

关于一篇ElementUI之CUD+表单验证
目录 一.CUD增删改查简述 1.1.增删改功能实现 二.表单验证 前端所有代码: 好啦今天就分享到这了,希望能帮到你哦!!! 以下的代码基于我博客中的代码进行续写 : 关于ElementUI之动态树数据表格分页实例 一.CUD增删改…...

VUE模板编译的实现原理
前言 在Vue.js 2.0中,模板编译是通过将模板转换为渲染函数来实现的。渲染函数是一个函数,它返回虚拟DOM节点,用于渲染实际的DOM。Vue.js的模板编译过程可以分为以下几个步骤: 将模板解析为抽象语法树(AST)…...

基础算法之——【动态规划之路径问题】1
今天更新动态规划路径问题1,后续会继续更新其他有关动态规划的问题!动态规划的路径问题,顾名思义,就是和路径相关的问题。当然,我们是从最简单的找路径开始! 动态规划的使用方法: 1.确定状态并…...

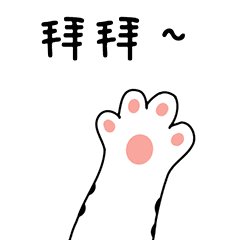
三十三、【进阶】索引的分类
1、索引的分类 (1)总分类 主键索引、唯一索引、常规索引、全文索引 (2)InnoDB存储引擎中的索引分类 2、 索引的选取规则(InnoDB存储引擎) 如果存在主键,主键索引就是聚集索引; 如果不存在主键ÿ…...

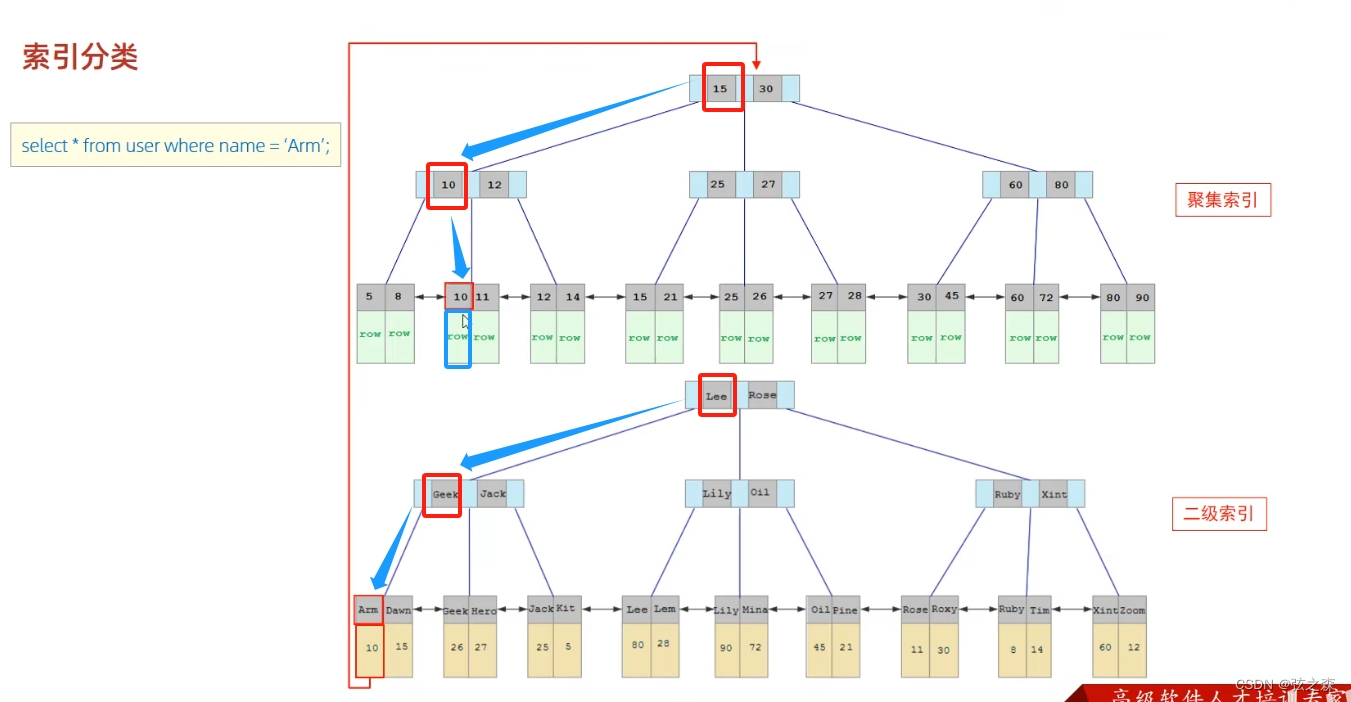
VBox启动失败、Genymotion启动失败、Vagrant迁移
VBox启动失败、Genymotion启动失败、Vagrant迁移 2023.10.9 最新版本vbox7.0.10、Genymotion3.5.0 Vbox启动失败 1、查看日志 Error -610 in supR3HardenedMainInitRuntime! (enmWhat4) Failed to locate ‘vcruntime140.dll’ 日志信息查看方法->找到虚拟机所在位置->…...

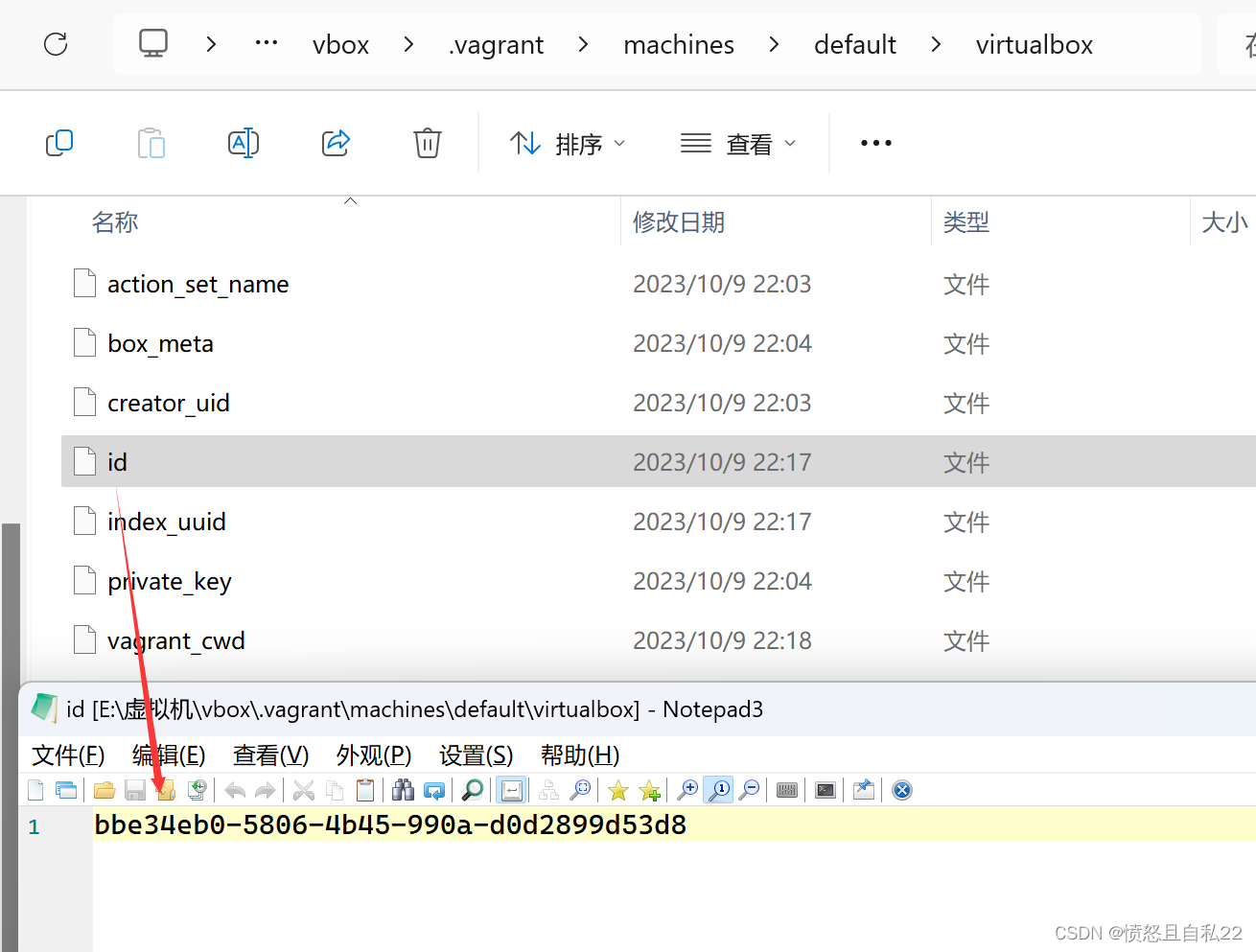
一篇短小精悍的文章让你彻底明白KMP算法中next数组的原理
以后保持每日一更,由于兴趣较多,更新内容不限于数据结构,计算机组成原理,数论,拓扑学......,所谓:深度围绕职业发展,广度围绕兴趣爱好。往下看今日内容 一.什么是KMP算法 KMP&#x…...

CSS盒子定位的扩张
定位的扩展 绝对定位(固定定位)会完全压住盒子 浮动元素不会压住下面标准流的文字,而绝对定位或固定位会压住下面标准流的所有内容 如果一个盒子既有向左又有向右,则执行左,同理执行上 显示隐藏 display: none&…...

SpringBoot整合POI实现Excel文件读写操作
1.环境准备 1、导入sql脚本: create database if not exists springboot default charset utf8mb4;use springboot;create table if not exists user (id bigint(20) primary key auto_increment comment 主键id,username varchar(255) not null comment 用…...

从零开始的力扣刷题记录-第八十七天
力扣每日四题 129. 求根节点到叶节点数字之和-中等130. 被围绕的区域-中等437. 路径总和 III-中等376. 摆动序列-中等总结 129. 求根节点到叶节点数字之和-中等 题目描述: 给你一个二叉树的根节点 root ,树中每个节点都存放有一个 0 到 9 之间的数字。 …...

【1】c++设计模式——>UML类图的画法
UML介绍 UML:unified modeling language 统一建模语言 面向对象设计主要就是使用UML类图,类图用于描述系统中所包含的类以及他们之间的相互关系,帮助人们简化对系统的理解,他是系统分析和设计阶段的重要产物,也是系统编码和测试的…...

SAP UI5 指定 / 变更版本
SAP UI5 指定 / 变更版本 Currently, SAP Fiori tools support SAP Fiori elements and SAPUI5 freestyle projects with minimum SAPUI5 versions 1.65 or higher. In case there’s a need to test an existing projects with a lower SAPUI5 version, the following worka…...

SpringMVC中异常处理详解
单个控制器异常处理 // 添加ExceptionHandler,表示该方法是处理异常的方法,属性为处理的异常类ExceptionHandler({java.lang.NullPointerException.class,java.lang.ArithmeticException.class})public String exceptionHandle1(Exception ex, Model mo…...

PPT课件培训视频生成系统实现全自动化
前言 困扰全动自化的重要环节,AI语音合成功能,终于可以实现自动化流程,在此要感谢团队不懈的努力和韧性的精神! 实现原理 请参照我的文章《Craneoffice云PPT课件培训视频生成系统》 基本流程 演示视频 PPT全自动 总结 过去实…...

基于腾讯云的OTA远程升级
一、OTA OTA即over the air,是一种远程固件升级技术,它允许在设备已经部署在现场运行时通过网络远程更新其固件或软件。OTA技术有许多优点,比如我们手机系统有个地方做了优化,使用OTA技术我们就不用召回每部手机,直接通过云端就可…...

如何在VS2022中进行调试bug,调试的快捷键,debug与release之间有什么区别
什么是bug 在学习编程的过程中,应该都听说过bug吧,那么bug这个词究竟是怎么来的呢? 其实Bug的本意是“虫子”或者“昆虫”,在1947年9月9日,格蕾丝赫柏,一位为美国海军工作的电脑专家,也是最早…...

初识jmeter及简单使用
目录 1、打开页面: 2、添加线程组: 3、线程组中设置参数: 4、添加请求 5、添加一个http请求后,设置请求内容 6、添加察看结果树 7、执行,查看结果 一般步骤是:在测试计划下面新建一个线程组…...

Spring 在多线程环境下如何确保事务一致性
问题在现 如何解决异步执行 多线程环境下如何确保事务一致性 事务王国回顾 事务实现方式回顾 编程式事务 利用编程式事务解决问题 问题分析完了,那么如何解决问题呢? 小结 问题在现 我先把问题抛出来,大家就明白本文目的在于解决什…...

[Machine Learning] Learning with Noisy Data
文章目录 Probabilistic Perspective of NoiseBias and VarianceRobustness among Surrogate Loss FunctionsNMF Probabilistic Perspective of Noise 假设数据来源于一个确定的函数,叠加了高斯噪声。我们有: y h ( x ) ϵ y h(x) \epsilon yh(x)ϵ…...

C++中有哪些常用的标准库?
C中有许多常用的标准库,这些库提供了丰富的功能和工具,方便开发人员进行各种任务。以下是一些常见的C标准库: iostream:用于输入和输出操作,包括cin、cout和cerr等类和函数。algorithm:提供了许多常用的算…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
之(六) ——通用对象池总结(核心))
怎么开发一个网络协议模块(C语言框架)之(六) ——通用对象池总结(核心)
+---------------------------+ | operEntryTbl[] | ← 操作对象池 (对象数组) +---------------------------+ | 0 | 1 | 2 | ... | N-1 | +---------------------------+↓ 初始化时全部加入 +------------------------+ +-------------------------+ | …...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

C++ 类基础:封装、继承、多态与多线程模板实现
前言 C 是一门强大的面向对象编程语言,而类(Class)作为其核心特性之一,是理解和使用 C 的关键。本文将深入探讨 C 类的基本特性,包括封装、继承和多态,同时讨论类中的权限控制,并展示如何使用类…...