DALL·E 3 ChatGPT-4的梦幻联动
核心内容:DALL·E 3 & ChatGPT-4的梦幻联动
hello,我是小索奇,最近DALL结合ChatGPT4的话题逐渐上升了起来,今天就带大家探索一下~

DALL·E的主要功能是根据文本描述来生成图片。你可以告诉它一个穿着皮草的西瓜,它就能为你创造出一个穿着皮草的西瓜的画面,听起来很神奇对吧?其实它背后的原理和我是差不多的,都是基于大量的数据进行学习,然后为你提供答案或创作。

DALL·E一经发布,就吸引了大量的关注。人们对它能够根据任意描述生成有趣、有创意的图片表示震惊。很多人甚至开始用它来创作艺术作品、设计产品等等。
美国时间9月21日,OpenAI带来了一则令人振奋的消息,他们推出了DALL·E系列的最新作品——DALL·E 3。如果你还对DALL·E 2的画技印象深刻,那么DALL·E 3定会让你叹为观止。它不仅在图像渲染上更为出色,更能够敏锐地捕捉到用户提供描述中的微妙变化,并转化为令人信服的视觉呈现。

回想去年,当DALL·E 2亮相时,它像一颗闪耀的新星,引爆了整个AI创图领域。许多技术迷和开发者都被其所吸引。而在它的光环下,诸如Stable Diffusion这样的工具也悄然崭露头角,与DALL·E 2共同构建了这一风靡一时的技术浪潮。这次OpenAI更是直接把DALL·E 3和ChatGPT集成到了一起。
ChatGPT-4是最新一代的自然语言处理大模型,它能够理解和生成人类语言,不仅能够进行深度的交流,还能为创意写作、编程、设计等提供强大的支持。而DALL-E3则是一款高级的图像生成模型,它能通过文本描述来创造出丰富多彩、令人眼前一亮的图像,将我们的想象力转化为视觉艺术。
想象一下,当我们将这两款技术结合在一起,一个全新的艺术创作领域就这样被打开了。你只需提供一个创意的描述,ChatGPT-4就能够为你提供细致而生动的画面设计,接着DALL-E3会根据这个设计,将你的想象力变成现实,直观地展现在你的眼前。无论是想要创作一幅美丽的画面,还是想要为你的项目提供独特的视觉效果,ChatGPT-4和DALL-E3的结合都能为你提供前所未有的支持。

另外说明一下哈,这个是最近很热门的一个搭配,也仅仅只是内测用户才有,没有不要紧,重点咱们要了解。
ChatGPT4用户大多数也都没有新的功能
下面就给大家展示完整的示例吧~
小索奇:
我想让你充当AI绘画描述专家。在你的描述下,使得第三方AI软件能够通过你的描述利用先进的人工智能绘画工具和技术,创作出惊艳的数字艺术作品,将以高度创意和详细的方式,为我的艺术作品提供生动而精准的描述。通过你的专业描述,我希望能够更好地展现出每幅作品的独特魅力和意境。我的第一个请求是:生成一个惹人喜爱的小狗

ChatGPT:
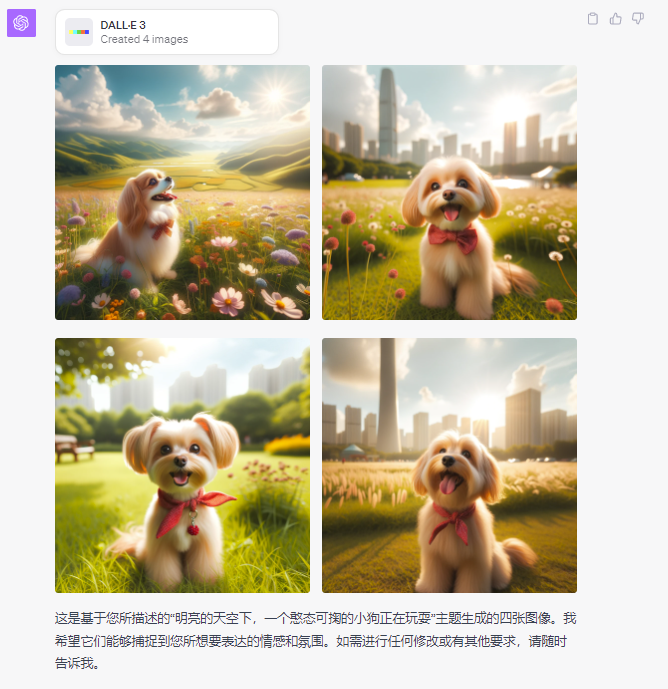
主题:明亮的天空下,一个憨态可掬的小狗正在玩耍。 背景: 天空:清澈的蓝天,散布着几朵洁白的云朵。阳光透过云层,投射下柔和的金色光束。 地面:鲜绿的草坪,上面点缀着几朵五彩斑斓的小花。草坪的边缘,有一小片森林,树木茂盛,绿叶交织。 主要对象: 小狗:毛茸茸的金色小狗,大概是拉布拉多或金毛犬的幼犬。它的眼睛是闪闪发亮的巧克力色,看起来既好奇又无邪。耳朵微微下垂,尾巴翘起,表示它正在快乐地玩耍。 玩具:小狗嘴里咬着一个亮红色的橡胶玩具,似乎是它的最爱。 动作与情感: 小狗四脚张开,似乎是正在快步跑动的瞬间。它的表情显得非常开心和满足,好像刚刚捡到了它心爱的玩具。 背景中的草坪上有小狗的小小脚印,表明它已经玩了一段时间,但仍充满活力。 色彩与光影: 整体色调鲜明且温暖。天空的蓝色与草坪的绿色形成鲜明的对比,而小狗的金色毛发则与这两者和谐地融合。 阳光从画面的右上角斜射下来,使得小狗的身体产生自然的阴影,而其毛发则在阳光下显得更加光亮。
复制到DALL中

精美图片




想要下载的话只需要点击右上角的下载按钮就行啦

想要更好的绘画效果,那么就需要更精准的prompt。可以多加练习练习
当然如果嫌麻烦,仅仅只要一个简短的描述还是能够生成精美图片的,只不过你不知道它是男还是女...
因为你只要没有描述的,它都是随机生成

小索奇:
星空之城
ChatGPT:
主题:漂浮在云端的宏伟之城,被称为“天空之城”。 背景: 天空:深邃的宝蓝色,与晴朗的白天天空形成对比。闪亮的星星点缀其中,一轮明月高悬。 云海:柔和的白色和淡紫色云层交织,波浪状地展开,仿佛无边无际的大海。 主要景观: 城市结构:天空之城由多座闪闪发光的水晶塔楼组成,连接着一些透明的悬浮桥。每座塔楼都有独特的设计,但统一的是它们都有尖尖的屋顶和雕刻精美的窗户。 交通:空中有一些类似于热气球的飞行器,它们在塔楼间穿梭,留下丝丝光轨。 活动与情感: 城市内部可以看到一些飘动的身影,他们或站在阳台上欣赏星空,或在桥上交谈,或乘坐那些飞行器,整个城市都沐浴在和平和宁静之中。 在城市的中心,有一座特别宏伟的宫殿,从宫殿中传出柔和的光线和音乐,好像正在举行一场宴会。 色彩与光影: 主要色调为宝蓝、白色和金色。城市的灯光与周围的星星和月光相互辉映,形成一个迷人的景象。 光影在云层和城市之间流动,使得整个画面都充满了神秘和幻想的氛围。 细节提示: 背景:一个深邃的宇宙空间,星星点点,流星划过,星云缭绕。有几颗巨大的行星在远处,其中一个行星的轮廓明显,并散发出柔和的蓝光。 主要景观:漂浮在宇宙中的一座城市,它由透明的、闪烁的、多边形的结构组成。这些结构连接彼此,形成一座宏伟的城市。它们散发出不同的光彩,照亮了整个城市。 活动:一些透明的飞船在城市之间飞翔,它们留下了彩色的轨迹。在城市的某些高楼之上,可以看到有些类似于人的生物正在观察宇宙或与彼此互动。 氛围感:整体应给人一种神秘、迷人、但又宁静的感觉。可以使用富有层次的蓝色、紫色和金色为主色调,辅以亮丽的星星和流动的星云来增强效果。
复制到DALL中

精美图片



下载的话是在右上角点击小图标就行~

另外DALL现在是内测才可以用,还未正式上线,所以很多用户没有不用惊慌,不仅仅只是你没有,还有很多伙伴们没有开放呢...

相关文章:

DALL·E 3 ChatGPT-4的梦幻联动
核心内容:DALLE 3 & ChatGPT-4的梦幻联动 hello,我是小索奇,最近DALL结合ChatGPT4的话题逐渐上升了起来,今天就带大家探索一下~ DALLE的主要功能是根据文本描述来生成图片。你可以告诉它一个穿着皮草的西瓜,它就能…...

linux,write:xxx has messages disabled 与 Ubuntu多用户同时登录的问题 ubuntu 20.04
write:xxx has messages disabled 问题 被这问题折磨了好久,搜都搜不到,还是灵机一动想到的。 很多 帖子说,要使用 mesg y用了还是没有用,后面我登录了很多用户,发现只有root用户可以给别的用户使用write…...
)
ffmpeg批量转换ape/wav为mp3 (linux, mac适用)
在保存了ape文件的文件夹下建一个mp3子目录,打开终端并进入ape目录,然后执行脚本(直接粘贴到终端上面,回车键执行): for i in *.apedo ffmpeg -i "$i" -y -acodec libmp3lame -aq 0 "./mp3…...

自动生成JPA bean及repository生成简陋工具
因为工具不太灵活,手写了一个,没啥技术难度,纯堆代码量 import java.io.File; import java.io.FileOutputStream; import java.nio.charset.Charset; import java.sql.*; import java.util.*;/*** JPA dao自动生成工具*/ public class JpaGe…...

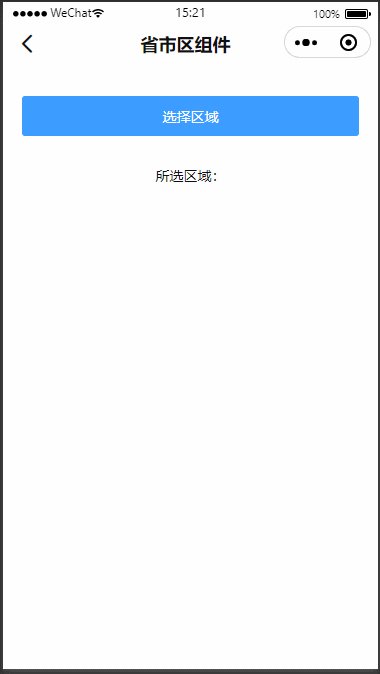
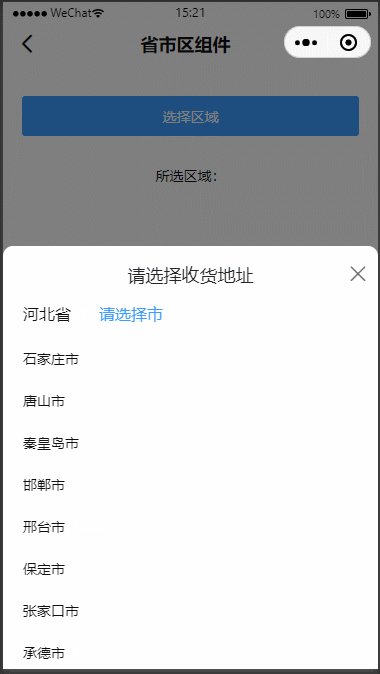
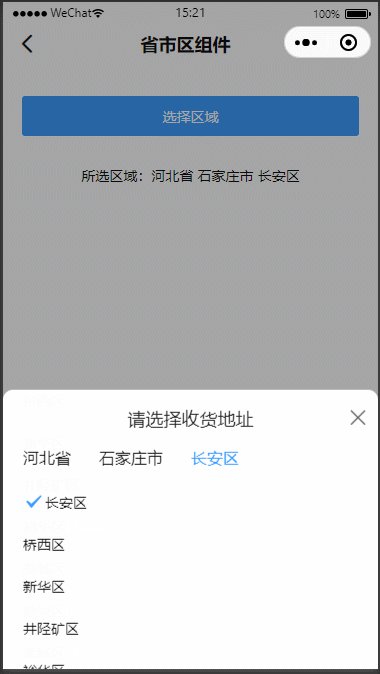
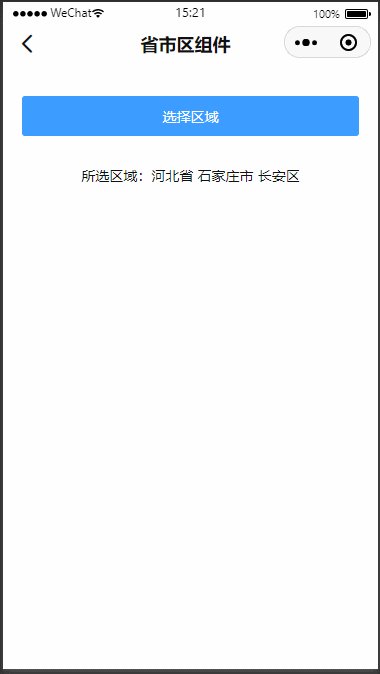
vue3+vite+uniapp 封装一个省市区组件
一、预览图 二、使用前的一些注意事项 只支持在 uniapp vue3 项目中使用支持微信小程序和h5 (app端没有测试过)ui库用的 uview-plus省市区数据用的是 vant-ui 提供的一个赖库 vant/area-data 三、组件代码 <template><u-popup :show"show" type"botto…...

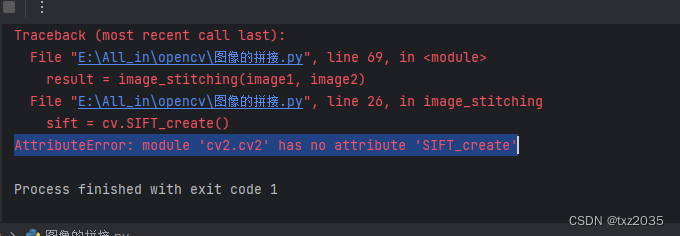
OpenCV报错:AttributeError: module ‘cv2.cv2‘ has no attribute ‘SIFT_create‘
报错位置: sift cv2.SIFT_create()报错原因:opencv将SIFT等算法整合到xfeatures2d集合里面了。 改为: sift cv2.xfeatures2d.SIFT_create()...

通用监控视频web播放方案
业务场景 对接监控视频,实现海康大华等监控摄像头的实时画面在web端播放 方案一,使用 RTSP2webnode.jsffmpeg 说明:需要node环境,原理就是RTSP2web实时调用ffmpeg解码。使用单独html页面部署到服务器后,在项目中需要播…...

C++基础知识3
1、为什么构造函数不能是虚构造? 虚函数对应一个虚表vtale,这个表的地址是存储在对象的内存空间的。如果将构造函数设置为虚函数,就需要到虚表中调用,但这时候对象没有实例化,没有内存分配,虚表就不存在&am…...

【配置vscode编写python代码并输出到外部控制台】
配置vscode编写python代码并输出到外部控制台 1、扩展中添加python插件 2、打开一个文件夹,在里面新建一个.py文件,粘贴print(‘你好啊!’)并运行 运行结果如下: 3、点击调试点击如下图 生成launch.json,将console后面改成exte…...

RK3588开发笔记-MIPI-CSI接口视频解码芯片XS9922B调试
目录 前言 一、RK3588 MIPI接口介绍 二、xs9922B视频解码芯片介绍 三、原理图连接...

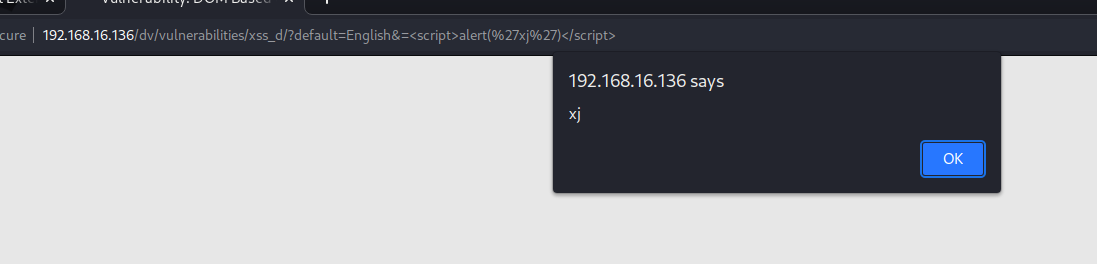
DVWA -xss
什么是XSS 跨站点脚本(Cross Site Scripting,XSS)是指客户端代码注入攻击,攻击者可以在合法网站或Web应用程序中执行恶意脚本。当wb应用程序在其生成的输出中使用未经验证或未编码的用户输入时,就会发生XSS。 跨站脚本攻击,XSS(Cross Site S…...

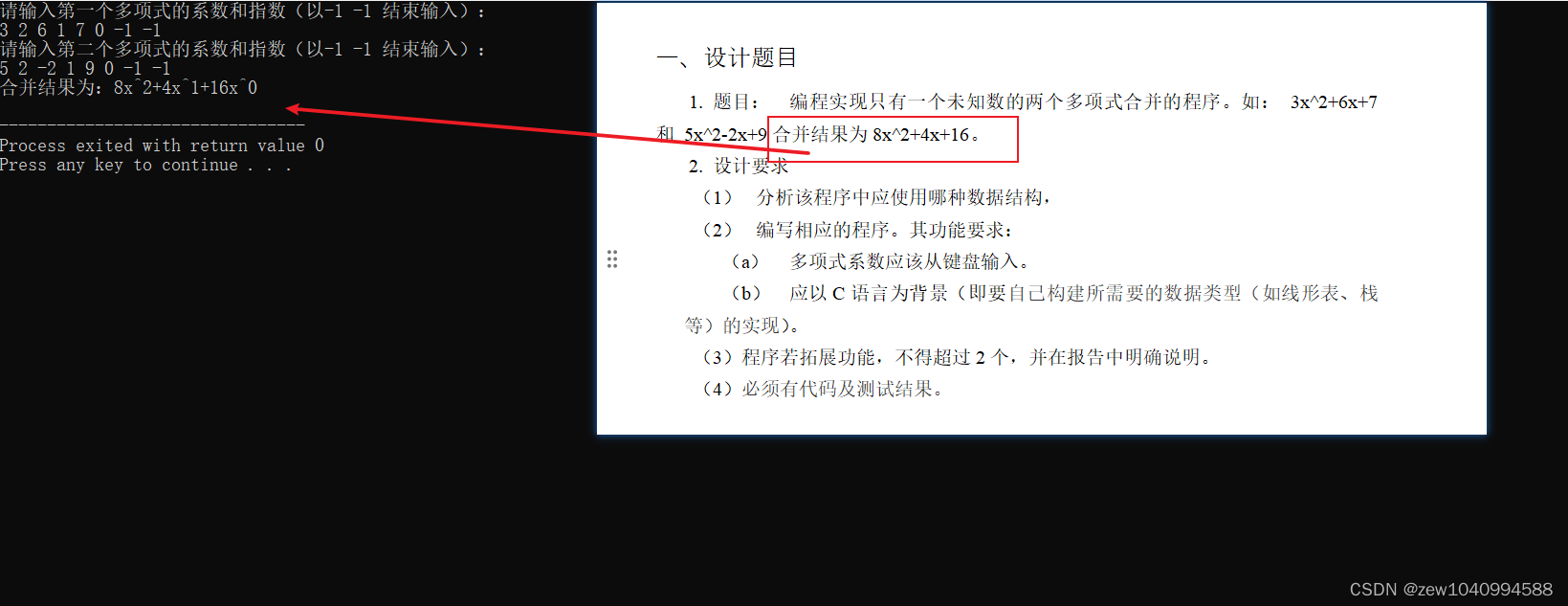
C语言编程实现只有一个未知数的两个多项式合并的程序
背景: 直接看题目把!就是C语言写两个多项式多项式合并 题目要求: 1. 题目: 编程实现只有一个未知数的两个多项式合并的程序。如: 3x^26x7 和 5x^2-2x9合并结果为8x^24x16。 2. 设计要求 (1)…...

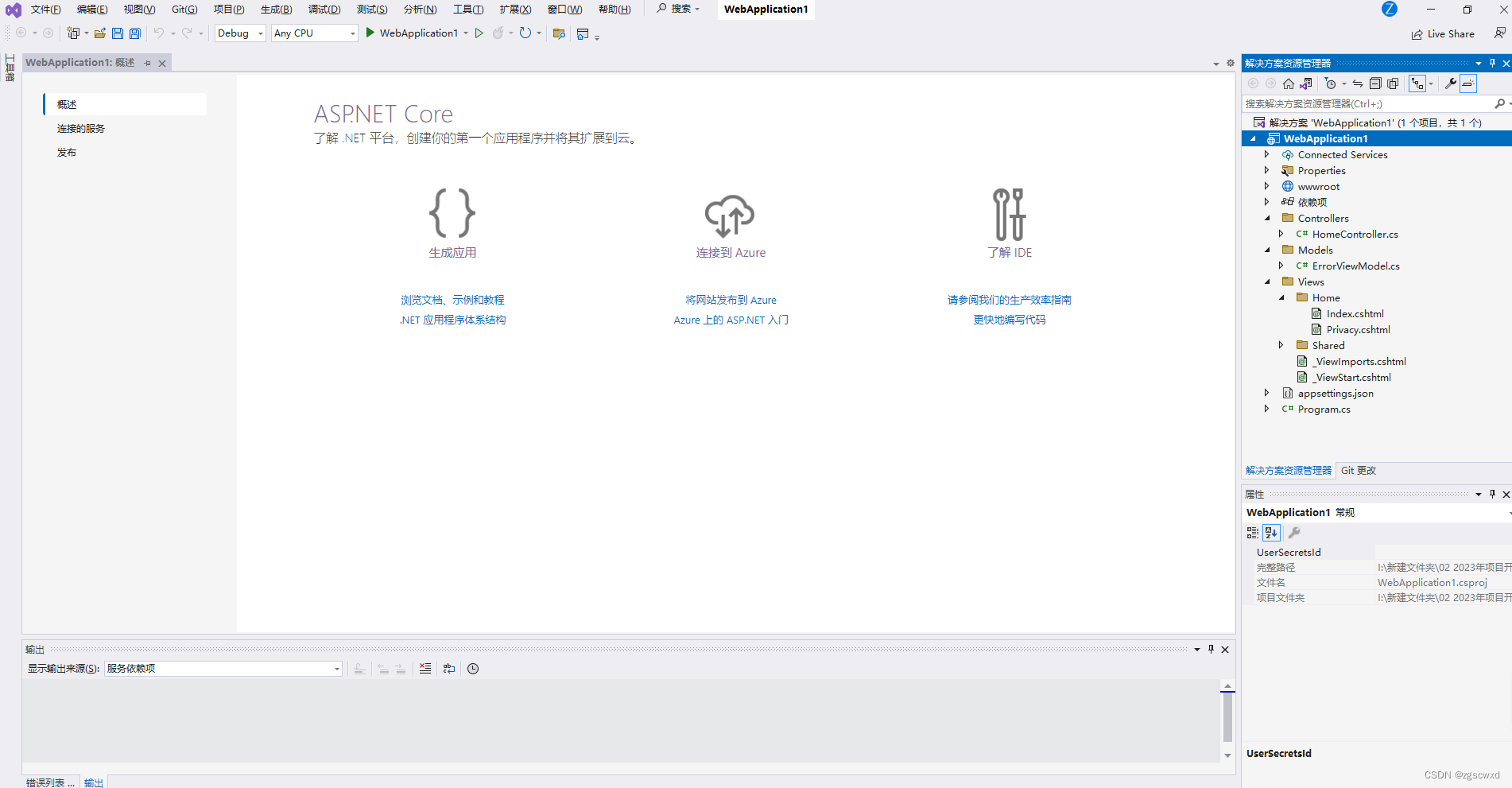
C# .net创建一个MVC框架工程
二、C# .net创建一个MVC框架工程 1.步骤 首先打开VS ,然后点击创建新项目 在三个选项框中输入我们需要的项目条件 最后一步创建完毕 创建会在资源解决方案生成如图:...

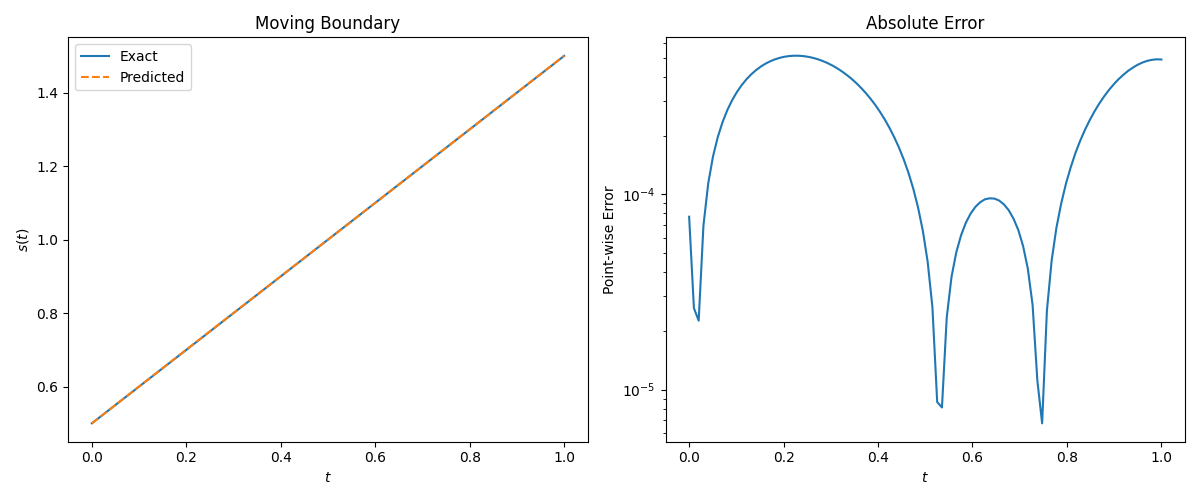
Deep learning of free boundary and Stefan problems论文阅读复现
Deep learning of free boundary and Stefan problems论文阅读复现 摘要1. 一维一相Stefan问题1.1 Direct Stefan problem1.2 Inverse Type I1.3 Inverse Type II 2. 一维二相Stefan问题2.1 Direct Stefan problem2.2 Inverse Type I2.3 Inverse Type II 3. 二维一相Stefan问题…...

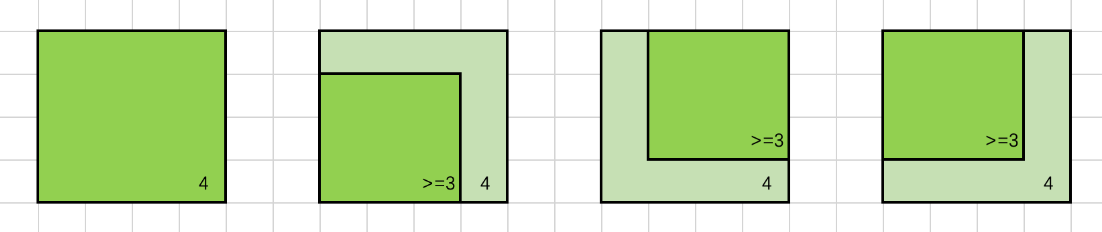
LeetCode 1277. 统计全为 1 的正方形子矩阵【动态规划】1613
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

测试部门来了个00后卷王之王,老油条感叹真干不过,但是...
都说00后躺平了,但是有一说一,该卷的还是卷。 这不,前段时间我们公司来了个00后,工作都没两年,跳槽到我们公司起薪18K,都快接近我了。后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了…...

360 G800行车记录仪,不使用降压线如何开机,8芯插头的定义。
G800记录仪的插头是这样的,图中标出了线的颜色。其中红色为常电V,黑色为GND负极,黄色为ACC受车是否启动控制。 这个记录仪原装的电源线没有降压功能,所以这里的V是12V。 记录仪内部有电源板,负责将12V降压为5V。 如果…...
vue2踩坑之项目:Swiper轮播图使用
首先安装swiper插件 npm i swiper5 安装出现错误:npm ERR npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: vue/eslint-config-standard6.1.0 npm ERR! Found: eslint-plugin-vue8.7.1 npm ERR! node_modules/esl…...

python经典百题之分桃子
题目:海滩上有一堆桃子,五只猴子来分。第一只猴子把这堆桃子平均分为五份,多了一个,这只 猴子把多的一个扔入海中,拿走了一份。第二只猴子把剩下的桃子又平均分成五份,又多了 一个,它同样把多的一个扔入海中…...

vscode ssh linux C++ 程序调试
vscode调试c++程序相比vs2022要复杂很多,vs2022可以"一键运行调试",vscode则需要自己配置。 vscode调试程序时,会在当前工作目录产生.vscode 目录, 该目录有两个重要文件launch.json和tasks.json, 下面介绍两种调试方法: 手动调试和自动调试。 手动调试 不管…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
