Unity可视化Shader工具ASE介绍——4、ASE的自定义模板使用
大家好,我是阿赵。
继续介绍Unity可视化Shader编辑工具ASE。之前的文章介绍了在ASE里面可以选择不同的Shader类型。这一篇来继续探讨一下,这些Shader类型究竟是什么。
一、所谓的Shader类型是什么
选择不同的Shader类型,会出现不同的选项,这看起来很神奇。实际上,这些可以供我们选择的Shader类型,是ASE给我们做好的一些Shader模板。


在AmplifyShaderEditor/Plugins/EditorResources/Templates文件夹里面,可以看到模板文件夹,里面有各种各样的模板。有一些是Package文件,需要导入才能看到。
直接打开这些模板文件,或者在ASE编辑器里面点击Edit Template按钮,都能打开模板文件。


二、模板的结构
这里用一个UI的shader模板作为例子,打开看看模板是长什么样子的
Shader /*ase_name*/"Hidden/Templates/Legacy/UIDefault"/*end*/
{Properties{[PerRendererData] _MainTex ("Sprite Texture", 2D) = "white" {}_Color ("Tint", Color) = (1,1,1,1)_StencilComp ("Stencil Comparison", Float) = 8_Stencil ("Stencil ID", Float) = 0_StencilOp ("Stencil Operation", Float) = 0_StencilWriteMask ("Stencil Write Mask", Float) = 255_StencilReadMask ("Stencil Read Mask", Float) = 255_ColorMask ("Color Mask", Float) = 15[Toggle(UNITY_UI_ALPHACLIP)] _UseUIAlphaClip ("Use Alpha Clip", Float) = 0/*ase_props*/}SubShader{Tags{ "Queue"="Transparent""IgnoreProjector"="True""RenderType"="Transparent""PreviewType"="Plane""CanUseSpriteAtlas"="True"}Stencil{Ref [_Stencil]Comp [_StencilComp]Pass [_StencilOp] ReadMask [_StencilReadMask]WriteMask [_StencilWriteMask]}Cull OffLighting OffZWrite OffZTest [unity_GUIZTestMode]Blend SrcAlpha OneMinusSrcAlphaColorMask [_ColorMask]/*ase_pass*/Pass{Name "Default"CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 3.0#include "UnityCG.cginc"#include "UnityUI.cginc"#pragma multi_compile __ UNITY_UI_CLIP_RECT#pragma multi_compile __ UNITY_UI_ALPHACLIP/*ase_pragma*/struct appdata_t{float4 vertex : POSITION;float4 color : COLOR;float2 texcoord : TEXCOORD0;UNITY_VERTEX_INPUT_INSTANCE_ID/*ase_vdata:p=p;uv0=tc0.xy;c=c*/};struct v2f{float4 vertex : SV_POSITION;fixed4 color : COLOR;half2 texcoord : TEXCOORD0;float4 worldPosition : TEXCOORD1;UNITY_VERTEX_INPUT_INSTANCE_IDUNITY_VERTEX_OUTPUT_STEREO/*ase_interp(2,):sp=sp.xyzw;uv0=tc0.xy;c=c;uv1=tc1.xyzw*/};uniform fixed4 _Color;uniform fixed4 _TextureSampleAdd;uniform float4 _ClipRect;uniform sampler2D _MainTex;/*ase_globals*/v2f vert( appdata_t IN /*ase_vert_input*/ ){v2f OUT;UNITY_SETUP_INSTANCE_ID( IN );UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO(OUT);UNITY_TRANSFER_INSTANCE_ID(IN, OUT);OUT.worldPosition = IN.vertex;/*ase_vert_code:IN=appdata_t;OUT=v2f*/OUT.worldPosition.xyz += /*ase_vert_out:Offset;Float3*/ float3( 0, 0, 0 ) /*end*/;OUT.vertex = UnityObjectToClipPos(OUT.worldPosition);OUT.texcoord = IN.texcoord;OUT.color = IN.color * _Color;return OUT;}fixed4 frag(v2f IN /*ase_frag_input*/ ) : SV_Target{/*ase_frag_code:IN=v2f*/half4 color = /*ase_frag_out:Color;Float4*/(tex2D(_MainTex, IN.texcoord) + _TextureSampleAdd) * IN.color/*end*/;#ifdef UNITY_UI_CLIP_RECTcolor.a *= UnityGet2DClipping(IN.worldPosition.xy, _ClipRect);#endif#ifdef UNITY_UI_ALPHACLIPclip (color.a - 0.001);#endifreturn color;}ENDCG}}CustomEditor "ASEMaterialInspector"
}
可以看到,在这个模板文件里面,总体上的结构和我们平常看到的shader并没有太大的差异。不过在一些关键的地方,出现了/**/备注。比如/ase_name/或者/ase_props/这种。
很显然,ASE模板是通过这种备注的形式,把一个模板shader划分了很多段,并且通过备注让生成最终代码时识别到每一个段的作用,并且用后面生成的代码作为替代。
所以,这些包含了特定格式的备注,是必须存在的,不能随手把它们删掉了。如果我们需要修改模板,就要在理解了每个部分的作用的情况下,在允许的范围内添加或者减少内容。
三、自定义一个多Pass的模板
虽然ASE已经提供了很多Shader类型的模板给我们用,但有时候,我们还是觉得这些Shader类型不够用。既然知道了模板的格式,那么我们自己也可以创建一些模板供自己使用。
这里我打算写一个多个Pass的模板作为例子。
原来的模板里面,基本上都只有一个输出,这是因为这些模板都只有一个Pass

但有时候的效果,一个Pass是不够的,所以我们可能需要2个或者更多的Pass,比如这样:

下面开始制作这个模板。
1、复制一个Unlit的模板,并自行改一个名字

2、打开这个模板文件,把里面的Shader名也改了

3、给当前的Pass命名

4、复制当前的Pass

在复制的时候,记得要包含着/ase_pass/一起复制,复制完之后,把第二个pass的名字也改一下。
在第二个pass的结尾,需要加上/ase_pass_end/

5、查看模板
如果一切正确,那么现在ShaderType里面,应该有刚刚制作的模板选择了。


可以看到,第一个pass的名字,是和当前这个Shader的名字一样的,而第二个pass的名字,就是刚才在模板里面输入的UnitPass2了。
6、根据需要自定义选项
可以看到,在生产的shader里面,可以选择所有的shader选项。

有时候我们并不想所有的选项都是可选的,想隐藏一些。这里先看看为什么所有的选项都能看得到。

这是因为在模板里面有一句注释/ase_all_modules/。这句话代表了,所有的属性都会显示出来。
如果不想那样,那就把/ase_all_modules/删掉。这时候,就不是所有的选项都可以看得到了。

接下来,如果需要什么属性,就在模板里面写,比如需要可以修改Blend混合模式,就把BlendMode加到模板里面

这时候,该模板的shader就可以选择混合模式了

如果把混合模式写在pass里面

那么模板里面的混合模式选项也会到了pass里面

其他的属性也是这样的原理,你想它出现在哪里,就在模板里面加在哪里。
四、总结
介绍到了这一篇,ASE的神秘面纱已经被掀开了一大部分了。所谓的Shader类型,其实就是各种预先写好的模板文件。编辑节点,实际上就是用节点来生成中间的算法,然后再把这些算法通过模板文件指定的位置替代原有的内容,最终生成出Shader代码。
理解了这些东西之后,就更容易发现,ASE是一个很方便的可视化工具,但它的一切还是建立在本身已经对Shader有一定了解的基础上的,而并不是通过使用ASE,就能把一个完全不懂写Shader的人变得会写Shader。ASE只是通过模板和节点,把写代码的过程加快或者省略掉,让编写Shader的人的精力集中于节点算法的连接,最后直接生成出可以用的代码。
相关文章:

Unity可视化Shader工具ASE介绍——4、ASE的自定义模板使用
大家好,我是阿赵。 继续介绍Unity可视化Shader编辑工具ASE。之前的文章介绍了在ASE里面可以选择不同的Shader类型。这一篇来继续探讨一下,这些Shader类型究竟是什么。 一、所谓的Shader类型是什么 选择不同的Shader类型,会出现不同的选项…...

FastAPI学习-22.response 异常处理 HTTPException
前言 某些情况下,需要向客户端返回错误提示。 这里所谓的客户端包括前端浏览器、其他应用程序、物联网设备等。 需要向客户端返回错误提示的场景主要如下: 客户端没有执行操作的权限客户端没有访问资源的权限客户端要访问的项目不存在等等 … 遇到这些…...

75.颜色分类
原地排序:空间复杂度为1 class Solution { public:void sortColors(vector<int>& nums) {if(0){//法一:单指针两个遍历int nnums.size();int ptr0;for(int i0;i<n;i){if(nums[i]0){swap(nums[i],nums[ptr]);ptr;}}for(int iptr;i<n;i){…...

浅谈分散式存储项目MEMO
Memo本质上是互联网项目,应用了一些区块链技术而已,或者叫做包了层区块链皮的互联网项目。 最开始对标Filcoin,后来发现Filcoin也有问题,分布式存储解决方案并不完美,抑或者是自己团队的研发能力无法与IPFS团队PK&…...

ansible角色运行指定角色路径
众所周知ansible默认角色路径为:/usr/share/ansible/roles目录 而用户默认安装角色路径为$HOME/.ansible/roles/目录。 如果我们不想修改ansible配置文件又想在任意目录基于运行角色部署服务,需要在ansible剧本中 指定角色路径。 分享剧本如下&#x…...

【数据结构-字符串 三】【字符串转换】字符串解码
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【字符串转换】,使用【字符串】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

LabVIEW中不同颜色连线的含义
LabVIEW中不同颜色连线的含义 LabVIEW中的连线具有不同的颜色,样式和宽度。每个都代表了什么? 下表列出了常见的连线类型: 相关信息 请注意,类的连线颜色是可更改的。该表显示其默认外观。 连线用于在程序框图各对象间传递数据…...

如何才能在Ubuntu系统部署RabbitMQ服务器并公网访问
在Ubuntu系统上部署RabbitMQ服务器并公网访问,可以按照以下步骤进行: 安装RabbitMQ服务器: 在终端中输入以下命令安装RabbitMQ服务器: sudo apt-get update sudo apt-get install rabbitmq-server启动RabbitMQ服务器: …...
)
PCL点云处理之使用变换矩阵对点云去中心化(二百零七)
PCL点云处理之使用变换矩阵对点云去中心化(二百零七) 一、算法介绍二、算法实现1.代码2.效果三、总结一、算法介绍 点云去中心化是点云处理中的一种常见操作,借助PCL可以很快实现这一处理,具体处理步骤如下 1、计算点云中心,这个有现成函数直接调用 2、构建偏移变换矩阵,…...

ubuntu编译安装并测试opencv
下载opencv工程 git clone https://github.com/opencv/opencv.git git -C opencv checkout 4.x构建并编译opencv 在build目录下使用cmake构建生成makefile cd opencv mkdir -p build && cd build cmake -D CMAKE_BUILD_TYPERelease -D OPENCV_GENERATE_PKGCONFIGON …...

Vue3最佳实践 第七章 TypeScript 上
在浏览网上的JavaScript相关文档时,大家可能已经注意到了一个趋势:越来越多的项目和教程都采用了TypeScript编写代码。对于那些没有TypeScript经验的人来说,阅读这些由TypeScript编写的代码可能会感到有些压力。 Vue3的出现无疑加剧…...

【maven私库nexus开机自启动】
linux设置nexus开机自启动_linux centos maven私服nexus安装搭建并设置开机启动 linux centos maven私服nexus安装搭建并设置开机启动,这里是用添加服务的方式开机启动nexus。 1.先要下载jdk并安装,配置java环境变量,直接去oracle下载把&am…...

ctfshow-web5(md5弱比较)
打开题目链接是html和php代码 html没啥有用信息,这里审一下php代码 : 要求使用get方式传入两个参数 v1,v2 ctype_alpha()函数:用于检查给定的字符串是否仅包含字母; is_numeric()函数:检测字符串是否只由…...

【GIT版本控制】--子模块
一、创建与管理子模块 Git 子模块允许你在一个 Git 仓库中引用另一个仓库。这对于在一个项目中使用其他项目的特定版本非常有用。以下是创建和管理 Git 子模块的基本步骤: 添加子模块:在父仓库的根目录中,使用以下命令添加子模块࿱…...
)
享元模式 基于享元模式的对象池设计与开发应用(设计模式与开发实践 P12)
文章目录 反例应用对象池对象池应用 享元模式(flyweight)是一种进行性能优化的模式,通过共享技术来支持大量细粒度的对象 如果系统中创建了大量相似的对象,我们就可以通过享元模式节省内存 反例 服装厂生产了一堆衣服ÿ…...

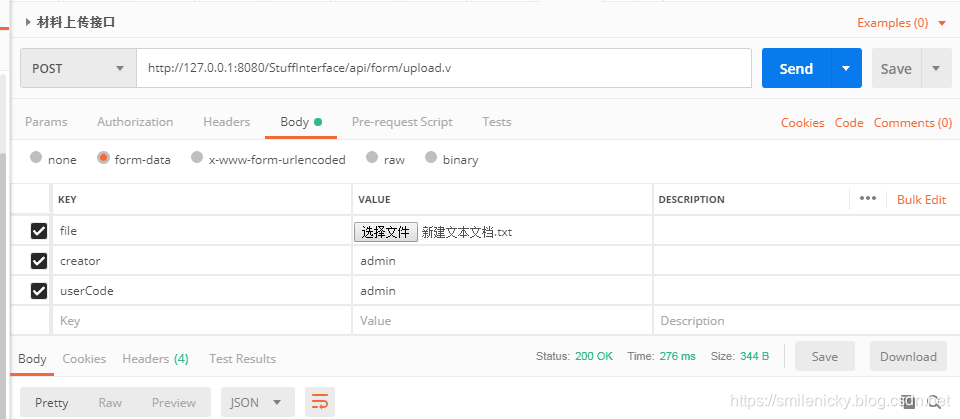
postman测试文件上传接口教程
postman是一个很好的接口测试软件,有时候接口是Get请求方式的,肯定在浏览器都可以测了,不过对于比较规范的RestFul接口,限定了只能post请求的,那你只能通过工具来测了,浏览器只能支持get请求的接口…...

【bug日记】spring项目使用配置类和测试类操作数据库
最近学校课程要求使用spring操作数据库,时间有点久了,操作都不太熟悉了,遇到了很多坑,特此记录一下。 导入依赖 <!-- Spring Framework --> <dependency><groupId>org.springframework</groupId><ar…...

Django之主键外键详解
在ORM操作处了解的文章中,我们已经初步接触到了主键与外键的字段定义,那么本文以详细介绍主键外键的使用方法等 1.外键 在Django中,外键是一种关系字段,用于建立不同模型之间的关联关系。外键字段允许一个模型引用另一个模型的主…...

HDLbits: ece241 2014 q7b
题目要求用10进制的BCD计数器来构造1000计数,其实也是将1000hz的时钟信号改造成1hz,我们首先计算出10的三次方等于1000,需要三个10进制的计数器,去计999的中高低位。 最低位的计数器一直在对时钟信号计数,因此enable1…...

C++多态的理解
C多态的理解 1 C多态的概念2 C多态的类型3 虚函数实现多态案例分析3.1 非虚函数成员函数调用的案例3.1.1 测试代码3.1.2 测试运行结果 3.2 虚函数成员函数调用案例3.2.1 虚函数实现测试代码3.2.2 测试运行结果 3.3 基类析构函数的实现3.3.1 析构函数定义和实现案例3.3.2 基类析…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
