线性代数小例子

这样做有什么问题呢:
A 2 = A = > A ( A − E ) = 0 = > A = E A = 0 A^2 = A => A(A - E) = 0=> A = E \quad A = 0 A2=A=>A(A−E)=0=>A=EA=0
上述做法是错误的,这是因为两个矩阵的乘积结果为0,并不能说明这两个矩阵就是0,即上述推过过程的结果是错误的,比如如下两个矩阵的乘积为0,但这两个矩阵都不是0矩阵:
( 2 3 4 6 ) ( 3 6 − 2 − 4 ) = 0 \begin {pmatrix} 2 & 3 \\ 4 & 6\end{pmatrix} \begin {pmatrix} 3 & 6 \\ -2 & -4\end{pmatrix} = 0 (2436)(3−26−4)=0
但是上述两个矩阵都不是0矩阵。当然,矩阵不是0,不代表矩阵满秩,这是毫无关系的。
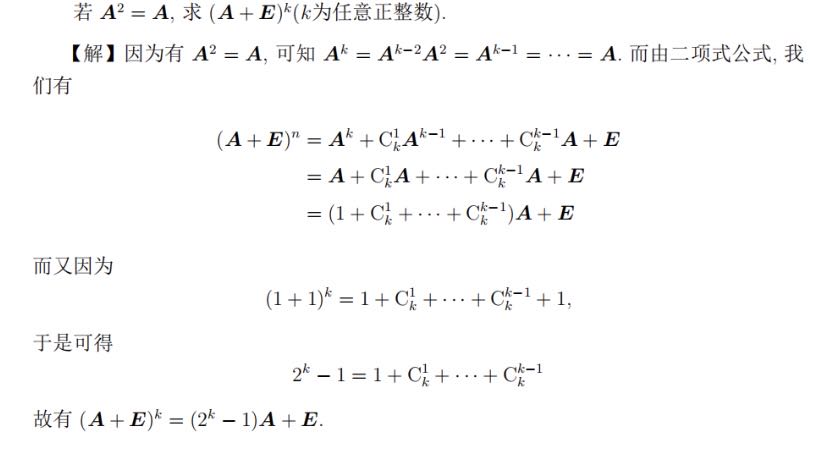
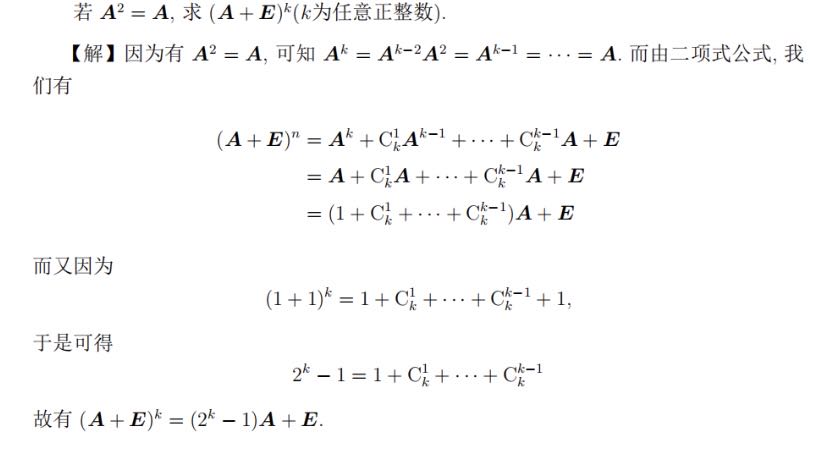
因此,对上述等式条件的利用,就只能使用上图中的方式来推导。
相关文章:

线性代数小例子
这样做有什么问题呢: A 2 A > A ( A − E ) 0 > A E A 0 A^2 A > A(A - E) 0> A E \quad A 0 A2A>A(A−E)0>AEA0 上述做法是错误的,这是因为两个矩阵的乘积结果为0,并不能说明这两个矩阵就是0,即上述…...

ASP.NET Core 开发 Web API
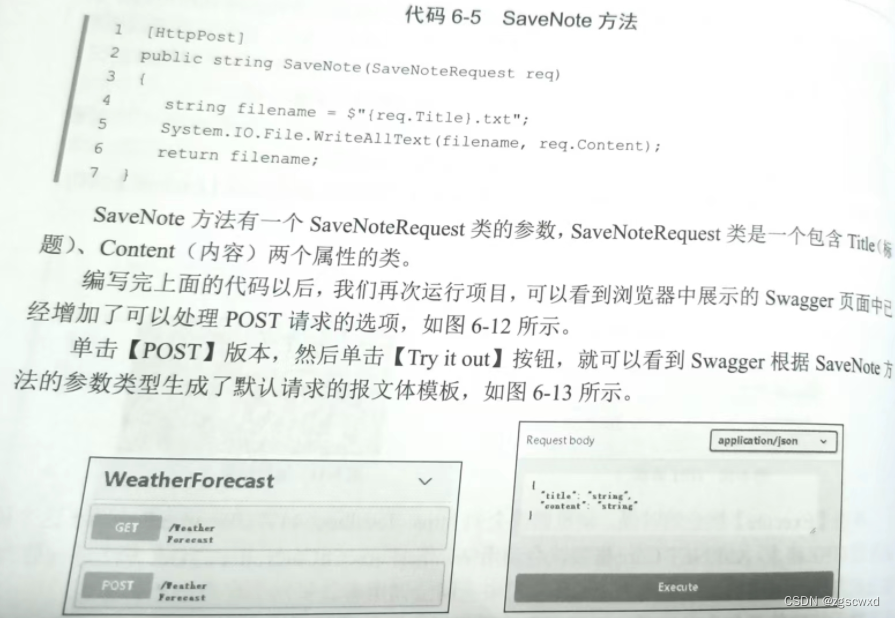
2. Web Api 的创建与Http类型的介绍 2.1 ASP.Net Core Web API项目的创建 1.创建ASP.NET Core Web API项目 从“文件”菜单中选择“新建”“项目”。 在搜索框中输入“Web API”。 选择“ASP.NET Core Web API”模板,然后选择“下一步”。 在“配置新项目”对话框中…...

QImage函数setAlphaChannel
最近使用QImage的函数setAlphaChannel时遇到了一个坑,花了不少时间才弄清楚:在使用这个函数后,图像格式都会变成QImage::Format_ARGB32_Premultiplied。 先看下setAlphaChannel在帮助文档的说明: void QImage::setAlphaChannel(…...

区块链、隐私计算、联邦学习、人工智能的关联
目录 前言 1.区块链 2.隐私计算 3.联邦学习(隐私计算技术) 4.区块链和联邦学习 5.区块链和人工智能 展望 参考文献 前言 区块链公开透明,但也需要隐私,人工智能强大,但也需要限制。当前我们需要的是一个在保证…...

Unity可视化Shader工具ASE介绍——4、ASE的自定义模板使用
大家好,我是阿赵。 继续介绍Unity可视化Shader编辑工具ASE。之前的文章介绍了在ASE里面可以选择不同的Shader类型。这一篇来继续探讨一下,这些Shader类型究竟是什么。 一、所谓的Shader类型是什么 选择不同的Shader类型,会出现不同的选项…...

FastAPI学习-22.response 异常处理 HTTPException
前言 某些情况下,需要向客户端返回错误提示。 这里所谓的客户端包括前端浏览器、其他应用程序、物联网设备等。 需要向客户端返回错误提示的场景主要如下: 客户端没有执行操作的权限客户端没有访问资源的权限客户端要访问的项目不存在等等 … 遇到这些…...

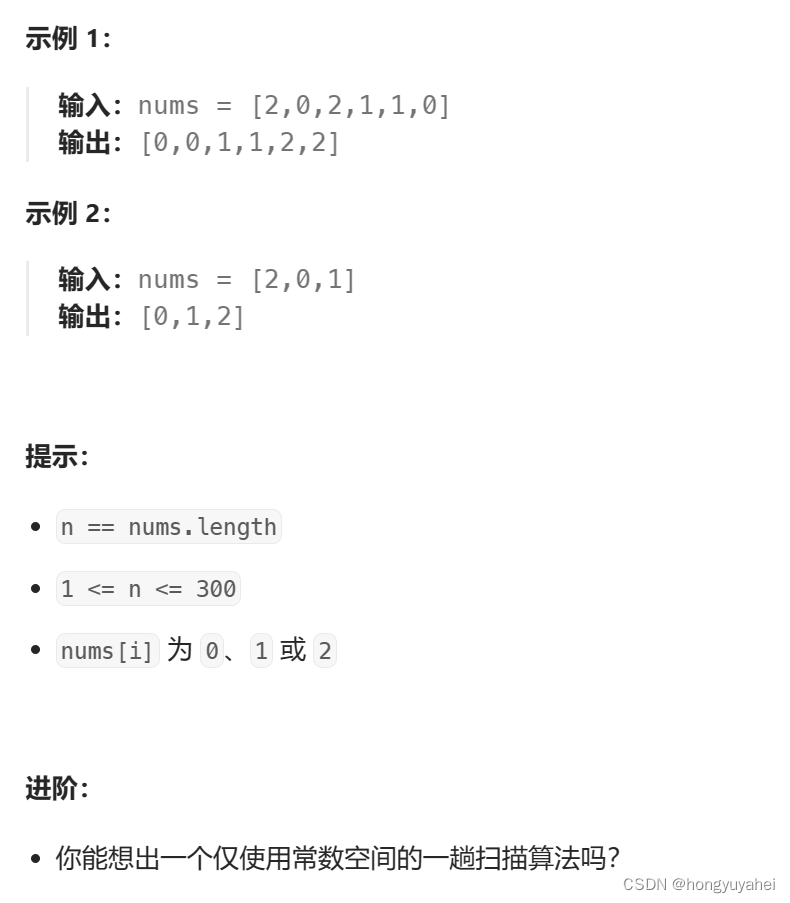
75.颜色分类
原地排序:空间复杂度为1 class Solution { public:void sortColors(vector<int>& nums) {if(0){//法一:单指针两个遍历int nnums.size();int ptr0;for(int i0;i<n;i){if(nums[i]0){swap(nums[i],nums[ptr]);ptr;}}for(int iptr;i<n;i){…...

浅谈分散式存储项目MEMO
Memo本质上是互联网项目,应用了一些区块链技术而已,或者叫做包了层区块链皮的互联网项目。 最开始对标Filcoin,后来发现Filcoin也有问题,分布式存储解决方案并不完美,抑或者是自己团队的研发能力无法与IPFS团队PK&…...

ansible角色运行指定角色路径
众所周知ansible默认角色路径为:/usr/share/ansible/roles目录 而用户默认安装角色路径为$HOME/.ansible/roles/目录。 如果我们不想修改ansible配置文件又想在任意目录基于运行角色部署服务,需要在ansible剧本中 指定角色路径。 分享剧本如下&#x…...

【数据结构-字符串 三】【字符串转换】字符串解码
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【字符串转换】,使用【字符串】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为&…...

LabVIEW中不同颜色连线的含义
LabVIEW中不同颜色连线的含义 LabVIEW中的连线具有不同的颜色,样式和宽度。每个都代表了什么? 下表列出了常见的连线类型: 相关信息 请注意,类的连线颜色是可更改的。该表显示其默认外观。 连线用于在程序框图各对象间传递数据…...

如何才能在Ubuntu系统部署RabbitMQ服务器并公网访问
在Ubuntu系统上部署RabbitMQ服务器并公网访问,可以按照以下步骤进行: 安装RabbitMQ服务器: 在终端中输入以下命令安装RabbitMQ服务器: sudo apt-get update sudo apt-get install rabbitmq-server启动RabbitMQ服务器: …...
)
PCL点云处理之使用变换矩阵对点云去中心化(二百零七)
PCL点云处理之使用变换矩阵对点云去中心化(二百零七) 一、算法介绍二、算法实现1.代码2.效果三、总结一、算法介绍 点云去中心化是点云处理中的一种常见操作,借助PCL可以很快实现这一处理,具体处理步骤如下 1、计算点云中心,这个有现成函数直接调用 2、构建偏移变换矩阵,…...

ubuntu编译安装并测试opencv
下载opencv工程 git clone https://github.com/opencv/opencv.git git -C opencv checkout 4.x构建并编译opencv 在build目录下使用cmake构建生成makefile cd opencv mkdir -p build && cd build cmake -D CMAKE_BUILD_TYPERelease -D OPENCV_GENERATE_PKGCONFIGON …...

Vue3最佳实践 第七章 TypeScript 上
在浏览网上的JavaScript相关文档时,大家可能已经注意到了一个趋势:越来越多的项目和教程都采用了TypeScript编写代码。对于那些没有TypeScript经验的人来说,阅读这些由TypeScript编写的代码可能会感到有些压力。 Vue3的出现无疑加剧…...

【maven私库nexus开机自启动】
linux设置nexus开机自启动_linux centos maven私服nexus安装搭建并设置开机启动 linux centos maven私服nexus安装搭建并设置开机启动,这里是用添加服务的方式开机启动nexus。 1.先要下载jdk并安装,配置java环境变量,直接去oracle下载把&am…...

ctfshow-web5(md5弱比较)
打开题目链接是html和php代码 html没啥有用信息,这里审一下php代码 : 要求使用get方式传入两个参数 v1,v2 ctype_alpha()函数:用于检查给定的字符串是否仅包含字母; is_numeric()函数:检测字符串是否只由…...

【GIT版本控制】--子模块
一、创建与管理子模块 Git 子模块允许你在一个 Git 仓库中引用另一个仓库。这对于在一个项目中使用其他项目的特定版本非常有用。以下是创建和管理 Git 子模块的基本步骤: 添加子模块:在父仓库的根目录中,使用以下命令添加子模块࿱…...
)
享元模式 基于享元模式的对象池设计与开发应用(设计模式与开发实践 P12)
文章目录 反例应用对象池对象池应用 享元模式(flyweight)是一种进行性能优化的模式,通过共享技术来支持大量细粒度的对象 如果系统中创建了大量相似的对象,我们就可以通过享元模式节省内存 反例 服装厂生产了一堆衣服ÿ…...

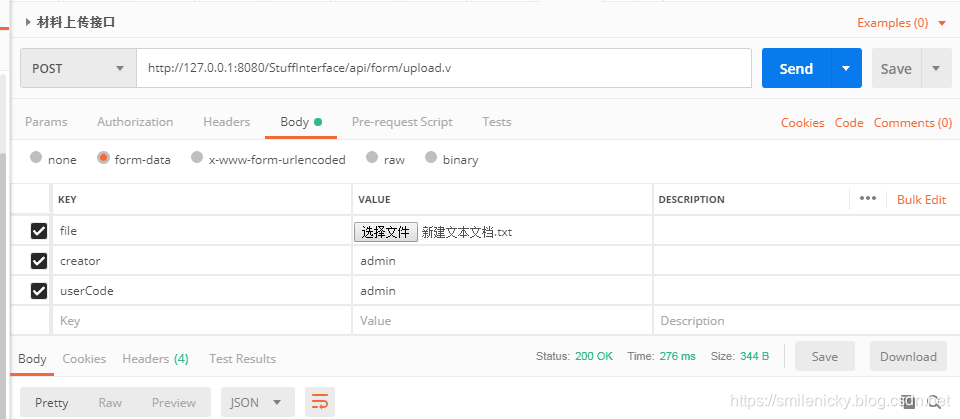
postman测试文件上传接口教程
postman是一个很好的接口测试软件,有时候接口是Get请求方式的,肯定在浏览器都可以测了,不过对于比较规范的RestFul接口,限定了只能post请求的,那你只能通过工具来测了,浏览器只能支持get请求的接口…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...
