networkX-04-查找k短路
文章目录
- 1.构建图
- 2.使用networkX查找最短路径
- 3.自己构建方法
教程仓库地址:github networkx_tutorial
import networkx as nx
import matplotlib.pyplot as plt
1.构建图
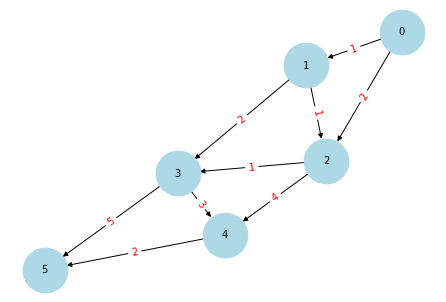
# 创建有向图
G = nx.DiGraph()# 添加带权重的边
edges = [(0, 1, 1), (0, 2, 2), (1, 2, 1), (1, 3, 2), (2, 3, 1),(3, 4, 3), (2, 4, 4), (4, 5, 2), (3, 5, 5),
]
G.add_weighted_edges_from(edges)# 绘制图
pos = nx.spring_layout(G) # 使用Spring布局
nx.draw(G, pos, with_labels=True, node_size=2000, node_color="lightblue", font_size=10)
nx.draw_networkx_edge_labels(G, pos, edge_labels={(u, v): G[u][v]['weight'] for u, v in G.edges()}, font_color='red')# 显示图
plt.show()

2.使用networkX查找最短路径
from itertools import islice
def k_shortest_paths(G, source, target, k, weight=None):return list(islice(nx.shortest_simple_paths(G, source, target, weight=weight), k))
# 获取 k-最短路径
paths = k_shortest_paths(G, 0, 5, 3, 'weight')# 输出路径和权重
for i, path in enumerate(paths):weight = sum(G[path[n]][path[n + 1]]['weight'] for n in range(len(path) - 1))print(f"Path {i + 1}: {path}, weight: {weight}")Path 1: [0, 1, 3, 5], weight: 8
Path 2: [0, 2, 3, 5], weight: 8
Path 3: [0, 1, 2, 3, 5], weight: 8
3.自己构建方法
from itertools import count
from heapq import heappush, heappop
import networkx as nx
import pandas as pd
import matplotlib.pyplot as pltclass K_shortest_path(object):def __init__(self,G, k=3, weight='weight') -> None:self.G = G self.k = kself.weight = weightself.G_original = Gdef get_path_length(self,G,path:list, weight='weight'):"""计算每条路径的总阻抗,基于weightArgs:G (nx.graph): 构建的图path (list): 路径weight (str, optional): 边的权重计算基于什么,可以是时间也可以是距离. Defaults to 'weight'."""length = 0if len(path) > 1:for i in range(len(path) - 1):u = path[i]v = path[i + 1]length += G.edges[u,v].get(weight, 1)return length def find_sp(self,s,t,G):"""找到第一条P(1)Args:s (node): 路径起点t (node): 路径终点lenght:P(1)对应的长度path:P(1)对应的路径 list"""path_1 = nx.shortest_path(G=G,source=s,target=t,weight=self.weight)length_1 = nx.shortest_path_length(G=G,source=s,target=t,weight=self.weight)# length_1, path_1 = nx.single_source_dijkstra(G,source=s,weight=weight)return length_1, path_1def find_Pi_sp(self,source,target):if source == target:return ([0], [[source]]) G = self.Gk = self.klength, path = self.find_sp(G=G,s=source,t=target)lengths = []paths = []lengths.append(length)paths.append(path)c = count() B = [] G_original = self.G.copy() for i in range(1, k):for j in range(len(paths[-1]) - 1): spur_node = paths[-1][j]root_path = paths[-1][:j + 1]edges_removed = []for c_path in paths:if len(c_path) > j and root_path == c_path[:j + 1]:u = c_path[j] #节点v = c_path[j + 1] #节点if G.has_edge(u, v): #查看u,v节点之间是否有路径edge_attr = G.edges[u,v]['weight']G.remove_edge(u, v) #移除边edges_removed.append((u, v, edge_attr))for n in range(len(root_path) - 1):node = root_path[n]# out-edgesdict_d = []for (u,v,edge_attr) in G.edges(nbunch =node,data = True ):# for u, v, edge_attr in G.edges_iter(node, data=True):edge_attr = edge_attr['weight']dict_d.append((u,v))edges_removed.append((u, v, edge_attr))G.remove_edges_from(dict_d) if G.is_directed():# in-edgesin_edges_d_list = []for (u,v,edge_attr) in G.edges(nbunch =node,data = True ):# for u, v, edge_attr in G.in_edges_iter(node, data=True):# edge_attr = edge_attr['weight']edge_attr = G.edges[u,v]['weight']# G.remove_edge(u, v)in_edges_d_list.append((u,v))edges_removed.append((u, v, edge_attr))G.remove_edges_from(in_edges_d_list) spur_path_length, spur_path = nx.single_source_dijkstra(G, spur_node, weight=self.weight) if target in spur_path and spur_path[target]:total_path = root_path[:-1] + spur_path[target]total_path_length = self.get_path_length(G_original, root_path, self.weight) + spur_path_length[target] heappush(B, (total_path_length, next(c), total_path))for e in edges_removed:u, v, edge_attr = eG.add_edge(u, v, weight = edge_attr)if B:(l, _, p) = heappop(B) lengths.append(l)paths.append(p)else:breakreturn (lengths,paths)
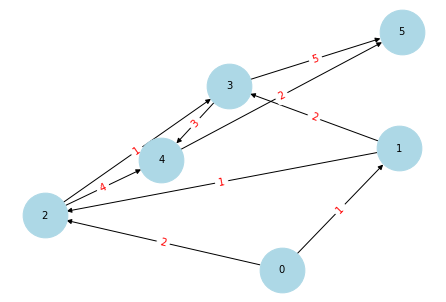
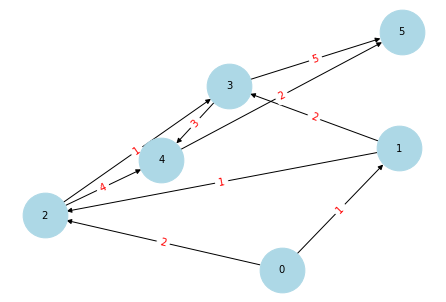
if __name__ =='__main__':# 创建有向图G = nx.DiGraph()# 添加带权重的边edges = [(0, 1, 1), (0, 2, 2), (1, 2, 1), (1, 3, 2), (2, 3, 1),(3, 4, 3), (2, 4, 4), (4, 5, 2), (3, 5, 5), ]G.add_weighted_edges_from(edges)for u, v, weight in edges:G.add_edge(u, v, weight=weight)KSP = K_shortest_path(G=G,k=3,weight='weight')KSP.G# 绘制图pos = nx.spring_layout(KSP.G) # 使用Spring布局nx.draw(KSP.G, pos, with_labels=True, node_size=2000, node_color="lightblue", font_size=10)nx.draw_networkx_edge_labels(KSP.G, pos, edge_labels={(u, v): KSP.G[u][v]['weight'] for u, v in KSP.G.edges()}, font_color='red')# 显示图plt.show()# 最短路径查询source = 0target = 5(lengths,paths) = KSP.find_Pi_sp(source=source,target=target)k_df = pd.DataFrame((lengths,paths)).Tk_df.columns = ['weight','path']print(k_df)

weight path
0 8 [0, 1, 3, 5]
1 8 [0, 2, 3, 5]
2 8 [0, 1, 2, 3, 5]
相关文章:

networkX-04-查找k短路
文章目录 1.构建图2.使用networkX查找最短路径3.自己构建方法 教程仓库地址:github networkx_tutorial import networkx as nx import matplotlib.pyplot as plt1.构建图 # 创建有向图 G nx.DiGraph()# 添加带权重的边 edges [(0, 1, 1), (0, 2, 2), (1, 2, 1), …...

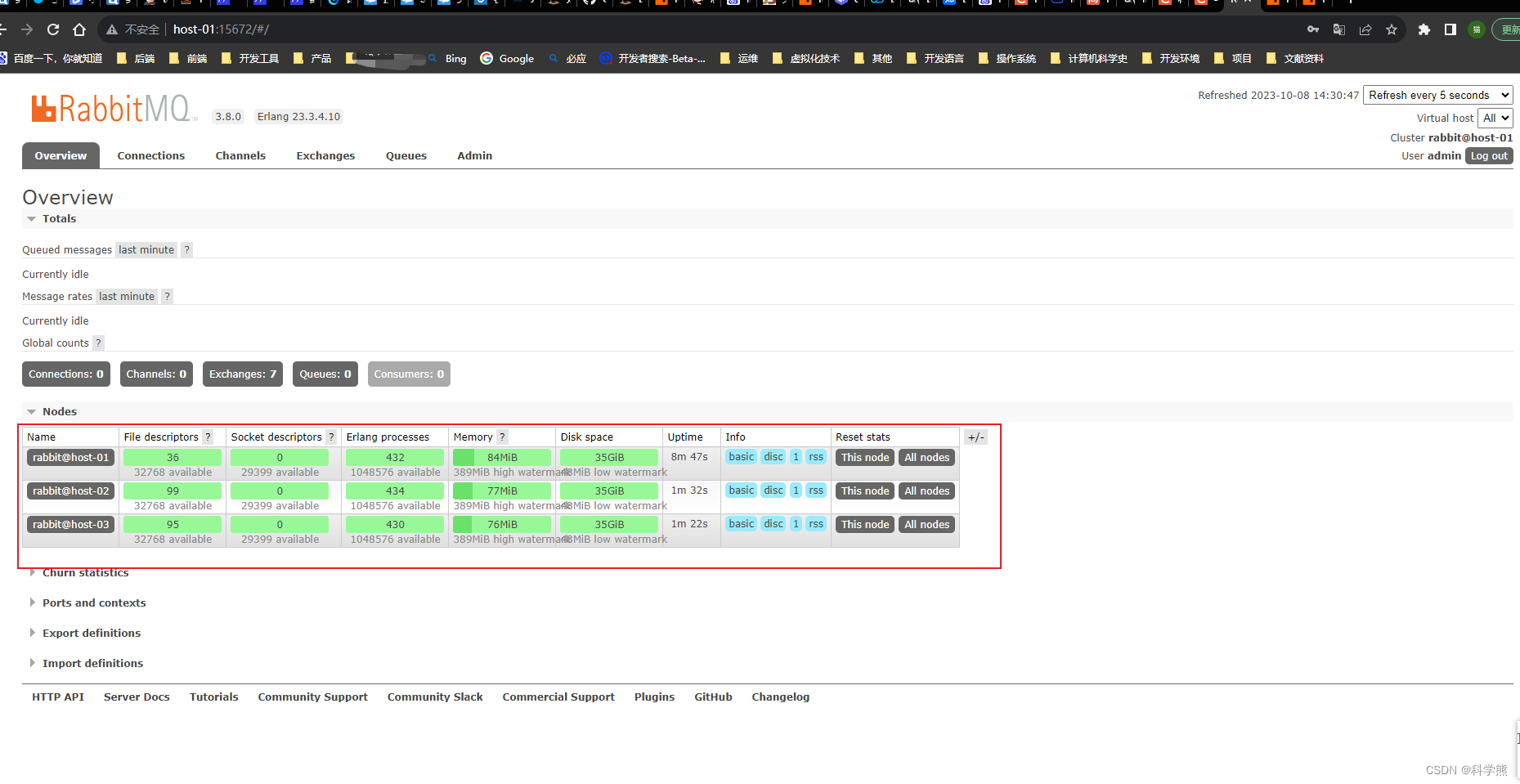
Linux虚拟机搭建RabbitMQ集群
普通集群模式,意思就是在多台机器上启动多个 RabbitMQ 实例,每台机器启动一个。创建的 queue,只会放在一个 RabbitMQ 实例上,但是每个实例都同步 queue 的元数据(元数据可以认为是 queue 的一些配置信息,通…...

C之fopen/fclose/fread/fwrite/flseek
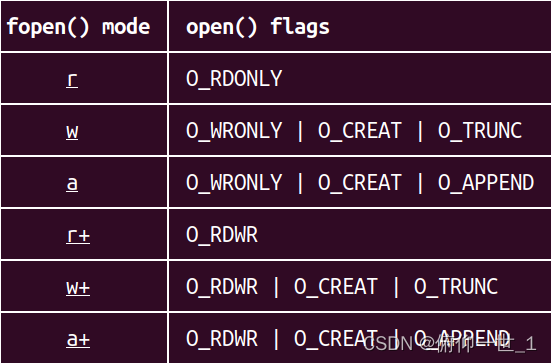
一、C中文件操作简介 c中的文件操作大致和linux的文件操作类似,但是毕竟是不同的API,所以会有些差异。部分差异会在下面的案例中体验 二、fopen open的参数有两个一个是文件名,一个是模式选择,不同open函数,open中的模…...

3D机器视觉:解锁未来的立体视野
原创 | 文 BFT机器人 机器视觉领域一直在不断演进,从最初的二维图像处理,逐渐扩展到了更复杂的三维领域,形成了3D机器视觉。3D机器视觉技术的涌现为计算机系统带来了全新的感知和理解能力,这一领域的发展正日益受到广泛关注。本文…...

大端字节序存储 | 小端字节序存储介绍
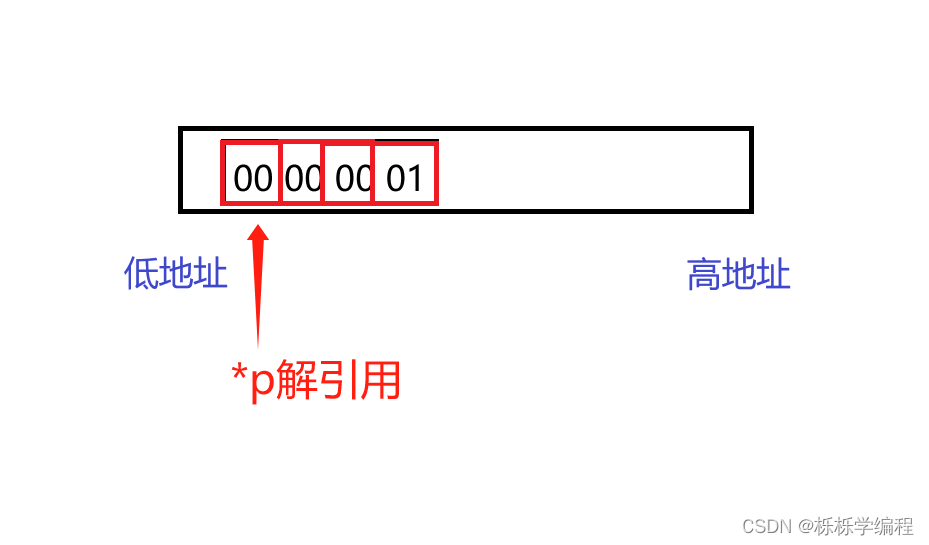
为什么存储的顺序有些变动呢? 大小端的介绍 我们在创建变量时,操作系统就会给你分配空间,比如你创建了【short/int/double/float】的变量,这些变量的类型都是大于1个字节的,操作系统会根据你这个变量的类型ÿ…...

ASP.Core3.1 WebAPI 发布到IIS
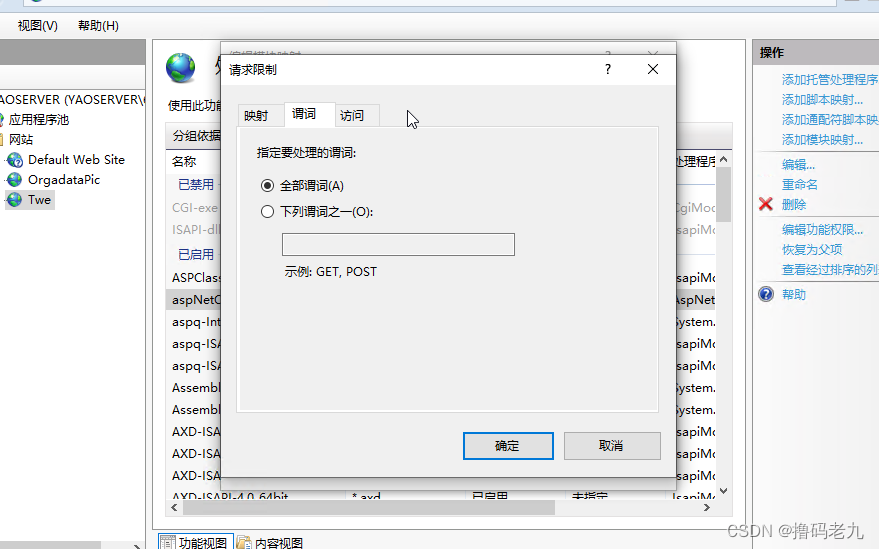
本篇文章简述如何在IIS中发布你的.Core 程序 1.打包 首先你要打包好你程序,如果你是Visual Studio开发的程序,那你右击你的项目点击发布 如果你是Visual Code 开发的,那你在你的终端切换到你的目录然后执行命令 dotnet publish --config…...

MyBatisPlus属性自动填充和乐观锁插件+查询删除操作+整合SpringBoot出现问题解决
属性字段自动填充 一、实体类和数据表添加两个字段(属性) 表:create_tiem/update_time 实体类:createTime/updateTime 二、实体类中属性进行注解添加 TableField(fillFieldFill.INSERT) private Date createTime;TableField(f…...

软件测试/测试开发丨App自动化—CSS 定位与原生定位
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27684 一、原生定位 元素属性定位组合定位 # ID 定位 driver.find_element_by_android_uiautomator(\new UiSelector().resourceId("<element-I…...

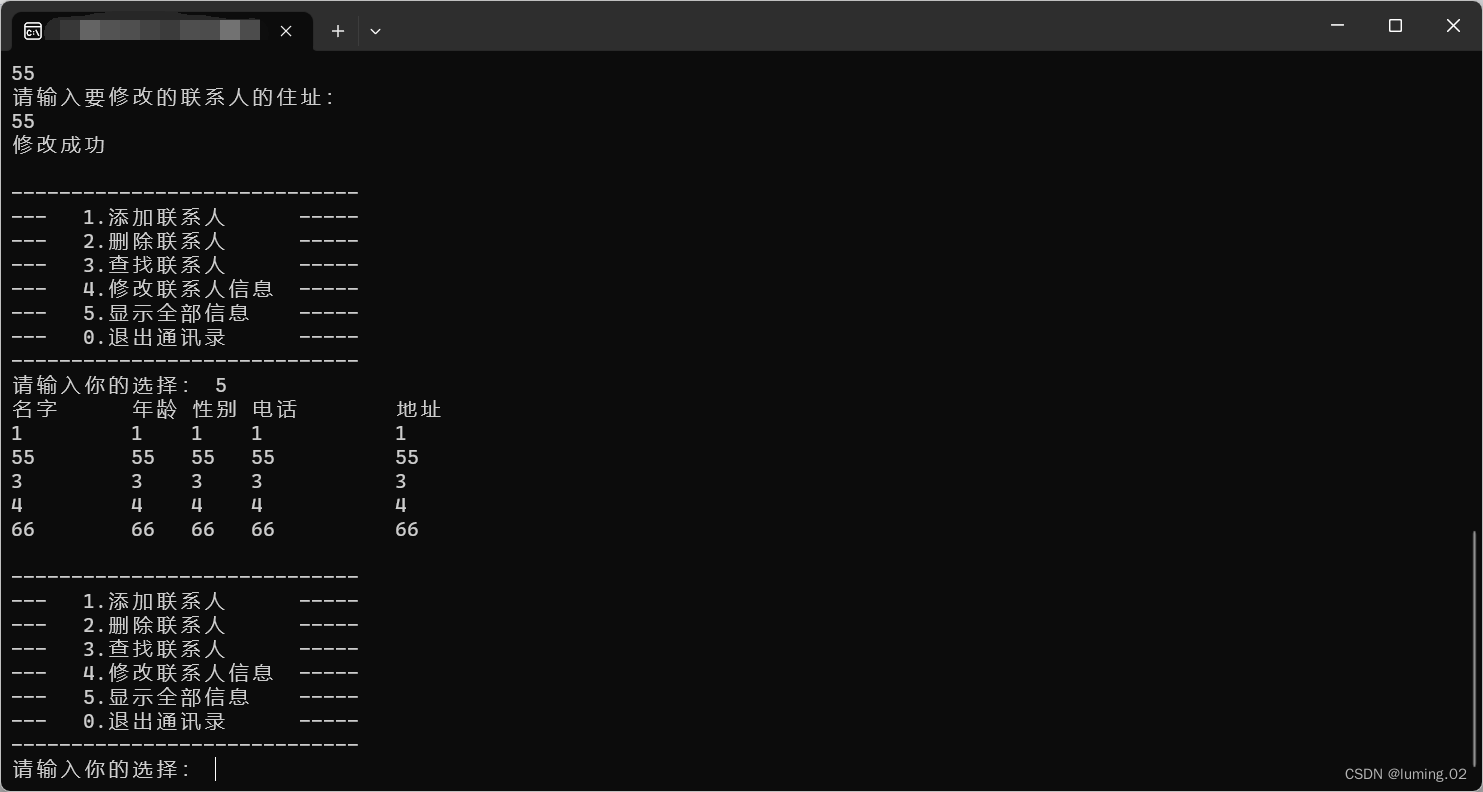
c语言:通讯录管理系统(文件版本)
前言:在大多数高校内,都是通过设计一个通讯录管理系统来作为c语言课程设计,通过一个具体的系统设计将我们学习过的结构体和函数等知识糅合起来,可以很好的锻炼学生的编程思维,本文旨在为通讯录管理系统的设计提供思路和…...

Android Studio 配置Git SVN忽略文件
在使用Android Studio进行版本控制时,经常会遇到需要忽略某些文件的情况,比如临时文件、编译生成的文件等。这些文件虽然在项目中存在,但不希望被加入到版本控制中。 在Android Studio中设置忽略文件 在Android Studio中,我们可…...

独享IP地址的层级划分和管理:打造稳定高效的网络架构
在网络架构设计中,独享地址的层级划分和管理是一项关键任务。它不仅能提供更好的网络性能和安全性,还能帮助企业实现更高效的资源管理。本文将为您详细介绍独享地址的层级划分和管理的重要性,并提供具体的方案和实际操作建议。 第一部分&…...

js中async的作用
async是JavaScript中的关键字,用于表示函数是异步的。 当函数被标记为async时,该函数会自动返回一个Promise对象,这个Promise对象的状态可能为resolved或rejected,具体取决于函数内部的操作和返回值。 使用async关键字时&#x…...

什么是信创测试?信创测试工具有哪些?
信创全称是“信息技术应用创新”,旨在实现信息技术自主可控,规避外部技术制裁和风险,其涉及产业链包括硬件、基础软件、应用软件、云服务、数据安全等领域。 信创测试是指对信创工程项目中的产品、系统等进行测试和验证,以确保其…...

健康医疗类APP在高需求快速发展背景下,商业化如何快速破局增收?
随着人口老龄化、亚健康人群的增加,人们健康意识的觉醒,健康医疗成为的大众重点关注的领域。同时,伴随互联网技术的飞速发展,为医疗行业促生了大量创新产品和衍生品,在此背景下,我国移动医疗产品正从萌芽走…...

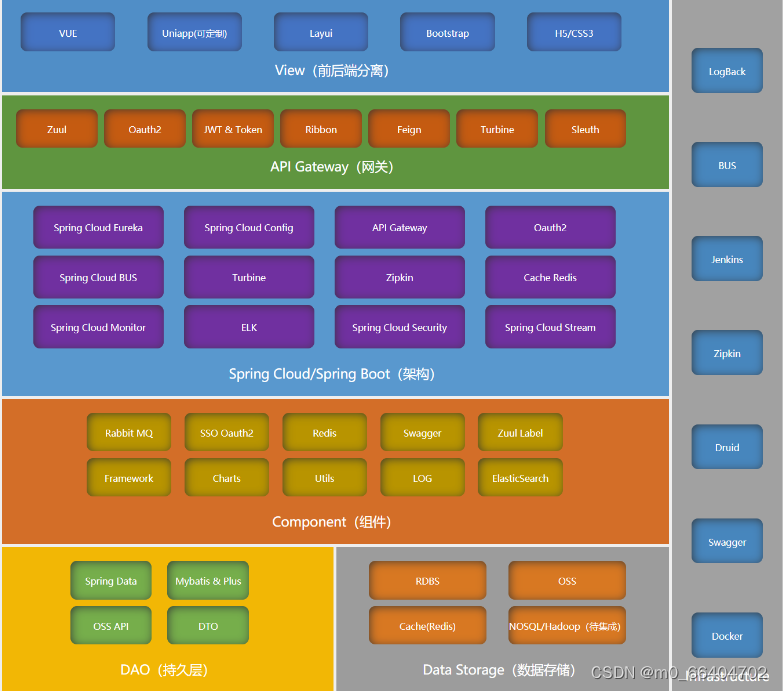
java开源商城免费搭建 VR全景商城 saas商城 b2b2c商城 o2o商城 积分商城 秒杀商城 拼团商城 分销商城 短视频商城
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

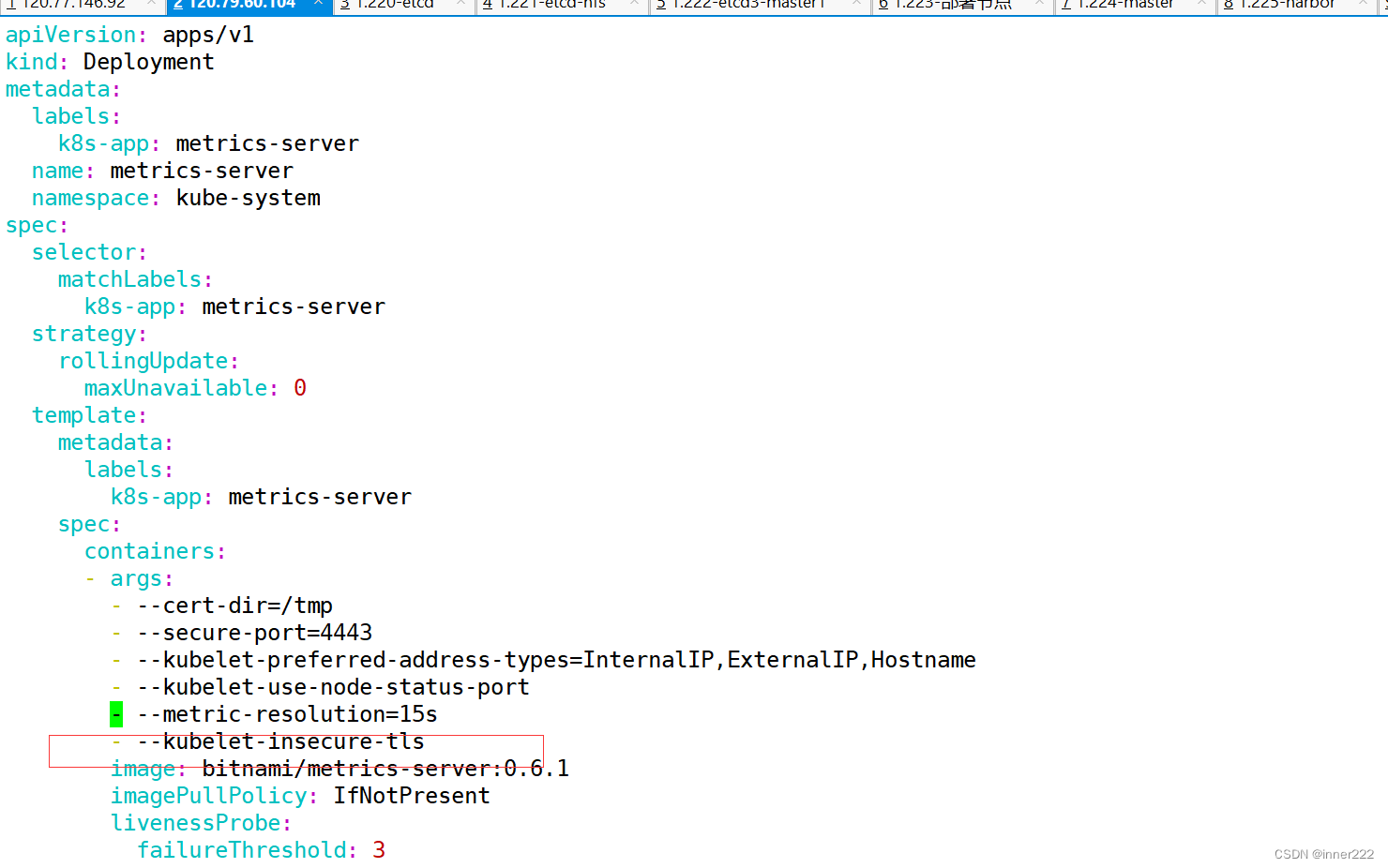
k8spod就绪检查失败
pod 一直未就绪 kube-system metrics-server-7764f6c67c-2kts9 0/1 Running 0 10m kubect describe 查看 就绪探针未通过 Normal Started 3m19s kubelet Started container metrics-server Warning Unhealthy 5s (x20 over 2m55s) kubelet Readiness probe failed: HTTP probe…...

【数据结构】链表详解
大家好,今天为大家分享一下第二个数据结构——单链表 先打个广告:这里是博主写道顺序表,大家也可以查看:顺序表详解 首先: 我们学完顺序表的时候,我们发现有以下问题: 中间/头部的插入删除&…...

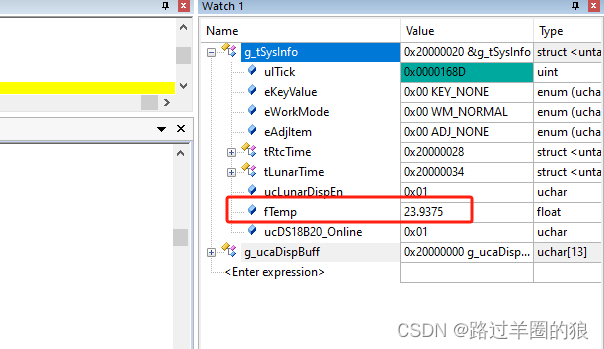
STM32使用HAL库驱动DS18B20
1、STM32CubeMx配置IO口 因为DS18B20是单总线,数据接收发送都是这根线,所以单片机配置为开漏上拉输出。 2、定时器配置 因为DS18B20对时序要求比较严格,建议用定时器延时获得微秒延时函数。 总线为48M,分频48,获得1…...

echarts折线图设置背景颜色
initChartsBox() {this.option {tooltip: {trigger: "axis",axisPointer: {// 方法一type: "shadow", // 默认为直线,可选为:line | shadowshadowStyle: {color: "rgba(41, 95, 204, 0.2)",},},borderColor: "rgba(…...

spring boot+ vue+ mysql开发的一套厘米级高精度定位系统源码
UWB室内高精度定位系统源码,自主版权演示 UWB技术最核心的能力就是精准的定位与测距,当然它还具备通信功能。不过,目前主流通信技术已经相当成熟,无需UWB兼顾去做通信传输。而且,如果使用UWB通信功能,反而会…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...
