小程序uView2.X框架upload组件上传方法总结+避坑
呈现效果:
1.1单图片上传

1.2多图片上传

前言:相信很多人写小程序会用到uView框架,总体感觉还算OK吧,只能这么说,肯定也会遇到图片视频上传,如果用到这个upload组件相信你,肯定遇到各种各样的问题,这是我个人总结的单图片和多图片上传方法.
uView2.X框架:uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架
单图片上传:
页面结构:
<u-form-item prop="image1" ref="item"><view class="img"><u-upload :fileList="fileList1" @afterRead="afterRead" @delete="deletePic" name="1" multiple :maxCount="1"uploadIcon="plus" uploadIconColor="#0086ff" ref="upload" width="110" height="110"></u-upload><image v-if="!fileList1[0].url" src="../../../static/images/photo.png" mode=""></image></view><view class="text">(*请提供真实头像)</view></u-form-item>1.首先定义的list 大家不要随便改,就按照官方的
fileList1: [],name="1" 标识符,2.分别有上传 删除 几个方法
2.1删除方法
// 图像删除方法deletePic(event) {this[`fileList${event.name}`].splice(event.index, 1)},2.2上传之前做的事情,比如 限制格式 限制大小 这点比较麻烦 ,里面注释写的比较详细
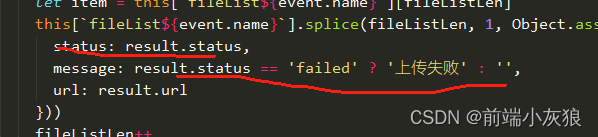
// 新增图片 这个是上传图像的方法async afterRead(event) {// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式let lists = [].concat(event.file)// 用于存储符合条件的图片let Images = [];// 遍历上传的每张图片for (let i = 0; i < lists.length; i++) {const item = lists[i];// 验证图片格式const isImage = /\.(png|jpe?g)$/i.test(item.url);if (!isImage) {uni.showToast({title: '只能上传png,jpg,jpeg格式的图片',icon: 'none',duration: 3000});// 删除不符合条件的图片lists.splice(i, 1);// 跳过当前图片,进行下一张图片的验证continue;}// 验证图片大小const maxSize = 2 * 1024 * 1024; // 2MB大小限制if (item.size > maxSize) {uni.showToast({title: '图片大小不能超过2MB',icon: 'none',duration: 3000});// 删除不符合条件的图片lists.splice(i, 1);// 跳过当前图片,进行下一张图片的验证continue;}Images.push(item)}let fileListLen = this[`fileList${event.name}`].lengthImages.map((item) => {this[`fileList${event.name}`].push({...item,status: 'uploading',message: '上传中'})})for (let i = 0; i < Images.length; i++) {const result = await this.uploadFilePromise(Images[i].url)// 返回给后端服务器的 结果需要赋值给 this.infoForm.image = resultconsole.log(result, '上传图像result');// this.infoForm.avatar = resultlet item = this[`fileList${event.name}`][fileListLen]this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {status: result.status,message: result.status == 'failed' ? '上传失败' : '',url: result.url}))fileListLen++}},2.2.1 上传之前做了 格式和大小限制 如果不符合 直接删除

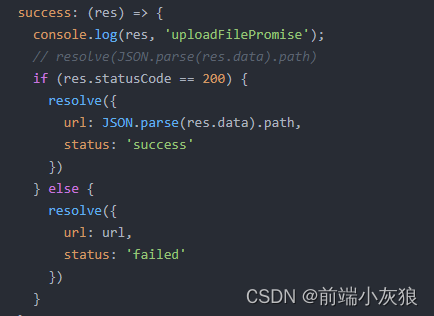
2.3 上传成功的回调 主要是是上传的是一个json格式 一定要进行处理 JSON.parse(res.data).path,
而且这里做了状态判断 会有成功和失败判断 主要是上传失败可以叉掉


和这里进行状态对应处理

比较恶心的时候 不处理一直显示上传中 差不掉

// 回调函数方法uploadFilePromise(url) {return new Promise((resolve, reject) => {let a = uni.uploadFile({url: baseUrl + '/admin/upload/targetFile', //后端接口地址filePath: url,name: 'file', //传给后端参数header: {'token': uni.getStorageSync('whjk_token')},formData: {path: 'avatar/user'},success: (res) => {console.log(res, 'uploadFilePromise');// resolve(JSON.parse(res.data).path)if (res.statusCode == 200) { resolve({url: JSON.parse(res.data).path,status: 'success'})} else {resolve({url: url,status: 'failed'})}}});})},2.3传参说明 参数要 搞正确
uni.uploadFile({url: baseUrl + '/admin/upload/targetFile', // 后端接口地址filePath: url,name: 'file', //传给后端参数header: {'token': uni.getStorageSync('whjk_token')},formData: {path: 'avatar/user' // 后端给的路径 看情况而定},多图片上传或者视频上传:
fileList2: [], // 不要随意定义
name = "2"其实上传方法都一样的 就是属性需要改一下就行 判断都是一样的方法
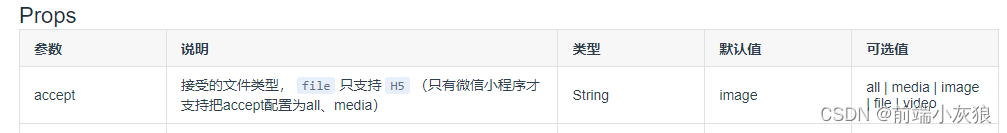
1.需要修改这个属性
accept="image/*,video/*,.pdf"
2.页面结构
<u-form-item prop="annexPhoto" ref="item1"><view class="common"><text class="tex">展示附件</text><text class="ext">(最多6个,仅支持png,jpg,jpeg格式上传)</text></view><view class="upload"><u-upload :fileList="fileList2" @afterRead="imageOrVideoOrPdf" @delete="deletePicPdf" name="2" multipleaccept="image/*,video/*,.pdf":maxCount="6" uploadIcon="plus" uploadIconColor="#0086ff" :deletable="true"></u-upload></view></u-form-item>3.上传前限制 大小 图片 格式 里面注释写的很详细
// 视频image和pdf方法async imageOrVideoOrPdf(event) {console.log(event);// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式let lists = [].concat(event.file);// 用于存储符合条件的图片let validImages = [];// 遍历上传的每张图片for (let i = 0; i < lists.length; i++) {const item = lists[i];// 验证图片格式const isImage = /\.(png|jpe?g)$/i.test(item.url);if (!isImage) {uni.showToast({title: '只能上传png,jpg,jpeg格式的图片!',icon: 'none',duration: 5000});// 删除不符合条件的图片lists.splice(i, 1);// 跳过当前图片,进行下一张图片的验证continue;}// 验证图片大小const maxSize = 2 * 1024 * 1024; // 2MB大小限制if (item.size > maxSize) {uni.showToast({title: '图片大小不能超过2MB!',icon: 'none',duration: 5000});// 删除不符合条件的图片lists.splice(i, 1);// 跳过当前图片,进行下一张图片的验证continue;}// 符合条件的图片添加到validImages数组中validImages.push(item);}let fileListLen = this[`fileList${event.name}`].length;validImages.map((item) => {this[`fileList${event.name}`].push({...item,status: 'uploading',message: '上传中'})})for (let i = 0; i < validImages.length; i++) {const result = await this.uploadFileOrPdf(validImages[i].url);console.log(result);// 返回给后端服务器的结果需要赋值给 this.infoForm.annex = resultlet item = this[`fileList${event.name}`][fileListLen];// console.log(fileListLen);this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {status: result.status,message: result.status == 'failed' ? '上传失败' : '',url: result}));console.log(result, 'result');if (result.status == 'success') {this.imgarr.push(result);console.log(this.imgarr,'imgarr');}fileListLen++;}// 将上传成功的url数组一起提交给后端// this.infoForm.annex = urls},4.上传成功回调 注释的地方有写 可以上传 pdf 视频 图片 改一下path路径就行
// 视频image和pdf方法回调函数uploadFileOrPdf(url) {// let uploadedFilePaths = [];return new Promise((resolve, reject) => {// let path;// const fileExtension = url.split('.').pop().toLowerCase();// if (['jpg', 'jpeg', 'png', 'gif'].includes(fileExtension)) {// path = 'annex/image'; // 图片路径// } else if (fileExtension === 'pdf') {// path = 'annex/pdf'; // PDF路径// } else {// reject('Invalid file type');// return;// }uni.uploadFile({url: baseUrl + '/admin/upload/targetFile', //后端接口地址filePath: url,name: 'file', //传给后端参数header: {'token': uni.getStorageSync('whjk_token')},formData: {path: 'annex/image' // 根据文件后缀类型设置路径},success: (res) => {console.log(res);// resolve(JSON.parse(res.data).path)if (res.statusCode == 200) {resolve({url: JSON.parse(res.data).path,status: 'success'})} else {resolve({url: url,status: 'failed'})}},fail: (err) => {// console.log(err,'err');reject(err);}});})},
5.删除方法
// 图像删除方法deletePic(event) {this[`fileList${event.name}`].splice(event.index, 1)},6.最终呈现的效果就是这样

相关文章:

小程序uView2.X框架upload组件上传方法总结+避坑
呈现效果: 1.1单图片上传 1.2多图片上传 前言:相信很多人写小程序会用到uView框架,总体感觉还算OK吧,只能这么说,肯定也会遇到图片视频上传,如果用到这个upload组件相信你,肯定遇到各种各样的问题,这是我个人总结的单图片和多图片上传方法. uView2.X框架:uView 2.0 - 全面兼容…...

人脸检测及追踪回顾
轻量级人脸检测 代码地址 人脸追踪 代码地址 MNN框架部署文档 文档地址...

虚拟环境和包
目录 12. 虚拟环境和包 12.1. 简介 12.2. 创建虚拟环境 12.3. 使用 pip 管理包 12. 虚拟环境和包 12.1. 简介 Python 应用程序经常会使用一些不属于标准库的包和模块。应用程序有时候需要某个特定版本的库,因为它需要一个特定的 bug 已得到修复的库或者它是使用…...

springboot配置文件读取
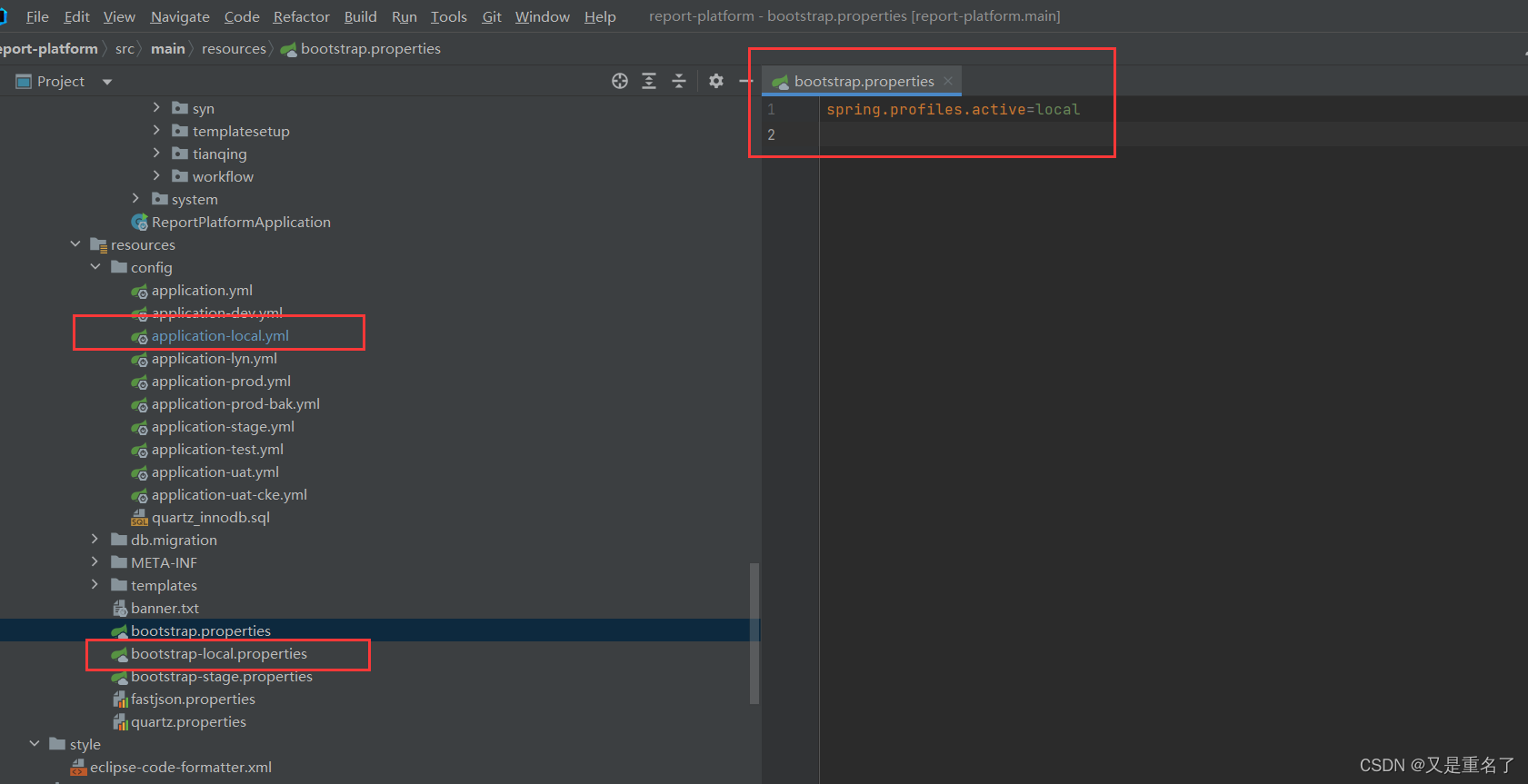
项目配置文件 怎么说呢,给了个项目,他启动了,然后我看不懂为啥能够启动项目这样 很迷茫,为啥能够成功启动呢项目,为啥项目有properties也要有yml呢? 问题处理 首先,properties的配置的优先级…...

纵享丝滑!Cesium + ffmpegserver 生成高质量动态视频【逐帧生成】
工作中需要提供一些在三维场景下的视频动画素材,屏幕录制会出现掉帧等其他问题,看到 ffmpegserver 后,眼前一亮 Cesium ffmpegserver 生成高质量视频 1.自建 ffmpegserver 首先,克隆 ffmpegserver 仓库代码 git clone https://…...

Linux下C++编程-进度条
引言:本篇主要在linux下的C实现进度条的功能。按照多文件编程,同时使用Makefile文件完成多文件的编译、连接。 首先创建头文件: 1. progress.h #pragma once #include <iostream> #include <cstring> #include <iomanip>…...

C语言常见题目(1)交换两个变量的值,数的逆序输出,猜数游戏,两个数比较大小等
我的个人主页:☆光之梦☆的博客_CSDN博客-C语言基础语法(超详细)领域博主 欢迎各位 👍点赞 ⭐收藏 📝评论 特别标注:本博主将会长期更新c语言的语法知识,初学c语言的朋友们,可以收藏…...

Springboot使用sqlcipher4加密sqlite数据库
在有些业务场景,需要使用sqlite数据库,但sqlite数据库生的db文件,是明文的,该文件被别人拿到,就可以看到里面的所有数据,非常不安全,市面上有很多对sqlite数据库文件加密的方式,但都…...

指针拔尖(2)(巩固提高,全网最牛,包会,看不懂带电脑来找我)
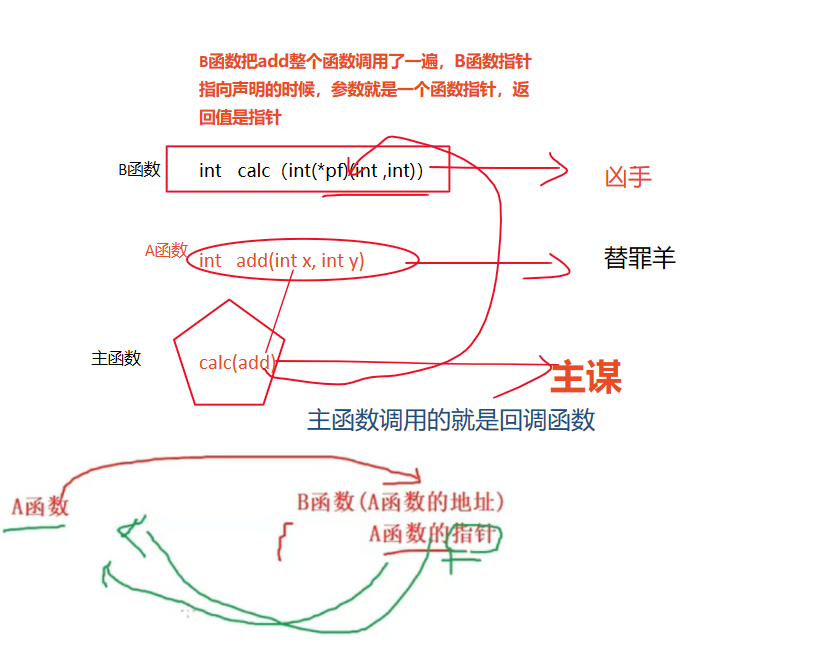
文章目录 前言变量的声明 一、函数指针二、函数指针数组三、指向函数指针数组的指针四、 回调函数总结 前言 提示:本章是指针拔尖系列的终章,有四大知识点。 一、函数指针 二、函数指针数组 三、指向函数指针数组的指针 四、回调函数 但学习这些知识点我…...

本地部署多语言代码生成模型CodeGeeX2
🏠 Homepage|💻 GitHub|🛠 Tools VS Code, Jetbrains|🤗 HF Repo|📄 Paper 👋 Join our Discord, Slack, Telegram, WeChat BF16/FP16版本|BF16…...

C语言刷题练习(Day2)
✅作者简介:大家好我是:侠客er,是一名普通电子信息工程专业的大学学生,希望一起努力,一起进步! 📃个人主页:侠客er 🔥系列专栏:C语言刷题练习 🏷️…...

docker- harbor私有仓库部署与管理
什么是 harbor harbor是一个开源的云原生镜像仓库,它允许用户存储、签名、和分发docker镜像。可以将 harbor 看作是私有的docker hub ,它提供了更新安全性和控制性,让组织能够安全的存储和管理镜像 harbor RBAC(基于角色访问控制…...

自动化测试的优缺点
自动化测试的优势 能够极大地提升测试的效率,测试人员可以迅速地在指定平台部署测试脚本且对相应功能进行测试。 “弱化”了软件测试人员个体差异对测试结果的影响。 提高整个测试团队的技能水平。 自动化测试的缺陷 自动化测试的缺陷在于:总是按照…...

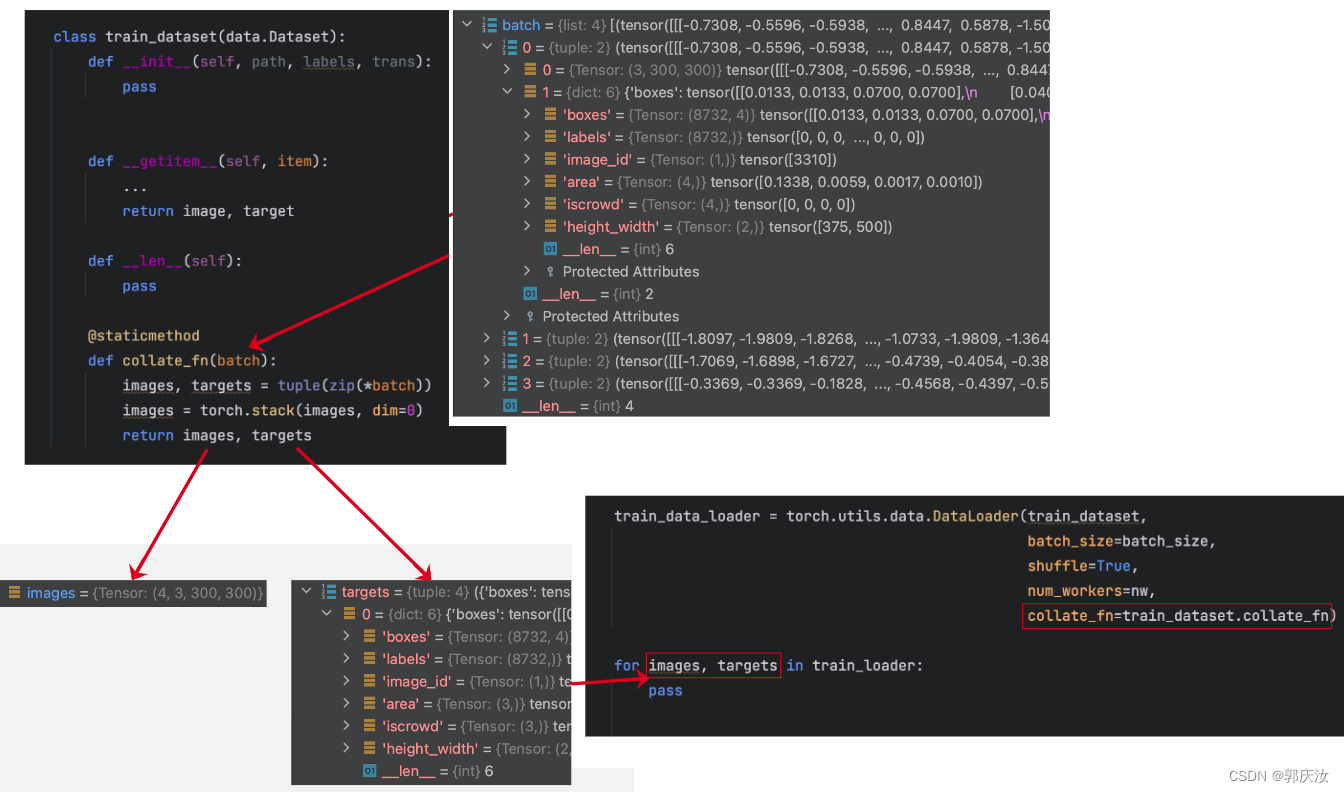
深度学习基础知识 Dataset 与 DataLoade的用法解析
深度学习基础知识 Dataset 与 DataLoade的用法解析 1、Dataset2、DataLoader参数设置:1、pin_memory2、num_workers3、collate_fn分类任务目标检测任务 1、Dataset 代码: import torch from torch.utils import dataclass MyDataset(torch.utils.data.D…...

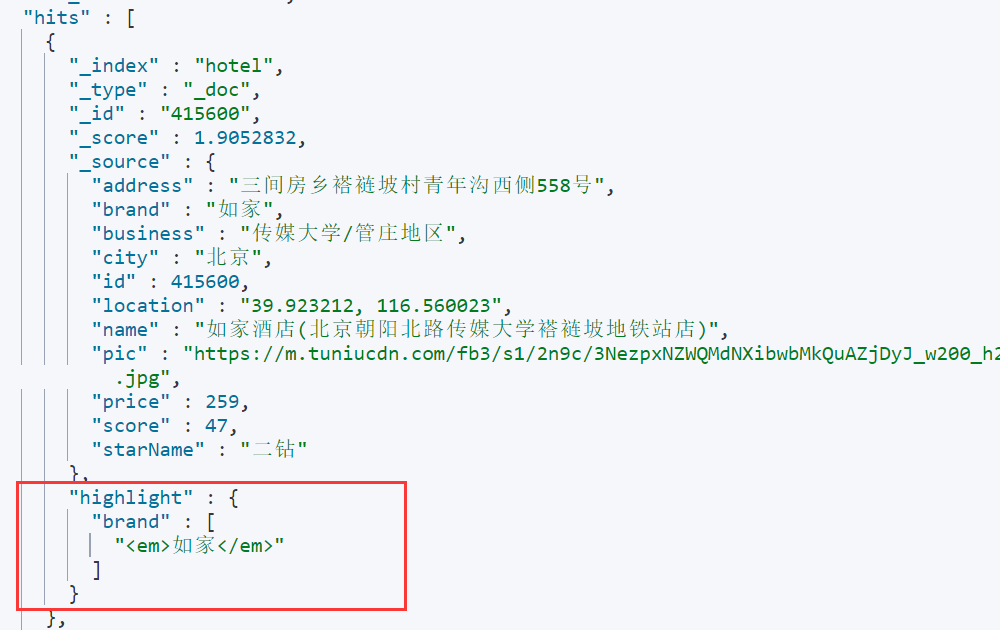
【ElasticSearch】深入探索 DSL 查询语法,实现对文档不同程度的检索,以及对搜索结果的排序、分页和高亮操作
文章目录 前言一、Elasticsearch DSL Query 的分类二、全文检索查询2.1 match 查询2.2 multi_match 查询 三、精确查询3.1 term 查询3.2 range 查询 四、地理坐标查询4.1 geo_bounding_box 查询4.2 geo_distance 查询 五、复合查询5.1 function score 查询5.2 boolean 查询 六、…...

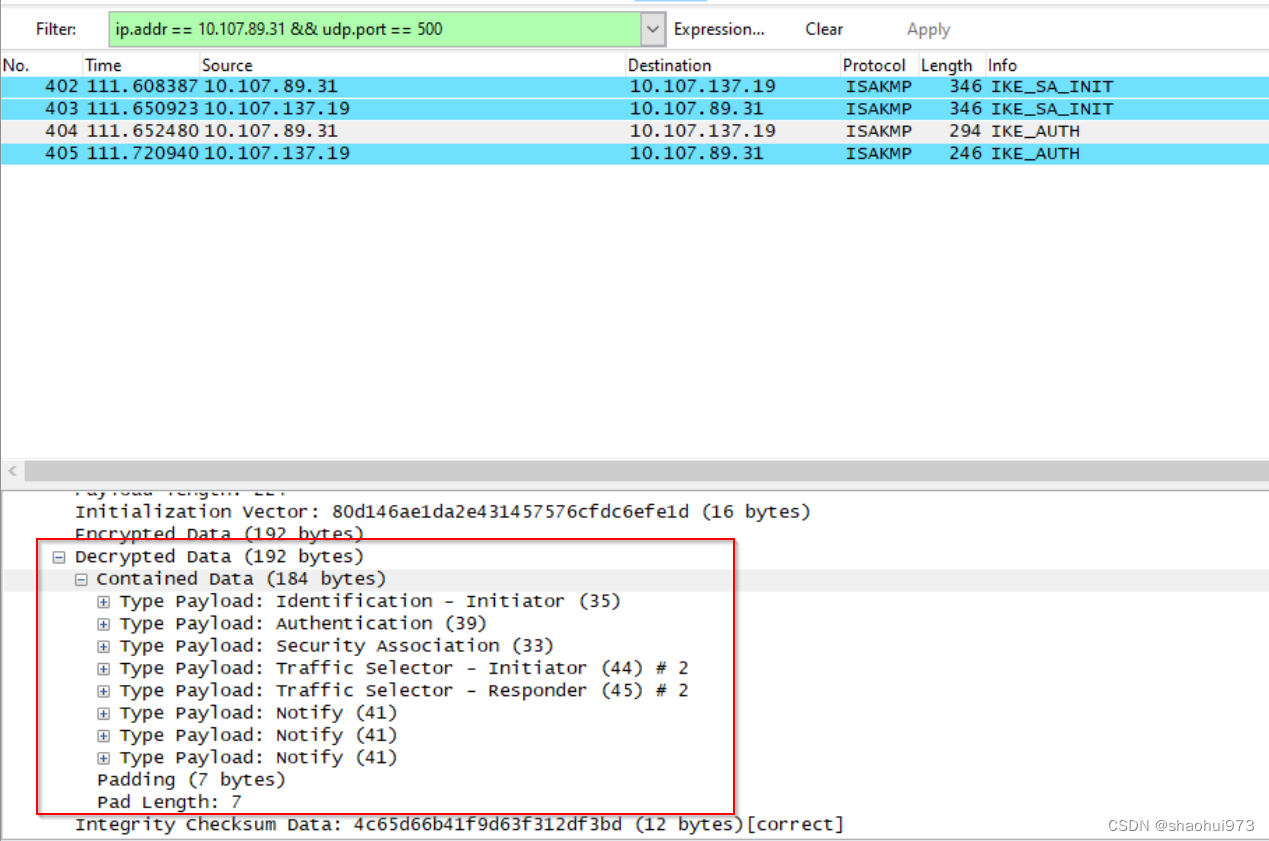
使用wireshark解密ipsec ISAKMP包
Ipsec首先要通过ikev2协议来协商自己后续协商所用的加解密key以及用户数据的esp包用的加解密包。 ISAKMP就是加密过的ike-v2的加密包,有时候我们需要解密这个包来查看协商数据。如何来解密这样的包? 首先导出strongswan协商生成的各种key. 要能导出这些key&#…...

算法进阶-搜索
算法进阶-搜索 题目描述:给定一张N个点M条边的有向无环图,分别统计从每个点除法能够到达的点的数量 **数据规模:**1 < n < 3e4 **分析:**这里我们可以使用拓扑排序根据入边对所有点进行排序,排序后我们按照逆序&…...

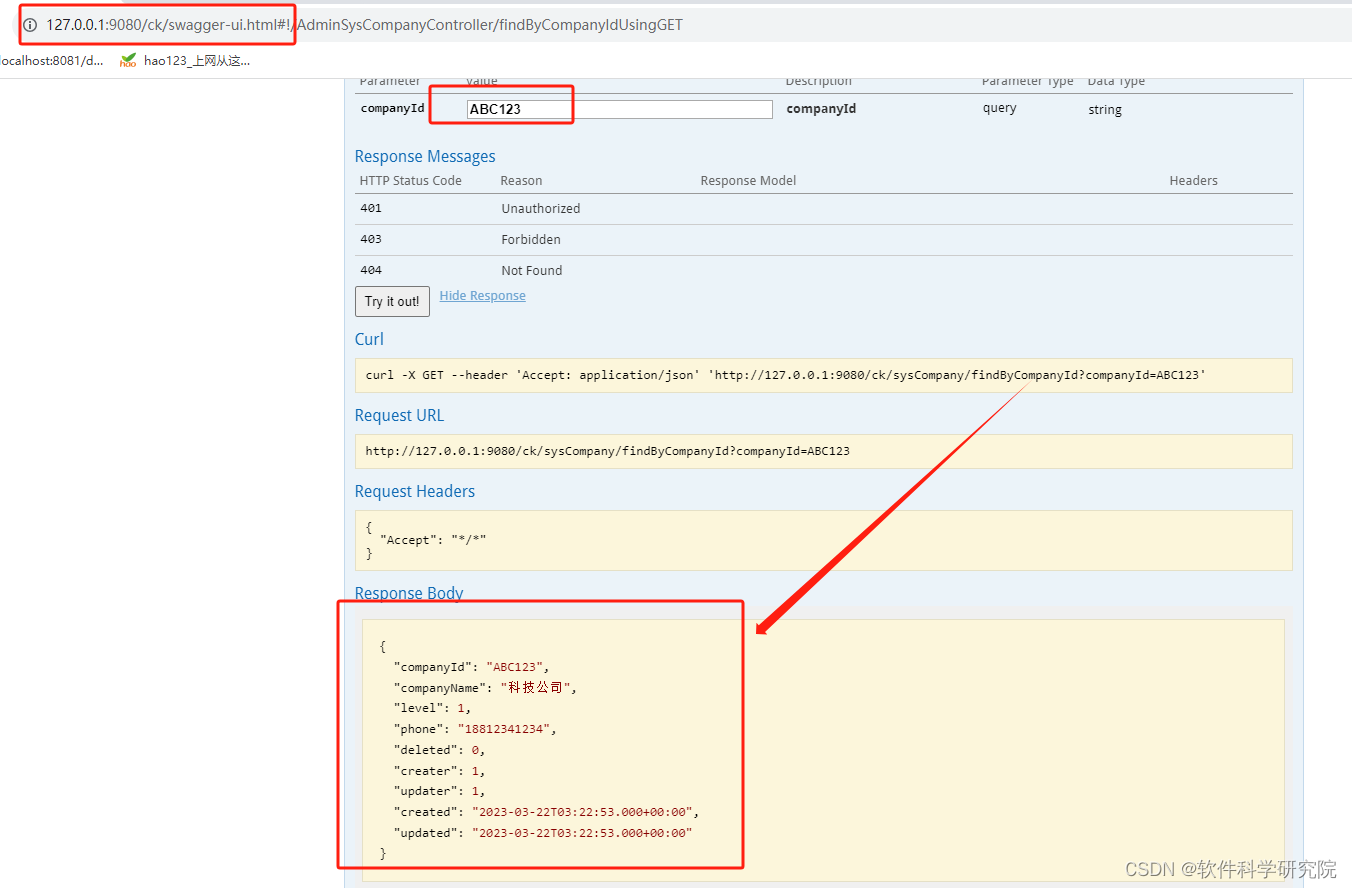
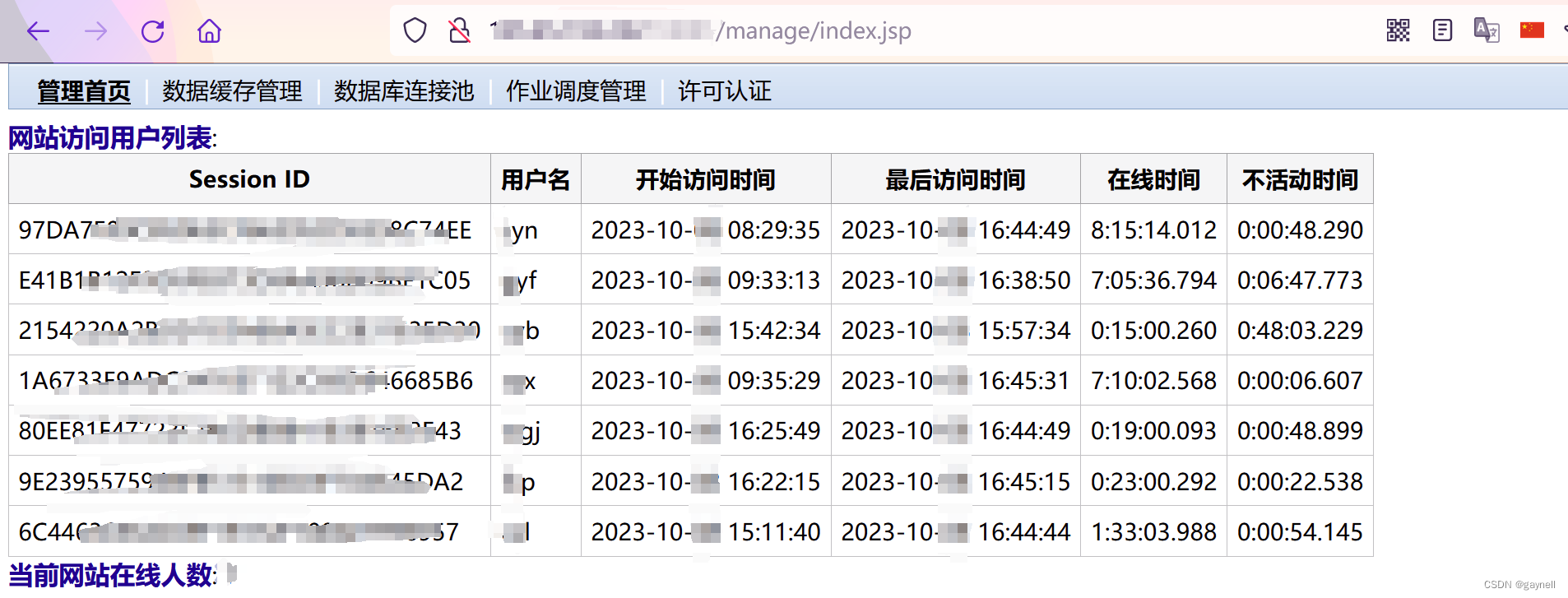
时空智友企业流程化管控系统 sessionid泄露漏洞 复现
文章目录 时空智友企业流程化管控系统 sessionid泄露漏洞 复现0x01 前言0x02 漏洞描述0x03 影响平台0x04 漏洞环境0x05 漏洞复现1.访问漏洞环境2.构造POC3.复现 时空智友企业流程化管控系统 sessionid泄露漏洞 复现 0x01 前言 免责声明:请勿利用文章内的相关技术从…...

QT编程,QMainWindow、事件
目录 1、QMainWindow 2、事件 1、QMainWindow QMenuBar:菜单栏 QMenu: 菜单 QAction: 动作 QToolBar: 工具栏 QStatusBar: 状态栏 setWindowTitle("主窗口"); //: 前缀 文件名 setWindowIcon(QIcon(":/mw_images/10.png")); resize(640, 4…...

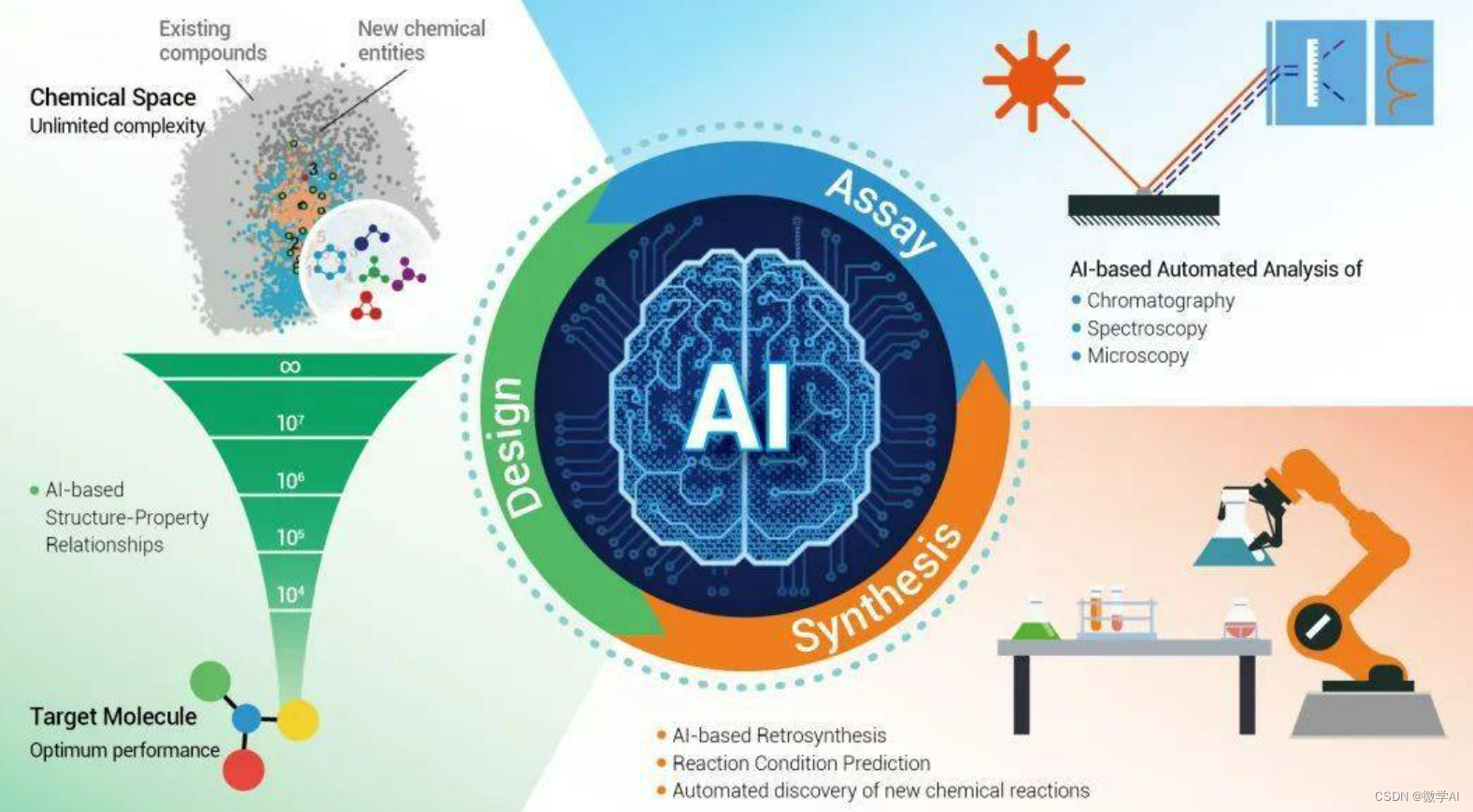
人工智能在教育上的应用2-基于大模型的未来数学教育的情况与实际应用
大家好,我是微学AI ,今天给大家介绍一下人工智能在教育上的应用2-基于大模型的未来数学教育的情况与实际应用,随着人工智能(AI)和深度学习技术的发展,大模型已经开始渗透到各个领域,包括数学教育。本文将详细介绍基于大模型在数学…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
