Docker与Serverless计算的集成: Docker容器如何与Serverless计算结合。

文章目录
- 1. Docker容器的可移植性
- 2. Serverless计算的自动伸缩性
- 3. 使用Serverless与Docker容器
- a. 自托管Serverless平台
- b. 使用容器服务
- 4. 使用案例:图像处理服务
- 5. 结论
🎈个人主页:程序员 小侯
🎐CSDN新晋作者
🎉欢迎 👍点赞✍评论⭐收藏
✨收录专栏:云计算
✨文章内容:Docker与Serverless计算的集成
🤝希望作者的文章能对你有所帮助,有不足的地方请在评论区留言指正,大家一起学习交流!🤗
集成Docker容器和Serverless计算是一种强大的方式,它结合了容器的可移植性和Serverless的自动伸缩性。在本文中,我们将深入探讨如何将这两种技术结合使用,以实现更灵活的应用程序部署方式。
1. Docker容器的可移植性
Docker容器已经成为打包和分发应用程序的标准方式之一。它们将应用程序及其所有依赖项封装在一个独立的容器中,从而实现了高度的可移植性。无论是在本地开发环境、测试环境还是生产环境,都可以使用相同的Docker容器来运行应用程序,避免了“在我的机器上可以工作”的问题。
# 示例 Dockerfile
FROM node:14
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
CMD ["npm", "start"]

2. Serverless计算的自动伸缩性
Serverless计算平台(如AWS Lambda、Azure Functions和Google Cloud Functions)提供了自动伸缩的能力。它们会根据请求量动态分配计算资源,无需手动管理服务器或虚拟机。这种自动伸缩性使得Serverless计算成为处理突发流量和大规模事件驱动型任务的理想选择。
// 示例 AWS Lambda 函数
exports.handler = async (event) => {// 处理事件return "处理完成";
};

3. 使用Serverless与Docker容器
要将Docker容器与Serverless计算结合使用,可以考虑以下几种方法:
a. 自托管Serverless平台
一种方法是自行搭建Serverless计算平台,该平台可以运行您的Docker容器。这种方法需要一定的自定义开发和维护工作,但提供了更大的灵活性。您可以根据需要创建Serverless函数,并将Docker容器部署为这些函数的一部分。
// 示例自托管Serverless函数
const { spawn } = require('child_process');exports.handler = async (event) => {// 调用 Docker 容器const child = spawn('docker', ['run', 'my-container']);child.stdout.on('data', (data) => {console.log(`stdout: ${data}`);});child.stderr.on('data', (data) => {console.error(`stderr: ${data}`);});child.on('close', (code) => {console.log(`子进程退出,退出码 ${code}`);});
};

b. 使用容器服务
一些云提供商(如AWS和Azure)已经提供了容器服务,允许您将Docker容器作为Serverless函数运行。这种方式更易于管理,因为云提供商负责底层基础设施的维护和自动伸缩。
# 示例 AWS Fargate 任务定义
version: '3'
services:my-service:image: my-containerports:- "80:80"

4. 使用案例:图像处理服务
让我们以一个实际的使用案例来说明Docker容器和Serverless计算的集成。假设我们正在构建一个图像处理服务,它可以接收用户上传的图像,然后对这些图像进行处理(如缩放、裁剪或滤镜应用)。
-
我们可以使用Docker容器来打包和分发图像处理应用程序,确保它在不同环境中的可移植性。
-
对于Serverless计算,我们可以创建一个Serverless函数,当用户上传图像时触发该函数。这个函数可以调用包含图像处理逻辑的Docker容器,并将结果返回给用户。
// 示例Serverless函数
exports.handler = async (event) => {// 从事件中获取上传的图像const image = event.image;// 调用 Docker 容器来处理图像const processedImage = await processImage(image);// 返回处理后的图像return processedImage;
};
5. 结论
通过将Docker容器和Serverless计算结合使用,我们可以实现更灵活的应用程序部署方式。容器提供了可移植性,而Serverless计算提供了自动伸缩性。这种集成可以用于处理各种工作负载,从事件驱动型任务到长时间运行的服务。
无论您是构建新的云原生应用程序还是迁移现有的应用程序,考虑将Docker容器与Serverless计算结合使用,以实现更高的灵活性和效率。这将使您能够更好地应对不断变化的业务需求,同时降低成本和管理复杂性。
后记 👉👉💕💕美好的一天,到此结束,下次继续努力!欲知后续,请看下回分解,写作不易,感谢大家的支持!! 🌹🌹🌹
相关文章:

Docker与Serverless计算的集成: Docker容器如何与Serverless计算结合。
文章目录 1. Docker容器的可移植性2. Serverless计算的自动伸缩性3. 使用Serverless与Docker容器a. 自托管Serverless平台b. 使用容器服务 4. 使用案例:图像处理服务5. 结论 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉…...

Linux下kibana的安装与配置
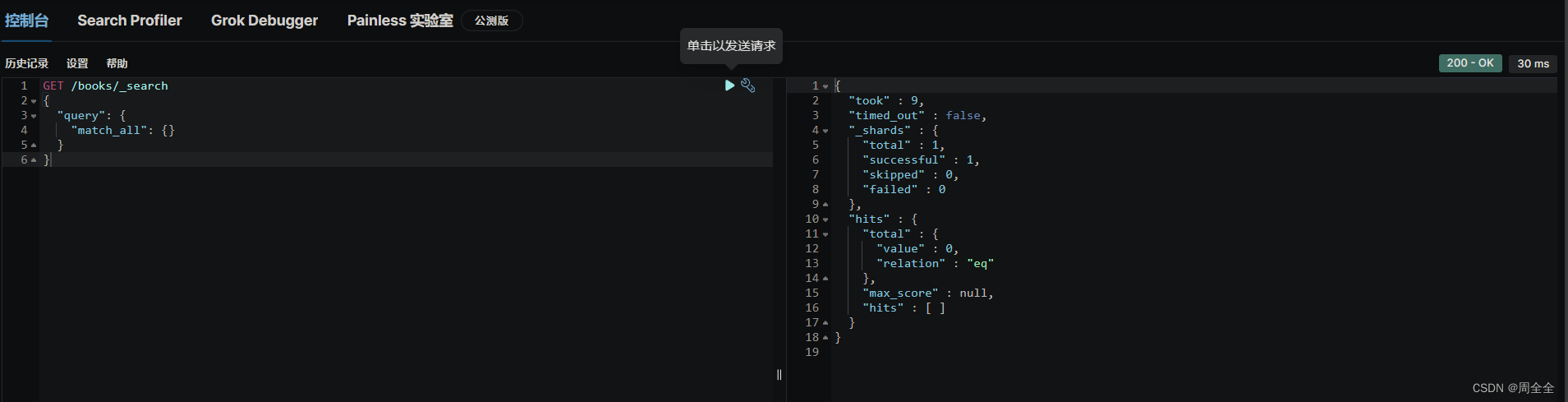
1. 环境配置 确保Linux服务器上已安装Java 8或更高版本。可以通过运行 java -version 来验证Java的版本。 下载Kibana 7.17.11的压缩文件,可以从Kibana 7.17.11下载 上传服务器,并解压Kibana压缩文件。 2. Kibana配置 编辑Kibana的配置文件 config/k…...
-- http - http 客户端)
LuatOS-SOC接口文档(air780E)-- http - http 客户端
示例 -- 使用http库,需要引入sysplus库, 且需要在task内使用 require "sys" require "sysplus"sys.taskInit(function()sys.wait(1000)local code,headers,body http.request("GET", "http://www.example.com/abc").wait()log.info(…...

分布式文件服务器——初识MinIO
开篇 MinIO ——开源优秀的分布式对象存储系统。 适用于AI的 高性能分布式云存储 MinIO 提供高性能、与S3 兼容的对象存储系统,让你自己能够构建自己的私有云储存服务。 MinIO原生支持 Kubernetes,它可用于每个独立的公共云、每个 Kubernetes 发行版、私…...

中国34省级行政区及行政区划代码
一、34省级行政区 23个省、4个直辖市、2个特别行政区、5个自治区。 行政区行政区划代码北京市110000天津市120000河北省130000山西省140000内蒙古自治区150000辽宁省210000吉林省220000黑龙江省230000上海市310000 江苏省320000 浙江省330000 安徽省340000 福建省…...

vue、uniapp实现组件动态切换
在Vue中,通过使用动态组件,我们可以实现组件的动态切换,从而达到页面的动态展示效果。 vue 中 component组件 is属性 功能描述 例如:有多个tabs标签,如:推荐、热点、视频等。用户点击标签就会切换到对应组…...

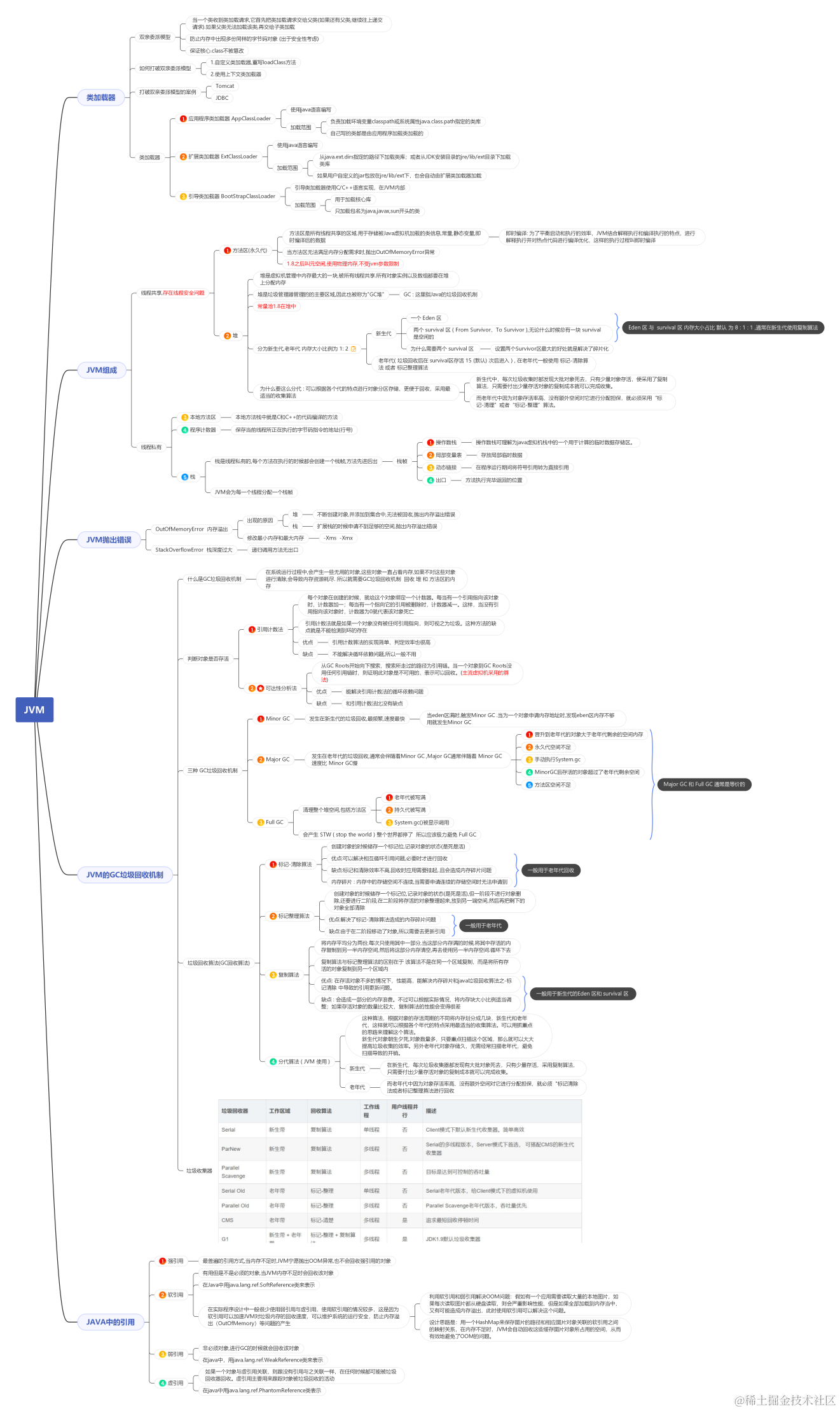
JVM 虚拟机面试知识脑图 初高级
导图下载地址 https://mm.edrawsoft.cn/mobile-share/index.html?uuid3f88d904374599-src&share_type1 类加载器 双亲委派模型 当一个类收到类加载请求,它首先把类加载请求交给父类(如果还有父类,继续往上递交请求).如果父类无法加载该类,再交给子类加载 防止内存中出现…...

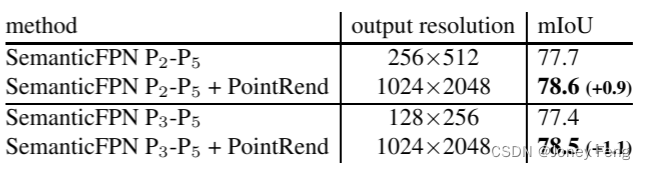
PointRend: 将图像分割视为渲染——PointRend:Image Segmentation as Rendering
0.摘要 我们提出了一种新的方法,用于高效、高质量的对象和场景图像分割。通过将经典的计算机图形学方法与像素标记任务中面临的过采样和欠采样挑战进行类比,我们开发了一种将图像分割视为渲染问题的独特视角。基于这个视角,我们提出了PointRe…...

【k8s】ingress-nginx通过header路由到不同后端
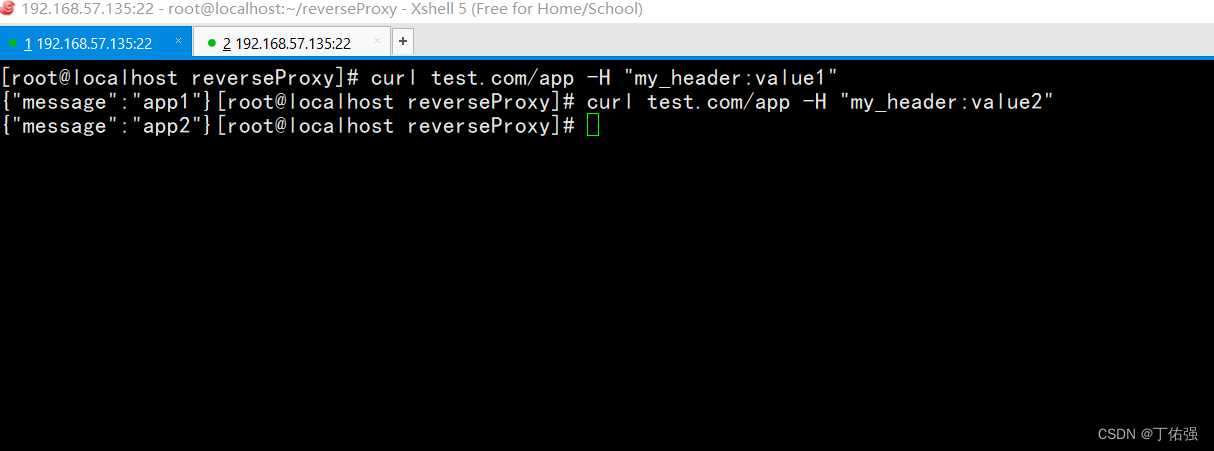
K8S中ingress-nginx通过header路由到不同后端 背景 公司使用ingress-nginx作为网关的项目,需要在相同域名、uri,根据header将请求转发到不同的后端中在稳定发布的情况下,ingress-nginx是没有语法直接支持根据header做转发的。但是这个可以利…...
-- httpsrv - http服务端)
LuatOS-SOC接口文档(air780E)-- httpsrv - http服务端
httpsrv.start(port, func)# 启动并监听一个http端口 参数 传入值类型 解释 int 端口号 function 回调函数 返回值 返回值类型 解释 bool 成功返回true, 否则返回false 例子 -- 监听80端口 httpsrv.start(80, function(client, method, uri, headers, body)-- m…...

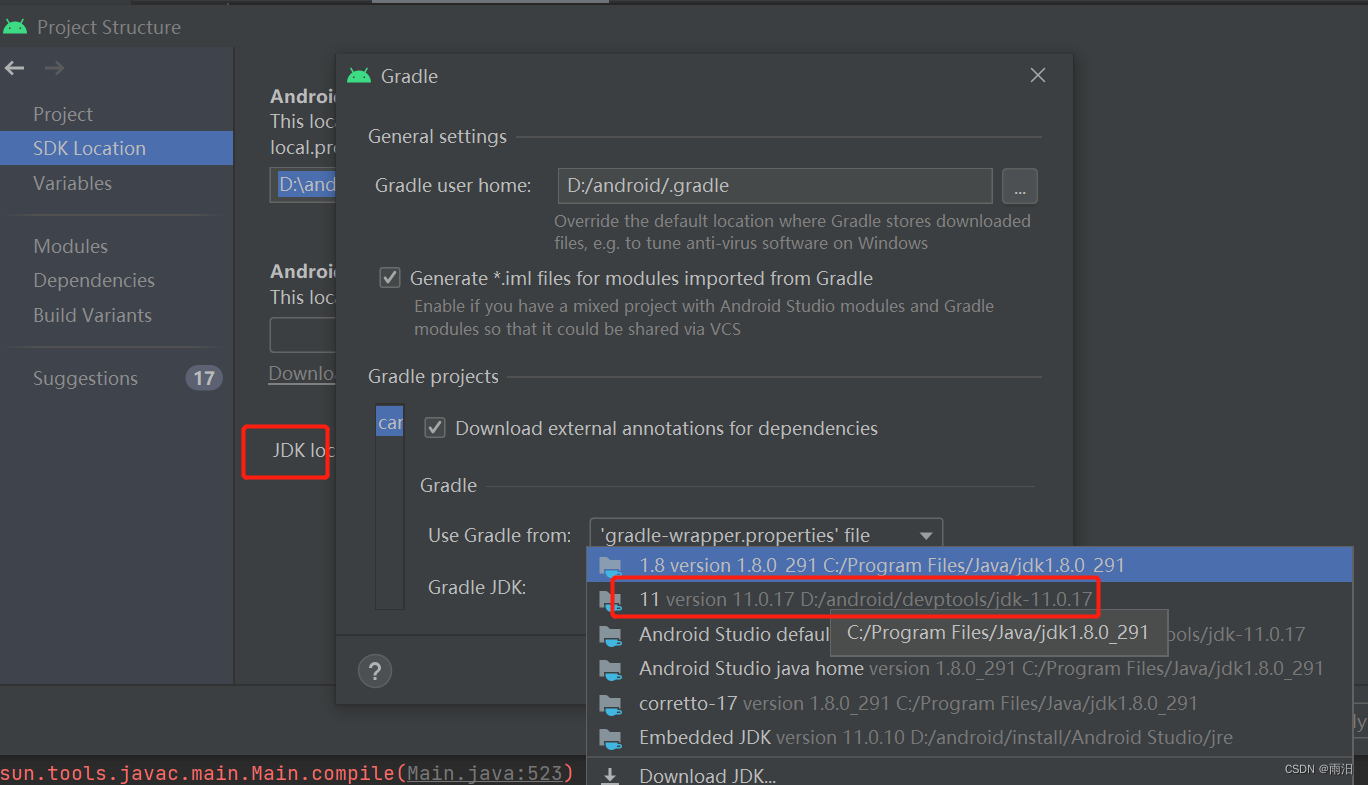
Android Studio: unrecognized Attribute name MODULE
错误完整代码: ������ (1.8.0_291) �г����쳣������ÿ…...

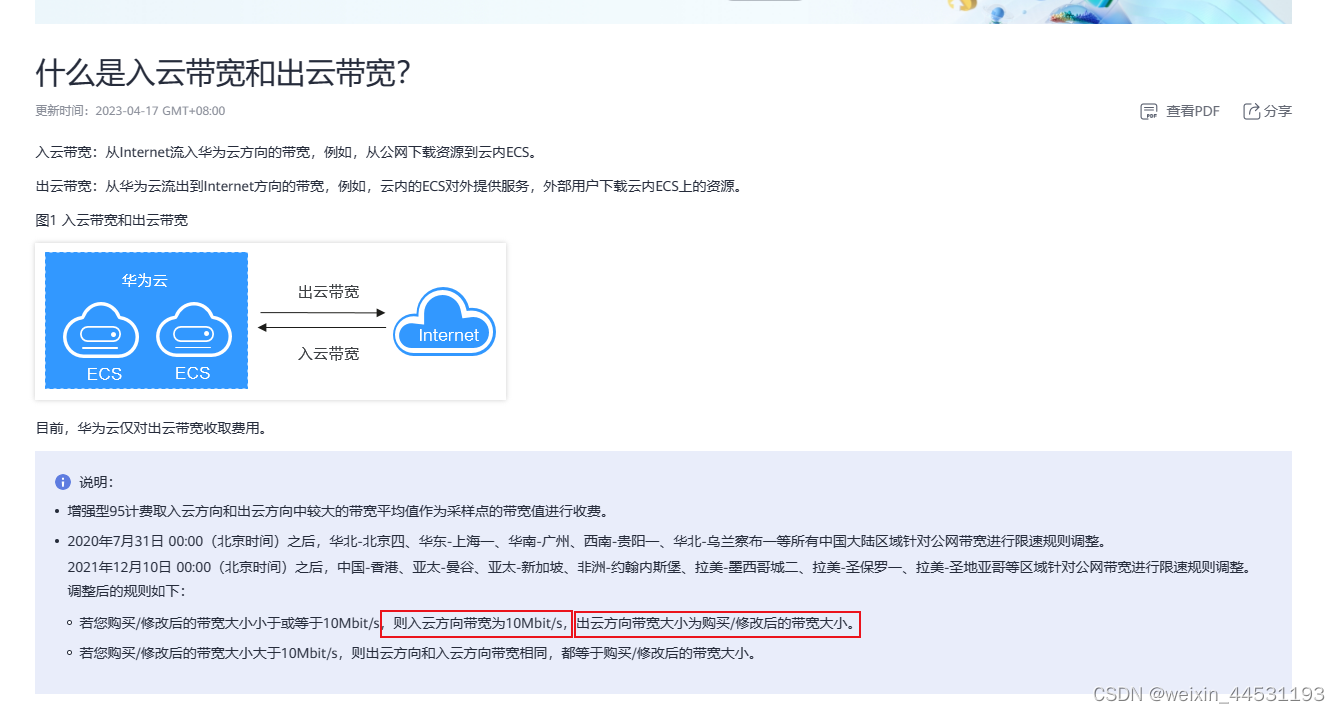
云服务器带宽对上传下载速度的影响
简单来说就是 云服务器收到数据代表入,带宽大小 < 10时,入带宽大小10 带宽大小 > 10时,出入带宽上限 等于实际购买时候的大小...

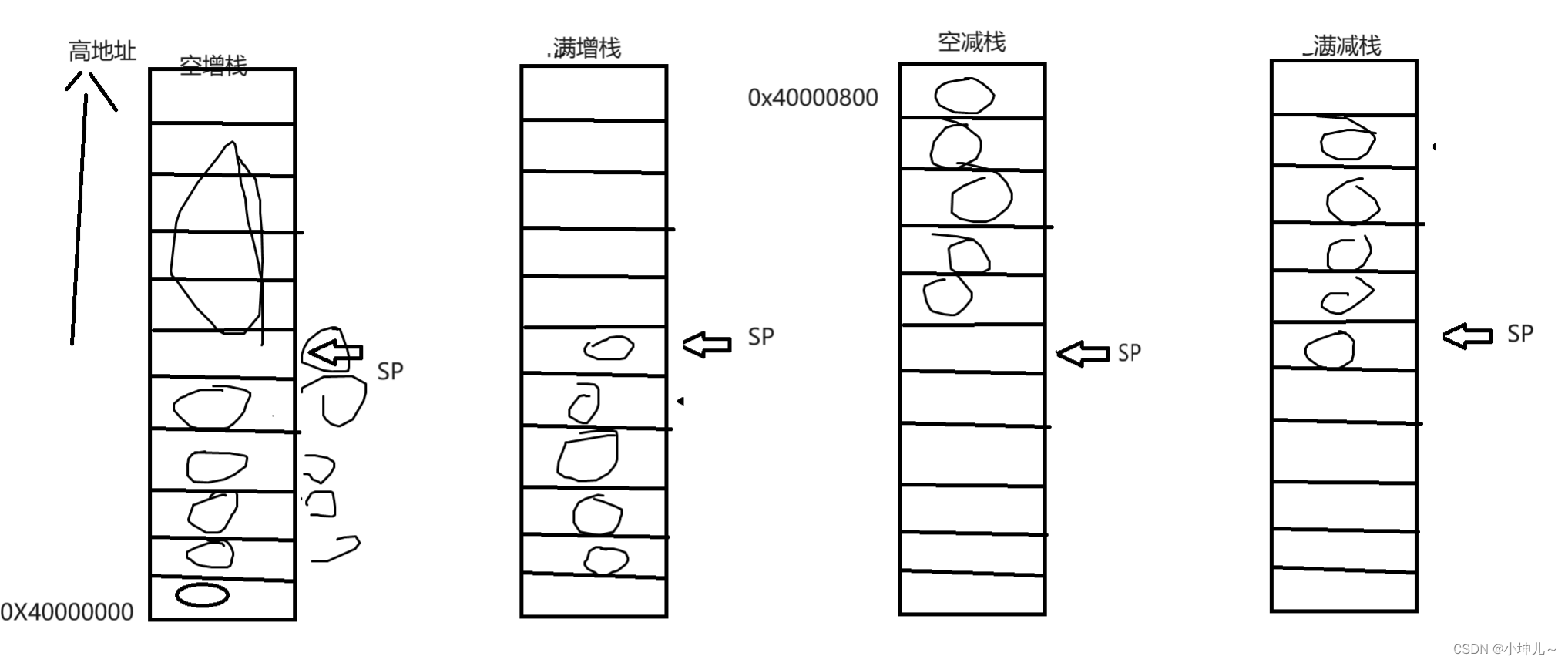
2023/9/28 -- ARM
【内存读写指令】 int *p0X12345678 *p100;//向内存中写入数据 int a *p;//从内存读取 1.单寄存器内存读写指令 1.1 指令码以及功能 向内存中写: str:向内存中写一个字(4字节)的数据 strh:向内存写半个字(2字节)的数据 strb:向内存写一个字…...

vue原生实现element上传多张图片浏览删除
vue原生实现element上传多张图片浏览删除 <div class"updata-component" style"width:100%;"><div class"demo-upload-box clearfix"><div class"demo-upload-image-box" v-if"imageUrlArr && imageUrlAr…...

黑群晖video station评级问题
黑群晖video station评级问题 环境 群晖Version: 6.2.3-25423video station 2.4.10方法1,py文件 登录ssh,获取sudo权限 cd /var/packages/VideoStation/target/plugins/syno_themoviedbsudo vim search.py替换movie_data[vote_average] 替换为 round(movie_data[vote_avera…...

Godot快速精通-从看懂英文文档开始-翻译插件
视频教程地址:https://www.bilibili.com/video/BV1t8411q7hw/ 大家好,我今天要和大家分享的是如何快速精通Godot,众所周知,一般一个开源项目都会有一个文档,对于有一定基础或者是理解能力强的同学,看文档比…...

vue项目的学习周报03
学习周报 日期范围:2023年9月25日~2023年10月1日 学习目标:本周的学习目标是学习vue的基础知识 学习成果:在本周我完成以下任务和学习活动: 1.我完成了对vue.js的基础认识; 2.学习了通过index.js导入新的组件&#…...

ES中个别字段属性说明
DEFAULT_NO_CFS_RATIO DEFAULT_NO_CFS_RATIO这个用于判断生成新段的时候,是否使用复合文件, 复合文件(Compound File)是将多个索引文件合并为一个单一的文件组合,以减少文件数量和提高性能。 在 Lucene 中&…...

Web前端-Vue2+Vue3基础入门到实战项目-Day3(生命周期, 案例-小黑记账清单, 工程化开发入门)
Web前端-Vue2Vue3基础入门到实战项目-Day3 生命周期生命周期 & 生命周期四个阶段生命周期钩子生命周期案例created应用mounted应用 案例 - 小黑记账清单工程化开发入门工程化开发和脚手架项目运行流程index.htmlmain.js 组件化组件注册局部注册全局注册 来源 生命周期 生命…...

如何在小程序首页设置标题栏文字
小程序的首页标题栏是用户进入小程序时首先看到的部分,因此设置一个适合文字对于树立品牌非常有作用。以下是一些简单的步骤,教你如何在小程序的首页设置标题栏文字(如下图,白色的“商城”文字)。 1. 在小程序管理员后…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
