QT计时器QTime的使用举例
Qt 中的计时器(QTimer)是一种用于执行定时操作的机制。您可以使用 QTimer 来执行周期性任务、在一段时间后执行操作或创建间隔定时器。以下是使用 QTimer 的基本步骤以及一个简单的示例:
**包含头文件:**首先,确保您的Qt应用程序中包含了 QTimer 头文件。
#include <QTimer>
**创建 QTimer 对象:**在您的应用程序中创建一个 QTimer 对象。
QTimer *timer = new QTimer(this);
在上述代码中,this 是指定了 QTimer 的父对象,通常是一个 QObject,以确保 QTimer 在父对象销毁时自动释放。
**连接信号和槽:**如果您希望在定时器触发时执行特定的操作,可以将定时器的 timeout() 信号连接到一个槽函数。
connect(timer, SIGNAL(timeout()), this, SLOT(onTimeout()));
在这里,onTimeout() 是您自己实现的槽函数,将在定时器超时时执行。
**设置定时器间隔:**使用 setInterval() 方法来设置定时器的触发间隔,以毫秒为单位。
timer->setInterval(1000); // 设置为每隔1秒触发一次
**启动和停止定时器:**您可以使用 start() 方法来启动定时器,使用 stop() 方法来停止定时器。
timer->start(); // 启动定时器
// timer->stop(); // 停止定时器
以下是一个完整的示例,演示了如何使用 QTimer 创建一个简单的定时器应用程序:
#include <QCoreApplication>
#include <QTimer>
#include <QObject>
#include <QDebug>class MyTimer : public QObject
{Q_OBJECTpublic slots:void onTimeout(){qDebug() << "Timer timeout!";}
};int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);MyTimer timerObject;QTimer *timer = new QTimer(&a);QObject::connect(timer, SIGNAL(timeout()), &timerObject, SLOT(onTimeout()));timer->start(1000); // 每隔1秒触发一次return a.exec();
}#include "main.moc"
在此示例中,我们创建了一个 QTimer 对象,并将其 timeout() 信号连接到名为 onTimeout() 的槽函数。定时器每隔1秒触发一次,槽函数会在每次触发时输出一条消息。程序会一直运行,直到您手动终止它。
记得在 .pro 文件中包含 QT += core 以启用 Qt 的核心模块。
相关文章:

QT计时器QTime的使用举例
Qt 中的计时器(QTimer)是一种用于执行定时操作的机制。您可以使用 QTimer 来执行周期性任务、在一段时间后执行操作或创建间隔定时器。以下是使用 QTimer 的基本步骤以及一个简单的示例: **包含头文件:**首先,确保您的…...

js中await用法
在JavaScript中,await用于暂停异步函数执行,等待Promise对象的解决。当Promise对象解决时,await将返回被解决的值,否则它将抛出一个被拒绝的Promise错误。 下面是一些使用await的例子: 使用await等待一个Promise对象…...

Qt多工程同名字段自动翻译工具
开发背景 项目里不同工程经常会引用同一批公共类,这些类里如果有字段需要翻译,需要在不同的项目里都翻译一遍,比较麻烦冗余。 特此开发了这个小翻译工具,能读取程序目录下的所有ts文件,以类名归类,不同项目…...

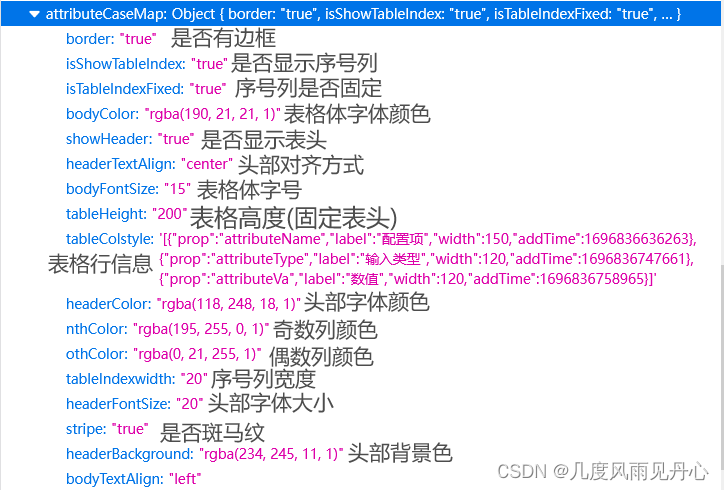
vue3+elementui实现表格样式可配置
后端接口传回的数据格式如下图 需要依靠后端传回的数据控制表格样式 实现代码 <!-- 可视化配置-表格 --> <template><div class"tabulation_main" ref"myDiv"><!-- 尝试过在mounted中使用this.$refs.myDiv.offsetHeight,获取父元素…...
)
x11截屏源码(ubuntu18.04)
使用x11库实现截屏并保存为png图片 【shot.c】 // filename: shot.c #include <X11/Xlib.h> #include <X11/Xutil.h> #include <X11/Xatom.h> #include <X11/cursorfont.h> #include <png.h> #include <stdio.h> #include <stdlib.h>…...

【ComfyUI】MacBook Pro 安装(Intel 集成显卡)
文章目录 环境概述配置pip镜像配置pip代理git配置(选配)下载comfyUI代码创建、激活虚拟环境下载依赖安装torchvision启动comfyUI为什么Mac不支持CUDA,即英伟达的显卡?安装Intel工具包 环境 显卡:Intel Iris Plus Grap…...

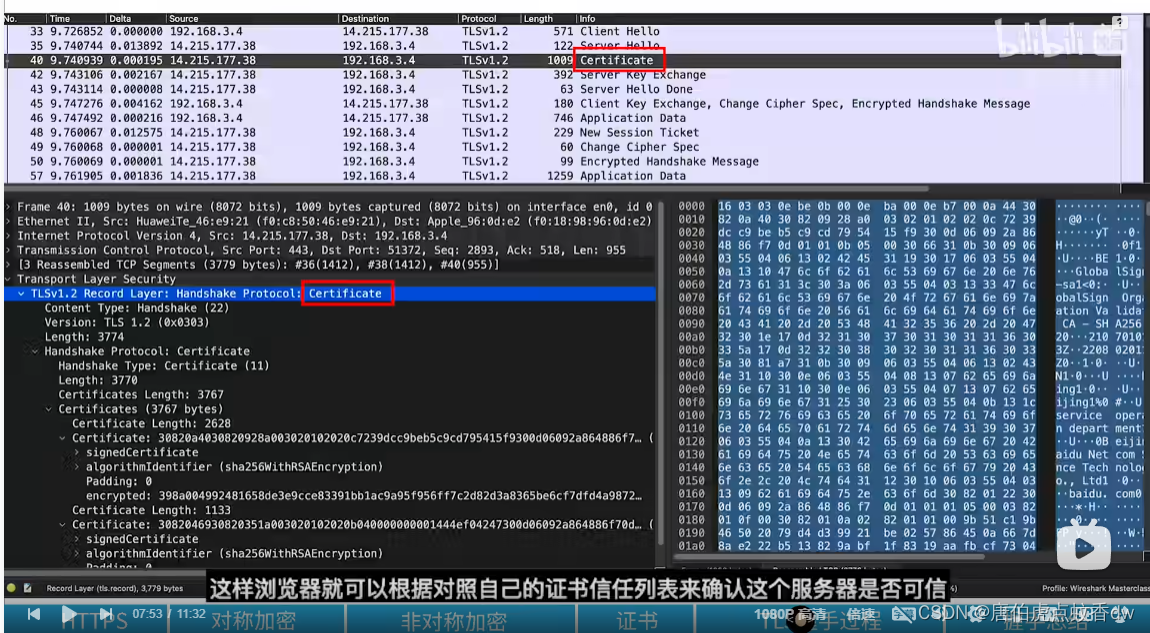
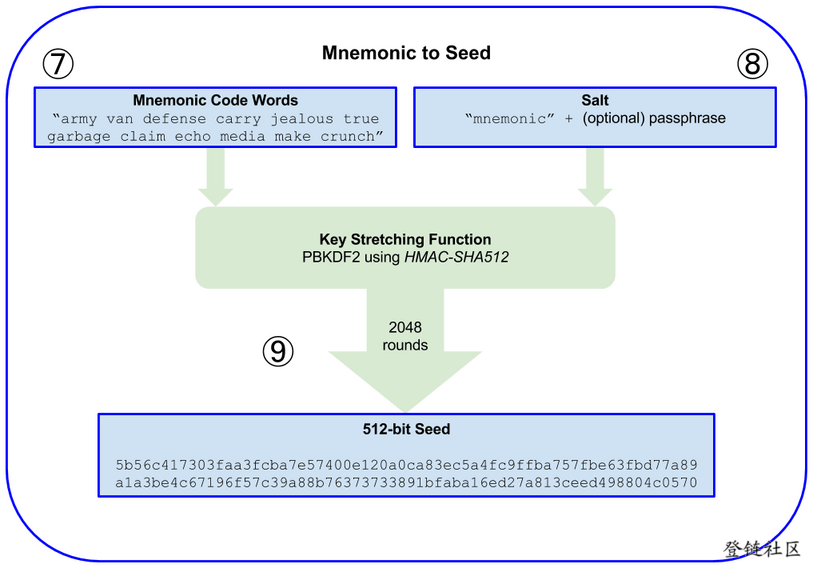
HTTPS 加密全过程
加密协议以前是SSL,现在都是TLS, 而证书现在大多数都是SSL证书 抓包流程: TCP三次握手过后, 客户端发送Client Hello 服务器相应Server Hello 服务器再次响应发送证书: 服务器再发送公钥:...

联邦学习综述二
联邦学习漫画 联邦学习漫画链接: https://federated.withgoogle.com/ Federated Analytics: Collaborative Data Science without Data Collection 博客链接: https://blog.research.google/2020/05/federated-analytics-collaborative-data.html 本篇博客介绍了联邦分析&a…...

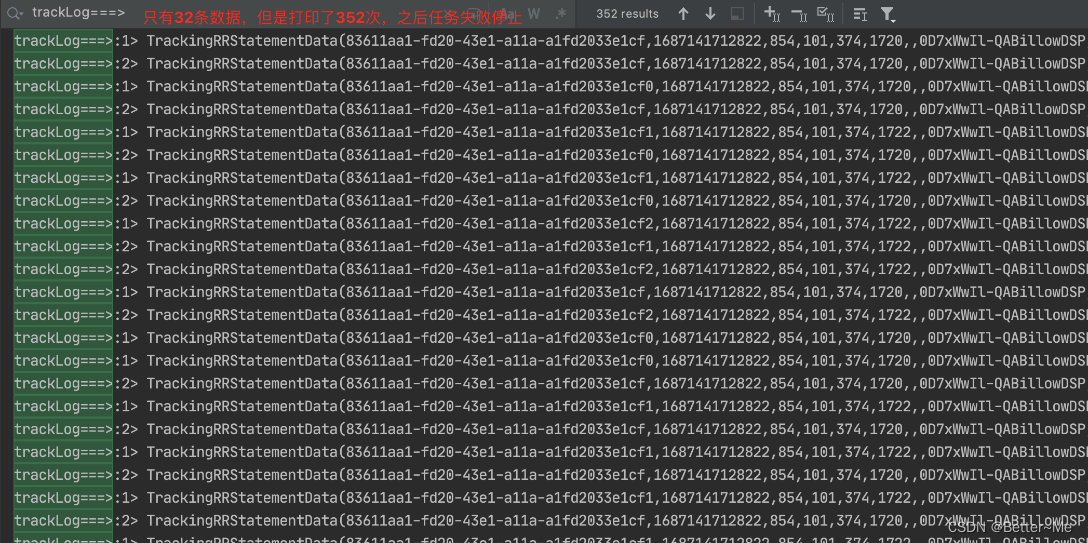
Idea本地跑flink任务时,总是重复消费kafka的数据(kafka->mysql)
1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 Idea中执行任务时,没法看到JobManager的错误,以至于我以为是什么特殊的原因导致任务总是反复消费。在close方法中,增加日志,发现jdbc连接被关闭了。 重新…...

基于nodemailer实现邮件发送
概述 node中可用nodemailer实现邮件的发送。本文使用QQ邮箱实现邮件的发送。 实现效果 实现 1. QQ邮箱配置 首先需要开启POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务,如下图所示。 生成授权码 2. 发送邮件 发送邮件的代码比较简单,如下…...
—— (数据库表参数)】)
【PostgreSQL内核学习(十八)—— (数据库表参数)】
数据库表参数 default_reloptions 函数案例 声明:本文的部分内容参考了他人的文章。在编写过程中,我们尊重他人的知识产权和学术成果,力求遵循合理使用原则,并在适用的情况下注明引用来源。 本文主要参考了《PostgresSQL数据库内核…...

区块链的两个核心概念之一签名, 另一个是共识.
Alice的公私钥, 签名和验证签名仅仅确定了Alice对数字资产A所有权的宣言. 之后, Bob也可以用自己的私钥对资产A进行签名宣誓所有权。区块链中叫双花,即重复宣称所有权, 也称重复花费交易。这时候需要共识算法(集体成员pow或委员会代表pos监督…...

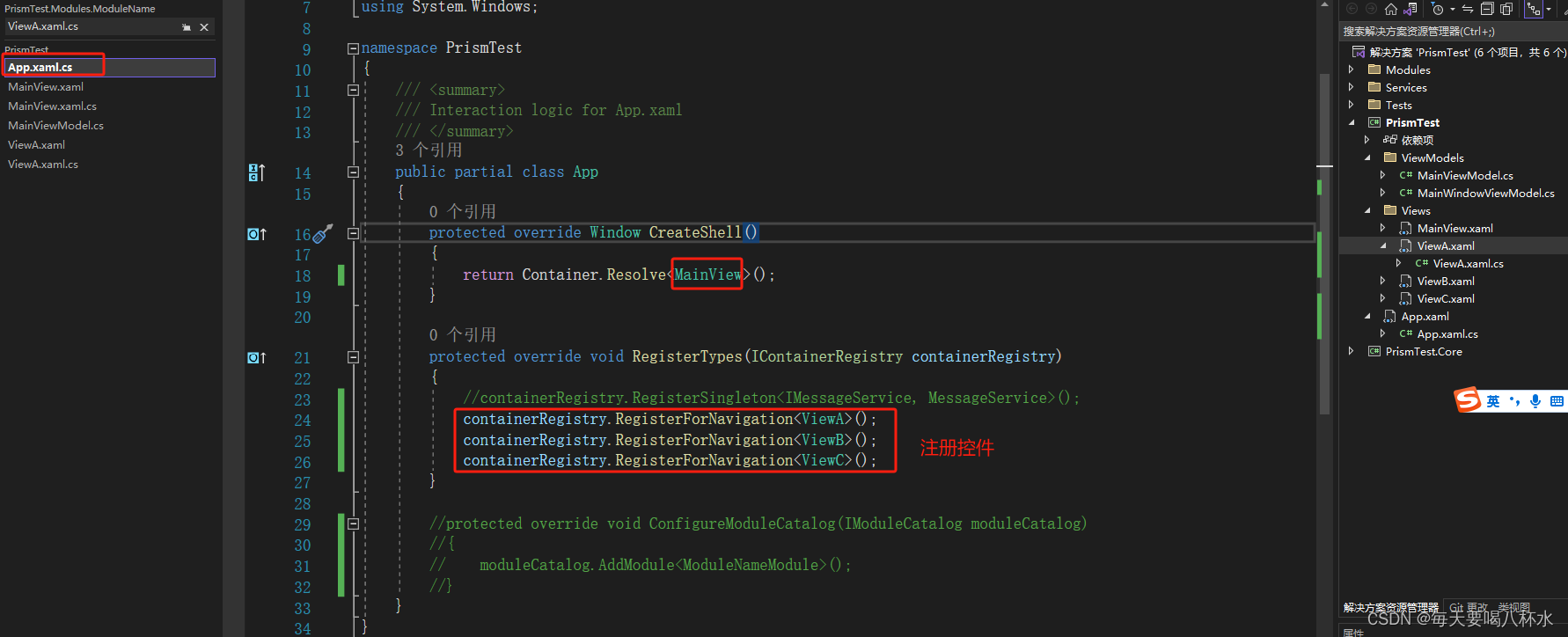
wpf中prism框架切换页面
主页面...

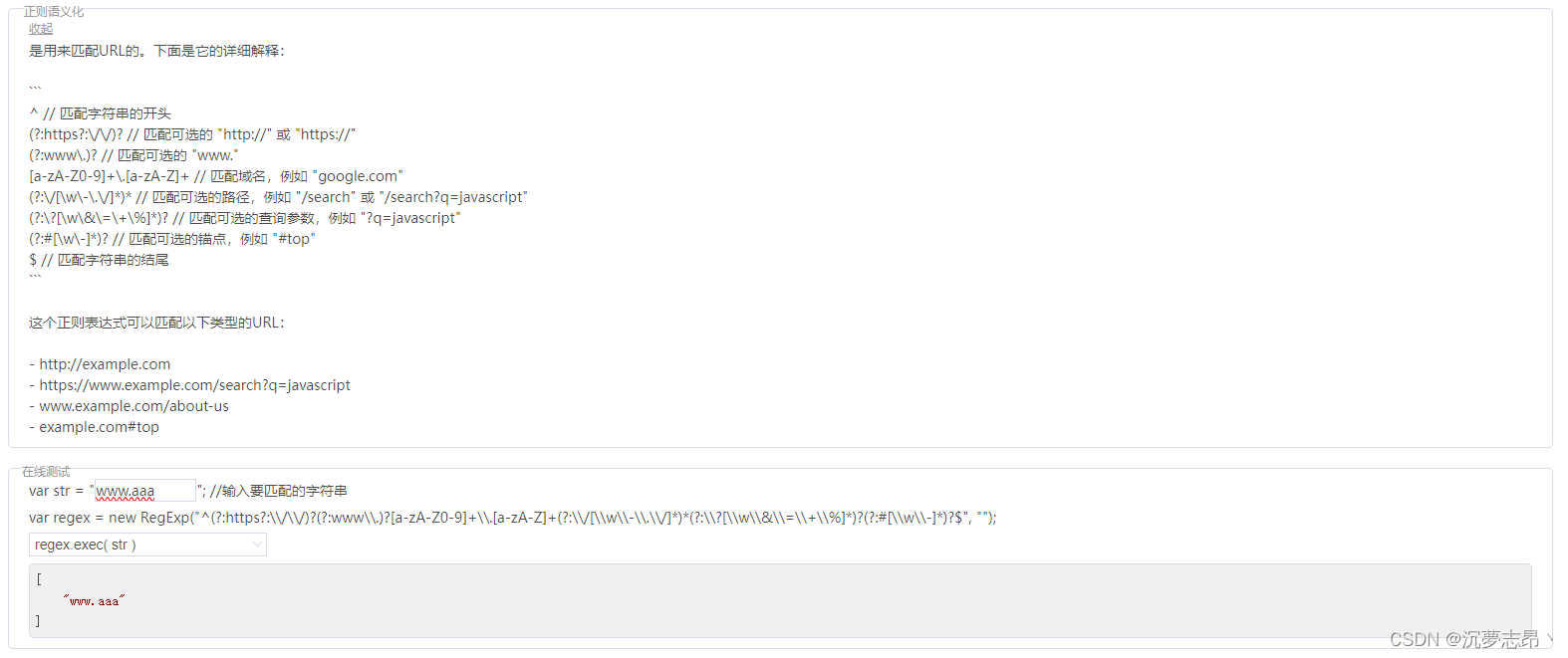
正则表达式(Regular Expression)学习网址分享
正则表达式(Regular expressions,也叫REs、 regexs 或regex patterns),是一种文本模式,包括普通字符(例如,a 到z 之间的字母)和特殊字符(称为"元字符"…...

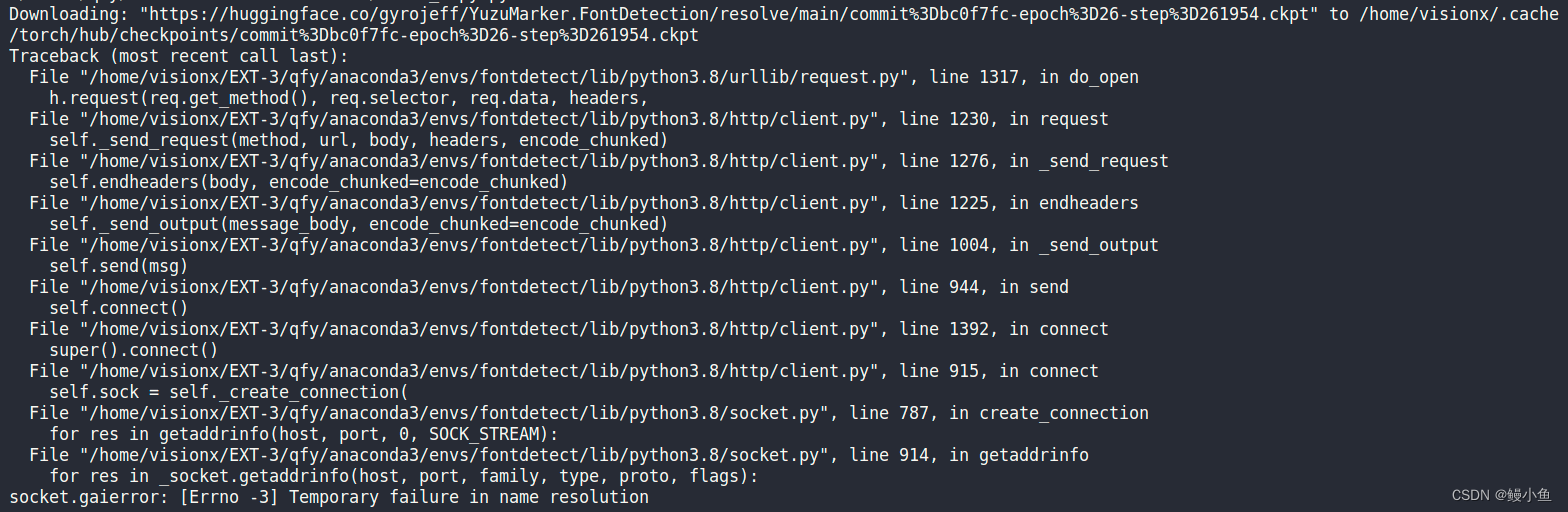
【已解决】socket.gaierror: [Errno -3] Temporary failure in name resolution
问题描述 今天在环境迁移的过程中遇到多个问题,包括ModuleNotFoundError: No module named flask,socket.gaierror: [Errno -3] Temporary failure in name resolution以及Downloading: "https://huggingface.co/gyrojeff/YuzuMarker.FontDetection…...
 报错与排查方法)
CUDA code=700(cudaErrorIllegalAddress) 报错与排查方法
CUDA code700(cudaErrorIllegalAddress) 报错与排查方法 最近笔者在调试自己写的 CUDA 代码时, 遇到了 code700(cudaErrorIllegalAddress) 的报错, 在此记录一下排查和解决方法. 报错 报错是由 CUDA API 函数执行时产生的, 由 checkCudaErrors() 函数检测出(CUDA 常用错误检…...

项目管理过程组
项目管理有2条主线,一条是技术,一条是管理。项目过程由项目团队实施。一般术语以下两大类之一:一类是项目管理过程。另一类是面向产品的过程。在大多数情况下,大多数项目都有共同的项目管理过程。它们通过有目的的实施而互相联系起…...

python每日一练(5)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

经典循环命题:百钱百鸡
翁五钱一只,母三钱,小鸡三只一钱;百钱百鸡百鸡花百钱。 (本笔记适合能熟练应用for循环、会使if条件分支语句、能格式化字符输出的 coder 翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:…...

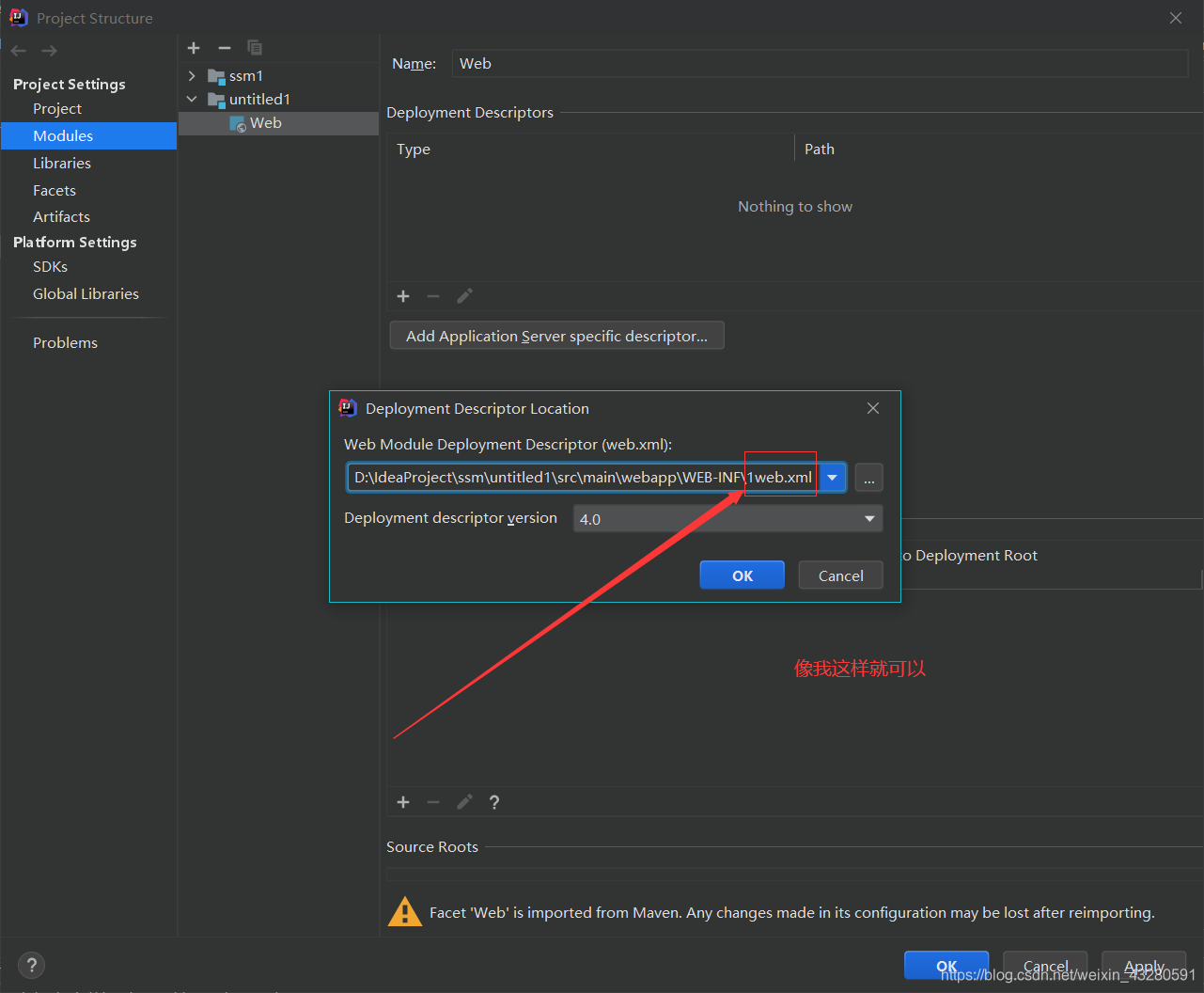
IDEA使用模板创建webapp时,web.xml文件版本过低的一种解决方法
创建完成后的web.xml 文件,版本太低 <!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name>Archetype Created Web Appl…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
