【Vue Router 3】入门
简介
Vue Router让SPA(Single-page Application)的构建更加容易。
Vue Router的功能:
- 嵌套的路由/视图映射
- 模块化的、基于组件的router配置
- route params, query, wildcards
- 由Vue过渡系统支持的视图过渡效果
- 细粒度(fine-grained)的导航控制
- 自动的激活CSS类的链接
- HTML5 hash模式或history模式
- 可自定义的滚动行为
安装
使用CDN直接引入
从https://unpkg.com/vue-router@3/dist/vue-router.js下载文件。在Vue加载后加载Vue Router会自动安装它到Vue。
<script src="/path/to/vue.js"></script>
<script src="/path/to/vue-router.js"></script>
npm
在模块化系统中,先使用npm安装vue-router,
npm install vue-router
如果不使用全局的script的标签引入vue和vue router,那么可以使用Vue.use来安装vue router,
import Vue from 'vue'
import VueRouter from 'vue-router'Vue.use(VueRouter)
Vue CLI
使用Vue CLI的项目可以运行下面的命令来以插件形式安装vue router,但是要注意这样做会覆盖你的App.vue文件,注意备份!
vue add router
从Github克隆最新版本
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router
cd node_modules/vue-router
npm install
npm run build
入门
Vue创建的应用程序由一个个组件构成,Vue Router的路由映射则将这些组件映射到路由上,如此便完成了在哪里渲染什么的目标。
在线快速尝鲜Vue
一个基础示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="https://unpkg.com/vue@2/dist/vue.js"></script><script src="https://unpkg.com/vue-router@3/dist/vue-router.js"></script>
</head><body><div id="app"><h1>Hello App!</h1><p><!-- router-link会被渲染为a标签,to属性指定目标链接 --><router-link to="/foo">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p><!-- route匹配到的组件将被渲染到这里 --><router-view></router-view></div><script>// 组件定义const Foo = { template: '<div>foo</div>' }const Bar = { template: '<div>bar</div>' }// 定义routesconst routes = [{ path: '/foo', component: Foo },{ path: '/bar', component: Bar }]// 创建router实例const router = new VueRouter({routes // `routes: routes`的简写})// 创建和挂载根Vue实例const app = new Vue({router, // 注入路由,于是我们可以通过this.$router访问router,通过this.$route访问当前routecomputed: {username() {return this.$route.params.username}},methods: {goBack() {window.history.length > 1 ? this.$router.go(-1) : this.$router.push('/')}}}).$mount('#app')</script>
</body></html>
<router-link>在路由匹配成功时,会自动设置.router-link-activeclass属性值。
参考资料
- Installation-Vue Router 3
- Get Started-Vue Router 3
相关文章:

【Vue Router 3】入门
简介 Vue Router让SPA(Single-page Application)的构建更加容易。 Vue Router的功能: 嵌套的路由/视图映射模块化的、基于组件的router配置route params, query, wildcards由Vue过渡系统支持的视图过渡效果细粒度(fine-grained…...

SpringMVC中@RequestMapping注解的详细说明
RequestMapping 是Spring MVC中一个用于映射HTTP请求和控制器方法之间关系的注解。它用于定义控制器方法如何响应特定的HTTP请求,包括GET、POST、PUT、DELETE等。以下是RequestMapping注解的详细说明: 基本用法: RequestMapping("/examp…...

Java - 发送 HTTP 请求的及其简单的方法模块 - hutool
目录 一、POST 传递简单的字符串内容 .body(params)二、POST 传递 Json 数据,以表单类型传递 .form(params)二、POST 传递 Json 数据,以表单类型传递 .form(params) 和 .body(params) 方法效果等效的思路四、传统接口带 token 验证的代码模板参考链接 一…...

Nie et al. 2010 提出的不等式定理
这里写自定义目录标题 定理 定理 For any vector a a a and b b b, we have ∥ a ∥ 2 − ∥ a ∥ 2 2 2 ∥ b ∥ 2 ≤ ∥ b ∥ 2 − ∥ b ∥ 2 2 2 ∥ b ∥ 2 \|a\|_{2} - \frac{\|a\|_{2}^{2}}{2\|b\|_{2}} \leq \|b\|_{2} - \frac{\|b\|_{2}^{2}}{2\|b\|_{2}} ∥a∥2−…...

chatGLM2-6B模型LoRA微调数据集实现大模型的分类任务
【TOC】 1.chatglm介绍 ChatGLM 模型是由清华大学开源的、支持中英双语问答的对话语言模型,并针对中文进行了优化。该模型基于 General Language Model(GLM)架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级的显卡上进行本地部署。 ChatGLM 具备以下特点: 充…...

Elasticsearch6实践
目录 目录 一、需求 二、ES索引设计 三、页面搜索条件 四、ES的分页搜索DSL语句 五、其他 一、需求 公告列表,需要支持以下搜索 1、根据文本输入,模糊搜索公告标题和公告正文。 2、支持公告类型搜索,单选 3、支持根据公告所在省市区搜…...

云原生Kubernetes:K8S集群版本升级(v1.20.6 - v1.20.15)
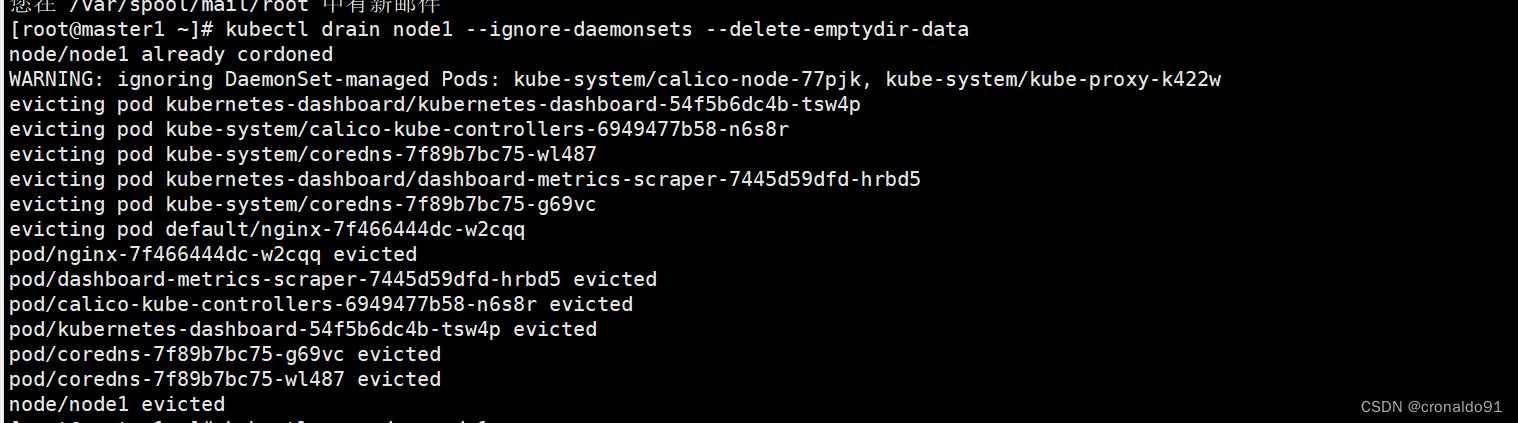
目录 一、理论 1.K8S集群升级 2.集群概况 3.升级集群 4.验证集群 二、实验 1.升级集群 2.验证集群 三、问题 1.给node1节点打污点报错 一、理论 1.K8S集群升级 (1)概念 搭建K8S集群的方式有很多种,比如二进制,kubeadm…...

毅速丨3D打印随形水路模具日常如何保养
3D打印随形水路的蜿蜒曲折甚至细微水路,使得其容易发生堵塞并难以清洗,一旦堵塞将对生产带来不小的影响。事实上,堵塞的发生是逐步发展的,所以在生产过程中应注意监控,一旦发现冷却效果下降应及时检查。以下是一些防患…...

尚品甄选2023全新SpringBoot+SpringCloud企业级微服务项目
最适合新手入门的SpringBootSpringCloud企业级微服务项目来啦!如果你已经学习了Java基础、SSM框架、SpringBoot、SpringCloud,想找一个项目来实战练习;或者你刚刚入行,需要可以写到简历中的微服务架构项目! 项目采用前…...

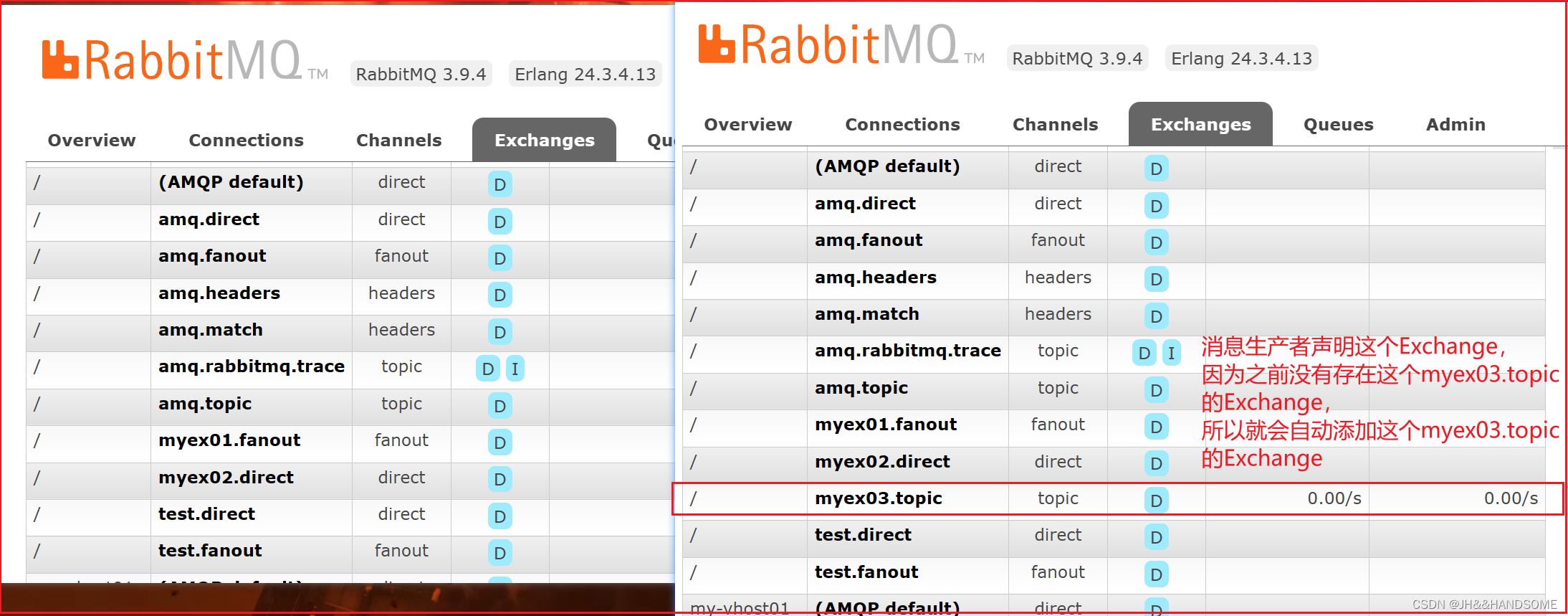
204、RabbitMQ 之 使用 topic 类型的 Exchange 实现通配符路由
目录 ★ 使用topic实现通配符路由代码演示topic通配符类型的Exchange代码演示:ConstantUtilConnectionUtilProducerConsumer01执行结果生产者消费者01消费者02 完整代码:ConstantUtilConnectionUtilProducerConsumer01Consumer02pom.xml ★ 使用topic实现通配符路由…...

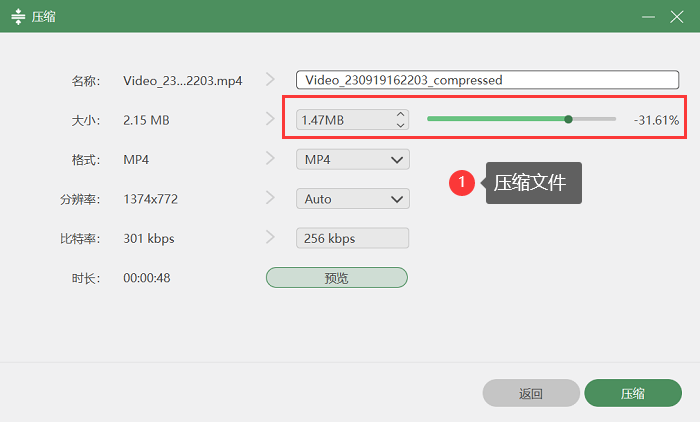
qq视频录制教程,让你的视频更加精彩
“qq视频可以录制吗?浏览qq的时候发现一段有趣的视频,点击下载却一直显示失败,朋友叫我把视频录制下来,但是我不知道怎么操作,想问问大家,有没有办法录制qq的视频。” 在信息化的时代,通过视频…...

(滑动窗口) 76. 最小覆盖子串 ——【Leetcode每日一题】
❓76. 最小覆盖子串 难度:困难 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 "" 。 注意: 对于 t 中重复字符,我们寻找的子字符串…...

grep批量筛选指定目录下的所有日志并写入文件内
背景:在指定目录下,该目录下有上百个日志文件,这些文件以.log结尾 需求:遍历这些日志文件,对每个日志文件进行grep筛选,筛选出包含namexxx和 "server_port":"8088"的内容,并…...

JVM第三讲:JVM 基础-字节码的增强技术详解
JVM 基础-字节码的增强技术详解 本文是JVM第三讲,JVM 基础-字节码的增强技术。在上文中,着重介绍了字节码的结构,这为我们了解字节码增强技术的实现打下了基础。字节码增强技术就是一类对现有字节码进行修改或者动态生成全新字节码文件的技术…...

JWT前后端分离在项目中的应用
14天阅读挑战赛当你累了,要学会休息,而不是放弃! 目录 一、JWT简介 1.1 什么是JWT 1.2 为什么要使用JWT,与session的区别 1.3 JWT组成及工作原理和流程 二、JWT工具类解析 2.1 生成JWT 2.2 解析oldJwt 2.3 复制JWT并延时…...
Redis篇)
系统架构师备考倒计时23天(每日知识点)Redis篇
Redis篇 1.Redis与Memcache能力对比 工作MemCacheRedis数据类型简单 key/value 结构丰富的数据结构持久性不支持支持分布式存储客户端哈希分片/一致性哈希多种方式,主从、Sentinel、Cluster 等多线程支持支持支持(Redis5.0及以前版本不支持)内存管理私有内存池/内…...

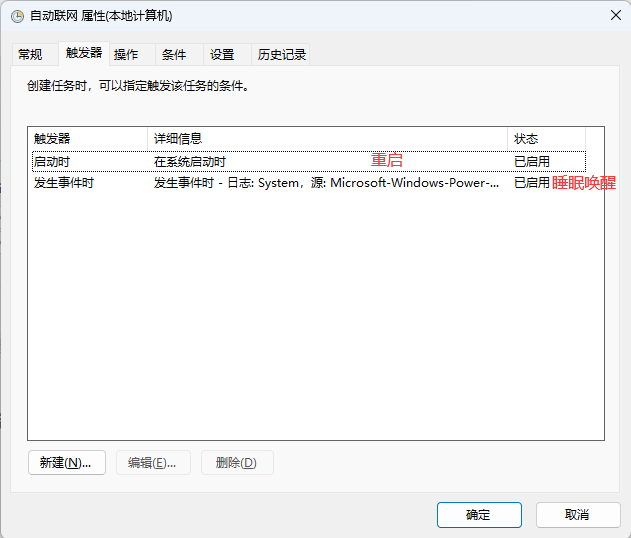
WIN11系统设置重启与睡眠唤醒后自动拨号
文章目录 1. win x快捷键后选择计算机管理2. 编辑名称3. 选择计算机启动时4. 启动程序5. 输入脚本6. 勾选选项7. 填写配置8. 新建触发器9. 设置触发器10. 确定之后完成创建 1. win x快捷键后选择计算机管理 在任务计划程序中创建基本任务 2. 编辑名称 3. 选择计算机启动时 4…...

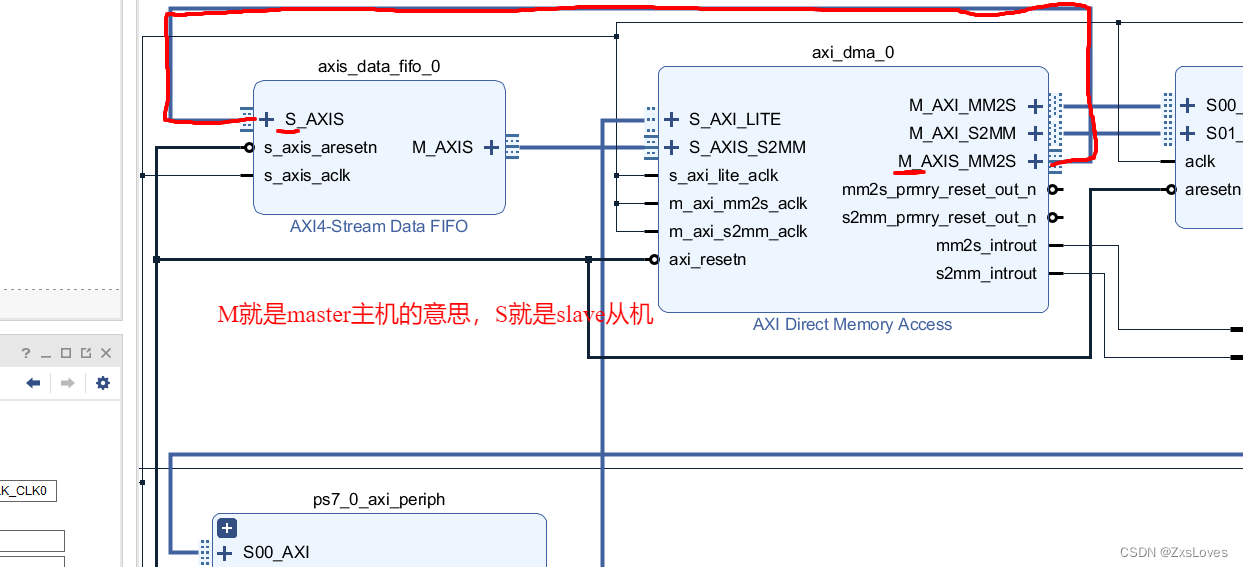
【【萌新的SOC学习之AXI-DMA环路测试】】
萌新的SOC学习之AXI-DMA环路测试 AXI DMA环路测试 DMA(Direct Memory Access,直接存储器访问)是计算机科学中的一种内存访问技术。它允许某些计算机内部的硬件子系统可以独立地直接读写系统内存,而不需中央处理器(CPU)介入处理。…...

Lua教程
Lua教程(简单易懂)-CSDN博客 博客相关解释: 5、循环 a {"a", "b"}for i, v in ipairs(a) doprint(i, v)end 代码创建了一个名为 a 的数组,并使用 ipairs 迭代这个数组的元素。运行结果显示了每个元素的索引(下标&am…...

《Node.js+Express+MongoDB+Vue.js全栈开发实战》简介
今天介绍的这本书是《Node.jsExpressMongoDBVue.js全栈开发实战》。该书由清华大学出版社于2023年1月出版 外观 从书名故名思议,就是基于Node.jsExpressMongoDBVue.js来实现企业级应用全栈开发。 封面风格比较简约,插图是一张类似于罗马时代战车形象&…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...
