HTML基础入门02
目录
1.格式化标签
2.图片标签: img
3.超链接标签: a
4.综合案例: 展示博客2
5.表格标签
5.1基本使用
5.2合并单元格
6.列表标签
1.格式化标签
加粗:strong标签和b标签
倾斜:em标签和i标签
删除线:del标签和s标签
下划线:ins标签和u标签
<strong>strong加粗标签</strong><s>s加粗标签</s><em>em倾斜标签</em><i>i倾斜标签</i><del>del删除标签</del><s>s删除标签</s><ins>ins下划线标签</ins><u>u下划线标签</u>![]()
2.图片标签: img
img 标签必须带有 src 属性. 表示图片的路径.
<img src="rose.jpg">此时要把 rose.jpg 这个图片文件放到和 html 中的同级目录中.
img 标签的其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<img src="rose.jpg" alt="鲜花" title="这是一朵鲜花" width="500px" height="500px" border="5px">注意:
1. 属性可以有多个, 不能写到标签之前
2. 属性之间用空格分割, 可以是多个空格, 也可以是换行.
3. 属性之间不分先后顺序
4. 属性使用 "键值对" 的格式来表示.
3.超链接标签: a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<a href="http://www.baidu.com ">百度</a>链接的几种形式:
外部链接: href 引用其他网站的地址
内部链接: 网站内部页面之间的链接. 写相对路径即可.
空链接: 使用 # 在 href 中占位.
<a href="test.zip">下载文件</a>网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com"><img src="rose.jpg" alt="">
</a>锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">第一集剧情 <br>第一集剧情 <br>...
</p>
<p id="two">第二集剧情 <br>第二集剧情 <br>
...
</p>
<p id="three">第三集剧情 <br>第三集剧情 <br>
...
</p>4.综合案例: 展示博客2
预期效果: 在上个博客页面的案例基础上, 加上图片和超链接

参考代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>meta name="viewport" content="width=device-width,initial-scale=1.0" 解释</h1><h4>蒂其之死</h4><p>简单来说 meta name="viewport" content="width=device-width,initial-scale=1.0" 解释</p><p>content属性值 :<br/>width:可视区域的宽度,值可为数字或关键词device-width<br/>height:同width<br/>intial-scale:页面首次被显示是可视区域的缩放级别,取值1.0则页面按实际尺寸显示,无任何缩放<br/>maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别,<br/>maximum-scale用户可将页面放大的程序,1.0将禁止用户放大到实际尺寸之上。<br/>user-scalable:是否可对页面进行缩放,no 禁止缩放<br/></p><p>复杂的说:<br/>移动前端开发之viewport的深入理解<br/>在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport了,只有明白了viewport的概念以及弄清楚了跟viewport有关的meta标签的使用,才能更好地让我们的网页适配或响应各种不同分辨率的移动设备。<br/></p><h3>一、viewport的概念</h3><p>通俗的讲,移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,在具体一点,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能<br/>比浏览器的可视区域要大,也可能比浏览器的可视区域要小。在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那<br/>些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的<br/>viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。</p><img src="1.png" alt="图片"><h3>二、css中的1px并不等于设备的1px</h3><p>在css中我们一般使用px作为单位,在桌面浏览器中css的1个像素往往都是对应着电脑屏幕的1个物理像素,这可能会造成我们的一个错觉,那就是css中的像素就是设备的物理像素。但实际情况却并非如此,css中的像素只是一个抽象的单位,<br/>在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。在为桌面浏览器设计的网页中,我们无需对这个津津计较,但在移动设备上,必须弄明白这点。在早先的移动设备中,屏幕像素密度都比较低,如iphone3,它的分<br/>辨率为320x480,在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺<br/>寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。其他品牌的移动设备也是这个道理。例如安卓设备根据屏幕像素密度可分为ldpi、mdpi、hdpi、xhdpi等不同的等级,分辨率也是五<br/>花八门,安卓设备上的一个css像素相当于多少个屏幕物理像素,也因设备的不同而不同,没有一个定论。</p><a href="http://www.quirksmode.org/blog/archives/2012/06/devicepixelrati.html"><strong>这是一篇文章</strong></a><img src="2.png" alt="图片">
</body>
</html>提示:
可以从页面上右键图片, 下载图片到本地.
可以从页面上右键链接, 复制链接, 粘贴到代码中.
5.表格标签
5.1基本使用
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置.
这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
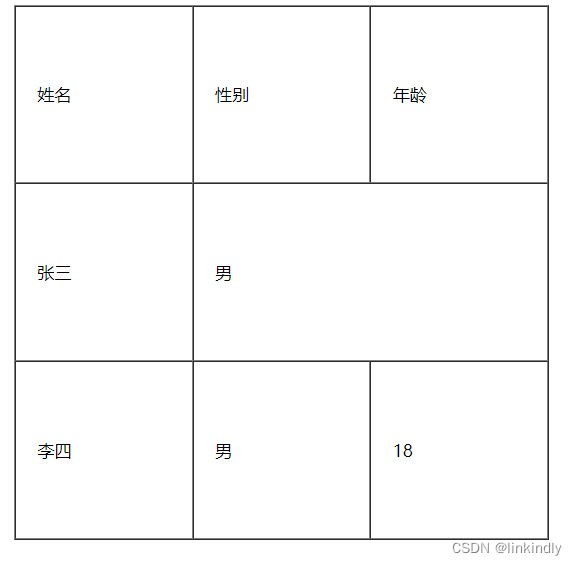
<table align="center" border="1" cellspacing="0" cellpadding="20" width="500" height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td>男</td><td>20</td></tr><tr><td>李四</td><td>男</td><td>18</td></tr></table>效果展示:

5.2合并单元格
跨行合并: rowspan="n"
跨列合并: colspan="n"
步骤
1. 先确定跨行还是跨列
2. 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
3. 删除的多余的单元格
<table align="center" border="1" cellspacing="0" cellpadding="20" width="500" height="500"><tr><td>姓名</td><td>性别</td><td>年龄</td></tr><tr><td>张三</td><td colspan="2">男</td></tr><tr><td>李四</td><td>男</td><td>18</td></tr></table>效果展示:

6.列表标签
主要使用来布局的. 整齐好看.
无序列表: ul li
有序列表: ol li
自定义列表: dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
着标题来展开的.
注意
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
li 中可以放其他标签.
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
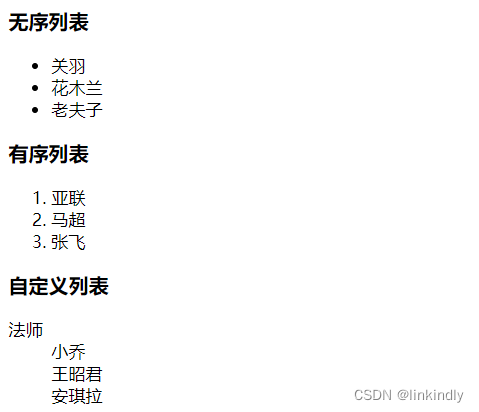
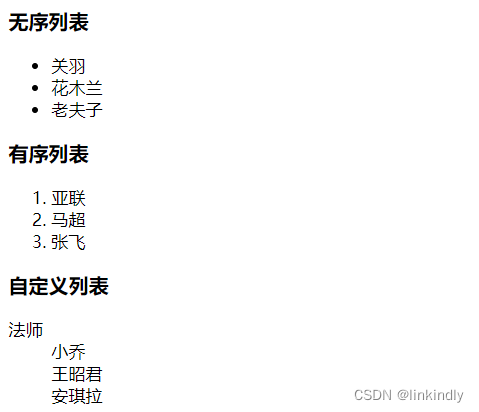
<body><h3>无序列表</h3><ul><li>关羽</li><li>花木兰</li><li>老夫子</li></ul><h3>有序列表</h3><ol><li>亚联</li><li>马超</li><li>张飞</li></ol><h3>自定义列表</h3><dl><dt>法师</dt><dd>小乔</dd><dd>王昭君</dd><dd>安琪拉</dd></dl>
</body>效果展示:

相关文章:

HTML基础入门02
目录 1.格式化标签 2.图片标签: img 3.超链接标签: a 4.综合案例: 展示博客2 5.表格标签 5.1基本使用 5.2合并单元格 6.列表标签 1.格式化标签 加粗:strong标签和b标签 倾斜:em标签和i标签 删除线:del标签和s标签 下划线:i…...

【C++】如何使用RapidXML读取和创建XML文件
2023年10月11日,周三下午 目录 RapidXML的官网使用rapidXML读取XML文件中的元素的属性和值此次要读取的XML文件:ReadExample.xml用于读取此XML文件的C代码运行结果使用rapidXML创建XML文件用于创建XML文件的C代码 如果上面的代码无法运行运行结果编辑…...

《UnityShader入门精要》学习3
笛卡尔坐标系(Cartesian Coordinate System) 二维笛卡儿坐标系 一个二维的笛卡儿坐标系包含了两个部分的信息: 一个特殊的位置,即原点,它是整个坐标系的中心。两条过原点的互相垂直的矢量,即x轴和y轴。这…...

使用Python将MP4视频转换为图像
介绍: 在计算机视觉和机器学习领域,我们经常需要处理视频数据。有时候,我们可能需要将视频转换为图像序列,以便进行后续的分析和处理。本文将介绍如何使用Python和OpenCV库将MP4视频文件转换为图像序列。 步骤: 导入…...

【Vue Router 3】入门
简介 Vue Router让SPA(Single-page Application)的构建更加容易。 Vue Router的功能: 嵌套的路由/视图映射模块化的、基于组件的router配置route params, query, wildcards由Vue过渡系统支持的视图过渡效果细粒度(fine-grained…...

SpringMVC中@RequestMapping注解的详细说明
RequestMapping 是Spring MVC中一个用于映射HTTP请求和控制器方法之间关系的注解。它用于定义控制器方法如何响应特定的HTTP请求,包括GET、POST、PUT、DELETE等。以下是RequestMapping注解的详细说明: 基本用法: RequestMapping("/examp…...

Java - 发送 HTTP 请求的及其简单的方法模块 - hutool
目录 一、POST 传递简单的字符串内容 .body(params)二、POST 传递 Json 数据,以表单类型传递 .form(params)二、POST 传递 Json 数据,以表单类型传递 .form(params) 和 .body(params) 方法效果等效的思路四、传统接口带 token 验证的代码模板参考链接 一…...

Nie et al. 2010 提出的不等式定理
这里写自定义目录标题 定理 定理 For any vector a a a and b b b, we have ∥ a ∥ 2 − ∥ a ∥ 2 2 2 ∥ b ∥ 2 ≤ ∥ b ∥ 2 − ∥ b ∥ 2 2 2 ∥ b ∥ 2 \|a\|_{2} - \frac{\|a\|_{2}^{2}}{2\|b\|_{2}} \leq \|b\|_{2} - \frac{\|b\|_{2}^{2}}{2\|b\|_{2}} ∥a∥2−…...

chatGLM2-6B模型LoRA微调数据集实现大模型的分类任务
【TOC】 1.chatglm介绍 ChatGLM 模型是由清华大学开源的、支持中英双语问答的对话语言模型,并针对中文进行了优化。该模型基于 General Language Model(GLM)架构,具有 62 亿参数。结合模型量化技术,用户可以在消费级的显卡上进行本地部署。 ChatGLM 具备以下特点: 充…...

Elasticsearch6实践
目录 目录 一、需求 二、ES索引设计 三、页面搜索条件 四、ES的分页搜索DSL语句 五、其他 一、需求 公告列表,需要支持以下搜索 1、根据文本输入,模糊搜索公告标题和公告正文。 2、支持公告类型搜索,单选 3、支持根据公告所在省市区搜…...

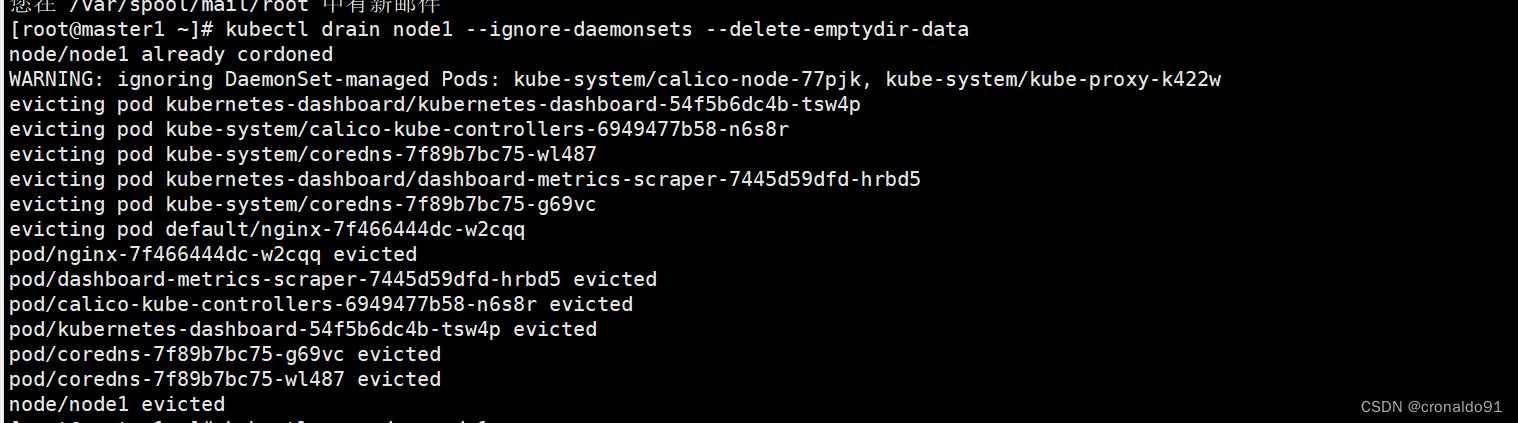
云原生Kubernetes:K8S集群版本升级(v1.20.6 - v1.20.15)
目录 一、理论 1.K8S集群升级 2.集群概况 3.升级集群 4.验证集群 二、实验 1.升级集群 2.验证集群 三、问题 1.给node1节点打污点报错 一、理论 1.K8S集群升级 (1)概念 搭建K8S集群的方式有很多种,比如二进制,kubeadm…...

毅速丨3D打印随形水路模具日常如何保养
3D打印随形水路的蜿蜒曲折甚至细微水路,使得其容易发生堵塞并难以清洗,一旦堵塞将对生产带来不小的影响。事实上,堵塞的发生是逐步发展的,所以在生产过程中应注意监控,一旦发现冷却效果下降应及时检查。以下是一些防患…...

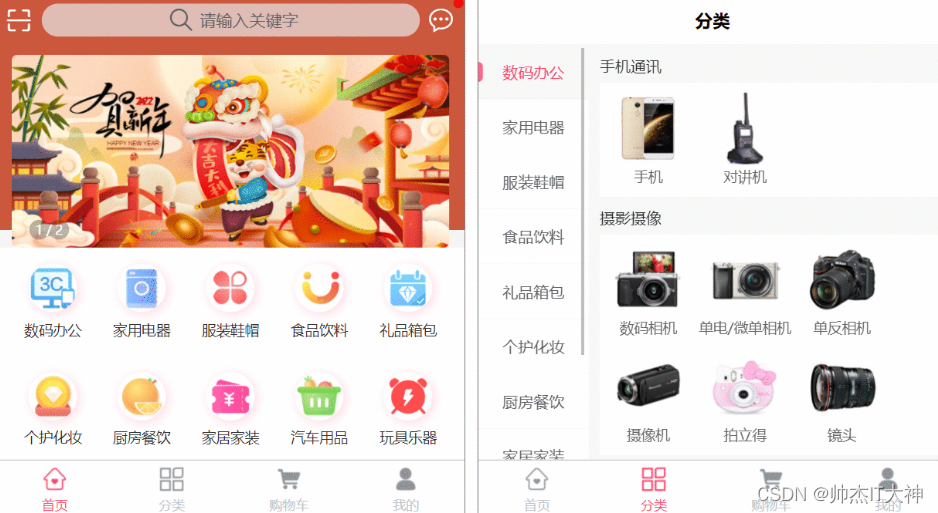
尚品甄选2023全新SpringBoot+SpringCloud企业级微服务项目
最适合新手入门的SpringBootSpringCloud企业级微服务项目来啦!如果你已经学习了Java基础、SSM框架、SpringBoot、SpringCloud,想找一个项目来实战练习;或者你刚刚入行,需要可以写到简历中的微服务架构项目! 项目采用前…...

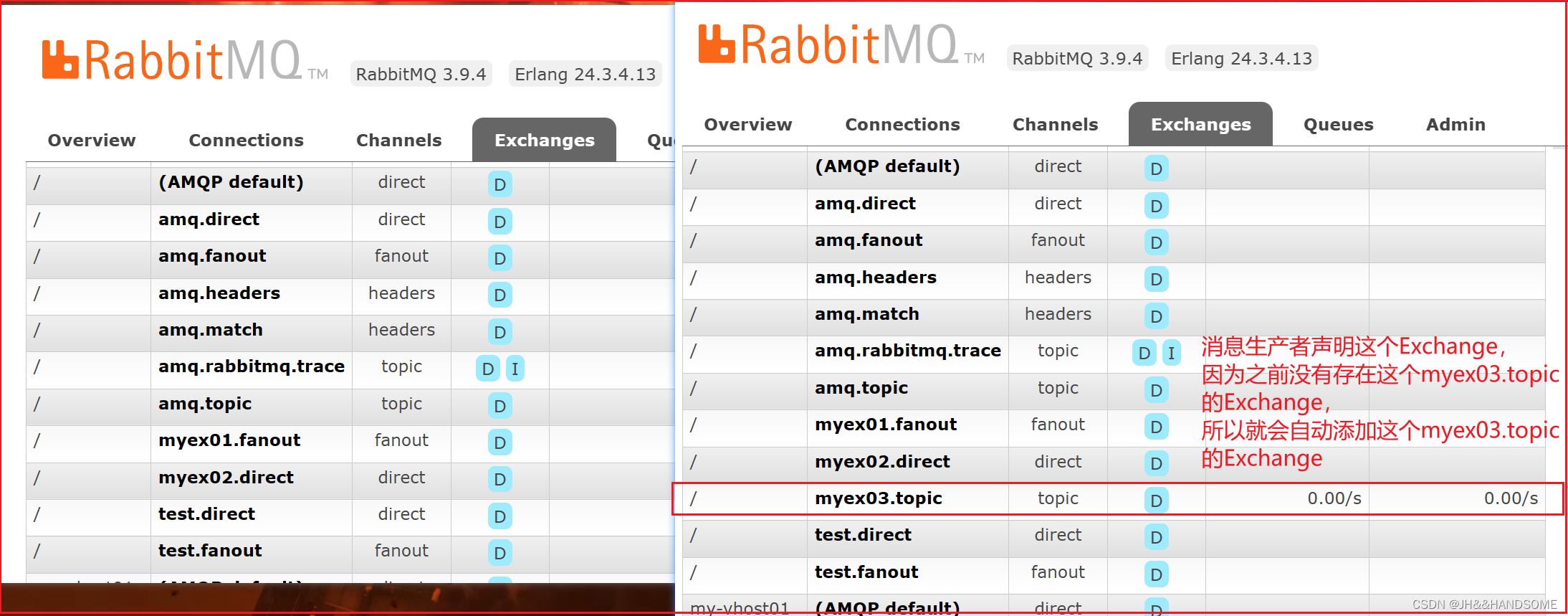
204、RabbitMQ 之 使用 topic 类型的 Exchange 实现通配符路由
目录 ★ 使用topic实现通配符路由代码演示topic通配符类型的Exchange代码演示:ConstantUtilConnectionUtilProducerConsumer01执行结果生产者消费者01消费者02 完整代码:ConstantUtilConnectionUtilProducerConsumer01Consumer02pom.xml ★ 使用topic实现通配符路由…...

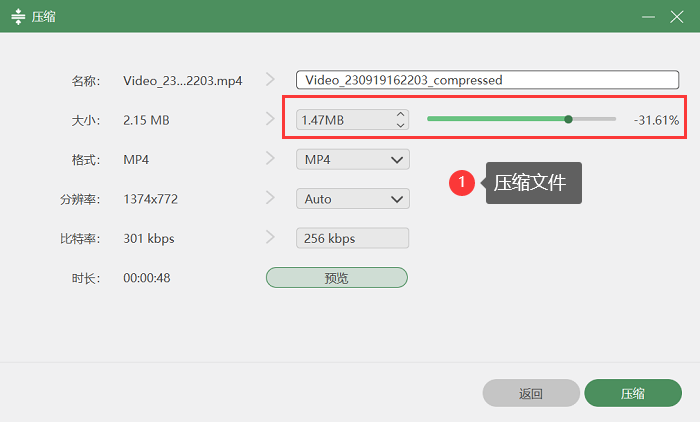
qq视频录制教程,让你的视频更加精彩
“qq视频可以录制吗?浏览qq的时候发现一段有趣的视频,点击下载却一直显示失败,朋友叫我把视频录制下来,但是我不知道怎么操作,想问问大家,有没有办法录制qq的视频。” 在信息化的时代,通过视频…...

(滑动窗口) 76. 最小覆盖子串 ——【Leetcode每日一题】
❓76. 最小覆盖子串 难度:困难 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 "" 。 注意: 对于 t 中重复字符,我们寻找的子字符串…...

grep批量筛选指定目录下的所有日志并写入文件内
背景:在指定目录下,该目录下有上百个日志文件,这些文件以.log结尾 需求:遍历这些日志文件,对每个日志文件进行grep筛选,筛选出包含namexxx和 "server_port":"8088"的内容,并…...

JVM第三讲:JVM 基础-字节码的增强技术详解
JVM 基础-字节码的增强技术详解 本文是JVM第三讲,JVM 基础-字节码的增强技术。在上文中,着重介绍了字节码的结构,这为我们了解字节码增强技术的实现打下了基础。字节码增强技术就是一类对现有字节码进行修改或者动态生成全新字节码文件的技术…...

JWT前后端分离在项目中的应用
14天阅读挑战赛当你累了,要学会休息,而不是放弃! 目录 一、JWT简介 1.1 什么是JWT 1.2 为什么要使用JWT,与session的区别 1.3 JWT组成及工作原理和流程 二、JWT工具类解析 2.1 生成JWT 2.2 解析oldJwt 2.3 复制JWT并延时…...
Redis篇)
系统架构师备考倒计时23天(每日知识点)Redis篇
Redis篇 1.Redis与Memcache能力对比 工作MemCacheRedis数据类型简单 key/value 结构丰富的数据结构持久性不支持支持分布式存储客户端哈希分片/一致性哈希多种方式,主从、Sentinel、Cluster 等多线程支持支持支持(Redis5.0及以前版本不支持)内存管理私有内存池/内…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
