安装运行vue-element-admin的报错问题-解决办法
文章目录
- 1.第一处
- 2.第二处
- 3.安装运行
在使用vue-element-admin时,使用命令安装:
npm install -registry=https://registry.npm.taobao.org
会报错,不通过。需要修改两处。
1.第一处
在目录vue-element-admin-master\src\components\MarkdownEditor下index.vue文件,修改内容如下:
<template><div :id="id" />
</template><script>
// deps for editor
import 'codemirror/lib/codemirror.css'
import '@toast-ui/editor/dist/toastui-editor.css'
import Editor from '@toast-ui/editor'
import defaultOptions from './default-options'export default {name: 'MarkdownEditor',props: {value: {type: String,default: ''},id: {type: String,required: false,default() {return 'markdown-editor-' + +new Date() + ((Math.random() * 1000).toFixed(0) + '')}},options: {type: Object,default() {return defaultOptions}},mode: {type: String,default: 'markdown'},height: {type: String,required: false,default: '300px'},language: {type: String,required: false,default: 'en_US' // https://github.com/nhnent/tui.editor/tree/master/src/js/langs}},data() {return {editor: null}},computed: {editorOptions() {const options = Object.assign({}, defaultOptions, this.options)options.initialEditType = this.modeoptions.height = this.heightoptions.language = this.languagereturn options}},watch: {value(newValue, preValue) {if (newValue !== preValue && newValue !== this.editor.getMarkdown()) {this.editor.setMarkdown(newValue)}},language(val) {this.destroyEditor()this.initEditor()},height(newValue) {this.editor.height(newValue)},mode(newValue) {this.editor.changeMode(newValue)}},mounted() {this.initEditor()},destroyed() {this.destroyEditor()},methods: {initEditor() {this.editor = new Editor({el: document.getElementById(this.id),...this.editorOptions})if (this.value) {this.editor.setMarkdown(this.value)}this.editor.on('change', () => {this.$emit('input', this.editor.getMarkdown())})},destroyEditor() {if (!this.editor) returnthis.editor.off('change')this.editor.remove()},setMarkdown(value) {this.editor.setMarkdown(value)},getMarkdown() {return this.editor.getMarkdown()},setHtml(value) {this.editor.setHtml(value)},getHtml() {return this.editor.getHtml()}}
}
</script>
2.第二处
修改package.json文件:
“tui-editor”: “1.3.3”, 修改为: “@toast-ui/editor”: “^3.1.3”,
{"name": "vue-element-admin","version": "4.4.0","description": "A magical vue admin. An out-of-box UI solution for enterprise applications. Newest development stack of vue. Lots of awesome features","author": "Pan <panfree23@gmail.com>","scripts": {"dev": "vue-cli-service serve","lint": "eslint --ext .js,.vue src","build:prod": "vue-cli-service build","build:stage": "vue-cli-service build --mode staging","preview": "node build/index.js --preview","new": "plop","svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml","test:unit": "jest --clearCache && vue-cli-service test:unit","test:ci": "npm run lint && npm run test:unit"},"dependencies": {"axios": "0.18.1","clipboard": "2.0.4","codemirror": "5.45.0","core-js": "3.6.5","driver.js": "0.9.5","dropzone": "5.5.1","echarts": "4.2.1","element-ui": "2.13.2","file-saver": "2.0.1","fuse.js": "3.4.4","js-cookie": "2.2.0","jsonlint": "1.6.3","jszip": "3.2.1","normalize.css": "7.0.0","nprogress": "0.2.0","path-to-regexp": "2.4.0","screenfull": "4.2.0","script-loader": "0.7.2","sortablejs": "1.8.4","@toast-ui/editor": "^3.1.3","vue": "2.6.10","vue-count-to": "1.0.13","vue-router": "3.0.2","vue-splitpane": "1.0.4","vuedraggable": "2.20.0","vuex": "3.1.0","xlsx": "0.14.1"},"devDependencies": {"@vue/cli-plugin-babel": "4.4.4","@vue/cli-plugin-eslint": "4.4.4","@vue/cli-plugin-unit-jest": "4.4.4","@vue/cli-service": "4.4.4","@vue/test-utils": "1.0.0-beta.29","autoprefixer": "9.5.1","babel-eslint": "10.1.0","babel-jest": "23.6.0","babel-plugin-dynamic-import-node": "2.3.3","chalk": "2.4.2","chokidar": "2.1.5","connect": "3.6.6","eslint": "6.7.2","eslint-plugin-vue": "6.2.2","html-webpack-plugin": "3.2.0","husky": "1.3.1","lint-staged": "8.1.5","mockjs": "1.0.1-beta3","plop": "2.3.0","runjs": "4.3.2","sass": "1.26.2","sass-loader": "8.0.2","script-ext-html-webpack-plugin": "2.1.3","serve-static": "1.13.2","svg-sprite-loader": "4.1.3","svgo": "1.2.0","vue-template-compiler": "2.6.10"},"browserslist": ["> 1%","last 2 versions"],"bugs": {"url": "https://github.com/PanJiaChen/vue-element-admin/issues"},"engines": {"node": ">=8.9","npm": ">= 3.0.0"},"keywords": ["vue","admin","dashboard","element-ui","boilerplate","admin-template","management-system"],"license": "MIT","lint-staged": {"src/**/*.{js,vue}": ["eslint --fix","git add"]},"husky": {"hooks": {"pre-commit": "lint-staged"}},"repository": {"type": "git","url": "git+https://github.com/PanJiaChen/vue-element-admin.git"}
}3.安装运行
在nodejs 16.14.0 32位windows下测试通过。
npm install -registry=https://registry.npm.taobao.org
npm run dev
相关文章:

安装运行vue-element-admin的报错问题-解决办法
文章目录 1.第一处2.第二处3.安装运行 在使用vue-element-admin时,使用命令安装: npm install -registryhttps://registry.npm.taobao.org会报错,不通过。需要修改两处。 1.第一处 在目录vue-element-admin-master\src\components\Markdown…...
高数笔记03:几何、物理应用
图源:文心一言 本文是我学习高等数学几何、物理应用的一些笔记和心得,希望可以与考研路上的小伙伴一起努力上岸~~🥝🥝 第1版:查资料、画导图~🧩🧩 参考资料:《高等数学 基础篇》武…...

js + selenium 获取chatgpt的accessToken
chatgpt的accessToken非常有用,在做web api对接时,因为登录超时 会刷新accessToken let elements document.querySelectorAll(.token-string);let concatenatedText [8,9,10].map(index > {return elements[index] ? elements[index].textContent …...

Spring MVC 十一:中文乱码
SpringMVC的中文乱码问题其实已经不是什么问题了,无非就是配置编码方式->解决问题。 但是由于SpringMVC可以通过:xml方式配置、Servlet3.0方式配置,以及是否使用EnableWebMvc等,不同配置方式下,解决中文乱码问题的…...

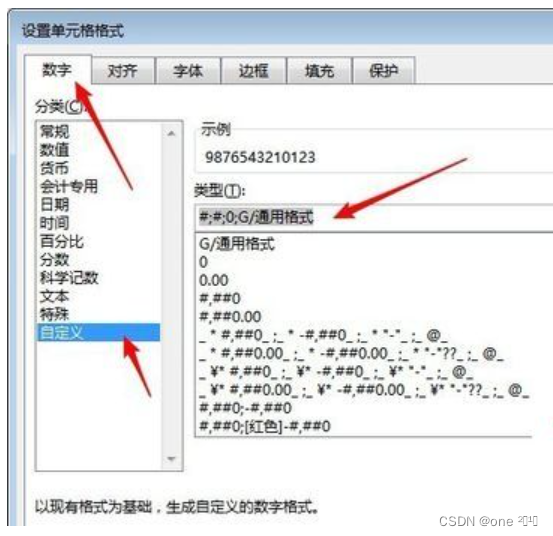
Excel恢复科学技术法显示的数据
Excel中输入位数较大的数据时,软件会自动使用科学计数法显示。很多时候并不需要这样的计数格式,所以需要把它转变为普通的数字格式 操作方法 选中单元格/列/行》右键》设置单元格式 在打开的窗口中,切换到“数字”选项卡,点击“自…...

springboot 志同道合交友网站演示
springboot 志同道合交友网站演示 liu1113625581...

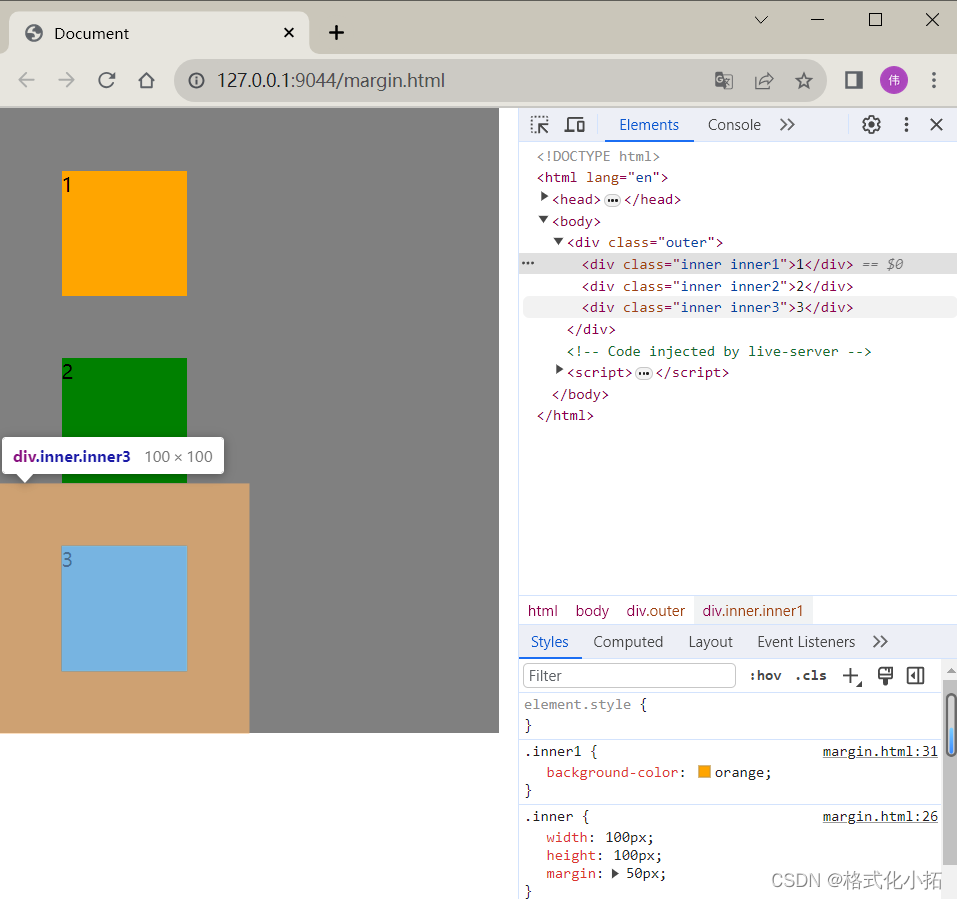
如何理解BFC、开启BFC、BFC解决哪些问题
1.BFC 概念 BFC 英文名为 Block Formatting Context (块级格式化上下文) 具体可查看 MDN 2.BFC的作用 元素开启BFC后,子元素不会发生margin塌陷问题元素开启BFC后,子元素浮动,元素不发生高度塌陷元素开启BFC后,该元素不被其他元…...

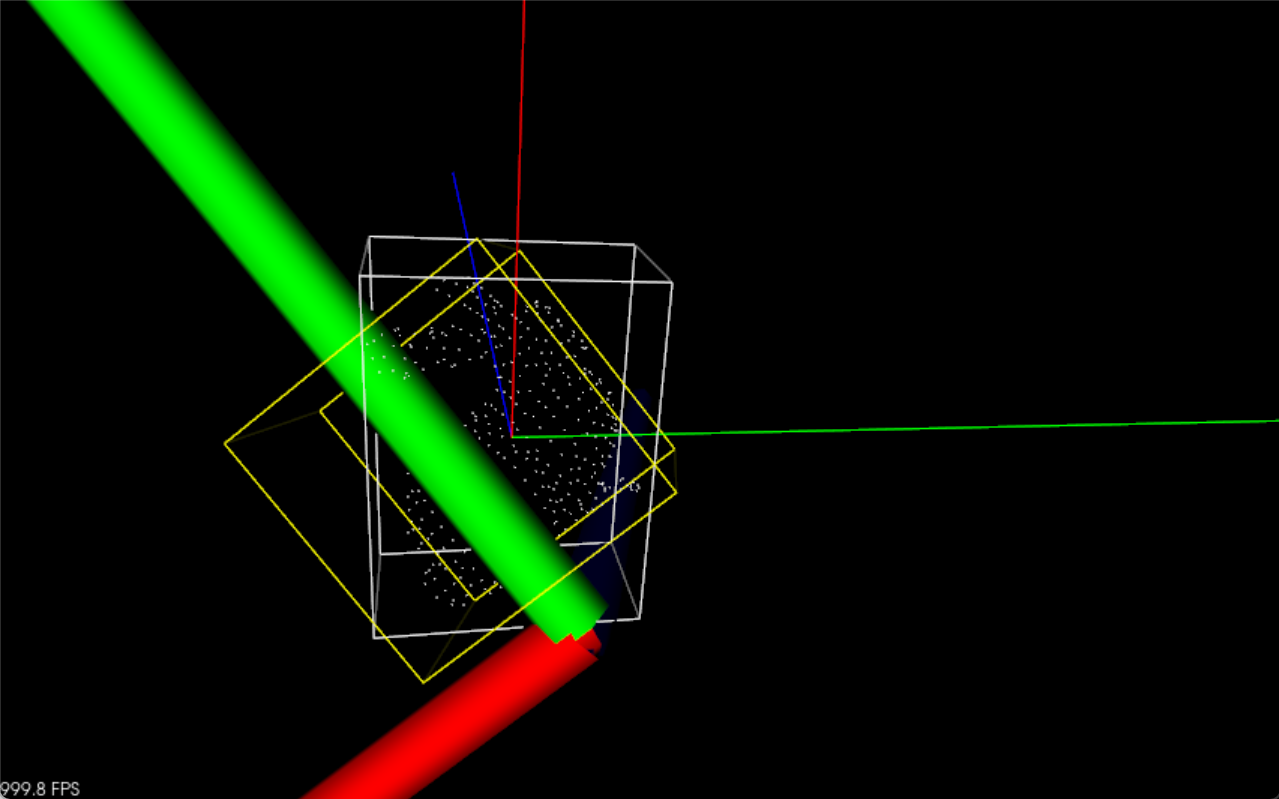
3D包容盒子
原理简述 包围体(包容盒)是一个简单的几何空间,里面包含着复杂形状的物体。为物体添加包围体的目的是快速的进行碰撞检测或者进行精确的碰撞检测之前进行过滤(即当包围体碰撞,才进行精确碰撞检测和处理)。包…...

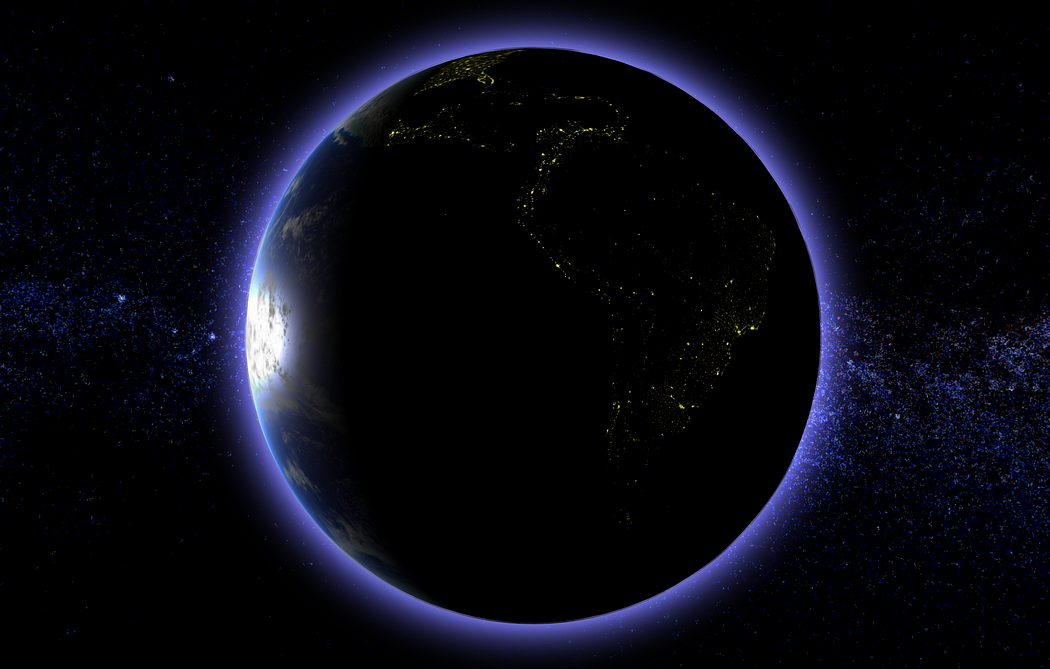
用 Three.js 创建一个酷炫且真实的地球
接下来我会分步骤讲解,在线示例在数字孪生平台。 先添加一个球体 我们用threejs中的SphereGeometry来创建球体,给他贴一张地球纹理。 let earthGeo new THREE.SphereGeometry(10, 64, 64) let earthMat new THREE.MeshStandardMaterial({map: albed…...

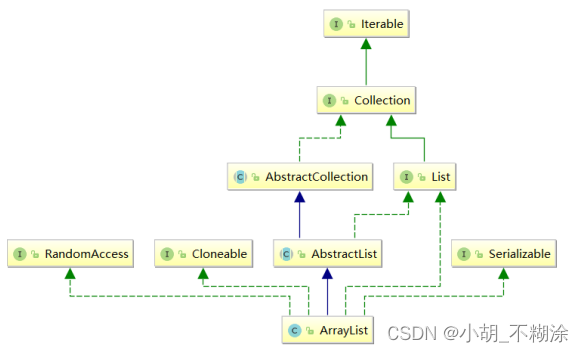
【数据结构】线性表与顺序表
⭐ 作者:小胡_不糊涂 🌱 作者主页:小胡_不糊涂的个人主页 📀 收录专栏:浅谈Java 💖 持续更文,关注博主少走弯路,谢谢大家支持 💖 线性表与顺序表 1. 线性表2. 顺序表2.1 …...

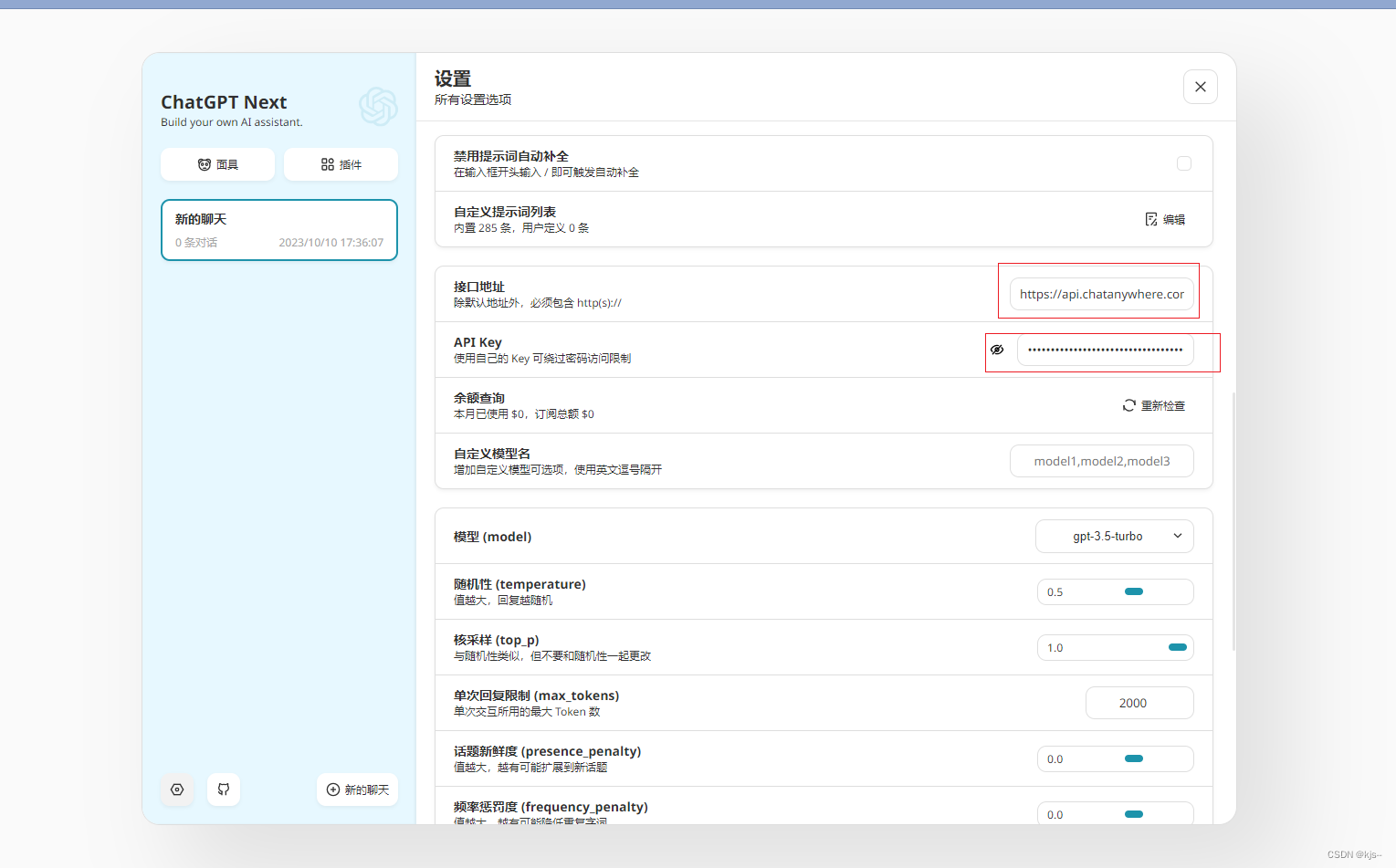
ChatGPT
chatgpt使用地址 https://mycaht.top/#/chat 申请内测免费key https://github.com/chatanywhere/GPT_API_free 设置 接口地址设置改成 https://api.chatanywhere.com.cnAPI Key设置成申请出来的免费key 开始聊天...

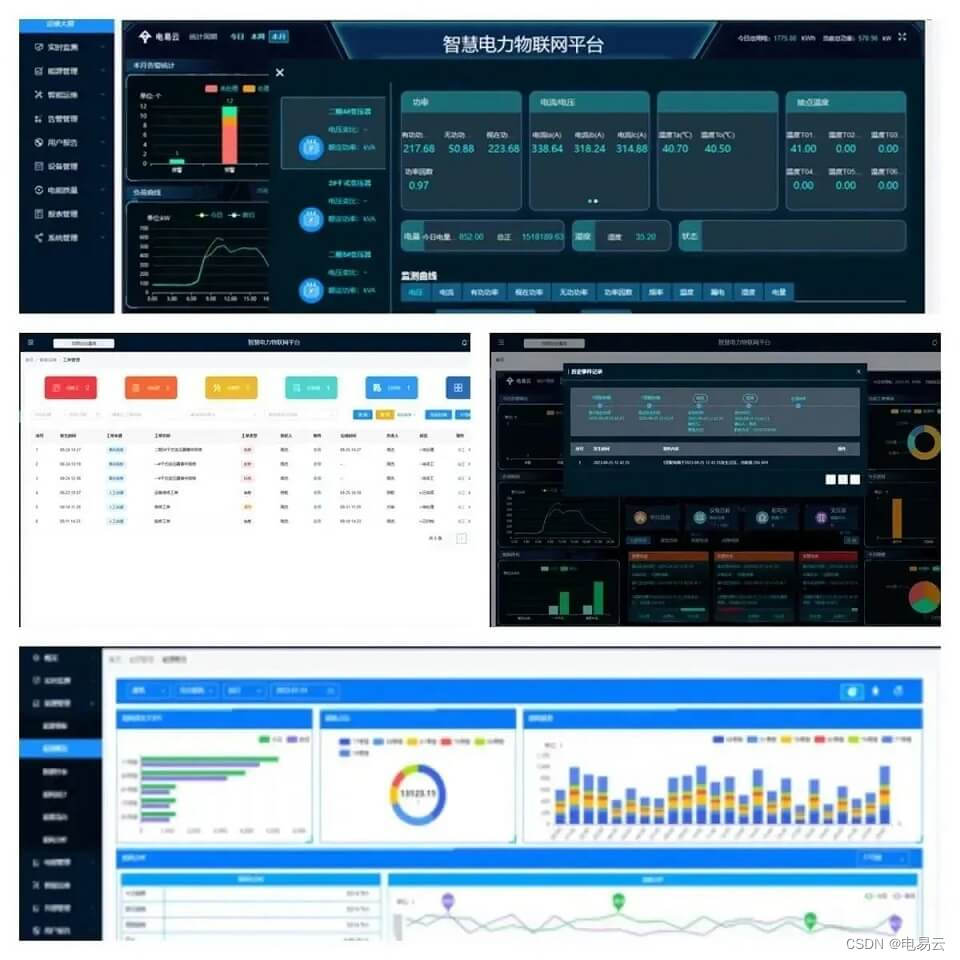
矿区井下智慧用电安全监测解决方案
一、背景 矿区井下作业具有复杂的环境和较高的危险性,对于用电安全的要求尤为严格。传统的管理模式和监测方法往往无法实时、准确地掌握井下用电情况,对安全隐患的排查与预防存在一定局限性。因此,引入智慧用电安全监测解决方案ÿ…...

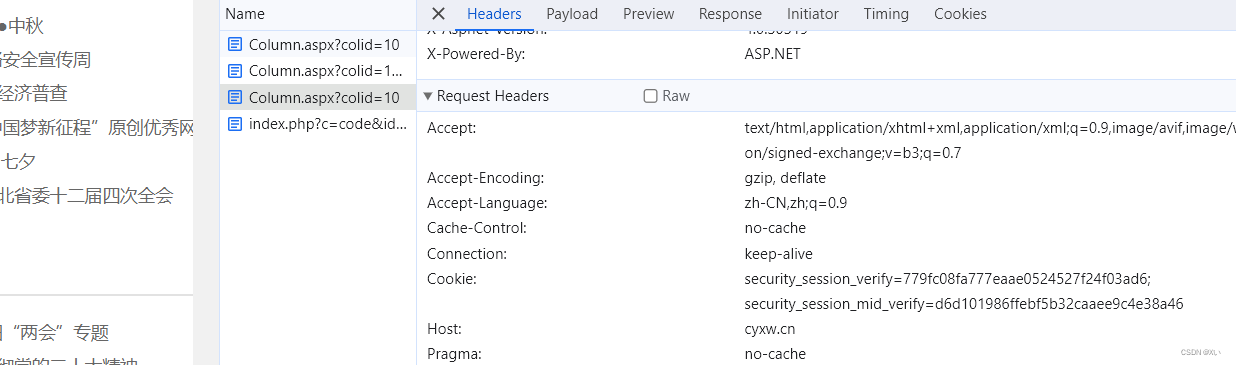
网站列表页加密:三次请求后返回内容多\r
一、抓包第一次请求 url aHR0cDovL2N5eHcuY24vQ29sdW1uLmFzcHg/Y29saWQ9MTA抓包,需要清理浏览器cookie,或者无痕模式打开网址,否则返回的包不全,依照下图中的第一个包进行requests请求 第一次请求后返回 <!DOCTYPE html>…...

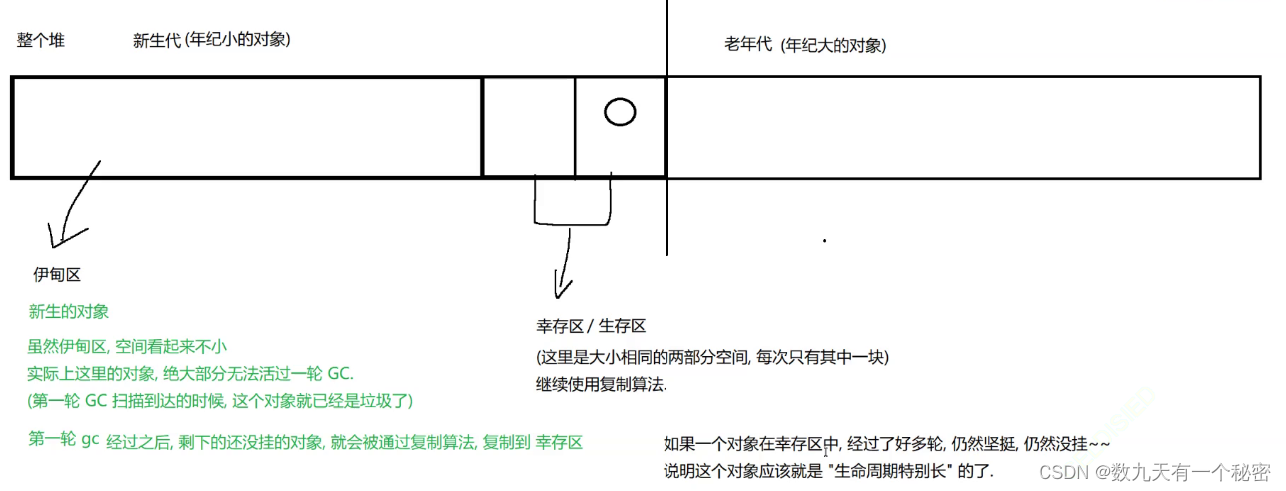
12.JVM
一.JVM类加载机制:把类从硬盘文件加载到内存中 1.java文件,编写时是一个.java文件,编译后现成一个.class的字节码文件,运行的时候,JVM就会读取.class文件,放到内存中,并且构造类对象. 2.类加载流程: a.加载:找到.class文件,打开文件,读取内容,尝试解析文件内容. b.验证:检查…...

关于网络协议的若干问题(四)
1、QUIC 是一个精巧的协议,它有哪些特性? 答:QUIC 还有其他特性,一个是快速建立连接。另一个是拥塞控制,QUIC 协议当前默认使用了 TCP 协议的 CUBIC(拥塞控制算法)。 CUBIC 进行了不同的设计&…...

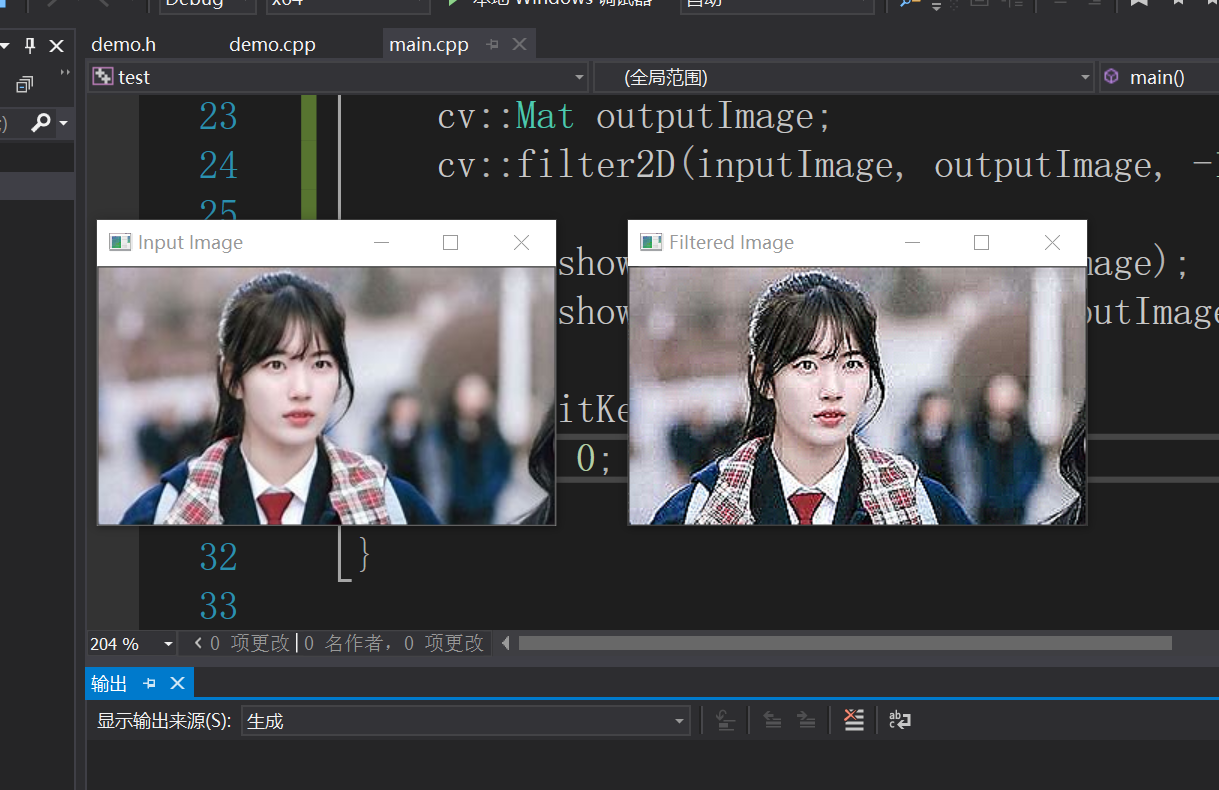
opencv图像卷积操作和常用的图像滤波函数
文章目录 opencv图像卷积操作原理,opencv中常用的图像滤波函数一、图像卷积操作原理:1、卷积操作原理图: 二、opencv常用的图像滤波函数:这些函数的主要作用是对图像进行平滑处理或去除噪声(核心目的是减少图像中的噪声࿰…...

习题1. 31
话不多说 先上代码 (defn product [ term a nxt b](defn iter [a result](if (> a b)1 (* (term a) (iter (nxt a) result))))(iter a 1)) 跟习题1.30比较起来,就是两个地方不同 乘法不能乘0 必须是1。难度来讲,跟1.30难度是一样的。增加了迭代过…...

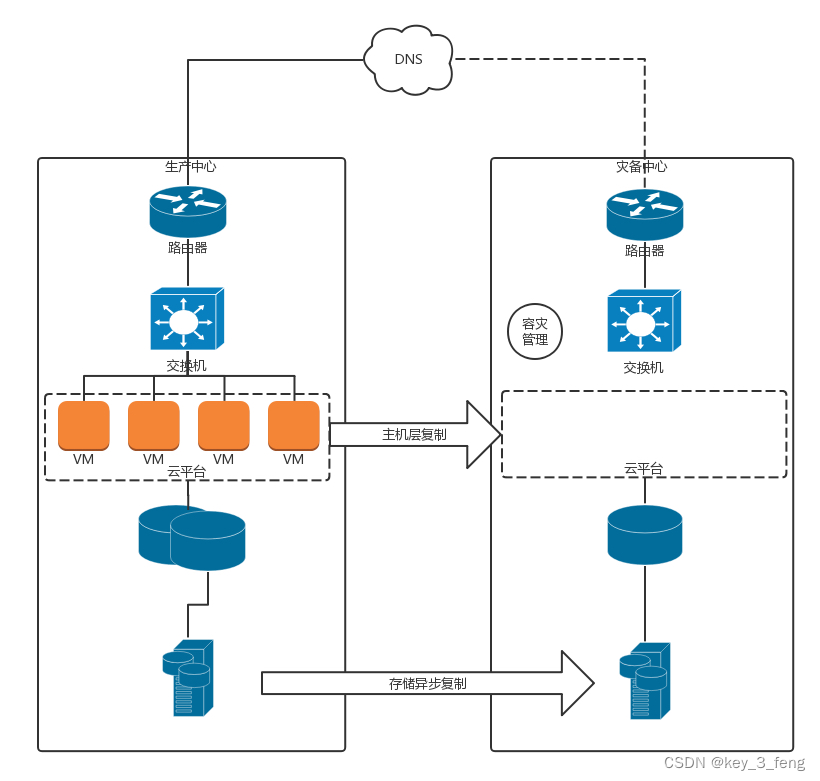
见微知著:从企业售后技术支持看云计算发展
作者:余凯 售后业务中的细微变化 作为阿里云企业容器技术支持的一员,每天会面对全球各地企业级客户提出的关于容器的各种问题,通过这几年的技术支持的经历,逐步发现容器问题客户的一些惯性,哪些是重度用户࿰…...

C++笔记之如何给 `const char*` 类型变量赋值
C笔记之如何给 const char* 类型变量赋值 code review! 文章目录 C笔记之如何给 const char* 类型变量赋值1.在C中,如果你要给一个 const char* 变量赋值,你通常有几种方法来做这件事,具体取决于你的需求。下面是一些常见的方法:…...

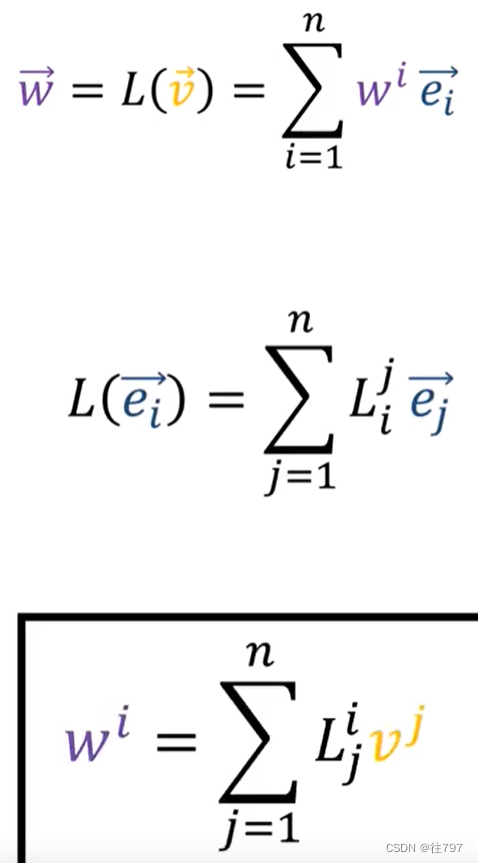
9.Linear Maps
线性映射 线性映射是将向量作为输入并产生一些新向量作为输出的转换。 从坐标定义开始(数组),再到2,3,并展示它们是如何关联的 线性映射的坐标表示最终是矩阵, 1.坐标定义(数组) 列向量是向量的坐标表示…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...
