Puppeteer实现上下滚动、打开新Tab、用户数据保存(三)
Puppeteer实现上下滚动、打开新Tab、用户数据保存(三)

- Puppeteer实现上下滚动、打开新Tab、用户数据保存(三)
- 一、实现上下滚动
- 二、打开新Tab
- 三、用户数据保存
- 四、效果演示
一、实现上下滚动
在自动化测试中,我们需要能够通过程序控制进行上下滚动屏幕,从而能够查看页面中的更多内容或者进行加载更多数据,进行分页操作。但是 Puppeteer 并没有提供专门的滚动方法,这里需要我们自己去实现具体细节。
查看文档,我们能够看到命令 page.evaluate,其作用是执行一段 js 代码,有了这个命令,我们就能够配合系统中的 window.scrollBy(0, distance);去实现向下滚动页面内容了。通过控制参数的数值,然后循环调用,就能够实现这种向下滚动向上滚动的效果了。
async function autoScroll(page, distance = 100, toScrollHeight = 120000) {await page.evaluate(async ({ distance, toScrollHeight }) => {await new Promise((resolve, reject) => {var totalHeight = 0;var timer = setInterval(([distanceTime, toScrollHeightTime]) => {var scrollHeight = document.body.scrollHeight;window.scrollBy(0, distanceTime);totalHeight += distanceTime;if (totalHeight >= scrollHeight || totalHeight > toScrollHeightTime) {clearInterval(timer);resolve();}}, 100, [distance, toScrollHeight]);});}, { distance, toScrollHeight });}
autoScroll 方法就是一个具体实现,通过 setInterval 定时器,进行循环执行 window.scrollBy(0, 100);这个方法。
代码中需要传递三个参数 page、distance、toScrollHeight
- page: 表示Puppeteer控制的页面
- distance:表示每一次滚动滚动的距离
- toScrollHeight:表示最大滚动到多少距离
在程序中调用:
await autoScroll(newPage, 80, 2200)
这就实现了向上滚动。上面的方法调用表示每一次滚动 80 的距离,滚动的最大值是 2200 。这个就比较自由了,如果在自己的项目中使用,就可以随意更改这些参数,以符合自己的业务需要。
❓ 对于向下滚动该如何实现呢?其实也是很简单。
由于 window.scrollBy(0, distance); 中第二个参数 distance 可以为负数,当为负数时,则会产生向下的滚动,那我们也就很容易实现向下滚动。
首先,我们可以从 document.body 中获取到页面已经滚动的总高度,然后让已经滚动的总高度逐渐变为零,则可以实现向下滚动的效果。
let scrollHeight = document.body.scrollHeight;var totalHeight = scrollHeight;
下面来看看完整的向下滚动页面:
这里只需要 page, distance两个属性参数,不再需要滚动到最大距离,因为本身就是需要从最大距离滚动到零,这样就可以了。
async function autoScrollZero(page, distance = 100) {await page.evaluate(async ({ distance }) => {await new Promise((resolve, reject) => {let scrollHeight = document.body.scrollHeight;var totalHeight = scrollHeight;var timer = setInterval(([distanceTime, scrollHeightTime]) => {window.scrollBy(0, -distanceTime);totalHeight -= distanceTime;if (totalHeight <= 0) {clearInterval(timer);resolve();}}, 100, [distance, scrollHeight]);});}, { distance });}
代码中,同样是使用 setInterval 和 window.scrollBy(0, -distanceTime); 循环定时逐步减小滚动的值。
调用时使用方法:
await autoScrollZero(newPage, 50)
这个调用就会让页面向下滚动,最终回到顶部。每次的滚动距离是50.
二、打开新Tab
常规测试中,我们经常会遇到点击 a 标签,打开新的tab页面,对于这种需求,Puppeteer也提供了处理方式,那就是通过浏览器监听 targetcreated 事件完成,等待该事件完成,再去响应接下来的操作。
const newPagePromise = new Promise(x => browser.once('targetcreated', target => x(target.page())))await page.click('a._1qp91i', { waitUntil: 'networkidle2' });const newPage = await newPagePromise;
如上,newPagePromise 是一个promise,当我们在当前页面通过 page.click('a._1qp91i') 点击链接时,会打开一个新的页面,然后等待 newPagePromise 响应,最后我们就会拿到新页面的page对象,也就是对于新页面的操作,我们需要使用 newPage 来操作。
比如:
- 新页面的点击事件
await newPage.click('a._1qp91i', { waitUntil: 'networkidle2' });
- 新页面的监听事件
newPage.on('console', logFunction);
三、用户数据保存
自动化测试时,每次的登录都是比较复杂且繁琐的,我们可以通过记录一次登录数据信息,避免每一次都需要进行登录操作,可以使用userDataDir记录登录数据
const browser = await puppeteer.launch({headless: false,devtools: false, // 打开开发者模式defaultViewport: null, // 不使用默认的固定大小,直接填满浏览器userDataDir: '.puppeteer-data', // 保存用户数据,记录登录信息,不用每次都进行登录});
当运行代码时,我们能够看到在根目录下生成了一个新的 .puppeteer-data 文件夹,里边会记录一些登录的数据信息。
四、效果演示
打开新tab和上下滚动,我们可以看看简书中的效果:

用户数据,我们能够在项目根目录下看到保存的数据信息

以上就是Puppeteer实现上下滚动、打开新Tab、用户数据保存的全部内容。
相关文章:

Puppeteer实现上下滚动、打开新Tab、用户数据保存(三)
Puppeteer实现上下滚动、打开新Tab、用户数据保存(三) Puppeteer实现上下滚动、打开新Tab、用户数据保存(三)一、实现上下滚动二、打开新Tab三、用户数据保存四、效果演示 一、实现上下滚动 在自动化测试中,我们需要能…...

ArduPilot开源飞控之AP_InertialNav
ArduPilot开源飞控之AP_InertialNav 1. 源由2. 调用关系3. 重要例程3.1 read_inertia3.2 update 4. 封装接口4.1 get_filter_status4.2 get_position_neu_cm4.3 get_position_xy_cm4.4 get_position_z_up_cm4.5 get_velocity_neu_cms4.6 get_velocity_xy_cms4.7 get_speed_xy_c…...
)
DataX工具部署与使用(PostgreSQL to Oracle)
目录: 一、准备环境(1)安装JDK(2)检查Python版本(3)DataX 解压及测试 二、同步测试1、配置清单2、操作示例(1)同步测试环境(2)准备测试表…...

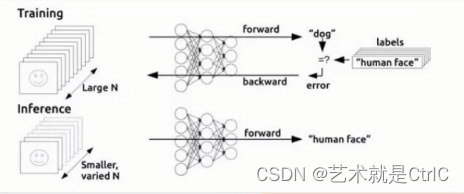
【PyTorch2 之027】在 PyTorch 中的R-CNN、Fast R-CNN和 Faster R-CNN
一、说明 亮点:对象检测是计算机视觉中最重要的任务之一。在这篇文章中,我们将概述最有影响力的对象检测算法家族之一:R-CNN、Fast R-CNN 和 Faster R-CNN。我们将重点介绍它们中的每一个的主要新颖性和改进。 最后,我们将专注于 …...

C++学习——C++函数的编译、成员函数的调用、this指针详解
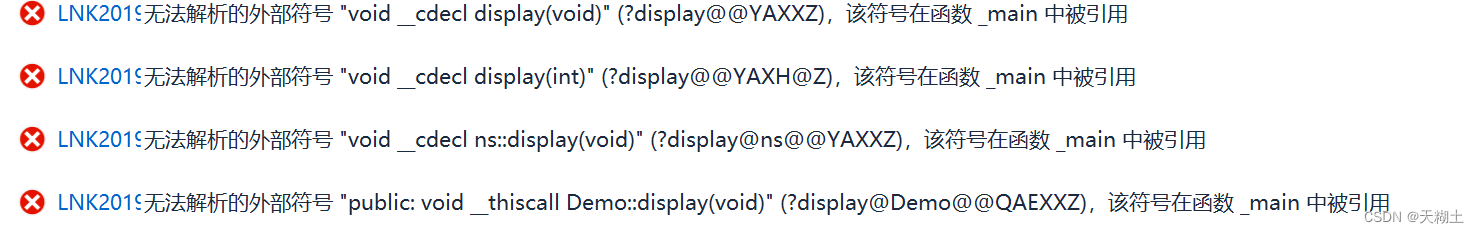
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 从博文的分析中可以看出,对象的内存中只保留了成员变量,除此之外没有任何其他信息,程序运行时不知道 stu 的类型为 Student,也不知道它…...

Pulsar Manager和dashboard部署和启用认证
Pulsar Manager部署和启用认证 官方地址: https://pulsar.apache.org/docs/zh-CN/next/administration-pulsar-manager/ Pulsar Manager 是一个网页式可视化管理与监测工具,支持多环境下的动态配置。可用于管理和监测租户、命名空间、topic、订阅、broker、集群等…...

K8S环境搭建
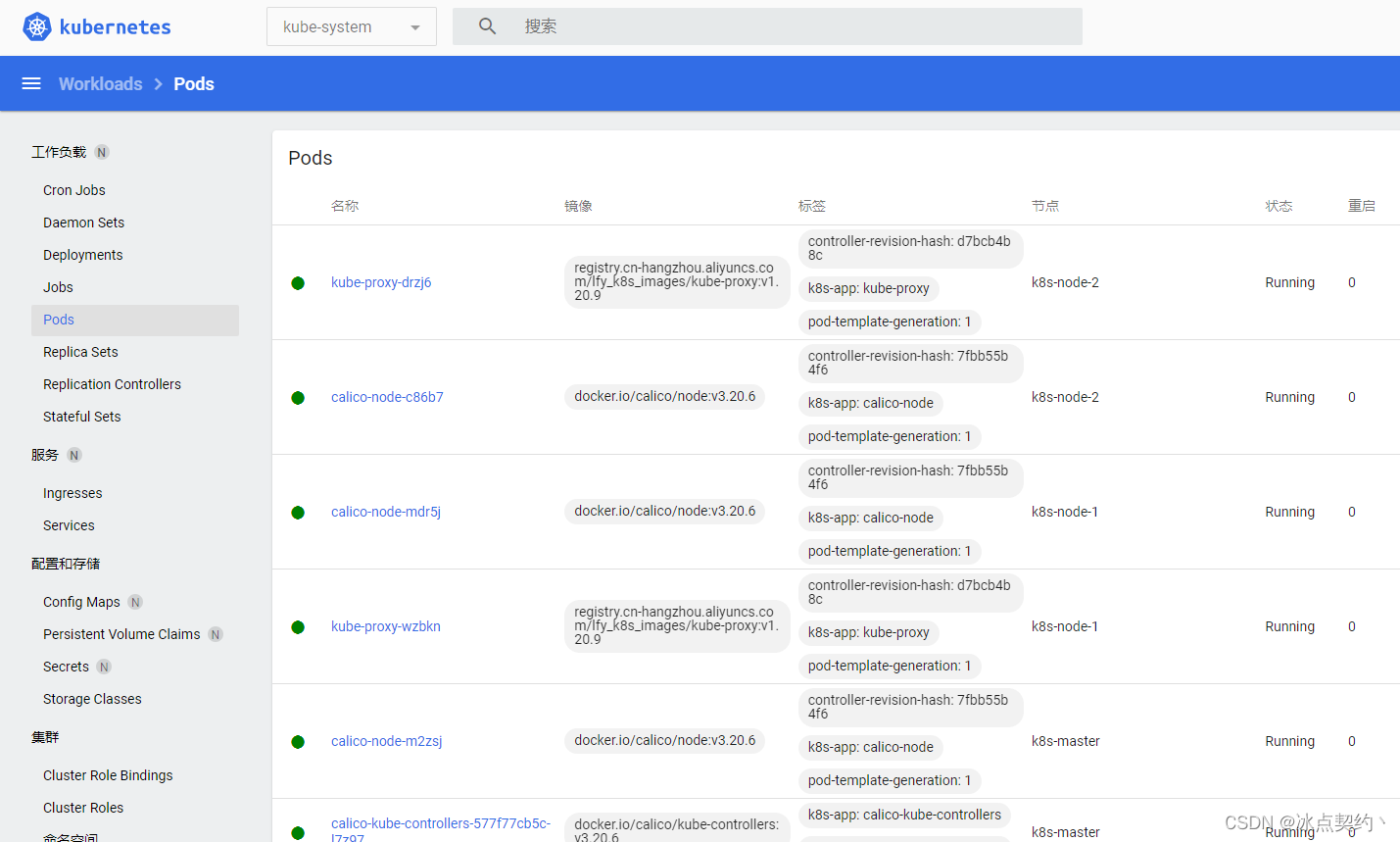
K8S环境搭建 前置条件 部署3台VM,一台作为master,两台作为slave需要保障vm之间网络是互通的 为vm安装docker # 安装/更新 yum-utils yum install -y yum-utils#添加阿里镜像稳定版仓库 sudo yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce…...

常用的软件项目管理工具一览
软件项目管理工具是帮助团队成功管理和完成软件开发项目的软件程序和应用程序。根据项目及其规模和复杂性,可以使用各种各样的这些工具来协助完成任务,从任务跟踪和调度,到项目报告,到版本控制和协作。 项目经理对软件项目的整体成…...

关于网络协议的若干问题(五)
1、DH 算法会因为传输随机数被破解吗? 答:DH 算法的交换材料要分公钥部分和私钥部分,公钥部分和其他非对称加密一样,都是可以传输的,所以对于安全性是没有影响的,而且传输材料远比传输原始的公钥更加安全。…...

TensorFlow入门(十七、神经元的拟合原理)
深度学习的概念源于人工神经网络的研究,神经网络是由多个神经元组成,。一个神经元由以下几个关键知识点组成: ①激活函数 ②损失函数 ③梯度下降 单个神经元的网络模型如图所示 用计算公式表达如下: z为输出的结果,x为输入,w为权重,b为偏置值。z…...

VSCODE配置C和C++
VSCode 运行 C/C 怎么配置? - 忆梦怀思的回答 - 知乎 https://www.zhihu.com/question/577315418/answer/3232537840 这个很好用,简单明白。 其中最后我的只配置了tasks.json就成功了。...

位于同一子网下的ip在子网掩码配置错误的情况下如何进行通信(wireshrak抓包分析)
前言 最近看书发现个问题,正好想学习下wireshark的使用,于是抓包做了下实验。 问题是这样的,假设有服务器A和服务器B,正确配置下两者处于同一子网;此时B的网络配置正确,而A在配置子网掩码时出了错ÿ…...

Dockerfile镜像实战
目录 1、构建SSH镜像 2、Systemctl镜像 3、nginx镜像 4、tomcat 镜像 5、mysql镜像 1、构建SSH镜像 cd /opt/sshd vim Dockerfile #第一行必须指明基于的基础镜像 FROM centos:7 #作者信息 MAINTAINER this is ssh image <hmj> #镜像的操作指令 RUN yum -y update R…...

企业如何选择安全又稳定的文件传输协议
企业无论是内部的数据共享,还是与外部的合作交流,都需要通过网络进行文件的传输和交换。然而,文件传输它涉及到多方面的因素,例如文件的大小、数量、类型、敏感性、传输距离、网络环境等。这些因素都会影响到文件传输的各个方面&a…...

Linux Kernel 4.13 RC6发布:正式版9月3日发布
美国当地时间上周末,大神Linus Torvalds发布了Linux Kernel 4.13内核的又一候选版本。上周发布的RC5版本更新幅度也要比上上周的RC4要小,Linus Torvalds表示本周发布的RC6版本属于常规更新,在过去一周的开发过程中并没有出现任何意外。RC6版本…...

C++学习——C++中const的新花样
以下内容源于C语言中文网的学习与整理,非原创,如有侵权请告知删除。 关于C语言中const的用法,见《C语言const的用法详解》。 一、C中const的新花样 在C语言中,const用来限制一个变量,表示这个变量不能被修改…...
编译源码安装Subversion)
【Linux环境搭建】五、Linux(CentOS7)编译源码安装Subversion
Subversion(简称为SVN)是一种版本控制系统,能够管理和跟踪项目开发中的代码变化。Subversion最初由CollabNet公司开发,现已成为Apache软件基金会的顶级项目之一。 Subversion使用一个中央仓库来存储所有项目文件和历史记录。开发人…...

微信小程序入门讲解【超详细】
一. 微信小程序简介 1.1 什么是小程序 2017年度百度百科十大热词之一 微信小程序(wei xin xiao cheng xu),简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用( 张小龙对其的定义是无需安装…...

AtCoder ABC239G 最小割集
题意 传送门 AtCoder ABC239G Builder Takahashi 题解 将原图中每个节点拆为入点 v v v 与出点 v ′ v v′,对于原图任一边 ( u , v ) (u,v) (u,v) 则 u ′ → v , v → u u\rightarrow v, v\rightarrow u u′→v,v→u 连一条容量为 ∞ \infty ∞ 的边&…...

Simple RPC - 01 框架原理及总体架构初探
文章目录 概述RPC 框架是怎么调用远程服务的?客户端侧的逻辑服务端侧的逻辑完整流程 客户端是如何找到服务端地址的呢?核心:NamingService跨语言的RPC实现原理 RPC 框架的总体结构对外接口服务注册中心如何使用业务服务接口客户端服务端 模块…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
