SSM+HTML搭建(小白教学)
最近做项目,觉得还是有意义记录以下前后端框架是怎么搭建的,今天给大家介绍介绍
SSM:SpringBoot+SpringMVC+MyBatis
后端搭建:
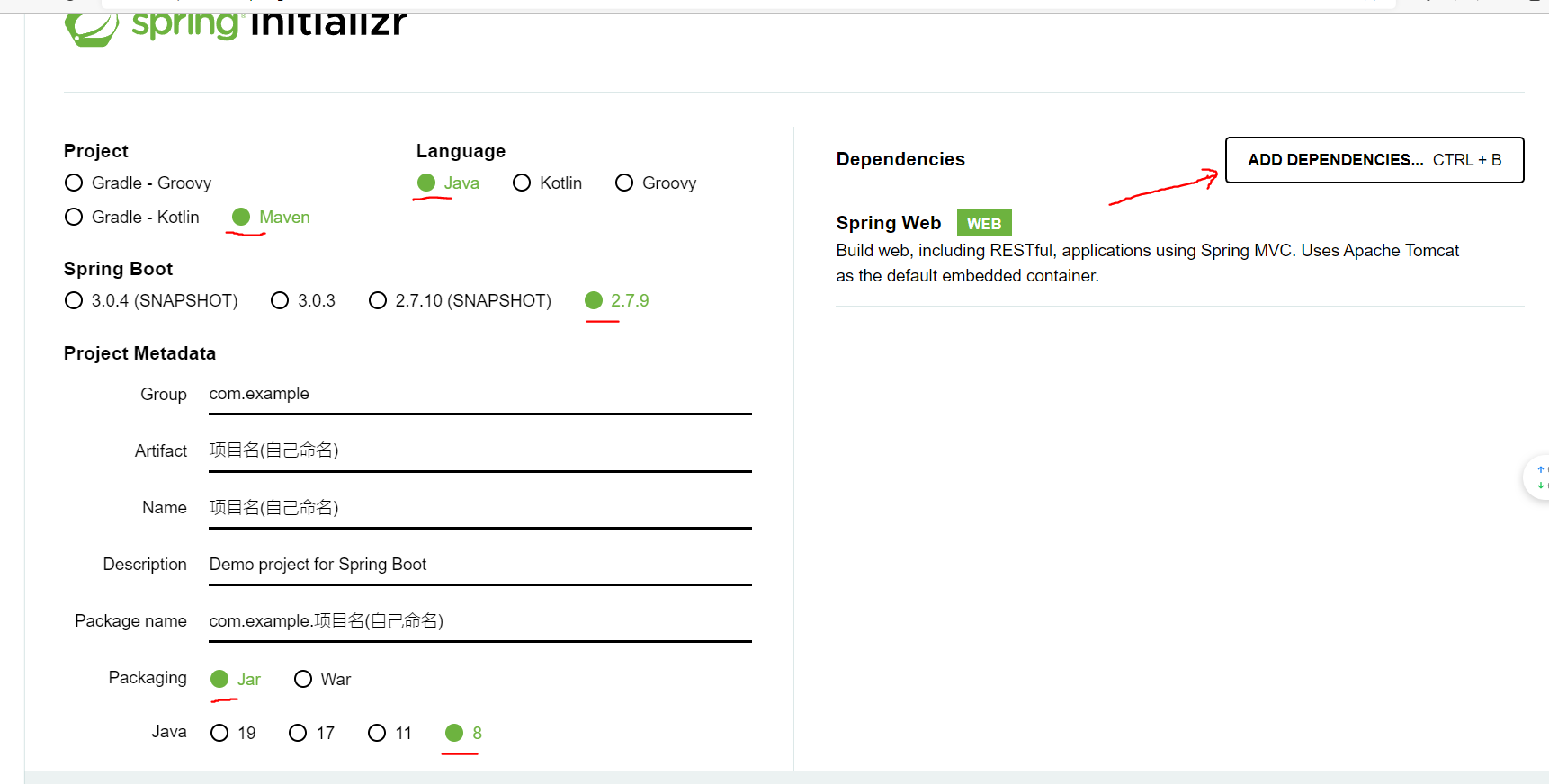
SpringBoot快速搭建的网站(Spring Initializr)

选择创建之后,会下载到一个zip压缩包,对压缩包进行解压(包地址一般选择后端项目的放的文件夹中)
用idea打开项目,并配置依赖
在项目中会用到SpringBoot、SpringMvc、mysql、lombok、MyBatis、maven
在pom.xml中导入依赖:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.6.6</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>meeting</artifactId><version>0.0.1-SNAPSHOT</version><name>meeting</name><description>Demo project for Spring Boot</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.16</version></dependency><dependency><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generator-core</artifactId><version>1.4.0</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.12</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.16</version></dependency><dependency><groupId>com.auth0</groupId><artifactId>java-jwt</artifactId><version>3.8.2</version></dependency><dependency><groupId>org.mybatis.generator</groupId><artifactId>mybatis-generator-core</artifactId><version>1.4.0</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId></dependency><dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.1.4</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.10</version></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>
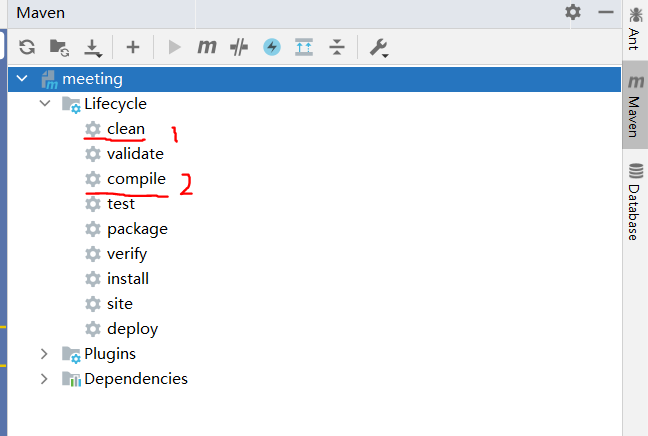
在Springboot中如果出现出现编译错误,记得在Maven中进行清除和重新编译

Springboot配置
在resources文件中创建application.xml文件夹,然后在这个文件中对Spriongoot进行配置
#定义后端端口号
server:port: 8080#spring
spring:datasource:url: jdbc:mysql://127.0.0.1:3306/meet?serverTimezone=Asia/Shanghai#数据库地址username: root#数据库账号password: root#数据库密码driver-class-name: com.mysql.cj.jdbc.Drivertype: com.alibaba.druid.pool.DruidDataSourceinitialSize: 5 #初始化时建立物理连接的个数 数据库连接池相关的配置minIdle: 1 #最小连接池数量maxActive: 20#最大活跃量 main:allow-circular-references: true #循环依赖开启mvc:pathmatch:matching-strategy: ant_path_matcher#jackson:#date-format: yyyy-MM-dd HH:mm:ss#time-zone: GMT+8#和实体类中的注解功能相同 @JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss",timezone = "GMT+8")
#mybatis
mybatis:type-aliases-package: com.example.meeting.model#mapper文件中的全类名mapper-locations: classpath:mappers/*Mappers.xml#扫描映射mappers的地址configuration: #mybatis settings配置map-underscore-to-camel-case: true #开启自动映射cache-enabled: true三层架构
Dao层(对数据库操作的方法 接口 )
注解:@Repository
Service层(对业务进行操作)
注解:@Service
@Transactional
Crotroller层(前后端进行数据交互)
注解:@RestController
@RequestMapping("地址")
model类(自己定义的实体类)
注解:@Component
@Data
@Setter
@Getter
启动类(启动项目)
@MapperScan(“扫描dao层的地址”)
@SpringBootApplication
后端编码格式:

在resources文件中创建一个mapper目录,在里面写../Mappers.xml文件,用于启动类启动时进行扫描,对数据库进行操作
前端搭建:
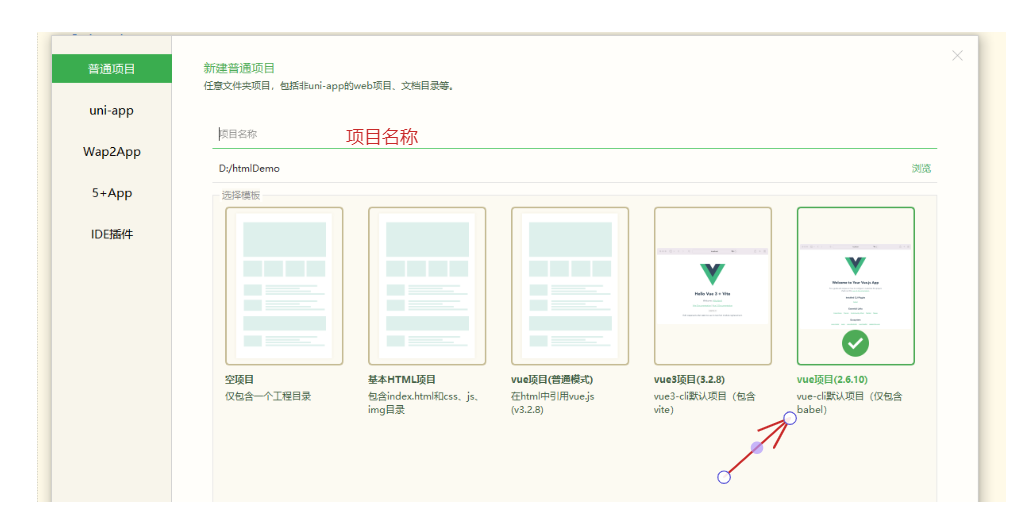
搭建一个前端项目

安装组件
npm i vue-router@3.5.3 //路由管理器组件
npm i element -ui S//桌面端组件库
npm install axios//HTTP网络端的请求库
配置index.js

import Vue from 'vue';
import router from 'vue-router';/* 导入路由 */
import Login from '../Login.vue';/* 导入其他组件 */
import Main from '../Main.vue';/* 导入其他组件 */Vue.use(router);
var rout = new router({
routes: [
{
path: '/login',//路由地址
name: 'Login',
component: Login//组件名
},
{
path: '/main',
name: 'Main',
component: Main,
children:[//子组件
},
]
}
);//添加路由导航守卫,每次发生路由时触发,to.path你要去的页面
rout.beforeEach((to,from,next)=>{
if(to.path=="/login"||to.path=="/userlogin"||to.path=="/userrigin"){//如果用户访问的登录页,直接放行
return next();
}else{
//给浏览器缓存account
var account =sessionStorage.getItem("account");
if(account==null){
return next("/userlogin");
}else{return next();//已经登录
}
}
})
//导出路由对象
export default rout;配置main.js
//main.js是项目核心配置文件
//导入vue.js
import Vue from 'vue'
//导入一个默认的组件
import App from './App.vue'Vue.config.productionTip = false//导入路由组件 ./表示当前目录
import router from "./router/index.js";
Vue.use(router);//导入ElementUI框架, 会导入ElementUI中所有的组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);//导入 axios
import axios from 'axios';
//设置访问后台服务器地址
axios.defaults.baseURL="http://localhost:8080/";//前端响应后端设置的URL
//将 axios 挂载到 vue 全局对象中,使用 this 可以直接访问
Vue.prototype.$http=axios;
//axios 请求拦截
axios.interceptors.request.use(config =>{
//为请求头对象,添加 Token 验证的 token 字段
config.headers.adminToken =sessionStorage.getItem('adminToken');//接收adminToken
config.headers.userToken =sessionStorage.getItem('userToken');//接收userToken
return config;
})
// 添加响应拦截器
axios.interceptors.response.use((resp) =>{//正常响应拦截
if(resp.data.code==500){
ElementUI.Message({message:resp.data.message,type:"error"})
}
if(resp.data.code==202){
sessionStorage.clear();
router.replace("/userlogin");
}
return resp;
});//创建项目中唯一的一个vue对象
new Vue({render: h => h(App), //默认将app.vue组件加载到唯一的index.html中的<div id="app">div上面,router,
}).$mount('#app')配置App.vue
<<template><div id="app"><!-- router-view就是用来显示不同组件的,就向一个画布--><router-view></router-view></div>
</template><script>/* 导出组件,并为组件定义数据,函数,生命周期函数 */export default{data(){return{}}}
</script><style></style>在前端向后端申请请求的时候,会出现跨域的问题,以至于前端和后端不能正常连接,在这里的话,我们就有必要在后端进行设置一个过滤器,代码如下:
package com.example.meeting.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;import java.util.Collections;@Configuration
public class CorsConfig {@Beanpublic CorsFilter corsFilter() {CorsConfiguration corsConfiguration = new CorsConfiguration();//1,允许任何来源corsConfiguration.setAllowedOriginPatterns(Collections.singletonList("*"));//2,允许任何请求头corsConfiguration.addAllowedHeader(CorsConfiguration.ALL);//3,允许任何方法corsConfiguration.addAllowedMethod(CorsConfiguration.ALL);//4,允许凭证corsConfiguration.setAllowCredentials(true);UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();source.registerCorsConfiguration("/**", corsConfiguration);return new CorsFilter(source);}
}下面提供以下最近做的一个签到项目,供大家参考(代码稍微有点多!!!!):
本次项目的(后端代码),(前端代码)
相关文章:

SSM+HTML搭建(小白教学)
最近做项目,觉得还是有意义记录以下前后端框架是怎么搭建的,今天给大家介绍介绍SSM:SpringBootSpringMVCMyBatis后端搭建:SpringBoot快速搭建的网站(Spring Initializr)选择创建之后,会下载到一个zip压缩包,对压缩包进行解压(包地址一般选择后端项目的放的文件夹中)用idea打开项…...

【知识蒸馏】知识蒸馏(Knowledge Distillation)技术详解
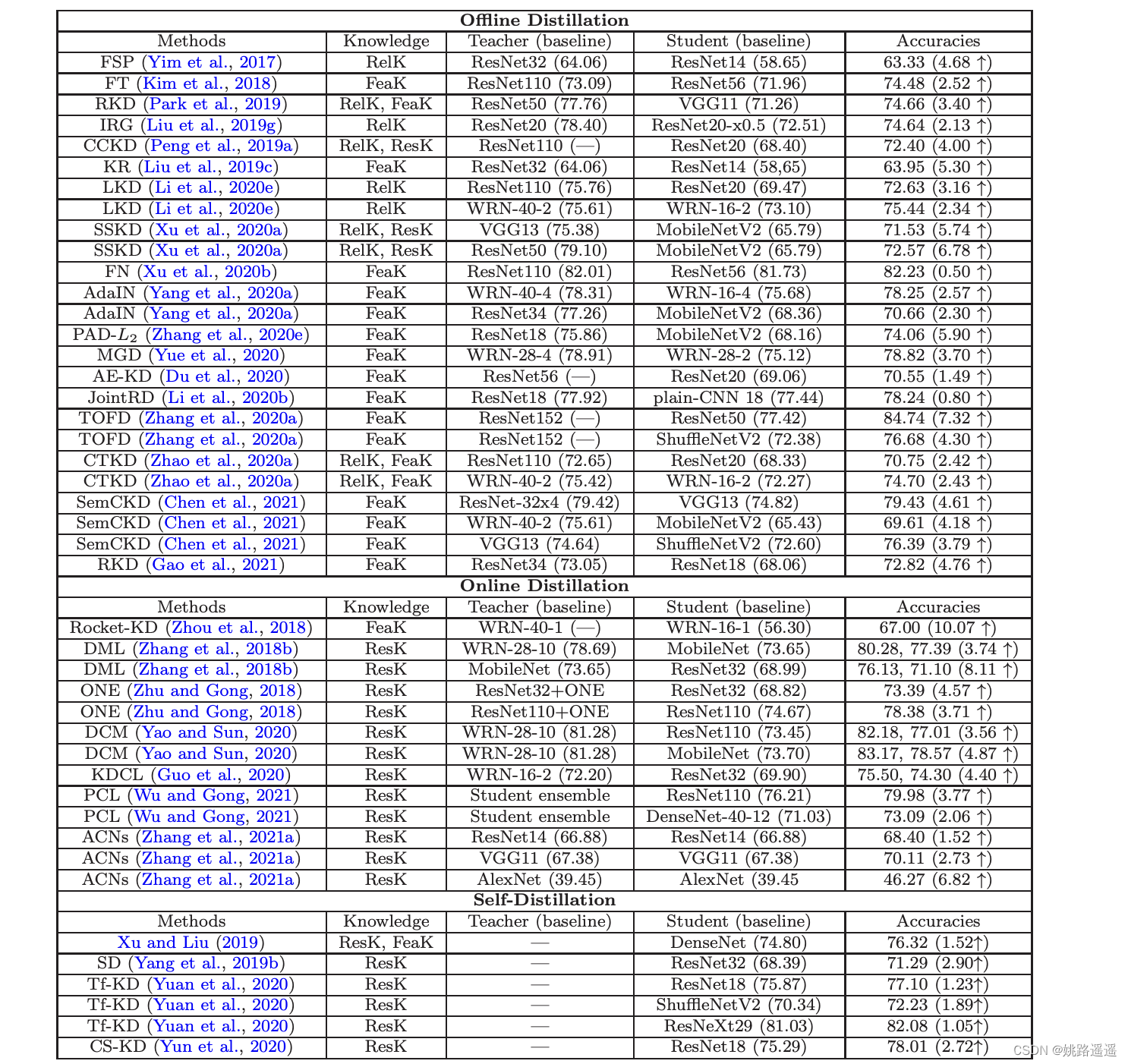
参考论文:Knowledge Distillation: A Survey 1.前言 近年来,深度学习在学术界和工业界取得了巨大的成功,根本原因在于其可拓展性和编码大规模数据的能力。但是,深度学习的主要挑战在于,受限制于资源容量࿰…...

公司新招了个腾讯5年经验的测试员,让我见识到什么才是真正的测试天花板····
5年测试,应该是能达到资深测试的水准,即不仅能熟练地开发业务,而且还能熟悉项目开发,测试,调试和发布的流程,而且还应该能全面掌握数据库等方面的技能,如果技能再高些的话,甚至熟悉分…...

(一维、二维)数组传参,(一级、二级)指针传参【含样例分析,新手易懂】
目录数组传参一维数组传参二维数组传参指针传参一级指针传参二级指针传参我们在写代码的时候难免要把数组或者指针传给函数,那函数的参数该如何设计呢? 数组传参 一维数组传参 我们首先来看下面代码的几个例子: #include <stdio.h>…...

for循环中的setTimeout以及var let作用域
看了很多解释,感觉都不好理解。这个文章是我自己的理解,可以做个参考,如果我理解的不对,欢迎在评论区指正: var:使用var声明的变量具有全局作用域 (循环中每次声明的是同一个变量) l…...

有限差分法求解不可压NS方程
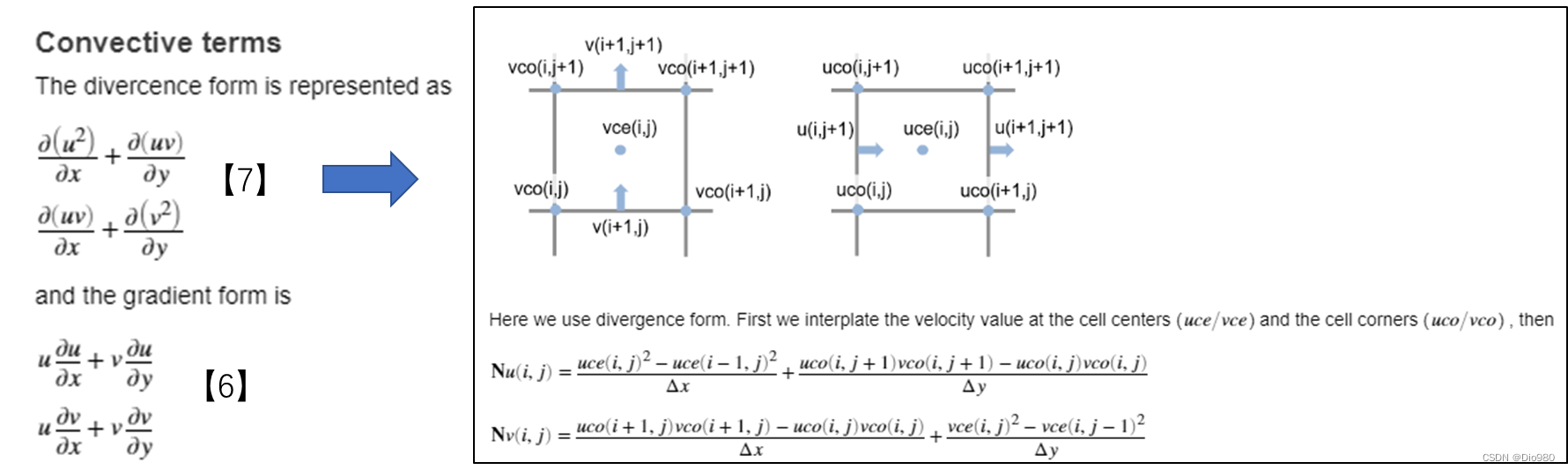
网上关于有限差分法解NS方程的程序实现不尽完备,这里是一些补充注解 现有的优秀资料 理论向 【1】如何从物理意义上理解NS方程? - 知乎 【2】NS方程数值解法:投影法的简单应用 - 知乎 【3】[计算流体力学] NS 方程的速度压力法差分格式_…...

Android入门第66天-使用AOP
开篇这篇恐怕又是一篇补足网上超9成关于这个领域实际都是错的、用不起来的一个知识点了。网上太多太多教程和案例用的是一个叫hujiang的AOP组件-com.hujiang.aspectjx:gradle-android-plugin-aspectjx。首先这些错的文章我不知道是怎么来的,其次那些案例真的运行成功…...

pl/sql篇之触发器
简述本文將具体简述触发器的语法,触发条件及其适用场景,希望对读者理解,使用触发器能起到作用。触发器的定位触发器是数据库独立编译,存储的对象,是数据库重要的技术。和函数不同,触发器的执行是主动的&…...

黑马《数据结构与算法2023版》正式发布
有人的地方就有江湖。 在“程序开发”的江湖之中,各种技术流派风起云涌,变幻莫测,每一位IT侠客,对“技术秘籍”的追求和探索也从未停止过。 要论开发技术哪家强,可谓众说纷纭。但长久以来,确有一技&#…...

Spring的创建和使用
目录 创建Spring项目 步骤 1)使用Maven的方式创建Spring项目 2)添加Spring依赖 3)创建启动类 存Bean对象 1.创建Bean对象 2.将Bean注册到Spring中 取Bean对象并使用 步骤 1.先得到Spring上下文对象 2.从Spring中获取Bean对象 3.使用Bean ApplicationContext VS Bea…...

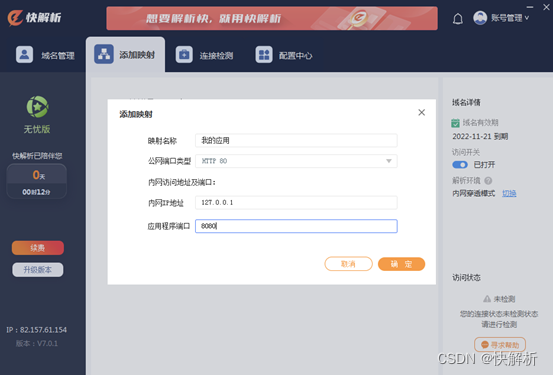
如何实现外网跨网远程控制内网计算机?快解析来解决
远程控制,是指管理人员在异地通过计算机网络异地拨号或双方都接入Internet等手段,连通需被控制的计算机,将被控计算机的桌面环境显示到自己的计算机上,通过本地计算机对远方计算机进行配置、软件安装程序、修改等工作。通俗来讲&a…...

【跟着ChatGPT学深度学习】ChatGPT教我文本分类
【跟着ChatGPT学深度学习】ChatGPT教我文本分类 ChatGPT既然无所不能,我为啥不干脆拜他为师,直接向他学习,岂不是妙哉。说干就干,我马上就让ChatGPT给我生成了一段文本分类的代码,不看不知道,一看吓一跳&am…...

IM即时通讯架构技术:可靠性、有序性、弱网优化等
消息的可靠性是IM系统的典型技术指标,对于用户来说,消息能不能被可靠送达(不丢消息),是使用这套IM的信任前提。 换句话说,如果这套IM系统不能保证不丢消息,那相当于发送的每一条消息都有被丢失的…...

【算法】三道算法题两道难度中等一道困难
算法目录只出现一次的数字(中等难度)java解答参考二叉树的层序遍历(难度中等)java 解答参考给表达式添加运算符(比较困难)java解答参考大家好,我是小冷。 上一篇是算法题目 接下来继续看下算法题…...

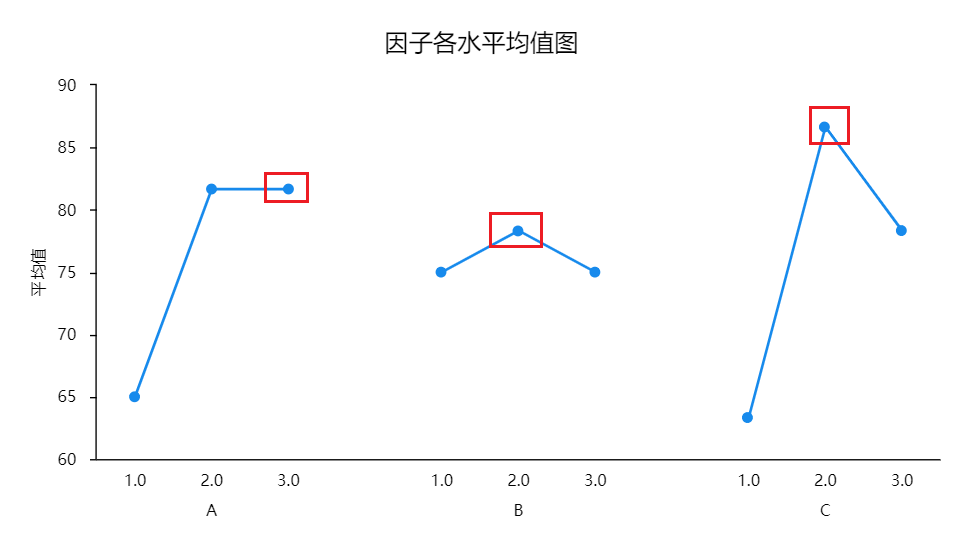
正交实验与极差分析
正交试验极差分析流程如下图: 正交试验说明 正交试验是研究多因素试验的设计方法。对于多因素、多水平的实验要求,如果每个因素的每个水平都要进行试验,这样就会耗费大量的人力和时间,正交试验可以选择出具有代表性的少数试验进行…...

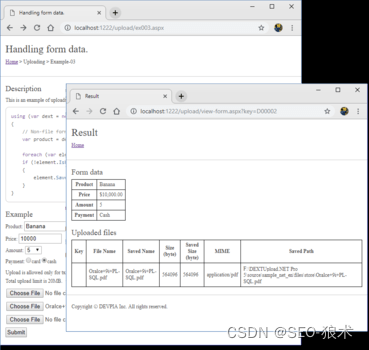
DEXTUpload .NET增强的上传速度和可靠性
DEXTUpload .NET增强的上传速度和可靠性 DEXTUpload.NET Pro托管在Windows操作系统上的Internet Information Server(IIS)上,服务器端组件基于HTTP协议,支持从web浏览器到web服务器的文件上载。它也可以在ASP.NET服务器应用程序平台开发的任何网站上使用…...
)
SkyWalking 将方法加入追踪链路(@Trace)
SkyWalking8 自定义链路追踪@Trace 自定义链路,需要依赖skywalking官方提供的apm-toolkit-trace包.在pom.xml的dependencies中添加如下依赖: <dependency><groupId>org.apache.skywalking</groupId><artifactId>apm-toolkit-trace</artifactId>&…...

MySQL Administrator定时备份MySQL数据库
1、下载并安装软件mysql-gui-tools-5.0-r17-win32.exe 2、将汉化包zh_CN文件夹拷贝到软件安装目录 3、菜单中打开MySql Adminstrator,见下图,初次打开无服务实例。 点击已存储连接右侧按钮①,打开下图对话框。点击“新连接”按钮ÿ…...

Kubernetes入门教程 --- 使用二进制安装
Kubernetes入门教程 --- 使用二进制安装1. Introduction1.1 架构图1.2 关键字介绍1.3 简述2. 使用Kubeadm Install2.1 申请三个虚拟环境2.2 准备安装环境2.3 配置yum源2.4 安装Docker2.4.1 配置docker加速器并修改成k8s驱动2.5 时间同步2.6 安装组件3. 基础知识3.1 Pod3.2 控制…...

深度学习模型压缩方法概述
一,模型压缩技术概述 1.1,模型压缩问题定义 因为嵌入式设备的算力和内存有限,因此深度学习模型需要经过模型压缩后,方才能部署到嵌入式设备上。 模型压缩问题的定义可以从 3 角度出发: 模型压缩的收益: 计算: 减少浮点运算量(FLOPs),降低延迟(Latency)存储: 减少内…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
