npm命令介绍
npm
- 描述:Node Package Manager (NPM) 是 Node.js 的包管理器,用于安装、管理和发布 JavaScript 包。
- 示例:
npm -v
npm access
- 描述:控制包的访问权限。需要管理员或拥有特定权限的用户才能执行。
- 示例:
npm access public <package>(将一个包设置为公开访问)
npm adduser
- 描述:向注册表添加新用户,在发布包之前需要先进行身份验证。
- 示例:
npm adduser
npm audit
- 描述:检查项目中的依赖关系是否有已知的安全漏洞,并给出相应的建议。
- 示例:
npm audit
npm bin
- 描述:显示当前项目的本地可执行命令的路径。
- 示例:
npm bin
npm bugs
- 描述:在浏览器中打开包的错误报告页面。
- 示例:
npm bugs <package>
npm cache
- 描述:操作 NPM 的缓存,可以查看、清除和管理已下载的包。
- 示例:
npm cache clean
npm ci
- 描述:从 package-lock.json 文件或者 npm-shrinkwrap.json 文件中安装项目的依赖,用于在 CI/CD 等环境中进行快速和可靠的安装。
- 示例:
npm ci
npm completion
- 描述:输出适用于当前 shell 的自动补全脚本。
- 示例:
npm completion >> ~/.bashrc
npm config
- 描述:用于配置 NPM 的各种设置,如注册表、代理等。
- 示例:
npm config set registry <registry-url>
npm dedupe
- 描述:解决项目中重复依赖的问题,将重复的依赖合并为单个版本。
- 示例:
npm dedupe
npm deprecate
- 描述:标记包已经过时,推荐用户使用其他包或者更新的版本。
- 示例:
npm deprecate <package>@"<version>" "message"
npm diff
- 描述:显示本地包和注册表中最新版本之间的差异。
- 示例:
npm diff <package>
npm dist-tag
- 描述:管理包的发布标签,可以给特定版本打上自定义的标签。
- 示例:
npm dist-tag add <package>@<version> latest
npm docs
- 描述:在浏览器中打开包的文档页面。
- 示例:
npm docs <package>
npm doctor
- 描述:诊断并修复项目中的常见问题。
- 示例:
npm doctor
npm edit
- 描述:打开当前项目或全局安装的包的编辑器。
- 示例:
npm edit <package>
npm exec
- 描述:在包含指定脚本的包的上下文中执行任意命令。
- 示例:
npm exec <command> -- <args>
npm explain
- 描述:显示指定模块的详细信息,包括版本和依赖关系。
- 示例:
npm explain <package>
npm explore
- 描述:在包的上下文中启动一个子 shell,可以在其中执行命令。
- 示例:
npm explore <package> -- <command>
npm find-dupes
- 描述:查找项目中重复的依赖项。
- 示例:
npm find-dupes
npm fund
- 描述:显示包的资助信息,包括资助者和捐赠方式。
- 示例:
npm fund
npm help
- 描述:获取 npm 命令的帮助信息。
- 示例:
npm help
npm help-search
- 描述:搜索 npm 命令的帮助文档。
- 示例:
npm help-search <term>
npm hook
- 描述:管理在 npm 命令执行期间触发的钩子。
- 示例:
npm hook disable <hook-name>
npm init
- 描述:初始化一个新的 npm 项目,并生成一个 package.json 文件。
- 示例:
npm init
npm install
- 描述:安装一个或多个包,并将其添加到 package.json 文件中的依赖列表。
- 示例:
npm install <package>
npm install-ci-test
- 描述:安装项目的依赖,并将其标记为用于 CI 测试的开发依赖。
- 示例:
npm install-ci-test
npm install-test
- 描述:安装项目的依赖,并将其标记为用于测试的开发依赖。
- 示例:
npm install-test
npm link
- 描述:在全局模式下创建一个软链接,将当前包链接到全局包目录中。
- 示例:
npm link
npm logout
- 描述:从 npm 注销当前用户。
- 示例:
npm logout
npm ls
- 描述:列出当前项目的包依赖关系树。
- 示例:
npm ls
npm org
- 描述:管理 npm 组织,如创建、加入和移除组织。
- 示例:
npm org create <org-name>
npm outdated
- 描述:检查当前项目的过时包。
- 示例:
npm outdated
npm owner
- 描述:管理包的所有者,可以添加、删除和列出包的所有者。
- 示例:
npm owner add <user> <package>
npm pack
- 描述:创建一个压缩包,包含当前包的内容。
- 示例:
npm pack
npm ping
- 描述:检查 npm 注册表的连通性。
- 示例:
npm ping
npm pkg
- 描述:查看当前包的信息。
- 示例:
npm pkg
npm prefix
- 描述:显示全局模式下的安装路径前缀。
- 示例:
npm prefix -g
npm profile
- 描述:管理 npm 用户配置文件,包括获取、设置和删除。
- 示例:
npm profile get <key>
npm prune
- 描述:从 node_modules 文件夹中删除不再需要的包。
- 示例:
npm prune
npm publish
- 描述:发布当前包到 npm 注册表上。
- 示例:
npm publish
npm rebuild
- 描述:重新构建当前包的二进制文件。
- 示例:
npm rebuild
npm repo
- 描述:在浏览器中打开包的代码仓库。
- 示例:
npm repo <package>
npm restart
- 描述:重启脚本。
- 示例:
npm restart
npm root
- 描述:显示当前项目的包安装路径。
- 示例:
npm root
npm run-script
- 描述:执行定义在 package.json 文件中的脚本命令。
- 示例:
npm run-script <script-name>
npm search
- 描述:在 npm 注册表中搜索包。
- 示例:
npm search <keyword>
npm set-script
- 描述:在 package.json 文件中设置脚本命令。
- 示例:
npm set-script <script-name> <script-command>
npm shrinkwrap
- 描述:创建一个锁定的依赖关系版本文件,确保所有用户安装相同的依赖项版本。
- 示例:
npm shrinkwrap
npm star
- 描述:将当前包标记为喜欢。
- 示例:
npm star <package>
npm stars
- 描述:列出当前用户标记为喜欢的包。
- 示例:
npm stars
npm start
- 描述:启动 package.json 文件中定义的启动命令。
- 示例:
npm start
npm stop
- 描述:停止正在运行的脚本。
- 示例:
npm stop
npm team
- 描述:管理 npm 组,如创建、加入和移除组。
- 示例:
npm team create <team-name>
npm test
- 描述:运行定义在 package.json 文件中的测试命令。
- 示例:
npm test
npm token
- 描述:管理访问令牌,如创建、列出和删除令牌。
- 示例:
npm token create
npm uninstall
- 描述:卸载指定的包。
- 示例:
npm uninstall <package>
npm unpublish
- 描述:取消发布已发布到 npm 注册表上的包。
- 示例:
npm unpublish <package>@<version>
npm unstar
- 描述:取消标记当前包为喜欢。
- 示例:
npm unstar <package>
npm update
- 描述:更新当前项目的包到最新版本。
- 示例:
npm update
npm version
- 描述:在 package.json 文件中更新包的版本号。
- 示例:
npm version <new-version>
npm view
- 描述:查看指定包的详细信息。
- 示例:
npm view <package>
npm whoami
- 描述:获取当前登录用户的用户名。
- 示例:
npm whoami
npx
- 描述:执行本地安装的可执行文件,无需设置全局映射。
- 示例:
npx create-react-app my-app
希望这些解释能够帮助你更好地理解这些 npm 命令的用途和功能。
相关文章:

npm命令介绍
npm 描述:Node Package Manager (NPM) 是 Node.js 的包管理器,用于安装、管理和发布 JavaScript 包。示例:npm -v npm access 描述:控制包的访问权限。需要管理员或拥有特定权限的用户才能执行。示例:npm access pu…...

openGauss学习笔记-100 openGauss 数据库管理-管理数据库安全-客户端接入之用SSL进行安全的TCP/IP连接
文章目录 openGauss学习笔记-100 openGauss 数据库管理-管理数据库安全-客户端接入之用SSL进行安全的TCP/IP连接100.1 背景信息100.2 前提条件100.3 注意事项100.4 操作步骤100.5 相关参考 openGauss学习笔记-100 openGauss 数据库管理-管理数据库安全-客户端接入之用SSL进行安…...

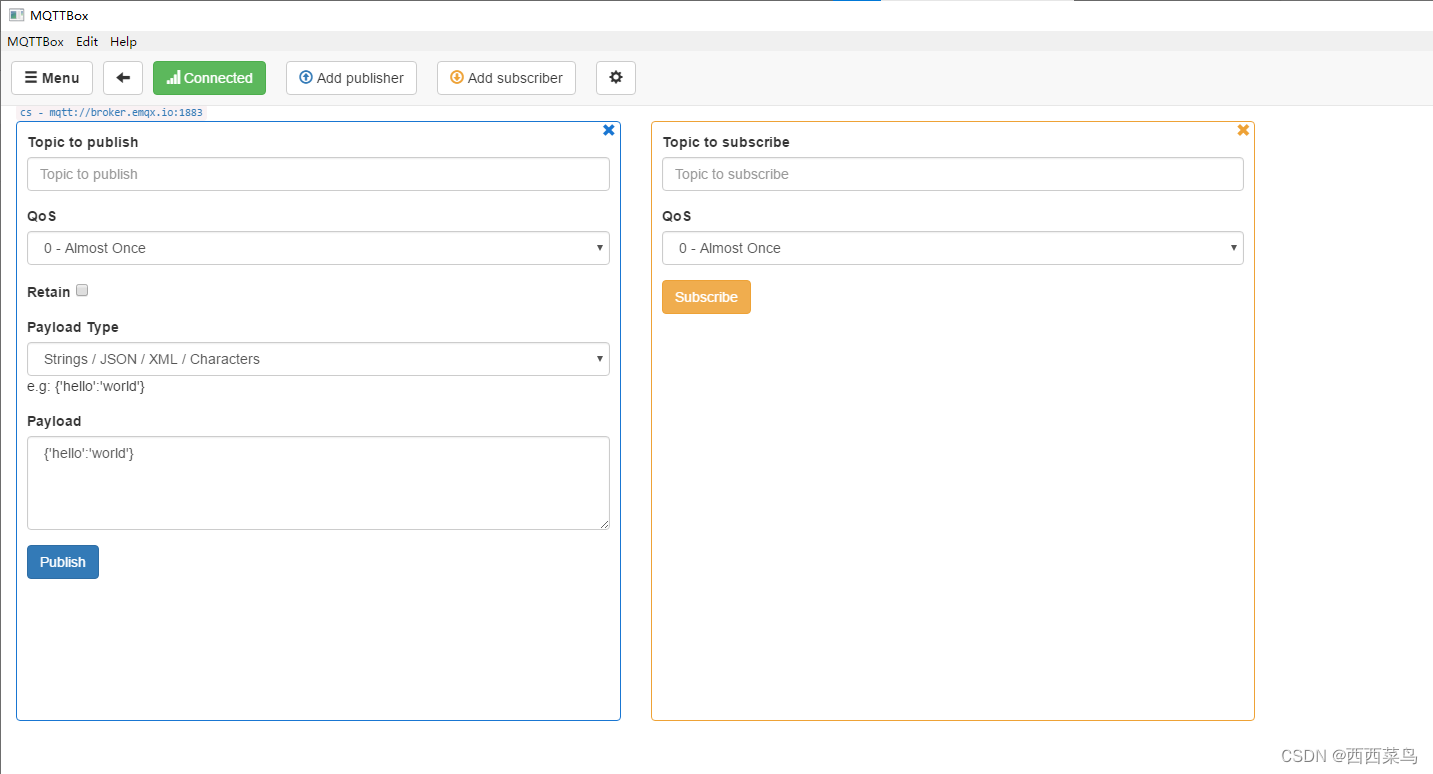
ESP8266 Node Mcu开发板连接WIFI并上报数据到MQTT服务器——物联网应用开发
一、前言 本文主要介绍关于ESP8266 Node Mcu开发板如何连接WIFI并将本地采集的数据上传到MQTT服务器中。 大家调试可以使用MQTTBox 二、WIFI连接 首先,导入WIFI连接所需的头文件,引入所需库。 #include <ESP8266WiFi.h> 声明字符串常量࿰…...

苍穹外卖(八) 使用WebSocket协议完成来单提醒及客户催单功能
WebSocket介绍 WebSocket 是基于 TCP 的一种新的网络协议。它实现了浏览器与服务器全双工通信(双向传输)——浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接, 并进行双向数据传输。 HTTP协议和WebSocket协议对比: HTTP…...

网站如何应对网络流量攻击
网络安全问题中,受到流量攻击是一种常见挑战。以下是一系列的专业建议,帮助您预防和减轻这类攻击,从而确保您的网站和数据的安全。 使用 Web 应用程序防火墙 (WAF) Web 应用程序防火墙是一项专门的安全工具,能够检测和拦截恶意流…...

设置Json序列化时字段的顺序
1. 背景 在部分使用场景(如元数据驱动,后台接口仅返回序列化后的json字符串,前端需要根据每个字段在前端呈现),需要手动设置字段的长度。通常情况下,框架是有默认的顺序,如 jackson 默认使用字…...

AcWing5277. 三元组
给定一个长度为 n 的正整数数组 a1,a2,…,an 请你计算,一共有多少个三元组 (i,j,k)(1≤i<j<k≤n),使得 ai⋅aj⋅ak 为最小可能值。 输入格式 第一行包含整数 n。 第二行包含 n 个正整数 a1,a2,…,an。 输出格式 一个整…...

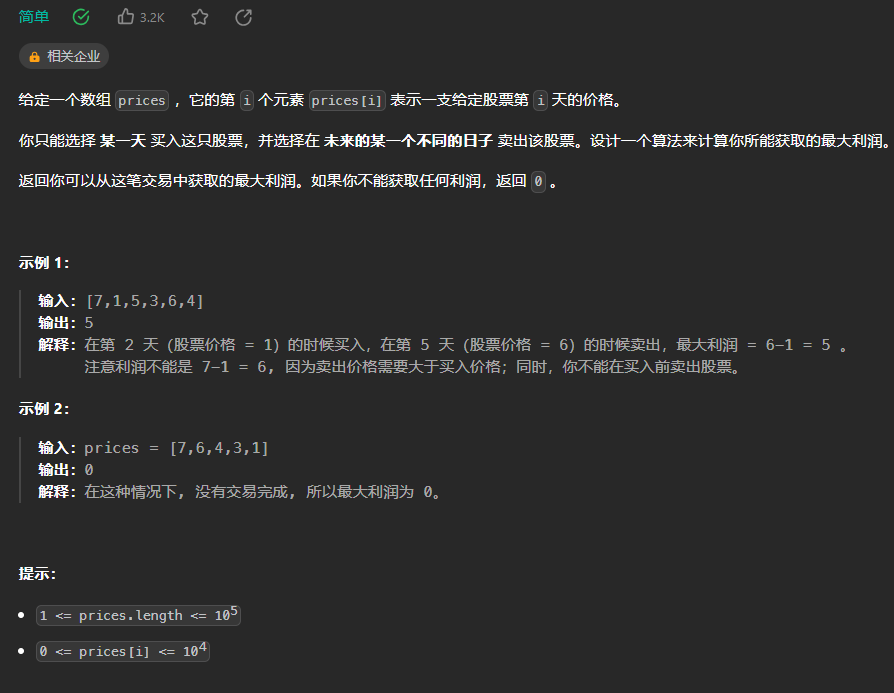
【LeetCode热题100】--121.买卖股票的最佳时机
121.买卖股票的最佳时机 class Solution {public int maxProfit(int[] prices) {int minprice Integer.MAX_VALUE;int maxprofit 0;for(int i 0;i<prices.length;i){if(prices[i] < minprice){minprice prices[i]; //找到最小值}else if(prices[i] - minprice > ma…...

高精度计算
1.高精度加法: 两个非常大的数相加. 代码如下: #include <iostream> #include <cstring> #include <algorithm> #include <vector>using namespace std;vector<int> add(vector<int>&A,vector<int>&am…...
KMP 算法 + 详细笔记
给两个字符串,T"AAAAAAAAB",P"AAAAB"; 可以暴力匹配,但是太费时和效率不太好。于是KMP问世,我们一起来探究一下吧!!! (一)最长公共前后缀 D[i] p[…...

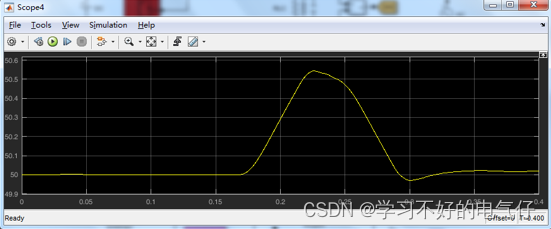
基于主动移频法与AFD孤岛检测的单相并网逆变器matlab仿真
微❤关注“电气仔推送”获得资料(专享优惠) 仿真模型 算法介绍 (1)仿真模型由单相电网、逆变器、滤波环节、PI控制器、PWM生成器、锁相环、AFD控制器s函数、测量模块等构成; (2)采用主动移频法(AFD)进行孤岛检测; (3)相应速度…...

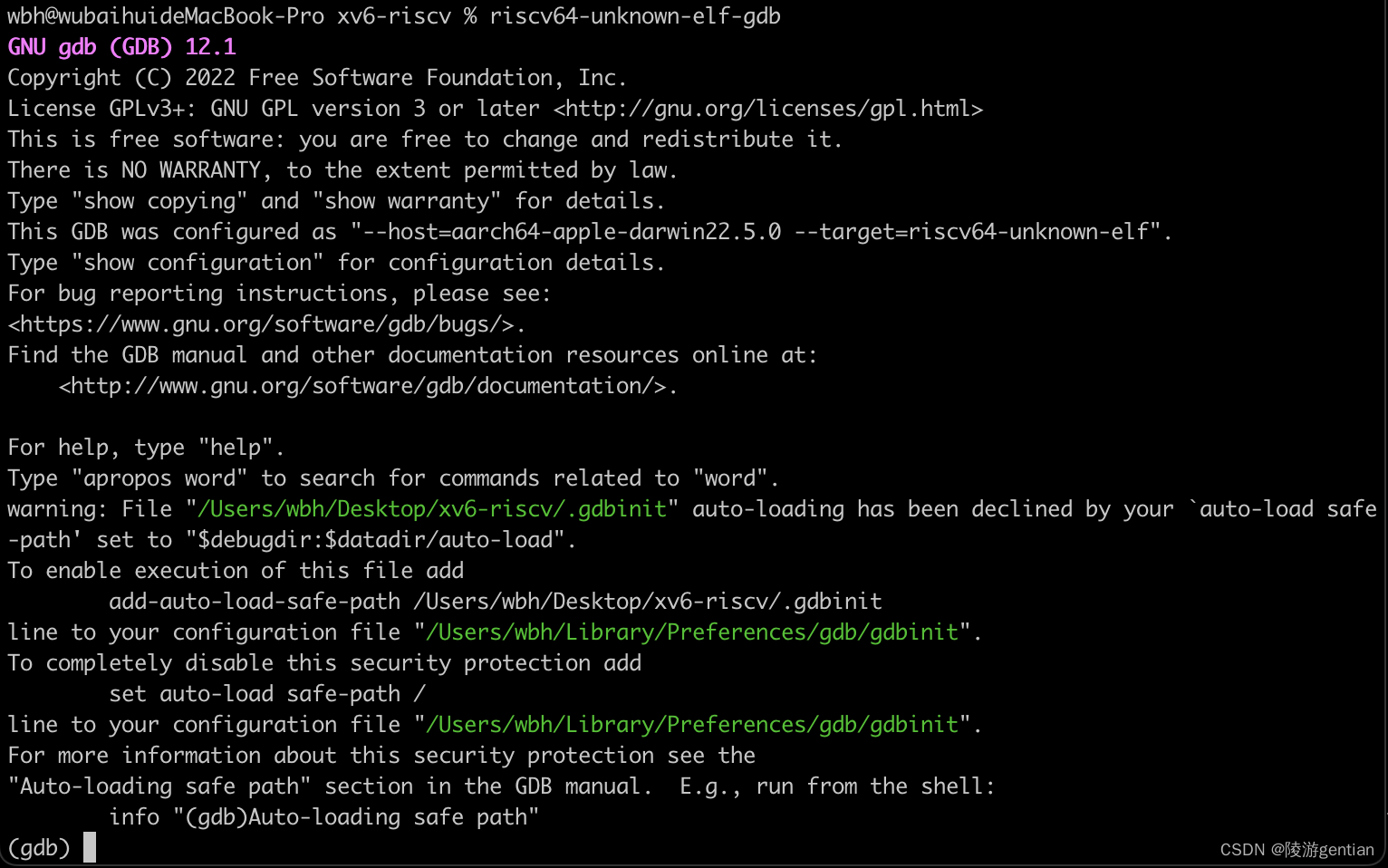
MIT 6.S081 Operating System/Fall 2020 macOS搭建risc-v与xv6开发调试环境
文章目录 本机配置安装环境Homebrew执行安装脚本查看安装是否成功 RISC-V tools执行brew的安装脚本 QEMUXV6 测试有用的参考链接(感谢前辈)写在结尾 本机配置 电脑型号:Apple M2 Pro 2023 操作系统:macOS Ventura 13.4 所以我的电…...

JMeter定时器
一. 同步定时器(Synchronizing Timer) (在Loadrunner中叫做集合点) 思考: 如何模拟多个用户同时抢一个红包?如何测试电商网站中抢购活动、秒杀活动? 1.1 介绍 Sync Timer的目的是阻塞线程,直…...

zookeeper应用场景(二)
单机环境下可以利用jvm级别的锁,比如synchronized、Lock等来实现锁,如果是多机部署就需要一个共享数据存储区域来实现分布式锁 一、分布式锁实现方式 1、基于数据库实现分布式锁 可以用数据库唯一索引来实现 2、基于redis实现分布式锁 redis实现的分…...

Android webView加载高德地图定位不显示问题
如果只显示地图 val webView: WebView findViewById(R.id.webView)webView.settings.javaScriptEnabled truewebView.loadUrl("https://test.cn")//h5地址 如果需要定位,则需要加以下代码,否则不弹窗 webView.webChromeClient object : We…...

94. 二叉树的中序遍历(递归+迭代)
题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 解题思路: 方法一:递归 中序遍历的操作定义为,若二叉树为空,则空操作,否则: 中序遍历左子树访问根节点中…...

UGUI交互组件Slider
一.Slider对象的结构 对象介绍Slider附加Slider组件Background背景Fill Area填充范围Fill填充对象Handle Slider Area滑块移动范围Handle滑块 二.Slider组件属性 属性说明Fill Rect关联填充对象Handle Rect关联滑块对象Direction设置方向Min Value最大取值Max Value最小取值Wh…...

JAVA经典百题之按位或运算符 `|的使用
当学习Java语言中的按位或运算符 | 时,需要理解其用途、应用场景、示例源代码以及相应的注意事项。以下是一篇关于Java语言按位或运算符的详细文章,包括示例源代码和注释。 Java语言中的按位或运算符 | 按位或运算符 | 是Java语言中用于对二进制位进行…...

C多线程编程- 近似求解π
本程序使用蒙特卡洛方法估算圆周率(π)。它首先创建了指定数量的线程,每个线程生成一个随机点并检查该点是否在单位圆内。基于这些线程的结果,程序计算在单位圆内的点的比例,并乘以4来估算π的值。为了对比,…...

YOLOV7量化第二步: 模型标定
2.模型标定 当然可以,模型量化中的标定(calibration)是一个关键过程,它主要确保在降低计算精度以减少模型大小和提高推理速度的同时,不会显著损害模型的准确性。现在,我将根据您提供的步骤解释这一过程。 …...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
