【Java 进阶篇】JavaScript电灯开关案例:从原理到实现

JavaScript是一门强大的编程语言,它可以用来创建各种交互式网页应用。在这篇博客中,我们将通过一个简单的电灯开关案例来深入了解JavaScript的基础概念,包括HTML、CSS和JavaScript的结合使用。我们将从头开始构建这个案例,逐步引入相关概念,以帮助初学者更好地理解JavaScript的工作原理。
1. 介绍
在这个案例中,我们将创建一个网页,上面有一个电灯和一个按钮。按钮可以切换电灯的开关状态,当电灯亮起时,背景颜色将变成黄色;当电灯关闭时,背景颜色将变成灰色。这个案例将帮助您理解以下关键概念:
- HTML结构:创建HTML元素,包括按钮和灯。
- CSS样式:定义按钮、灯和页面的样式。
- JavaScript交互:通过JavaScript来实现按钮与灯的交互。
2. 准备工作
在开始之前,我们需要准备一些基本的工作,包括创建HTML文件、CSS文件和JavaScript文件。您可以使用任何文本编辑器,比如VS Code、Sublime Text等,创建这些文件。
2.1 创建HTML文件
首先,创建一个HTML文件,可以命名为index.html,并使用以下内容填充:
<!DOCTYPE html>
<html>
<head><title>电灯开关案例</title><link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body><h1>电灯开关案例</h1><div class="light" id="light"></div><button id="toggleButton">切换开关</button><script src="script.js"></script>
</body>
</html>
这个HTML文件定义了网页的结构,包括一个标题、一个light的<div>元素作为电灯,一个toggleButton的按钮,以及引入了外部的CSS和JavaScript文件。
2.2 创建CSS文件
接下来,创建一个CSS文件,可以命名为styles.css,并使用以下内容填充:
body {font-family: Arial, sans-serif;text-align: center;
}.light {width: 100px;height: 100px;background-color: gray;margin: 20px auto;border-radius: 50%;transition: background-color 0.3s;
}#toggleButton {background-color: #3498db;color: #fff;border: none;padding: 10px 20px;cursor: pointer;
}#toggleButton:hover {background-color: #2980b9;
}
这个CSS文件定义了页面的样式,包括页面字体、按钮和灯的样式。注意,我们使用了transition属性来实现电灯背景颜色切换时的平滑过渡效果。
2.3 创建JavaScript文件
最后,创建一个JavaScript文件,可以命名为script.js,用于实现电灯开关的交互。以下是JavaScript文件的内容:
// 获取按钮和灯的元素
const toggleButton = document.getElementById('toggleButton');
const light = document.getElementById('light');// 初始电灯状态为关闭
let isLightOn = false;// 按钮点击事件处理程序
toggleButton.addEventListener('click', function() {if (isLightOn) {// 关闭电灯light.style.backgroundColor = 'gray';isLightOn = false;} else {// 打开电灯light.style.backgroundColor = 'yellow';isLightOn = true;}
});
这段JavaScript代码首先获取了按钮和电灯的DOM元素,然后定义了一个变量isLightOn,用于跟踪电灯的状态。随后,我们为按钮添加了一个点击事件处理程序,当按钮被点击时,它会检查isLightOn的状态。如果isLightOn为true,表示电灯已经亮起,那么点击按钮后会将电灯关闭,背景颜色变为灰色;如果isLightOn为false,表示电灯已经关闭,那么点击按钮后会将电灯打开,背景颜色变为黄色。同时,我们使用了style.backgroundColor属性来更改电灯的背景颜色。
3. 运行电灯开关案例
现在,我们已经完成了HTML、CSS和JavaScript的准备工作。您可以在浏览器中打开index.html文件来查看电灯开关案例的效果。当您点击"切换开关"按钮时,电灯的状态将会切换,背景颜色也会相应地改变。
这个案例涵盖了HTML元素的创建,CSS样式的定义以及JavaScript的交互,是一个入门级别的示例,有助于初学者更好地理解这些基础概念。
4. 总结
在这篇博客中,我们通过一个电灯开关案例详细介绍了HTML、CSS和JavaScript的结合使用。我们创建了一个包含按钮和电灯的网页,通过JavaScript来实现了电灯的开关功能。这个案例涵盖了HTML元素的创建、CSS样式的定义以及JavaScript的交互,有助于初学者更好地理解这些基础概念。
希望这个案例对您学习前端开发有所帮助,同时也为您提供了一个入门级别的项目来练习和掌握这些技能。如果您想要深入学习前端开发,还有很多更复杂和有趣的项目等待着您,继续努力学习吧!
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】JavaScript电灯开关案例:从原理到实现
JavaScript是一门强大的编程语言,它可以用来创建各种交互式网页应用。在这篇博客中,我们将通过一个简单的电灯开关案例来深入了解JavaScript的基础概念,包括HTML、CSS和JavaScript的结合使用。我们将从头开始构建这个案例,逐步引入…...

并发、并行、同步、异步、阻塞、非阻塞
一、多核、多cpu (一)多核 Multicore 核是CPU最重要的部分。负责运算。核包括控制单元、运算单元、寄存器等单元。 多核就是指单个CPU中有多个核。 (二)多cpu Multiprocessor 多cpu就是一个系统拥有多个CPU。每个CPU可能有单个核…...

C语言:冒泡排序
C语言 基础开发----目录 冒泡排序 1. 原理 对一个有n个数据的数组进行遍历,依次对相邻两个数据进行比较大小,若大的数据在前面则交换位置(升序),完成一次遍历后数组中最大的数据到了数组的末尾位置,就象水…...

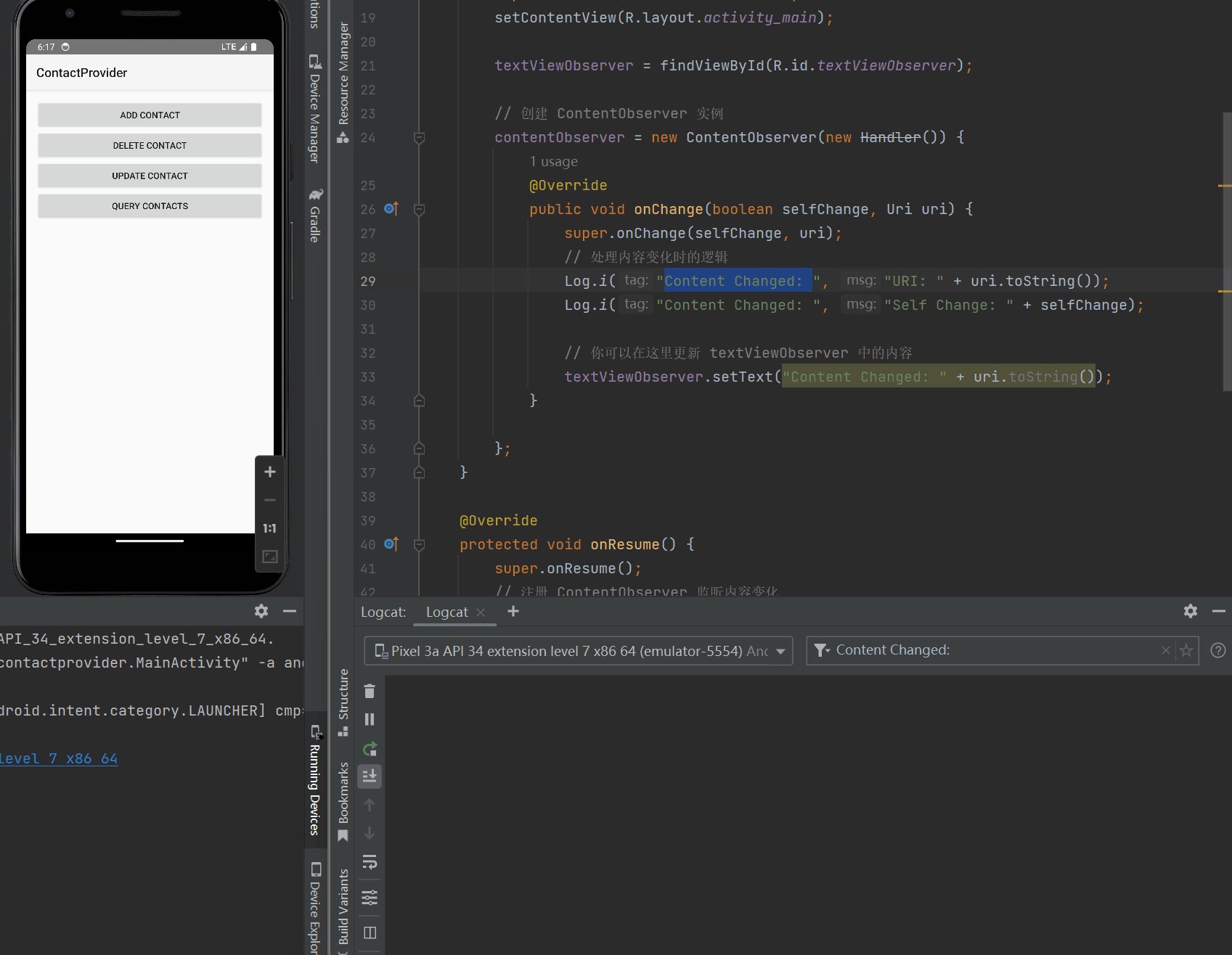
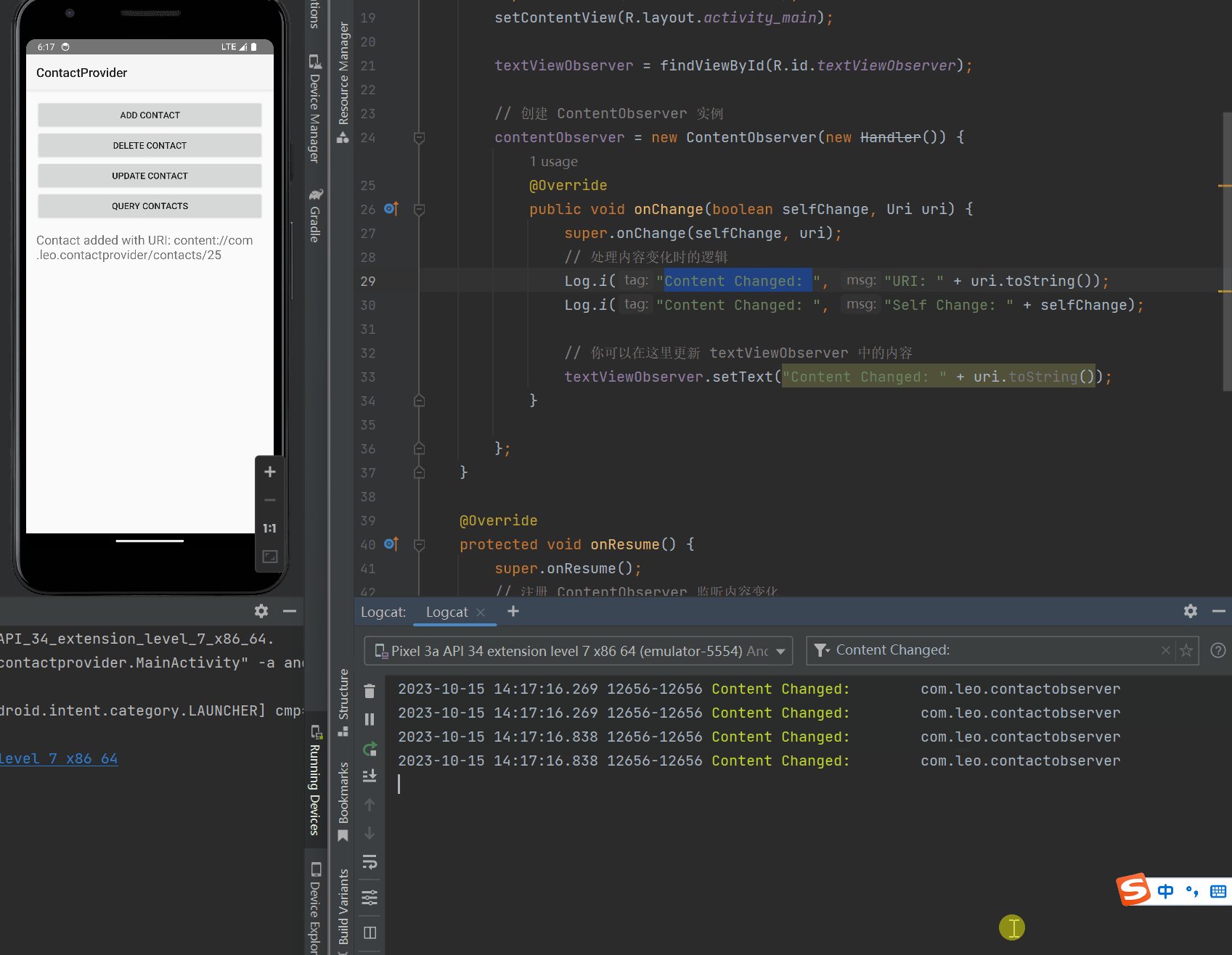
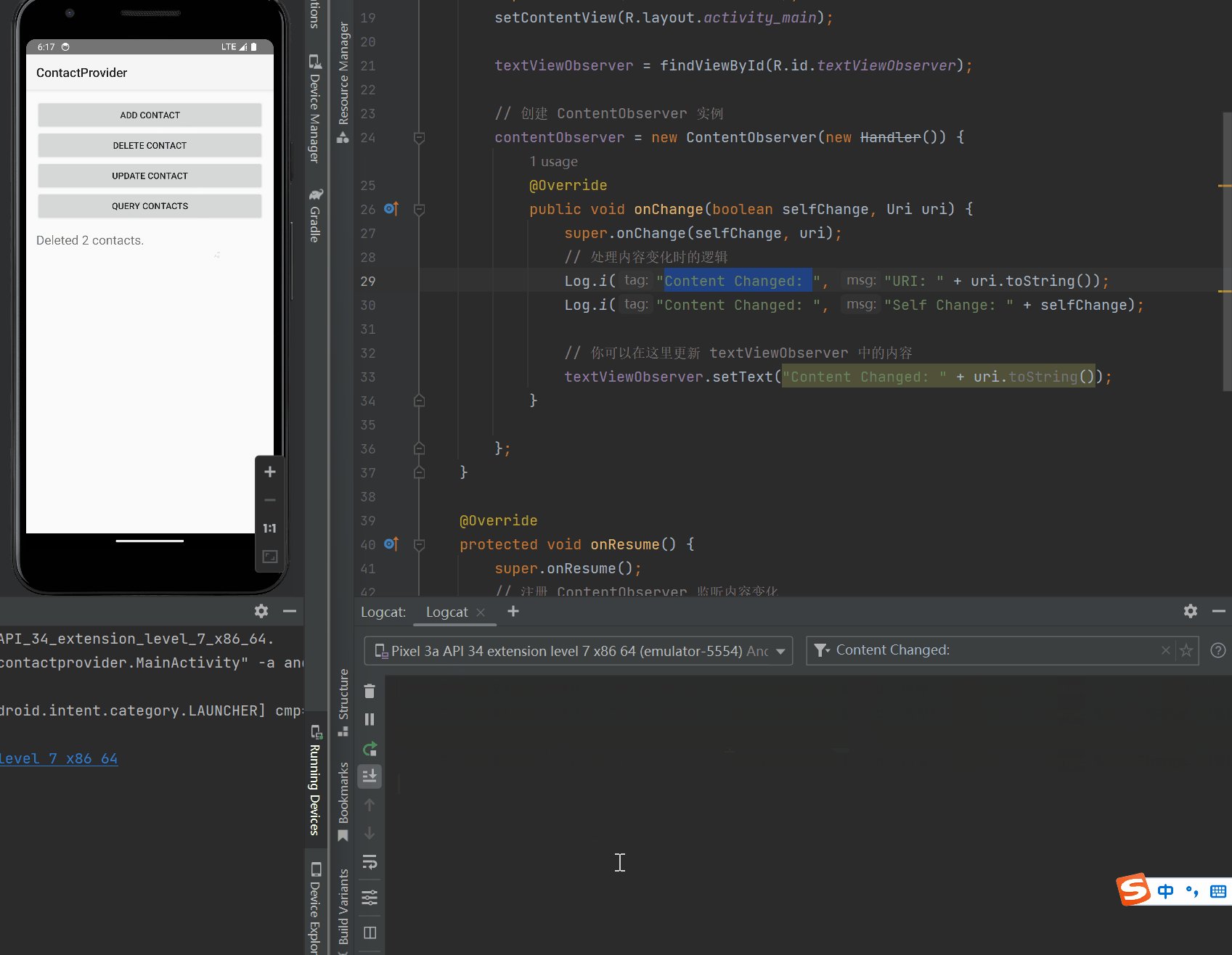
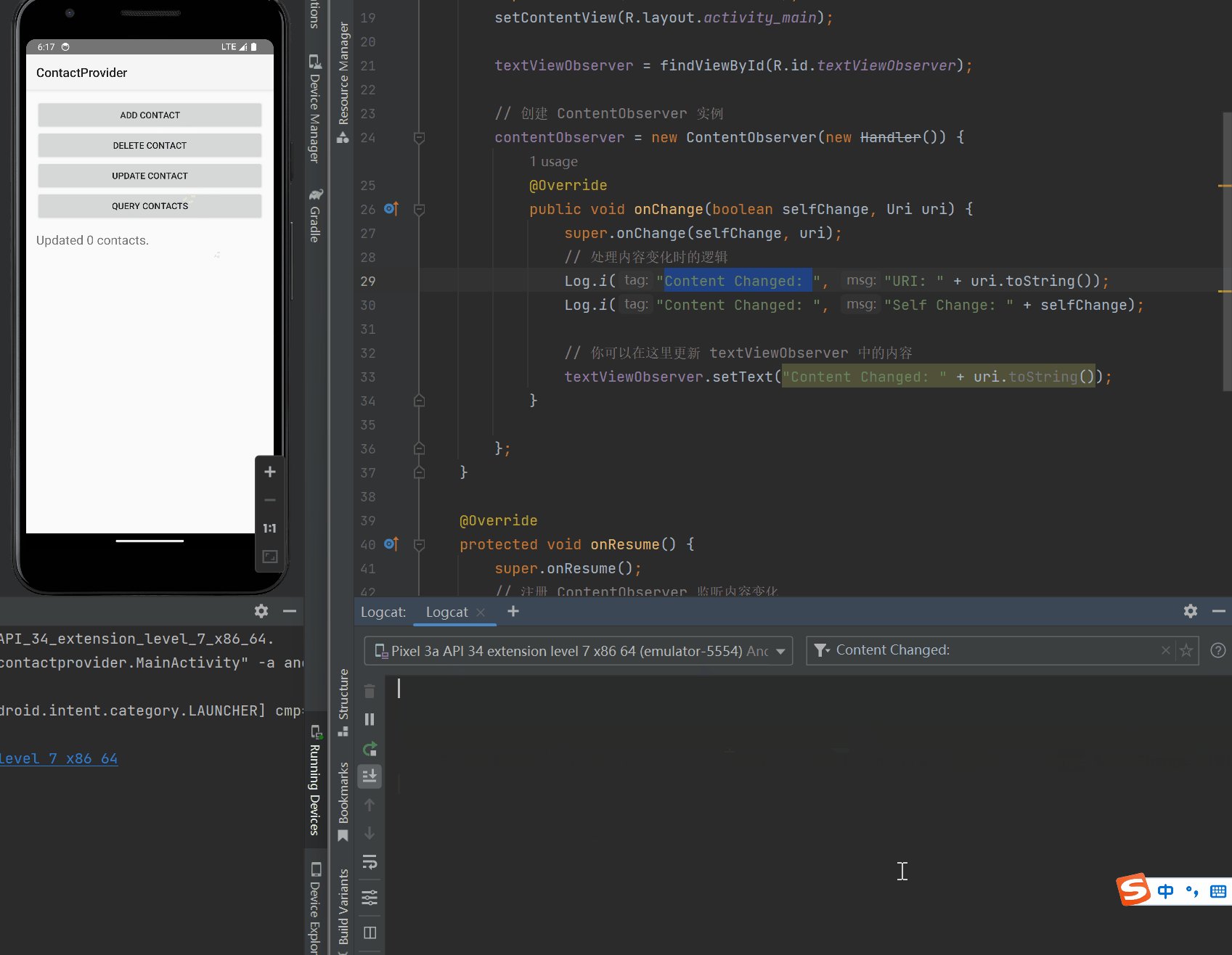
Android 内容提供者和内容观察者:数据共享和实时更新的完美组合
任务要求 一个作为ContentProvider提供联系人数据另一个作为Observer监听联系人数据的变化: 1、创建ContactProvider项目; 2、在ContactProvider项目中用Sqlite数据库实现联系人的读写功能; 3、在ContactProvider项目中通过ContentProvid…...

六、K8S之StatefulSet
StatefulSet 一、概念 和Deployment一样StatefulSet也是中一种可以帮助我们部署和扩展Pod的控制器,使用Deployment时多数时候不需要在意Pod的调度方式。如果需要关心Pod的部署顺序、对应持久化存储或者要求Pod拥有固定的网络标识时,就需要StatefulSet控…...

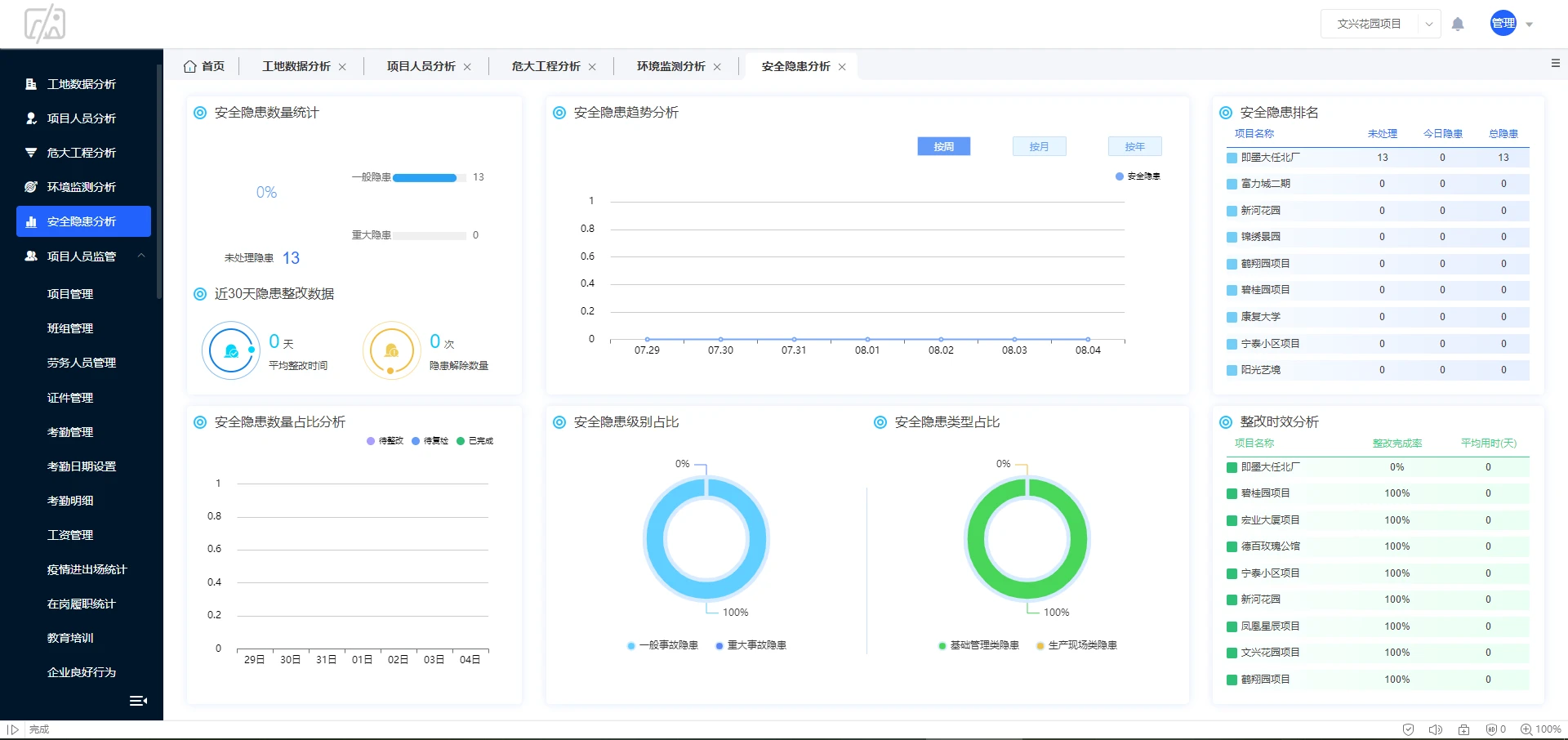
基于微服务+Java+Spring Cloud开发的建筑工地智慧平台源码 云平台多端项目源码
建筑工地智慧平台源码,施工管理端、项目监管端、数据大屏端、移动APP端全套源码 技术架构:微服务JavaSpring Cloud VueUniApp MySql自主版权实际应用案例演示 建筑工地智慧平台已应用于线上巡查、质量管理、实名制管理、危大工程管理、运渣车管理、绿色…...

微信小程序异常:navigateTo:fail can not navigateTo a tabbar page
场景还原 微信小程序利用路径wx.navigateTo跳转界面时发送异常 跳转代码 showDetail(e){// 获取图片绑定的ID编号let id e.currentTarget.dataset.id;// 指定编号查询 携带参数到详情界面 wx.navigateTo({url: /pages/details/details?id id,})}异常代码 WAServiceMain…...

智慧公厕高精尖技术揭秘,让卫生管理更智能、更舒适
随着科技的飞速发展,智慧公厕正逐渐走进人们的生活。借助物联网、互联网、云计算、大数据、人工智能、自动化控制等技术的应用,智慧公厕将卫生管理提升到一个全新的水平,为公众打造了清洁舒适的使用环境。本文以智慧公厕源头厂家广州中期科技…...

Spring Cloud的革新:服务网格和云原生整合
文章目录 介绍Spring Cloud服务网格的兴起Spring Cloud与Service Mesh的整合1. 服务发现2. 负载均衡3. 故障处理4. 安全性 云原生整合结论 🎉欢迎来到架构设计专栏~Spring Cloud的革新:服务网格和云原生整合 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒ἷ…...

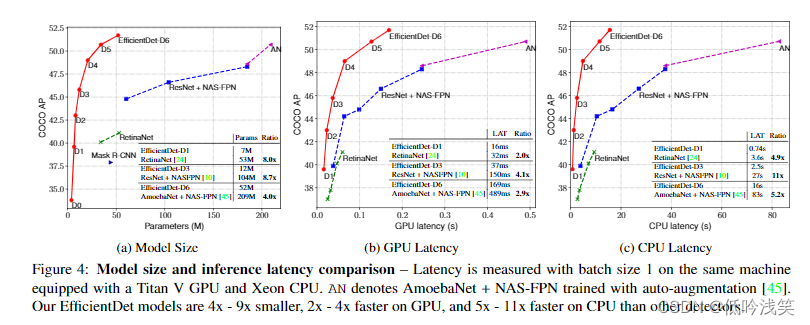
EfficientDet: Scalable and Efficient Object Detection
CVPR2020 V7 Mon, 27 Jul 2020 引用量:243 机构:Google 贡献:1>提出了多尺度融合网络BiFPN 2>对backbone、feature network、box/class prediction network and resolution进行复合放缩,有着不同的…...

【数据结构】二叉树链式存储及遍历
二叉树链式存储及遍历 文章目录 二叉树链式存储及遍历前言实现过程代码实现源代码总结 前言 本文章中的内容参考于王道数据结构考研书,如果你对该部分的内容的记忆有所模糊,可以阅读我的文章再加深印象 实现过程 1.定义二叉树结构体 2.初始化二叉树的根结…...

数字孪生技术:新零售的未来之路
随着科技的不断进步,新零售产业正经历着巨大的变革。数字孪生作为一种新兴技术正在加速这一变革的进程。它不仅为新零售企业带来了更高效的运营方式,还为消费者提供了更个性化、便捷的购物体验。那么,数字孪生技术究竟如何在新零售产业中发挥…...

NIO教程
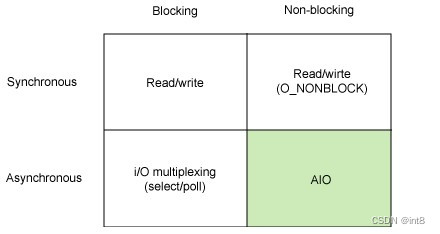
一,概述 原本的java是基于同步阻塞式的i/o通信(bio) 性能低下,所以出现了nio这种非阻塞式的 二,Java 的I/O演进之路 2.1 i/o模型基本说明 i/o模型:就是用什么样的通道或者说通信模式和架构进行数据的传输和接收&am…...

【MySQL】表的内连和外连
文章目录 一. 内连接二. 外连接1. 左外连接2. 右外连接 一. 内连接 利用where子句对两种表形成的笛卡尔积进行筛选,其实就是内连接的一种方式 另一种方式是inner join select 字段 from 表1 inner join 表2 on 连接条件 and 其他条件现在有如下表 mysql> desc…...

文心一言:文心大模型 4.0 即将发布
本心、输入输出、结果 文章目录 文心一言:文心大模型 4.0 即将发布前言文心 4.0 的成本问题架构文心 4.0 是否可以对标 GPT-4文心4.0 会不会收费弘扬爱国精神文心一言:文心大模型 4.0 即将发布 编辑:简简单单 Online zuozuo 地址:https://blog.csdn.net/qq_15071263 前言 …...

HTML笔记
注释标签:<!-- --> 标题标签:(作用范围依次递减) <h1></h1> <h2></h2> <h3></h3> <h4></h4> <h5></h5> <h6></h6> 段落标签:<p&g…...

design compiler中的drc规则详解
design compiler中的drc规则详解 DRC是什么?DRC分类各个DRC的含义写在最后 DRC是什么? 本文讨论的DRC即是Design Rule Constraint,而不是Design Rule Check,后者是物理端或者后端的一个关键步骤。 DRC分类 DRC为DC中的一个约束大类&#x…...

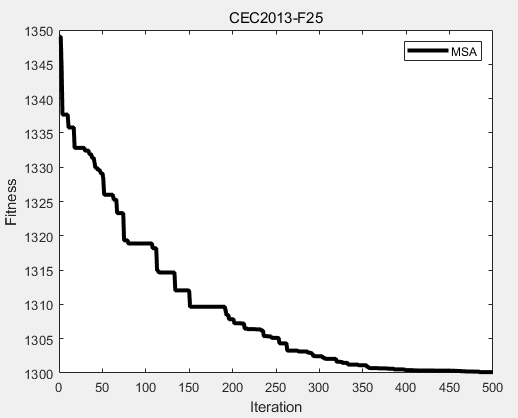
CEC2013(MATLAB):螳螂搜索算法(Mantis Search Algorithm,MSA)求解CEC2013
一、螳螂搜索算法 螳螂搜索算法(Mantis Search Algorithm,MSA)由Mohamed Abdel-Basset等人于2023年提出,该算法模拟螳螂独特的狩猎和性同类相食行为。MSA由三个优化阶段组成,包括寻找猎物(探索)…...

【错误:No package snapd available.】在 CentOS 上启用 snap 并安装 snapd
参考:Install snapd on CentOS using the Snap Store | Snapcraft sudo yum install epel-releasesudo yum install snapd...

Shell命令笔记2
大家好,分享下最近工作中用得比较多的shell命令,希望对大家有帮助。 获取数组长度: ${#array_name[*]}获取脚本相对路径 script_path$(dirname "$0")获取脚本的名字 script_name$(basename "$0")获取脚本的绝对路径 …...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
