node.js+NPM包管理器+Webpack打包工具+前端项目搭建
javascript运行环境(无需依赖html文件)
BFF,服务于前端的后端
官网下载安装,node -v查看是否安装成功
①、创建一个01.js文件
//引入http模块
const http=require('http')//创建服务器
http.createServer(function(request,response){//发送HTTP头部//HTTP状态值:200:OK//内容类型 text/plainresponse.writeHead(200,{'Content-Type':'text/html'});response.end('<h1>Hello Node.js Server</h1>');
}).listen(8888);//终端打印
console.log('Server running at http://127.0.0.1:8888')
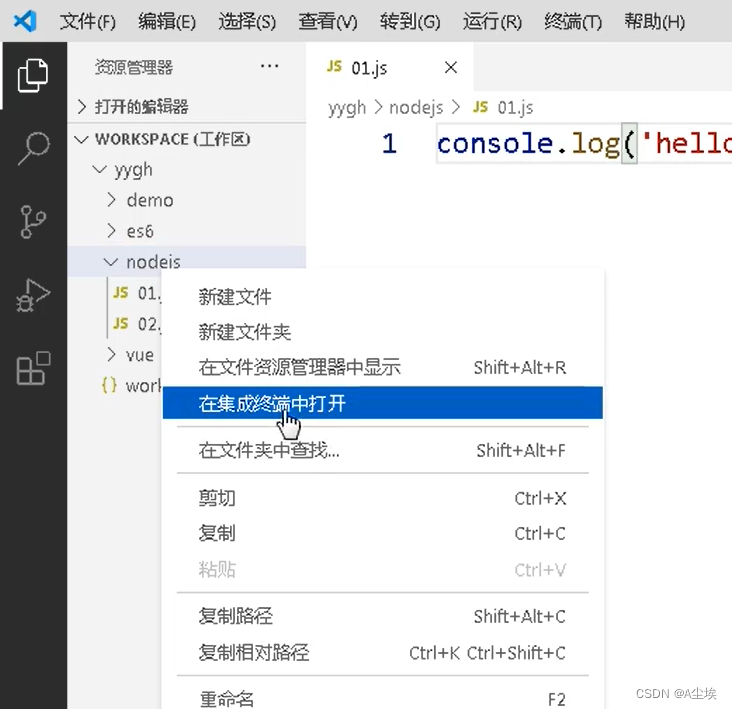
②、通过CMD命令执行(或者通过工具的集成终端)
node 01.js
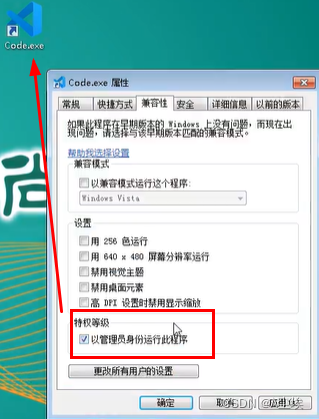
如果出现权限原因,可以通过管理员方式打开工具


③、通过浏览器访问http://127.0.0.1:8888
NPM包管理工具
如同后端的maven
一、安装
安装node.js之后,自动安装了包管理工具
二、npm -v 查看是否安装成功
三、创建一个文件夹,项目初始化
npm init (或者直接使用npm init -y 直接一步到位初始化)
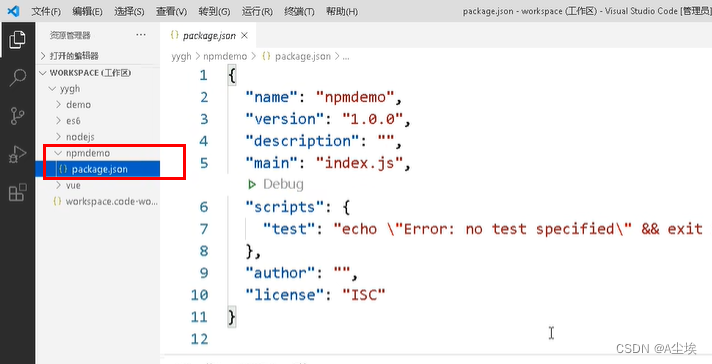
如下所示:在npmdemo文件夹下,通过命令npm init初始化后,生成的package.json文件(相当于pom.xml)

四、更改镜像
在终端中输入:npm config set registry https://registry.npm.taobao.org
npm config list 查看是否修改成功
五、下载依赖测试
npm install jquery 下载jquery(默认下载最新版本,也可以npm install jquery@2.1 下载指定2.1版本)
六、根据配置文件,下载依赖
npm install
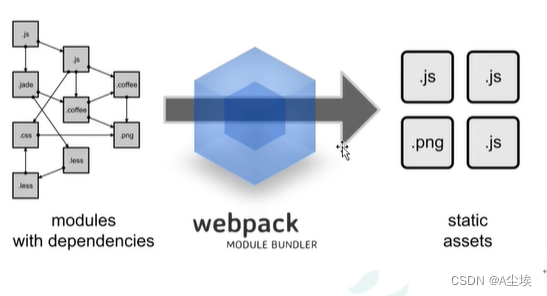
Webpack打包工具
将多种静态资源js/css/less转化成一个静态文件,减少页面的请求

一、安装webpack工具
npm install -g webpack webpack-cli
或
npm install -g webpack
npm install -g webpack-cli
查看是否安装成功
webpack -v
二、创建一个src目录(内部创建一个01.js和02.js)

01.js
exports.info=function(str){document.write(str)
}
02.js
exports.add = function(a,b){return a+b
}
在创建一个main.js
//采用ES5的方式
const a = require('./01.js')
const b = require('./02.js')a.info('hello'+b.add(1,2))
三、创建一个固定的配置文件webpack.config.js

const path = require("path") //Node.js内置模块
module.exports={entry:'./src/main.js',//配置入口文件output:{path: path.resolve(__dirname,'./dist'),//输出路径filename: bundle.js //输出文件}
}
执行编译命令
webpack --mode=development
四、测试(通过浏览器进行查看)
<script src="./dist/bundle.js"></script>
CSS打包
一、安装插件
npm install -D style-loader css-loader
二、配置文件webpack.config.js
const path = require("path") //Node.js内置模块
module.exports={entry:'./src/main.js',//配置入口文件output:{path: path.resolve(__dirname,'./dist'),//输出路径filename: bundle.js //输出文件},module: {rules: [test: /\.css$/, //打包规则应用到css结尾的文件上use: ['style-loader','css-loader']]}
}
三、在src目录下创建一个style.css文件
body{background-color: red;
}
四、main.js文件中引入
const a = require('./01.js')
const b = require('./02.js')
require('./style.css')a.info('hello'+b.add(1,2))
五、执行打包命令
webpack --mode=development
==============================================
搭建前端环境
一、下载前端模块项目解压到本地工作区,通过工具打开

二、通过命令npm install
根据package.json下载所需依赖,生成一个mode_modles目录(内部就是所需的依赖)
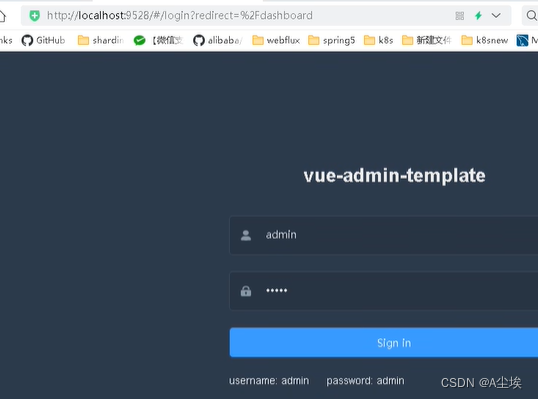
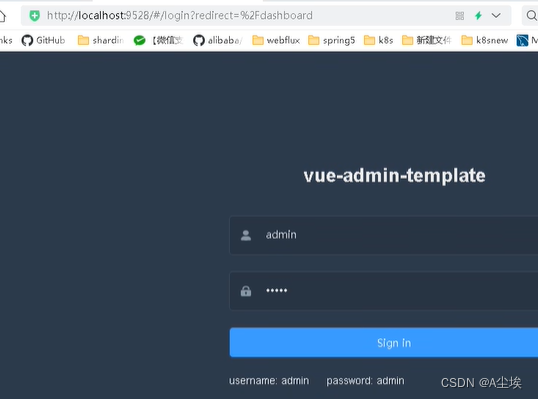
三、启动搭建好的前端项目
npm run dev
通过浏览器进行访问

相关文章:

node.js+NPM包管理器+Webpack打包工具+前端项目搭建
javascript运行环境(无需依赖html文件) BFF,服务于前端的后端 官网下载安装,node -v查看是否安装成功 ①、创建一个01.js文件 //引入http模块 const httprequire(http)//创建服务器 http.createServer(function(request,respo…...
)
PCL点云处理之基于FPFH特征的全局配准流程具体实现(二百二十一)
PCL点云处理之基于FPFH特征的全局配准流程具体实现(二百二十一) 一、算法介绍二、算法实现1.代码2.效果一、算法介绍 PCL点云库提供的多种工具,可以组合为一套完整的点云配准流程,这里选择FPFH特征,进行具体的配准流程实现,主要内容包括点云读取、点云法线计算、点云特征…...

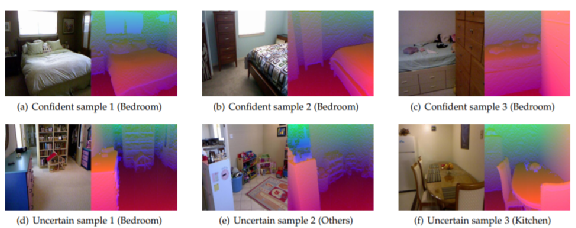
ai_drive67_基于不确定性的多视图决策融合
论文链接:https://openreview.net/forum?idOOsR8BzCnl5 https://arxiv.org/abs/2102.02051 代码链接:https://github.com/hanmenghan/TMC Zongbo Han, Changqing Zhang, Huazhu Fu, Joey Tianyi Zhou, Trusted Multi-View Classification, Internatio…...

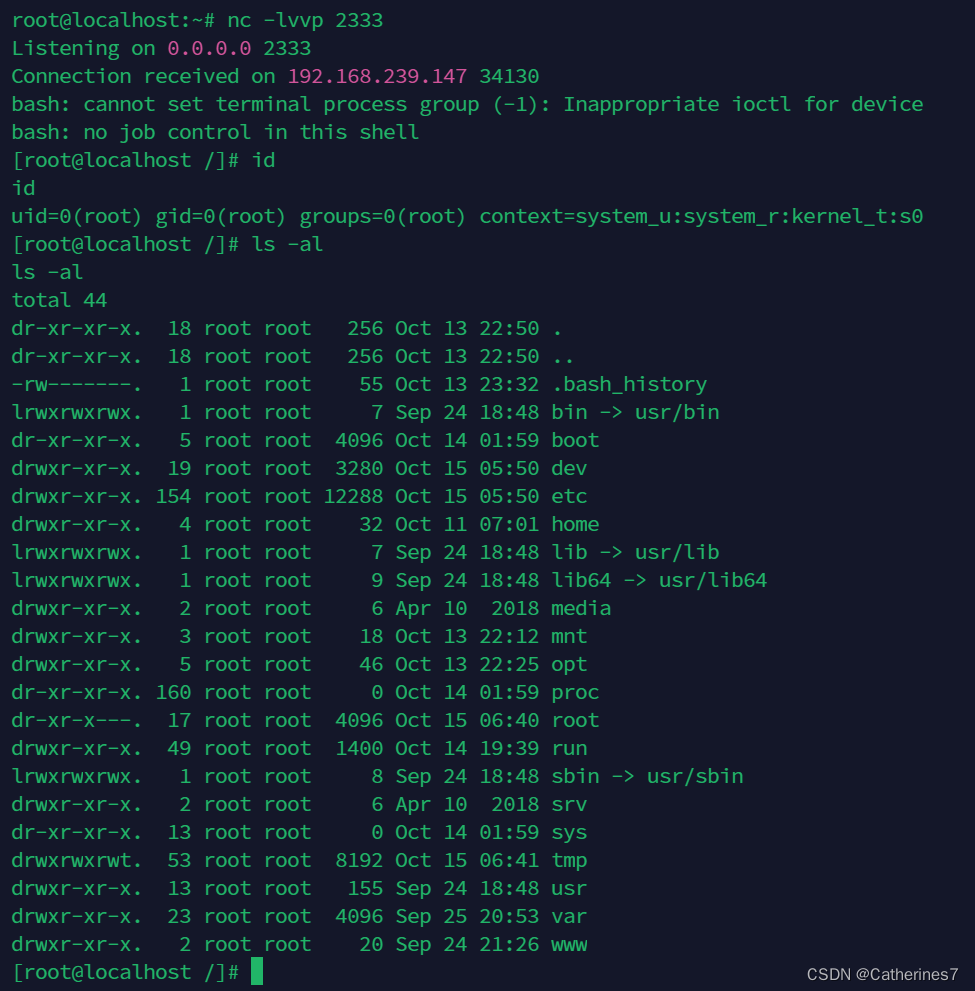
Docker逃逸---procfs文件挂载
一、产生原因 将宿主机/proc目录挂载进了容器,而该目录内的/proc/sys/kernel/core_pattern文件是负责进程奔溃时内存数据转储的,当第一个字符是| 管道符时,后面的部分会以命令行的方式进行解析并运行,攻击者可以将恶意文件写入该…...

[Python小项目] 从桌面壁纸到AI绘画
从桌面壁纸到AI绘画 一、前言 1.1 确认问题 由于生活和工作需要,小编要长时间的使用电脑,小编又懒,一个主题用半年的那种,所以桌面壁纸也是处于常年不更换的状态。即时改变主题也是在微软自带的壁纸中选择,而这些自…...

【Docker 内核详解】namespace 资源隔离(五):User namespaces
【Docker 内核详解 - namespace 资源隔离】系列包含: namespace 资源隔离(一):进行 namespace API 操作的 4 种方式namespace 资源隔离(二):UTS namespace & IPC namespacenamespace 资源隔…...

网络原理必知会
衔接上文:网络原理必知会_念君思宁的博客-CSDN博客 流量控制: 流量控制也是保证可靠性的机制 对于滑动窗口,批量发送数据而言,窗口越大,相当于批量发送的数据越多,整体的速度也就越快了,但是&…...

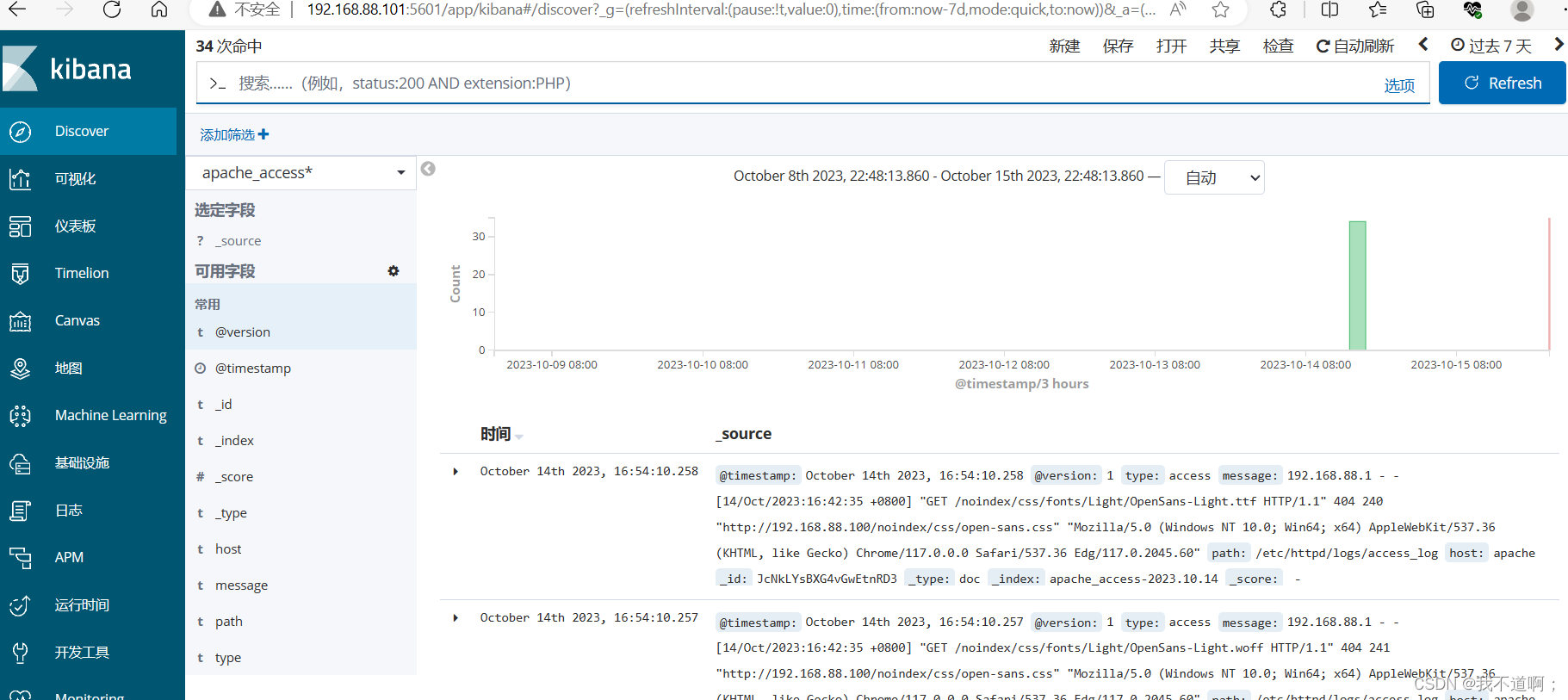
ELK 日志分析系统介绍与部署
目录 一、ELK 简介: 1.开源工具介绍: 2.其它组件: 2.1 Filebeat: 2.2 Fluentd: 2.3 缓存/消息队列(redis、kafka、RabbitMQ等): 3. filebeat 结合 logstash 带来好处: 二、为什么要…...

Android 内存治理之线程
1、 前言 当我们在应用程序中启动一个线程的时候,也是有可能发生OOM错误的。当我们看到以下log的时候,就说明系统分配线程栈失败了。 java.lang.OutOfMemoryError: pthread_create (1040KB stack) failed: Out of memory这种情况可能是两种原因导致的。…...

三、K8S之ReplicaSet
ReplicaSet 一、概述 Kubernetes最核心的功能是编排,编排操作都是依靠控制器对象来完成,高级控制器控制着基础的控制器,基础控制器再去控制Pod,Pod里面再包容器。K8S项目里API对象层级大概就是这样。 而ReplicaSet这个控制器是…...

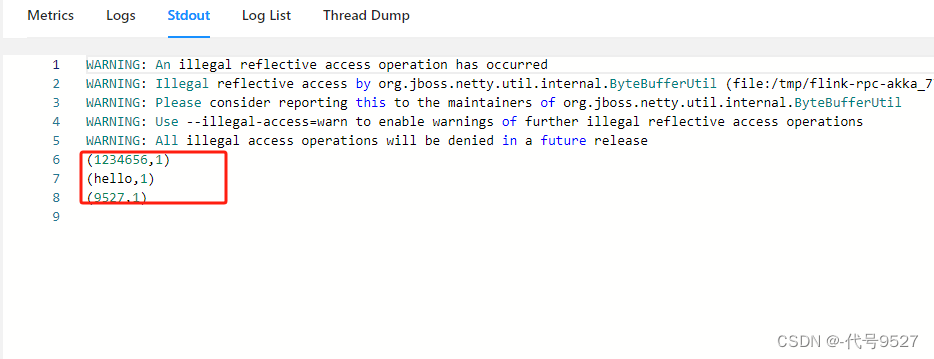
【基础篇】四、本地部署Flink
文章目录 1、本地独立部署会话模式的Flink2、本地独立部署会话模式的Flink集群3、向Flink集群提交作业4、Standalone方式部署单作业模式5、Standalone方式部署应用模式的Flink Flink的常见三种部署方式: 独立部署(Standalone部署)基于K8S部署…...
?)
简述什么是迭代器(Iterator)?
迭代器(Iterator)是一种设计模式,Java 中的迭代器是集合框架中的一个接口,它可以让程序员遍历集合中的元素而无需暴露集合的内部结构。使用迭代器可以遍历任何类型的集合,例如 List、Set 和 Map 等。 通过调用集合类的 iterator() 方法可以获取一个迭代器,并使用 hasNext…...

DarkGate恶意软件通过消息服务传播
导语 近日,一种名为DarkGate的恶意软件通过消息服务平台如Skype和Microsoft Teams进行传播。它冒充PDF文件,利用用户的好奇心诱使其打开,进而下载并执行恶意代码。这种攻击手段使用了Visual Basic for Applications(VBA࿰…...
)
LeetCode——动态规划篇(六)
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 目录 300. 最长递增子序列 - 力扣(LeetCode) 674. 最长连续递增序列 - 力扣(LeetCode) 718. 最长重复子数组 - 力扣(…...
, 文件读写 木马植入 远程控制)
sql 注入(2), 文件读写 木马植入 远程控制
sql 注入 文件读写 木马植入 远程控制 一, 检测读写权限 查看mysql全局变量 SHOW GLOBAL VARIABLES LIKE %secure%secure_file_priv 空, 则任意读写secure_file_priv 路径, 则只能读写该路径下的文件secure_file_priv NULL, 则禁止读写二, 读取文件, 使用 load_file() 函数…...

求直角三角形第三点的坐标
文章目录 求直角三角形第三点的坐标1. 原理2. 数学公式3. 推导过程 求直角三角形第三点的坐标 1. 原理 已知内容有: P1、P2 两点的坐标; dis1 为 P1与P2两点之间的距离; dis2 为 P2与P3两点之间的距离; 求解: …...

【Kotlin精简】第3章 类与接口
1 简介 Kotlin类的声明和Java没有什么区别,Kotlin中,类的声明也使用class关键字,如果只是声明一个空类,Kotlin和Java没有任何区别,不过定义类的其他成员会有一些区别。实例化类不用写new,类被继承或者重写…...

关于面试以及小白入职后的一些建议
面试的本质 面试的过程是一个互相选择的过程;面试官的诉求是,了解应聘者的个人基本信息、工作态度、专业能力及其他综合能力是否与公司招聘岗位匹配;面试者的诉求是,拿下招聘岗位offer,获得工作报酬; 面试…...

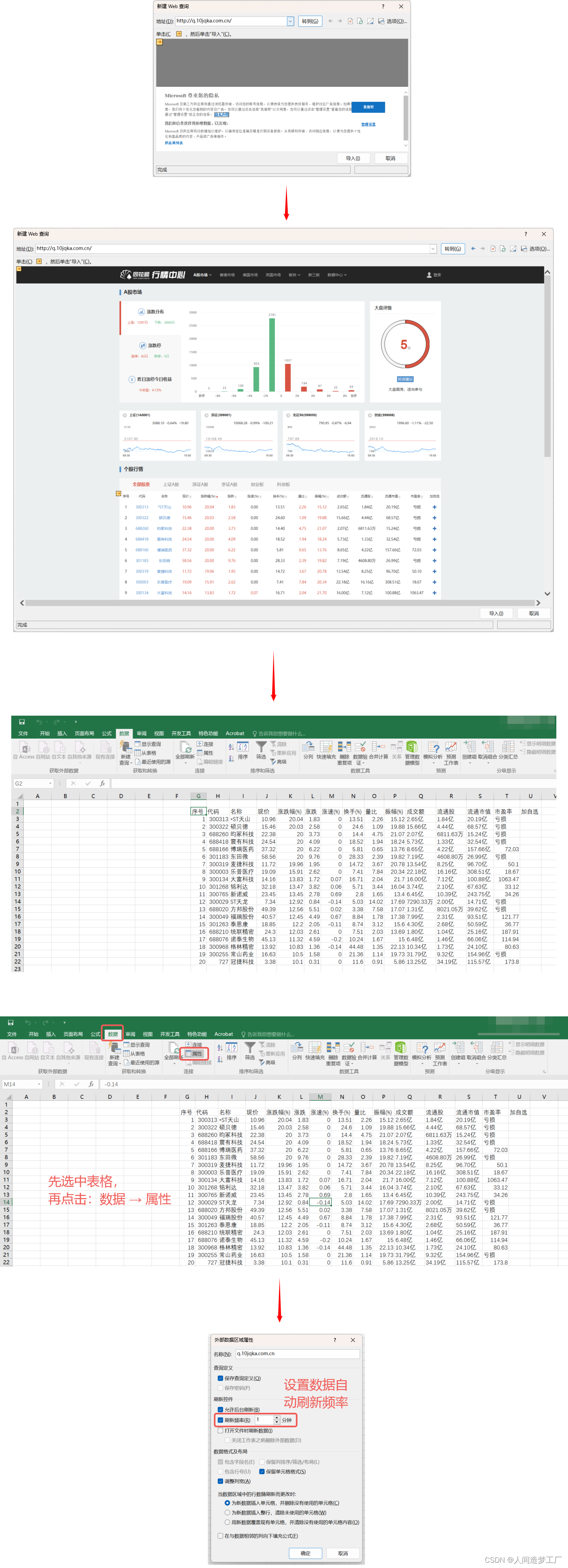
Excel 从网站获取表格
文章目录 导入网站数据导入股票实时行情 用 Excel 获取网站数据的缺点:只能获取表格类的数据,不能获取非结构化的数据。 导入网站数据 转到地址之后: 实测该功能经常导致 Excel 卡死。 导入股票实时行情...

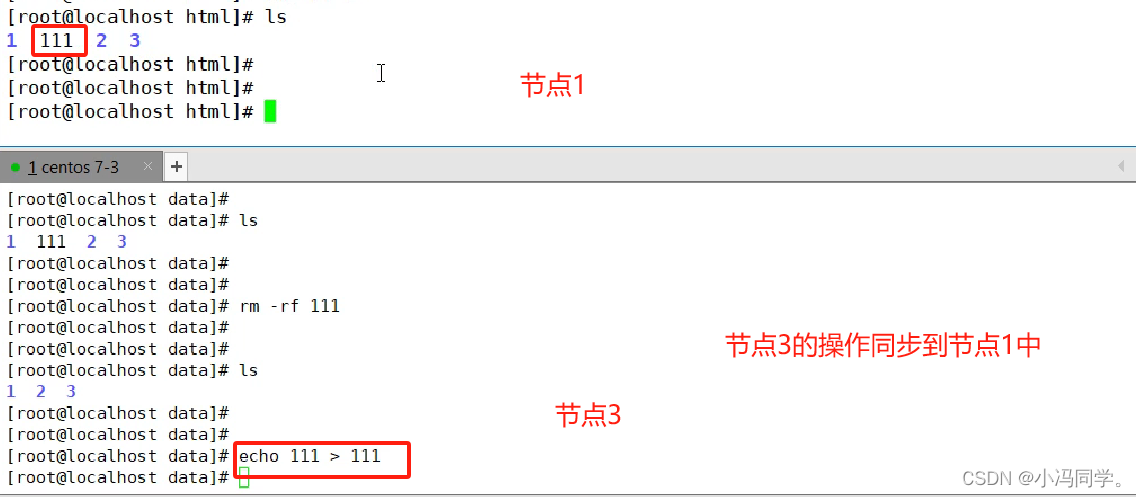
rsync 备份工具(附rsync+inotify 实时同步部署实例)
rsync 备份工具(附rsyncinotify 实时同步部署实例) 1、rsync概述1.1关于rsync1.2rsync 的特点1.3工作原理 2、rsync相关命令2.1基本格式和常用选项2.2启动和关闭rsync服务2.3下行同步基本格式2.4上行同步基本格式2.5免交互2.5.1指定密码文件2.5.2rsync-daemon方式2.…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
