vue 请求代理 proxy
目录
为什么需要配置代理
什么是同源策略
如何配置代理
请求代理的原理
举例说明
为什么需要配置代理
因为浏览器的同源策略,当向和本地 devServer 服务器不同源的地址发送请求,
会违反浏览器的同源策略,导致发送失败,所以需要配置本地服务器代理请求
什么是同源策略
同源策略是浏览器厂商提出的web安全策略,是浏览器最核心也最基本的安全功能,
同源即:协议(http等)相同,域名(www.baidu.com等)相同,端口(8080等)相同,
只要有一个不同就违反了同源策略
如何配置代理
在 vue devServer服务器配置文件 vue.config.js 的 devServer 选项中配置 proxy
// 本地服务器配置
devServer: {proxy: {// '/api'可以是字符串形式的任何值,表示以/api开头的请求,// 实际项目中所以路径以/api开头的请求都会被本地服务器转发"/api": {// target指想要被代理的后端接口服务器地址(目标路径)(真正需要请求的服务器地址)target: 'http://192.168.3.122:1100',// 设置为true后,请求头中的host值会被设置成目标URL(target)中的host值changeOrigin: true,// pathRewrite用以在发送请求时,重写请求路径// 如果在实际的请求路径中你不希望出现/api,可以重写路径,在请求路径中去掉/api// 假设接口服务地址为:http://192.168.3.122:1100,接口路径为/company/list// 假设你的 baseURl 为/api,那么请求路径就会变成:http://192.168.3.122:1100/api/company/list,路径中多余/api// 那么你可以通过重写(如下方式)去掉/api,具体的使用根据业务来决定pathRewrite: {'^/api': ''}}}
}请求代理的原理
一句话总结:服务器不受同源策略的影响
因为服务器不受同源策略的影响,所以可以使用本地 devServe 服务器将请求代理到目标服务器上。
所以前端需要先向本地服务器发送请求,通过 proxy 的代理配置,本地服务器就可以将我们的请求代理到目标服务器上。
解释1:如果前端请求没有服务器地址(域名或ip),浏览器会在前面默认加上当前页面所属服务器地址(开发环境为devServer服务器地址),服务器先在自己身上寻找对应资源,找不到时服务器就会判断当前请求地址和我们配置的代理信息是否符合,符合的话就去帮我们发送请求。
假设有一本地启动前端项目,和后端接口服务器
前端地址为:http://localhost:8083(本地 devServer 服务器地址)(以下简称本地地址)
后端接口服务地址为:http://192.168.3.122:1100(真正请求的服务地址)(以下简称接口地址)
假设 baseURL 为接口地址会跨域,那么可以将 baseURL 设置为本地地址并添加代理路径,向本地服务器发送请求,或者设置 baseURL 为 /api,那么请求同样会指向本地服务器(见解释1),通过配置本地服务器 proxy 代理设置(如上设置),将请求中包含 /api 的请求代理到目标服务器上(有点类似nginx代理)。
因为 proxy 中配置的是对某一具体路径的请求的代理,所以 URL 路径中必须包含配置的路径,否则不会被代理。如 baseURL 如果为本地地址,则需要在 baseURL 中添加一个路径标识,并在 proxy 中配置标识的代理设置,才能正确代理。
举例说明
接口服务地址:http://192.168.3.122:1100
前端服务地址:http://localhost:8083(开发环境)
如果需要将请求通过前端服务代理到接口服务地址,可以配置前端 baseURL 为 /api 或者 http://localhost:8083/api
如果接口路径为 /login(登录)
本地请求全路径为:http://localhost:8083/api/login,接口路径多余 /api
代理设置 changeOrigin 为 true,则 localhost:8083 会被替换为 192.168.3.122:1100
此时请求全路径变为 http://192.168.3.122:1100/api/login
代理设置 pathRewrite 重写请求路径 /api 为 " "
最终路径为 http://192.168.3.122:1100/login,可以成功发送请求
~~完~~
相关文章:

vue 请求代理 proxy
目录 为什么需要配置代理 什么是同源策略 如何配置代理 请求代理的原理 举例说明 为什么需要配置代理 因为浏览器的同源策略,当向和本地 devServer 服务器不同源的地址发送请求, 会违反浏览器的同源策略,导致发送失败,所以需…...

使用Spring Boot构建稳定可靠的分布式爬虫系统
摘要:本文将介绍如何使用Spring Boot框架构建稳定可靠的分布式爬虫系统。我们将从系统设计、任务调度、数据存储以及容灾与故障恢复等方面进行详细讲解,帮助读者理解并实践构建高效的分布式爬虫系统。 1. 引言 随着互联网的快速发展,爬虫系…...

分享一个查询OpenAI Chatgpt key余额查询的工具网站
OpenAI Key 余额查询工具 欢迎使用 OpenAI Key 余额查询工具网站!这个工具可以帮助您轻松地验证您的 OpenAI API 密钥,并查看您的余额。 http://tools.lbbit.top/check_key/ 什么是 OpenAI Key 余额查询工具? OpenAI Key 余额查询工具是一…...

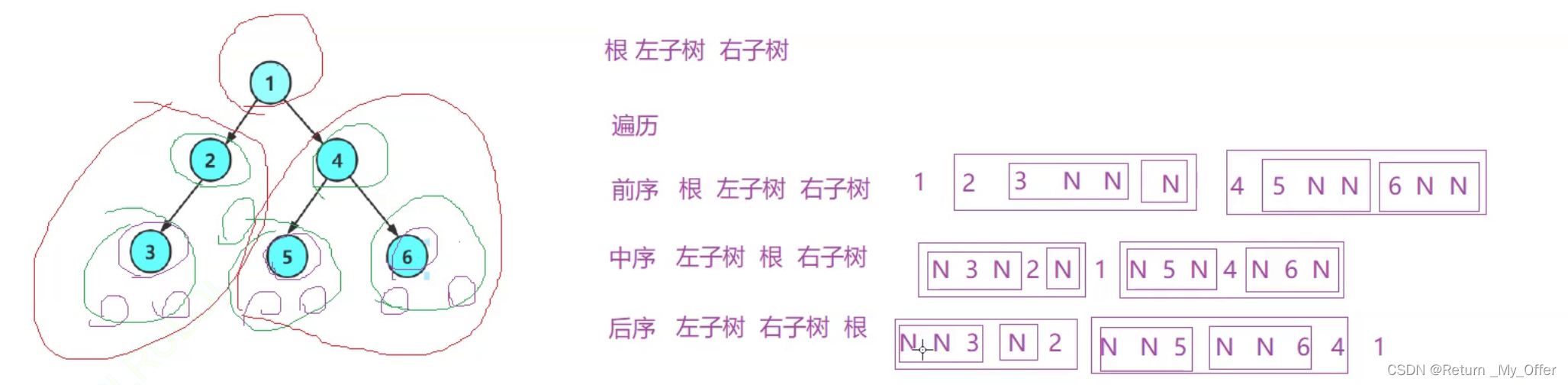
【LeetCode刷题(数据结构与算法)】:二叉树的后序遍历
给你一棵二叉树的根节点root 返回其节点值的后序遍历 示例 1: 输入:root [1,null,2,3] 输出:[3,2,1] 示例 2: 输入:root [] 输出:[] 示例 3: 输入:root [1] 输出:[1]…...

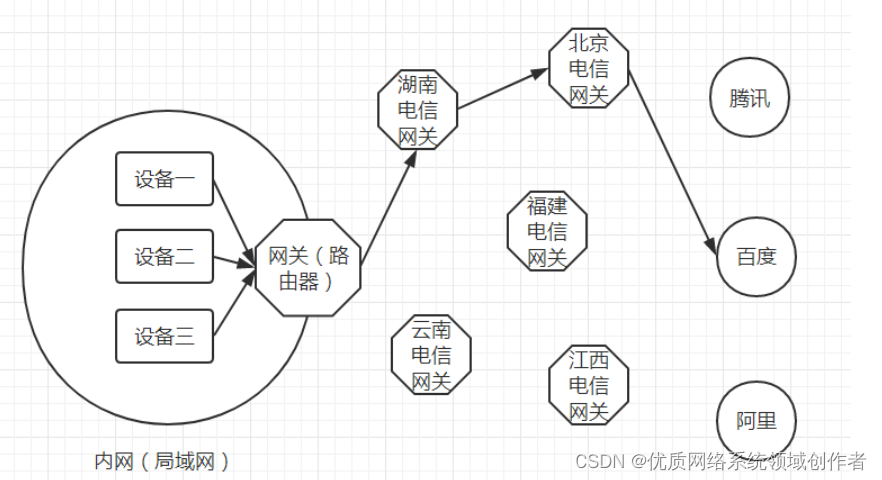
内网、外网、宽带、带宽、流量、网速之间的区别与联系
一.带宽与宽带的区别是什么? 带宽是量词,指的是网速的大小,比如1Mbps的意思是一兆比特每秒,这个数值就是指带宽。 宽带是名词,说明网络的传输速率速很高 。宽带的标准各不相同,最初认为128kbps以上带宽的就…...

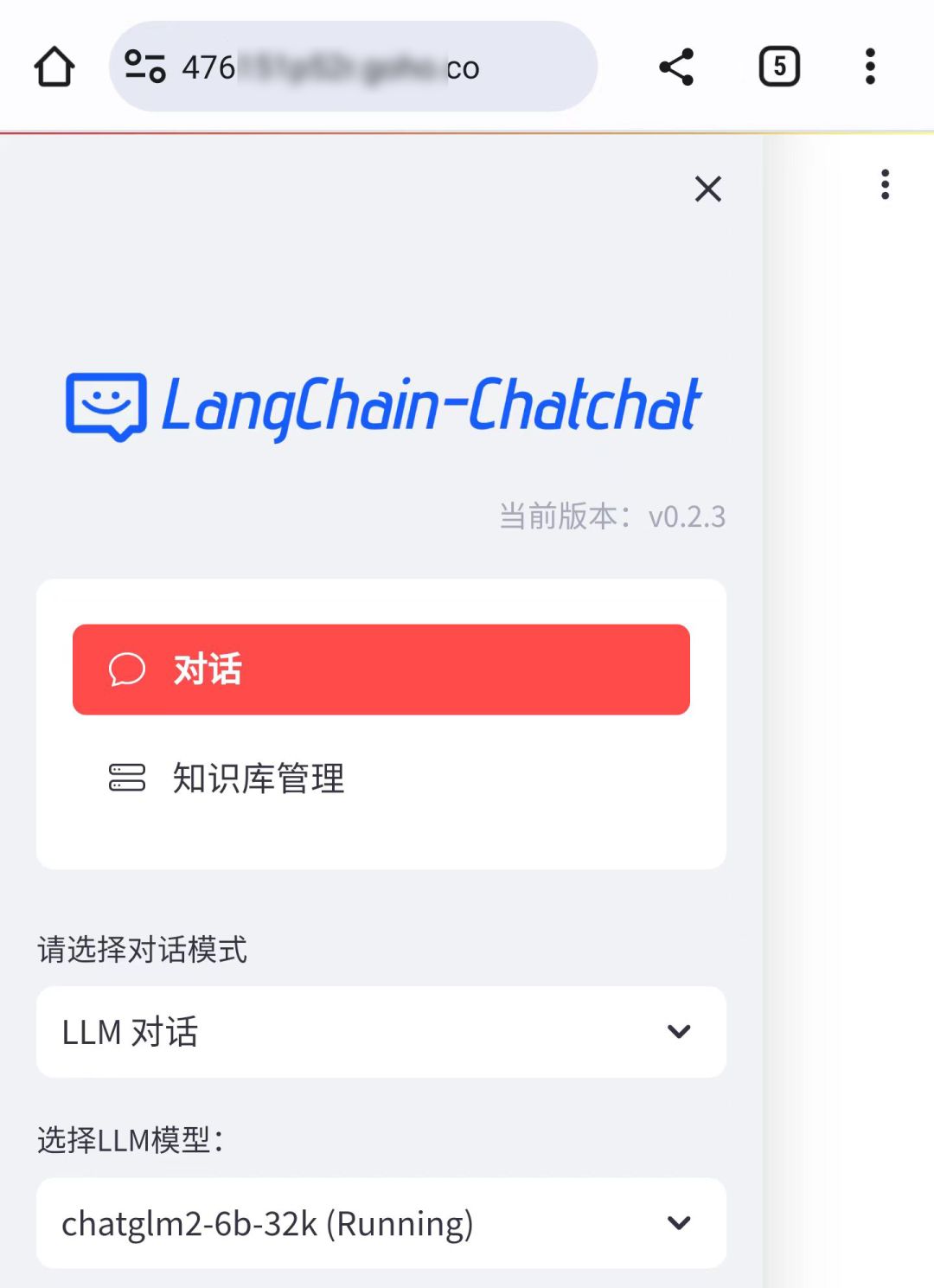
打造类ChatGPT服务,本地部署大语言模型(LLM),如何远程访问?
ChatGPT的成功,让越来越多的人开始关注大语言模型(LLM)。如果拥有了属于自己的大语言模型,就可以对其进行一些专属优化。例如:打造属于自己的AI助理,或是满足企业自身的业务及信息安全需求。 所以ÿ…...

linux平台的无盘启动开发
by fanxiushu 2023-10-15 转载或引用请注明原始作者。 前一章节介绍的是linux平台下的虚拟磁盘驱动开发过程,主要讲述了 基于block的磁盘和基于SCSI接口的磁盘。 本文介绍的内容正是基于上文中的SCSI接口的虚拟磁盘实现的无盘启动。 同样的,linux系统下也…...

【GO入门】环境配置及Vscode配置
1 GO环境配置 欢迎来到Go的世界,让我们开始探索吧! Go是一种新的语言,一种并发的、带垃圾回收的、快速编译的语言。它具有以下特点: 它可以在一台计算机上用几秒钟的时间编译一个大型的Go程序。Go为软件构造提供了一种模型&…...

家政服务小程序,家政维修系统,专业家政软件开发商;家政服务小程序,家政行业软件开发
家政服务小程序,家政维修系统,专业家政软件开发商; 家政服务小程序,家政行业软件开发解决方案,家政软件经验丰富实践,系统高度集成,提供师傅端、用户端、… 家政服务app开发架构有 1、后台管理端…...

英语——语法——从句——状语从句——笔记
一、概念 状语从句(Adverbial Clause)是指句子用作状语时,起副词作用的句子。状语从句中的从句可以修饰谓语。 状语从句根据其作用可分为时间、地点、原因、条件、目的、结果、让步、方式和比较等九 种状语从句。状语从句一般由连词(从属连词…...

Linux 学习的六个过程
Linux 上手难,学习曲线陡峭,所以它的学习过程更像一个爬坡模式。这些坡看起来都很陡,但是一旦爬上一阶,就会一马平川。 1、抛弃旧的思维习惯,熟练使用 Linux 命令行 在 Linux 中,无论我们做什么事情&…...

『heqingchun-ubuntu系统下安装nvidia显卡驱动3种方法』
ubuntu系统下安装nvidia显卡驱动3种方法 一、安装依赖 1.更新 sudo apt updatesudo apt upgrade -y2.基础工具 sudo apt install -y build-essential python图形界面相关 sudo apt install -y lightdm注:在弹出对话框选择"lightdm" 二、第一种:使用…...

[paddle]paddleseg中eiseg加载模型参数的模型下载地址
图片标注 以下内容为2D图片标注模型下载及EISeg2D图片标注流程,具体如下: 模型准备 在使用EISeg前,请先下载模型参数。EISeg开放了在COCOLVIS、大规模人像数据、mapping_challenge,Chest X-Ray,MRSpineSegÿ…...

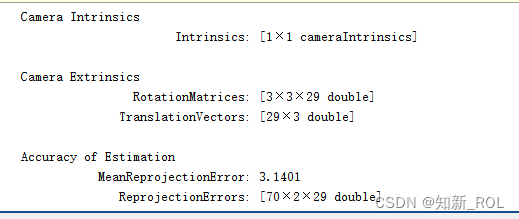
标定板生成网址,可以直接打印,matlab标定工具箱
Camera Calibration Pattern Generator – calib.io matlab 打开标定的成像 cameraCalibrator 点击完成之后 命令行中输入 cameraParams.IntrinsicMatrix...

React高级特性之受控和非受控组件
一、受控组件 受控组件:input框自己的状态被React组件状态控制 // 类组件引入React import React from reactclass InputComponent extends React.Component{state {message: zm66666}changeHandler (e) > {this.setState({message: e.target.value})}render…...

Android 14 正式发布,已经在 AOSP 中上线
本心、输入输出、结果 文章目录 Android 14 正式发布,已经在 AOSP 中上线前言总结主要更新内容机型支持优化性能的数据体现字体放大、多媒体支持加强Android 14 增加了对 10 位高动态范围 (HDR) 图像的支持提供了新的图形和尺寸管理用户体验 与隐私安全弘扬爱国精神Android 14…...

软件开发介绍
一、软件开发整体介绍 作为一名软件开发工程师,我们需要了解在软件开发过程中的开发流程,以及软件开发过程中涉及到的岗位角色,角色的分工、职责,并了解软件开发中涉及到的三种软件环境。 1.1 软件开发流程 第一阶段:…...

Go 匿名函数与闭包
Go 匿名函数与闭包 匿名函数和闭包是一些编程语言中的重要概念,它们在Go语言中也有重要的应用。让我们来详细介绍这两个概念,并提供示例代码来帮助理解。 文章目录 Go 匿名函数与闭包一、匿名函数(Anonymous Function)二、闭包函…...

html关闭空标签
常见的空标签有以下几种示例: <br>:表示换行,没有闭合标签。<hr>:表示水平线,没有闭合标签。<img>:表示图片,没有闭合标签。<input>:表示输入框࿰…...

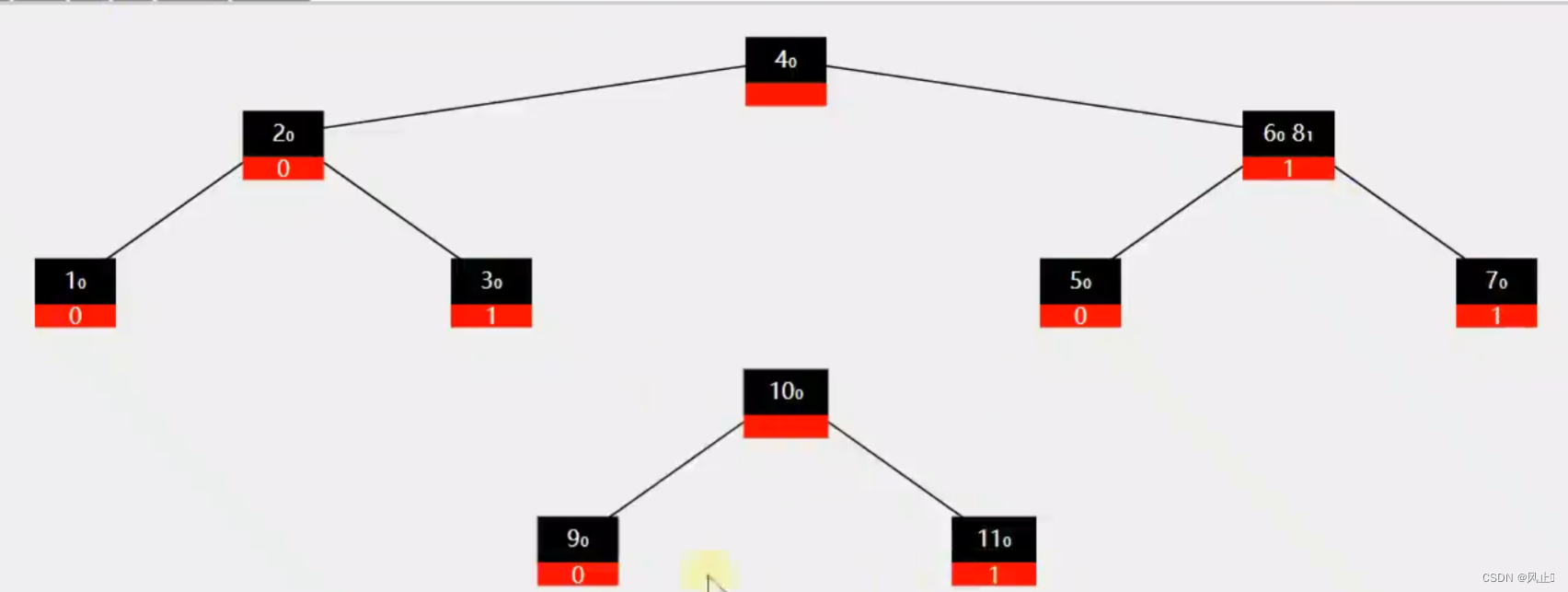
Java实现B树
1.介绍 B树是一种自平衡的搜索树数据结构,常用于数据库和文件系统中的索引结构。它具有以下好处和功能: 高效的查找操作:B树的特点是每个节点可以存储多个关键字,并且保持有序。通过在节点上进行二分查找,可以快速定位…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...
