websocket+node+vite(vue)实现一个简单的聊天
1.前端逻辑
本项目基于之前搭建的vite环境:https://blog.csdn.net/beekim/article/details/128083106?spm=1001.2014.3001.5501
新增一个登录页和聊天室页面
<template><div>登录页</div><div>用户名:<input type="text" placeholder="请输入用户名" v-model="username" /><br /><button @click="enter">进入聊天室</button></div>
</template>
<script setup lang="ts">
import { onMounted, ref } from "vue";
import { useRouter } from "vue-router";
const username = ref();const { replace } = useRouter();onMounted(() => {username.value = localStorage.getItem("_username");if (username.value) {replace({ path: "/chatRoom" });}
});const enter = () => {const _username = username.value.trim();if (_username.length > 0) {localStorage.setItem("_username", _username);//缓存当前登录人replace({ path: "/chatRoom" });}
};
</script>
<style scoped lang="less"></style>
<template><div>聊天室</div><div class="msg-list" v-if="msgList"><div v-for="(item, index) in msgList" :key="index"><div><span>{{ item.user }}</span><span>{{ item.date }}</span></div><div>消息:{{ item.msg }}</div></div></div><div><input type="text" placeholder="请输入消息" v-model="msg" /><button @click="send">发送</button></div>
</template>
<script setup lang="ts">
import { ref } from "vue";
const msgList = ref<any>([]);
const msg = ref();const send = () => {if (!msg.value.trim().length) return;msgList.value.push({id: new Date().getTime(),user: localStorage.getItem("_username"),date: new Date(),msg: msg.value,});};
</script>
<style scoped lang="less"></style>2.封装websocket
const useWebSocket = (handleMessage: any) => {const ws = new WebSocket('ws://localhost:8000');const init = () => {bindEvent();};function bindEvent() {ws.addEventListener("open", handleOpen, false);ws.addEventListener("close", handleClose, false);ws.addEventListener("error", handleError, false);ws.addEventListener("message", handleMessage, false);}function handleOpen(e) {console.log("WebSocket open", e);}function handleClose(e) {console.log("WebSocket open", e);}function handleError(e) {console.log("WebSocket open", e);}init();return ws;
};export { useWebSocket };
3.后端(node)逻辑
先在根目录建一个server文件夹,在下面建一个index.js文件(node需要js文件才可以执行,别建ts文件),然后执行以下两条命令

npm init -yyarn add ws
index.js
console.log("测试websocket");
const WebSocket = require("ws");
((Ws) => {const server = new Ws.Server({ port: 8000 });const init = () => {bindEvent();};function bindEvent() {server.on("open", handleOpen);server.on("close", handleClose);server.on("error", handleError);server.on("connection", handleConnection);}function handleOpen() {console.log("webscoket open");}function handleClose() {console.log("webscoket close");}function handleError() {console.log("webscoket error");}function handleConnection(ws) {console.log("webscoket connection");ws.on("message", handleMsg);}function handleMsg(msg) {console.log(JSON.parse(msg));server.clients.forEach((c) => {c.send(msg); //广播消息});}init();
})(WebSocket);
4.测试
在测试之前需启动后台
执行node index.js
还需调整聊天室页面的代码为:
<template><div>聊天室</div><div class="msg-list" v-if="msgList"><div v-for="(item, index) in msgList" :key="index"><div><span>{{ item.user }}</span><span>{{ item.date }}</span></div><div>消息:{{ item.msg }}</div></div></div><div><input type="text" placeholder="请输入消息" v-model="msg" /><button @click="send">发送</button></div>
</template>
<script setup lang="ts">
import { ref } from "vue";
import { useWebSocket } from "@/hooks/index";
const msgList = ref<any>([]);
const msg = ref();// {
// id: new Date().getTime(),
// user:localStorage.getItem('_username'),
// date:new Date().getTime(),
// msg:'bbbbb'
// }
const handleMessage = (e) => {console.log(e);// const _msgData = JSON.parse(e.data);// console.log(_msgData);//因为从后台接收到的数据是blob类型的值,所以转换一下e.data.text().then((v) => {console.log(v);msgList.value.push(JSON.parse(v));});// msgList.value.push(_msgData);
};
const ws = useWebSocket(handleMessage);const send = () => {if (!msg.value.trim().length) return;// msgList.value.push({// id: new Date().getTime(),// user: localStorage.getItem("_username"),// date: new Date(),// msg: msg.value,// });ws.send(JSON.stringify({id: new Date().getTime(),user: localStorage.getItem("_username"),date: new Date(),msg: msg.value,}));
};
</script>
<style scoped lang="less"></style>
开启两个窗口就可以测试了,可以基于此代码优化各种细节

相关文章:

websocket+node+vite(vue)实现一个简单的聊天
1.前端逻辑 本项目基于之前搭建的vite环境:https://blog.csdn.net/beekim/article/details/128083106?spm1001.2014.3001.5501 新增一个登录页和聊天室页面 <template><div>登录页</div><div>用户名:<input type"text" pl…...

YApi和Swagger接口管理
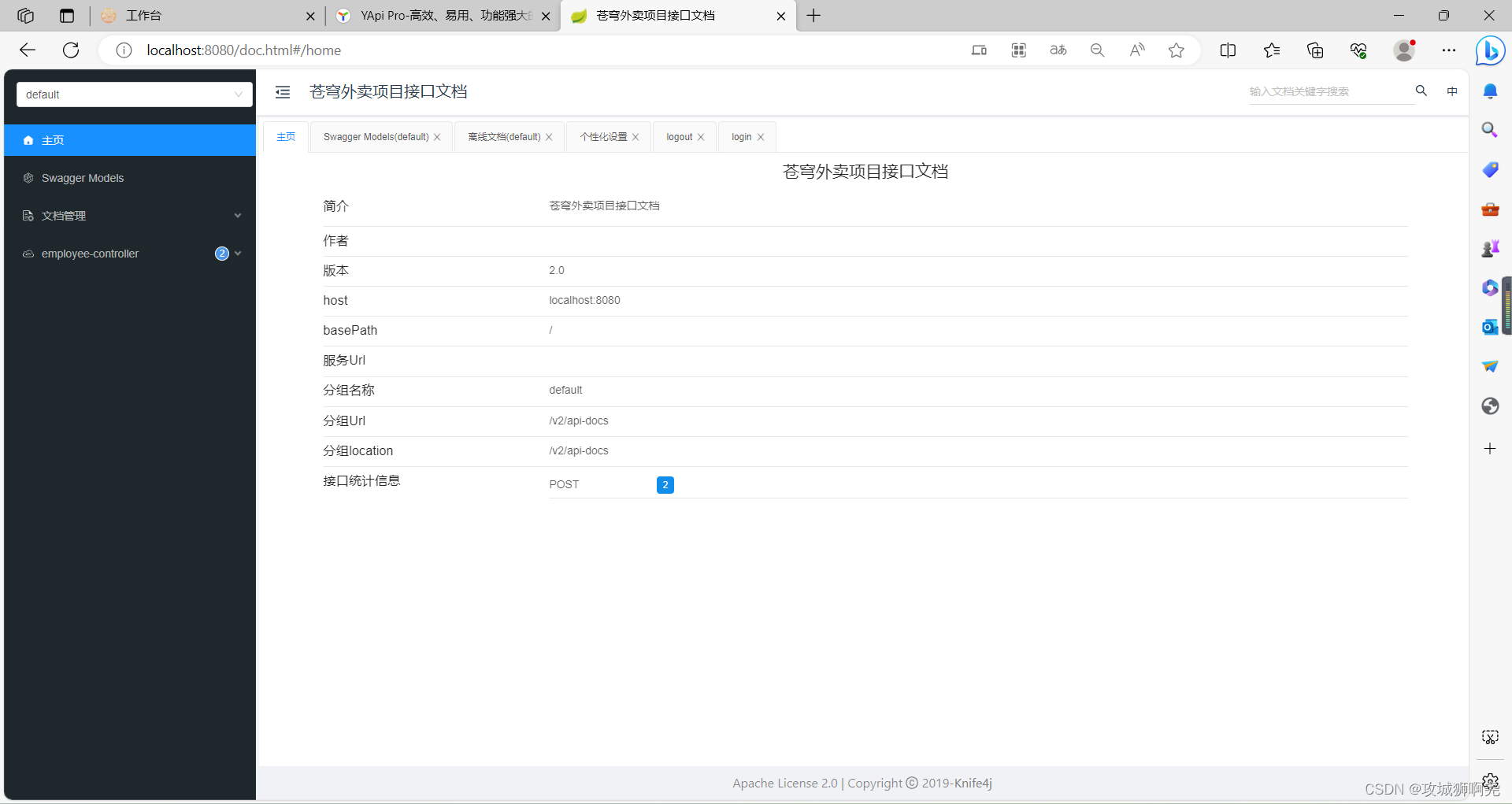
这篇博客针对苍穹外卖而写 YApi 之前的官网:yapi.smart-xwork.cn 由于之前的网址访问不了,现在我用的是这个网址:YApi Pro-高效、易用、功能强大的可视化接口管理平台 登录之后如下 创建两个工作空间 用户端接口也是如法炮制 Swagger 使用…...

在不安全的集群上启用 Elasticsearch Xpack 安全性
本博文详细描述如何把一个没有启动安全的 Elasticsearch 集群升级为一个带有 HTTPS 访问的启用 Elasticsearch xpack 安全的集群。 为了增强 Elasticsearch 集群的安全性,你需要执行完全集群重启,并在客户端进行一些更改。 启用身份验证后,所…...

vue清除动态路由
项目中往往都是添加动态路由,如何删除已经添加进来的路由往往被忽视,为此这里做一下记录: 查看vue-router路由文档 可以看出 Vue2中是通过matcher来进行重新赋值来进行清空的。 let createRouter () > new Router({mode: history, //ha…...

rsyslog实现将日志存储到mysql中
前提:准备好msql server或mariadb server; 1、安装rsyslog连接至mysql server的驱动模块; [13:24 rootcentos6.8~]# yum install -y rsyslog-mysql [13:24 rootcentos6.8~]# rpm -ql rsyslog-mysql /lib64/rsyslog/ommysql.so /usr/…...

2015架构案例(五十一)
第5题 【说明】某信息技术公司计划开发一套在线投票系统,用于为市场调研、信息调查和销售反馈等业务提供服务。该系统计划通过大量宣传和奖品鼓励的方式快速积累用户,当用户规模扩大到一定程度时,开始联系相关企业提供信息服务,并…...

亚马逊测评安全吗?
测评可以说是卖家非常宝贵的财富,通过测评和广告相结合,可以快速有效的提升店铺的产品销量,提高转化,提升listing权重,但现在很多卖家找真人测评补单后店铺出现问题导致大家对测评的安全性感到担忧,因为真人…...

VS2022新建项目时没有ASP.NET Web应用程序 (.NET Framework)
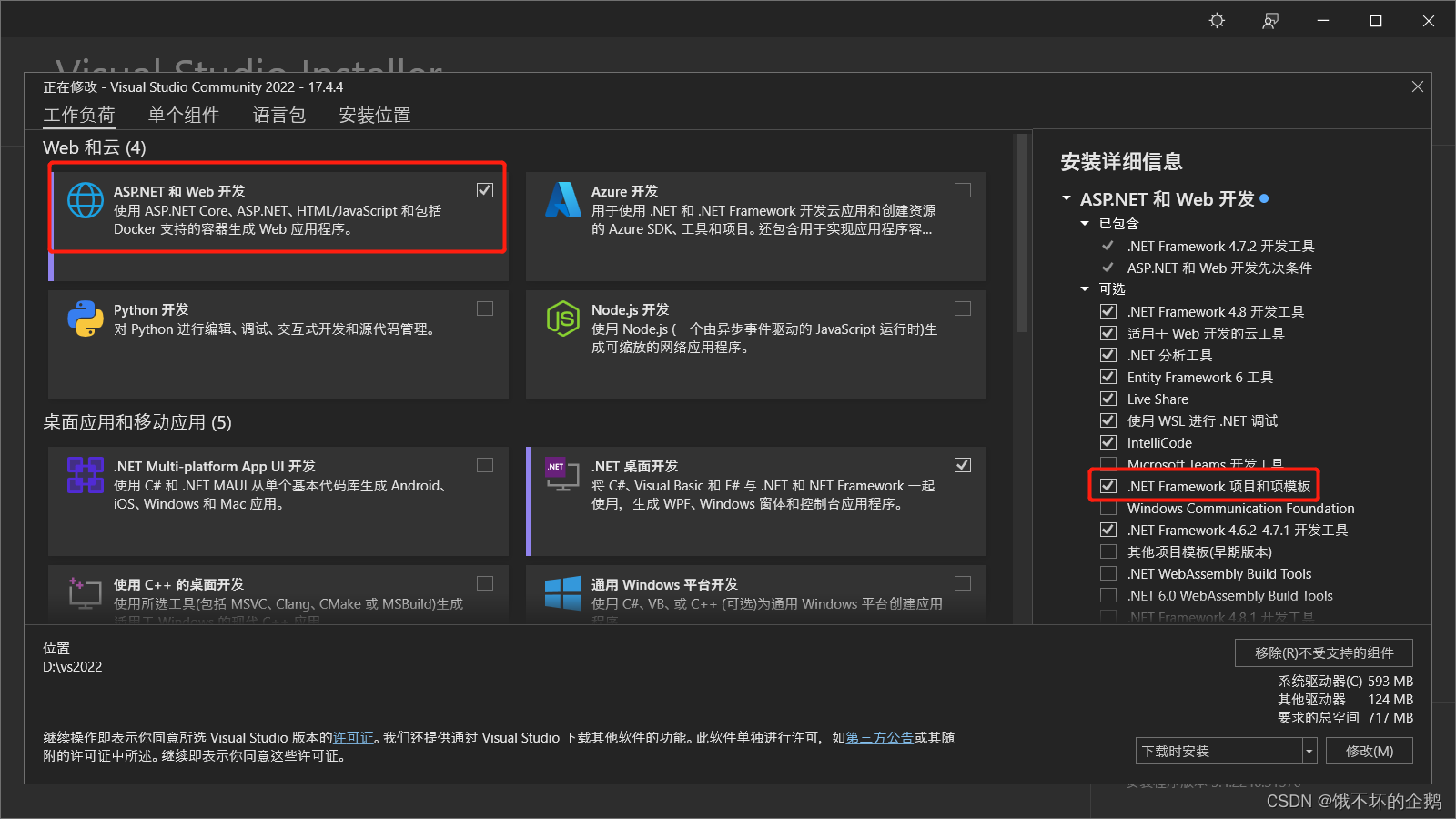
问题:如图,VS2022新建项目时没有“ASP.NET Web应用程序 (.NET Framework)”的选项解决方法:点击跳转至修改安装选项界面选择安装该项即可:...

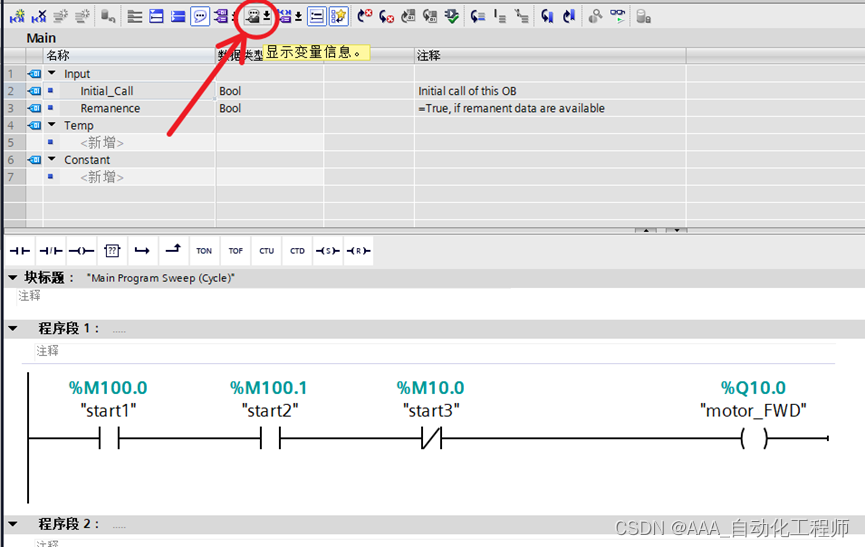
TIA博途软件中如何设置在程序中自动显示变量的注释信息?
TIA博途软件中如何设置在程序中自动显示变量的注释信息? 本例以TIA博途V15为例进行举例说明 如下图所示,新建一个项目后,打开PLC变量表,这里我选择几个变量进行举例说明,给这几个变量添加注释信息, 打开OB1,编写一句简单的程序,如下图所示,可以看到此时变量只显示名称…...

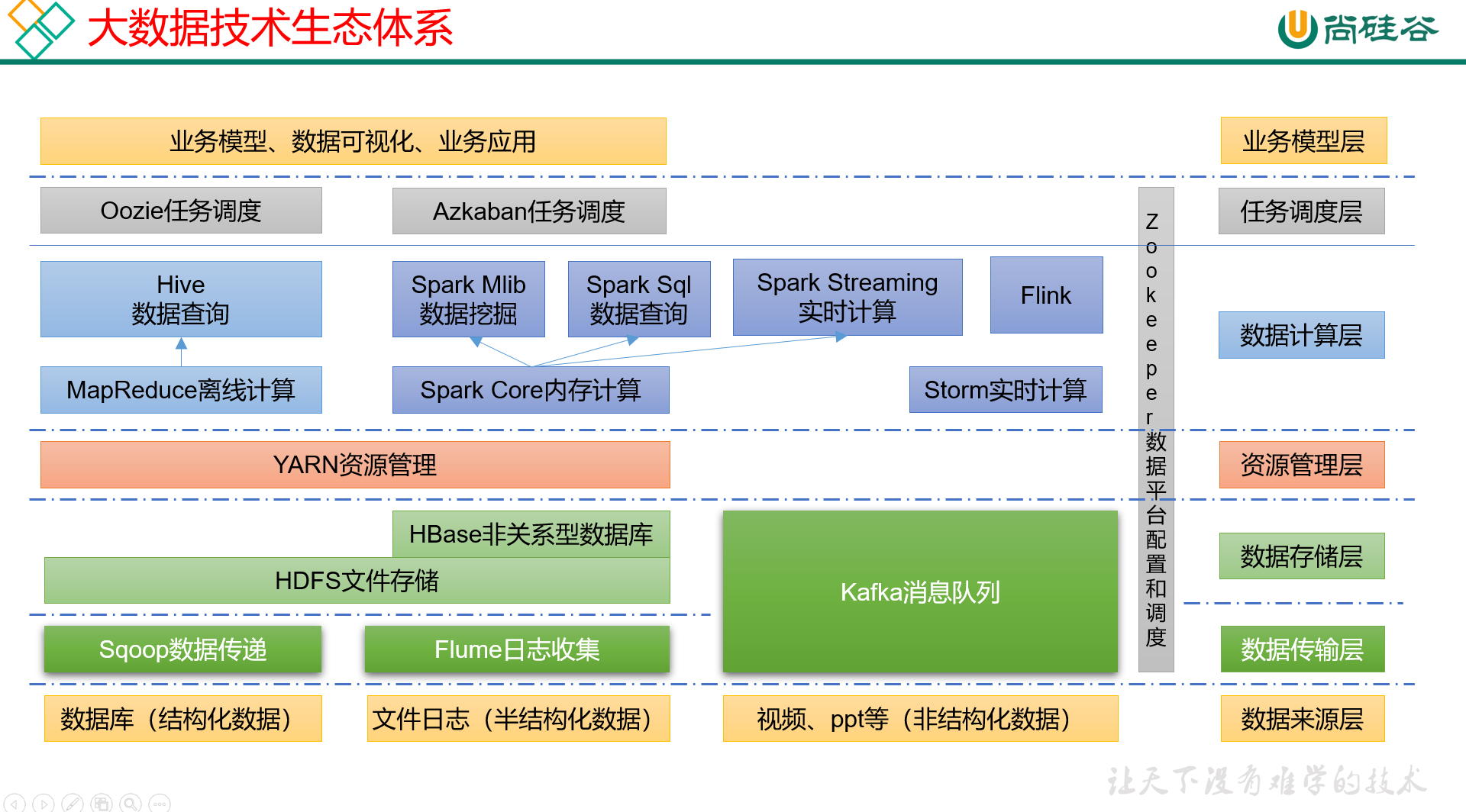
Hadoop3教程(一):Hadoop的定义、组成及全生态概览
文章目录 (1)定义1.1 发展历史1.2 三大发行版本1.3 Hadoop的优势1.4 Hadoop的组成 (13)HDFS概述(14)Yarn架构(15)MapReduce概述(16) HDFS、YARN、MapReduce三…...

成为数据分析师要具备什么能力——功法篇(上)
这篇文章适合做了一段时间数据分析工作,开始思考怎么继续提升自己的分析师、运营或者是实习了一段时间的同学,这时的你也许会想几个问题: 为什么我做出来的分析总觉得没有别人的那么高级? 老板为什么总说我的分析“太浅了”&#…...

【MySQL】Java的JDBC编程
目录 ♫什么是JDBC ♫JDBC常用接口和类 ♪Connection接口 ♪Statement对象 ♪ResultSet对象 ♫JDBC的使用 ♪添加“驱动包” ♪创建数据源,描述数据库服务器在哪 ♪和数据库服务器建立连接 ♪构建SQL语句 ♪执行SQL语句 ♪释放资源 ♫什么是JDBC 我们前面操…...
最简安装教程)
windows OpenCV(包含cuda)最简安装教程
windows OpenCV(包含cuda)最简安装教程 1. 在Windows下安装vcpkg vcpkg是一个开源的C包管理器,它能帮助我们轻松地安装和管理C库和工具。要在Windows上安装vcpkg,可以按照以下步骤进行: 克隆vcpkg仓库: 首…...

Vue3 + Nodejs 实战 ,文件上传项目--实现文件批量上传(显示实时上传进度)
目录 技术栈 1.后端接口实现 2.前端实现 2.1 实现静态结构 2.2 整合上传文件的数据 2.3 实现一键上传文件 2.4 取消上传 博客主页:専心_前端,javascript,mysql-CSDN博客 系列专栏:vue3nodejs 实战--文件上传 前端代码仓库:jiangjunjie…...

狂砸40亿美元,亚马逊向OpenAI竞争对手Anthropic投资
9 月 25 日下午,亚马逊在公司官网发布,向大模型公司 Anthropic 投资 40 亿美元, Anthropic以拥有对标 ChatGPT 的谈天机器人 Claude 而出名。 这项新的战略合作将结合双方在更安全的生成式AI领域的技术和专业知识,加速Anthropic未…...

目标检测YOLO实战应用案例100讲-基于YOLOv5_tiny算法的路面裂缝智能检测
目录 前言 国内外研究现状 公路路面裂缝检测方法现状 基于深度学习检测算法现状...

P5682 [CSP-J2019 江西] 次大值% 运算 set 去重的一道好题
#include <bits/stdc.h> using namespace std; int n, x, len, a[100010], ans; set<int> s; set<int>::iterator asd; int main() {/*a[n-1] 是最大的a[n-2] 可能是次大的a[n]%a[n-1]<a[n-1] 不可能是最大的,可能是次大的a[n-1]%a[n-2]<…...

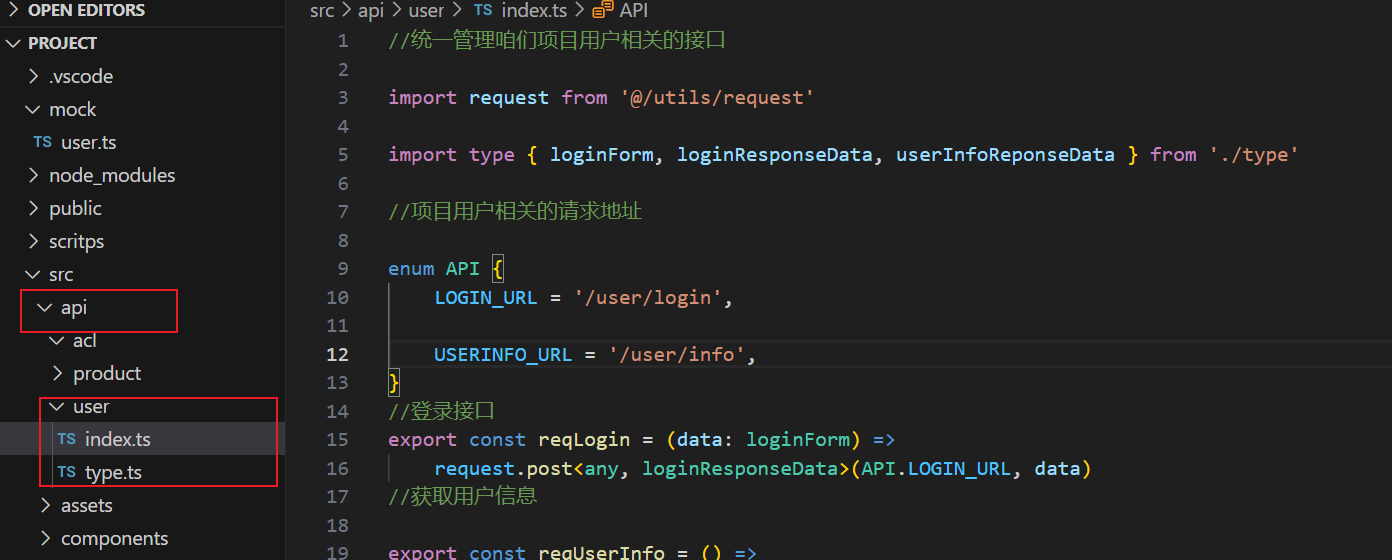
vue3后台管理框架之API接口统一管理
在开发项目的时候,接口可能很多需要统一管理。在src目录下去创建api文件夹去统一管理项目的接口; 参数请参考mock中的模拟接口 //统一管理咱们项目用户相关的接口import request from @/utils/requestimport type { loginForm, loginResponseData, userInfoReponseData } fro…...

线性表的插入、删除和查询操作
线性表的插入、删除和查询操作 1、定义线性表 定义一个线性结构,有列表默认长度设置为50,列表数量 #include <stdio.h> #define MaxSize 50typedef int Element; typedef struct{Element data[MaxSize];int length; }SqList;2、顺序表插入 插入…...

基于深度学习网络的疲劳驾驶检测算法matlab仿真
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 4.1疲劳检测理论概述 4.2 本课题说明 5.算法完整程序工程 1.算法运行效果图预览 2.算法运行软件版本 matlab2022a 3.部分核心程序 In_layer_Size [227 227 3]; img_size [224,…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

LUA+Reids实现库存秒杀预扣减 记录流水 以及自己的思考
目录 lua脚本 记录流水 记录流水的作用 流水什么时候删除 我们在做库存扣减的时候,显示基于Lua脚本和Redis实现的预扣减 这样可以在秒杀扣减的时候保证操作的原子性和高效性 lua脚本 // ... 已有代码 ...Overridepublic InventoryResponse decrease(Inventor…...
