从零开始学习调用百度地图网页API:三、鼠标点击绘图功能
目录
- 代码
- 功能
- 问题注意
- addEventListener
- plot_line
代码
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="viewport" content="initial-scale=1.0, user-scalable=no" /><style type="text/css">body, html, #allmap {width: 100%;height: 100%;overflow: hidden;margin: 0;font-family: "微软雅黑";}ul li {list-style: none;}.btn-wrap {z-index: 999;position: fixed;bottom: 40px;margin-left: 200px;padding: 1rem 1rem;border-radius: .25rem;background-color: #fff;box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5);}.btn {width: 75px;height: 30px;float: left;background-color: #fff;color: rgba(27, 142, 236, 1);font-size: 14px;border: 1px solid rgba(27, 142, 236, 1);border-radius: 5px;margin: 0 5px;text-align: center;line-height: 30px;}.btn:hover {background-color: rgba(27, 142, 236, 0.8);color: #fff;}</style><script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=你的ak"></script><title>显示坐标</title>
</head>
<body><div id="allmap"></div><ul class="btn-wrap" style="z-index: 999;"><li class="btn" id="plot_button" onclick="draw()">绘图</li><li class="btn" id="clear_button" onclick="clearpoint()">清除</li><li class="btn" id="show_pos_button" onclick="display()">显示坐标</li><li class="btn" id="not_show" onclick="notshow()">不显示</li></ul>
</body>
</html>
<script type="text/javascript">var drawflag = 0;var latline = new Array();var lonline = new Array();var line = new Array();var colorline = "blue";var show_flag = null;// 百度地图API功能var map = new BMap.Map("allmap"); // 创建Map实例map.centerAndZoom("北京", 15); // 初始化地图,用城市名设置地图中心点var opts = {width: 20, // 信息窗口宽度height: 5, // 信息窗口高度}//var a = new Array(BMAP_SATELLITE_MAP,BMAP_NORMAL_MAP);var cursor = map.getDefaultCursor();map.enableScrollWheelZoom();//开启鼠标滚轮缩放var mapControl = new BMap.MapTypeControl({ mapTypes: [BMAP_NORMAL_MAP, BMAP_HYBRID_MAP, BMAP_SATELLITE_MAP] });map.addControl(mapControl);var scaleCtrl = new BMap.ScaleControl(); // 添加比例尺控件map.addControl(scaleCtrl);var cityCtrl = new BMap.CityListControl(); // 添加城市列表控件map.addControl(cityCtrl);//map.getUiSettings().setCompassEnabled(true);map.addEventListener("click", function (e) {addpoint(e.point.lng, e.point.lat);});function setMouse() {if (drawflag == 1)map.setDefaultCursor('crosshair');elsemap.setDefaultCursor(cursor);}function draw() {if (drawflag == 0)drawflag = 1;elsedrawflag = 0;setMouse();}//显示坐标信息窗口槽函数function showinfo(e) {var infoWindow = new BMap.InfoWindow(e.point.lat.toFixed(3) + ", " + e.point.lng.toFixed(3), opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, e.point);}//添加事件function display() {if (show_flag == null) {map.addEventListener('click', showinfo, false);show_flag = 1;}}//移除事件function notshow() {map.removeEventListener('click', showinfo);map.closeInfoWindow();show_flag = null;}function addpoint(lon, lat) {var k = 0;if (drawflag == 1) {line = new Array();latline.push(lat);lonline.push(lon);for (var i = 0; i < latline.length - 1; i++) {plot_line(lonline[i], latline[i], lonline[i + 1], latline[i + 1])k = i + 1;}var marker = new BMap.Marker(new BMap.Point(lon, lat));var point = new BMap.Point(lon, lat);map.addOverlay(marker);marker.addEventListener('click', function () {var opts = {title: `<font color='blue'>位置信息</font>`,};var info = '名称:坐标点' + k + "</br>坐标:" + point.lat.toFixed(5) + ", " + point.lng.toFixed(5);var infoWindow = new BMap.InfoWindow(info, opts); // 创建信息窗口对象map.openInfoWindow(infoWindow, point);});}}function plot_line(lon1, lat1, lon2, lat2) {//起始点的经纬度//终止点的经纬度var polyline1 = new BMap.Polyline([new BMap.Point(lon1, lat1),new BMap.Point(lon2, lat2)], {strokeColor: "red",//设置颜色strokeWeight: 5, //宽度strokeOpacity: 1});//透明度map.addOverlay(polyline1);polyline1.addEventListener('click', function () {var opts = {title: `<font color='red'>距离</font>`,};var len_point = new BMap.Point((polyline1.mv.kf.lng + polyline1.mv.nf.lng) / 2.0, (polyline1.mv.kf.lat + polyline1.mv.nf.lat) / 2.0);var infoWindow = new BMap.InfoWindow("长度", opts);map.openInfoWindow(infoWindow, len_point);});polyline1.disableMassClear();line.push(polyline1);}function clearpoint() {var lines = map.getOverlays();//var allOverlay = map.getOverlays();for (var i = 0; i < lines.length; i++) {lines[i].enableMassClear();}map.clearOverlays();latline = new Array();lonline = new Array();line = new Array();}</script>
注:需要将你的ak替换,ak从百度地图官网注册申请,选择浏览器类型api。
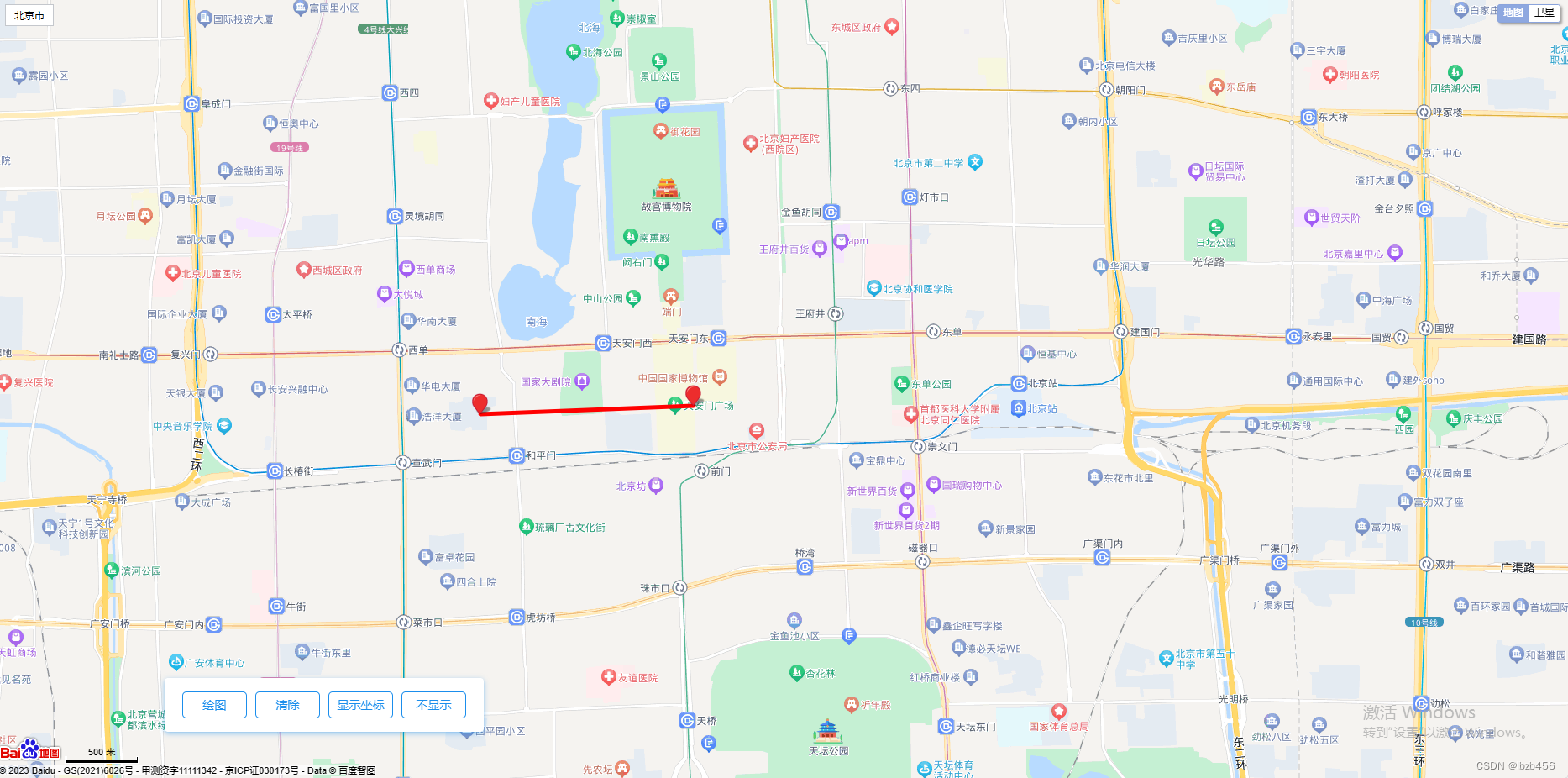
功能
绘制线段

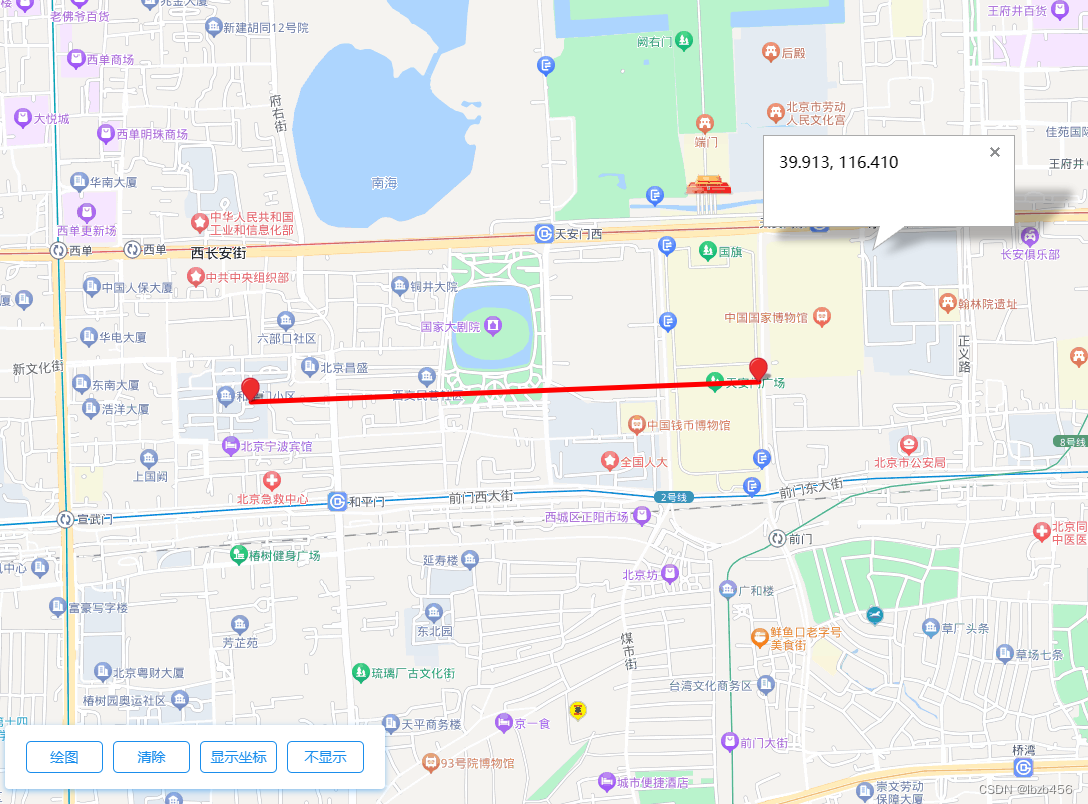
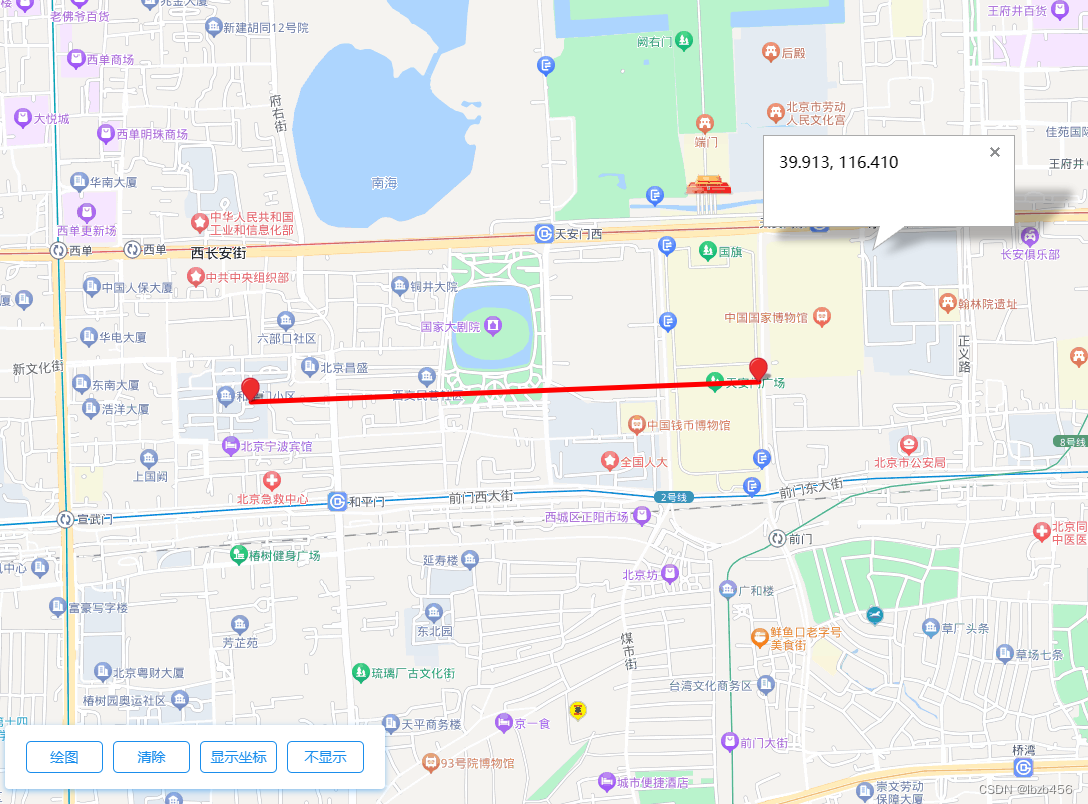
显示对象的位置信息


显示任意点坐标

问题注意
addEventListener
//添加事件function display() {//alert(e.point.lng + ", " + e.point.lat);map.addEventListener('click', showinfo);}//移除事件function notshow() {map.closeInfoWindow();map.removeEventListener('click', showinfo);}
最初的实现方法,在显示坐标按钮多次被点击后,会导致再点击不显示按钮,无法remove事件。依然会在地图上点击后出现坐标信息。
这是因为addEventListener可以重复添加事件,为了避免重复添加事件,使用全局变量show_flag,通过值来判断是否已经添加过,若已经添加过事件,赋值为1,再次点击显示坐标按钮,不会重复添加事件。
//添加事件function display() {if (show_flag == null) {map.addEventListener('click', showinfo, false);show_flag = 1;}}//移除事件function notshow() {map.removeEventListener('click', showinfo);map.closeInfoWindow();show_flag = null;}
plot_line
如果将函数内容直接在循环内实现,不使用函数。则polyline1变量在循环结束后调用addEventListener的值,只调用循环结束最后的结果。
不是每个循环都不同的值。
因此,写为函数。每个线段addEventListener为不同的值,在中点显示信息。
for (var i = 0; i < latline.length - 1; i++) {plot_line(lonline[i], latline[i], lonline[i + 1], latline[i + 1])k = i + 1;}
function plot_line(lon1, lat1, lon2, lat2) {//起始点的经纬度//终止点的经纬度var polyline1 = new BMap.Polyline([new BMap.Point(lon1, lat1),new BMap.Point(lon2, lat2)], {strokeColor: "red",//设置颜色strokeWeight: 5, //宽度strokeOpacity: 1});//透明度map.addOverlay(polyline1);polyline1.addEventListener('click', function () {var opts = {title: `<font color='red'>距离</font>`,};var len_point = new BMap.Point((polyline1.mv.kf.lng + polyline1.mv.nf.lng) / 2.0, (polyline1.mv.kf.lat + polyline1.mv.nf.lat) / 2.0);var infoWindow = new BMap.InfoWindow("长度", opts);map.openInfoWindow(infoWindow, len_point);});polyline1.disableMassClear();line.push(polyline1);}
相关文章:

从零开始学习调用百度地图网页API:三、鼠标点击绘图功能
目录 代码功能问题注意addEventListenerplot_line 代码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html; charsetutf-8" /><meta name"viewport" content"initial-scale1.0,…...
--- MountainCar基于Q-learning)
强化学习案例复现(1)--- MountainCar基于Q-learning
1 搭建环境 1.1 gym自带 import gym# Create environment env gym.make("MountainCar-v0")eposides 10 for eq in range(eposides):obs env.reset()done Falserewards 0while not done:action env.action_space.sample()obs, reward, done, action, info env.…...

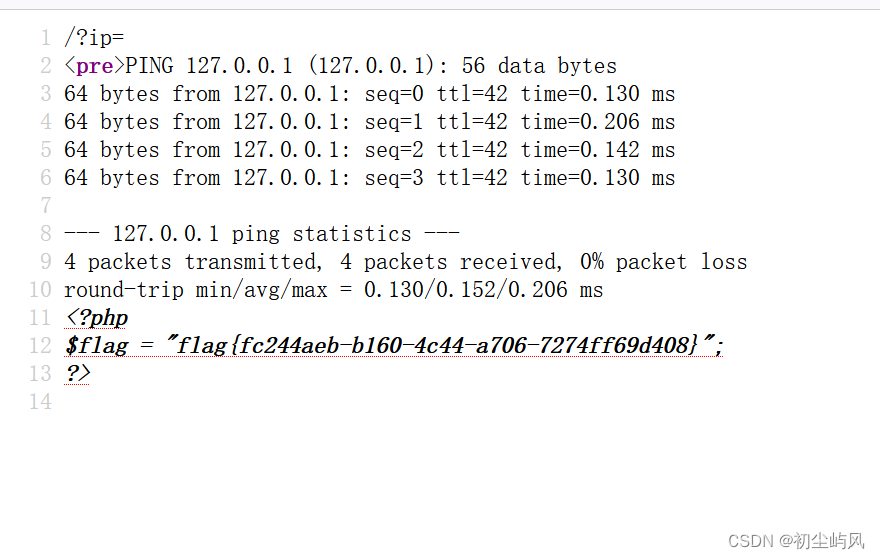
BUUCTF学习(6): 命令执行ip
1、介绍 2、hackbar安装 BUUCTF学习(四): 文件包含tips-CSDN博客 ?ip127.0.0.1;ag;cat$IFS$9fla$a.php 空格过滤 $IFS$9 检查源代码 结束...

javaweb:mybatis:mapper(sql映射+代理开发+配置文件之设置别名、多环境配置、顺序+注解开发)
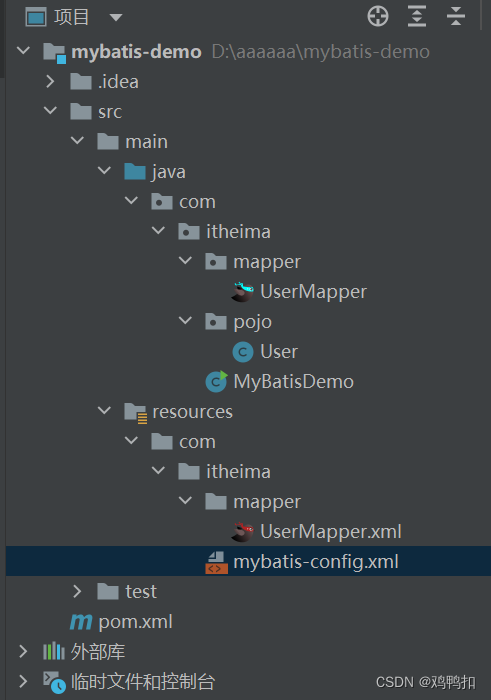
1.0版本 sql映射文件实现 流程 首先程序进入启动类MyBatisDemo.java中,读取配置文件mybatis-config.xml 再由mybatis-config的mappers属性 <mappers><mapper resource"UserMapper.xml"></mapper></mappers>找到sql映射文件Use…...
)
JavaScript基础知识——练习巩固(2)
写一个程序,要求如下 需求1:让用户输入五个有效年龄(0-100之间),放入数组中 必须输入五个有效年龄年龄,如果是无效年龄,则不能放入数组中 需求2:打印出所有成年人的年龄 (数组筛选)…...

FutureTask的测试使用和方法执行分析
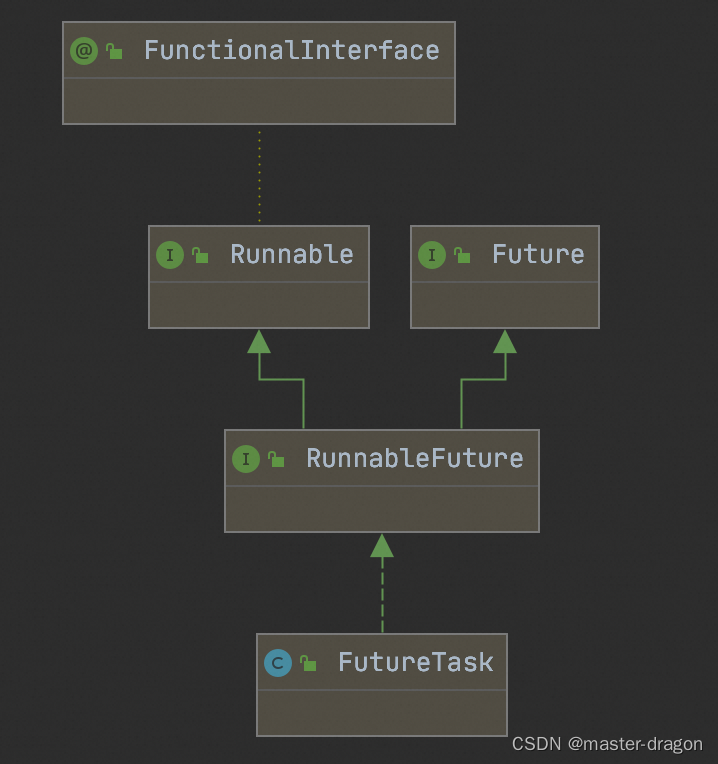
FutureTask类图如下 java.util.concurrent.FutureTask#run run方法执行逻辑如下 public void run() {if (state ! NEW ||!RUNNER.compareAndSet(this, null, Thread.currentThread()))return;try {Callable<V> c callable;if (c ! null && state NEW) {V res…...

SpringMVC的请求处理
目录 请求映射路径的配置 请求数据的接收 接收Restful风格的数据 什么是Restful风格? 接收上传文件 获取headers头信息和cookie信息 JavaWeb常用对象获取 请求静态资源 注解驱动标签 请求映射路径的配置 请求映射路径的配置主要是通过RequestMapping注解实现…...

260. 只出现一次的数字 III
给你一个整数数组 nums,其中恰好有两个元素只出现一次,其余所有元素均出现两次。 找出只出现一次的那两个元素。你可以按 任意顺序 返回答案。 你必须设计并实现线性时间复杂度的算法且仅使用常量额外空间来解决此问题。 示例 1: 输入&…...

家政预约接单系统,家政保洁小程序开发;
家政预约接单系统,家政保洁维修小程序开发,阿姨管理,家政保险,合同管理,资金管理,营销推广等功能,包括:推广、营销、管理、培训、周边服务等等 家政系统详细功能介绍: 家…...

网络安全工程师需要学什么?零基础怎么从入门到精通,看这一篇就够了
网络安全工程师需要学什么?零基础怎么从入门到精通,看这一篇就够了 我发现关于网络安全的学习路线网上有非常多看似高大上却无任何参考意义的回答。大多数的路线都是给了一个大概的框架,告诉你那些东西要考,以及建议了一个学习顺…...

出差学知识No3:ubuntu查询文件大小|文件包大小|磁盘占用情况等
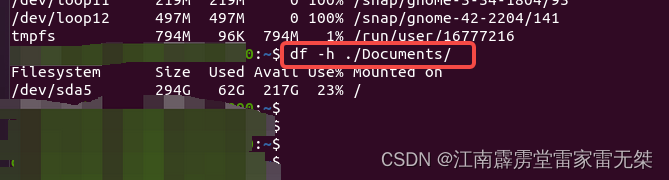
1、查询单个文件占用内存大小2、显示一个目录下所有文件和文件包的大小3、显示ubuntu所有磁盘的占用情况4、查看ubuntu单个包的占用情况 1、查询单个文件占用内存大小 使用指令:ls -lh 文件 2、显示一个目录下所有文件和文件包的大小 指令:du -sh* 3…...

详解cv2.copyMakeBorder函数【OpenCV图像边界填充Python版本】
文章目录 简介函数原型代码示例参考资料 简介 做深度学习图像数据集时,有时候需要调整一张图片的长和宽。如果直接使用cv2.resize函数会造成图像扭曲失真,因此我们可以采取填充图像短边的方法解决这个问题。cv2.copyMakeBorder函数提供了相关操作。本篇…...

前端技术-并发请求
并发请求 代码解释 定义了一个函数 concurRequest,用于并发请求多个 URL 并返回它们的响应结果。 function concurRequest(urls, maxNum) {return new Promise((resolve, reject) > {if (urls.length 0) {resolve([]);return;}const results [];let index …...
:React中获取Refs的几种方式)
面试题-React(十三):React中获取Refs的几种方式
一、Refs的基本概念 Refs是React提供的一种访问DOM元素或组件实例的方式。通过Refs,我们可以在React中获取到底层的DOM节点或组件实例,并进行一些操作。Refs的使用场景包括但不限于:访问DOM属性、调用组件方法、获取输入框的值等。 二、获取…...

Linux CentOS 7升级curl8.4.0使用编译安装方式
1、查看当前版本 # curl --version curl 7.29.0 (x86_64-redhat-linux-gnu) libcurl/7.29.0 NSS/3.19.1 Basic ECC zlib/1.2.7 libidn/1.28 libssh2/1.4.3 Protocols: dict file ftp ftps gopher http https imap imaps ldap ldaps pop3 pop3s rtsp scp sftp smtp smtps tel…...

探寻JWT的本质:它是什么?它有什么作用?
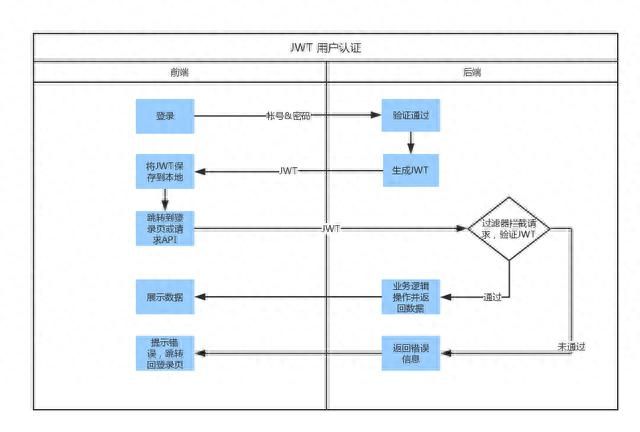
JWT(JSON Web Token)是一种基于 JSON 格式的轻量级令牌(token)协议,它被广泛应用于网络应用程序的身份验证和授权。相较于传统的 session-based 认证机制,JWT 具有更好的扩展性和互操作性,同时也…...

关于雅思听力答案限定字数的解释。
1. No more than three words and/or a number:31,可以填3/2/1个单词;1个数字;3/2/1个单词1个数字 2. No more than three words and/or numbers:3n,可以填3/2/1个单词;n个数字;3/2…...

化工python | CSTR连续搅拌反应器系统
绝热连续搅拌釜反应器 (CSTR) 是过程工业中常见的化学系统。 容器中发生单个一级放热且不可逆的反应 A → B,假定容器始终完全混合。 试剂 A 的入口流以恒定的体积速率进入罐。 产物流B以相同的体积速率连续排出,液体密度恒定。 因此,反应液体的体积是恒定的。 在反应器中发…...

交通物流模型 | 基于自监督学习的交通流预测模型
交通物流模型 | 基于自监督学习的交通流预测模型 在智能交通系统中,准确预测不同时间段的城市交通流量是至关重要的。现有的方法存在两个关键的局限性:1、大多数模型集中预测所有区域的交通流量,而没有考虑空间异质性,即不同区域的交通流量分布可能存在偏差;2、现有模型无…...

343. 整数拆分 96.不同的二叉搜索树
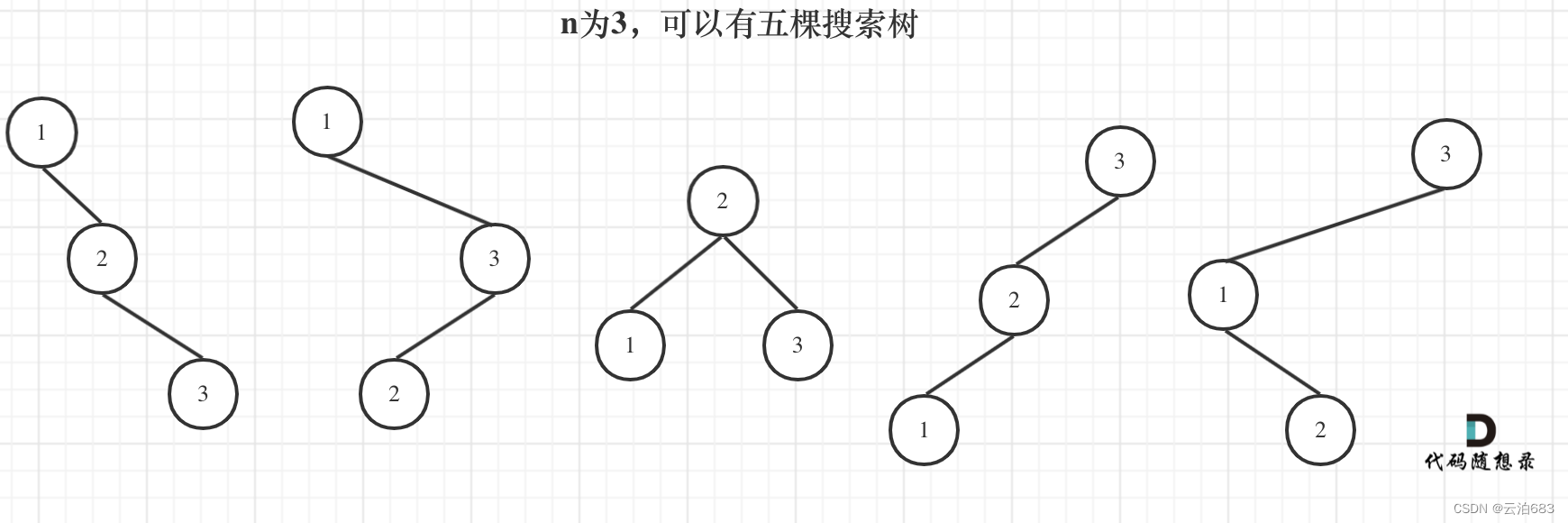
343. 整数拆分 设dp[i]表示拆分 数字i 出来的正整数相乘值最大的值 (i - j) * j,和dp[i - j] * j是获得dp[i]的两种乘法,在里面求最大值可以得到当前dp[i]的最大值,但是这一次的得出的最大值如果赋值给dp[i],可能没有没赋值的dp[i]大&#…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
